How to Add Product Image Magnifier to WooCommerce
Do you want to add a product image magnifier to WooCommerce? We have the perfect guide for you to allow your customers to zoom the product images in your WooCommerce store.
There are many customizes that you can apply to the product images of your eCommerce website in WordPress. And thanks to the flexibility in WooCommerce, you can also add a product image magnifier to it.
But before we dive into that, let’s see why you might need to add a WooCommerce product image magnifier in the first place.
Why Add WooCommerce Product Image Magnifier?
Product images are one of the factors that are highly considered by customers before making a purchase in an online store. It is also one of the first elements that customers look at when they search for a product that they want to buy on your website. So, it is your responsibility to make sure that they get the most out of the product image to encourage them to make the purchase.
And to help you with it, adding a product image magnifier to your WooCommerce store can be a great solution. With the image magnifier, the customers can look at the exact zoomed-in visual details of the product before they make the purchase. This can be very convenient for the customers as they can also view whether all the necessary features are included in the product or not through the product image itself.
In this way, you can also improve the customer experience on your WooCommerce store since it’s easier for the customers to view more details about the product. In return, the customers are more likely to return to your store for more products since you can be able to provide better product details to them than your competition.
How to Add Product Image Magnifier to WooCommerce?
The easiest way to add a product image magnifier to your WooCommerce website is by using a plugin. WordPress plugins in general increase the functionality of your website and help you add more features to it. It’s the same for your WooCommerce store too.
But before we begin, let’s have a look at some of the best image zoom plugins to add a product image magnifier to WooCommerce.
YITH WooCommerce Product Gallery and Zoom
YITH WooCommerce Product Gallery and Zoom is one of the most popular plugins that allow your customer to view the products of your store with image zoom. It provides a wide range of image zoom and lightbox options through which your products can be zoomed in for better details. You can even select the zoom position for the image zoom with the help of this plugin.
Similarly, the plugin also enables you to deactivate the zoom for mobile devices. Apart from these devices, you can easily set the size of the zoom window, blur the image during zoom, or show the lightbox on other desktop devices. Additionally, you can also customize the product gallery and add sliders to the product page along with the image magnifiers.
Key Features:
- Select from multiple zoom positions
- Set zoom window sizes for the product zoom
- Enable lightbox options on the product pages
- Add and customize product gallery sliders
- Option to deactivate the image magnifier on mobile devices
Pricing
YITH WooCommerce Product Gallery and Zoom is a freemium plugin. You can download the free version from the official WordPress plugin repository. The premium version of the plugin starts from 49.99 Euros per year and includes 1 year of updates and support and a 30-day money-back guarantee.
Product Image Zoom for WooCommerce
As mentioned in the name itself, Product Image Zoom for WooCommerce is a plugin designed to specifically help you add a product magnifier to your WooCommerce website. It is a very simple plugin with which you can quickly add the image magnifier to your online store within no time. This is because the plugin has very straightforward options with a simple interface and includes everything that you may ever need to add the image zoom.
The developers of the plugin have majorly focused on the compatibility of the plugin. Hence, they work very well with all the WordPress themes and major WooCommerce plugins. Furthermore, the plugin also provides you with 3 different types of zoom, 2 types of zoom lenses, options to exclude zoom for specific products and categories, and even smooth zooming with an easing effect.
Moreover, the image zoom provided by this plugin is also supported for product variations. This can be very useful for you if you have included variable products on your eCommerce store.
Key Features:
- Simple plugin interface
- Zoom support for product variation
- Exclude zoom for specific products and categories
- Different types of zoom and zoom lenses
- Changeable zoom window and lens size
Pricing
Product Image Zoom for WooCommerce is a freemium plugin. You can download the free version from the official WordPress plugin repository. The premium version starts from 39 USD for a lifetime purchase with 1 site license and a 30-day money-back guarantee.
As you can see, these are some of the plugins that you can use to add a magnifier for your product images. However, we will be using YITH WooCommerce Product Gallery and Zoom for this tutorial. It is a very simple and easy-to-use plugin with enough features in the free version to add a product image magnifier to your WooCommerce website.
But before we begin, make sure that you have set up WooCommerce properly and used one of the WooCommerce compatible themes. This will ensure that you won’t have any further theme or plugin conflicts in the process. Now, like any other plugins, you need to install and activate them to start using them.
