Nowadays, Mega Menus are a must for eCommerce websites. Users are used to them and it makes navigation much easier. That’s why in this guide we’ll show you how to add WordPress mega menu to your store.
What is a Mega Menu and what does it do for us?
A mega menu is a core element when it comes to improving your website’s user experience. The simple existence of a dynamic drop-down menu capable of wrapping up your site’s navigation changes things. Your visitors won’t feel lost when browsing your website if you use a mega menu. Similarly, placing correct navigational links, adding additional pages to your menu, and even sub-sections for your site becomes an easy task. Whether you’re adding shop pages or products or even placing Map elements on your menu, everything becomes much more easy to handle when you’re using a mega menu.

Adding a Mega menu makes all the difference when it comes to improving user experience on your website. The idea is to create a compact navigation for all the necessary pages. And at the same time, present it in a way that doesn’t feel overwhelming. Moreover, you can implement your mega menus in many ways:
- To present featured content
- As a simple section to show off upcoming products
- Place in blogs, unique web elements, necessary schedule tables
Providing sound information and wrapping up website navigation has never been easier.
So Quadlayers brings you this guide to help you add WordPress mega menu to your website in a manner that is digestible and easy to understand.
How to add a Mega menu to Your WordPress site
This tutorial will help you enable your mega menu on your WordPress site. For this purpose, we’ll be using a third-party plugin. There’s a wide range of options available on the market, each with its advantages and disadvantages. Some of them are free, some are premium, some easier to use while others are a bit more complicated.
If you want to know more, you can check our list of the best Mega Menus plugins. Additionally, this post highlights the strong points of the best plugins available.
For this demonstration, we’ll be using the QuadMenu WordPress plugin. It’s extremely simple to set up and customize, and it comes with a wide array of notable features. These include:
- Easy to use interface
- Amazing 3rd party theme and plugin compatibility
- Mobile-first design that is completely built to be retina ready
- Flexible and unique menu items
- Four unique presets to choose from with additional customization options
- Dedicated developer tools

Thus, if you haven’t checked it out yet, we highly recommend you use QuadMenu as a viable option to add a WordPress mega menu to your website.
How to Install QuadMenu
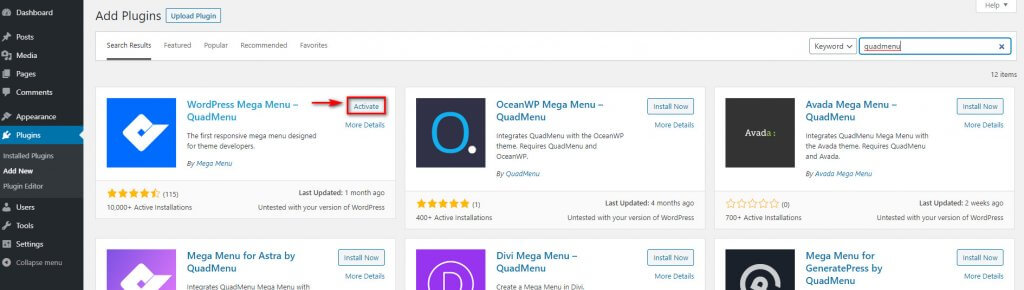
So before we start our process of building our mega menu, we’re going to need to install our plugin first. Simply click on the Plugins section on your WordPress dashboard and then click on the Add new underneath it. Next, use the search bar on the top right to search for QuadMenu and simply click on Install now. After that, the button should change to Activate, and you can click on it again to enable your QuadMenu WordPress plugin.


How to Setup QuadMenu
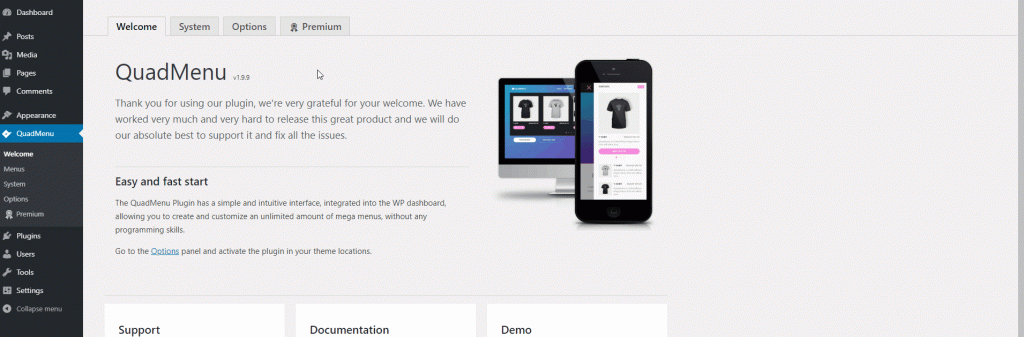
Once you’ve installed it, the QuadMenu listing should show on your WordPress Dashboard Sidebar. Click on it to move to the QuadMenu plugin interface and you’ll be greeted by the plugin page, which will ask you to set it up by activating it in your theme locations.
To do this, simply click on the Options link provided to you or click on Options under QuadMenu on your Dashboard sidebar.
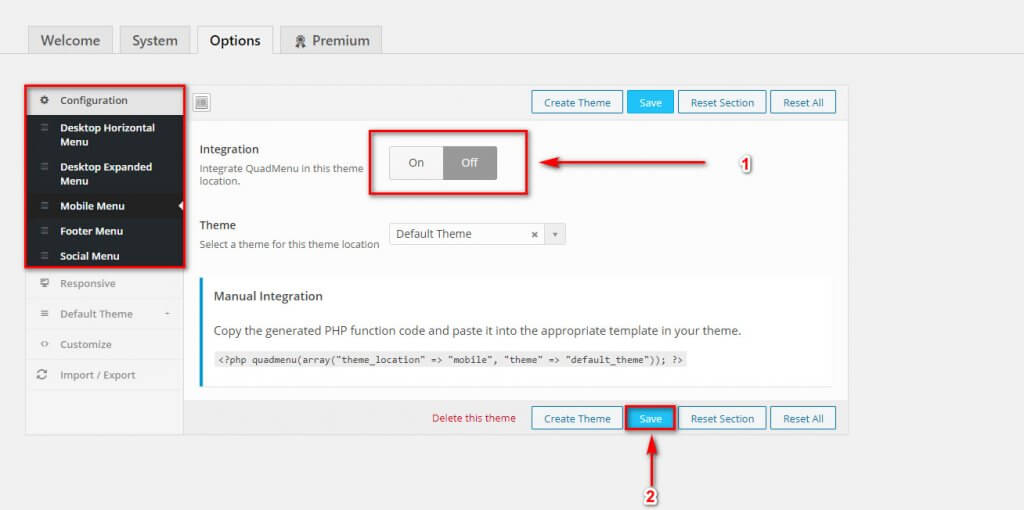
To enable the mega menu, simply click on each theme section and click on On on the Integration option as shown below.
 You can also choose what theme to enable the mega menu on the same page. QuadMenu lets you enable mega menus on different theme locations listed out under configuration.
You can also choose what theme to enable the mega menu on the same page. QuadMenu lets you enable mega menus on different theme locations listed out under configuration.
How to customize and build your WordPress mega menu
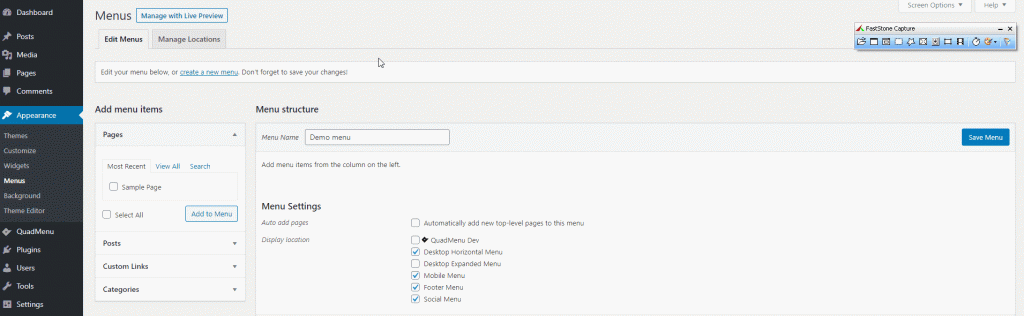
Now that you’ve set up QuadMenu, you can adjust it and customize it to your store. The first thing you could do is create a menu. For this, hover over QuadMenu on your Dashboard sidebar and click on Menus. Then, follow these simple steps:
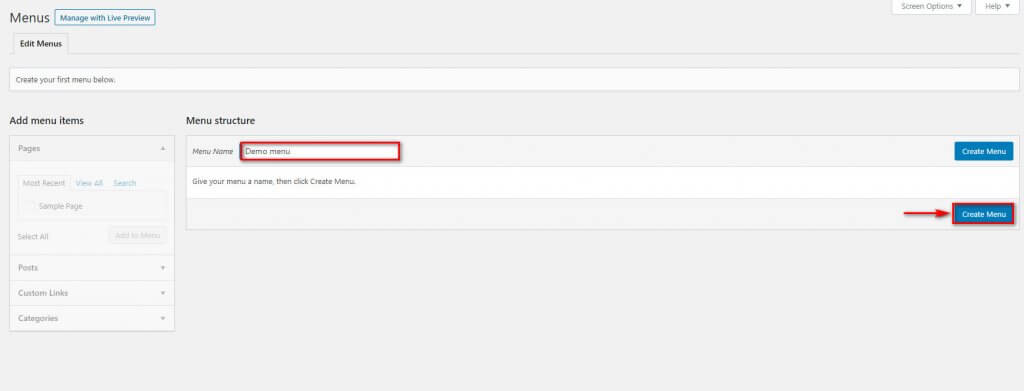
- Give your menu a name and click on Create Menu.

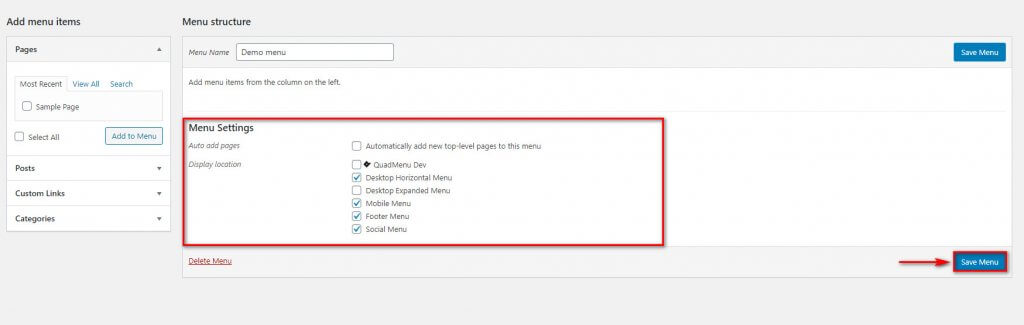
- Complete your menu settings. Choose what Display location you want to use for your mega menu. You can choose a horizontal or vertical menu, and enable a mobile menu, a social menu, footer menu, or a desktop expanded menu.

- Once you’ve chosen the options that you want, click on Save Menu.
Adding Menu Items to your Mega Menu
After you’ve saved the menu, you can go ahead and add menu items to it. For this, you can simply use the Add Menu items column on the left and choose what Pages, Posts, or Categories you want to add to your mega menu. Additionally, you can add custom URLs by ticking on the necessary pages/posts/categories.

Besides, QuadMenu gives you the option to choose what links, pages, and posts you want on your menus. You can even use a nifty search tab on each section to find the content easily on your mega menu.
The Custom links let you add links to various content that you want to direct traffic to.
Once you’ve ticked all the menu items you want to add to your mega menu, click on Add Menu to create your WordPress mega menu. You can also rearrange the order of the menu items by dragging them up and down on the window to your right.
Click on the necessary menu item on the right column to modify the order of the item. You can even set it up to be a Submenu from the same column. How cool is that!
Getting used to QuadMenu and its customizations
The real strong point of QuadMenu is its huge number of customization options. While setting up your WordPress menu is super easy, personalization is also a huge factor you should consider. Now that we know how to add a WordPress mega menu to your site let’s have a look at what you can do to add more flavor to it.
Hover over QuadMenu’s listing on your WP dashboard and click on Options. You’ll see that there are tons of customization options that fall under various categories, from layouts to menu dimensions, padding, animations, and more.
Now, let’s dig deeper into some of the most important options you can enable for your mega menu.
Customizing your Mega Menu
First, the layout and alignment.
- Under Options, click on Default Theme
- Besides Menu, you’ll be given five total menu layouts. Choose the one you like
- Select an appropriate menu alignment that changes based on your menu layout
- Click on Save when you’re done

Now, let’s customize our menu by adding backgrounds, colors, and customizing our logo.
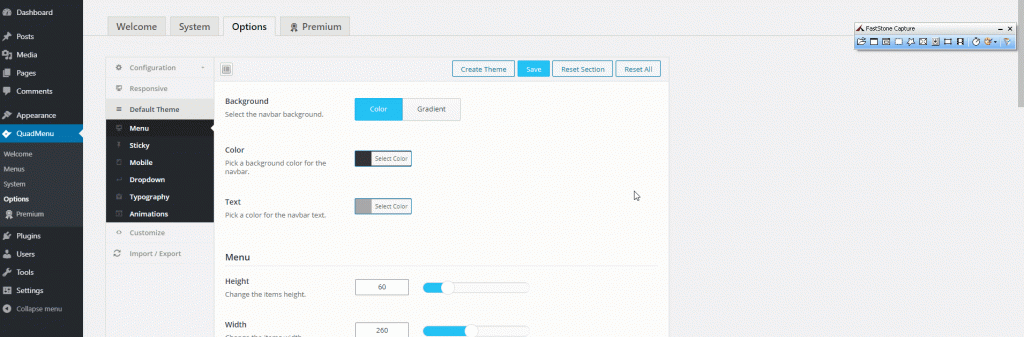
- Click on Menu under Default Theme
- Choose between the navbar background options
- Choose what BG Color and Text color you want your background to have
- Customize the Height and Width of the menu underneath
- Click on Save

And that’s barely scratching the surface, on the same menu customization page, you can customize logos, links, icons and much more.
Additionally, you can customize mobile menus, typography, animations, and even add custom CSS. QuadMenu also lets you import/export these customizations so you can add the same mega menu designs on multiple websites. Experiment with them all to find the right options for your mega menu.
Conclusion
And now you know how to add a Mega Menu to your WordPress site. Mega menus can be super useful and help you improve user experience. However, if they’re not used correctly, they can also confuse your visitors and overwhelm them with too many options. That’s why you should always keep your shoppers in mind when designing and customizing your menu to get the best results.
Do you have any experiences to share? Let us know in the comment section below!
