How to Create a WooCommerce Coming Soon Page
Looking to create a WooCommerce coming soon page for your website? Want to let your customers know that you’ll be adding new products or offers very soon? We have the perfect guide for you.
We all know that both WooCommerce and WordPress are very flexible website platforms to develop an eCommerce store. Therefore, they can also be easily configured to create a coming soon page for your website. But let’s look at why you might need to add a coming soon page to WooCommerce before we move along with the process.
Why Create a Coming Soon Page in WooCommerce?
A coming soon page can be very essential if you want to promote your products or offers before you publish them officially on your website. Whether it’s a new page or a category for similar items or just a specific product, promoting them in advance is always better. It brings a sense of curiosity in your customers and would draw them to keep checking your website until the official result is finally published.
But when you promote them, you need to make sure that they are visually appealing to get your audiences’ attention as well. You can always put just a few details on your normal product page to announce a new unreleased product. But this won’t do you any good on the visual aspect.
Hence, what you can do is create a particular coming soon page for these products or offers. The new unreleased items can even be mentioned on the home page or shop page just like the featured products. Then, all you have to do is create a WooCommerce coming soon page and link it to them.
How to create a WooCommerce Coming Soon Page?
The best way to create a WooCommerce coming soon page is by using a plugin. Plugins in WooCommerce and WordPress help increase the functionality of your website. Similarly, there are a number of plugins that can help you add a coming soon page in your WooCommerce store too. Here are some of the most popular ones:
Website Builder by SeedProd
Website Builder by SeedPord was one of the first plugins that allowed users to add a coming soon page to their website. But now, it is a complete website builder to create a WooCommerce coming soon page, custom theme, maintenance page, and more. Moreover, the plugin provides its own drag and drop builder along with a ton of features to help you build the coming soon page that you desire.
You can also choose from a number of coming soon templates for your online store from this plugin. Just select a template that suits your website best and then start customizing it according to what you need.
Key Features:
- Drag and drop coming soon page builder
- Advanced typography options for coming soon page
- Coming soon page with custom headers and footers
- Multiple landing page templates
- Default and mobile live preview
Pricing
Website Builder by SeedProd is a freemium plugin. The free version can be accessed from the official WordPress plugin repository. But the premium version starts from 39.50 USD per year with a 14-day money-back guarantee.
Coming soon and Maintenance mode
As the name suggests, Coming soon and Maintenance mode is a free plugin to help you add a coming soon page to your WooCommerce website. It is a simple tool that is extremely easy to use and can enable maintenance mode in your website too. The user interface is straightforward as well and well equipped with all the options that you might need.
This plugin also has a fully responsive design which enables the users to view the coming soon page on any mobile device. Similarly, you can even add social media options to the coming soon page with the help of the plugin.
Key Features:
- Easy setup and installation
- Fully responsive design
- Social Media friendly options
- Custom background color and image
- Disable the plugin for specific IPs
Pricing
Coming soon and Maintenance page is a free plugin and is listed in the official WordPress repository.
These are some of the plugins with which you can easily create a WooCommerce coming soon page. Now, let’s have a look at how to do so.
For this tutorial, we will be using the Website Builder by SeedProd plugin since it has a ton of features and customizable options for your coming soon page. But to start using the plugin, you need to install and activate it first.
But before we start make sure that you have set up WooCommerce properly and used one of the WooCommerce compatible themes. This will help you avoid any possible issues or theme/plugin conflicts.
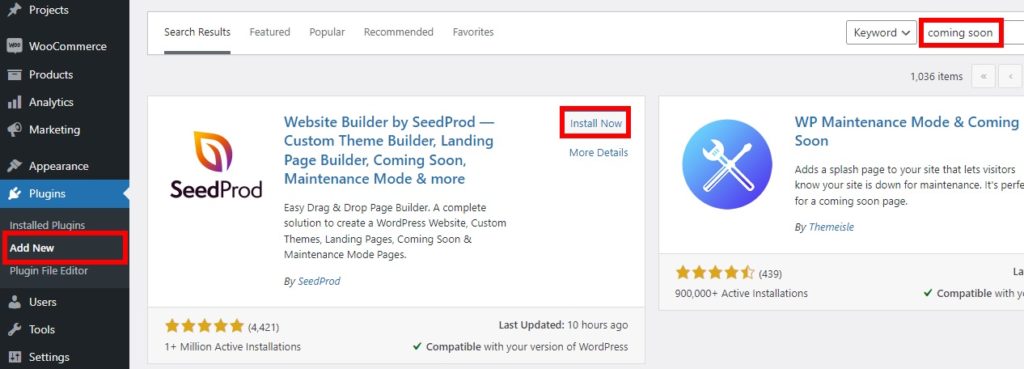
1. Install and Activate the plugin.
First, go to Plugins > Add New from your WordPress dashboard and search for the keywords for the plugin in the search bar at the right side of your screen. Then, click on Install Now to install the plugin.
Activate the plugin as soon as it’s completely installed.
If you want to use a premium plugin, you’ll need to install and activate the plugin manually. Please have a look at our detailed guide on how to install a WordPress plugin manually if you need more information about it.
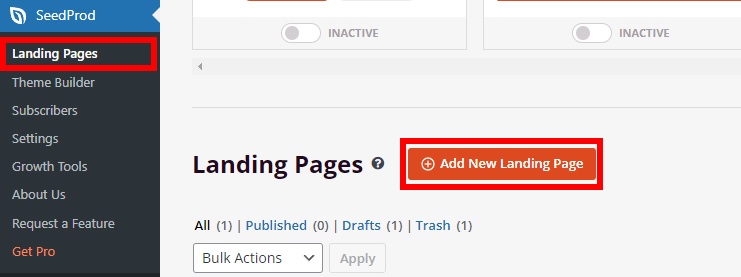
2. Create your WooCommerce Coming Soon Page
After the plugin is activated go to SeedProd > Landing Pages from your WordPress dashboard. You will be redirected to the plugin dashboard to manage the landing pages. Here click on Add New Landing Page.
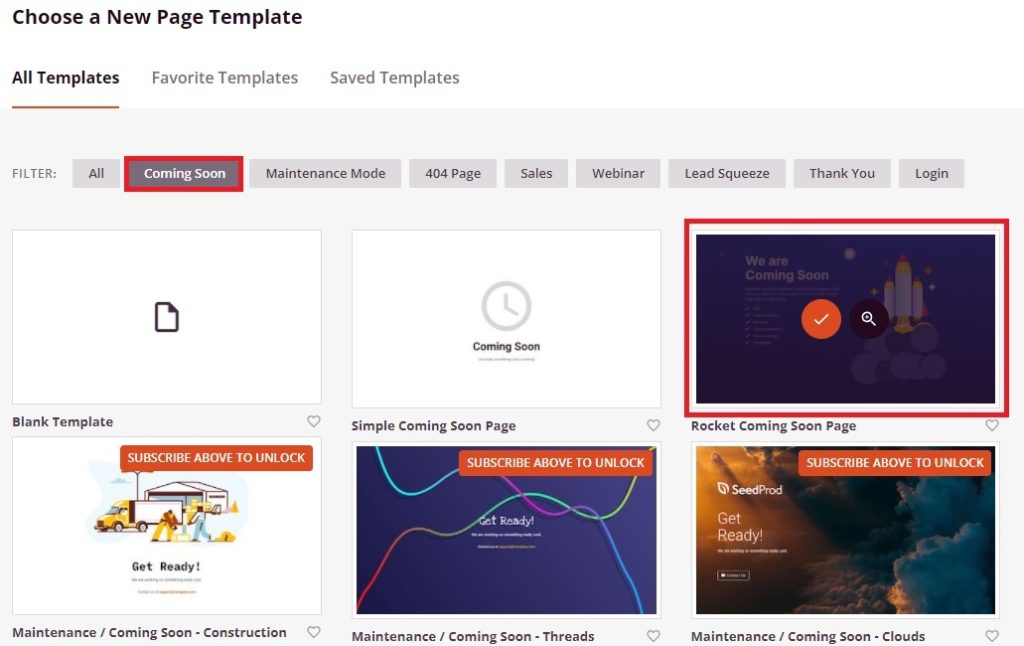
Now, you will be able to see all the available page templates of the plugin. Since we have to create a WooCommerce coming soon page, click on the Coming Soon tab.
Then, you will have to select a template for your coming soon page. There are a number of templates that you can choose from. But as you can see, there are very limited options for the free version.
You can get some more templates by subscribing to their newsletter. But to access all the templates, you must use the premium version of the plugin. For now, we will just select a free template.
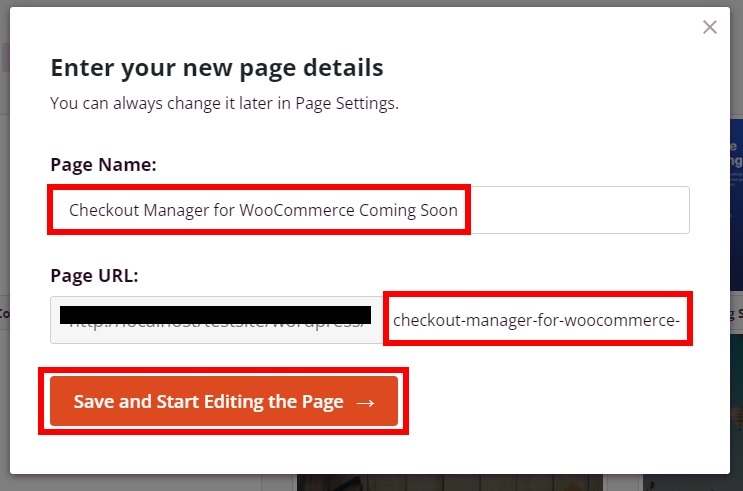
After that, you have to add the page details for your coming soon page.
Just add the Page Name and Page URL here and click on Save and Start Editing the Page. We have named the page and entered the URL according to our new product “Checkout Manager for WooCommerce”.
3. Edit the Coming Soon Page for your WooCommerce Store
Finally, you’ll proceed to the feature-rich drag and drop builder of the plugin. You can fully customize the coming soon page from here. It’s fairly similar and easy to use just like some of the popular page builders like Divi, Elementor, Beaver Builder, and so on.
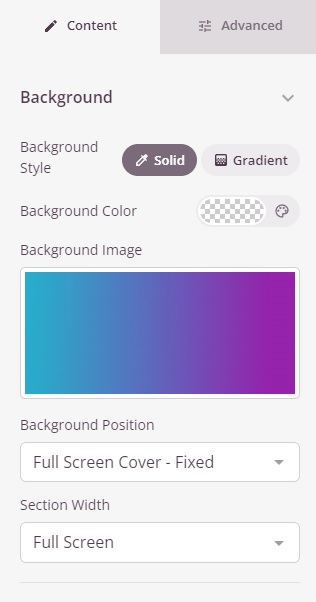
3.1. Change the Background
Let’s start with the background image. Click on any free area of the background and you will be presented with the background options at the left side of your screen. You can adjust the background colors and images from here.
Just select the background color or the background image that you want to add for your coming soon page. If you want to change the background image, you can use your own image or even the stock images.
Then, adjust the position and section width of the background of the coming soon page.
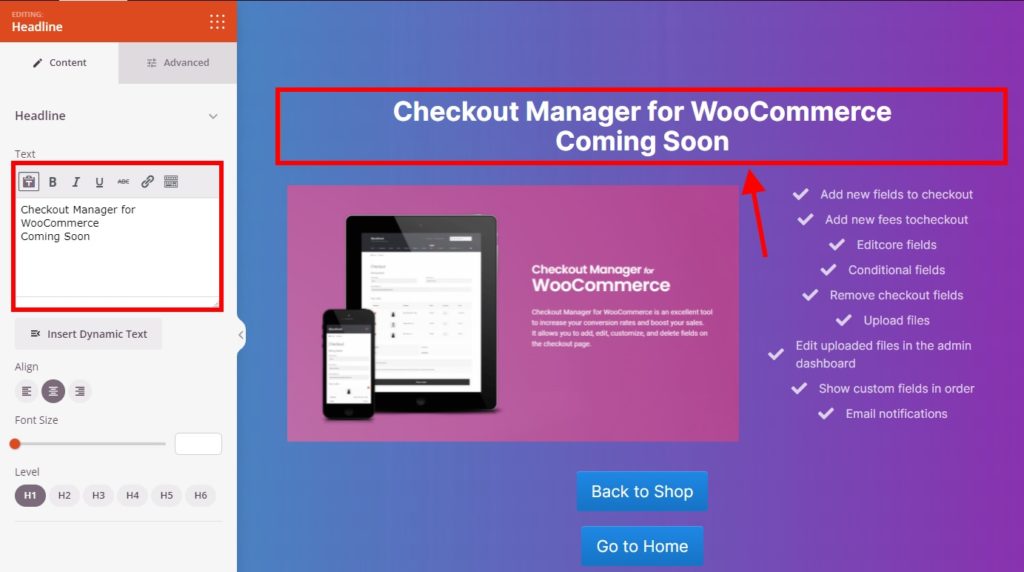
3.2. Edit the Contents of the Page
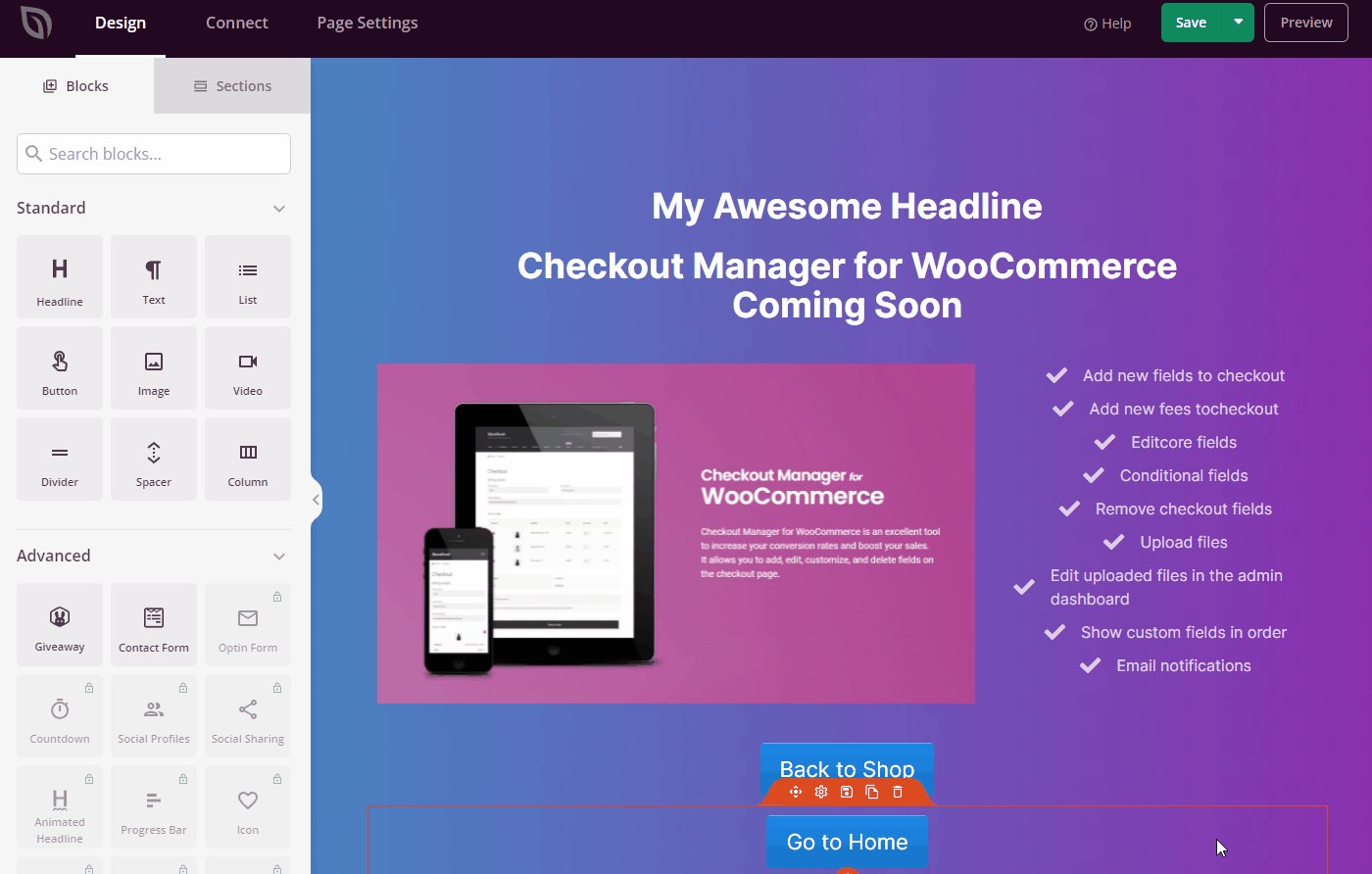
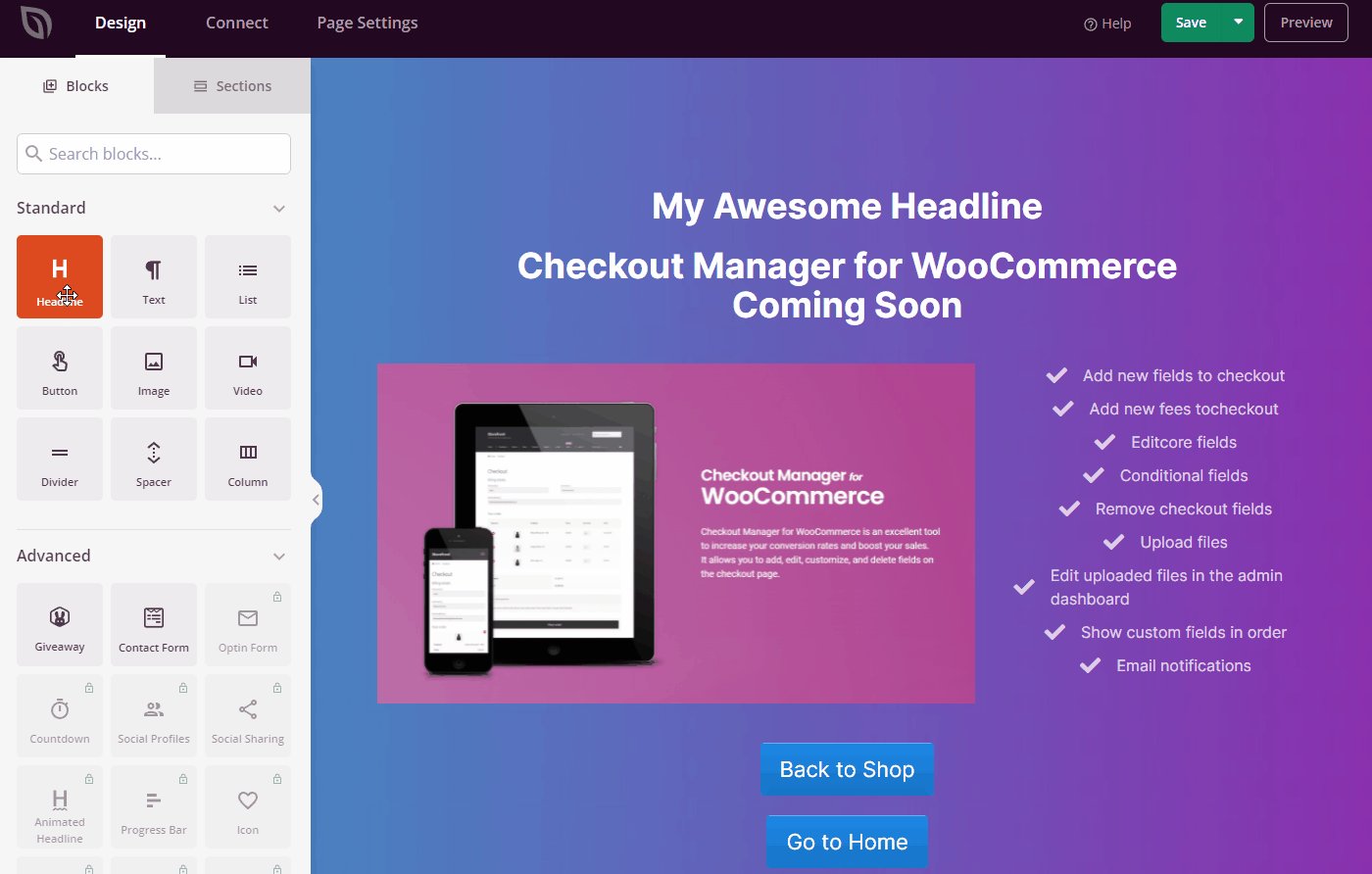
You can also change the entire content of the page like the texts and images from the drag and drop builder. Just click on the content you want to edit. For example, if we click on the headline, you can edit it according to your coming soon page.
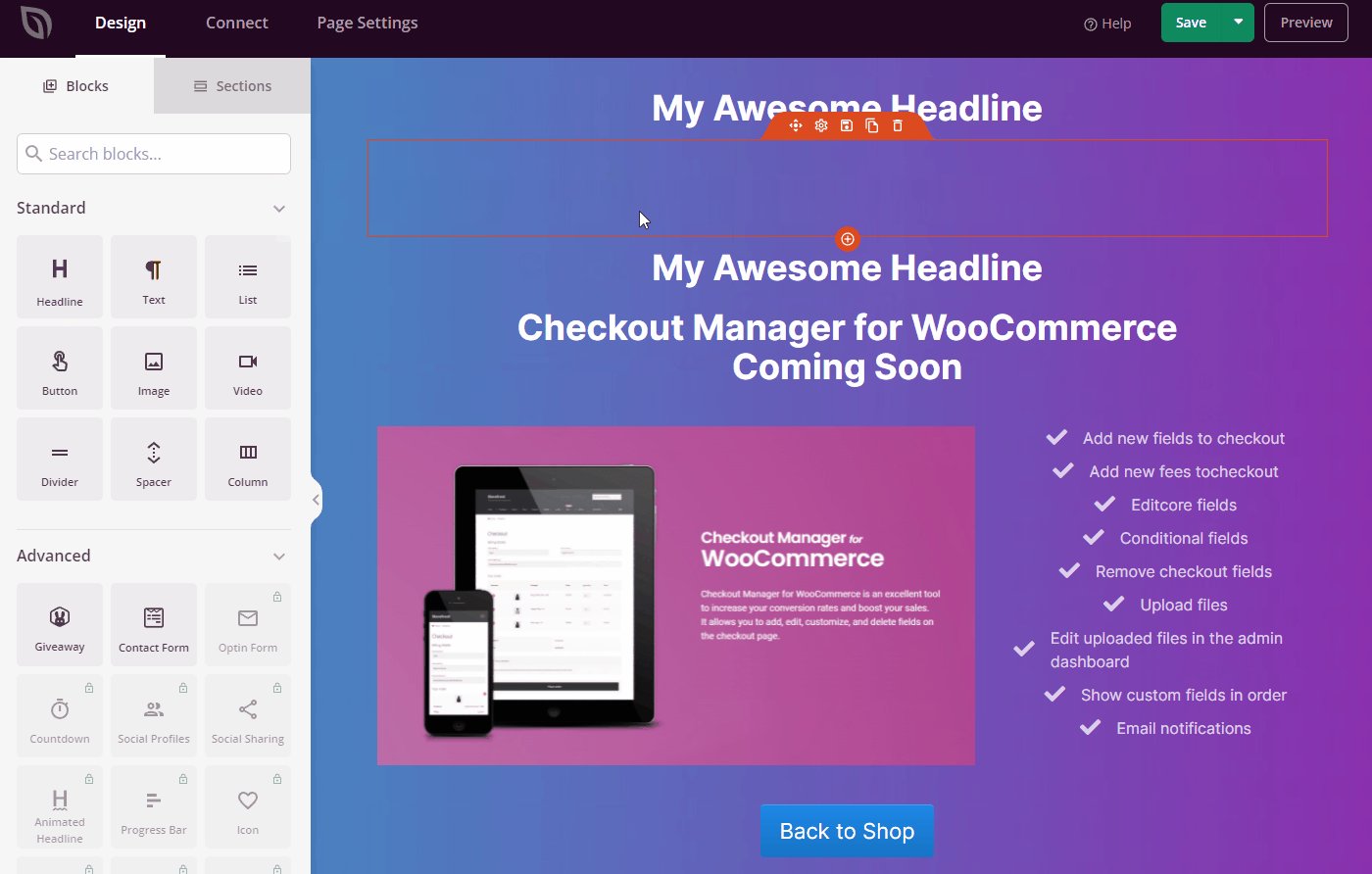
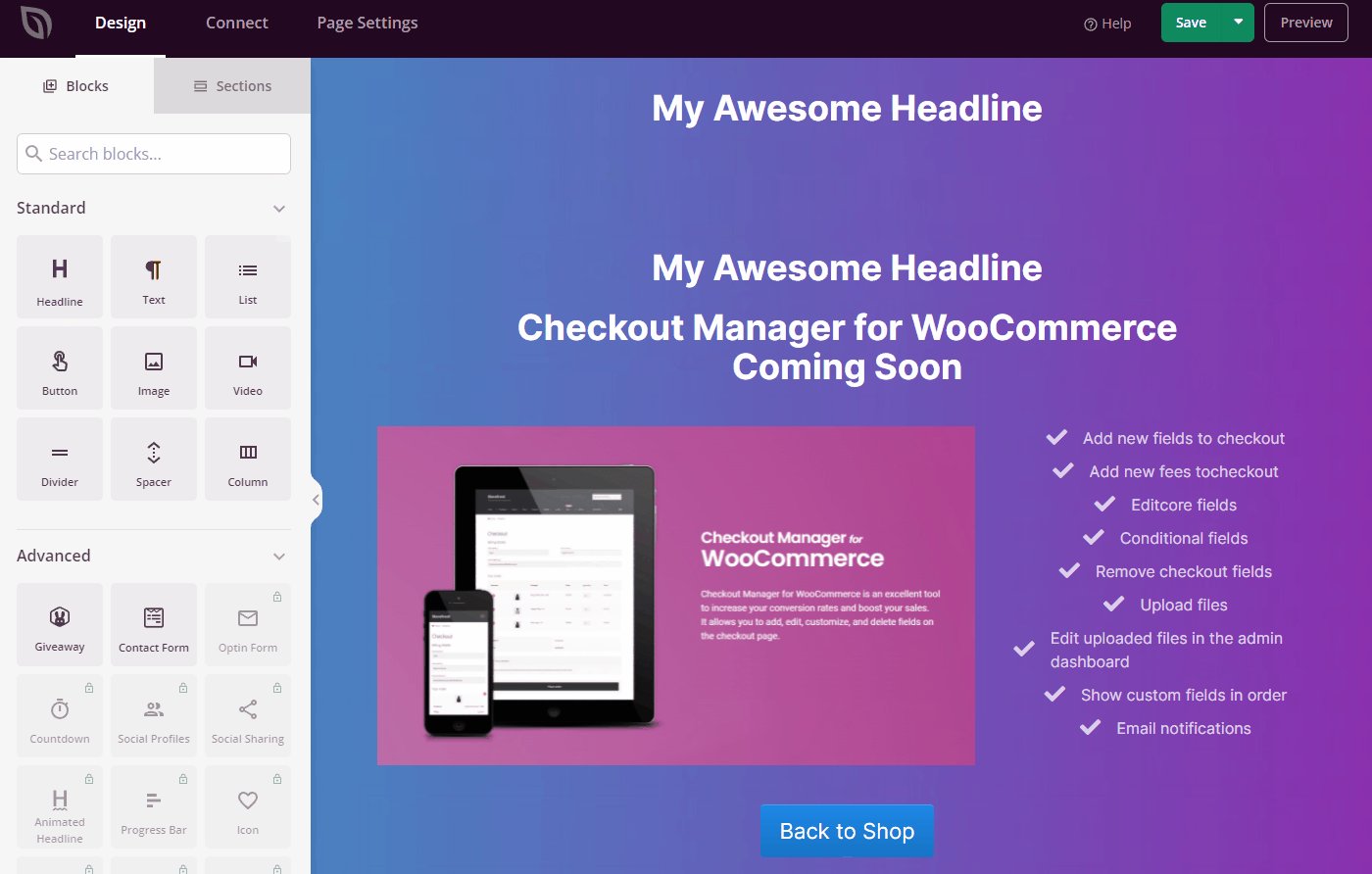
Likewise, you can make changes to the default content from the template, as well as add new blocks for your content entirely. All you have to do is drag and drop the blocks from the Design tab to the live preview.

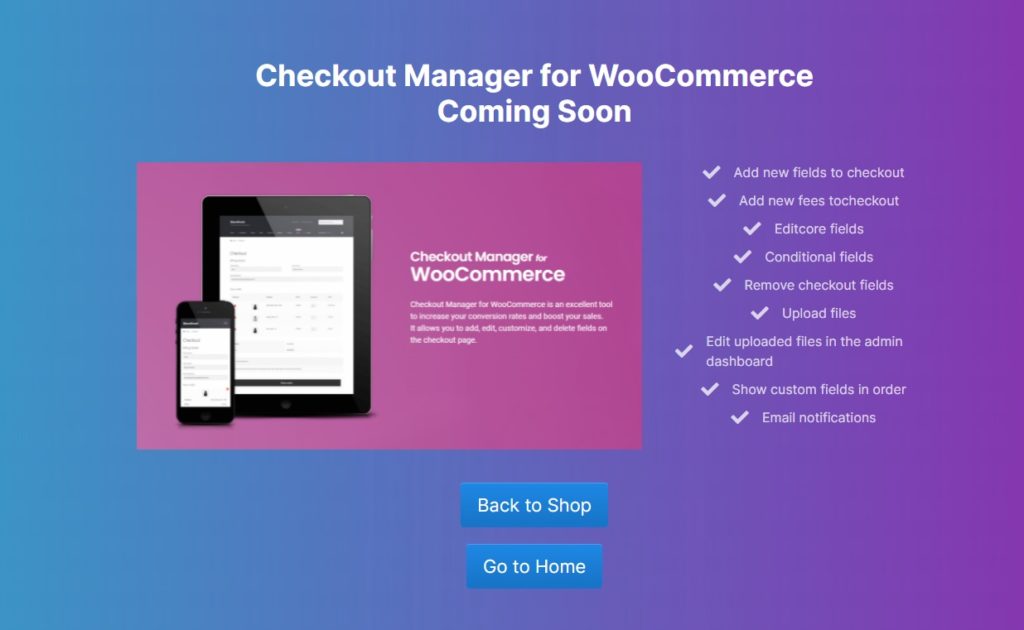
In the following demonstration, we have added the product image, description, and call to action buttons for the coming soon page.
But you can create your own coming soon page depending on your WooCommerce store.
Spoiler Alert: Checkout Manager for WooCommerce is one of our active plugins. We have created a coming soon page based on it just for this tutorial.
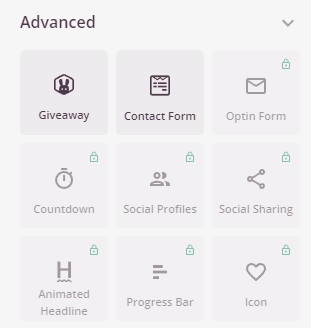
3.3. Additional Customizable Options
If you want to customize your coming soon page some more, you can also add some more advanced blocks and widgets. But in the advanced blocks, only the giveaway, contact form, and custom HTML options are available in the free version. Whereas, all the rest of the blocks and widgets are available in the premium version.

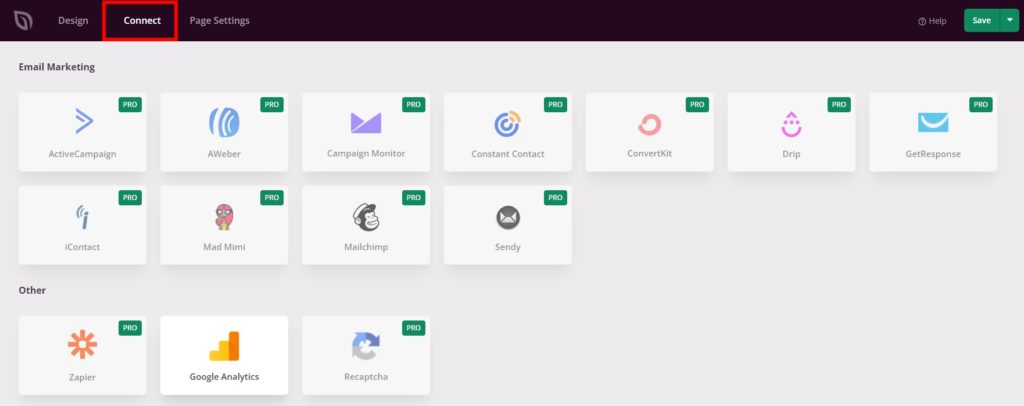
But if you open the Connect tab, you can find some more options for email marketing here. Unfortunately, they are also available in just the premium version. However, Google Analytics can be used for free for your coming soon page.

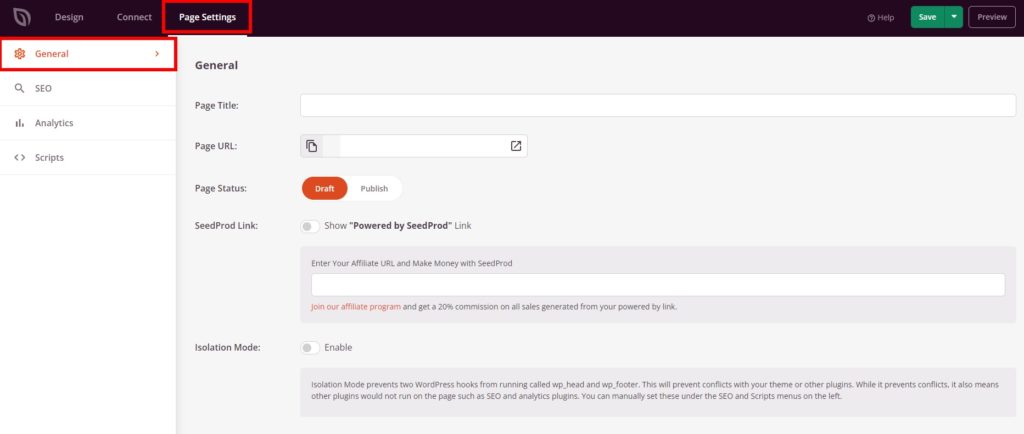
3.4. Coming Soon Page Settings
Finally, you can see a few more options in the Page Settings tab. Here, you can change the page title and URL once again in the General settings. The coming soon page can also be set to draft or published from here itself. So you don’t have to go to the default WordPress page editor to again customize it more.
Once the original product, offer, or content that you wish to add from the coming soon page is added to its original page, you can just move the current coming soon page to draft.
You also get the option to put your coming soon page in Isolation mode. If this is activated, other plugins like SEO and analytics pages won’t function on the coming soon page.
Lastly, you can also add a Powered by SeedProd link along with the affiliate link. So if you are affiliated with SeedProd, this can be a nice way to monetize even your coming soon page.

There are also SEO and Analytics integration available for your coming soon page if you have installed the All in One SEO and Monster Insights plugin.
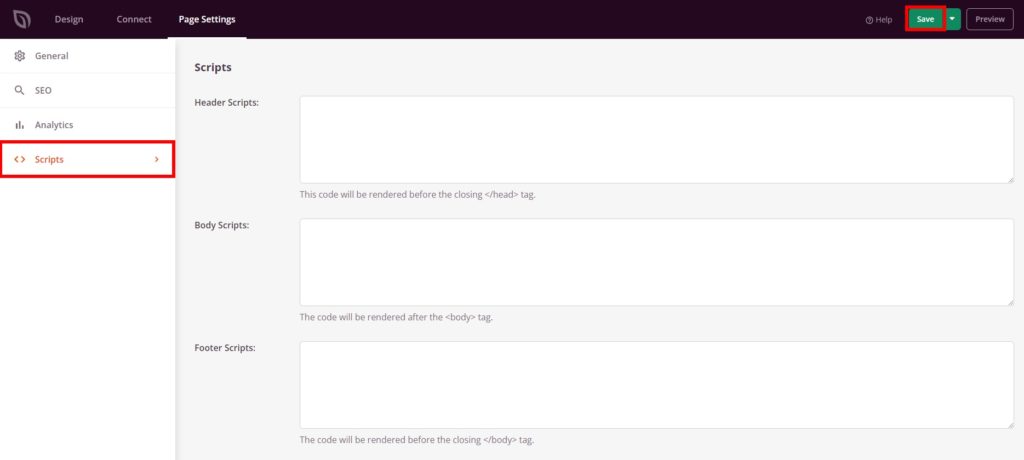
Similarly, the plugin also provides you with an option to add header, body, or footer scripts from the Script settings.

After you have adjusted all the settings, Save your coming soon page. You will be able to see it after you preview the page.

That’s it! You can now create and edit a WooCommerce coming soon page for your website.
Conclusion
So this is how you can add a coming soon page to your WooCommerce store and edit it. They can be very useful to promote your unreleased items and attract potential customers for them in the future.
To summarize, the easiest way to create a coming soon page is by using a plugin. While there are a number of plugins to customize a coming soon page, using the Website Builder by SeedProd is one of the best options. It has its own drag and drop page builder with a ton of features to help you create a coming soon page.
Similarly, if you want to learn more about WooCommerce pages, we have detailed guides to edit the checkout page, category page, and even create WooCommerce pages.
So can you create a coming soon page now? Have you ever tried it before? Please let us know in the comments.
In the meantime, here are some more of our posts that can help you improve your WooCommerce store: