Breadcrumbs can help you improve your website’s navigation, so if you’re looking for an easy way to enable them on your site, you’ve come to the right place. In this guide, we’ll show you how to add breadcrumbs in WordPress using plugins and theme options.
What are Breadcrumbs?
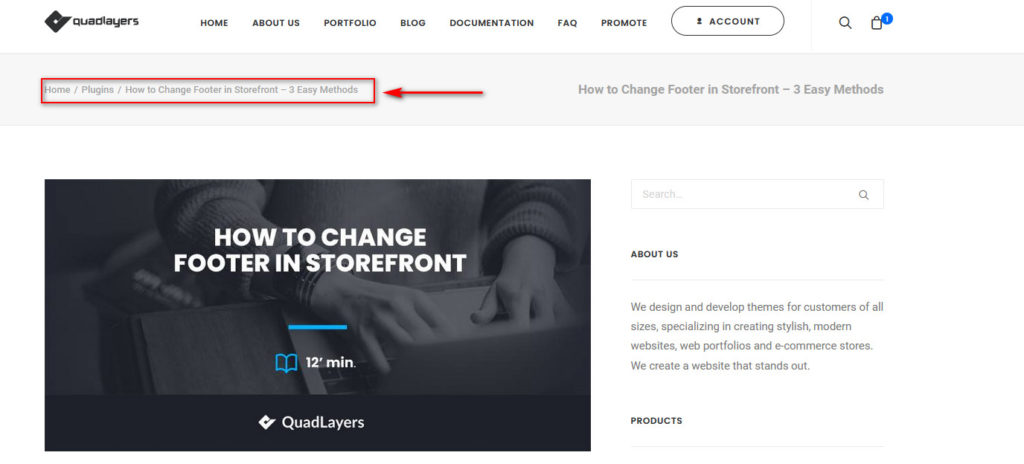
Breadcrumbs are links that show up on the top of your page. These are interconnected links that constitute an important part of your site navigation. These links are arranged hierarchically, so not only will your users know what page they are on, but they will also learn about what categories of pages they are under. For example, on our site, you can see the breadcrumbs at the top of this webpage.

Breadcrumbs help your users view the hierarchy of the page they are browsing on your website and get connected links to go back to higher pages or the home page directly.
Why add Breadcrumbs in WordPress?
Adding breadcrumbs is an excellent option for those who want to improve their site’s navigation. Since it essentially works as a trail, your users can easily use it to backtrack to their previous pages and keep track of what page they are on. This leads to more engagement and keeps visitors informed about the category of the pages they view.
Additionally, adding breadcrumbs is essential if you have a large website. If you’re running an eCommerce store or have your content distributed under different categories, then it is essential to enable breadcrumbs. This makes your customers aware of what products lie under each category and what categories they can return to view more of the similar products.
Furthermore, enabling breadcrumbs also improve your website’s SEO as it makes it easier for the search engine crawlers to go through your interconnected links.
Now that we better understand what they are and how they can benefit you, let’s see how you can add breadcrumbs to your WordPress website and the different methods you can use to do so.
How to add Breadcrumbs in WordPress
There are a few different methods to add breadcrumbs to your WordPress site:
- Using Yoast SEO
- With dedicated breadcrumb plugins
- From your theme
Let’s have a look at each method.
NOTE: Some of these methods require you to modify some core files. Even though the snippets are very simple, to avoid any issues, we highly recommend you use a child theme. This makes the process of making changes to your theme much safer and won’t revert the changes when you update your theme. You can either create a child theme or use any of these dedicated plugins.
1) How to add Breadcrumbs in WordPress with Yoast SEO

YoastSEO is one of the most popular plugins out there and it is a complete SEO solution for WordPress. It also comes with a dedicated option to enable breadcrumbs and advanced options to customize it further. This includes changing link separators, anchor text for the home page, breadcrumbs for the 404 page, additional personalization options, and even showing or hiding taxonomies and content type archives in your breadcrumbs.
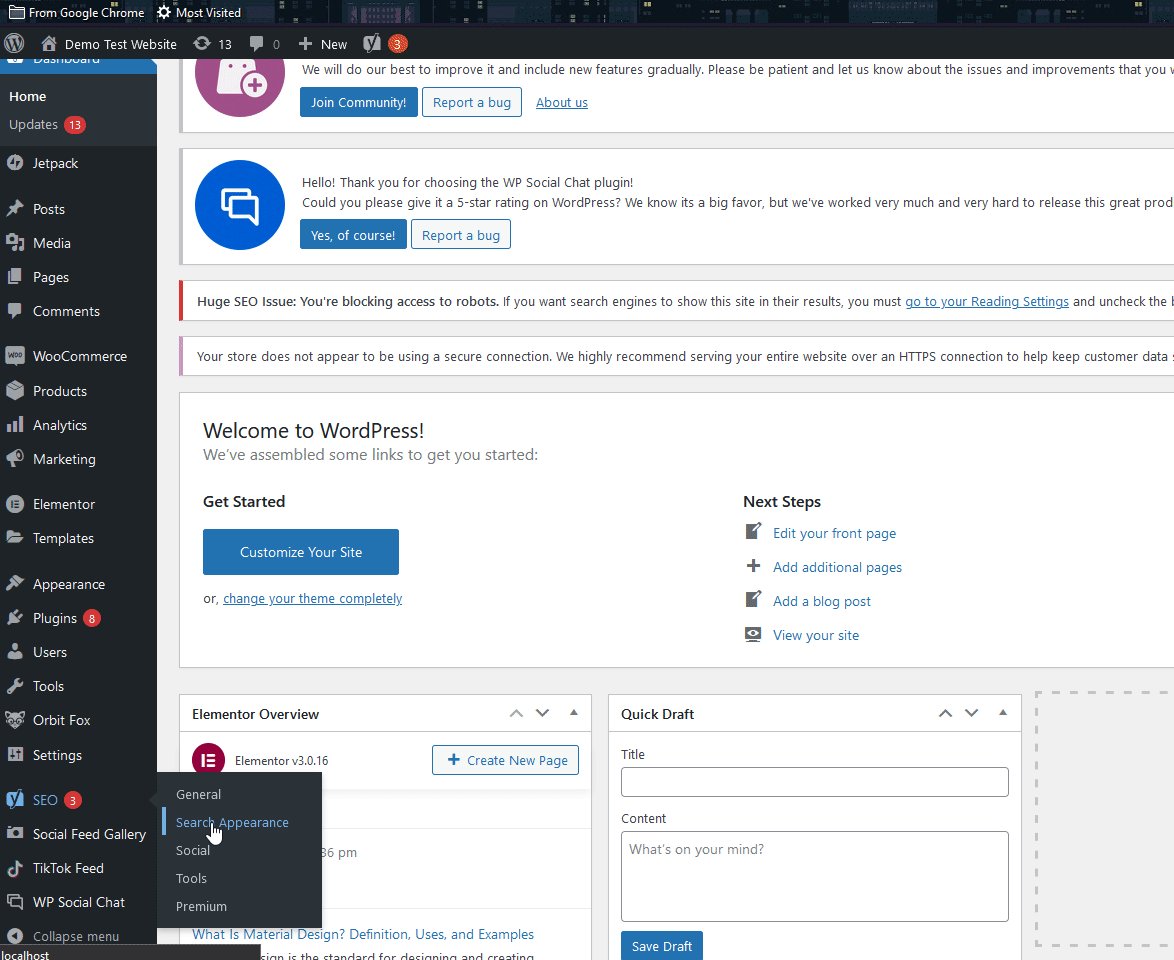
To access and enable breadcrumbs settings under Yoast, go to Yoast SEO > Search Appearance on your WordPress Admin Dashboard (assuming, of course, that you already have the Yoast SEO plugin installed and activated.)
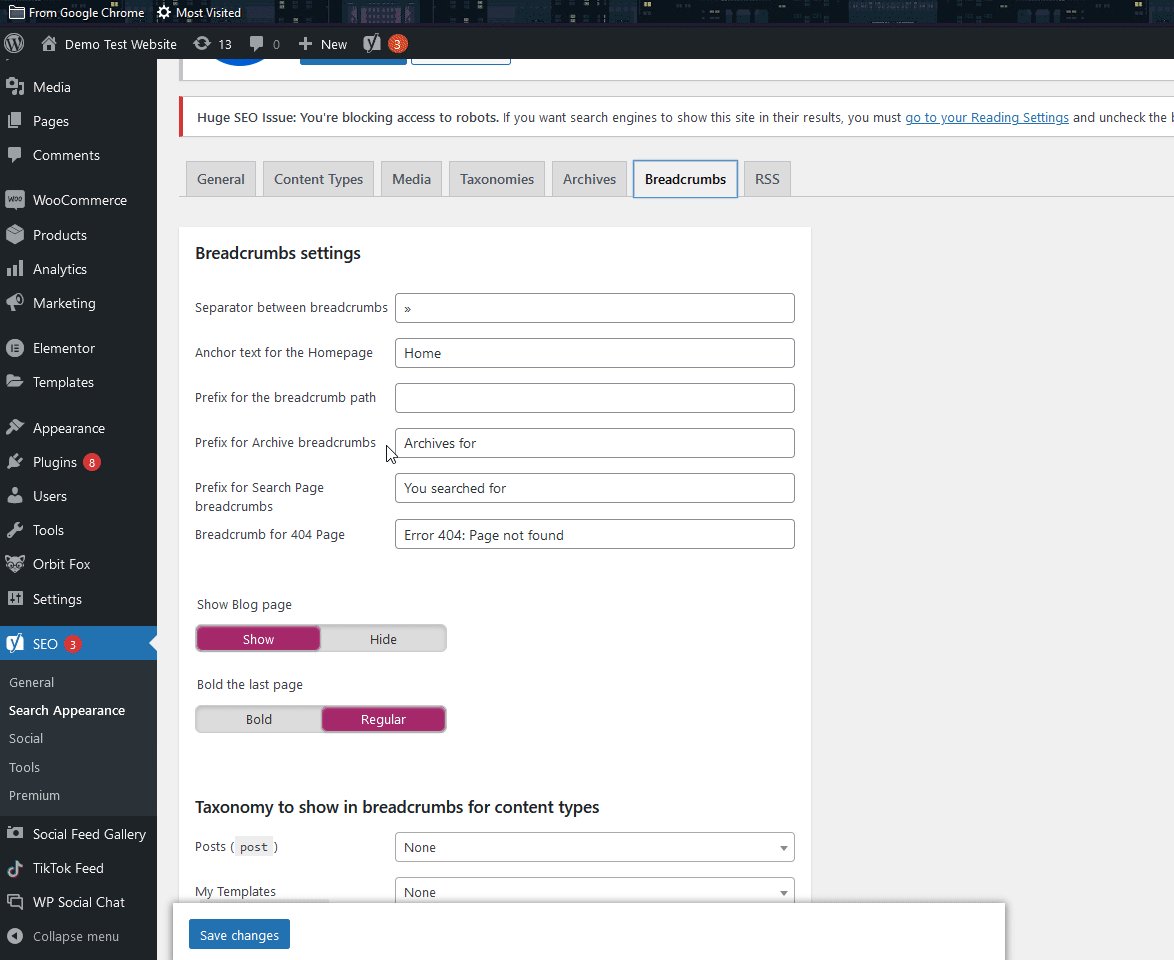
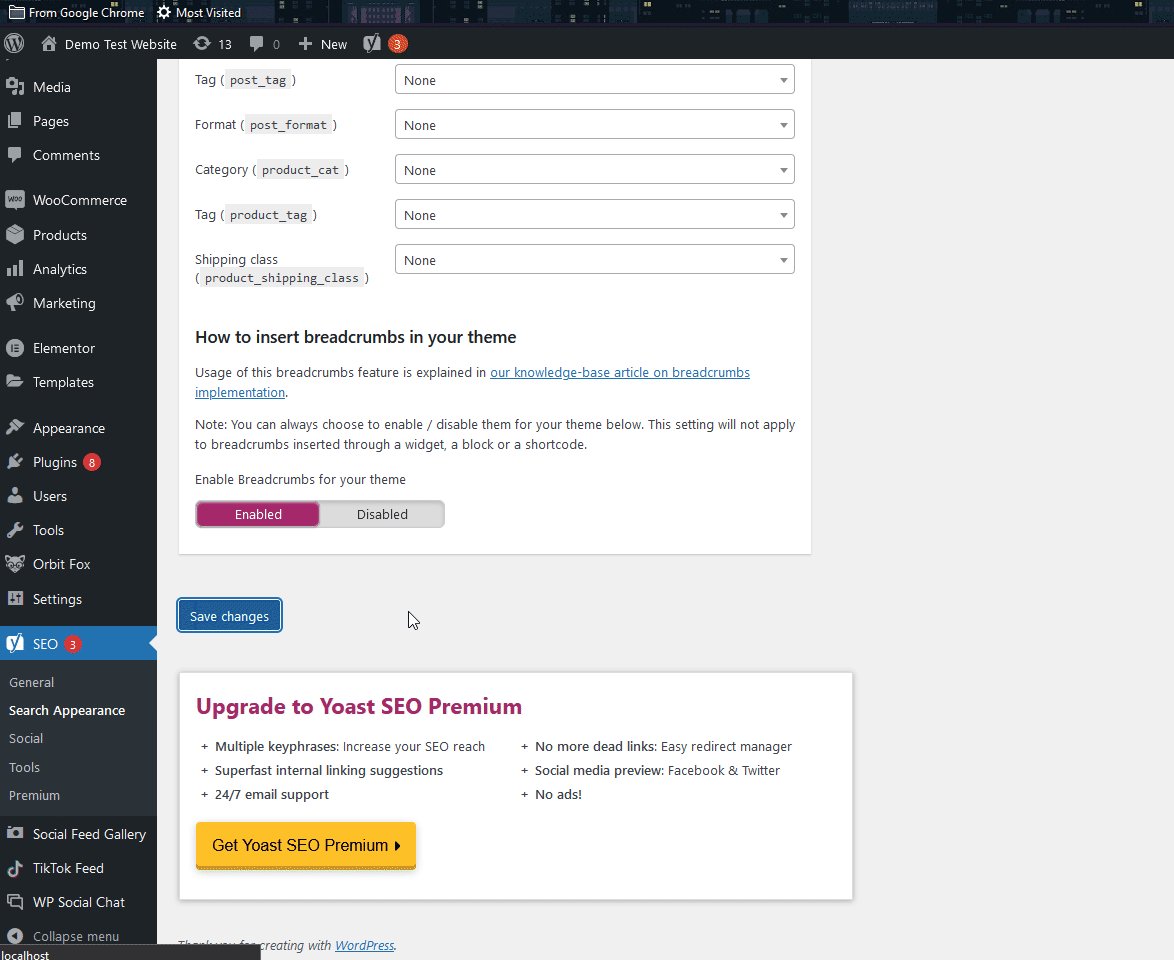
Then, go to the Breadcrumbs tab, and you will see the breadcrumbs options under Yoast SEO. Scroll down, enable the option that says Enable BreadCrumbs for your theme, and save the changes.

After that, you need to add a small line of code to your headers.php file so that your theme file calls the Yoast SEO breadcrumbs on the header of your website.
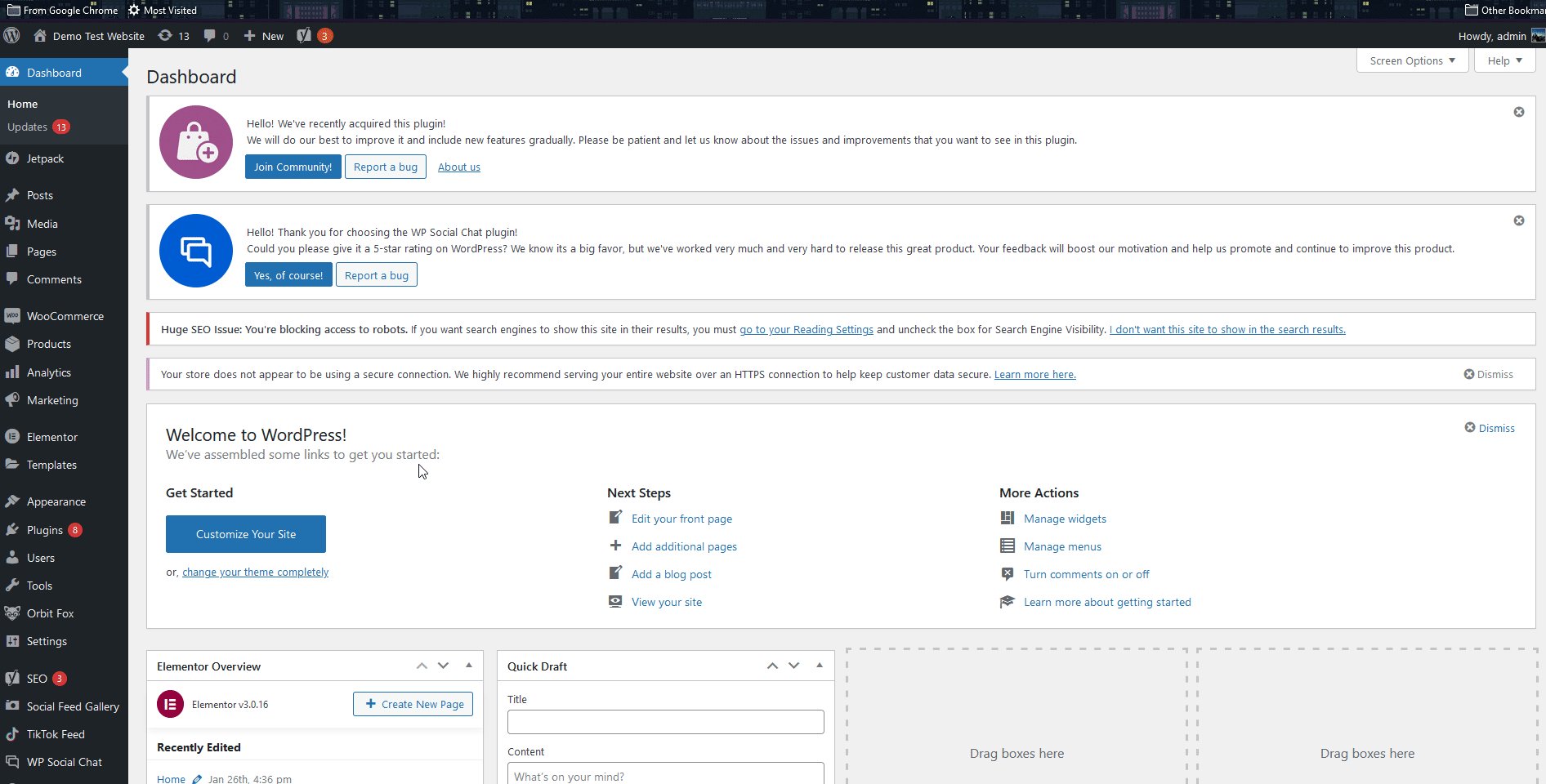
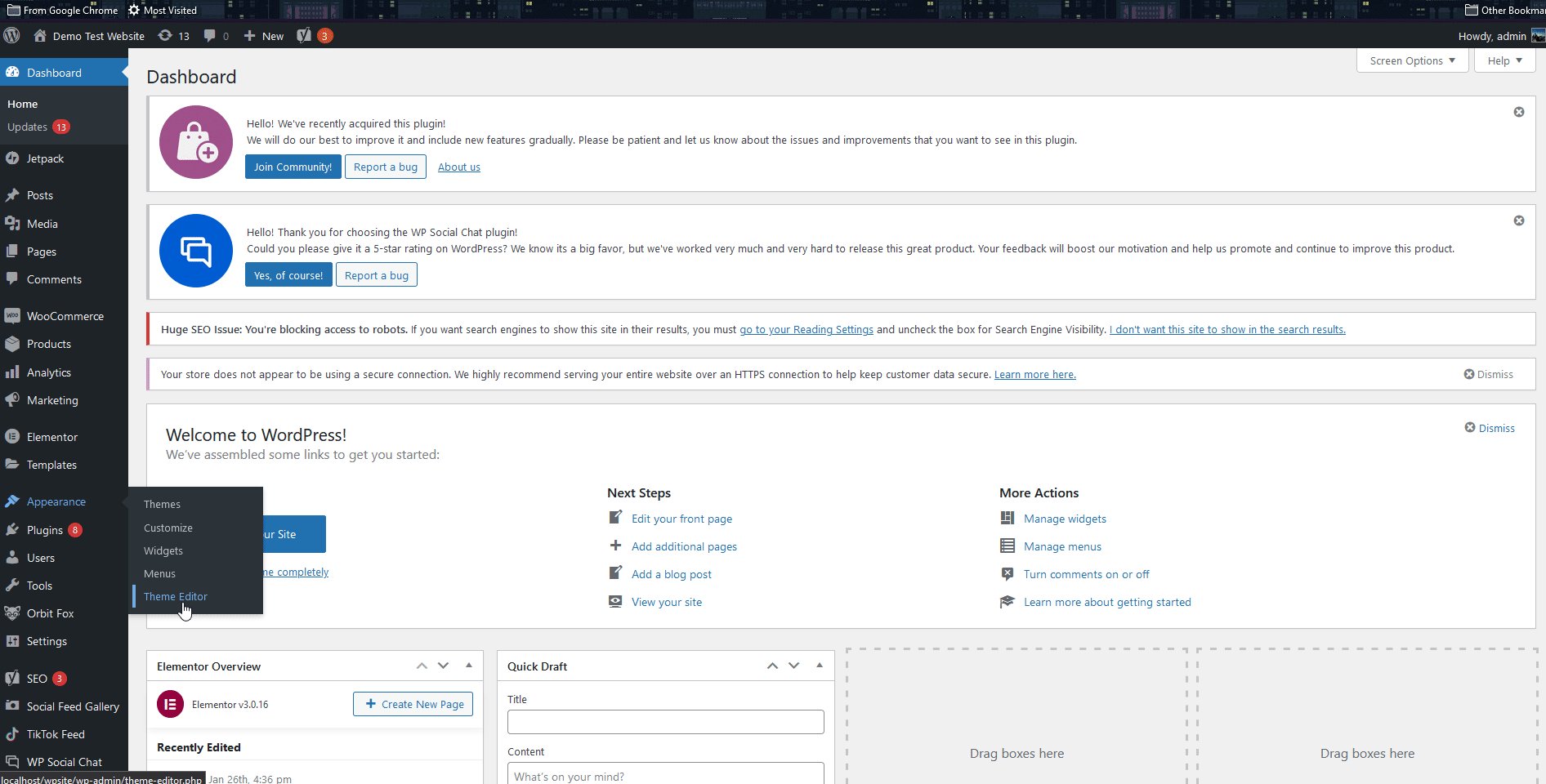
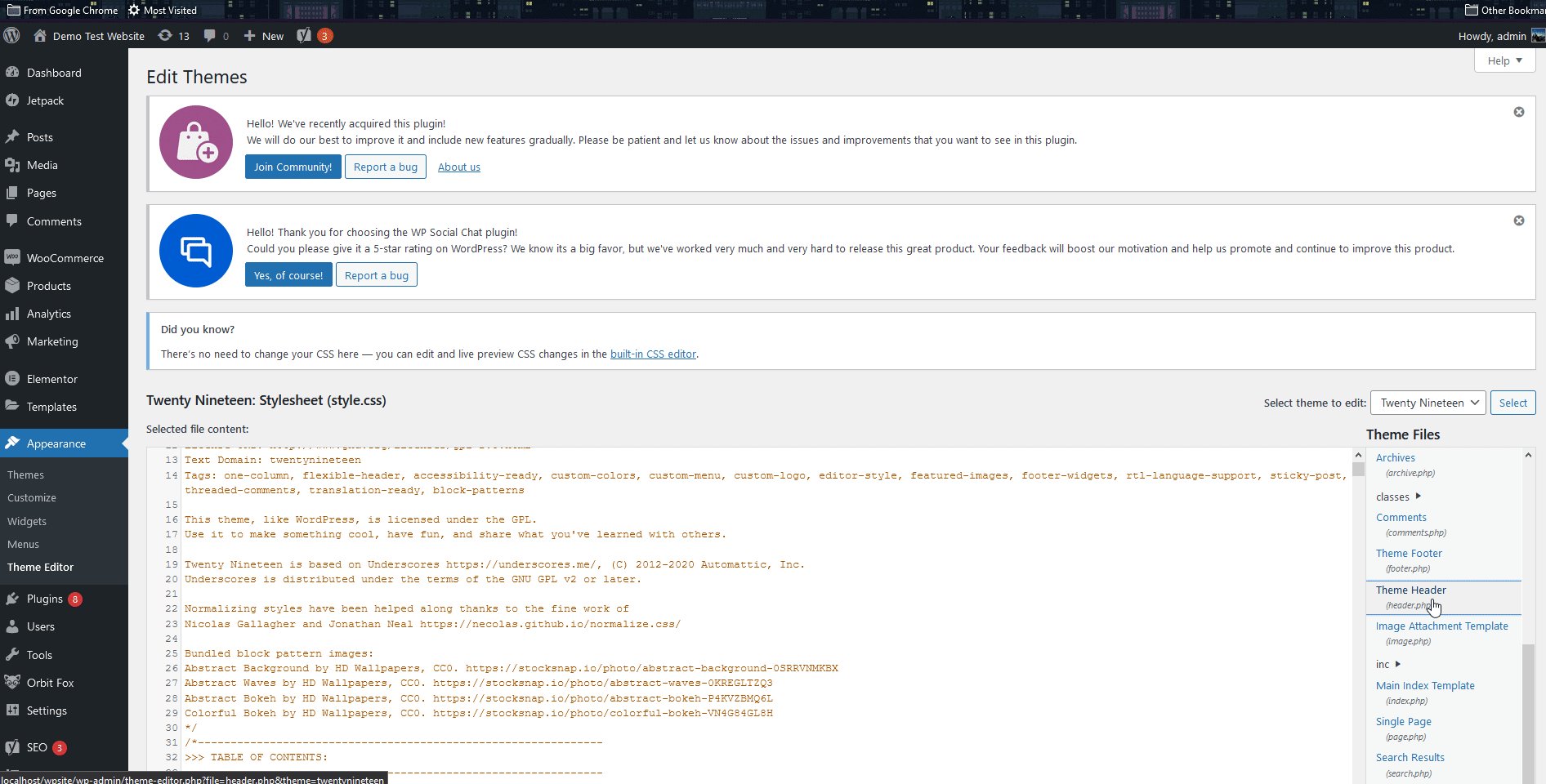
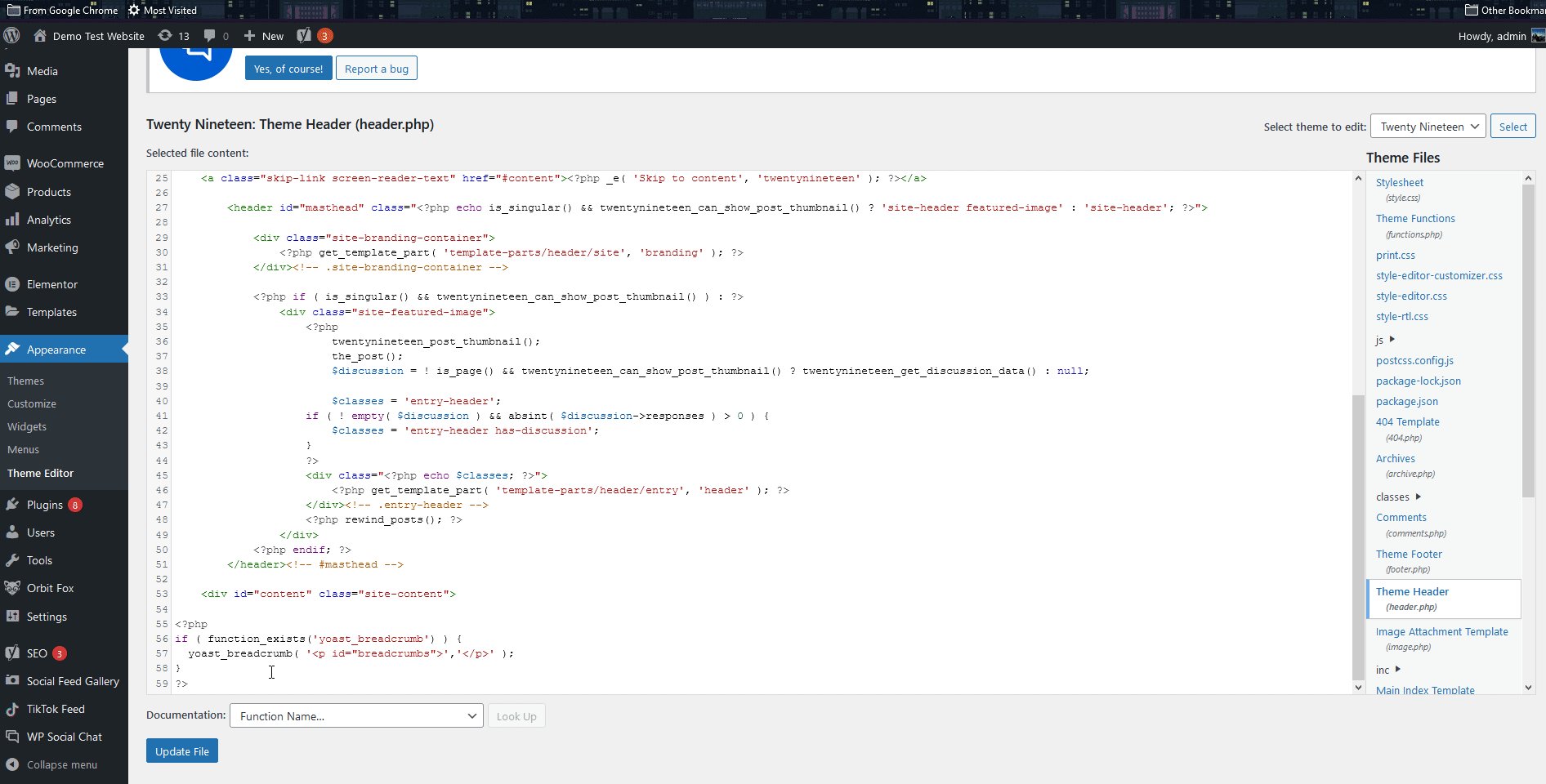
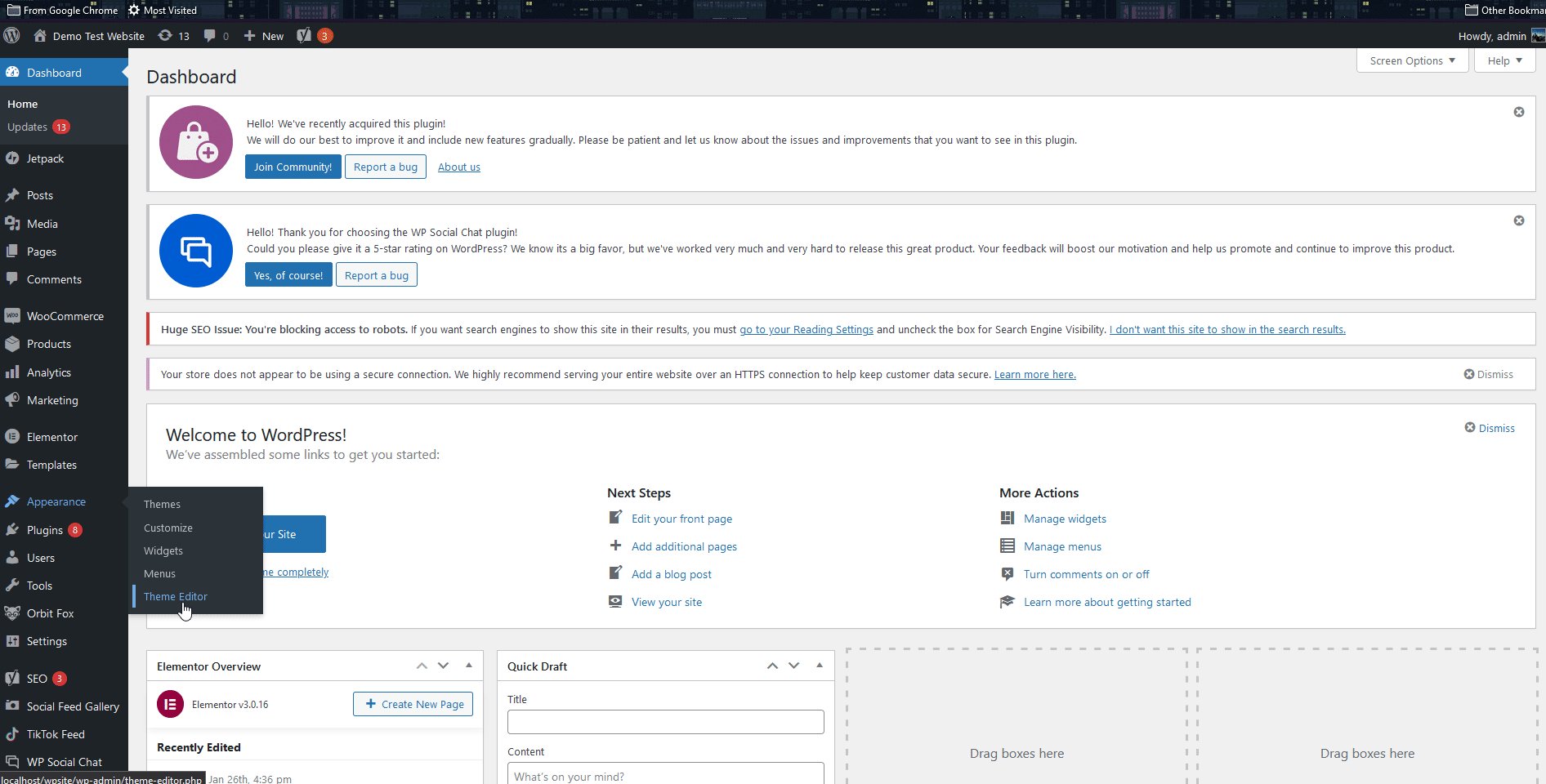
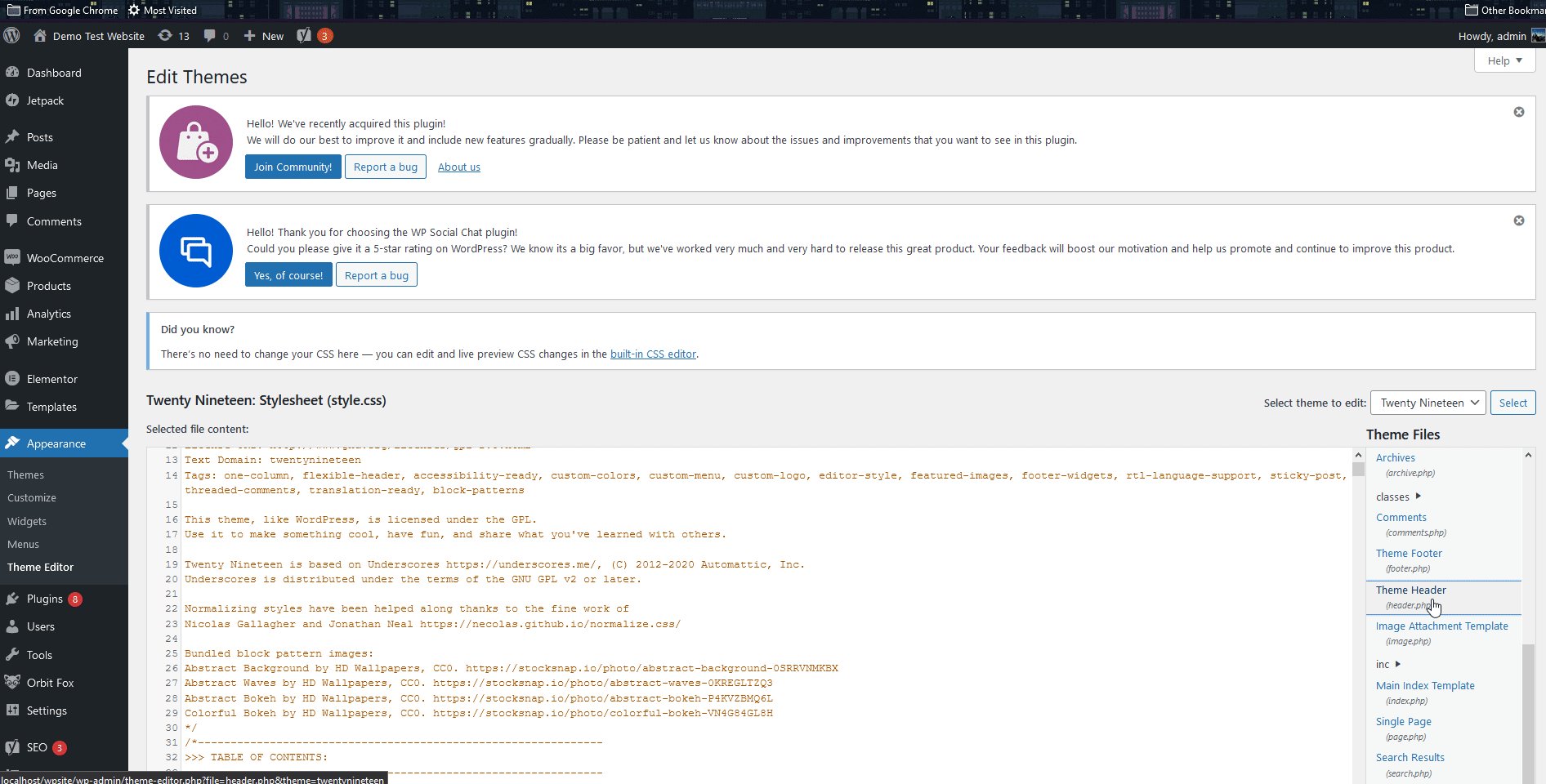
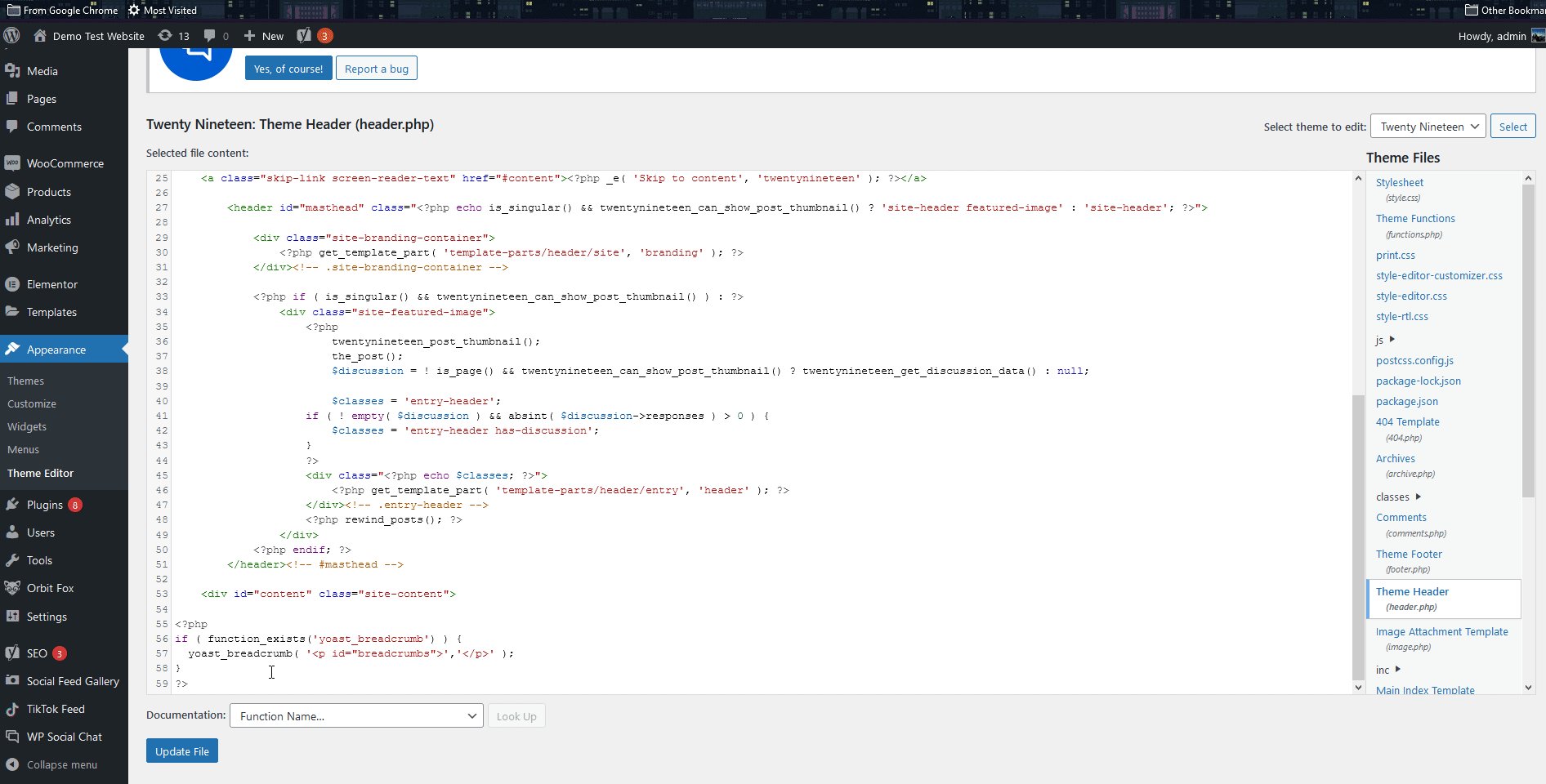
To do this, open your theme editor by clicking Appearance > Theme editor. Then, use the list of Theme files on the right and select Theme Header.

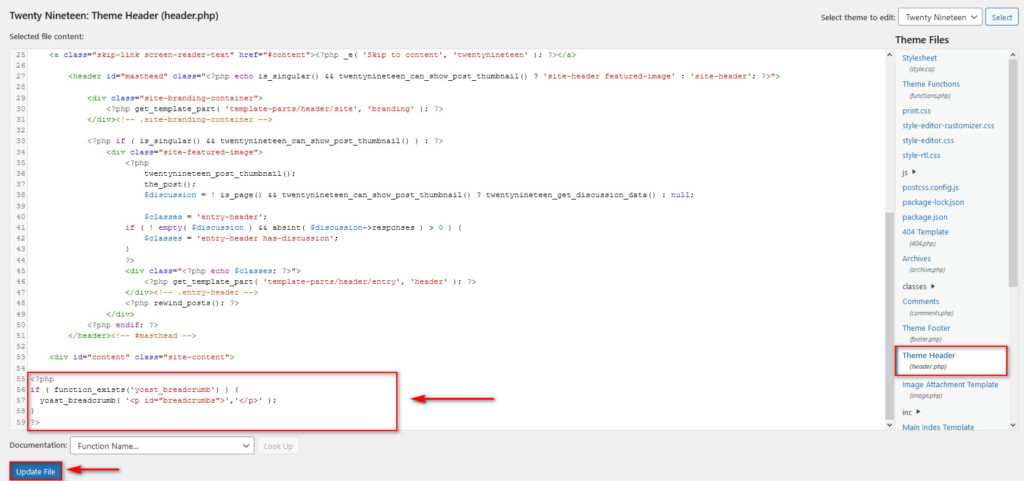
Now, use the editor and paste the following snippet at the end of the header.php file.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>

Then, hit Update File and that’s it! Now you should be able to use your Yoast SEO breadcrumbs.
Remember to check out additional options under the breadcrumbs tab to customize your breadcrumbs the way you want. Yoast allows you to do it all from there and it’s compatible with most WooCommerce themes.
2) How to add Breadcrumbs in WordPress with dedicated Plugins
Alternatively, if you don’t want to use Yoast SEO you can use third-party plugins. In this section, we’ll have a look at a few excellent plugins that you can use to add breadcrumbs to your WordPress site. All these plugins are free, so you can test them and choose the right one for you without spending a cent.
1) Flexy Breadcrumb

Flexy BreadCrumb allows you to easily enable breadcrumbs on your website using its dedicated shortcode. Simply install and activate the plugin, and use its shortcode on any part of your website: pages, blogs, widgets, headers, or footers. This way, you can add your breadcrumbs to any section of your site, so they fit the rest of your content.
This free plugin also comes with dedicated personalization options so you can change breadcrumb separators, home and end text, colors, color options for links, and much more.
Key features
- Dedicated shortcode to add breadcrumbs to any part of your website
- Tons of personalization options
- Very user-friendly and easy to use
2) Breadcrumb NavXT

Breadcrumb NavXT is a full and robust solution to enable fully functional breadcrumbs. It is one of the most popular breadcrumb plugins and for good reason. You can easily enable your breadcrumbs either using a dedicated widget or calling its function directly on headers, footers, or specific page templates using your WordPress files.
The plugin also comes with built-in options to customize your breadcrumbs, and the sheer number of options provided is simply astounding. You can set up separate templates for your blogs, posts, and experiment with creative ways to show your breadcrumbs distinctly in different parts of your site.
Key features
- Extensive breadcrumbs personalization and template customizations
- Dedicated widgets to enable breadcrumbs anywhere on your website
- Additional features for users to add functions and filters
3) Catch Breadcrumb
Catch BreadCrumb is a nifty lightweight plugin that lets you add breadcrumb navigation to your website. You can enable your breadcrumbs in no time and take it further by using its dedicated shortcode and personalization options.
Catch BreadCrumbs isn’t the most jam-packed when it comes to features, but its well-designed package of options has all the features you need without being overwhelming, allowing even the most beginner users to set up their breadcrumbs in a matter of minutes. Finally, you can add elegant breadcrumbs and use nifty options such as hiding breadcrumbs on your home page.
Key features
- Lightweight and simple to use
- Responsive design with tons of personalization options
- Options to hide/show breadcrumbs on the homepage or specific pages
Now, let’s have a look at one of these plugins and see how you can enable them on your website. For this demo, we’ll use Flexy BreadCrumbs but you can use any other tool. Most tools are similar so you should be able to follow these steps for most plugins without any issues. However, we recommend you have the documentation handy to solve any issues you may have along the way.
Add BreadCrumbs in WordPress with Flexy Breadcrumbs
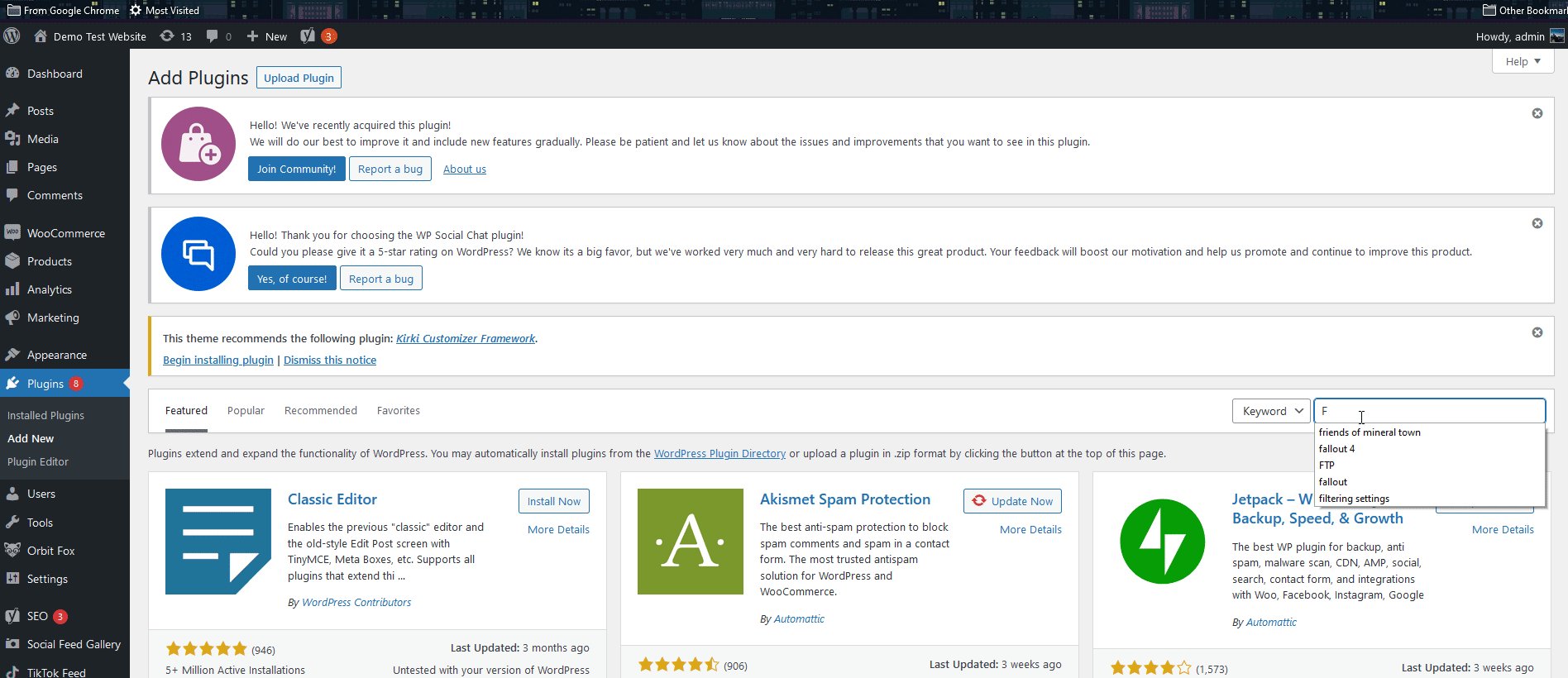
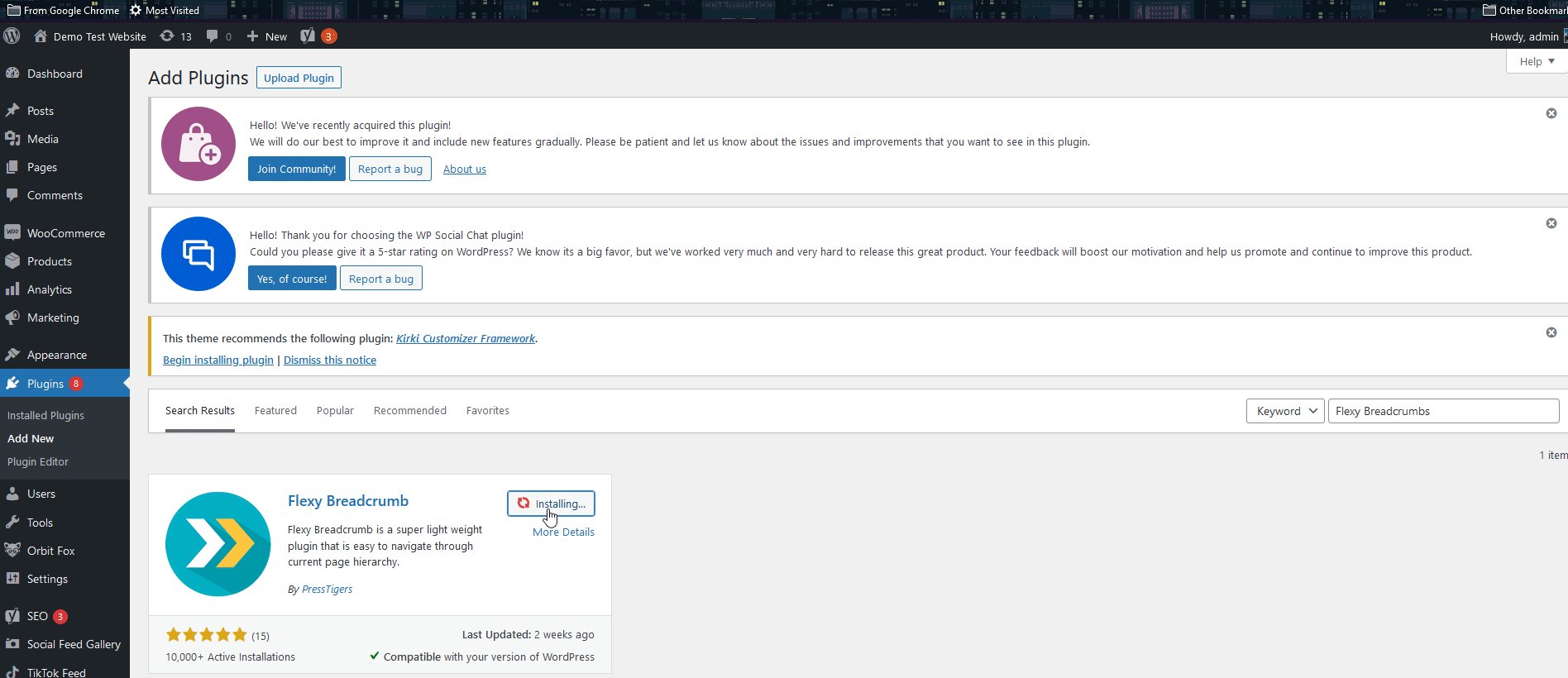
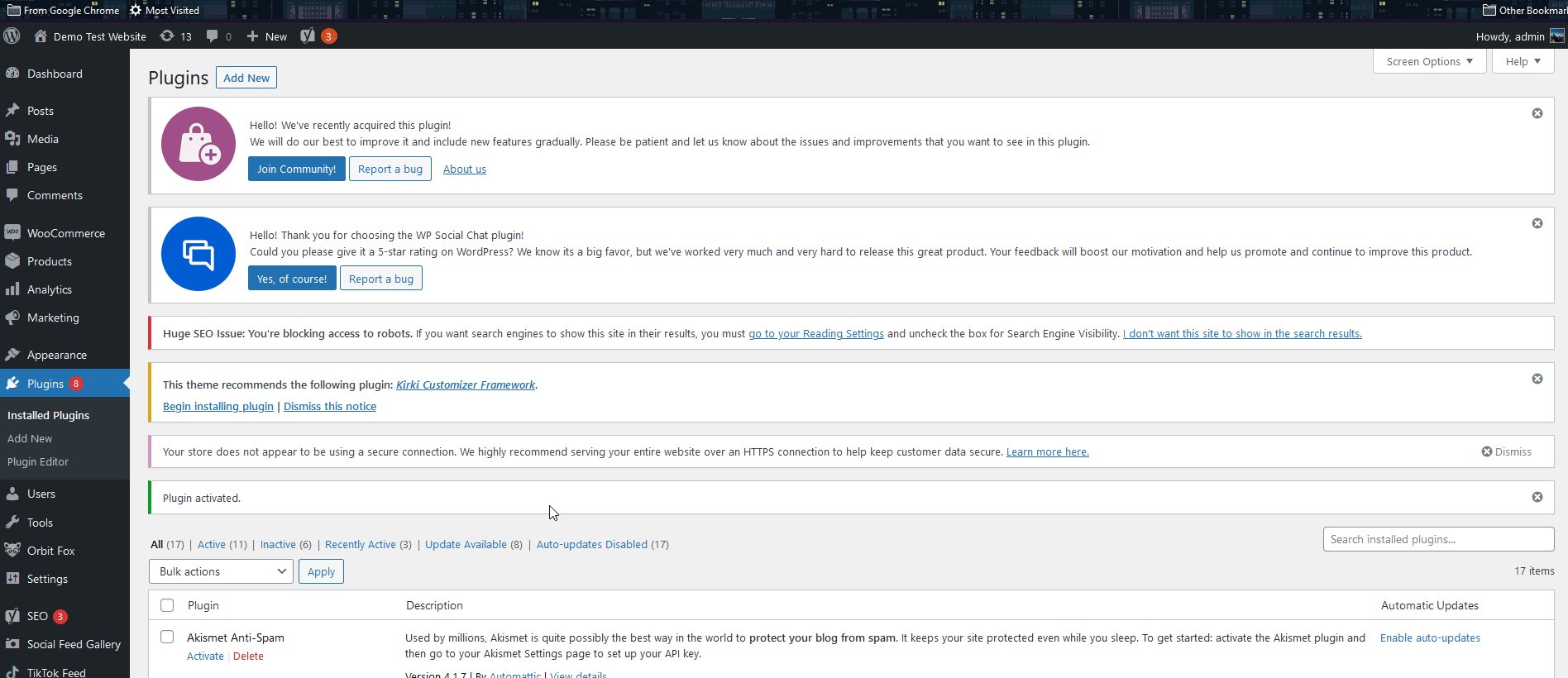
Let’s start by installing the plugin, so in your WordPress Admin Dashboard, go to Plugins > Add New. Then, use the search bar on the top right to search for Flexy BreadCrumbs, click Install, and then activate it.

Now let’s see how to set up and customize the plugin.
Using Flexy BreadCrumbs Shortcode and adding it to your Theme Files
The easiest way to use Flexy BreadCrumbs is by simply using its shortcode:
[flexy_breadcrumb]
You can add this shortcode to any blog, page, or widget to display your breadcrumbs on it.
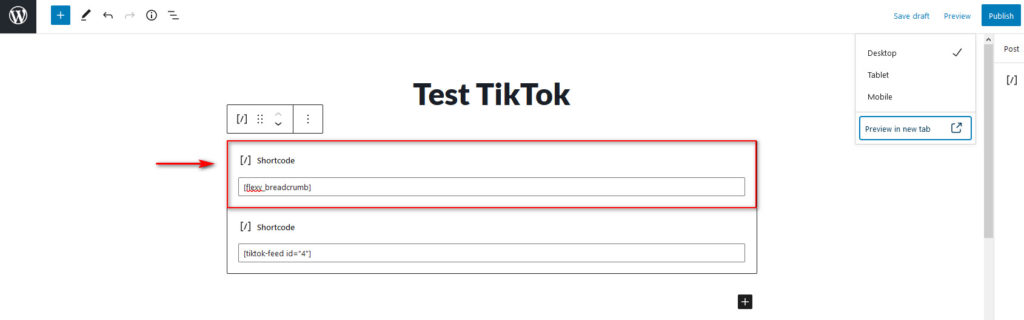
For example, if you want to display breadcrumbs on a blog or a product page, simply add this shortcode to it as shown below.

On the other hand, if you want your breadcrumbs to show up on all your pages and posts without manually adding them in, you can add this shortcode to your theme files.
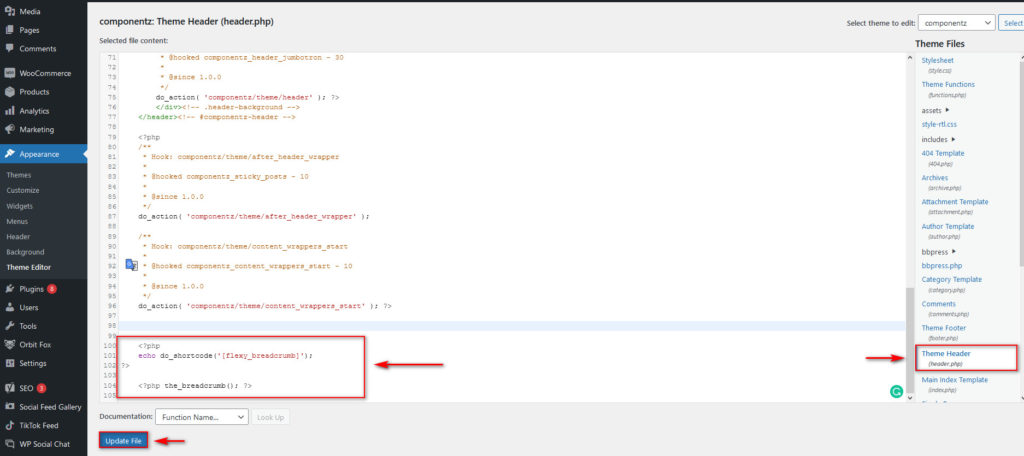
To do that, open up your Theme Editor by clicking on Appearance > Theme Editor, use the Theme files sidebar on the right and select your header.php file.

Now, at the bottom of the file, add the following snippet:
<?php
echo do_shortcode('[flexy_breadcrumb]');
?>

Keep in mind that if you’re using another shortcode plugin, you will replace the [flexy_breadcrumb] section of the plugin with your plugin’s shortcode instead.
After that, click Update File, and your breadcrumbs will be displayed on your website.
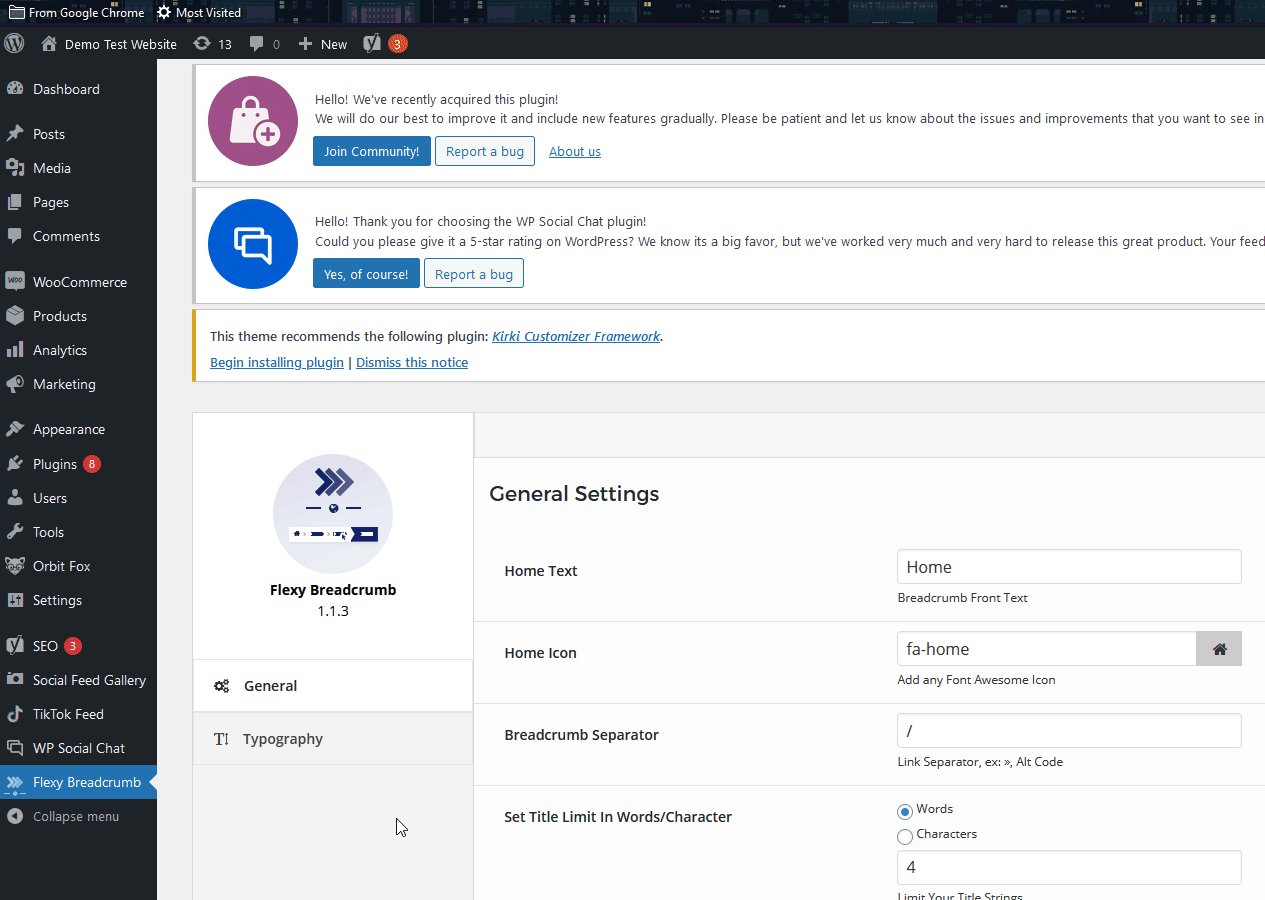
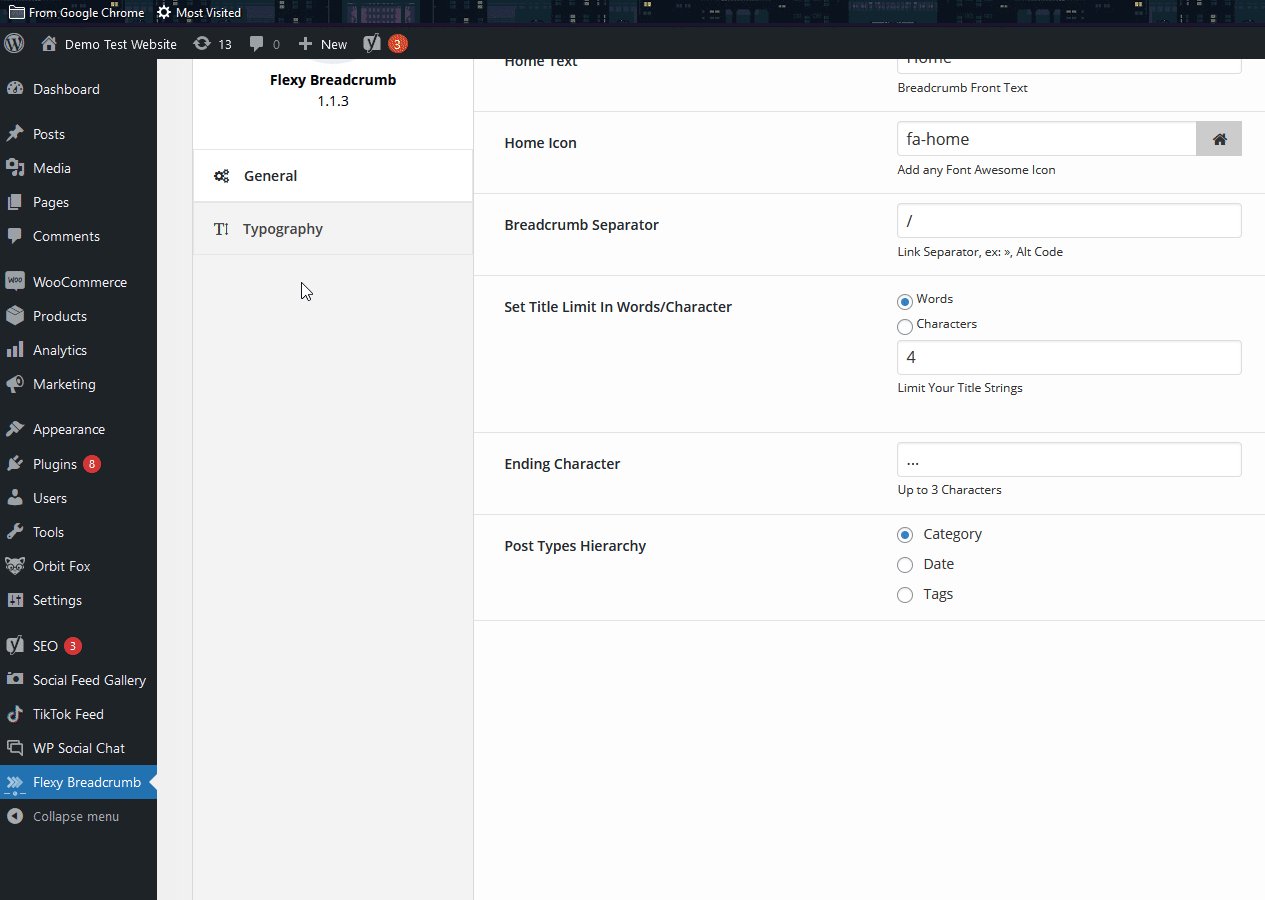
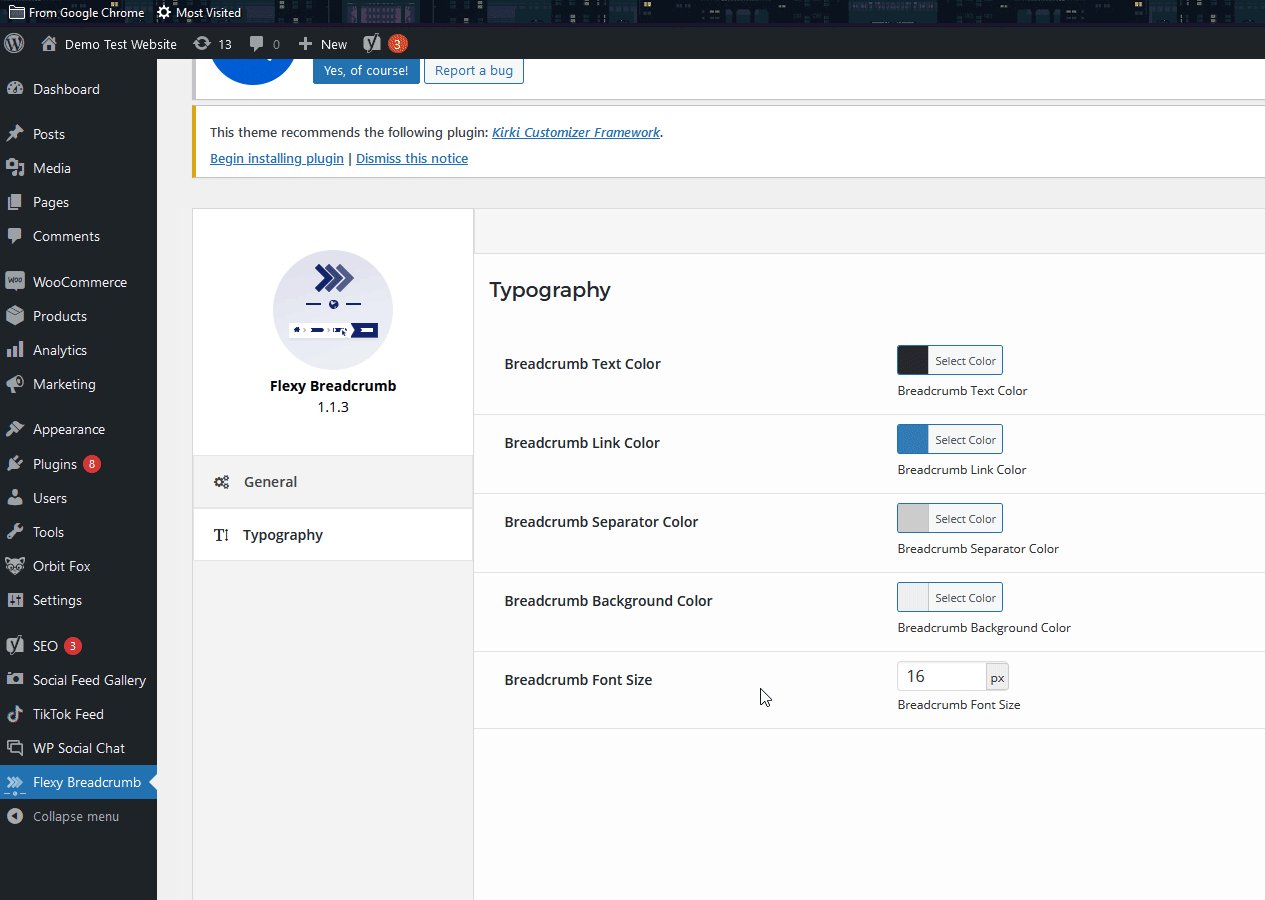
But what if you want to customize your breadcrumbs to suit your website? You can do so by using the plugin’s options. Simply click Flexy Breadcrumb on your WP Admin Dashboard sidebar, and you’ll see all the customization options to change your breadcrumbs. This includes changing the home icon, breadcrumb separator, post-type hierarchy, and even typography settings.

3) How to add BreadCrumbs in WordPress from your Theme (or remove them)
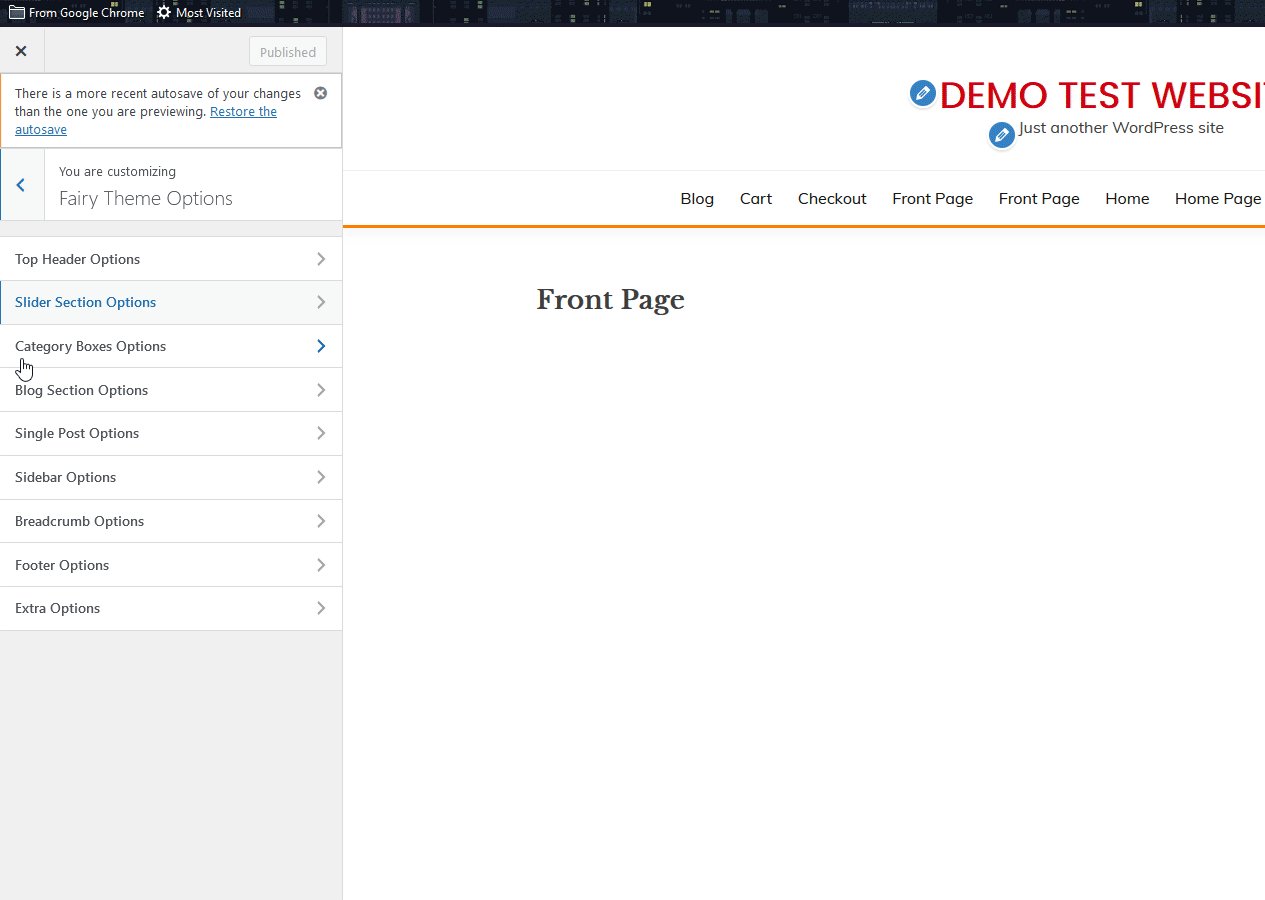
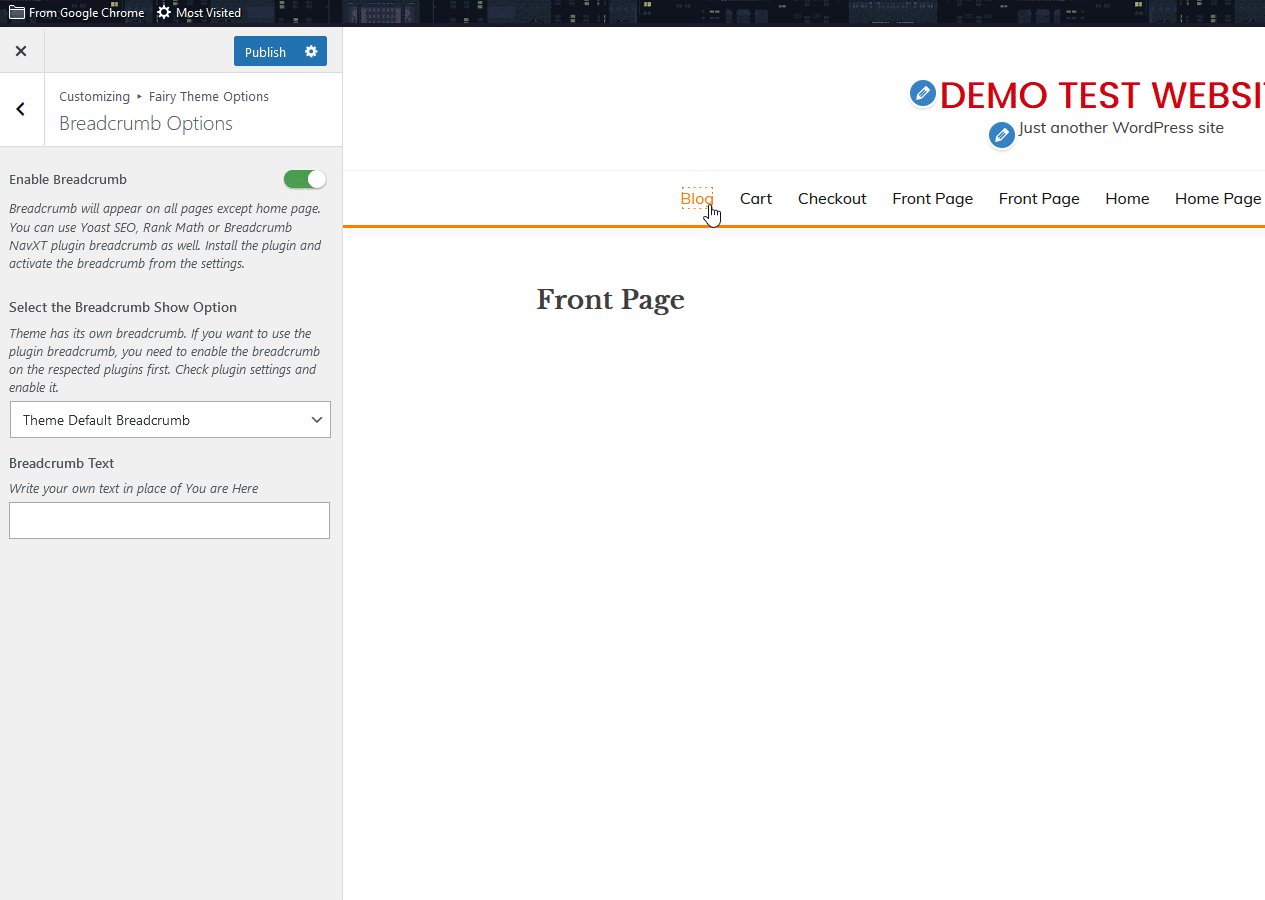
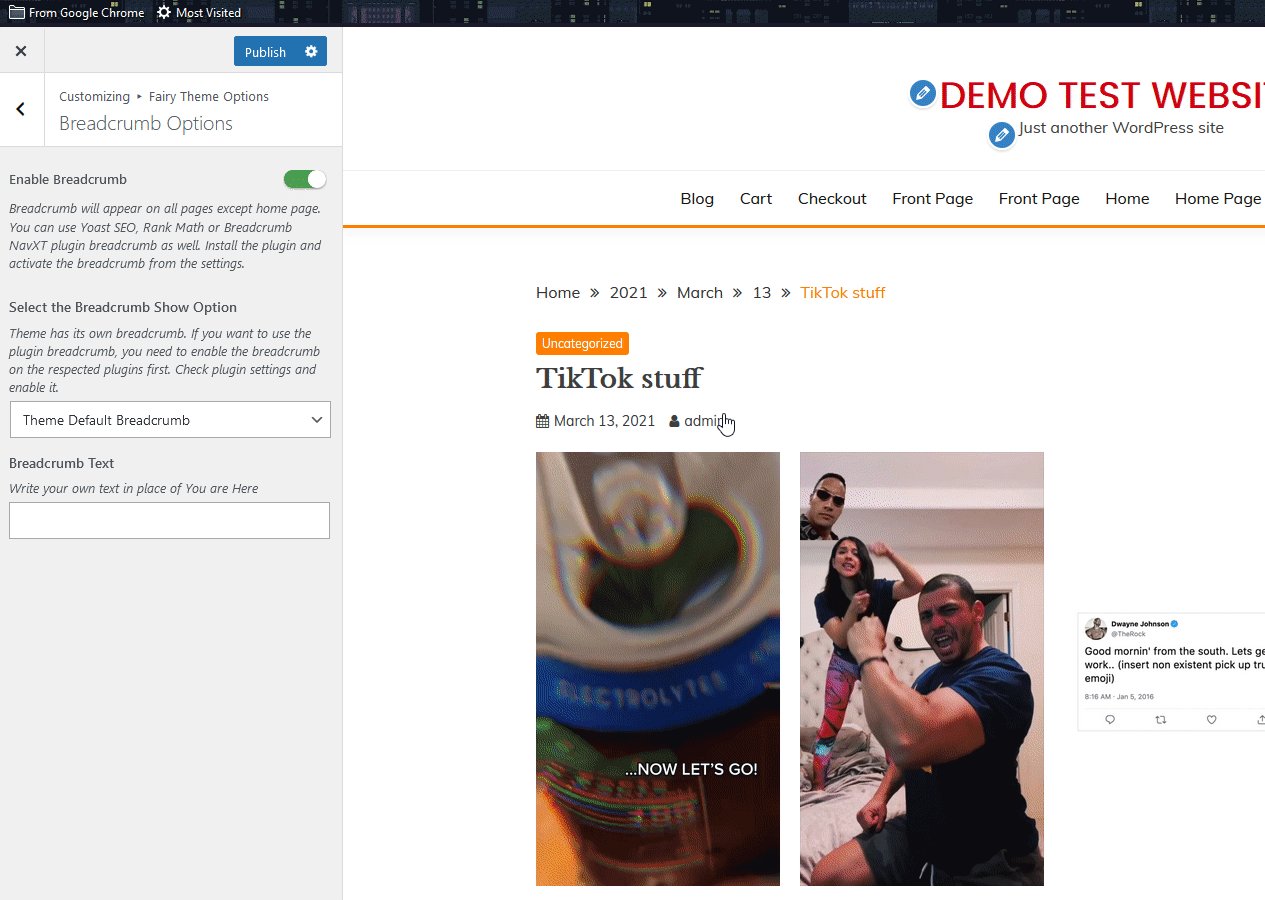
Some themes come with their own dedicated breadcrumb options and you can usually enable/disable them from their theme options. For example, for the Elf theme, we can go to the theme options by going to Appearance > Customize > Dedicated theme options tab, which for us is labeled as Fairy Theme options. Once there, we click Breadcrumbs and enable/disable them with the provided toggle.

Some themes also come with additional options to customize breadcrumbs to match the look and feel of your site.
Bonus: How to disable breadcrumbs
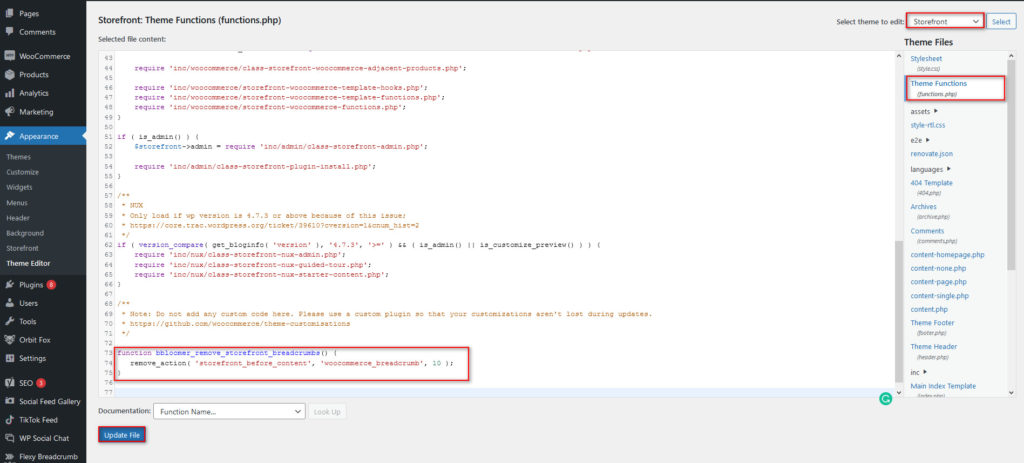
Some themes come with breadcrumbs enabled by default, so to disable them, you have to add a function to the theme files. For example, Storefront comes with its dedicated breadcrumbs, and you can disable them using the following code:
add_action( 'init', 'ql_remove_storefront_breadcrumbs' );
function ql_remove_storefront_breadcrumbs() {
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
}
Simply add this to your functions.php file by going to Appearance > Theme Editors > functions.php.

After that, remember to update the file and that’s it. You have successfully removed the breadcrumbs from your site.
Conclusion
All in all, breadcrumbs can help you improve your website’s navigation and enhance customer experience.
In this guide, we’ve seen different ways to add breadcrumbs to your WordPress site:
- Using Yoast SEO’s breadcrumbs options
- With a dedicated plugin
- Through your theme’s options (if it has them)
Additionally, we’ve shown you how to easily remove breadcrumbs from your site with a simple code snippet. Finally, keep in mind that you might need to re-add the code snippet to add breadcrumbs if you change your theme.
For more information on how to customize your site and improve its navigation, check out the following tutorials:
- How to edit breadcrumbs in WordPress
- How to Organize WooCommerce Products by Brand
- How to Add WooCommerce Product Categories to the Menu
Have you added breadcrumbs to your site? Which method did you use? Let us know in the comments section below!
