How to Add WooCommerce Request a Quote Button
Do you want to allow your customers to get the complete pricing details of certain products on your website? If so, you can add a WooCommerce request a quote button for your products. In this article, we’ll show you the exact steps to add the button and set it up for your customers.
But before we go through the process, let’s have a brief look at what a quote request button is and why you might need it.
What do you mean by Request a Quote?
The term “request a quote” refers to asking the specific prices of certain products to the store owners. They are also referred to as RFQ (Request for Quote) in most cases. But in WooCommerce, it is termed as “Request a Quote”.
However, the requested quotes are accepted in only favorable conditions but not in all cases. The quote requests are taken into consideration only with the companies or costumers which the store owners completely trust. The customers that request quotes usually have businesses of their own and would purchase items from the online store in the future too.
Therefore, this option is quite useful if you are involved in B2B transactions as the store owner. It can really help your business as well as the other businesses that you interact with through your website.
Why add Request a Quote Button in WooCommerce?
Since quote requests are one of the key features involved in B2B operations, it’s quite common with WooCommerce too. Most of the business transactions and operations are carried out online nowadays through websites. So if you use WooCommerce and want to continue growing these businesses, you’ll have to add a request a quote button in your WooCommerce store.
The quote request button makes it very convenient for your customers to approach you for your services. In return, you also have a high chance of increasing your clients and customers if you have a very good customer experience. For this, providing a button and a form to your customers for quote requests really helps.
As a result, you can boost your conversion rates with the growth of sales too. The customers also have to fill up a form to request a quote in WooCommerce for most cases. Hence, you can also keep complete track of your customers using the quote request forms.
How to add Request a Quote Button in WooCommerce?
The best way to add a request a quote button in WooCommerce is by using a plugin. WordPress plugins increase the flexibility of your website. They also provide you with additional features that are not provided in the default theme.
Similarly, you can also use a plugin to allow your customers to request a quote for the products of your website. While there are a number of plugins to add a request a quote button in WooCommerce, here are some of the most popular ones:
YITH Request a Quote for WooCommerce
YITH Request a Quote for WooCommerce is one of the best plugins to add a WooCommerce request a quote button. You can easily use it to display a button for your customers to add the products to a list or fill up a form to request a quote for them.
Alternatively, you can even hide the add to cart button with the help of this plugin. This can also pursue the customers to contact the store owner directly and increase the interaction with them if they need a request. Furthermore, you can also insert the request list and the form on any page of your website.
Key Features:
- Show the “Add a quote” button on any page of the website
- Support variable products
- Hide the prices and the add to cart buttons on all products
- Extended email options for quote requests.
Pricing:
YITH Request a Quote for WooCommerce is a freemium plugin. You can get the free version from the official WordPress repository. The premium version starts at 69.99 Euros per year with 1 year of updates and support and a 30-day money-back guarantee.
Get a Quote Button for WooCommerce
Get a Quote Button for WooCommerce is a very simple plugin that can help you display a WooCommerce request a quote button. The plugin also supports custom shortcodes which enables you to add the quote request button or form anywhere on your website.
Similarly, it also has a dedicated plugin settings section through which you can easily design the text, color, size, and placement of the button. But the button itself can be shown for only the featured products or the out-of-stock products.
Key Features:
- Quote button for WooCommerce single product and products grid
- Enable quote button for guest users
- Advanced shortcode for multiple quote builders
- Variation of quote buttons for different products
Pricing
Get a Quote Button for WooCommerce is a freemium plugin. You can get the free version from the official WordPress repository. The premium version starts at 49 USD per year with a single site license.
Now, let’s use the plugin to add a request a quote button to your WooCommerce website. For this tutorial, we will be using the free version YITH Request a Quote for WooCommerce. It is one of the best options here since it has a lot of customizable features and is very easy to use.
But before we begin, please make sure that you set up WooCommerce completely with all the necessary steps and use one of the WooCommerce compatible themes. This will avoid any theme or plugin conflict in your website when you set up the quote request button on it. For now, let’s start by installing the plugin.
1. Install and Activate the Plugin
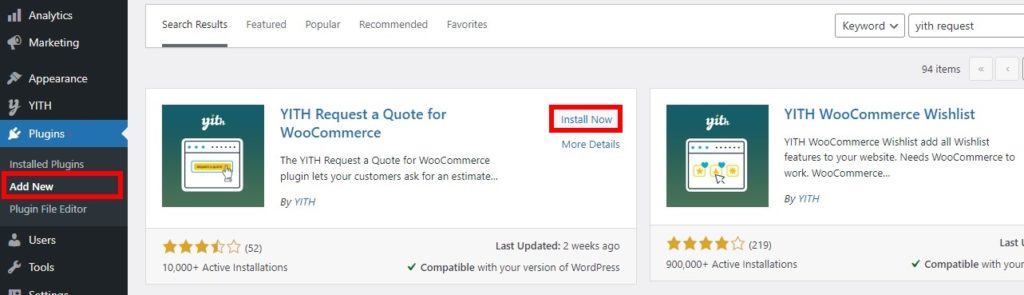
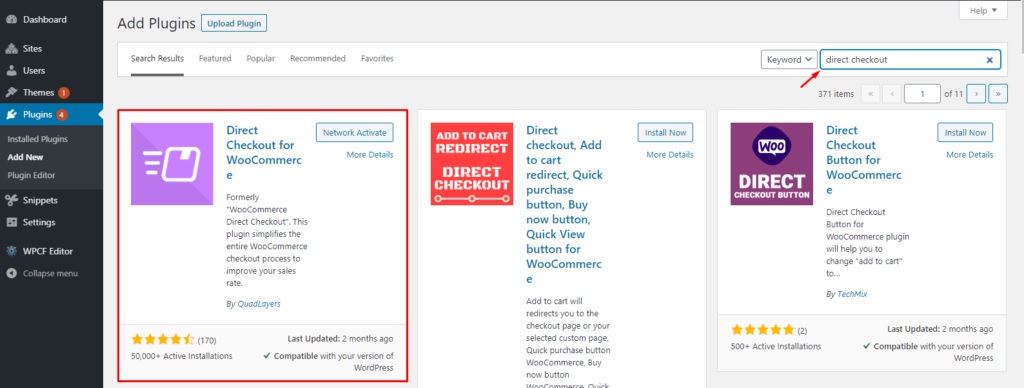
First, go to Plugins > Add New from your WordPress dashboard and search for the keywords of the plugin. Then, click on Install Now to install the plugin. After the installation is complete, Activate the plugin.
If you want to use the premium version of the plugin, you’ll have to upload and install the plugin manually. Here’s our guide on how to install a WordPress plugin manually for additional information on it.
2. Configure Quote Request Options for WooCommerce
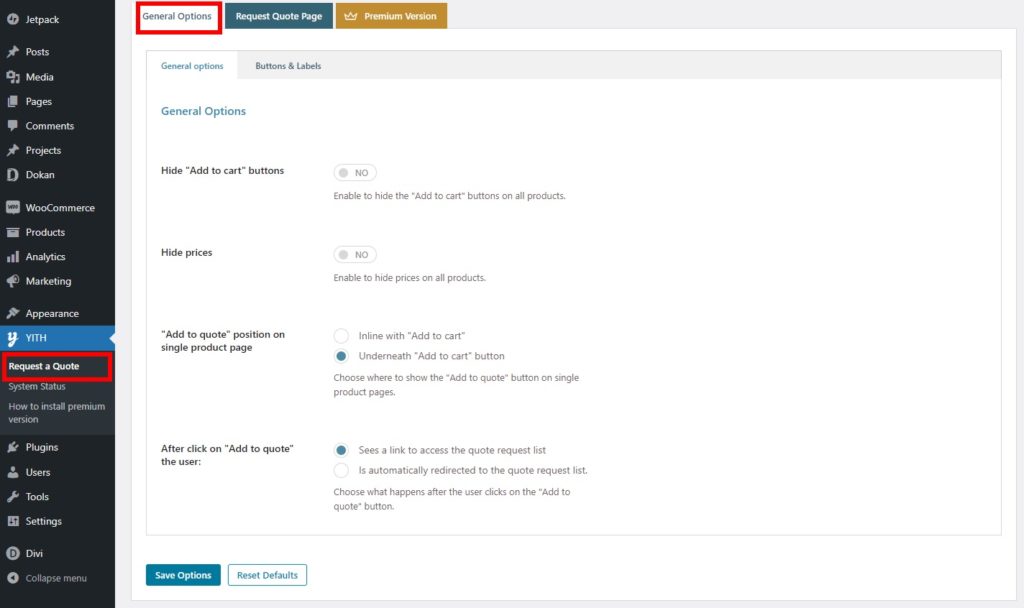
As soon as the plugin is activated, you can start configuring its settings. Just go to YITH > Request a Quote from your WordPress dashboard and you will be able to view all the options provided by the plugin. The major options include general and request quote page options.
Note: This plugin will add the quote request button to all the products of your WooCommerce store. So, if you want to add a quote request button to specific products or edit the quote request form, you may want to use another plugin. Have a look at our list of best WooCommerce request a quote plugins if you need any help with it.
2.1. General Options
In the General Options, you can hide or show the add-to-cart buttons and product prices with the help of a toggle.
Then, you can also adjust the “Add to Quote” position on the single product page and the transition after clicking on “Add to Quote”. The positions in the single product page can be set as inline or underneath the “Add to Cart” button. Whereas, after clicking the “Add to Quote” button, the users can either see the link to access the quote request list or be automatically redirected to the list.
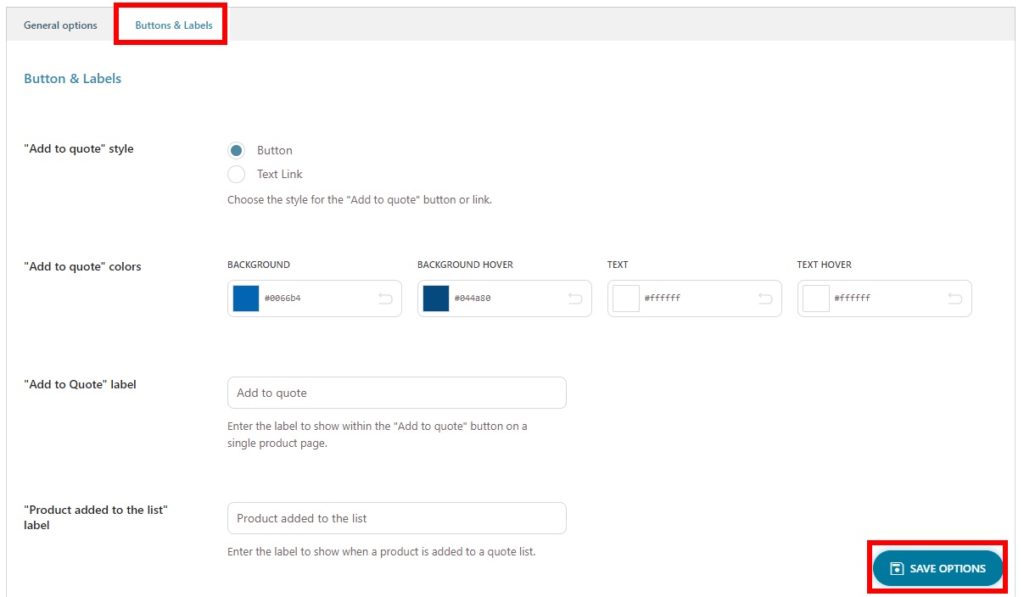
The plugin also provides you with customization options for WooCommerce request a quote button when you add it to your website. You can see it on the Buttons & Labels tab.
These options include the button style and colors along with the add to quote button label itself. Similarly, you can also add the label for “Product added to the list”, “Product already added to the list”, and “Browse list”.
Make all the necessary changes and click on Save Options after you’re done.
These are all the general options provided by the plugin to add and display the WooCommerce request a quote button for your website.
2.2. Request Quote Page Options
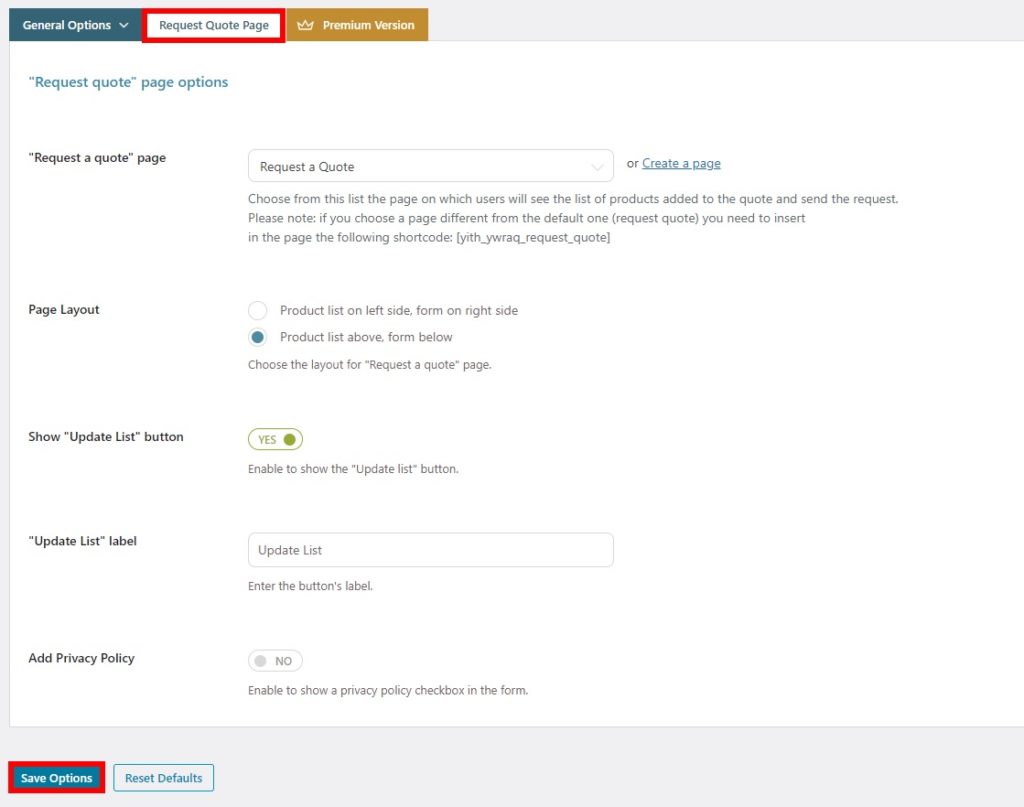
You can also customize the request quote page for your WooCommerce store with the help of this plugin. Just click on the Request Quote Page tab, and you will be presented with all the options that you can change for your request quote page.
Firstly, you can select the “Request a Quote” page for your website. The plugin creates a default page for the customers to request a quote. You can set it as the quote request page, or create a new one if you want.
Then, the page layout can also be selected from here. You can choose the product list and the quote to either be on the left and right side or above and below respectively.
The plugin also allows you to hide or show the “Update List” button for the page. You can also edit the label for it. Finally, the privacy policy can also be added to the request quote page if you want.
After you have added and changed all the required options, save them.
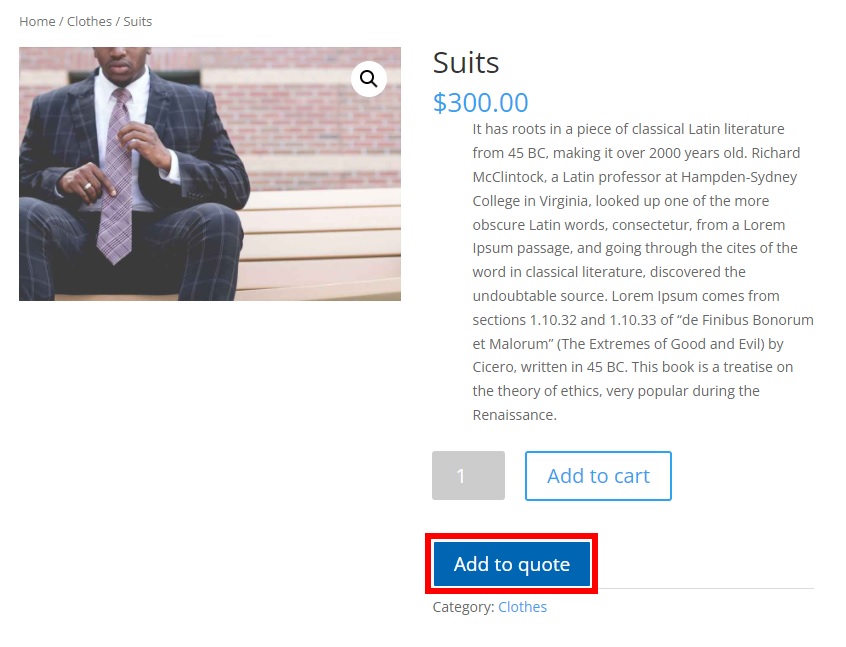
Now, when you preview your products, you should be able to see the add to quote button on your product pages.
That’s it! This is how you add a request a quote button in WooCommerce for your customers.
Bonus: Skip WooCommerce Cart Page
We have shown you the most efficient steps to add the WooCommerce request a quote button. However, if you want to show the add to cart button with it, you can allow your customers to redirect to the checkout page instead of the cart page too. It can be very convenient for the customers since they don’t have to make any changes to the cart most likely.
You can easily skip the cart page in WooCommerce using a simple plugin, Direct Checkout for WooCommerce. It has a very straightforward interface with which you can create a direct checkout link with just a few clicks.
Like any plugin, you need to install and activate it first before you start using it. So, go to Plugins > Add New once again from your WordPress dashboard and search for the plugin. Then, click on Install Now to install it and Activate the plugin after it’s installed.
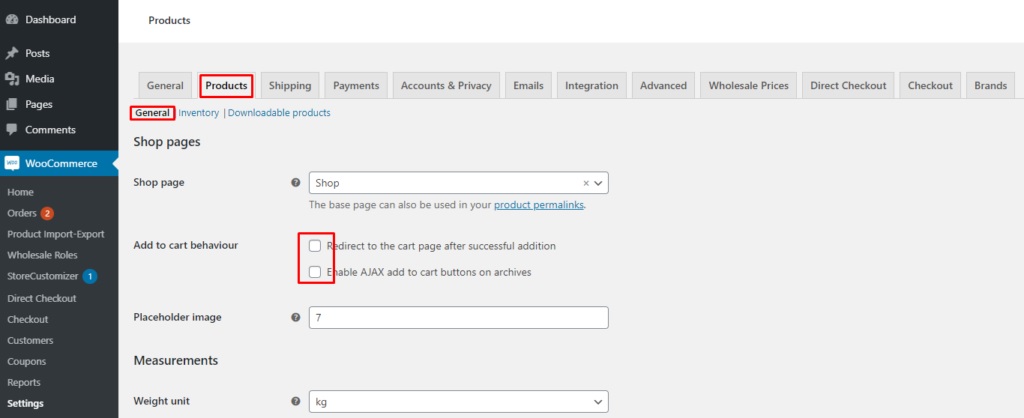
Next, navigate to WooCommere > Settings and open the Products tab. Here, make sure that both the options for add to cart behavior are unchecked.
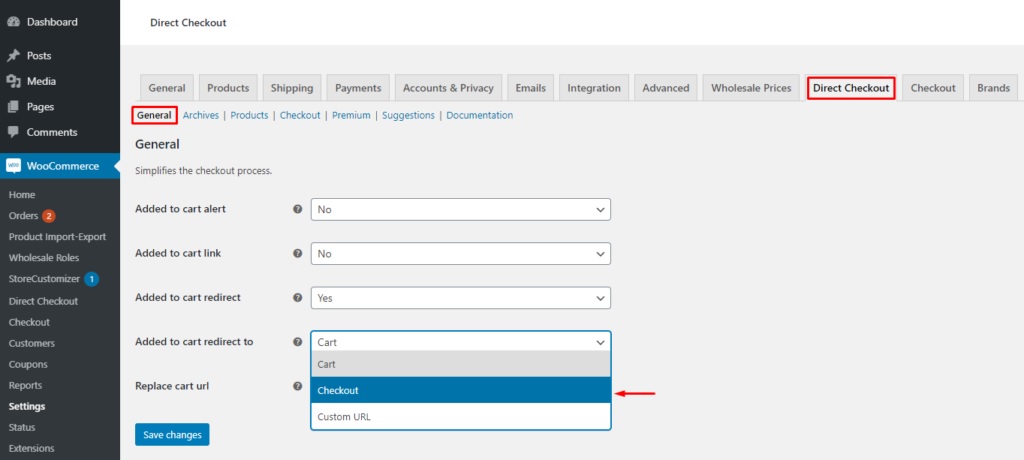
Now, open the Direct Checkout tab and go to the General settings. If you click on Added to cart redirect to option, a number of pages can be set in the dropdown menu. Just select Checkout in this option and save the changes.
The next time your customers click on the add to cart button, they will be redirected to the checkout directly. If you want to know more about the alternative steps to redirect them to checkout, please go through our guide on how to skip the cart page, edit the add to cart message, or create a direct checkout link.
Conclusion
This is our tutorial to add a WooCommerce request a quote button. It is a very useful feature to have on your website if you want to allow your customers to request further details on the product prices.
To summarize, we have shown you the step-by-step process to add a quote request button in WooCommerce using a plugin. You can use the free version of the plugins if the features that they provide are adequate. However, you can always choose the premium version of the plugin for more features.
Additionally, we have also discussed the steps required to skip the cart page. This can also be to your advantage when the customers request a quote on your website since it shortens the checkout process for them.
So can you add a request button to your WooCommerce website now? Please let us know in the comments.
In the meantime, we have some more posts for you if you want to improve your WooCommerce store: