How to Add the Add to Cart Button in Divi Shop Pages
Do you use Divi and want to customize your shop pages? In this tutorial, you will learn how to include the Add to Cart button in Divi shop pages.
If you are planning to start an online shop, WooCommerce is the easiest and fastest way to do so. Even if you’re not a developer, some excellent WooCommerce themes can help you get started and enhance the features of your store. One of the best options out there is Divi.
Why include an Add to Cart button in the Shop Pages?
Divi theme is one of the most popular options for WooCommerce shops. It’s a very flexible theme that comes with plenty of powerful features. However, one drawback is that the products on the shop pages don’t have an Add to Cart button. This adds a step in the purchase funnel and can affect conversions. The good news is there’s a way to fix that.
In this guide, we are going to show you how you can easily add the Add to Cart button to Divi shop pages.
How to Add the Add to Cart Button in Divi?
Here, we are going to show you the simplest and most effective ways to include the Add to Cart button in Divi. Even though we’ll do some changes to the theme’s core files, these methods are very easy to follow even for beginners.
The main two methods to add the Add to Cart button in the shop pages are:
- Modifying the functions.php file
- Using Code Snippets plugin
Both methods are beginner-friendly and will allow you to add the Add to Cart button in no time.
Before we start
Before we start, we recommend you:
- Generate a complete backup in case something goes wrong.
- Create a child theme: We don’t recommend modifying the theme’s files directly. Instead, you can create a child theme and make changes to it. There are different methods to do so. In this tutorial, we will use a plugin.
1) Include Add to Cart button from functions.php
Create a Child Theme
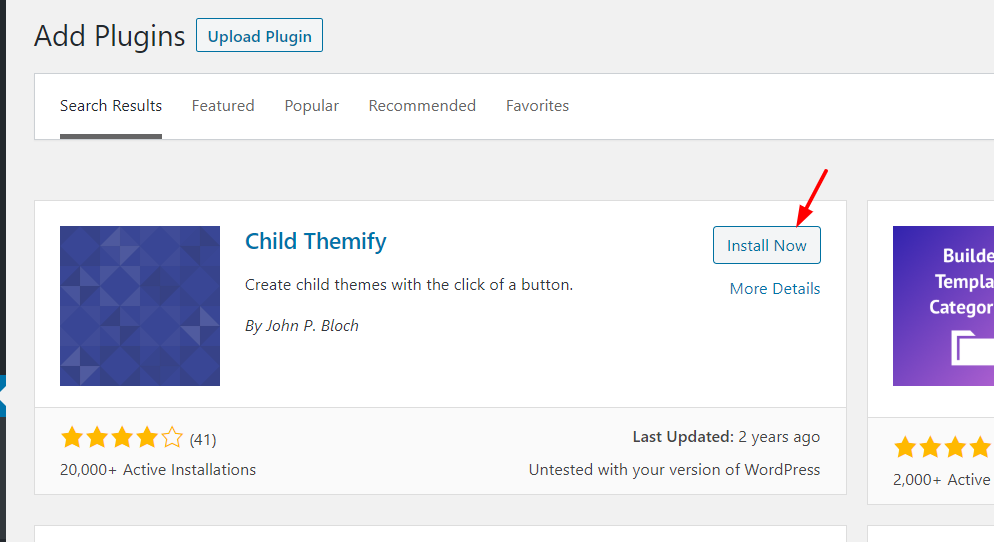
Before we add the Add to Cart button in Divi, you need to create a child theme. To do that, we will use a free WordPress plugin called Child Themify. So, first, you need to install Child Themify on your site.

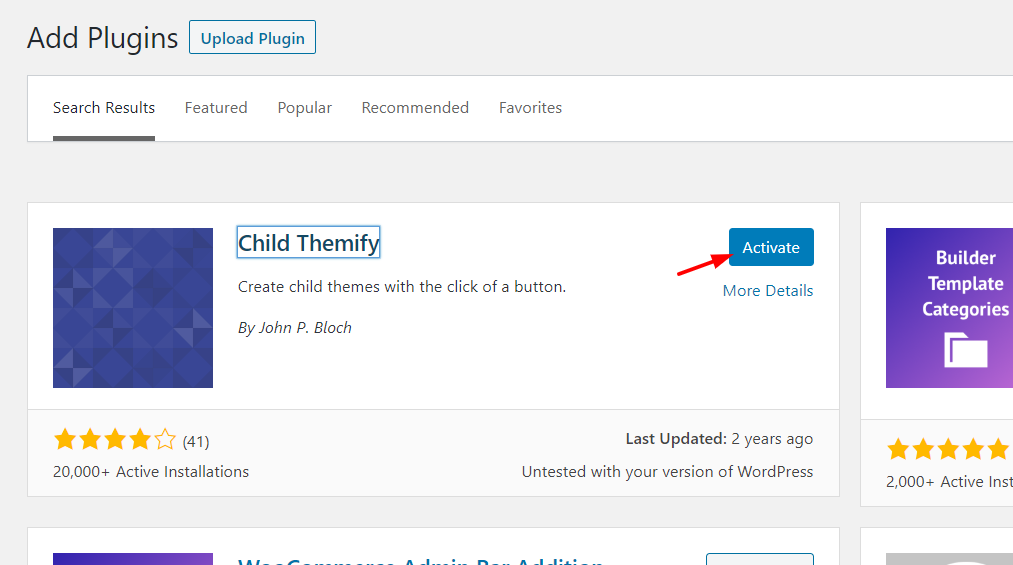
Then, activate it.

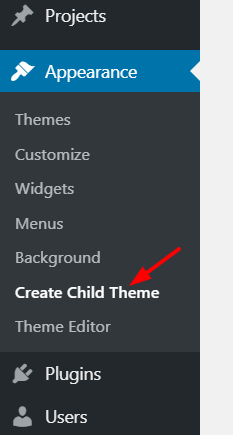
After that, you will see the plugin’s settings under the Appearance section.

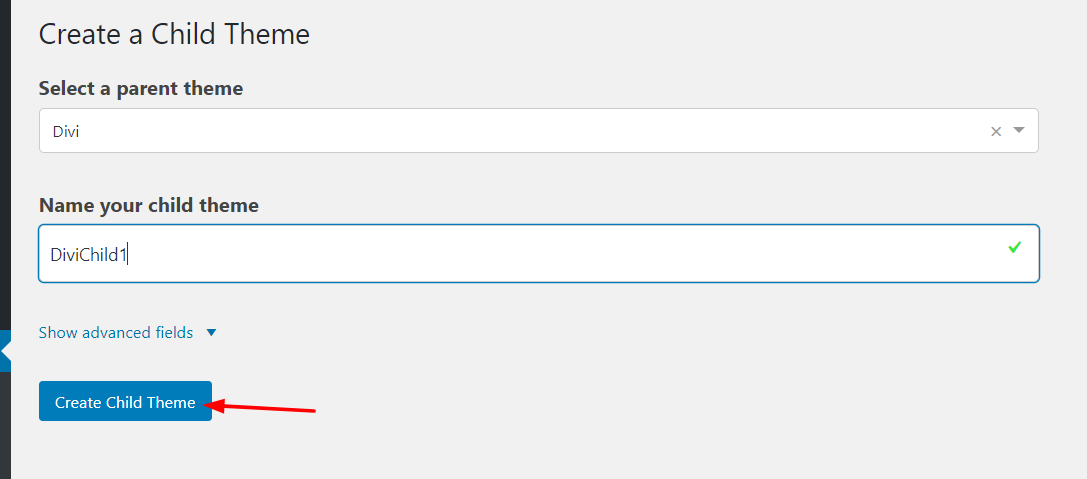
From the dropdown, you will need to select a parent theme. In our case, we are going to create a child theme for Divi. Then, name your new child theme.
There are also some advanced options, but you don’t need to use them for this.
After selecting the parent theme and naming the child theme, press the Create Child Theme button.

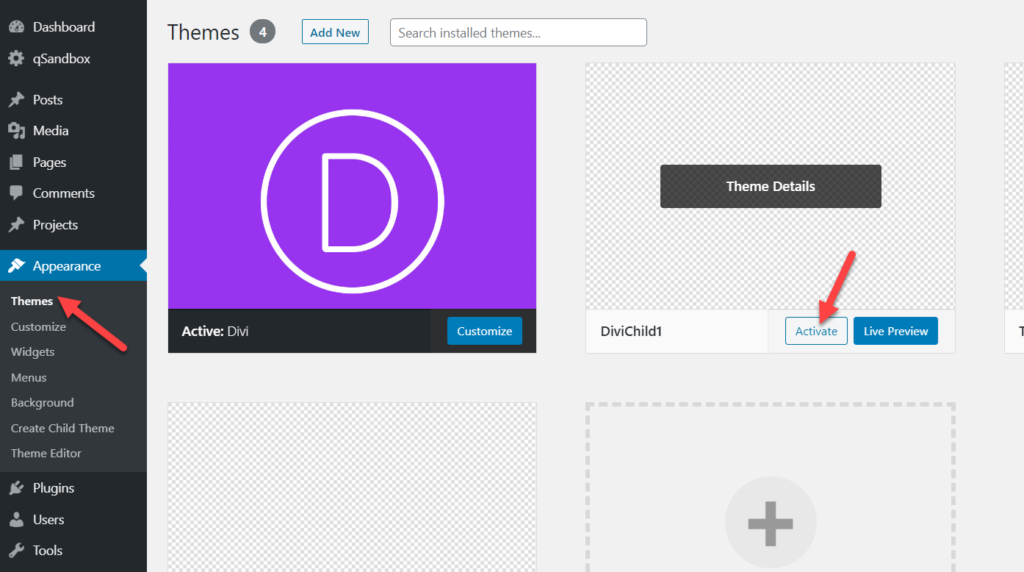
After that, go to Appearance > Themes section and you will see the new child theme. Activate it.

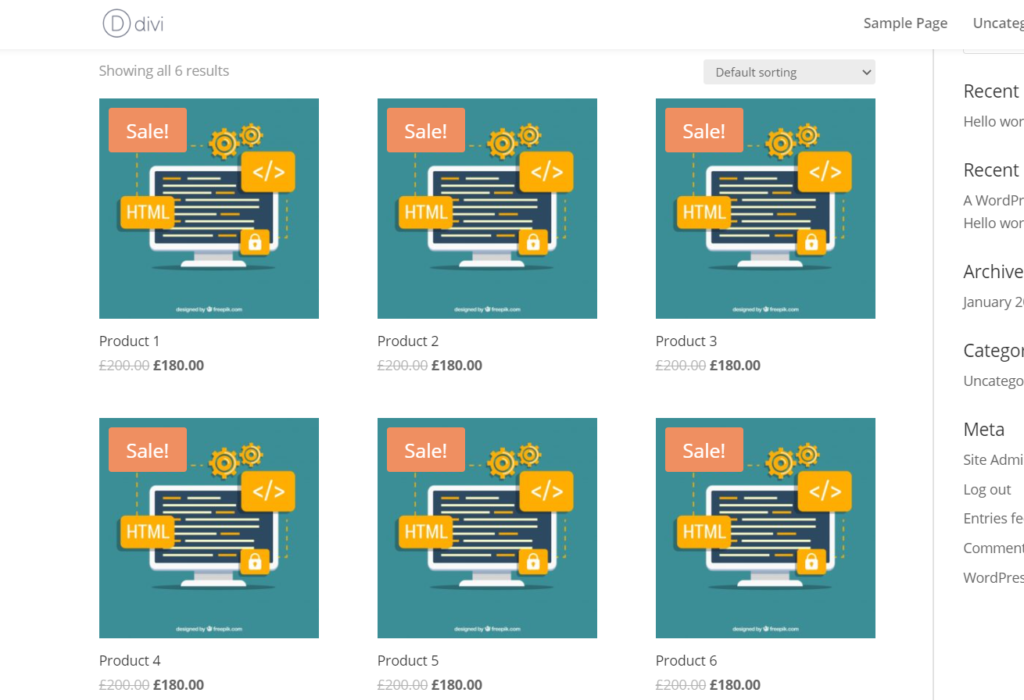
Now, check the shop page of your store. In our case, we have created a demo shop using some sample products.

As you can see in the screenshot above, there’s no Add to Cart button. So, when a user wants to add a product to the cart, they can’t do it directly from the shop page. Instead, they have to go to the specific product pages and add the items to the cart from there.
The good news is that there’s an easy way to include an Add to Cart button on the shop page. To do this, you will need to add a few lines of code to your child theme.
Change the functions.php file
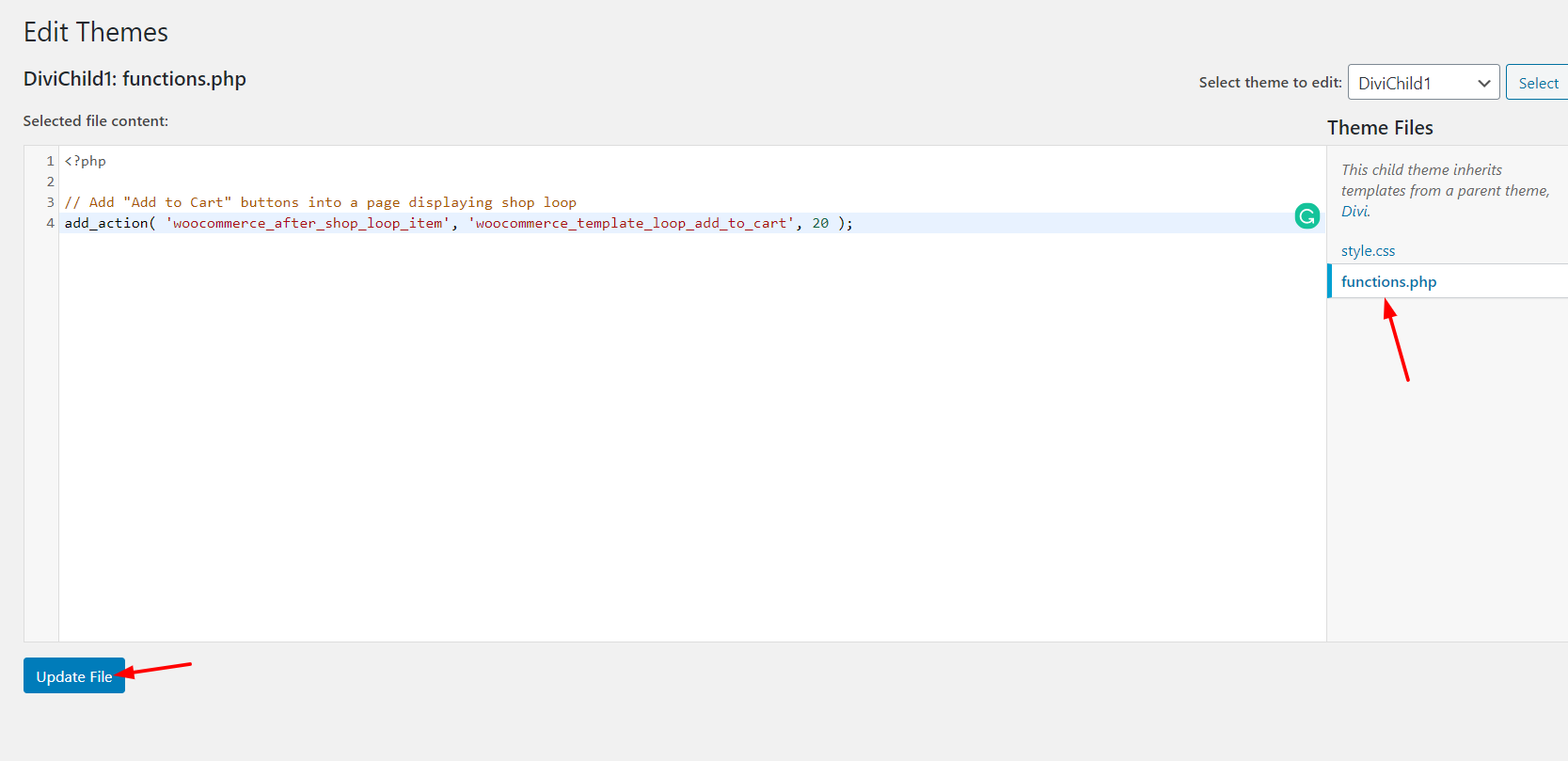
To include the Add to Cart button on the shop page in Divi, go to the theme editor, and select the functions.php file. Copy the code below and paste it into your functions.php file.
// This code adds "Add to Cart" buttons to a page displaying shop loop add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );

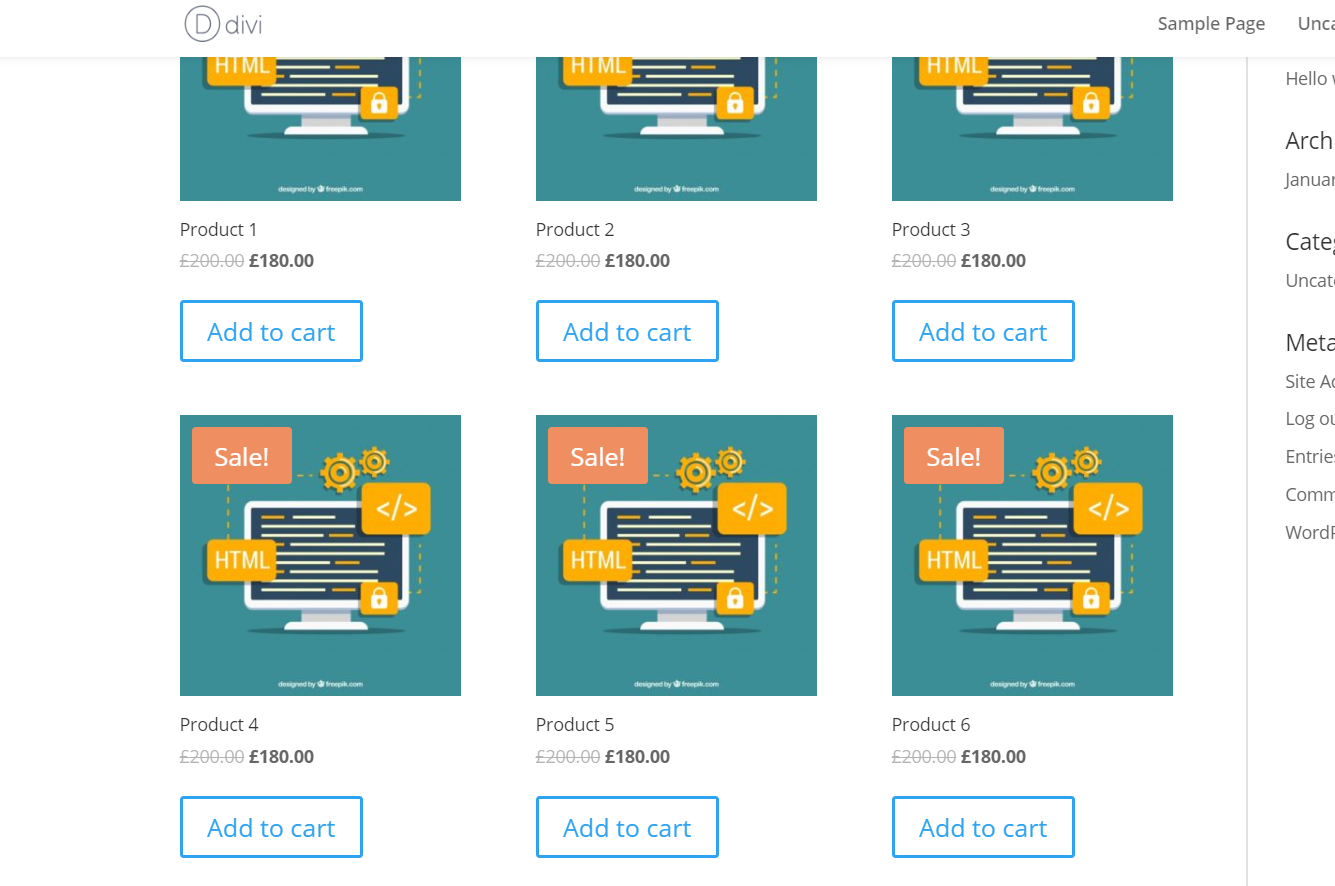
After pasting the code, click Update File. And if you check the shop page frontend, you will see the changes.

You have added the Add to Cart buttons to the shop page!
2) Code Snippets Plugin
Alternatively, instead of updating the functions.php file, you can include the Add to Cart button in Divi using a plugin. In our experience with WordPress and customization, Code Snippets is one of the best tools for this task.
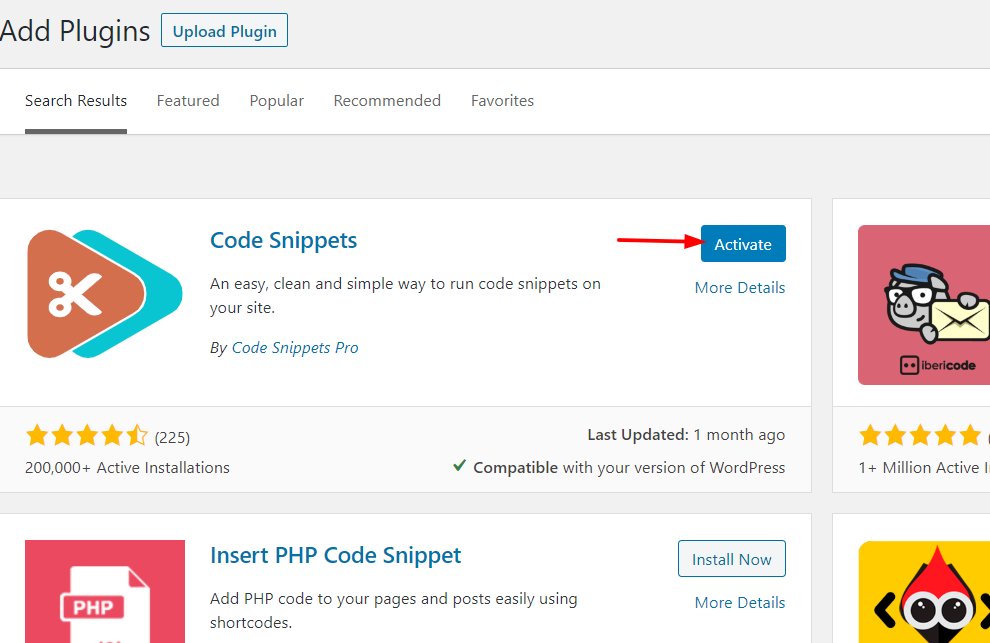
First of all, you need to install and activate the Code Snippets plugin on your site.

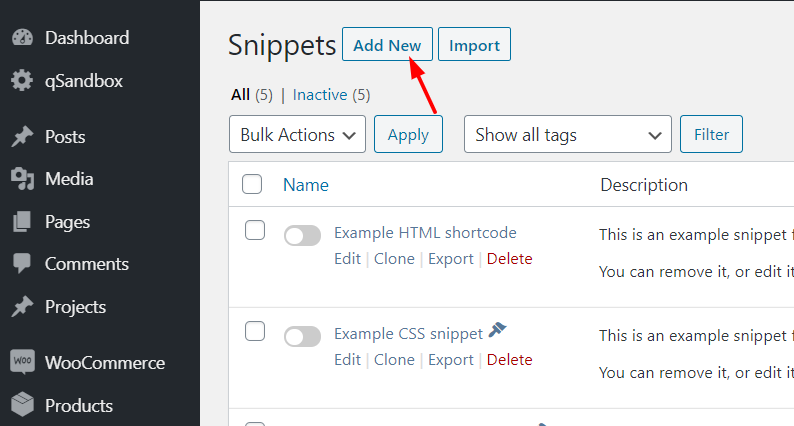
Then, you will need to add a new snippet to your website.

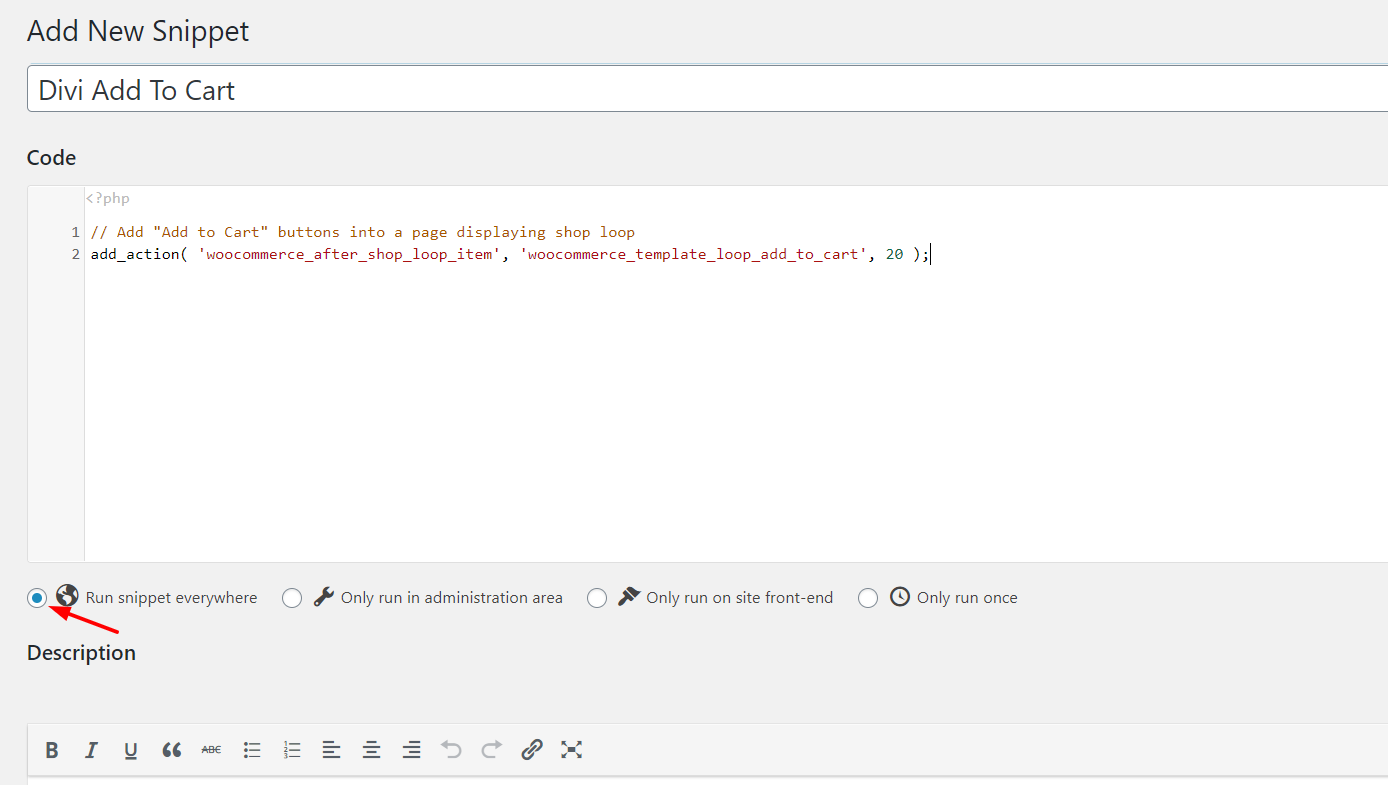
Simply name your snippet for identification purposes, copy the code from below and paste it on the Code field.
// This code will include "Add to Cart" buttons to a page displaying shop loop add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );

Then, save and activate the snippet.
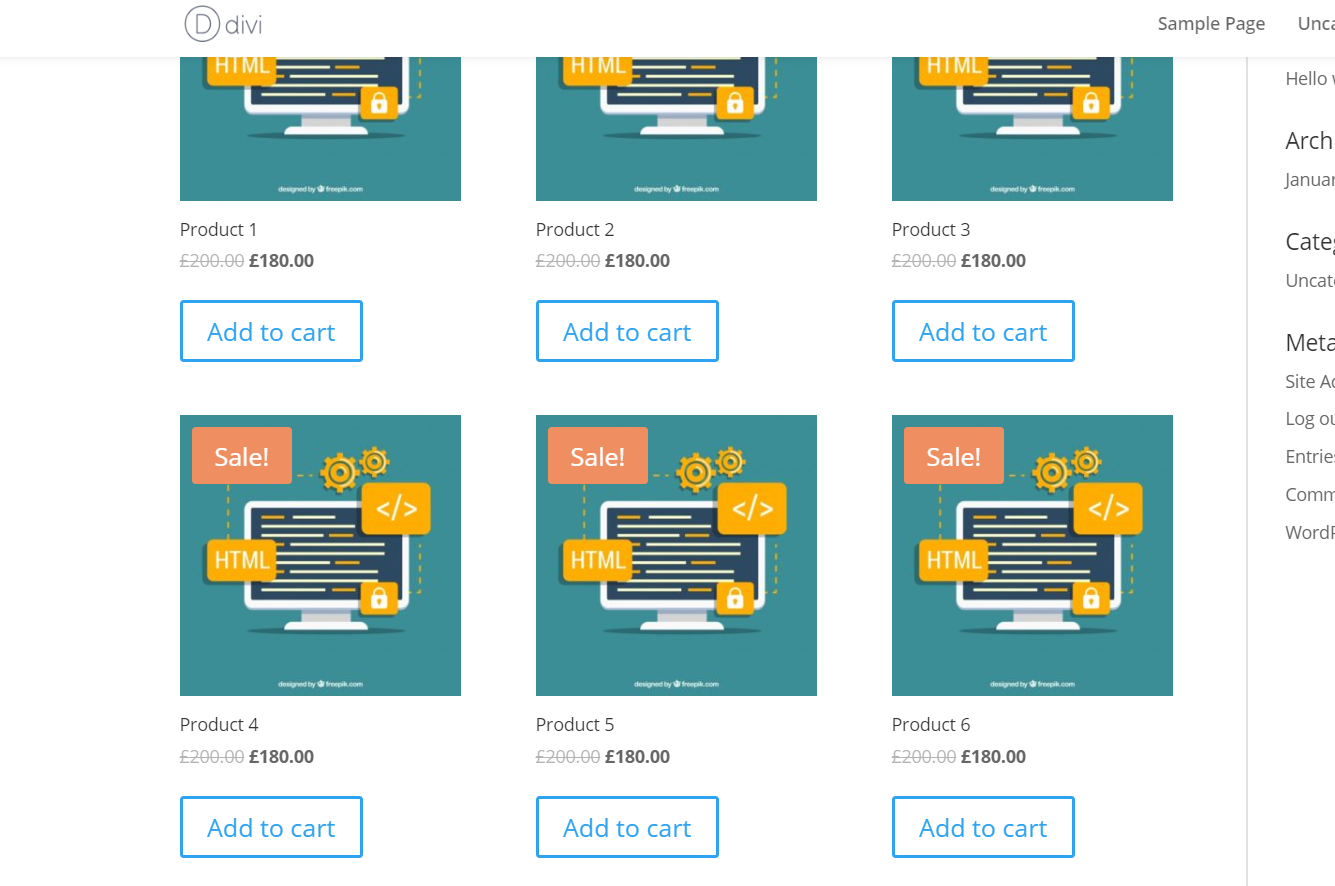
Once again, you will see the Add to Cart buttons on your shop page.

As you see, both methods are very simple and effective. If you’re a beginner, we recommend you use Code Snippets. It is a free tool that lets you easily modify the core files and it won’t break your website.
How to Customize the Add to Cart Button
Now that you have successfully included an Add to Cart button in the Divi shop pages, you need to customize the button.
To do that, you have to specify a custom CSS class for your button. A simple PHP code will do the job. Then, you can add a bit of CSS and customize the button.
So, to do it, paste the below PHP code on the Code Snippets section as a new one.
add_action( 'woocommerce_after_shop_loop_item', 'quadlayers_woocommerce_template_loop_add_to_cart', 10 );
add_action( 'woocommerce_after_shop_loop_item_title', 'quadlayers_woocommerce_template_loop_add_to_cart', 10 );
function quadlayers_woocommerce_template_loop_add_to_cart(){
woocommerce_template_loop_add_to_cart(array('class'=>'button product_type_simple add_to_cart_button ajax_add_to_cart my_class_here'));
}
Then, you can use CSS to modify the button. In this code, we have mentioned the button’s default CSS classes like: button product_type_simple add_to_cart_button ajax_add_to_cart. Additionally, you can add your custom CSS class by replacing my_class_here.
When you include additional CSS to your theme, you can use something like: .my_class { option:value !important; }. Make sure you will replace my_class with your CSS class.
For example, you can use a CSS code like this:
.woocommerce-LoopProduct-link + a {
/* Your custom CSS here */
}
The Divi theme comes with a custom CSS editor, and you can paste all the CSS code there. On the other hand, you can use the additional CSS section through your WordPress customizer. We recommend using the Customizer because it lets you see what you are doing in real-time.
Conclusion
So, this is how you can easily include an Add to Cart button in the Divi shop pages. This way, you can improve the purchase process, provide customers with a better experience, and increase your conversions. Additionally, it will help you reduce cart abandonment in your store.
Another interesting option to increase conversion on your store is to include direct checkout links on your store. This way, you shorten the purchase process and reduce the chances of users dropping off. For more information about this, check out our guide on how to create WooCommerce direct checkout links.
Additionally, if you want to customize your store, we recommend you check out the following tutorials:
- How to customize the WooCommerce Shop Page?
- Add to cart function programmatically in WooCommerce
- How to implement the AJAX add to cart button in WooCommerce?
- How to customize the WooCommerce checkout page?
Finally, to make the most of Divi Theme, you can have a look at our guides:
If you found this article helpful, please consider sharing this post with your friends on social media. It will help others customize the Divi shop pages.
For more information on how to improve conversions, check out the best WooCommerce quick buy plugins.

Hi,
I added this as a snippet on my page however the shop pages created with Divi are still not showing the add to cart button.
and the shop pages that are not using Divi are showing add to cart twice.
Can it be something else?
(I am using Divi builder but using a different theme)
Hello there! Thanks for leaving the comment.
First of all, the Divi builder is a page builder plugin.
And it will work well with any WordPress themes in the market. For using the snippet we have shared in this article, you need to use the Divi WordPress theme.
The code will work only with the Divi theme, not with any others.
Since you are using a different theme, your best option is, check out your current theme’s documentation. In most cases, the author will share customization articles there. If you still can’t find a solution, feel free to open a support ticket and let them know about your issue.
Thanks!
Thanks so much.
Is there any way to find out from my theme what the correct line of code would be to add the add to cart button?
It depends on the theme you are using, Netzih.
As you can see in the tutorial, a few lines can add the add to cart button feature to Divi. I am pretty sure that your theme also got something like that.
You can ask your theme author for better assistance!
Hi Netzih, thanks for your question.
You should add the code in the functions.php file. You can add it anywhere in that file as long as it doesn’t interfere with any other lines of code. If you’re not sure, simply add the code to include the add to cart button at the end of the functions.php file.
Hope it helps.
Hello,
The code snippet works fine. My only problem is that in case of variable products the ‘See options’ button should lead the customer to the given product page to be able to pick up a variation of that product. But the button put the default product in the cart which is not the aim when it comes to variable products.
What can be the solution?
Thx
hello mate
try by changing the action hook order 100 / -100
add_action( ‘woocommerce_after_shop_loop_item’, ‘quadlayers_woocommerce_template_loop_add_to_cart’, 100 );
Hi ,
Modifying the functions.php file and The code snippet both not working.i am follow all step as per above but still not working. In shop page display select option button only. I am using divi theme..
I’m afraid this al support we can give you here, maybe you can contact Divi support to find an alternative solution
Kind regards
Hello,
Thanks for the tutorial.
I’ve seemed to run into a problem. The button string for some reason displays “Select options” rather than “Add to basket”. Do you know what could be causing this issue?
Thanks a lot. That helped very much. Simple and to the point. The child theme option worked for me! Just had to adjust the color in the Divi options CSS section to suit the color of my theme.
I think that usually happens when you have variations in a product. If you have a single stand alone product without any variation it will say – “Add to Cart”.
That’s probably because you have a variable product with different options
How can I centralise the button? As default it’s left aligned. Thanks!
Hello!
Thank you very much for the code. I added it with the snippet plugin technique.
I can see the “add to cart” button now and even the text show cart appears if I click on it – the cart remains empty though and no products are added. Is it like this only for me? Is there a solution?
Thank you again!
Michele
Thanks to its works for me.
But its work for just normal product, and didn’t work for variable products – its didn’t add products to the cart for variable products but for normal products it did.
Code snippets plugin & inserting this code works great!
great! thanks for the update
Both methods work fine, simple and efficient, thank you !
Hard to believe this is not a Divi built-in option.
Hi there!
I think they will add this feature in the upcoming theme updates 🙂
I keep getting three Add to Cart buttons stacked on top of one another. I must be misunderstanding your instructions when creating the code snippets.
HI Tymn
I think you have some issues with the CSS. Have you added additional CSS for customizing your design?
That might be an issue.
Thank you very much! It worked …
What will be the css for making the add to cart button centered?
I do not know how to write css….
Thank you
Hi Ieanne, you need to adjust the text-align and margin. For more information, you can check out this post.
Cheers
The code works perfectly!
Thanks a lot!
Is there a way to vertically align the buttons?
Thanks!
Hi Javier. It is possible but you need to customize the code. Here you will find some useful information on how to align buttons. Cheers
Awesome! This makes it so easy to add the buttons to Divi with no plugins necessary.
Hello, Thank you. How to center the button ?
Could you help me ?
Thanks for this snippet! Works great to add the button to the shop page but I’ve discovered an issue. The item count in the header mini-cart doesn’t change when this add-to-cart button is used, a page refresh is required.
I’ve searched for solutions and it looks like something to do with ajax/fragments but the snippets found didn’t resolve the issue. Do you possibly have a fix for this?
Thank you very much! It worked