How to add infinite scroll to WordPress/WooCommerce
Do you want to implement infinite scrolling on your site but don’t know how? You have come to the right place! In this article, we will show you how to add infinite scroll to any WordPress site and WooCommerce store.
Before we dive into that, let’s first understand the differences between pagination and infinite scroll.
Difference between pagination and infinite scroll
Pagination is a navigation system based on dividing the content into sets of pages, where each page contains a fixed number of items. To navigate between the pages, you need to click on a page number or the previous/next and the browser will take you to that particular page.
The most common example of pagination is the Google search results. When you search for something on Google, it returns a list of relevant results which are divided into different pages. If you scroll down to the bottom of the search page, you’ll see a list of numbered links pointing to each page. From there, you can click on any number to navigate to that particular page.
Infinite scroll, on the other hand, takes a different approach to navigation. Instead of dividing content into a set of pages, it uses AJAX to display all the content on a single page. Initially, a small number of items are displayed, while more content is loaded automatically as the user continues to scroll down. The idea behind infinite scroll is that regardless of how much users scroll, they will always see some content.
The best examples of infinite scroll are social media sites like Facebook, Instagram, Twitter, and so on. When you are browsing your feed, you will see that it never ends and always shows you something. The feed loads more posts as long as you continue to scroll down. This is how the infinite scroll works.
Both pagination and infinite scroll are very common nowadays, but there’s no better method. Both have their pros and cons, so they will be more appropriate for different scenarios. Depending on your requirements and conditions, you may prefer one over the other.
This brings us to the question, when does it make sense to add infinite scroll to WordPress? When is it more appropriate than pagination? Let’s have a look.
When to Use Infinite Scroll?
Using infinite scroll or pagination as the preferred method of navigation is purely subjective. There is no right or wrong here and it completely depends on your needs and likes. However, as both methods are widely used, visitors are used to certain things and they expect certain behaviors depending on the site. That’s why choosing the right navigation system can have great benefits for you.
Now which one is right for you? That largely depends on your requirements and therefore, only you can better analyze your situation, weigh the pros and cons of each, and make that decision.
For example, eCommerce sites that contain thousands of products are better off with pagination. This makes navigating between the pages easier instead of scrolling through the huge inventory endlessly. For example, Amazon, the biggest eCommerce platform in the world, uses pagination for navigation purposes.
Contrarily, if your store contains relatively fewer products organized in categories, the infinite scroll can be a good option for you. Since each category will have a fewer number of items, finding products won’t be much of a hassle for shoppers. It can also be more comfortable for mobile users since scrolling is easier and more seamless than clicking small page numbers.
On the other hand, a blog page might benefit more from infinite scrolling. With infinite scrolling, posts will keep loading automatically, so the users won’t have to take any additional steps to discover more content. This keeps users engaged, and as a result, they will stay on the site longer.
These are just a couple of examples of things you should consider to make your decision. As mentioned earlier, there is no right or wrong choice, simply choose whatever works best for your particular situation.
For those interested in infinite scrolling, let’s have a quick look at its pros and cons.
Benefits of infinite scrolling
First, infinite scroll enhances your user experience by making use of AJAX to load all content on the same page, so users don’t have to click on page numbers to navigate between the pages and wait for them to reload every time.
Likewise, infinite scroll tends to increase user engagement and make visitors spend more time on your website. With infinite scroll, content keeps on loading automatically as the user scrolls, continuously feeding users with interesting content that sparks their interest and keep them on the site.
Better user experience and higher engagement also help reduce your bounce rate. Search engines consider this as a sign of good content, helping you improve your site’s SEO.
Moreover, infinite scrolling is usually preferred by mobile users. Scrolling down on touch screen devices is a lot easier and more intuitive than clicking on small page numbers. It also makes browsing faster since users don’t have to wait for the pages to reload every single time.
These are the main advantages of infinite scrolling, but there are some disadvantages. Let’s have a look at some of the inconveniences of infinite scrolling.
Disadvantages of Infinite Scrolling
If you have a store with thousands of products or a site with tons of posts, then navigation might be hard with infinite scroll. This is especially true when visitors are interested in a product or a post located at the bottom of the list. It may take quite a lot of scrolling to find it, which can negatively impact user experience.
Moreover, with infinite scrolling, your site’s footer might become unreachable. Usually, the footer of a website contains useful information and links. If it is unreachable, the user will not be able to see that information and miss out on important details.
Furthermore, infinite scrolling consumes a lot of memory since the content keeps loading on the same page. In worst cases, it may cause memory exhaustion and may even crash the server. Thus, if you want to use infinite scrolling, you should use managed hosting to make sure you avoid memory exhaustion.
That’s all for the pros and cons. Now let’s see how to implement infinite scroll on your WordPress site.
How to Add Infinite Scroll to WordPress
The easiest way to implement infinite scroll on your site is to use a dedicated plugin. There are many tools you can use, but or this tutorial, we will use AJAX Load More, developed by Darren Cooney. This is a freemium tool that allows you to add infinite scroll to any WooCommerce shop and WordPress site.
Install and Configure AJAX Load More Plugin
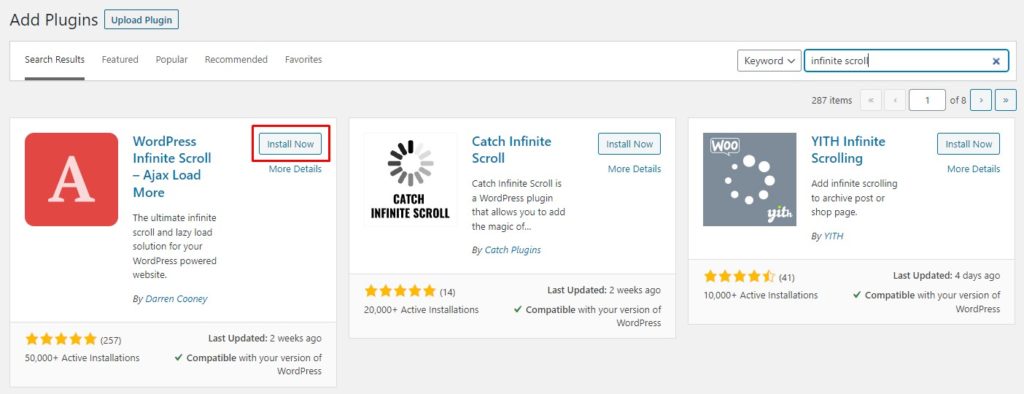
First, you need to install the plugin. Go to your WP Admin Dashboard and navigate to Plugins > Add New. Search for AJAX Load More and press the Install Now button. Once the plugin is installed, hit Activate.

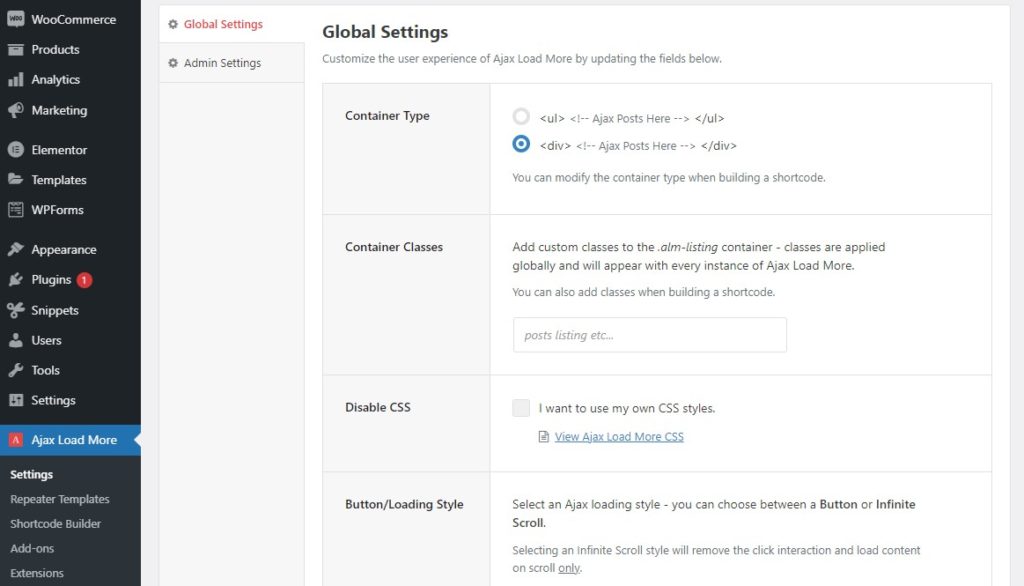
Then, navigate to AJAX Load More > Settings on the left column to configure the plugin. Here you can specify default parameters. You can set your default container type, container classes, button/loading style, and more.

Now that we have installed and configured the tool, it’s time to add infinite scroll to your WordPress or WooCommerce site.
Add Infinite Scroll to WooCommerce
In this section, we’ll add the infinite scroll feature to a WooCommerce store. The process to implement it on WordPress is very similar and it’s described below. If you simply want to include infinite scroll on WordPress, you can skip this part and head to the Add Infinite Scroll to WordPress Posts/Blog Page section.
Step 1: Create a Repeater Template
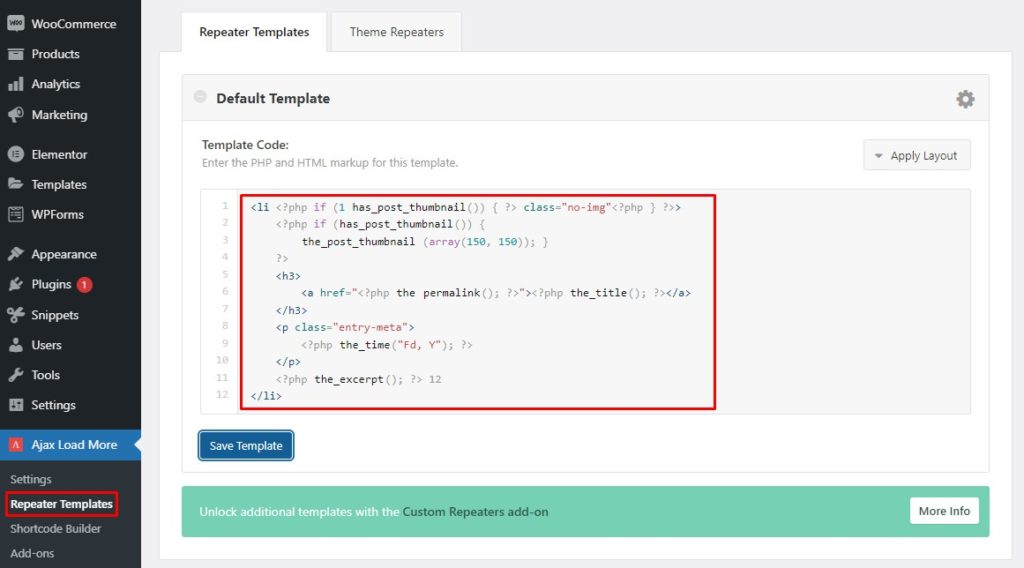
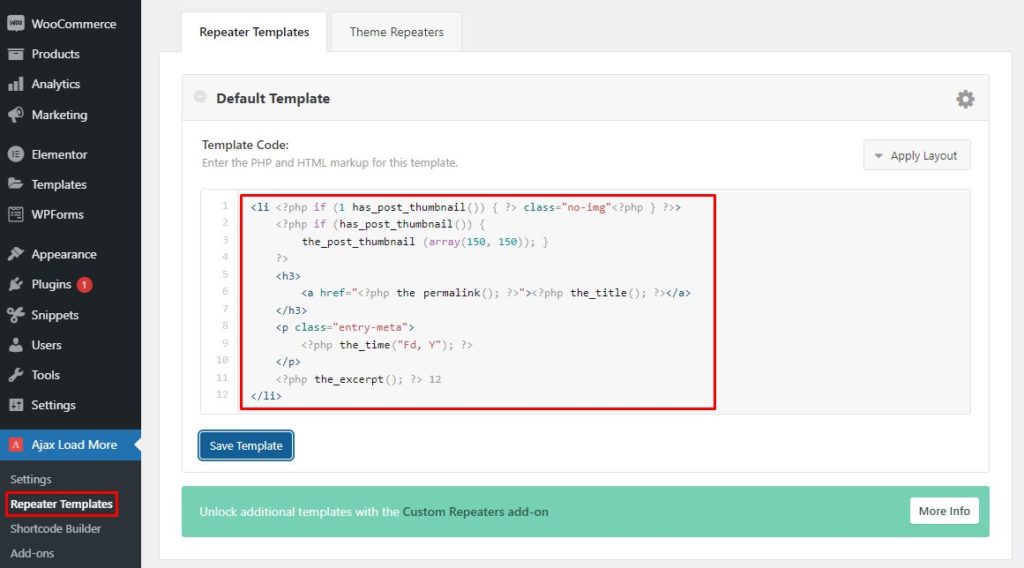
A template defines how your products will be displayed on the front-end. A repeater template loops through all your products and displays them according to the saved template. Since this plugin uses the repeater template to display products, you need to create one first. In your WP Admin Dashboard, go to AJAX Load More > Repeater Templates.

We are interested in adding infinite scroll to our WooCommerce shop page, so we need to replace the default repeater template with the WooCommerce template. Most of the themes compatible with WooCommerce, use the default content-product.php file to display products. You just need to replace the default repeater template with the following template.
<?php wc_get_template_part( 'content', 'product' ); ?>
Alternatively, you can copy and paste the entire code from the content-product.php template into the repeater template section. You can use your admin control panel or any FTP client like FileZilla to access the content-product.php template. The template will be located at wp-content\plugins\woocommerce\templates. Once you’ve done that, hit Save to save the repeater template.
Note: If this template doesn’t work, you might need to inspect your theme to see if it’s using some modified form of the content-product.php template.
Now that we have created our repeater template, let’s move to the next step.
Step 2: Build a Shortcode
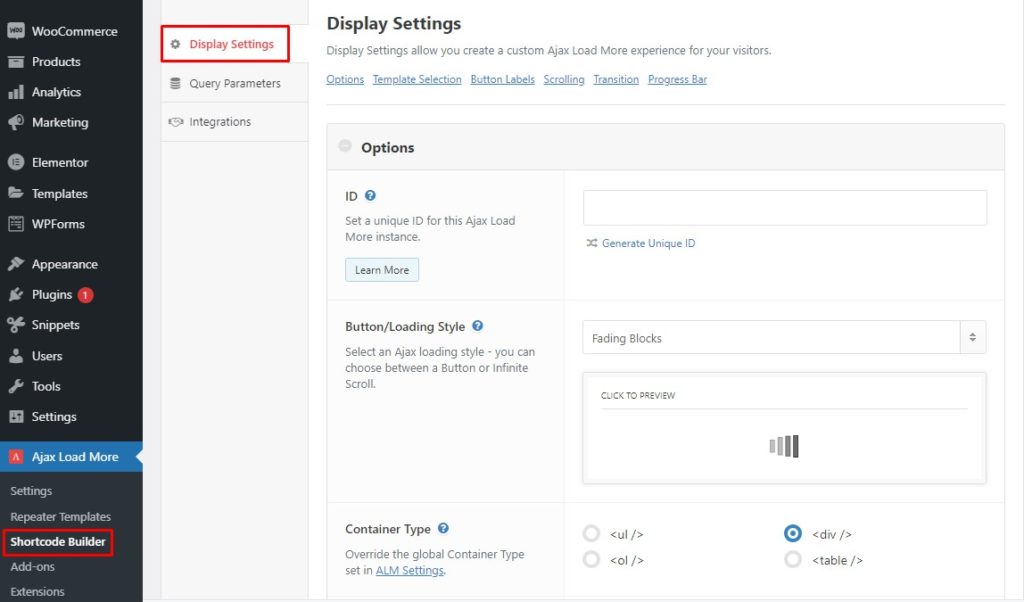
In your admin dashboard, navigate to AJAX Load More > Shortcode Builder to generate a shortcode. Here you can tweak the display settings and query parameters, each of which adds a parameter to the shortcode. This is an important step because you will need this shortcode to display your products later on.
If you’re not familiar with shortcodes and how to use them, have a look at this guide.

Display Settings
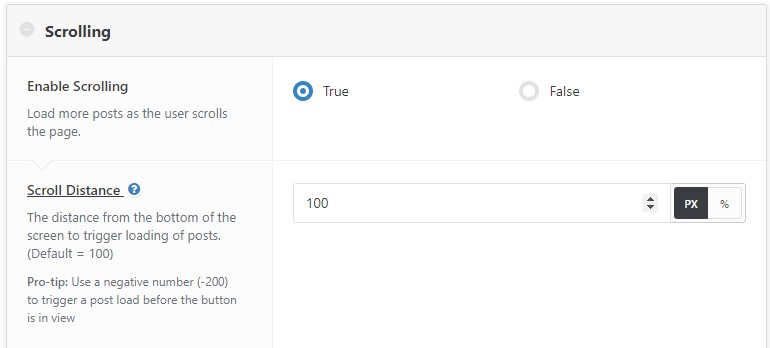
The Display Settings section contains a lot of options that you can set to change how you display things on the front end of your store. You can style your button/loading to either a Load More button or a loading icon. You can also enable the scroll option, so products will automatically load as the user scrolls down. On the other hand, disabling the scroll option will require the user to press the Load More button to load more products.

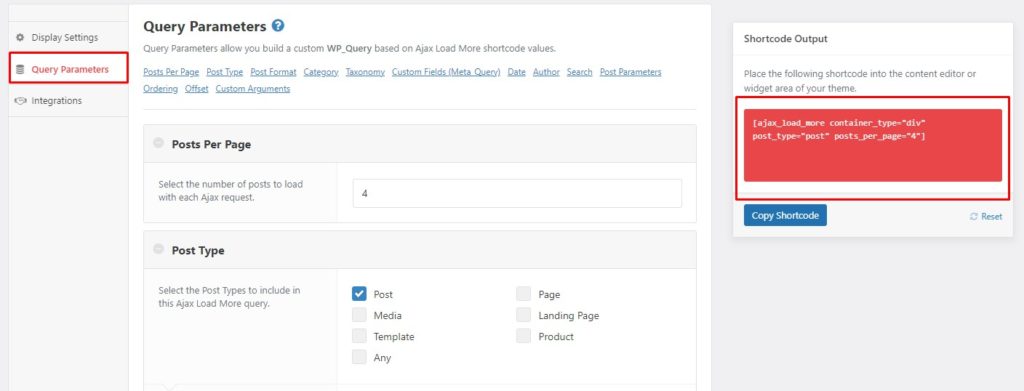
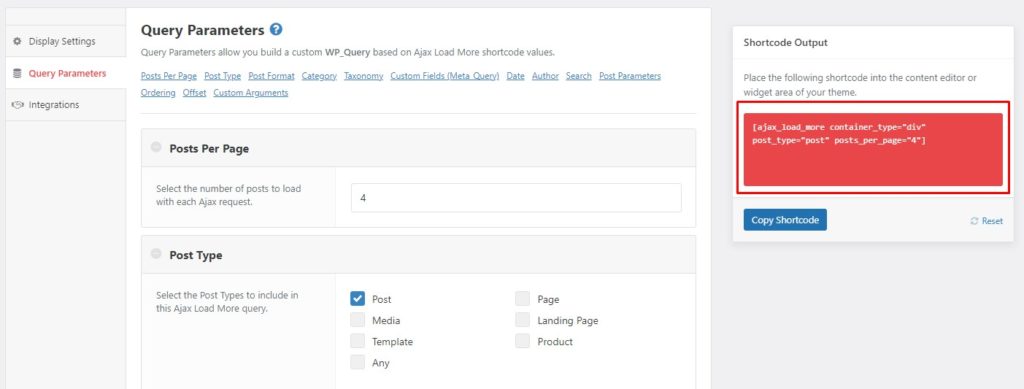
Query Parameters
In the Query Parameters section, you can set the number of posts to load per AJAX request, select the post types (post, media, landing page, etc.) that you want to display, and more. Once you have finished with the parameters, you will find the generated shortcode in the shortcode output section on the far right. Copy that shortcode as you’ll use it later.

Since, by default, there is no option for WooCommerce in the Post Type section, you need to add the woocommerce parameter and remove the post_type parameter manually. To do this, simply add woocommerce = “true” to the shortcode and remove the post_type = “post” parameter.
By setting the woocommerce parameter to true, the plugin will automatically consider the relevant product parameters to display products. Your shortcode should look something like this:
[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]
Now that you have your final shortcode, let’s use it to add infinite scroll to your WooCommerce/WordPress site.
Step 3: Add Shortcode to Archive-Products.php
The archive-product.php file is the template used to display WooCommerce products on the shop page. You will place your shortcode in the template so that the products are loaded by the AJAX Load More plugin.
Before you add the shortcode, you need to make a copy of the archive-product.php file and place it in the wp-content\themes\your-theme(e.g., astra)\woocommerce directory. If the woocommerce directory doesn’t exist, create it. The original archive-product.php template is located in wp-content\plugins\woocommerce\templates. You can make these changes via your admin control panel or FTP client.
Keep in mind that placing the archive-product.php file in the theme’s root directory will override the original template settings. This means that by placing the archive-product.php file in the theme’s directory, WooCommerce will give higher priority to it. If the file is located in the theme directory, it will read it and won’t read the original file in the plugins directory.
Moreover, this is a safe procedure because the original file is still present in the plugin directory, so if anything goes wrong with the clone file, you can delete it and still have your original file in the plugin directory.
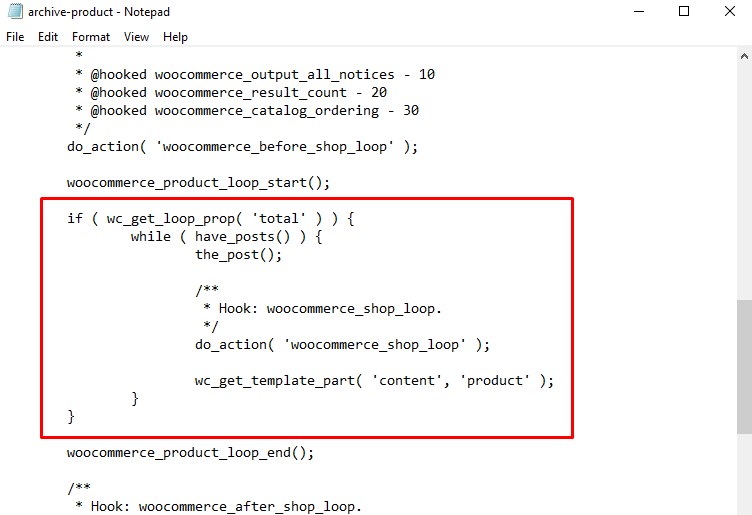
Now open the recently copied template file using any text editor. Look for the conditional statement that looks like this, if(wc_get_loop_prop(‘total’)){ }. Refer to the screenshot below.

Select the whole conditional statement and replace it with the following code:
// archive-product.php
if ( wc_get_loop_prop( 'total' ) ) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]');
}
Remember to replace the shortcode with your shortcode. After this, save the file. Then, navigate to the front-end, go to your shop page, and scroll down. Voila! You will see your infinite scroll in action.
Add Infinite Scroll to WordPress Posts/Blog Page
Adding infinite scroll to WordPress Posts/Blog pages follows a similar procedure as WooCommerce, but has a few differences. Let’s see how to implement infinite scrolling on WordPress step-by-step.
Step 1: Create a Repeater Template
For a blog page, we will use the content-blog.php template as our repeater template. Simply go to your site directory via the admin control panel or an FTP client and navigate to wp-content\themes\your-theme(e.g., astra)\template-parts. There you will find the content-blog.php template.
Copy the code from the template file and paste it into the repeater template section of the plugin. After that, save the repeater template.

Step 2: Build a Shortcode
Now you need to create a shortcode. For that, go to your WP Admin dashboard and head to AJAX Load More > Shortcode Builder. Choose your display settings and query parameters to generate the shortcode, and once you’re happy with it, copy the shortcode.

Step 3: Add the Shortcode to the Blog Page
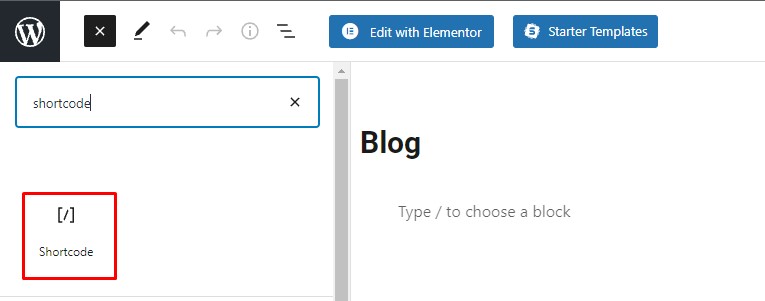
If you don’t have a blog page already, create a new page and call it Blog. While editing the page, click on the “+” icon in the top-left corner and a dialog box will appear. Search for the shortcode block and select it to add it to your page.

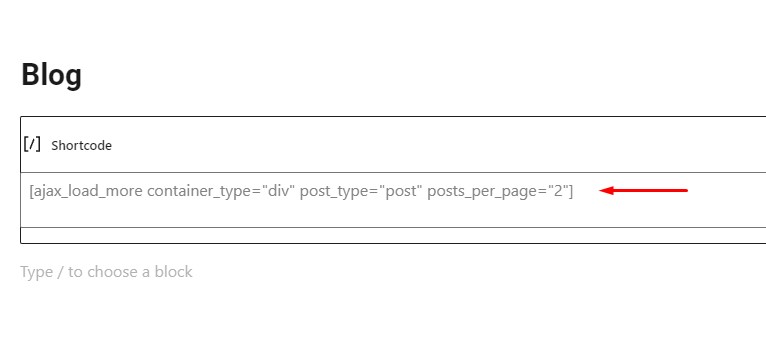
Now paste the shortcode you’ve copied in the previous step into the shortcode block and update the page.

Bravo! You’ve just added infinite scroll to your WordPress blog page. The process to add it to any other post or page is exactly the same.
Conclusion
All in all, using infinite scroll can be a good solution to improve navigation and provide users with a better experience on your site. It’s no secret that user experience is key for any type of business. It enhances user engagement and, as a result, makes visitors stay on your site longer, come back more often, and increase chances of conversion.
With infinite scrolling, content loads automatically when the user reaches the end of the page. That way, users can discover more valuable content without having to navigate between multiple pages. Moreover, infinite scroll makes navigation more comfortable on mobile devices and speeds up the browsing process.
However, infinite scrolling also comes with some disadvantages such as an unreachable footer, or memory exhaustion. Therefore, you need to weigh down the pros and cons before deciding whether to implement infinite scroll on your site or not. There is no right or wrong choice, it all comes down to your business needs.
In this article, we’ve described how to add infinite scrolling to WordPress and WooCommerce using the AJAX Load More plugin. The process only takes a few minutes, is free, and can help you improve the user experience on your site.
For more tools to add infinite scroll to your site, have a look at this post with more plugins you can use.
Have you ever tried using infinite scrolling on your website or store? How was your experience? Let us know in the comments below!