1. Install and Activate the Plugin
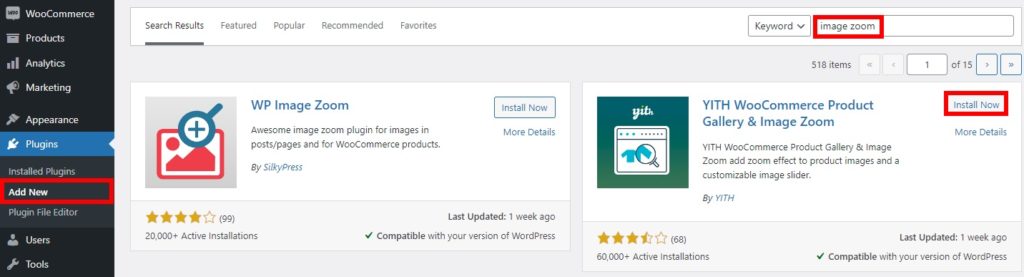
To install the plugin, go to Plugins > Add New from your WordPress dashboard and search for the plugin. After you find it, click on Install Now.
Then, Activate the plugin as soon as the installation is complete.
If you want to use the premium version of the plugin, you’ll have to upload and install it manually. It’s the same case if you want to use a plugin that is not available in the official WordPress plugin repository too. You can have a look at our guide on how to install a WordPress plugin manually for more information on it.
2. Configure Plugin Settings for Product Image Magnifier
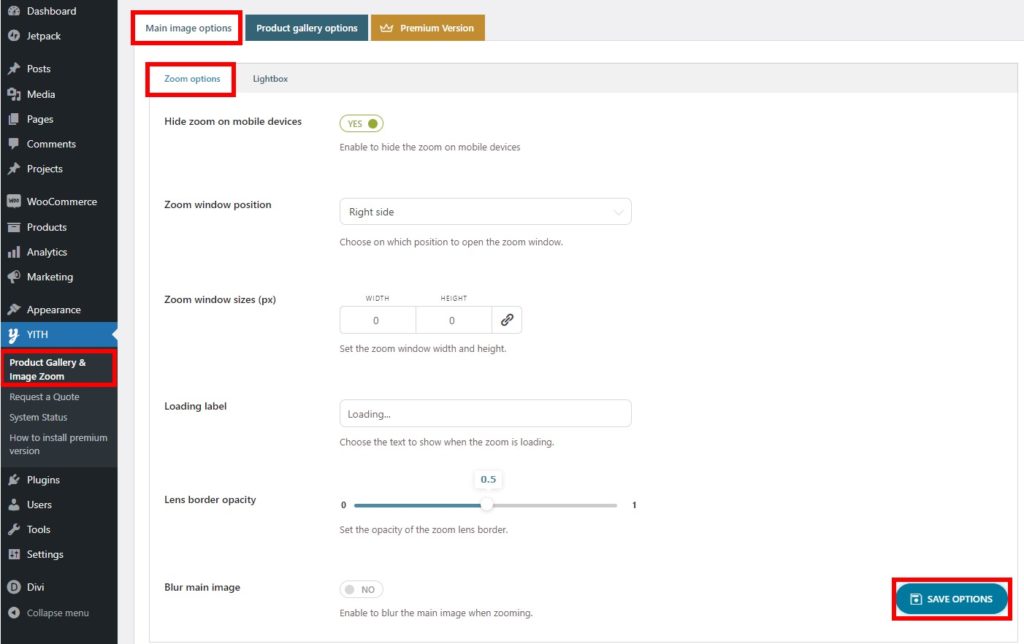
You can access the plugin settings from YITH > Product Gallery & Image Zoom. Here, you will be able to see two main options. They include Main Image options and Product Gallery options.
Since we are going to add a product image magnifier to your WooCommerce store, we’ll be having a look at just the Main Image options.
But under the main image options, you further get the Zoom and Lightbox options.
2.1. Zoom Options
The zoom options for the product images are automatically applied as soon as you activate the plugin. However, you can have some additional options for it in this section of the plugins.
First of all, you can choose to hide or show the zoom of the images on mobile devices. Similarly, you can also select the position where you want to display the image zoom when it’s opened. The zoom window position can be set either on the right side of the screen or from the inside.
Moreover, you can also edit the zoom window sizes, loading labels, and the lens border opacity for the zoomed images. If you want, you can even blur the main image when you zoom it.
Once you have made all the changes to your liking, just Save the options.
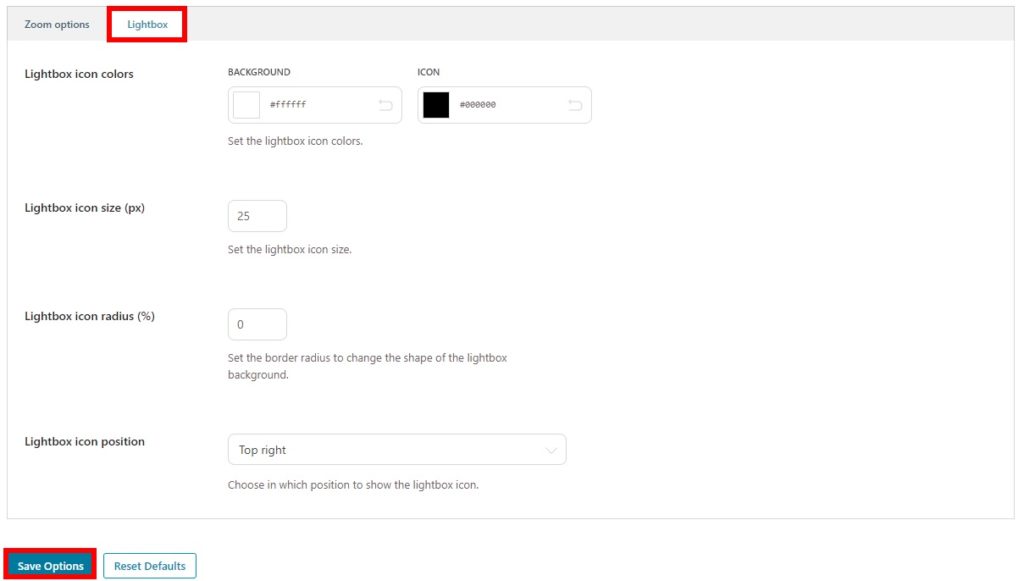
2.2. Lightbox
After you have set up the zoom options, you can adjust the Lightbox options as well. They just include the basic visual options for the image lightbox.
Here, you can adjust the colors for the icon and the background of the lightbox. Likewise, you can also modify the lightbox icon size and icon radius.
And finally, you can also choose where to display the lightbox icon. You have 4 positions ranging from top left, top right, bottom left, and bottom right. Once again, don’t forget to save your settings.
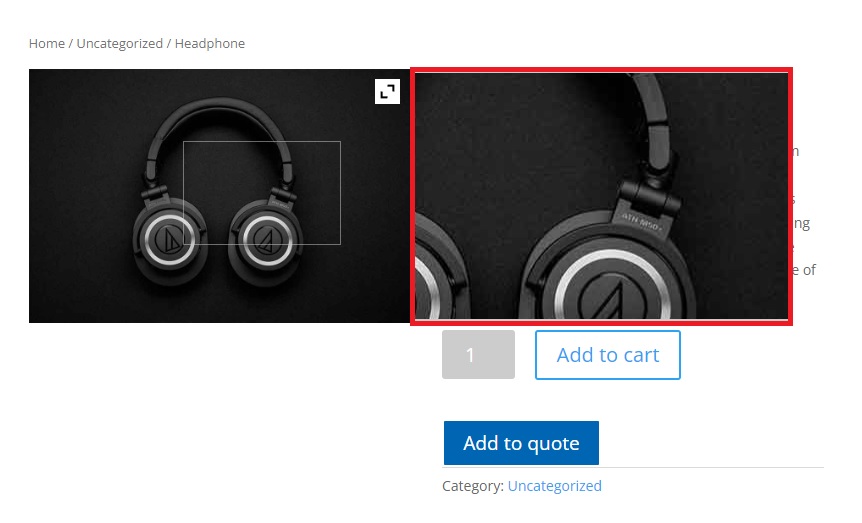
After you’re done with all the options, you can preview the product page of your website. When you hover over the product image, the magnifier will show the zoomed-in details of the image. As you can see, our product image magnifier is positioned on the right side of the image.
You can also customize the product gallery with this plugin as mentioned earlier. If you want, you can go through our guide on it as well. We have used a different plugin in our guide, but the process should be fairly similar.
Conclusion
This is our guide on how to add a product image magnifier to WooCommerce. They can be very useful for your customers to view the zoomed-in detailed sections of the product images.
You can easily add it to your website using a plugin. All you have to do is install and activate the plugin and then adjust some options provided by it according to the needs of your website. You’ll have it set up in no time.
As mentioned above some of these plugins also come with product gallery options for your product page. But if you want some more customizations with the product images, you can even add the product images in the checkout using plugins like Checkout Manager for WooCommerce.
So can you set up a product image zoom on your WooCommerce store now? Have you ever tried it? Please let us know in the comments.
Meanwhile, feel free to have a look at some more of our guides to improve the customer experience of your website through products and product images: