How to connect WooCommerce to Instagram
Do you want to integrate your store with Instagram? You’ve come to the right place. Today, you’ll learn how to connect WooCommerce to Instagram and let your users browse your products from your Instagram page.
Have you ever checked out an Instagram post or a page where you get a little box icon that takes you straight to the product’s WooCommerce page? Have you considered allowing your followers to browse your products directly from your Instapage to boost your sales? In this post, you’ll learn all about Instagram shoppable posts and what you can achieve with them.
What are Instagram shoppable posts?
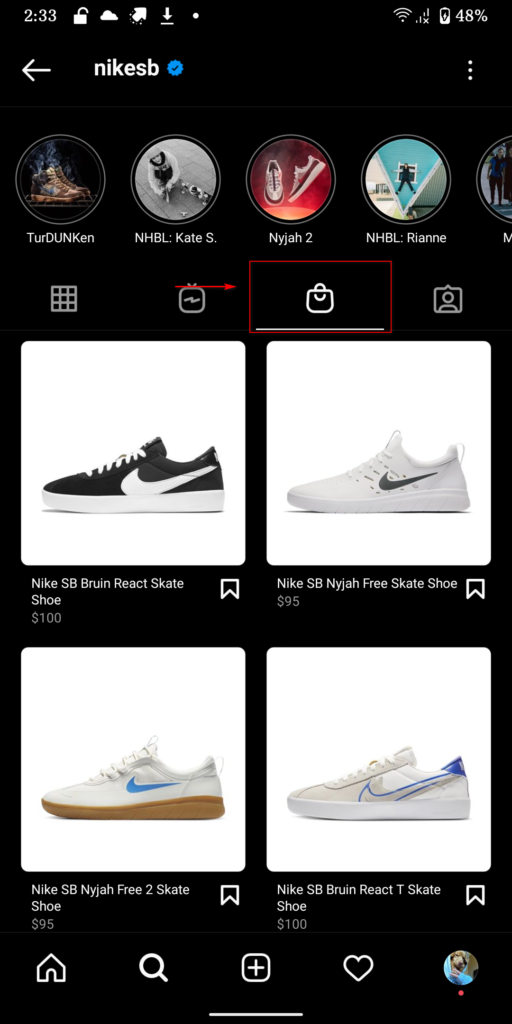
If you spend time checking out some stores’ Instagram Pages, you’ll see that some of them have a Shopping bag icon on their posts. There are also Instagram pages with the entire shop catalogs set up. These catalogs make it easy for customers to shop any of the items that the business sells in a few clicks.  This is an easy and convenient method to shop and browse your social media content at the same time. Thanks to the Instagram shoppable posts, users can discover and buy products without leaving Instagram. But why enable Shop on your Instagram page?
This is an easy and convenient method to shop and browse your social media content at the same time. Thanks to the Instagram shoppable posts, users can discover and buy products without leaving Instagram. But why enable Shop on your Instagram page?
Why connect WooCommerce to Instagram?
We’ve previously covered the need for integrating Instagram with your WordPress website. Whether it be in the form of widgets or Instagram feed galleries, the more ways you use to connect with your audience and feed them your content, the better.
Additionally, you can create more leads by connecting your WooCommerce catalog with your Instagram page. Consider the scenario where a possible customer might browse through your content. Once the user finds an interesting product they may want to buy, they can simply click on the Shop post and move to your WooCommerce store to learn more about the product and buy it conveniently. Now consider the number of users on Instagram constantly looking for new products to use and how convenient it can be to browse your products or your catalog directly from your Instagram page.
This way, you can generate leads and boost your sales from your Instagram followers and Instagram ads. Integrating your WooCommerce shop with your Instagram is a convenient way of advertising and displaying your products. So, let’s have a look at how you can connect your shop directly on your Instagram account and fully integrate your WooCommerce Shop with your Instagram page.
How to connect WooCommerce to Instagram
To start with the process to connect WooCommerce and Instagram using Shoppable posts, you need to ensure that you fulfill all of these requirements. These are all the things that you’ll need to set up to integrate your store with your Instagram page:
- Instagram business page/account
- Facebook business page
- WooCommerce store
Now, let’s set up each of your profiles so you can build your Instagram shoppable posts.
Setup your Facebook Page and your Page Catalog
Create a Facebook Page
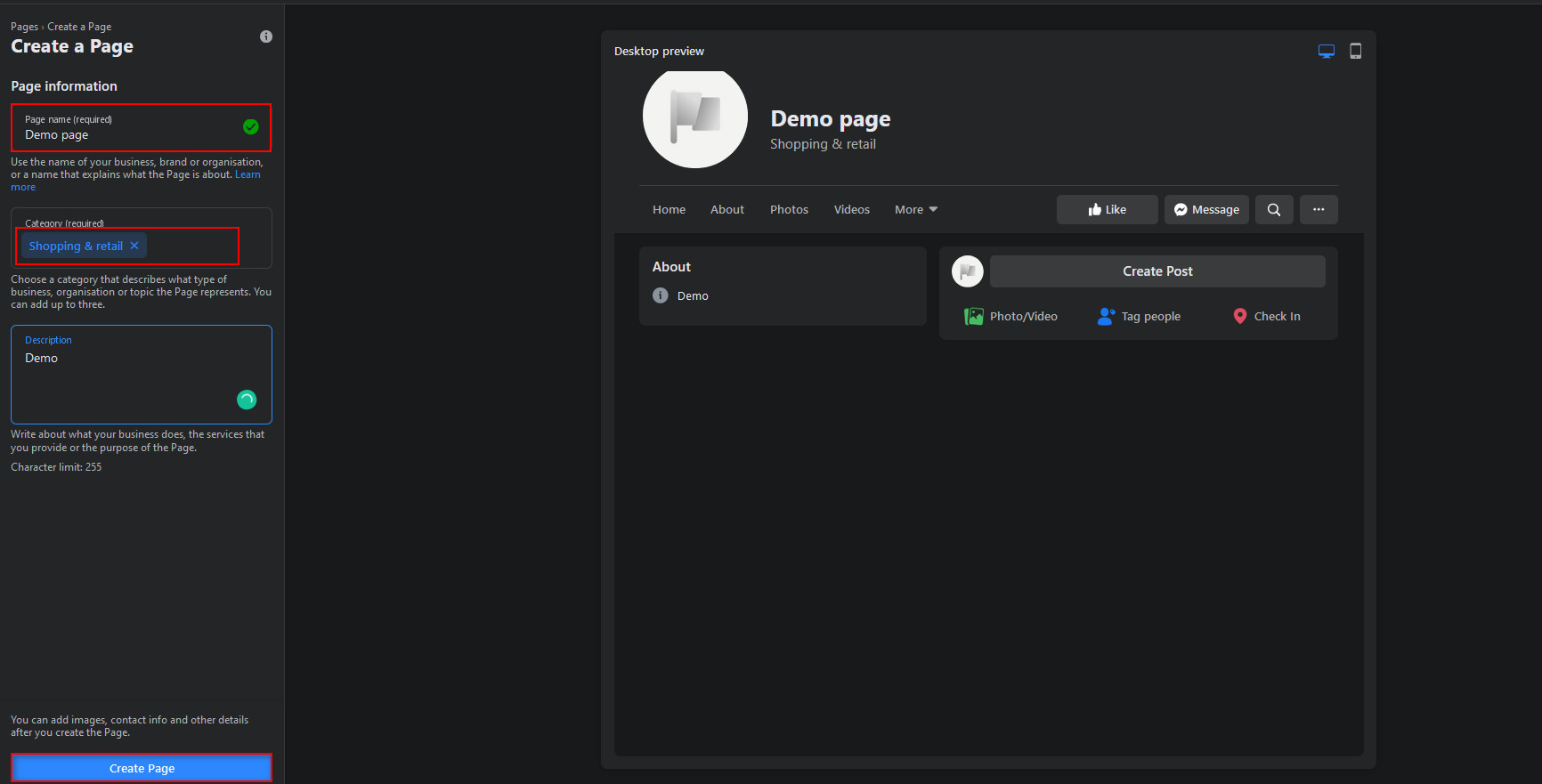
First, let’s set up your Facebook page catalog. We’re going to start by creating a Facebook Page. You can simply click on this link to create your Facebook Page, or you can open Pages and click on Create a Page. Then, add more details and click Save to start your page. Go ahead and fill in all the details you need that fit your Insta pages.
Remember to set the Category for your page as Product or Product/service or Shopping and Retail and click Create Page.

Build and set up your Shop Catalog
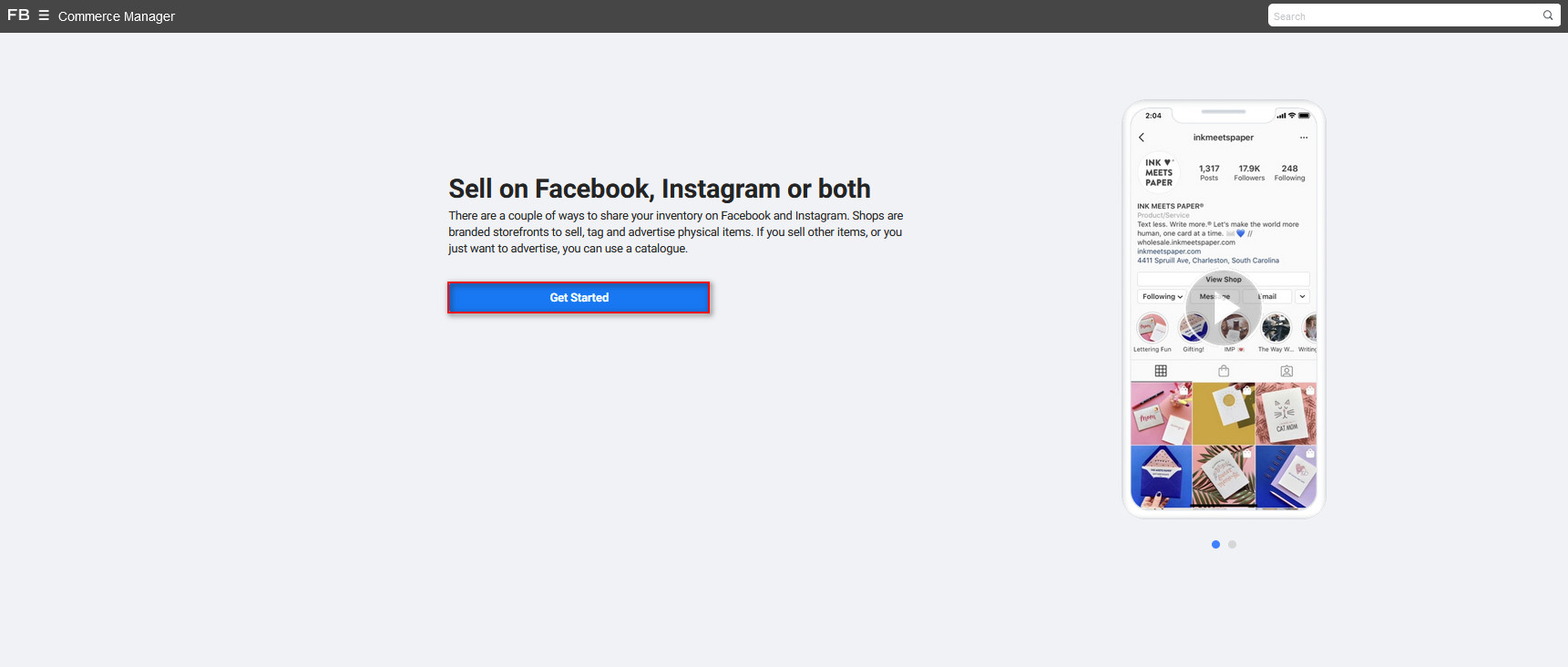
Once you have your Page set up, you need to build a Shop Catalog for your Page. So, open your Facebook Catalog Manager and click Get Started.
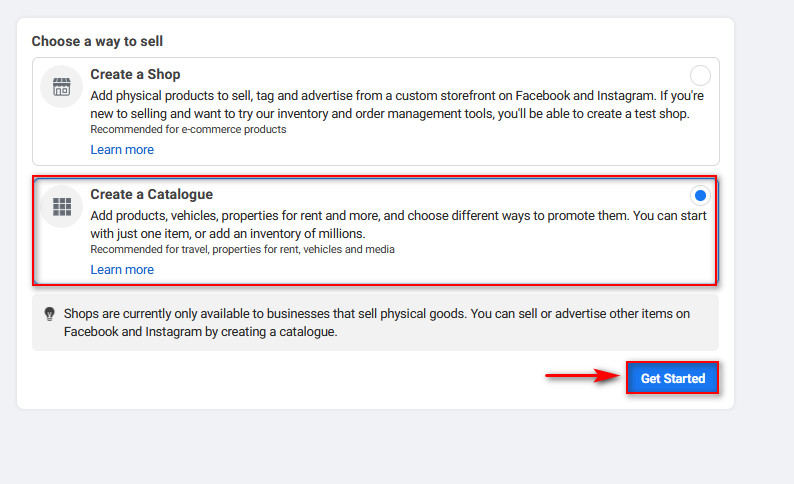
 Next, press Create a Catalogue and click Get Started. Now, you’ll see the New catalog page.
Next, press Create a Catalogue and click Get Started. Now, you’ll see the New catalog page.

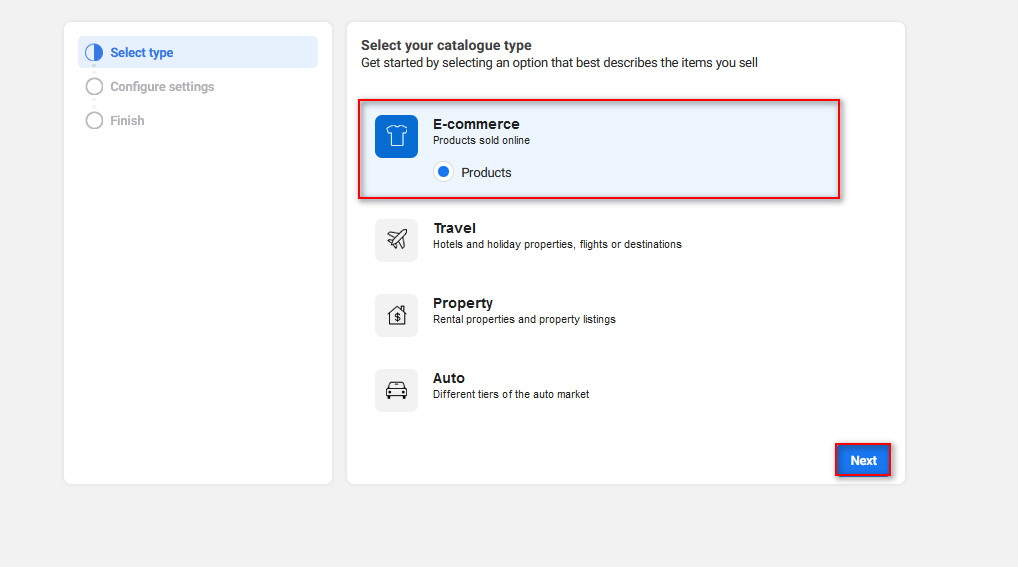
Go ahead and choose your Catalogue type as E-Commerce and press Next. Now, you need to set up your E-Commerce platform for your Catalogue.

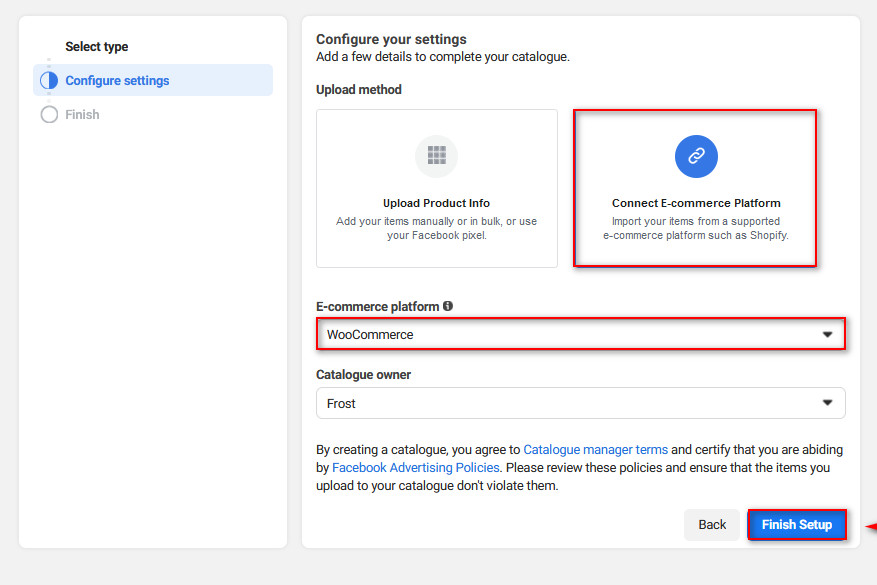
Then, select Connect E-Commerce platform as your upload method and choose WooCommerce as the eCommerce platform option. Next, you can choose the Catalogue owner. Either set it up as Personal or set up your business account so you can customize your page and catalog as you wish. We recommend you start with the Personal option if you can. However, since we have our business account and catalogs set up, we’ll use our Business account. After that, click Finish Setup.

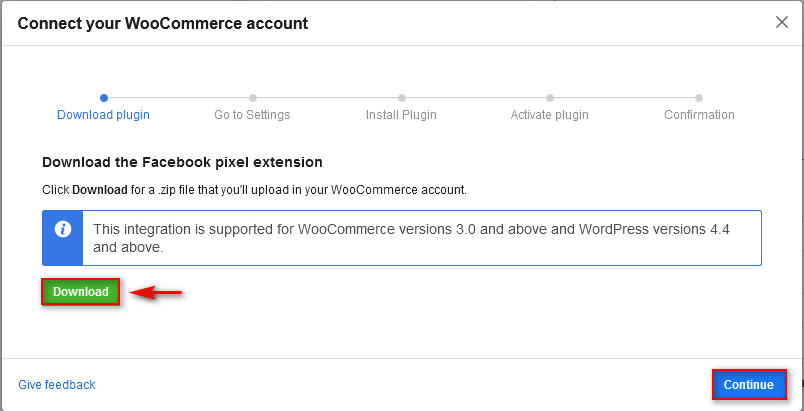
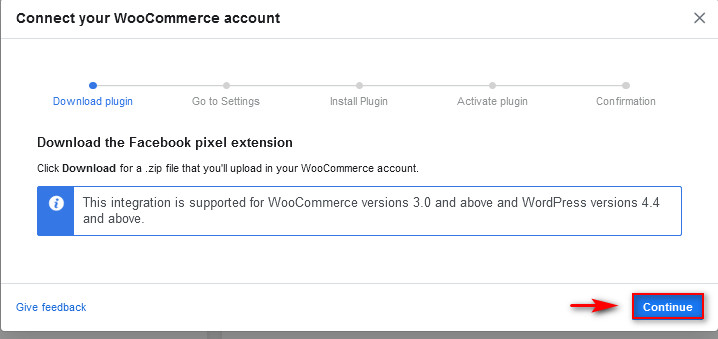
Now, you’ll have to install a plugin on your website. Click Download and then hit Continue. You’ll see a few pages with instructions to install the plugin on your WordPress website, so simply follow those steps.

Once you finish all the instruction pages, click Go to Catalog Manager.

Integrate your WordPress website with your Facebook Page/Business Account
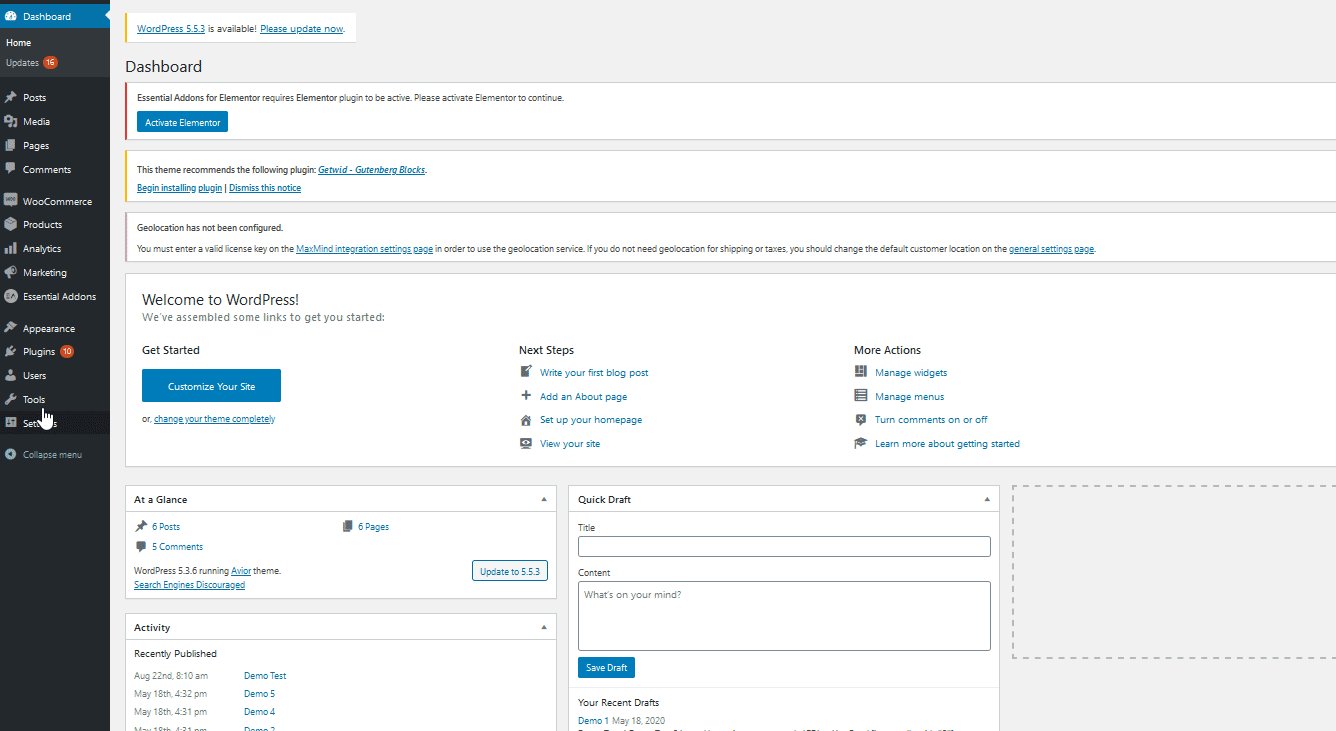
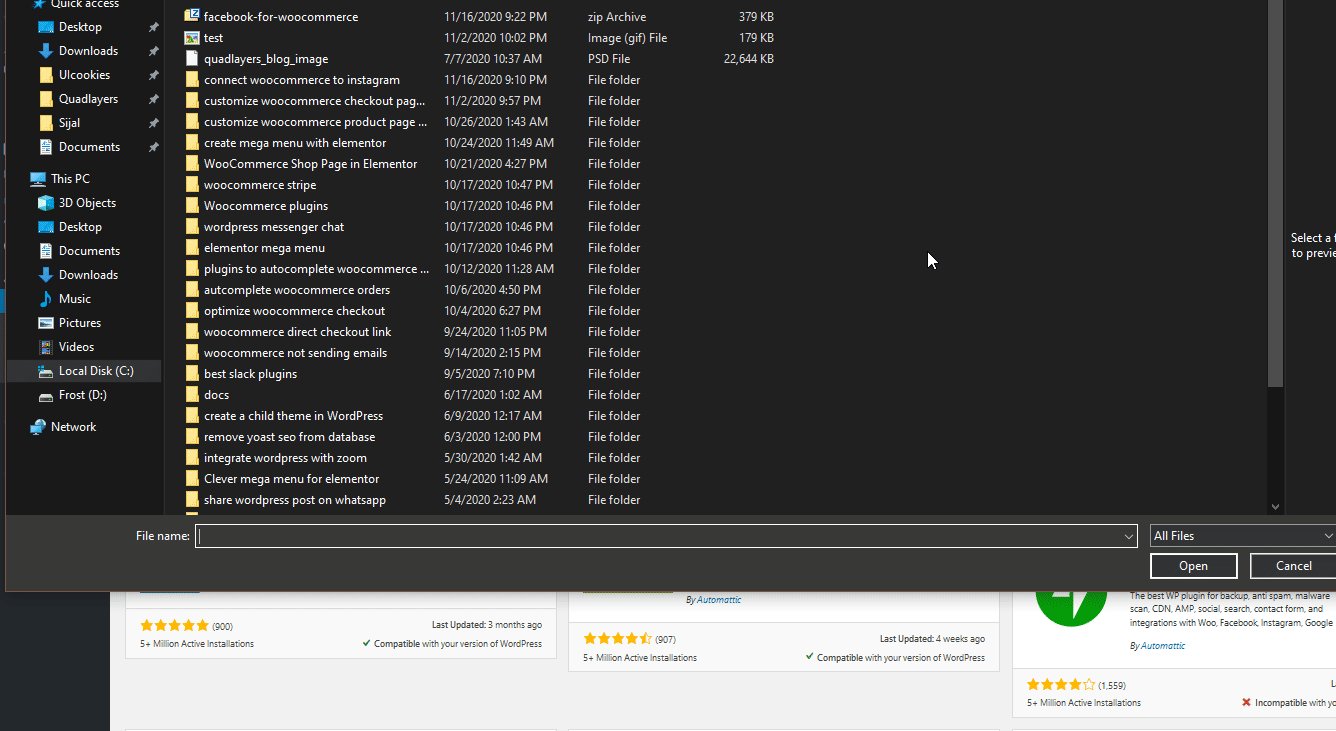
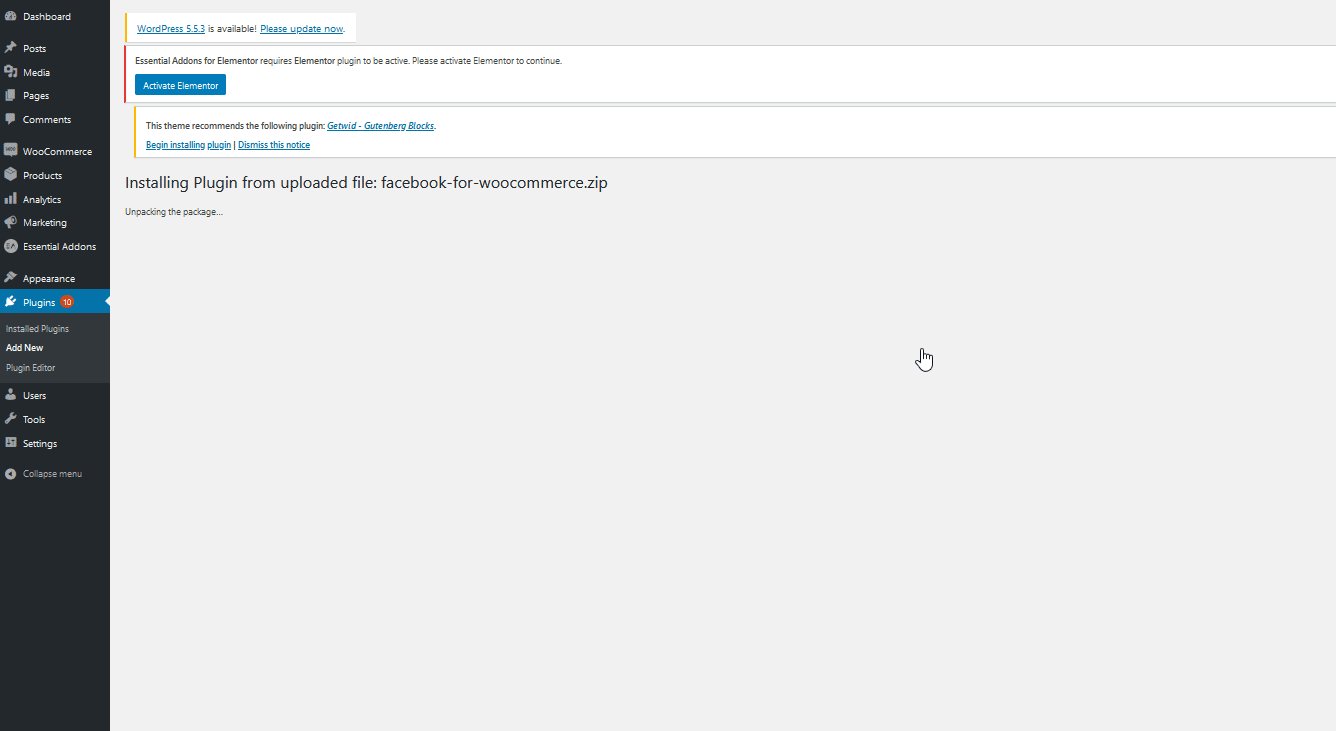
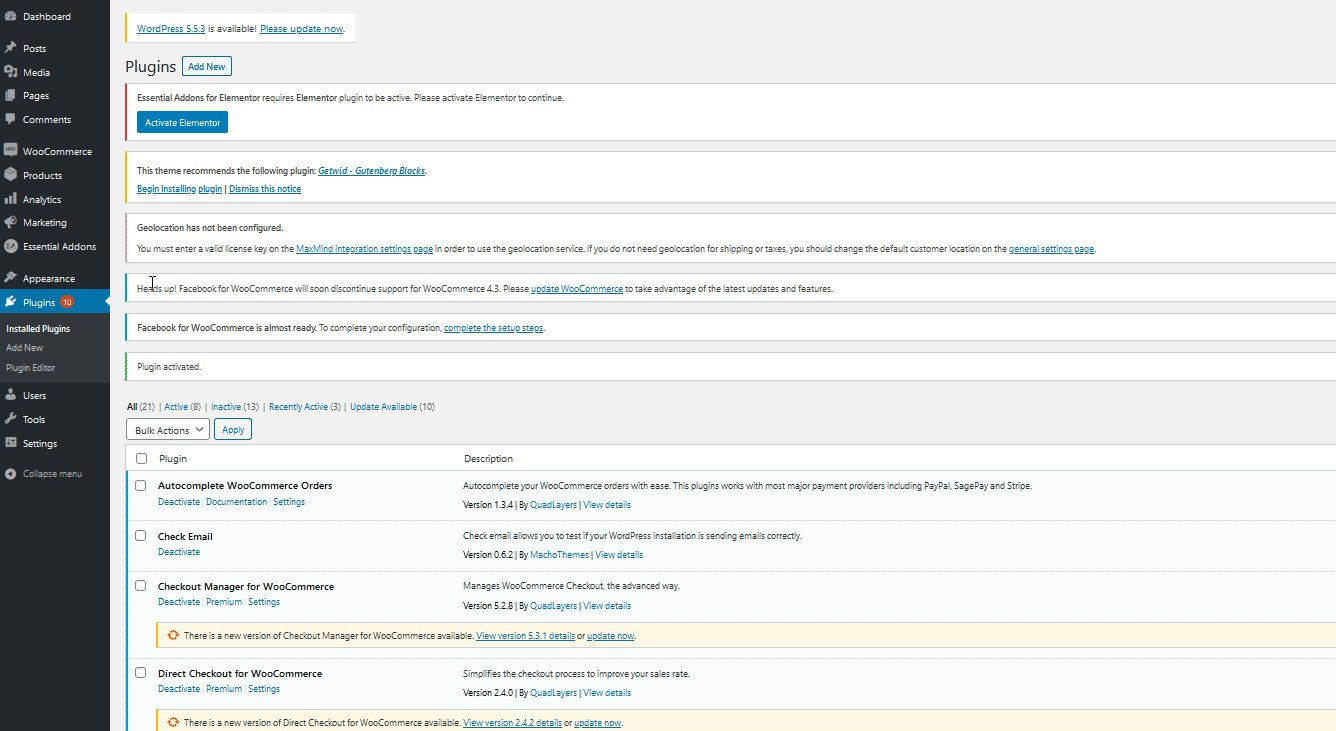
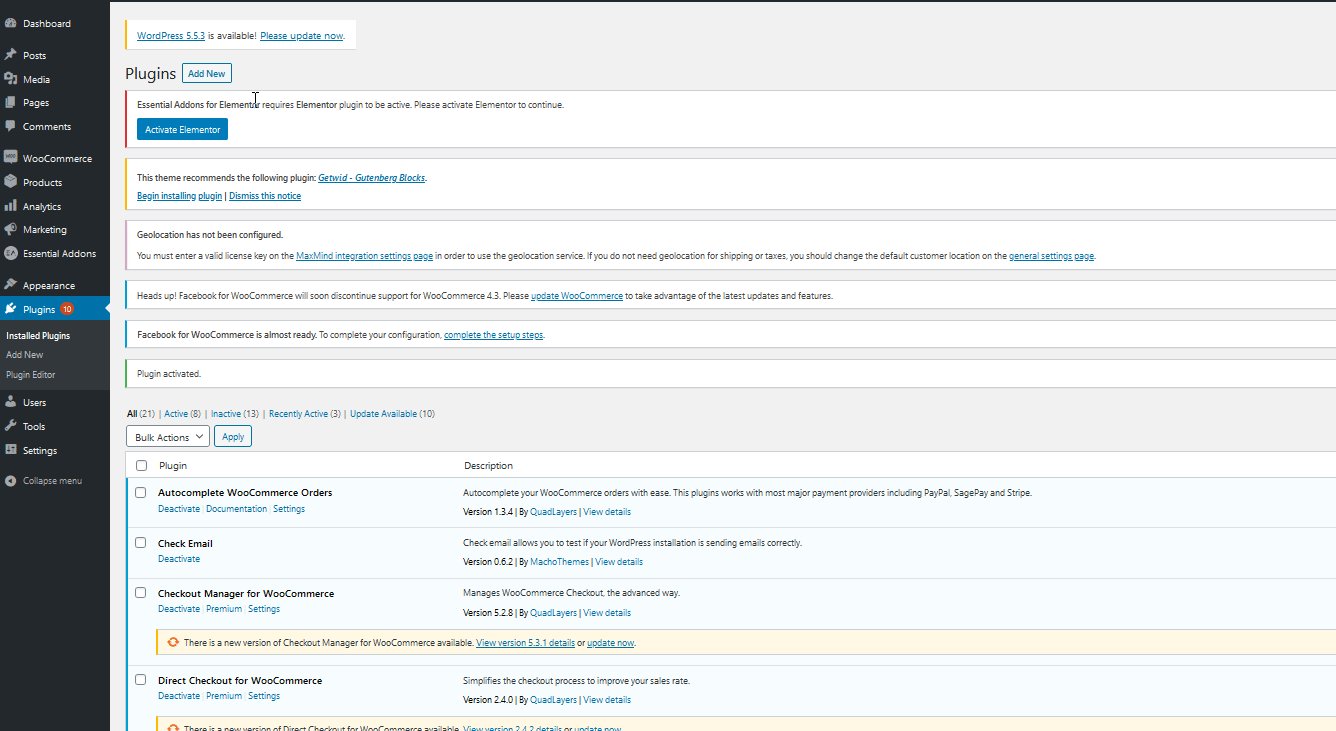
The next step to connect your WooCommerce store with Instagram is to install the Catalogue plugin. So, save the zip file you’ve downloaded in the previous step somewhere handy, and then open your WordPress Admin Dashboard. Go to Plugins > Add New and click Upload Plugin on the top. Then, click the Browse button and choose your previously saved Facebook plugin zip. Press Open and then Install Now. After the installation process finishes, click Activate.
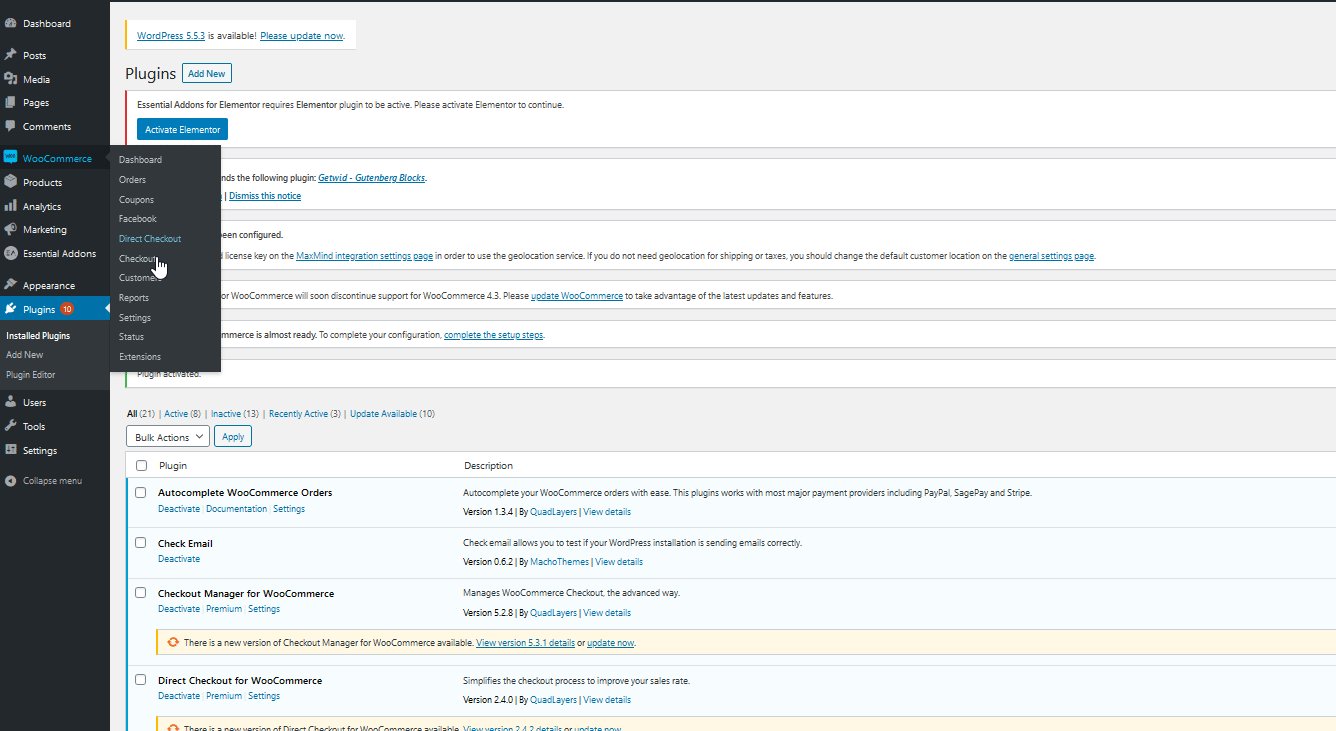
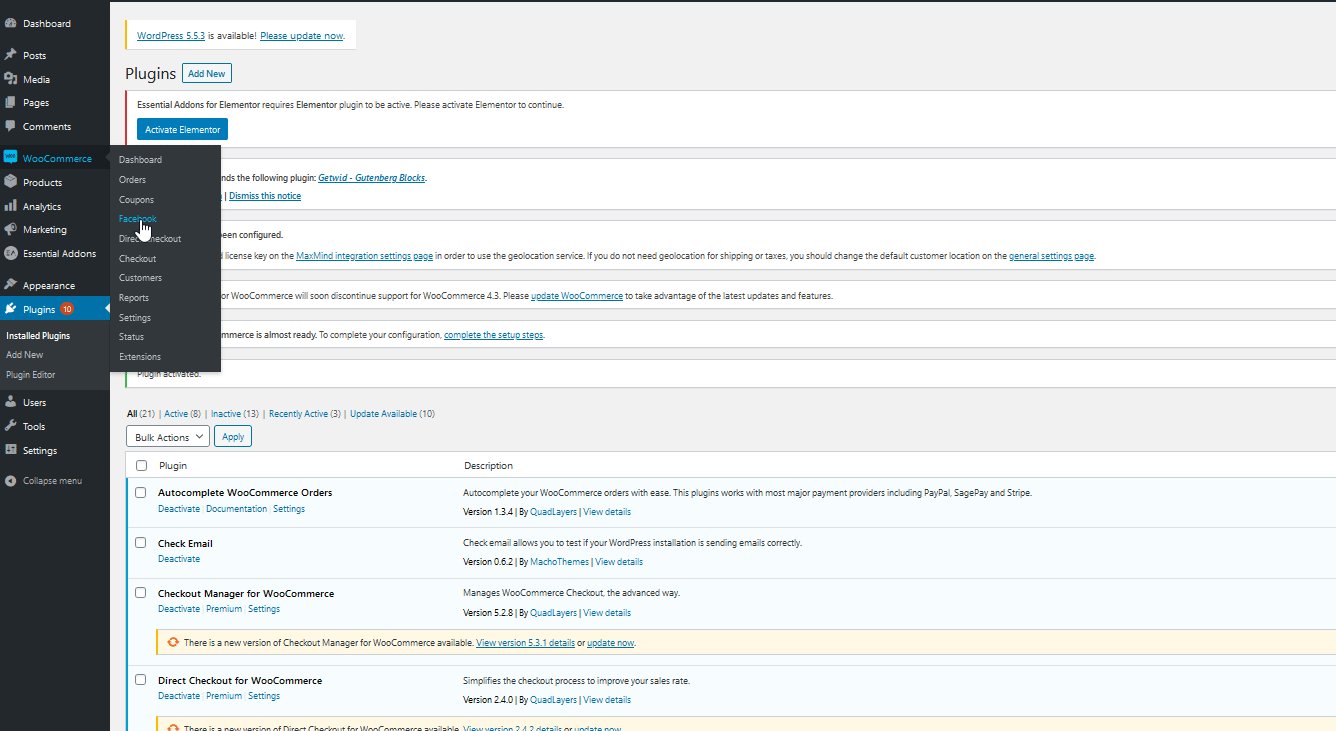
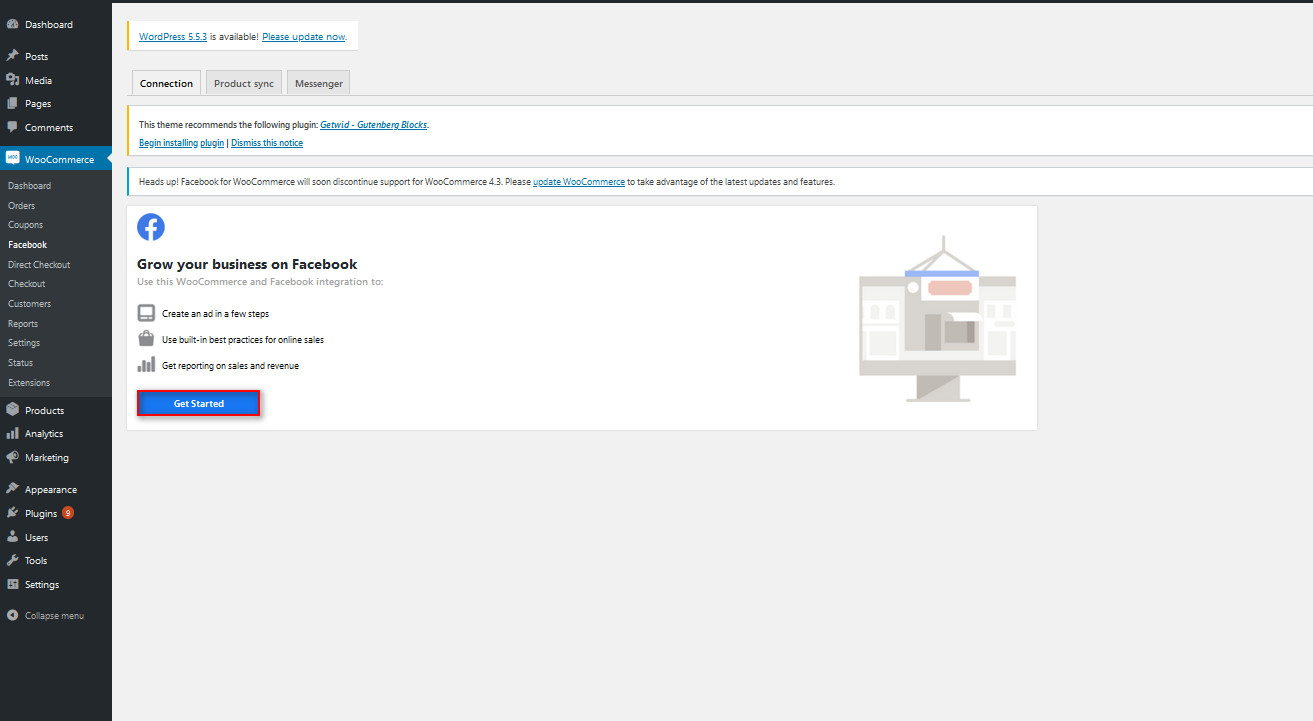
 Next, you need to set up your WooCommerce Facebook plugin. For this, go to WooCommerce > Facebook to set up the plugin.
Next, you need to set up your WooCommerce Facebook plugin. For this, go to WooCommerce > Facebook to set up the plugin.
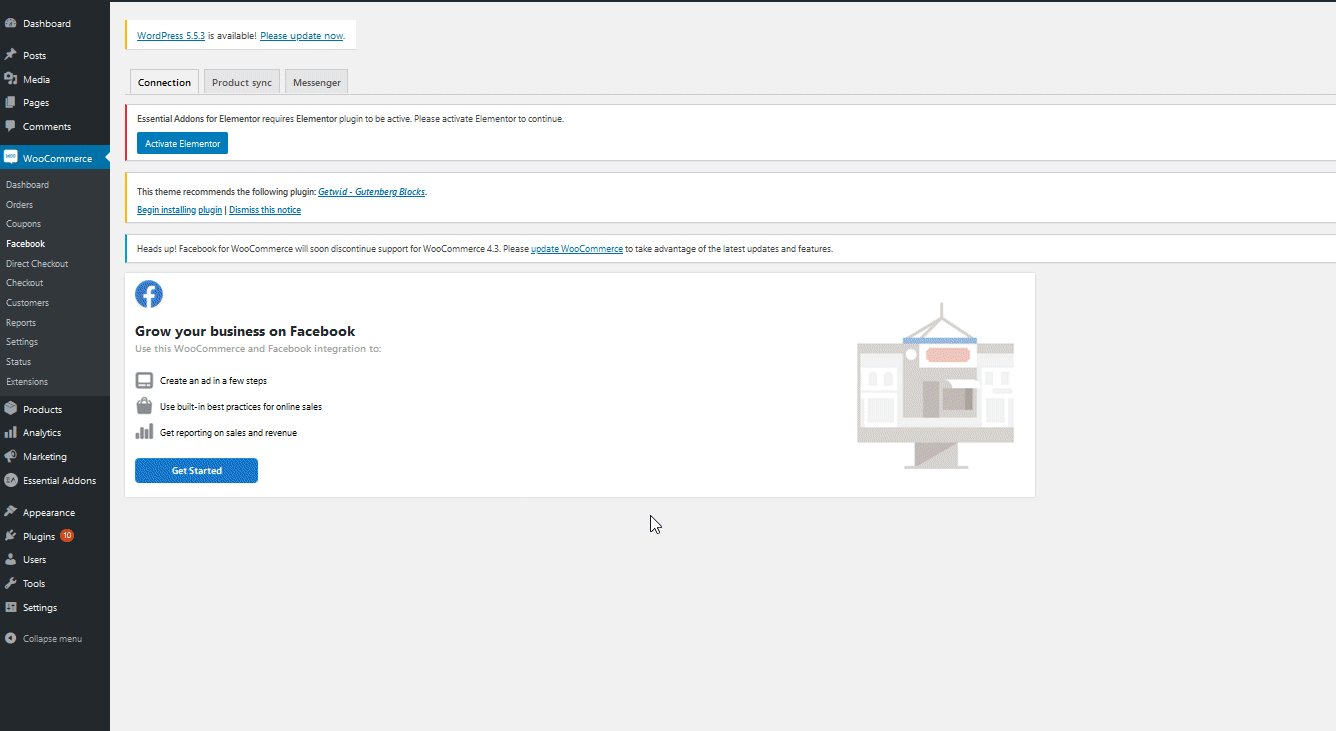
 Click Get Started, and the plugin will then ask you to login into your Facebook account.
Click Get Started, and the plugin will then ask you to login into your Facebook account.

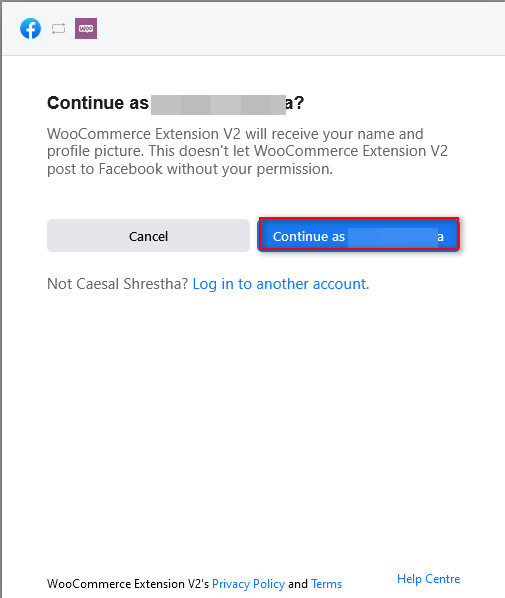
Login to the account that you used to create your page to continue. 
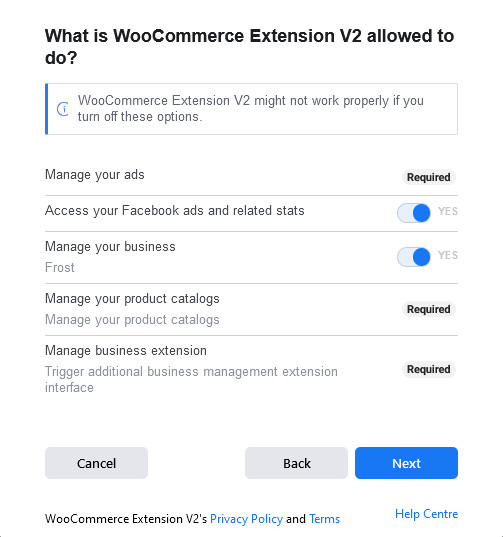
You’ll also need to grant some Facebook permissions and once you verify, click Next to finish syncing your plugin with your Facebook page. Once you’re done, you’ll go to your website’s admin page, and you should be ready to go.

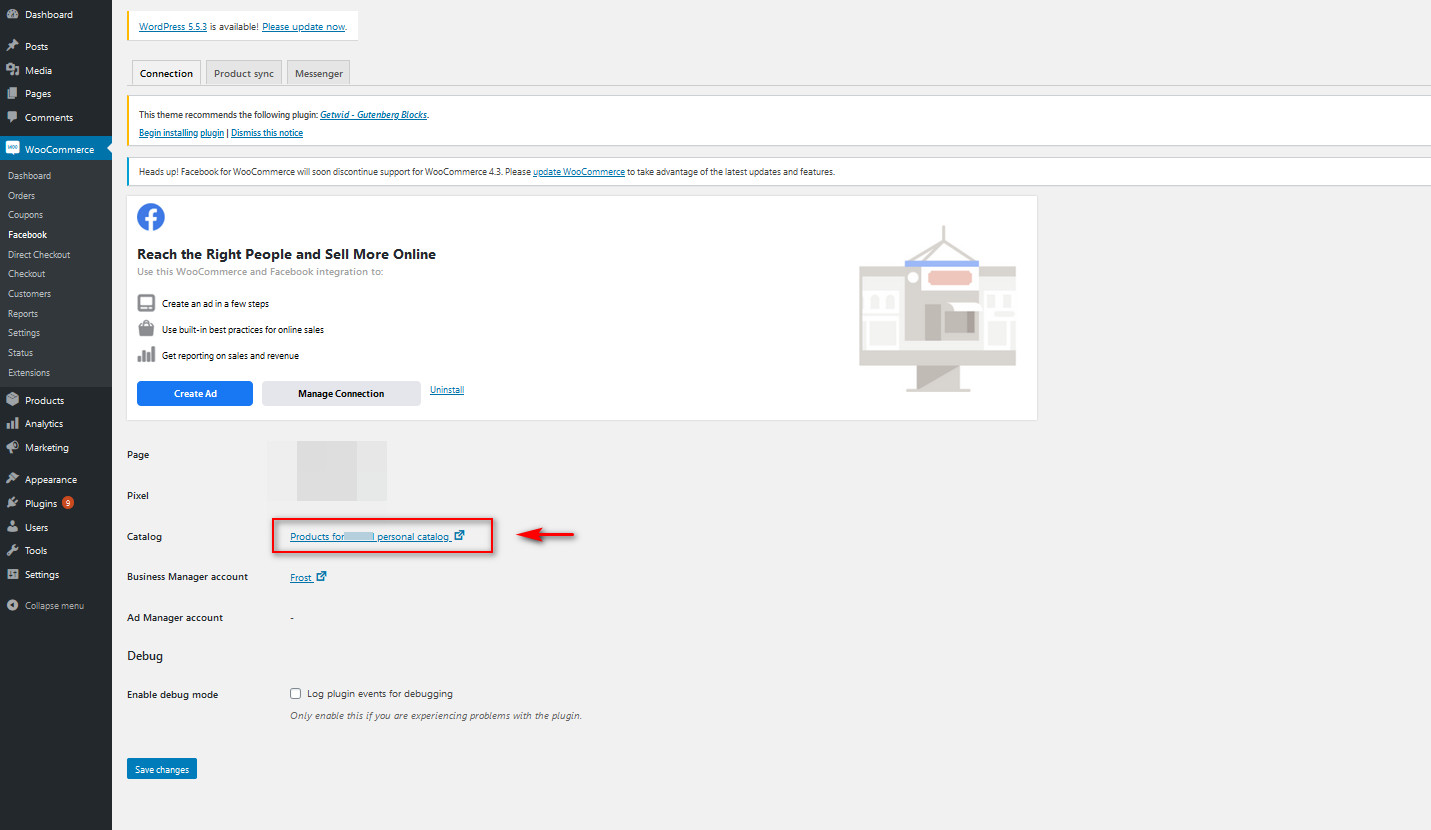
Now, you’ll see that all your WooCommerce products will be automatically added to your Page catalog. However, you can also manually manage your Catalogue using the Catalogue manager by clicking on the Catalog link on your Facebook plugin interface. This will directly take you to your Catalogue manager page, where you can manage and add new items manually.

For more information about how to connect Facebook with WooCommerce, check out this full step-by-step guide. Now, let’s set up our Instagram page and connect it to both our Facebook page and our WooCommerce website.
Setting up your Instagram page for WooCommerce
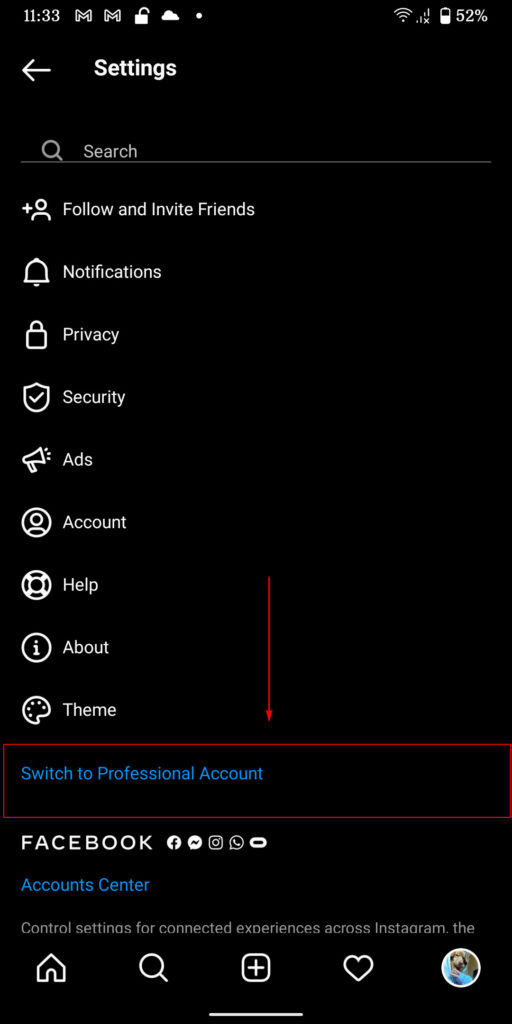
First, you need to verify that your Instagram page is set to a business account. If it is not, this isn’t a hard process at all. Simply create a new Instagram account or log in to your account on your Instagram app, check your Instagram settings from your mobile app, and click Switch to Professional Account.

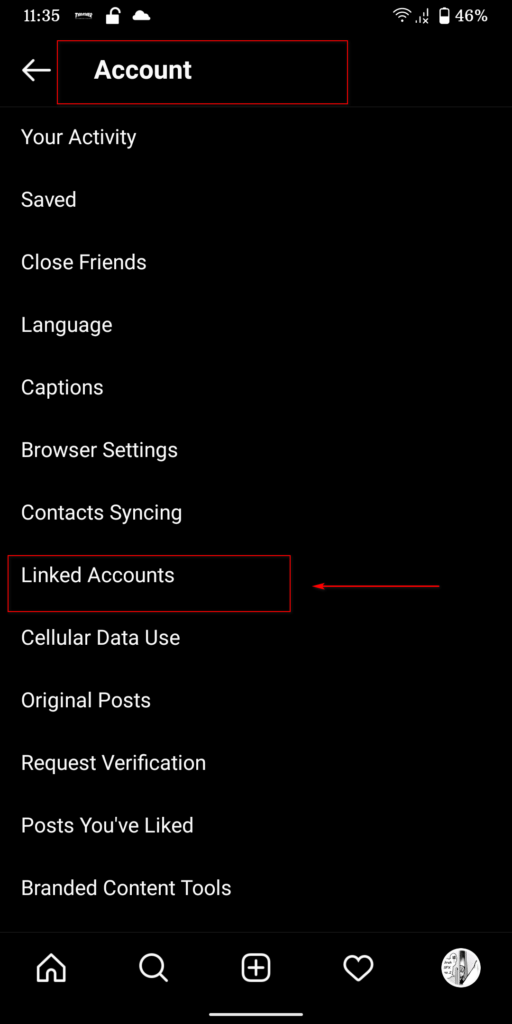
Then, the app will take you through a short process to set up your profile and what kind of professional account you want. Here, you should set the profile up to match your WooCommerce account. After that, ensure that your Facebook account is synced with your Instagram account by checking your app settings and clicking on Accounts > Linked Accounts.

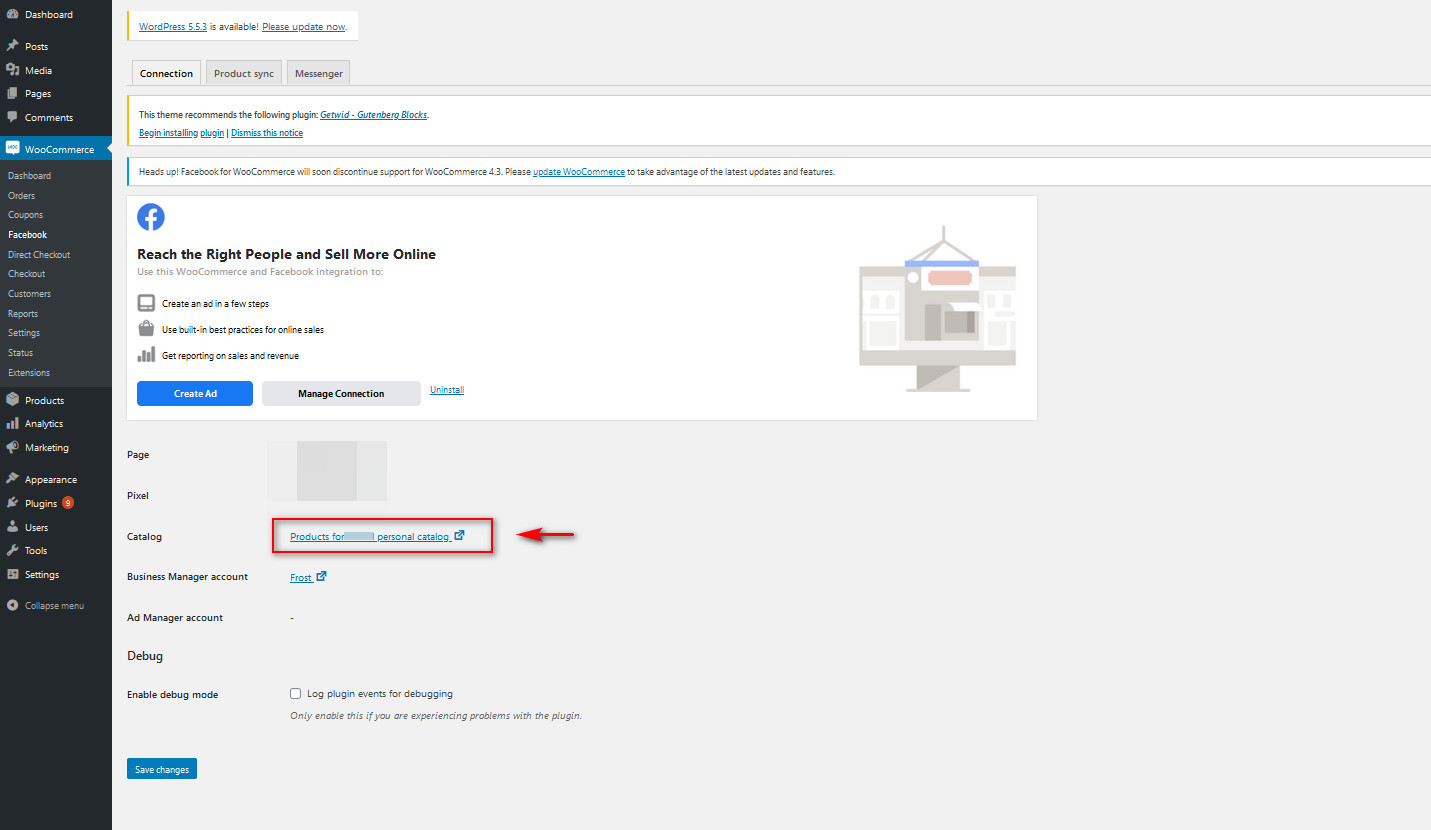
To integrate your product catalog with your Instagram page, go back to the catalog manager. Open your WP Admin dashboard and go to WooCommerce > Facebook. Then, click on the link to your product catalog.

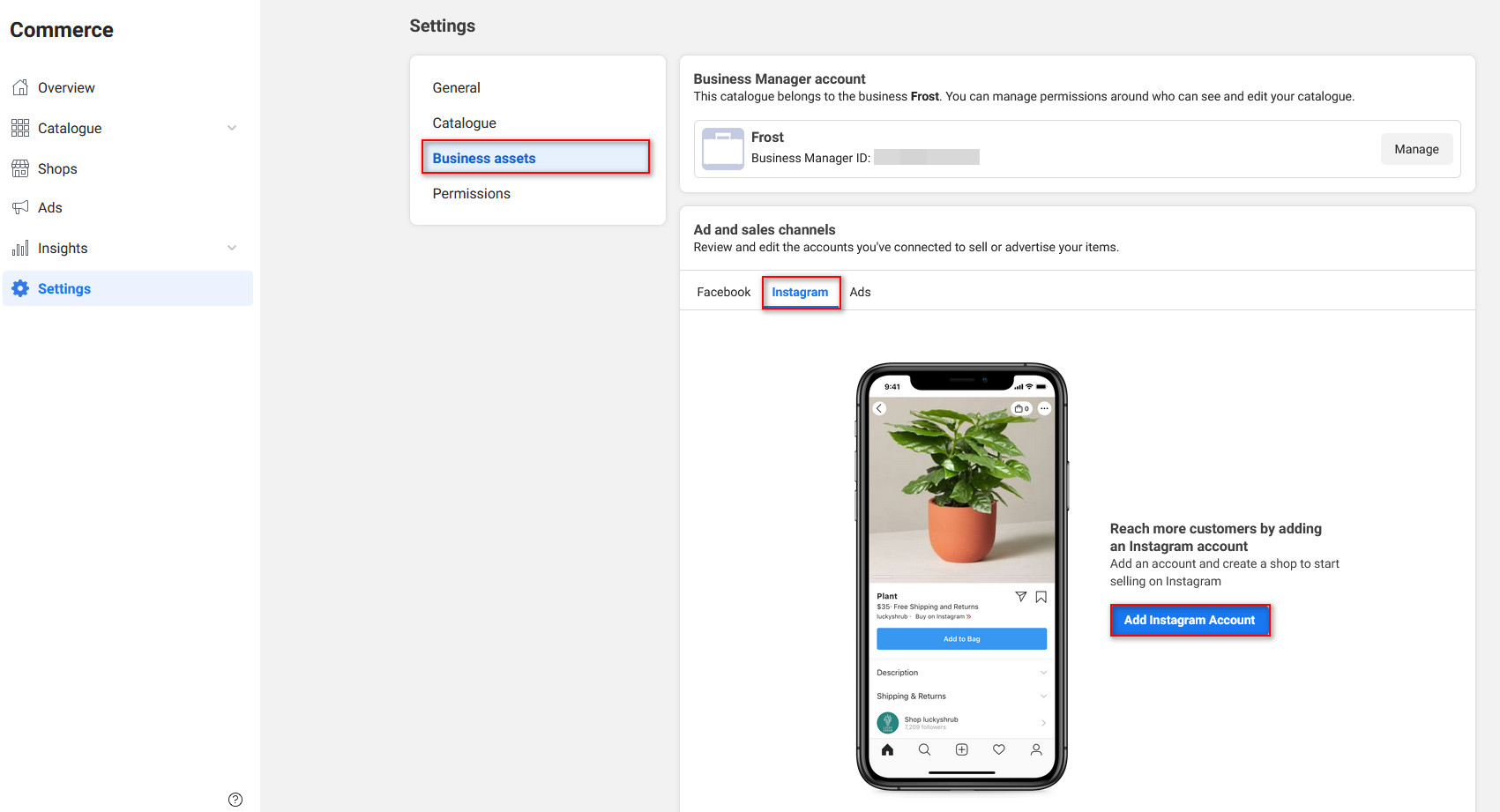
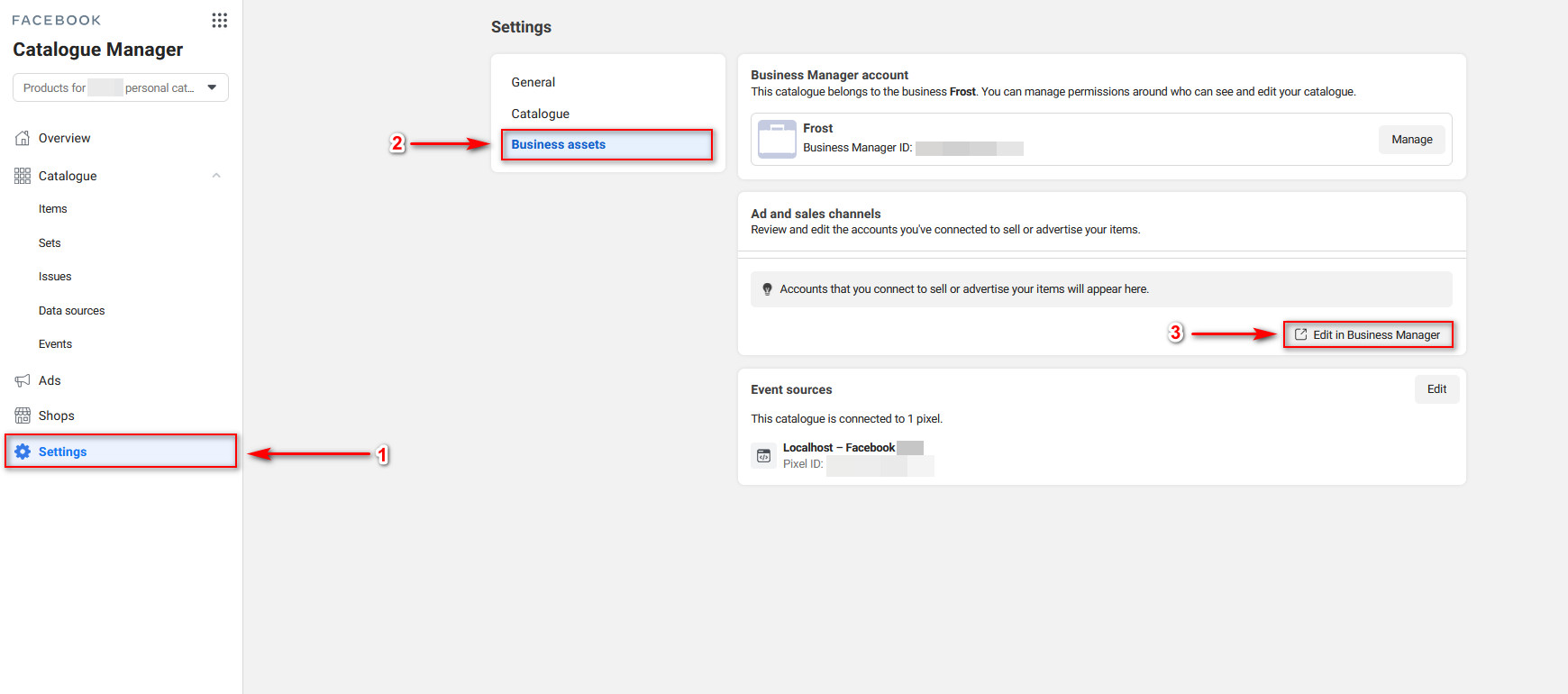
Press Settings > Business assets and then click on the Instagram tab under Ad and Sales channel. Then, press Add Instagram account, and you’ll be taken to another window to either login or choose one of your Instagram accounts.

If you don’t see your Instagram account on this list, you might have to add your Instagram account to your business profile. For this, click on Business Assets under settings and then press Edit in Business Manager.

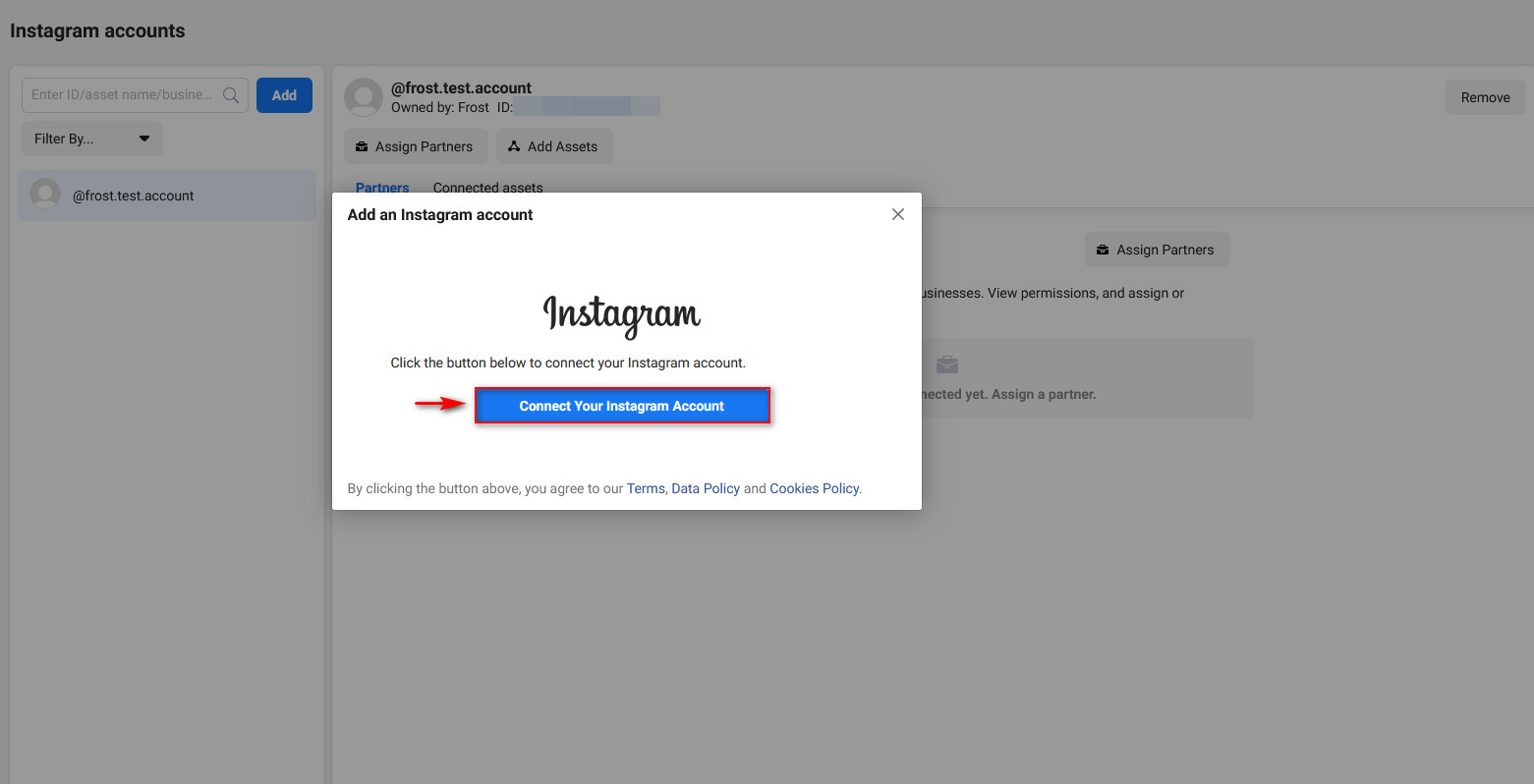
Then, click Instagram accounts on your sidebar and then press Add to add as many Instagram accounts to your Business profile as necessary.

Now, let’s set up your product tagging on your Instagram App.
Setting up your Instagram Shop and enabling product tags
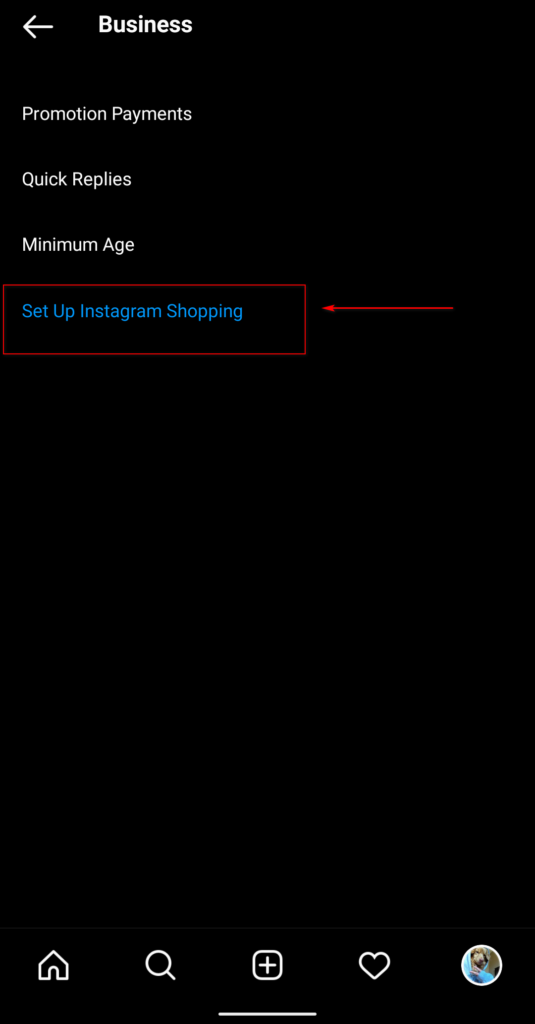
Open your Instagram app and open your settings once again. Now, move to Business and click Set up Instagram Shopping.

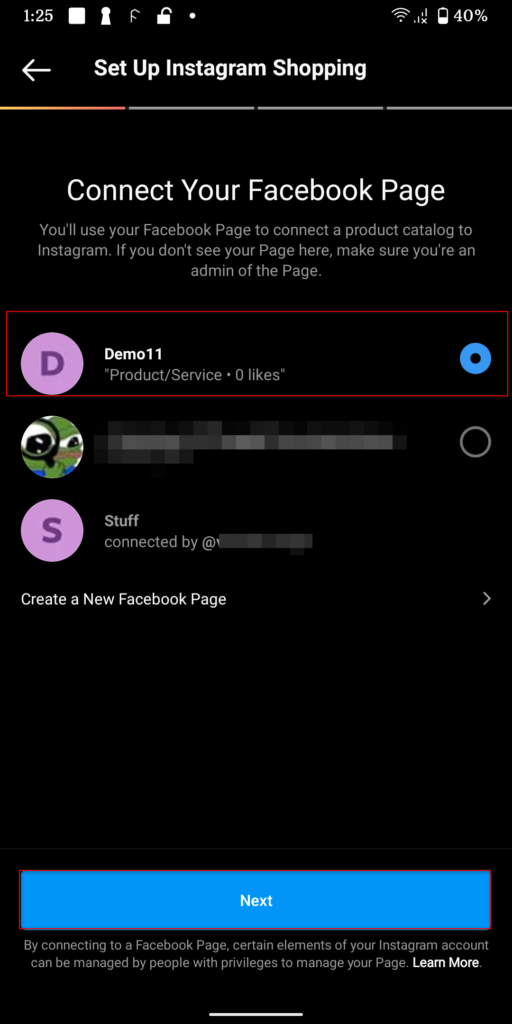
Then, hit the Get started button, and you’ll have to connect to the Facebook page you’ve just created. This might require you to log in to your Facebook account first.

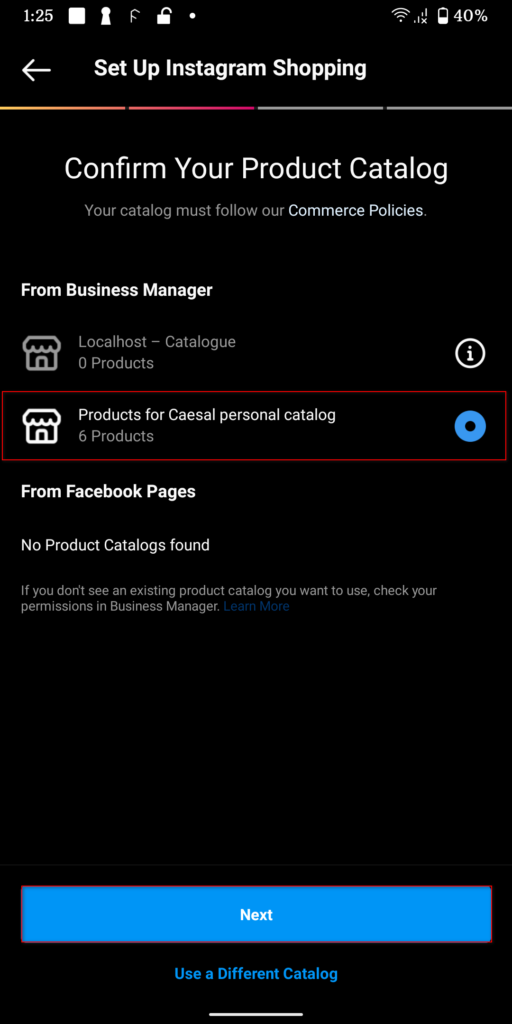
Click Next and then select the newly synced product catalog that you’ve imported from your WooCommerce website.

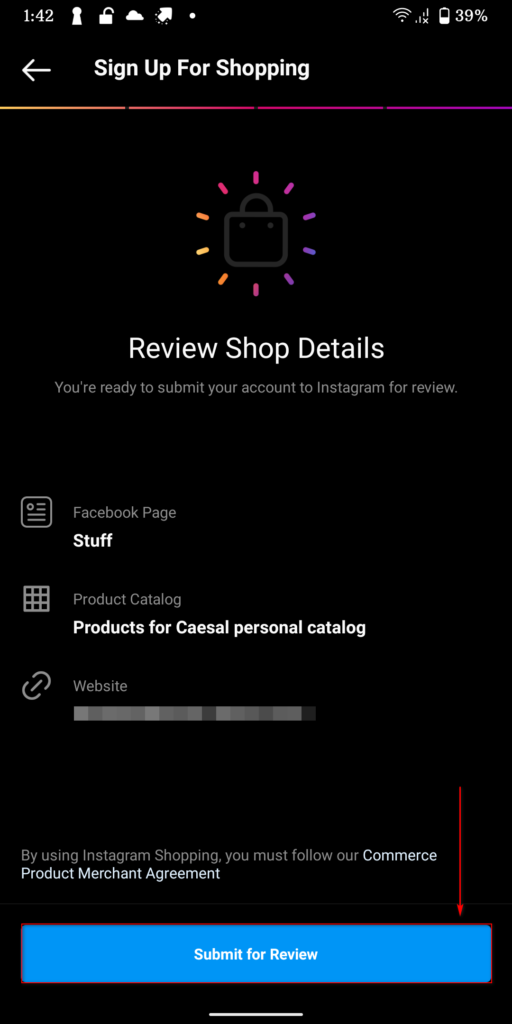
Then, press Next and choose the website domain that you’ll use to sell your products. This is your WooCommerce store. As long as you’ve previously set up the Facebook plugin correctly, you should see it on the list.
Now, click Submit for Review, and your Insta page should be set up for a shop review.

Tagging Products
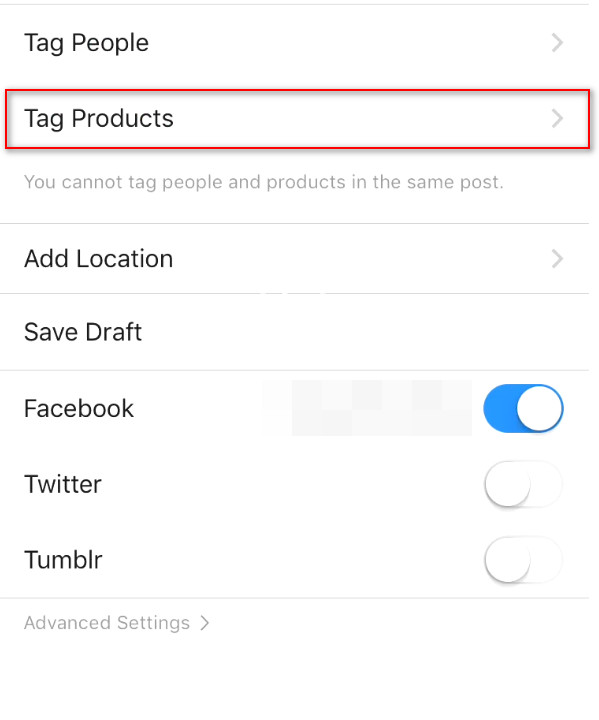
Now that you’ve finished the configuration, you can successfully start setting up your Tagged products. To tag any of your products, you can simply add a new post or a photo on Instagram like you regularly would using the + button. The difference is that once you set up your filters and go to the Publish page, you should see an additional Tag Products option as well.

Use this option to simply choose what products you want to tag onto the post, and if your shop catalog and your WooCommerce website are set up correctly, this tag should work like magic. All you have to do is move the tag around the image like you would do with any other tag and publish the post, and your tag should be clearly visible. And that’s it!
That’s how you connect your WooCommerce website to your Instagram page. Now you can freely set up your Instagram shop and create shoppable posts with as many tagged products as you want.
What can I do if my products don’t show up?
During the process of connecting WooCommerce with Instagram, you might run into some issues. For one, once you set up your Instagram shop, Instagram will verify whether or not your shop is valid, and you need to fulfill some criteria for this to happen. This includes:
- Having a functional WooCommerce website with all setup WooCommerce products
- Having a fully setup Facebook catalog with all the necessary products
- A proper Instagram business account with a sufficient amount of followers and posts
- Include at least 10 Shop items on your Instagram page for proper functionality
Of course, setting up your Facebook business account and Ad account can be quite tricky, and this requires multiple steps that might be different for each user. So, if you come up with any issue with your products not showing, check out this guide that explains how to solve the most common issues.
Alternatively, if your Catalog doesn’t work or it’s having issues, check out our tutorial on how to fix Instagram Catalog. It has a lot of useful information to help you find solutions to the problems that most users face.
Conclusion
In conclusion, connecting your WooCommerce store to Instagram is an excellent way to boost your sales. The entire process is quite long and requires you to set up several things so let’s do a quick recap of all the necessary steps:
- Setup your Facebook page and create a catalog for it
- Install the Facebook plugin on your website and sync it with your Facebook account
- Set up your Instagram business profile and connect it to your Facebook page
- Set up your Instagram shop, import your Shop catalog to your page, and then apply for Shop verification
- Create tagged product posts or tag posts with Catalog items to create Shoppable posts
If you encounter any issues during the process of syncing your Facebook and Instagram accounts with WooCommerce, let us know. We’ll do our best to help you out. Finally, if you’re looking for more ways to connect your WordPress site with your Instagram page, check out our guide that explains 4 different ways to integrate WordPress with Instagram.

Hi all.
Thanks for all this tips but unfortunatly I get block when I have to add my Instagram Account as a chanel for my shop.
I did all the steps few time but as soon as I go to the step to sync my instagram shopping account with my facebook catalog, I can see the catalogue but it’s empty (0 products)
But my catalog is online on my facebook page and full of my products.
So I’m block and start to get a bit crazy 🙂
If you wanna check, my shop is called http://www.resilience.store FB and Insta resilience.store_ch.
I hope the community can help me 🙂
Hi Anaïs, there could be several reasons for that so make sure that:
1. The catalog is connected to your Instagram Shop
2. You’re approved for Instagram Shopping
3. The business category of your Instagram account is the same as your Facebook page
If none of those is the issue, you should contact the Support team here or open a support ticket from here
Best regards
I am From India. Will it work in India? Please reply
Hi there, if you’re looking for solutions to the most common problems, check out this guide.
Keep in mind that Instagram Shopping is only available for managed clients in India. More, info here
ok thank you so much sir to Clear this doubt. Really appreciated.
Very very useful Info you have provided. Really happy with your guide.
Thank you so much.
Which type of blogs you share on your site? you have newslatter?
Hi there,
You can follow our blogs from https://quadlayers.com/blog/. We regularly update our blogs here.