How to Customize My Account Page in WooCommerce (Plugins and Programmatically)
Looking for easy ways to edit and personalize your My Account page? In this guide, you’ll learn how to customize the WooCommerce My Account page both programmatically and with plugins to take your store to the next level.
Setting up a My Account Page can be crucial for any online store. This page is usually overlooked by most store owners but it can help you stand out from your competitors and provide your shoppers with a much better customer experience. Before jumping into how to edit it, let’s have a closer look at why it’s so important to customize your WooCommerce My Account page.
What’s my Account Page and why should you customize it?
The My Account page in WooCommerce is where store owners keep information about the customers’ personal information, billing, and shipping address. Additionally, it’s where users can check their orders. The default My Account page is a simple WordPress page that contains a WooCommerce shortcode.
[woocommerce_my_account]
This default page has all the basic information users need but you can make the most of it unless you customize the My Account page. You can use this page for a wide range of purposes. Apart from giving your customers information about their orders, you can set up coupons and discount codes and display them there, or even provide them with exclusive alerts, discount offers, and sales alerts.
The My Account Page opens tons of opportunities for additional interaction with your customers while making their shopping experiences much better. For example, you can let shoppers save payment details, shipping addresses, and additional account details and integrate them with the checkout process.
Similarly, you can provide them with a list of downloads and virtual products that they’ve brought directly on their My Account page and even allow them to open premium support tickets and contact them directly from their My Account page.
If you’re running a WooCommerce page and want to make it as convenient as possible for your customers, then you should definitely customize your My Account page in WooCommerce.
How to Customize the My Account Page in WooCommerce
There are two ways to edit the My Account Page:
- With plugins
- Programmatically
In this guide, we’ll describe both methods so you can choose the one that best suits you.
1) Edit My Account page with Plugins
There are several plugins to edit the My Account Page. To make your life easier, we’ll have a look at our selection of the best tools. These plugins come with all the customization you need to make your WooCommerce My Account page unique, comfortable, and user-friendly. If you don’t have coding skills, using plugins is the way to go.
You can edit the tabs of the My Account Page, create new ones, and even customize its look and feel using dedicated customizers and tons of customization options. Without further ado, this is our personal recommendation of plugins you can use to customize your My Account page in WooCommerce.
1) StoreCustomizer
 StoreCustomizer is a free WordPress plugin that can help you customize all your WooCommerce pages. This includes everything from adding items to your menus as well as managing your shop, products, checkout pages, and even your My Account. You can freely rename it, remove tabs, and different options to change your My Account page styling in 2 different ways.
StoreCustomizer is a free WordPress plugin that can help you customize all your WooCommerce pages. This includes everything from adding items to your menus as well as managing your shop, products, checkout pages, and even your My Account. You can freely rename it, remove tabs, and different options to change your My Account page styling in 2 different ways.
One great thing about StoreCustomizer is that it doesn’t require any changes to your theme templates or even setting up WooCommerce hooks. The plugin is extremely lightweight and user-friendly. Additionally, with the premium version, you have access to more options to customize your My Account page such as adding custom tabs and editing the tab content using Gutenberg editors as a page builder plugin.
Key features
- A user-friendly plugin that customizes WooCommerce pages without changing your theme files.
- Fully integrated with the WordPress Live Customizer.
- Allows renaming and deleting My Account tabs as well as changing tab styling.
- Premium version allows full customization of the My Account tab as well as adding custom tabs.
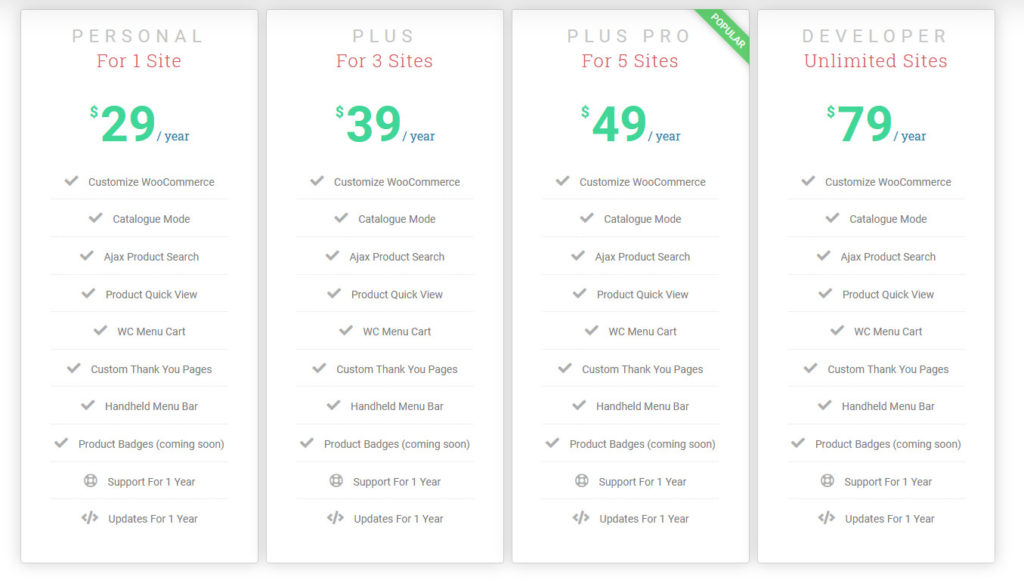
Price
This is a freemium plugin. It has a free version with basic features and four premium plans that start at 29 USD per year.

2) Booster
 Booster is the complete answer to customizing WooCommerce pages without any need for coding. This plugin comes with a wide range of modules to help you edit various WooCommerce features and pages. This also includes the My Account page. You can easily change tab endpoints so that clicking on the tabs takes you to any page that you specify.
Booster is the complete answer to customizing WooCommerce pages without any need for coding. This plugin comes with a wide range of modules to help you edit various WooCommerce features and pages. This also includes the My Account page. You can easily change tab endpoints so that clicking on the tabs takes you to any page that you specify.
Additionally, you can add custom pages and even customize specific pages and tabs. For example, you can customize the dashboard messages and even allow your customers to change order status manually from their orders tab. If you’re looking for a complete solution to customize your My Account Page, Booster is definitely a great answer.
Key features
- All in one plugin to customize WooCommerce pages, functions, and templates.
- Tab endpoint customization for My Account pages.
- Provides options for dashboard tab customization.
- Add Custom tabs as well as rename, style, and reorder My Account tabs.
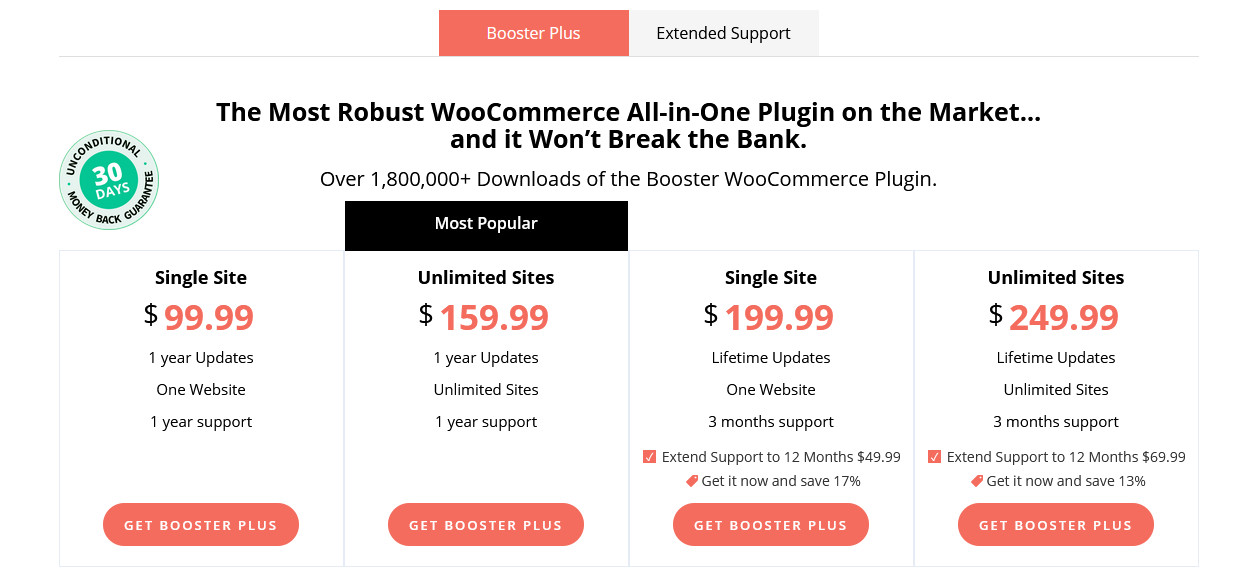
Price
Booster has a free version with limited features and four premium plans that start at 99.99 USD per year. 
3) Customize My Account for WooCommerce
 Customize My Account for WooCommerce is a premium option to customize and personalize your My Account page the way you want. With this tool, you can edit and add as many endpoints as you want. You can rename, reorder, and customize all your tabs using the live customizer. On top of that, you can freely change tab labels, add icons, and even include custom content to your tabs without any need for coding whatsoever.
Customize My Account for WooCommerce is a premium option to customize and personalize your My Account page the way you want. With this tool, you can edit and add as many endpoints as you want. You can rename, reorder, and customize all your tabs using the live customizer. On top of that, you can freely change tab labels, add icons, and even include custom content to your tabs without any need for coding whatsoever.
Additionally, this plugin includes powerful editing options along with the live customizer to personalize your My Account page. You can change the font size and colors, background images, colors, and padding, and margin. You can also add your own custom CSS code to take customization to a whole new level.
Key features
- Easy to use and fully integrated with Live customizer.
- Full customization of all tabs and endpoints under the My Account page.
- Options to change tab labels, add custom content, images, and tab icons.
- Supports custom CSS code for additional customization.
Price
Customize My Account for WooCommerce is a premium plugin that will set you back 49 USD per year.
Customizing The My Account Page using WooCommerce StoreCustomizer
Now, let’s have a look at how to use StoreCustomizer to customize your WooCommerce My Account page. The free version allows you to edit the tab names or change tab styling while to add new tabs you’ll need the pro plan. Even if you choose a different plugin, this section will help you have a better idea of how to use the plugin to customize your My Account page.
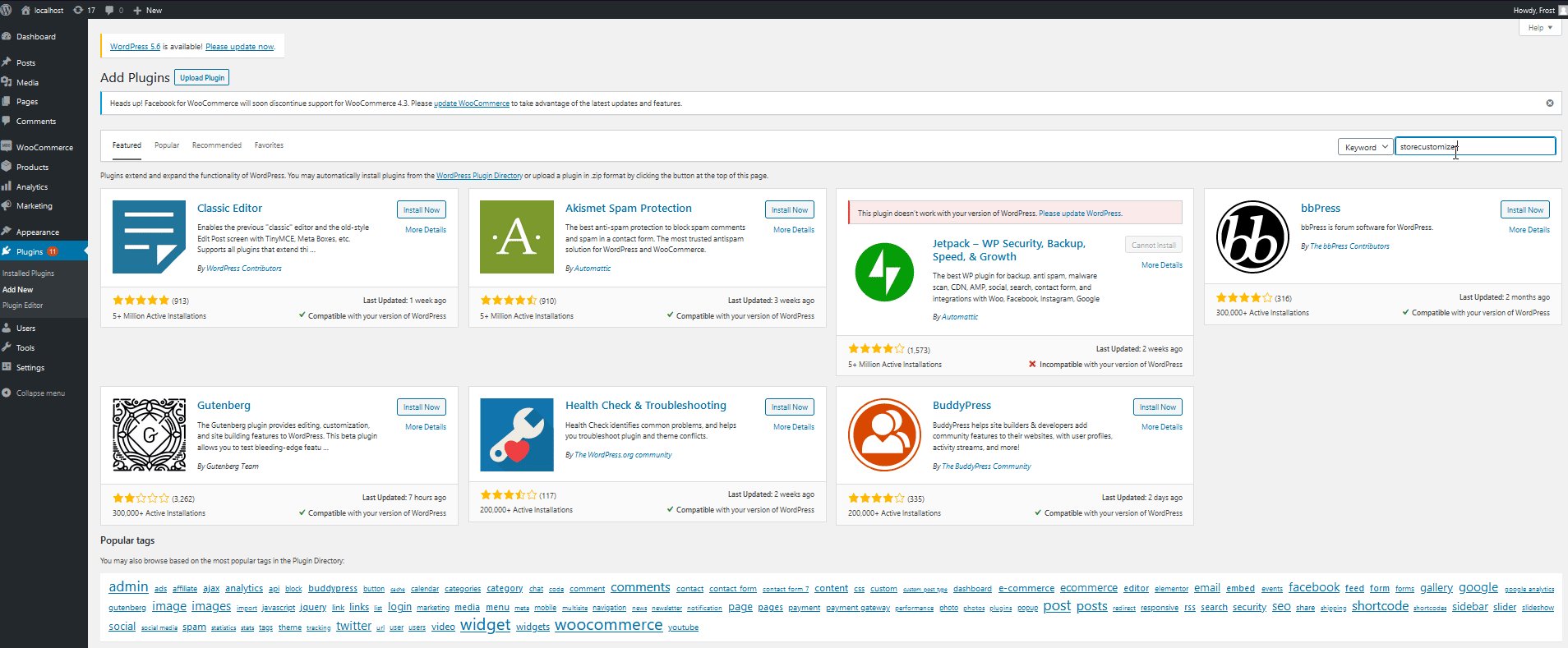
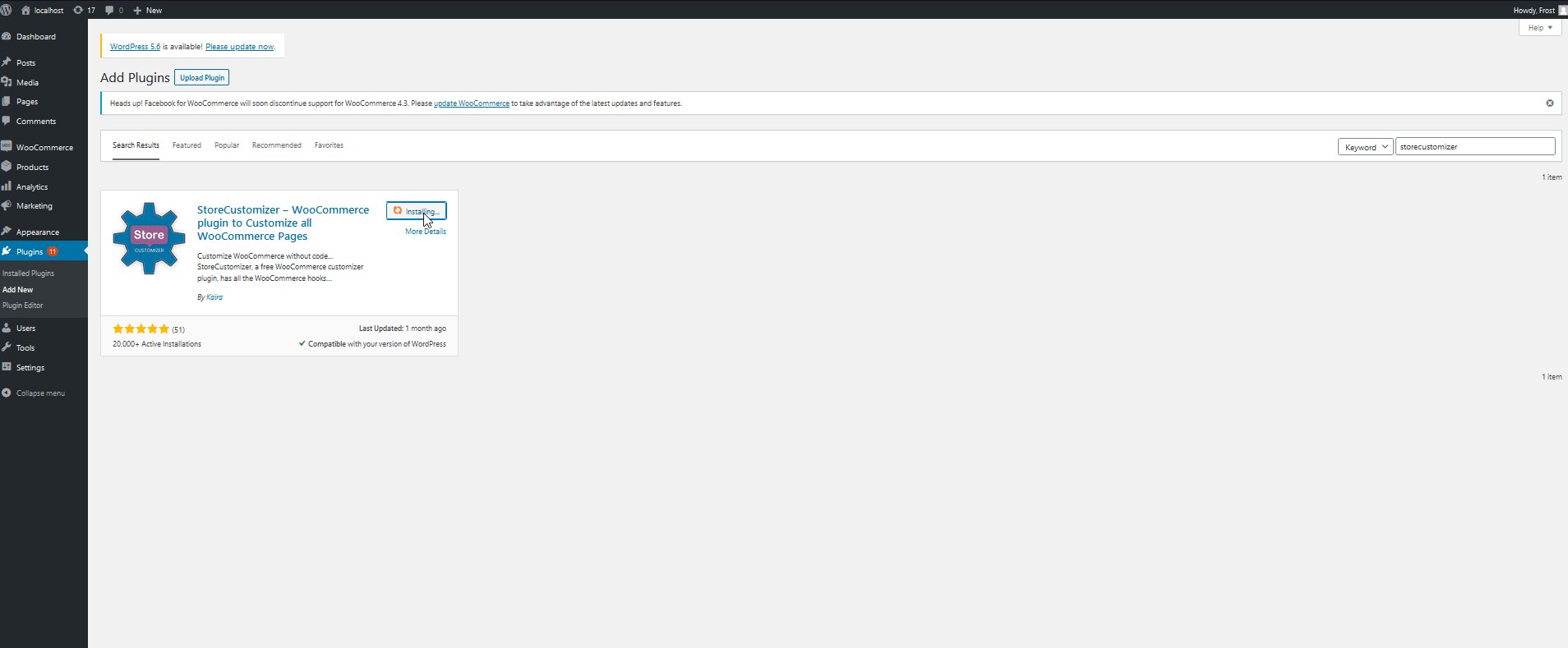
First, let’s install the StoreCustomizer plugin. Open your WordPress Admin Dashboard and go to Plugins > Add New. Then, use the search bar on the top right to search for StoreCustomizer. Click Install and then Activate. Now, the plugin should be activated and installed.

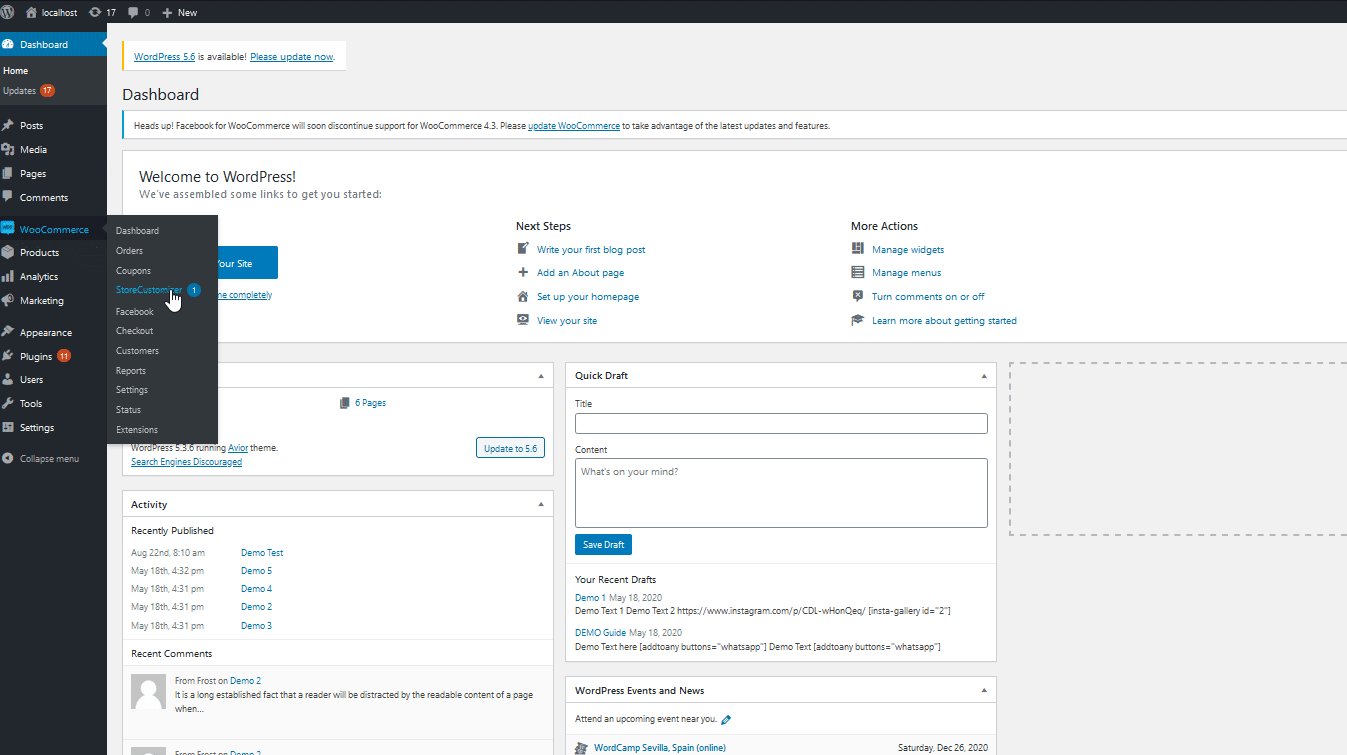
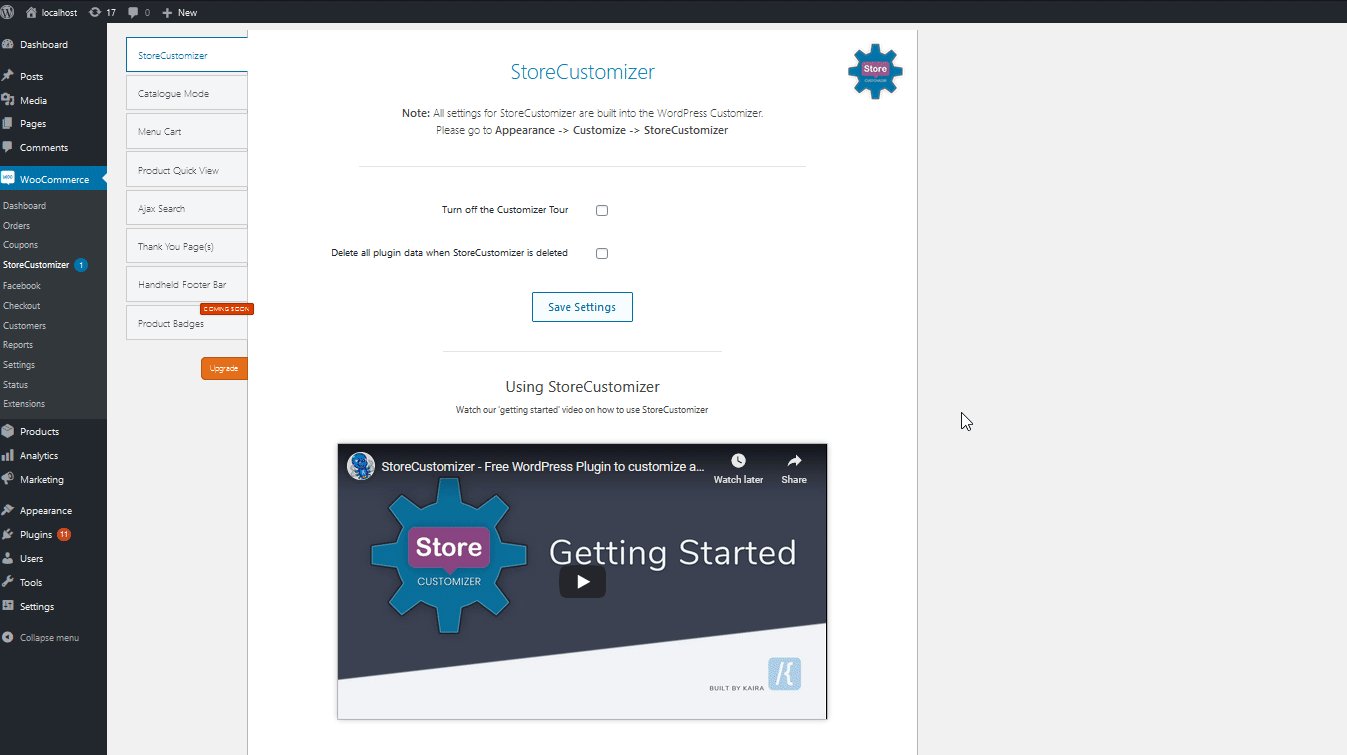
To start customizing your My Account page, go to WooCommerce > StoreCustomizer.
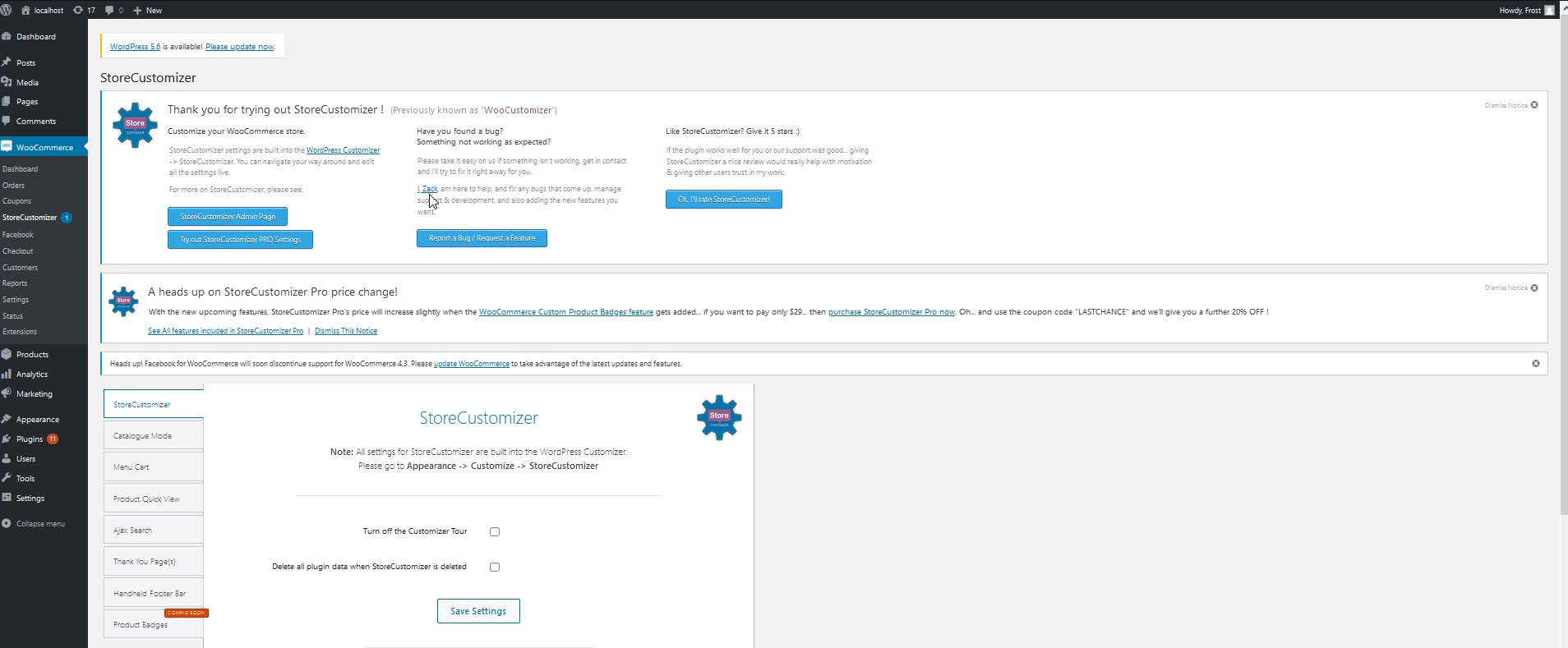
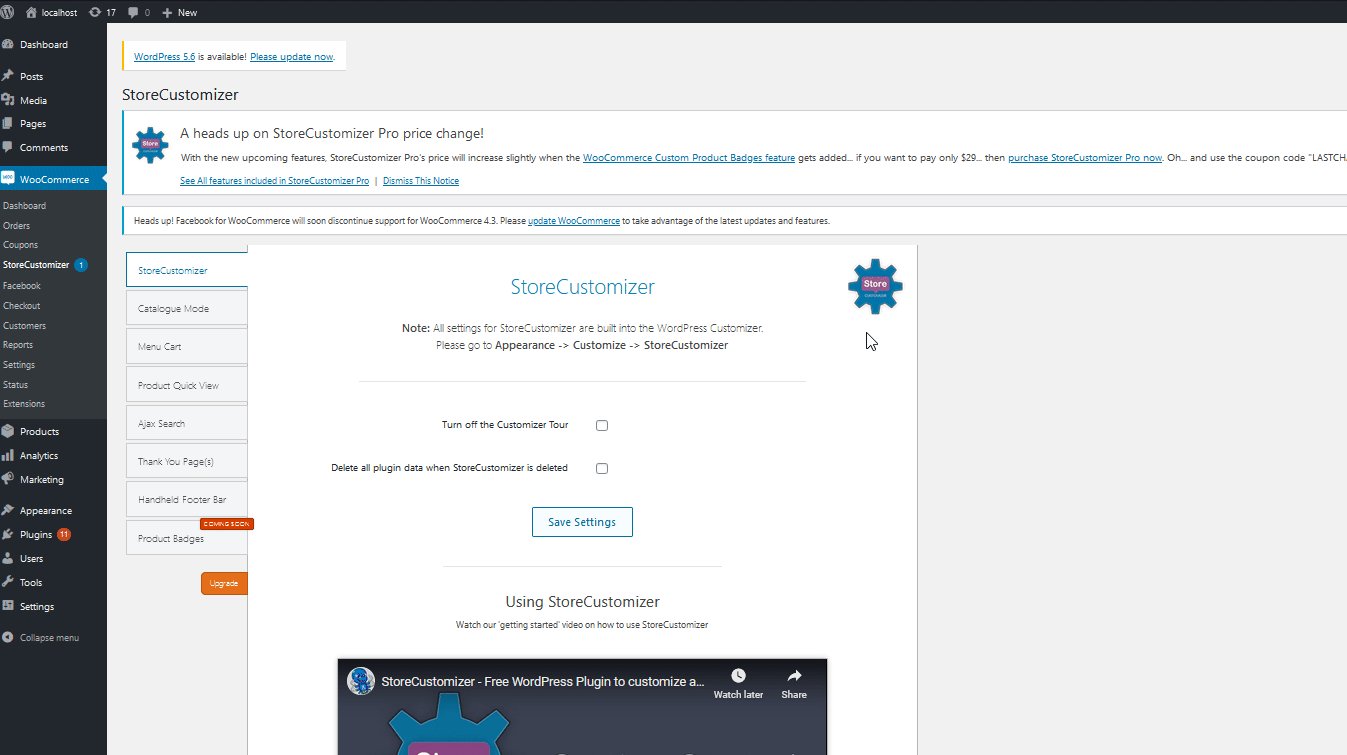
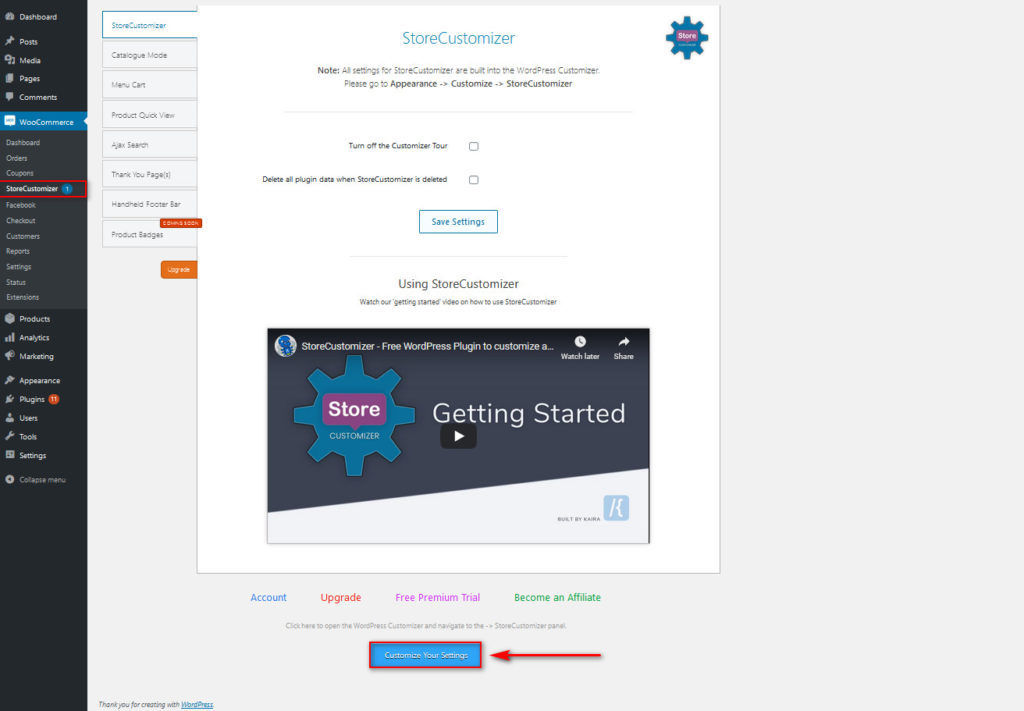
 This will open the plugin’s interface and provide you with all the customization options the plugin offers. As we’re going to customize the My Account page, hit the Customize your Settings button at the bottom of the page.
This will open the plugin’s interface and provide you with all the customization options the plugin offers. As we’re going to customize the My Account page, hit the Customize your Settings button at the bottom of the page.

Using StoreCustomizer
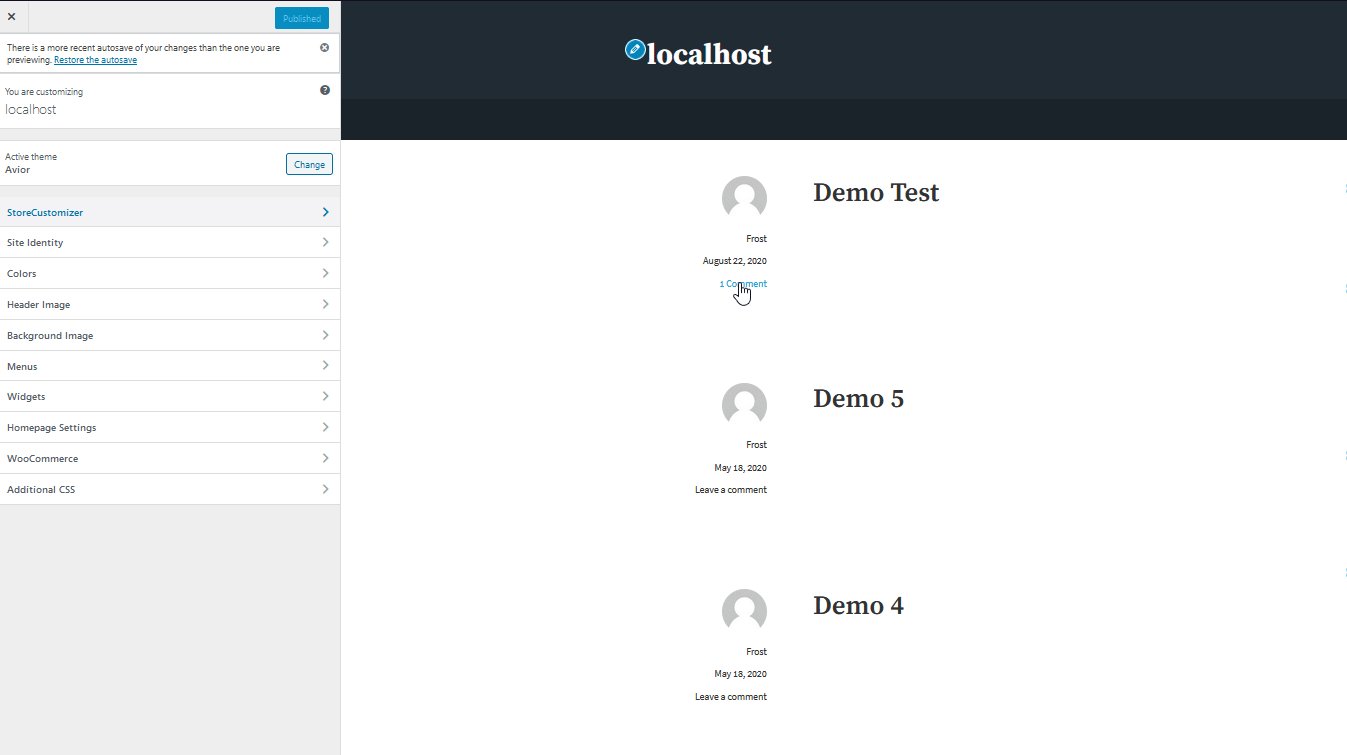
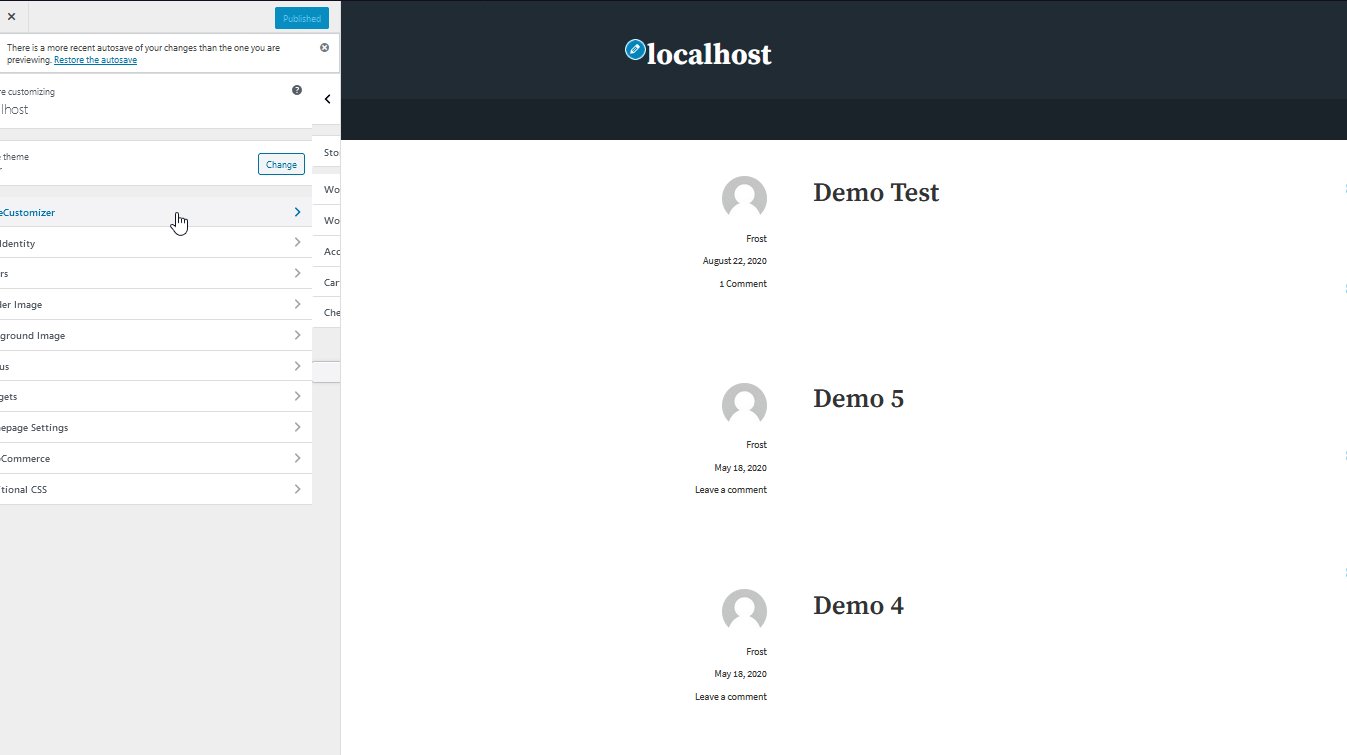
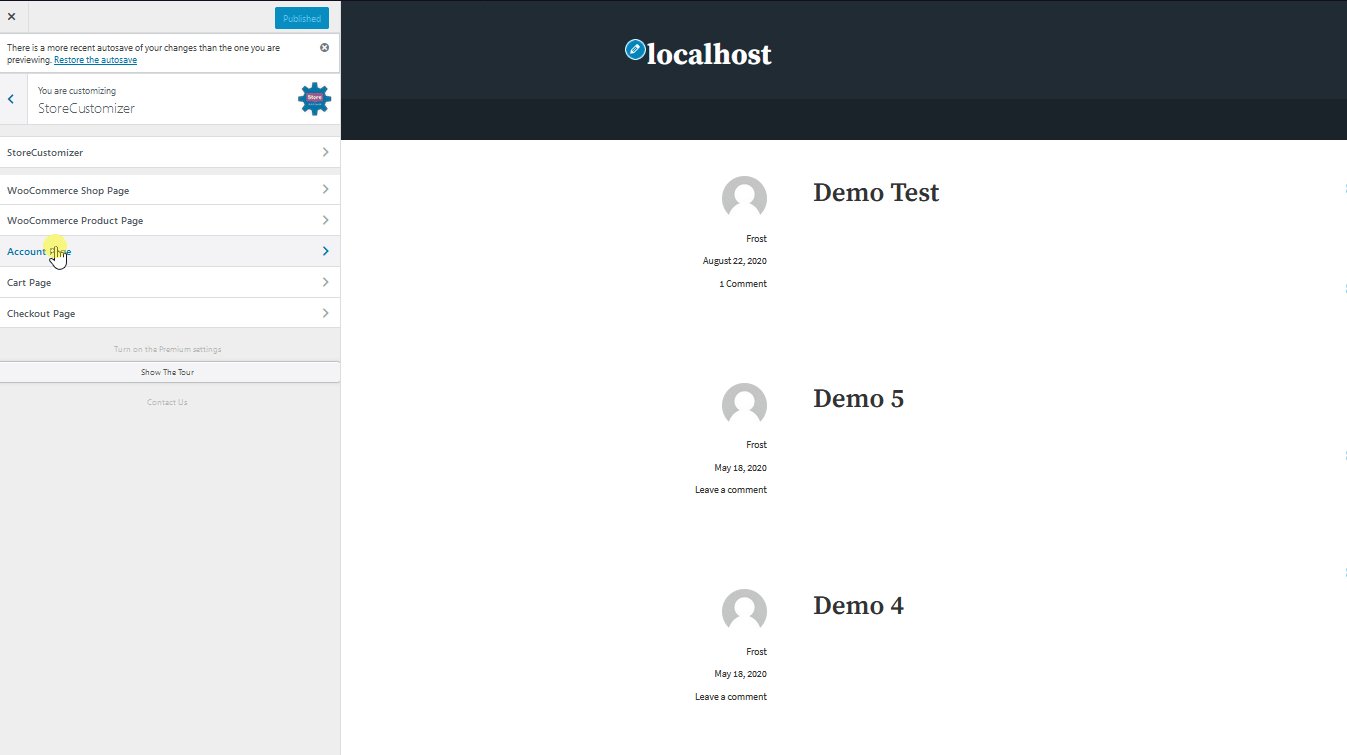
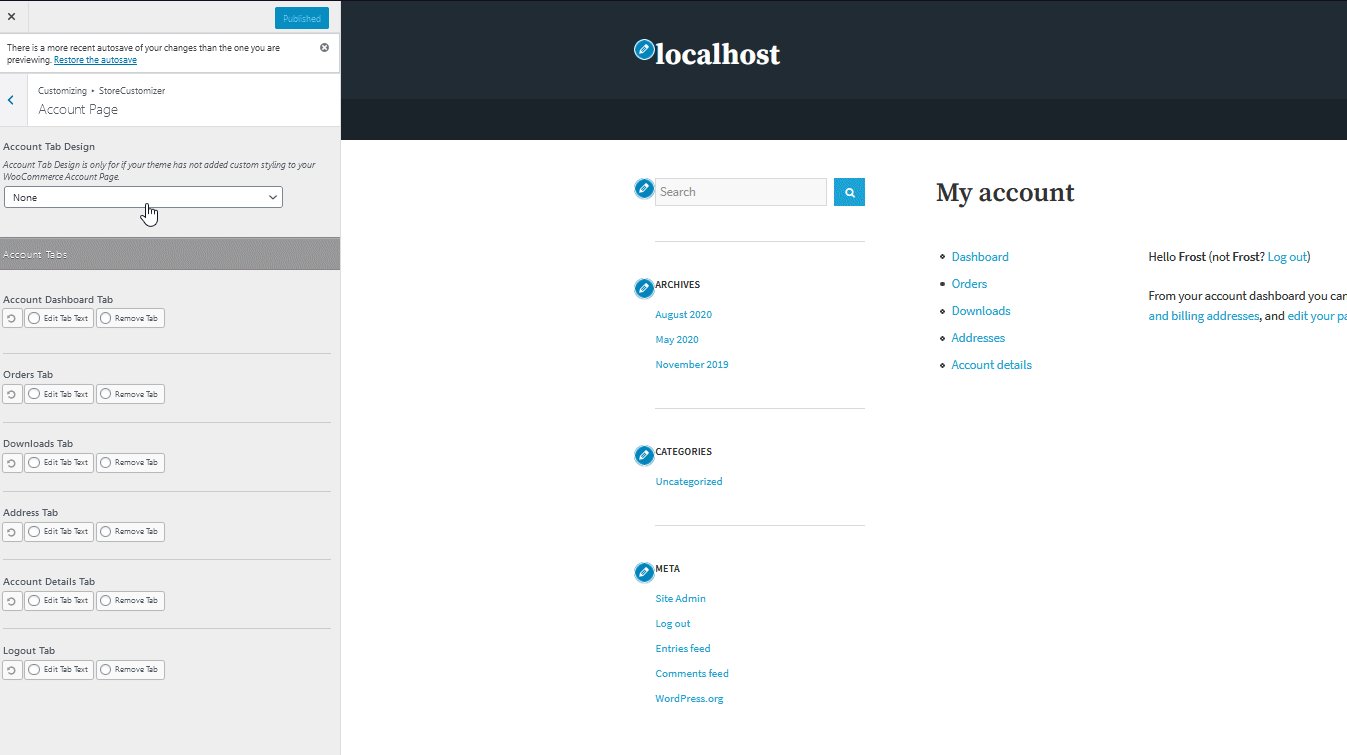
This should open a Live Customizer window and you should be able to see a Store Customizer tab on the menu. Click on it and then go to the Account Page tab under it.
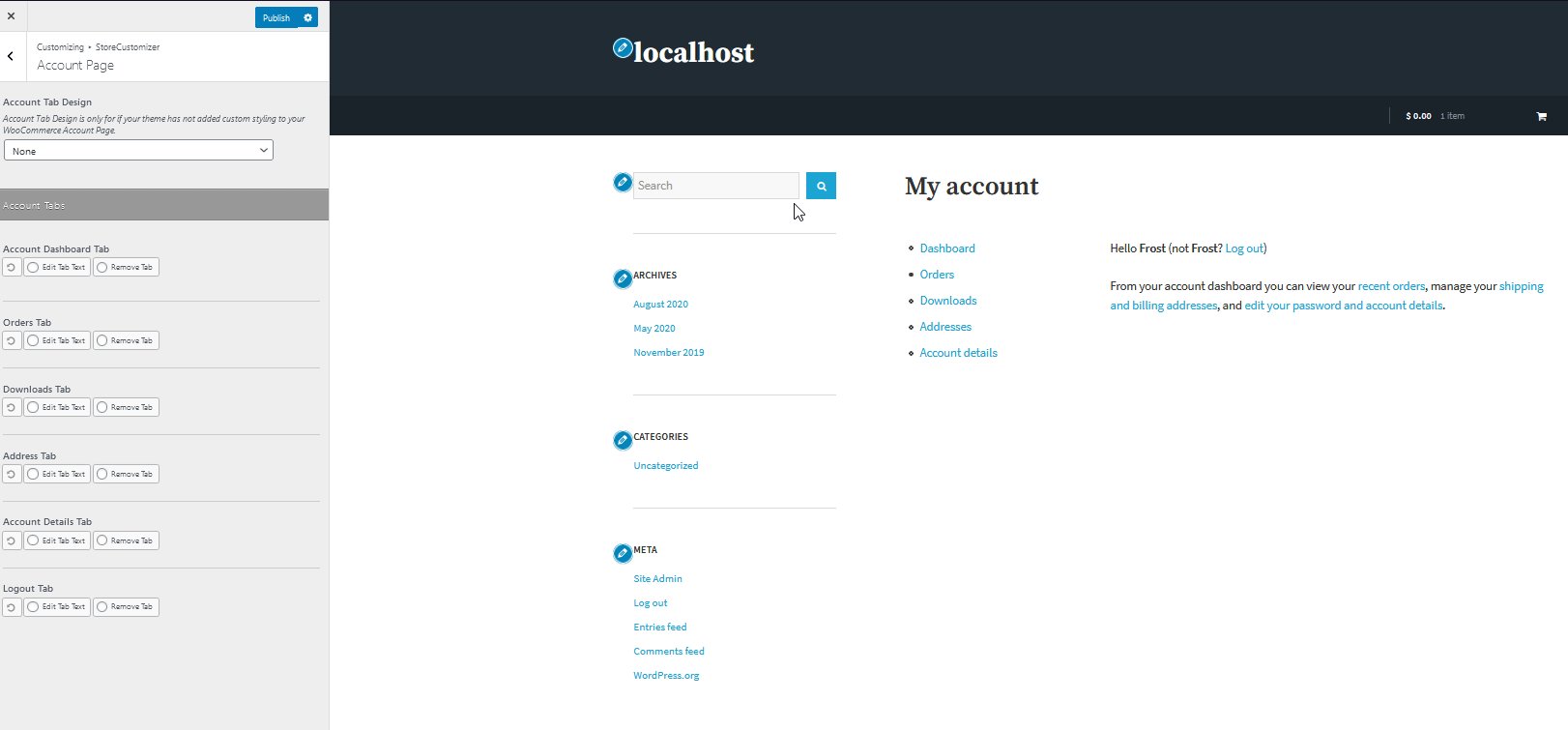
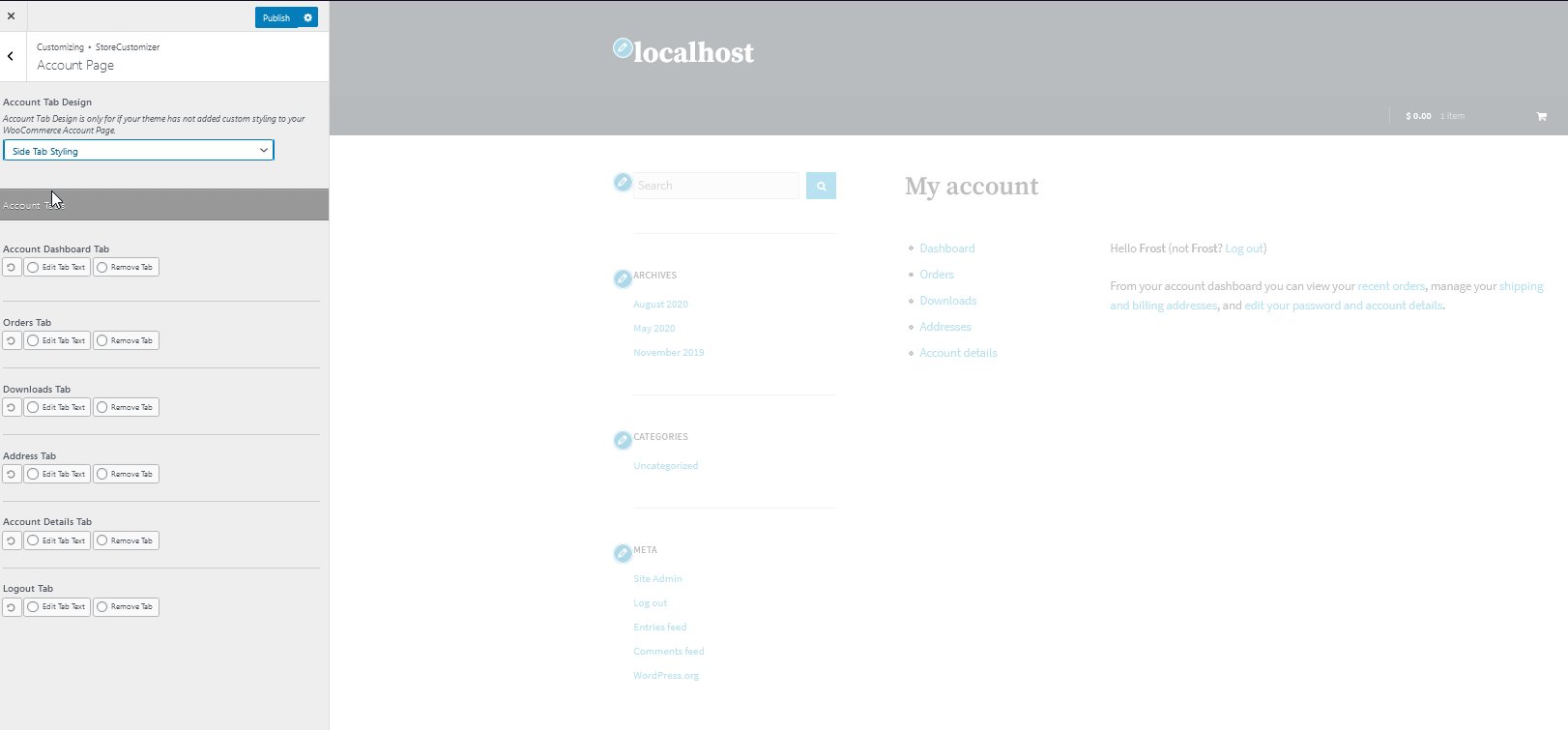
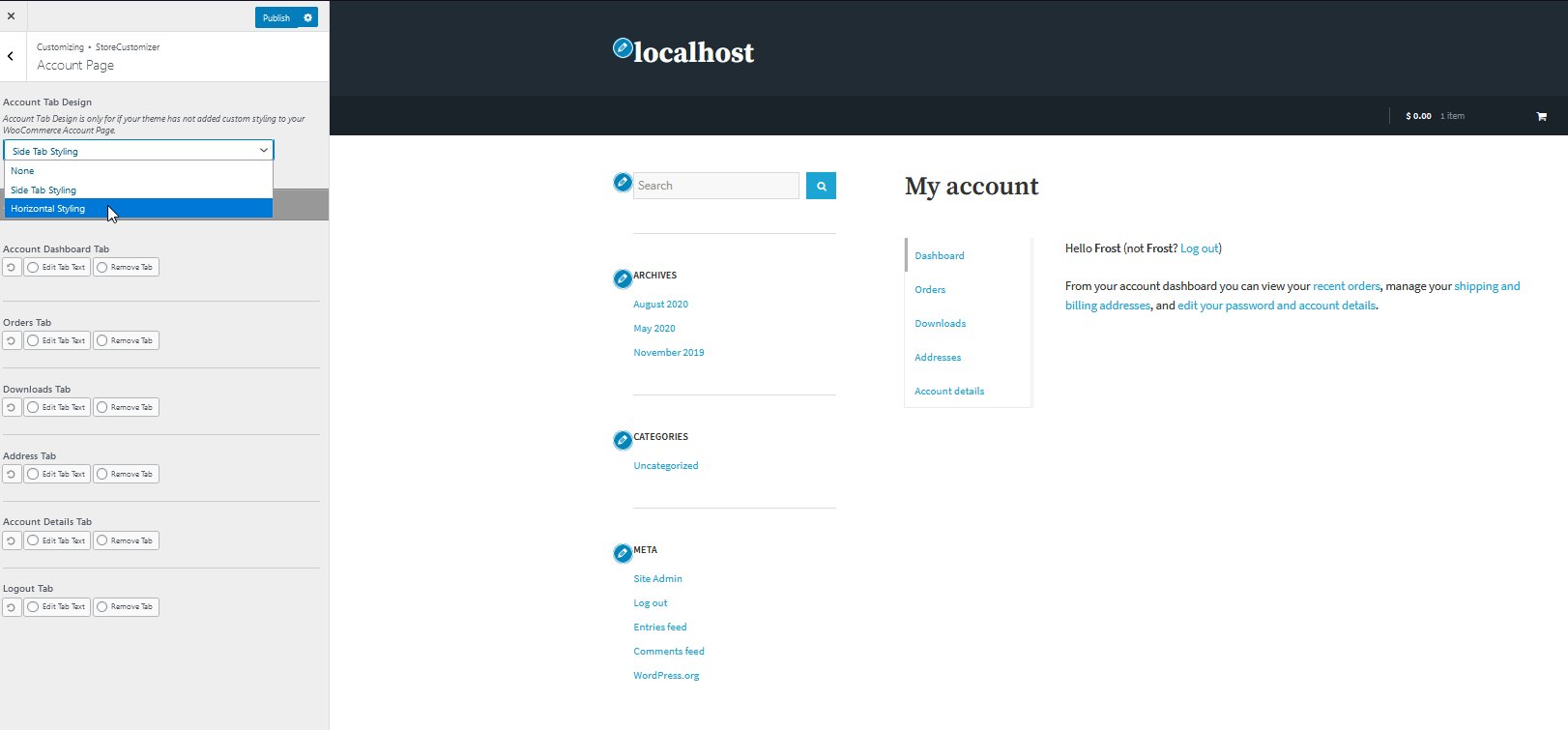
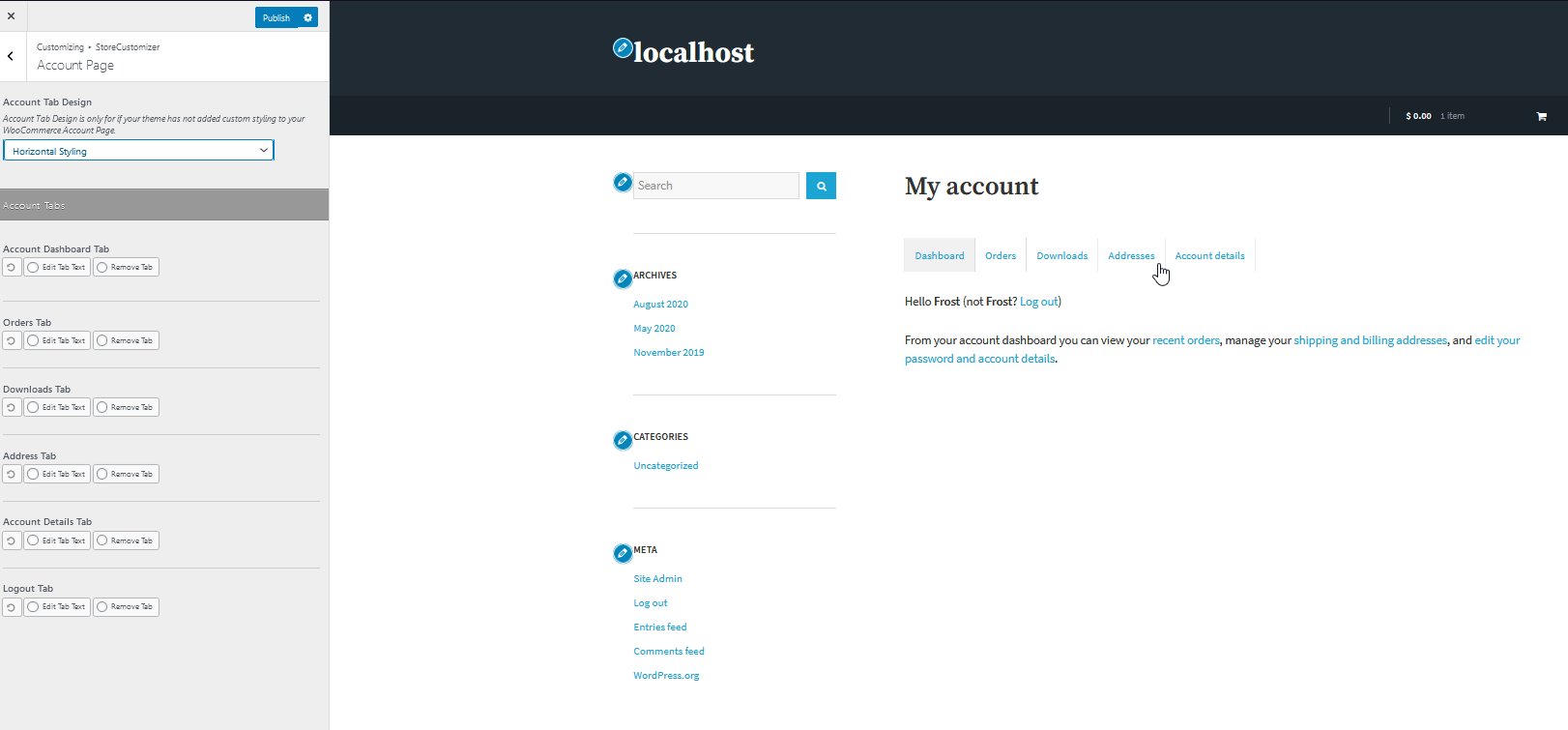
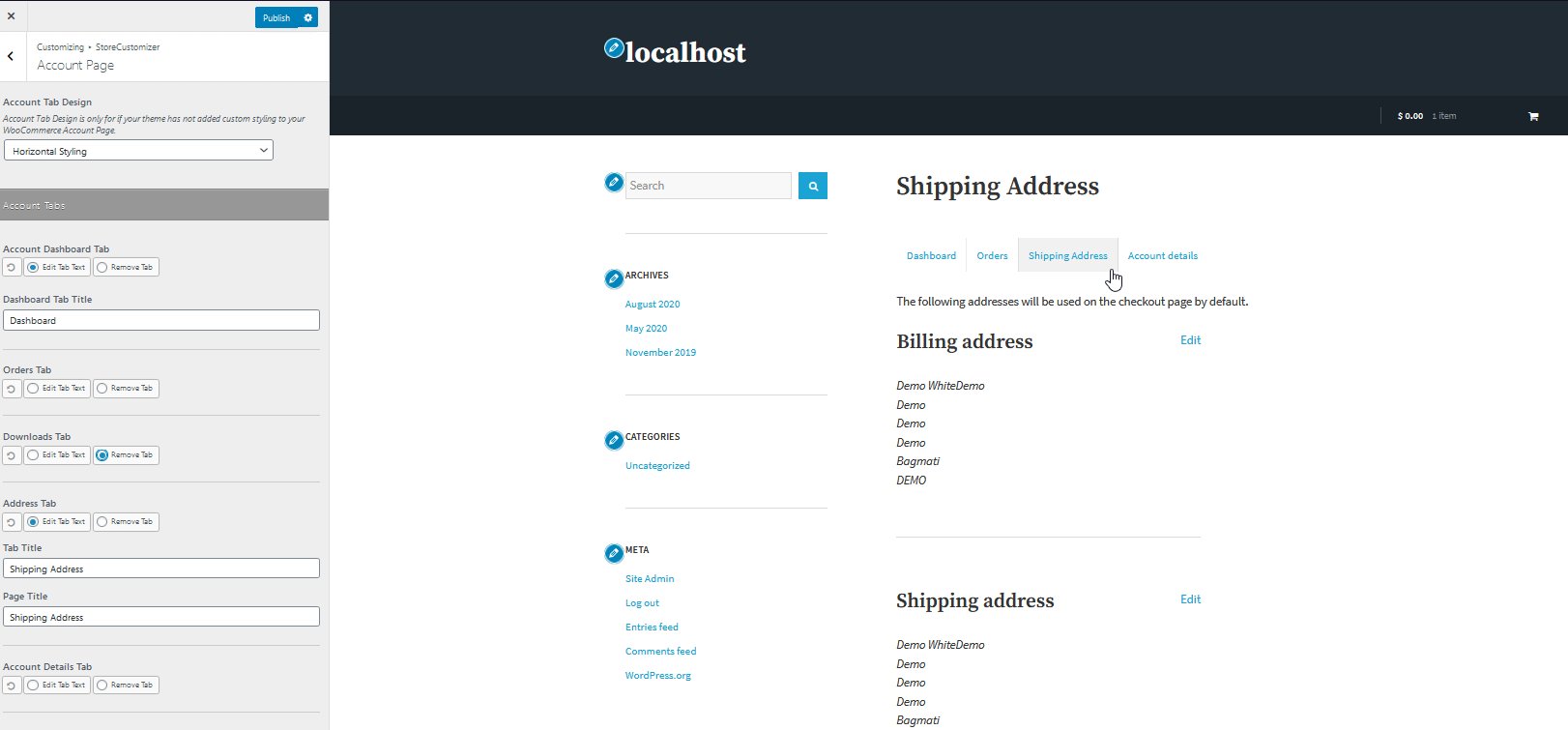
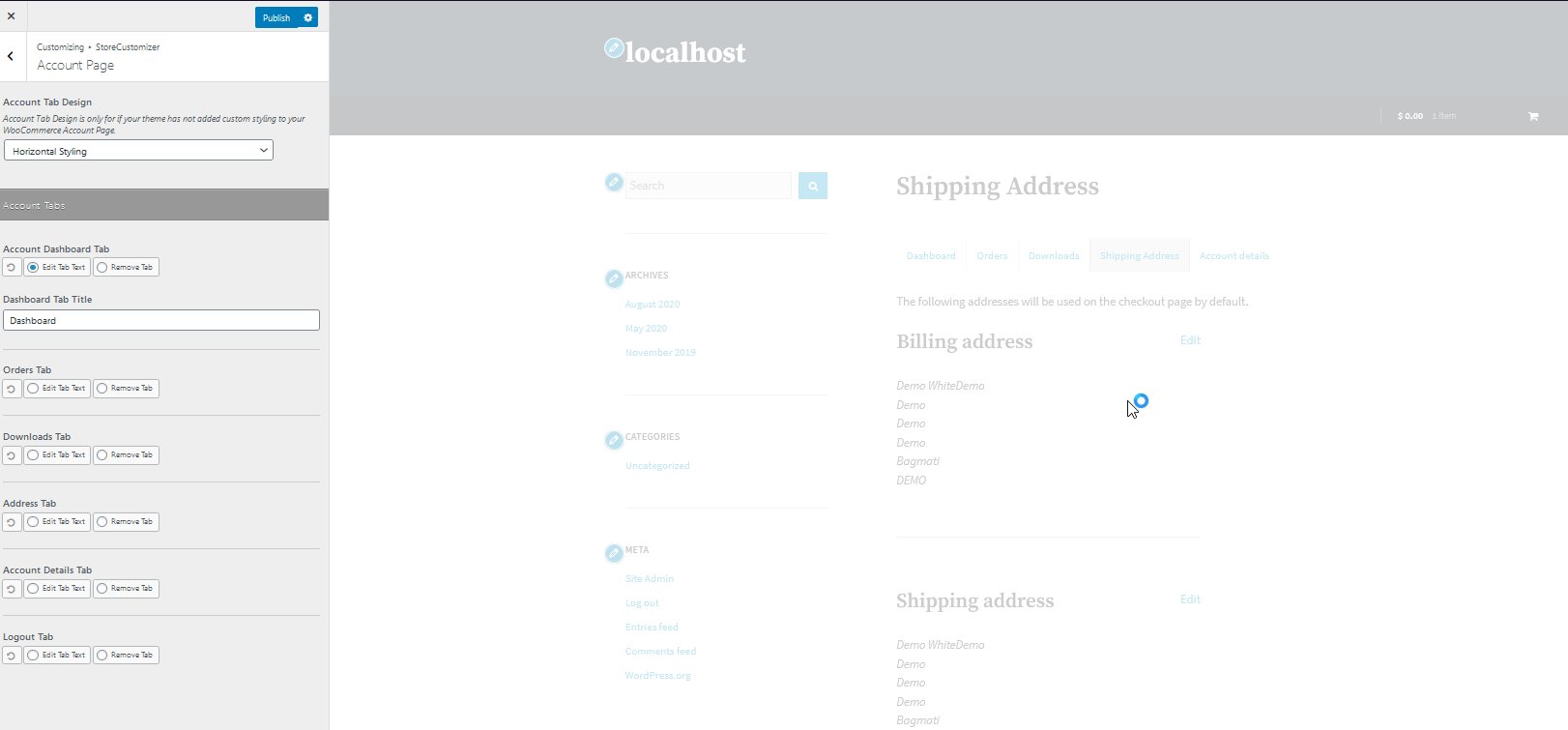
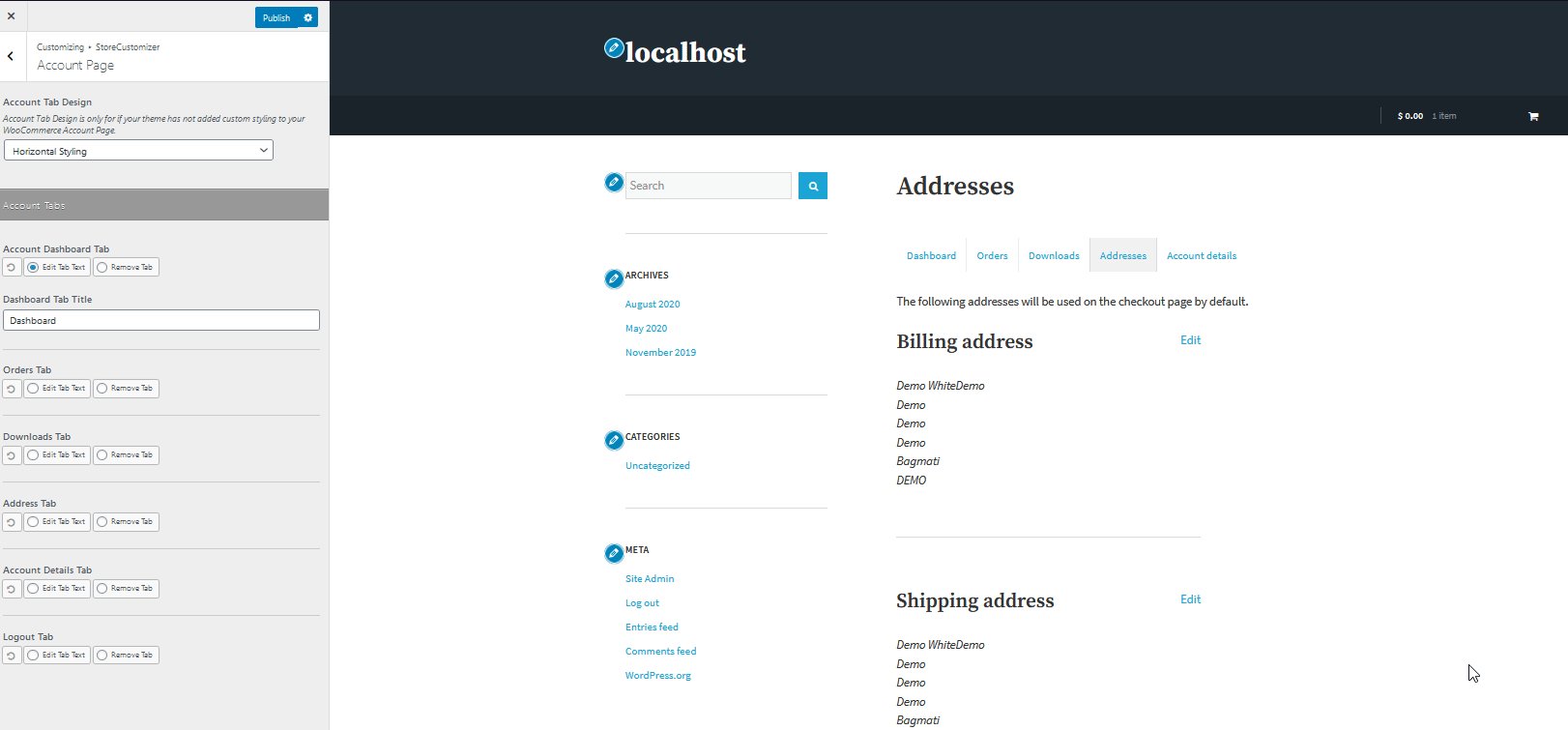
 Now, let’s start editing the My Account Page. First, let’s change the tab styling options. Click on the Account Tab Design option and change it to either Horizontal Styling or Side Tab Styling.
Now, let’s start editing the My Account Page. First, let’s change the tab styling options. Click on the Account Tab Design option and change it to either Horizontal Styling or Side Tab Styling.
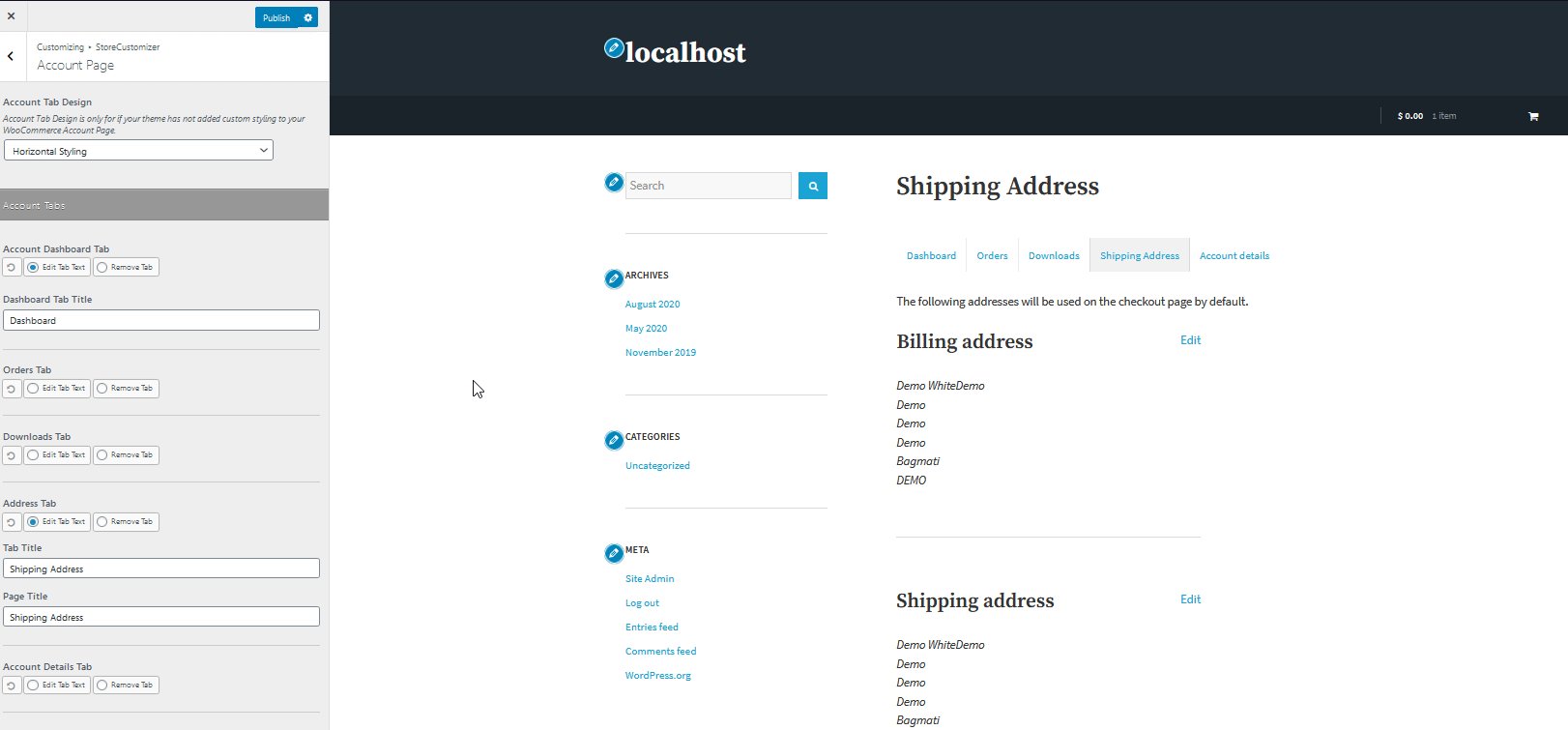
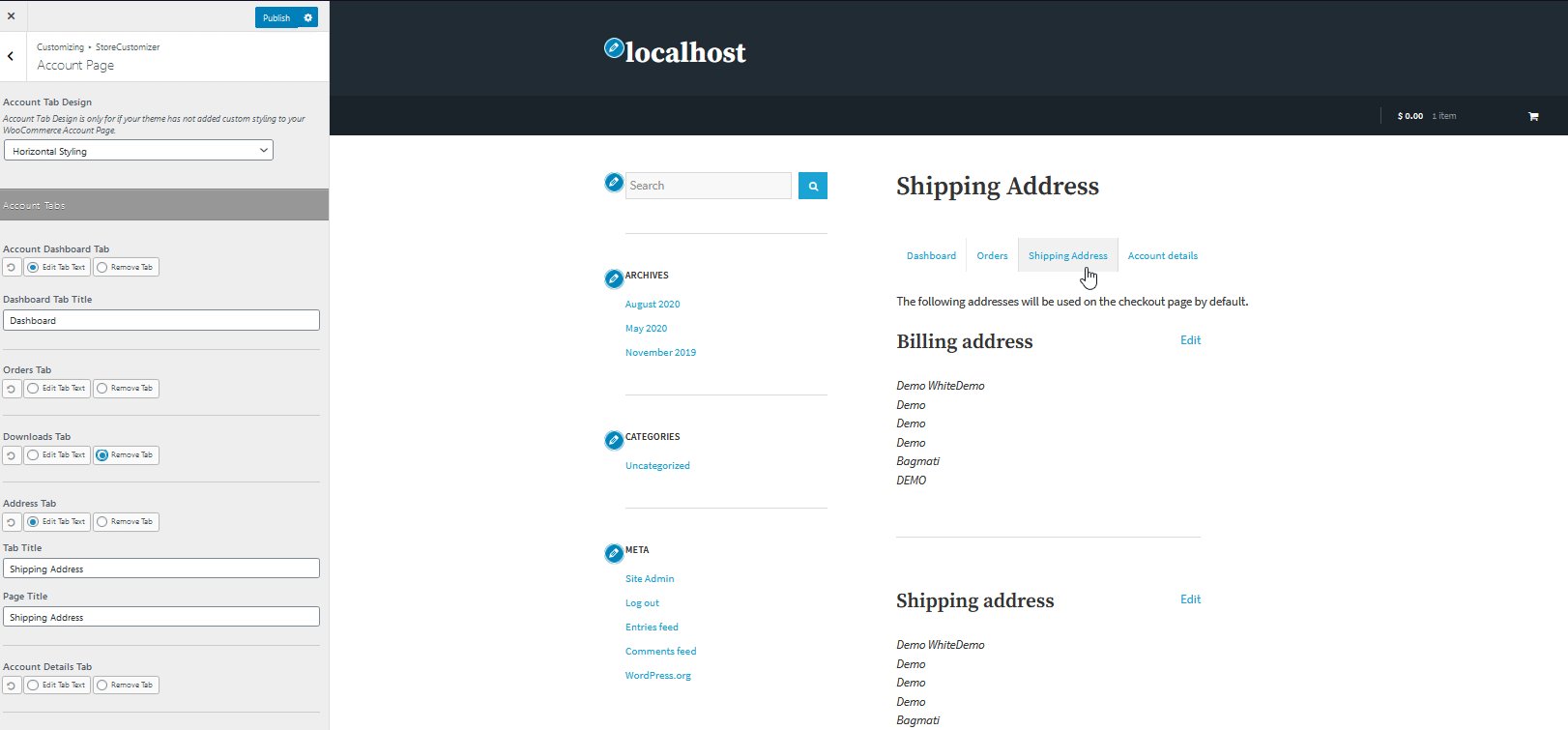
 We can also choose to either remove tabs or rename them, so let’s rename the Addresses tab to Shipping Address and delete the Downloads tab.
We can also choose to either remove tabs or rename them, so let’s rename the Addresses tab to Shipping Address and delete the Downloads tab.
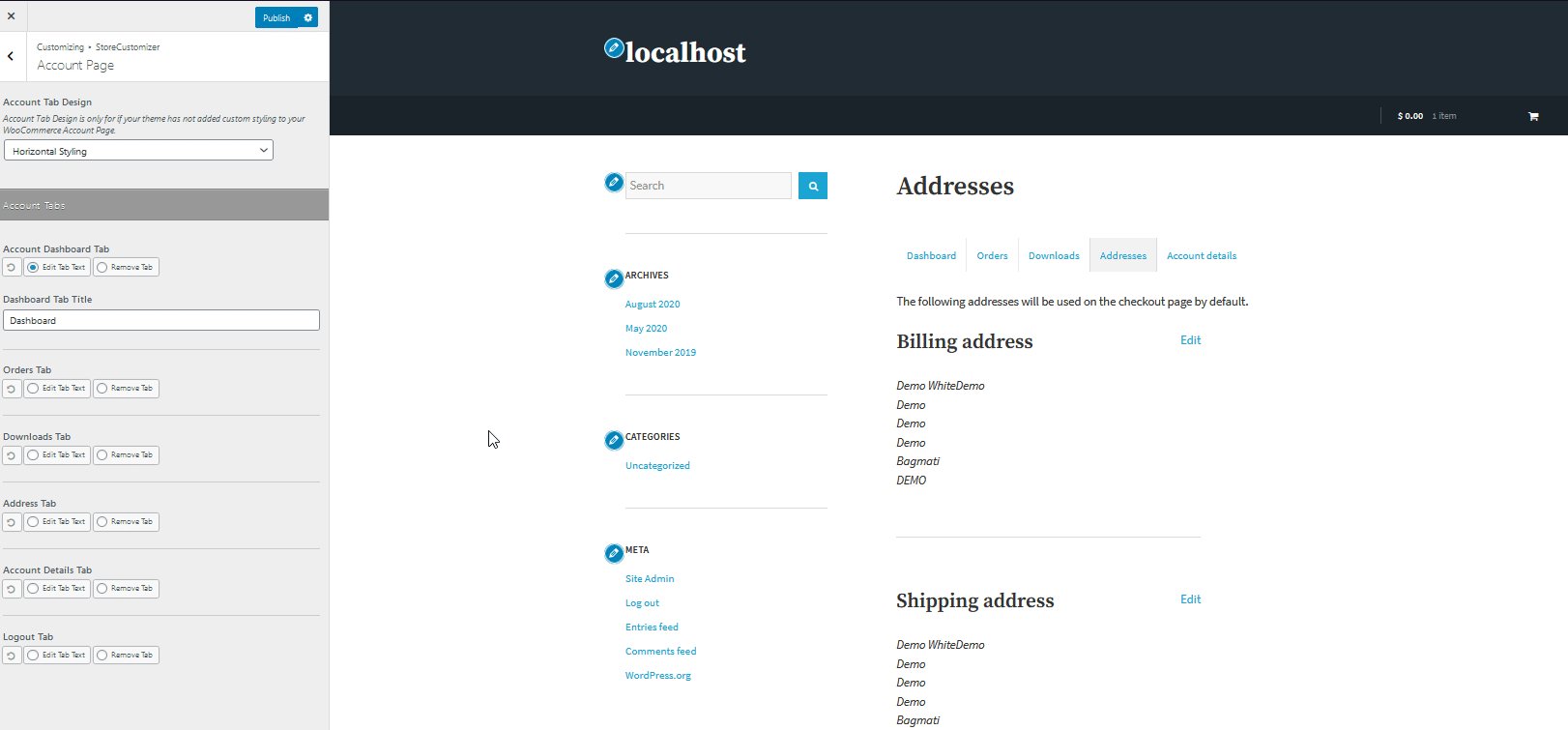
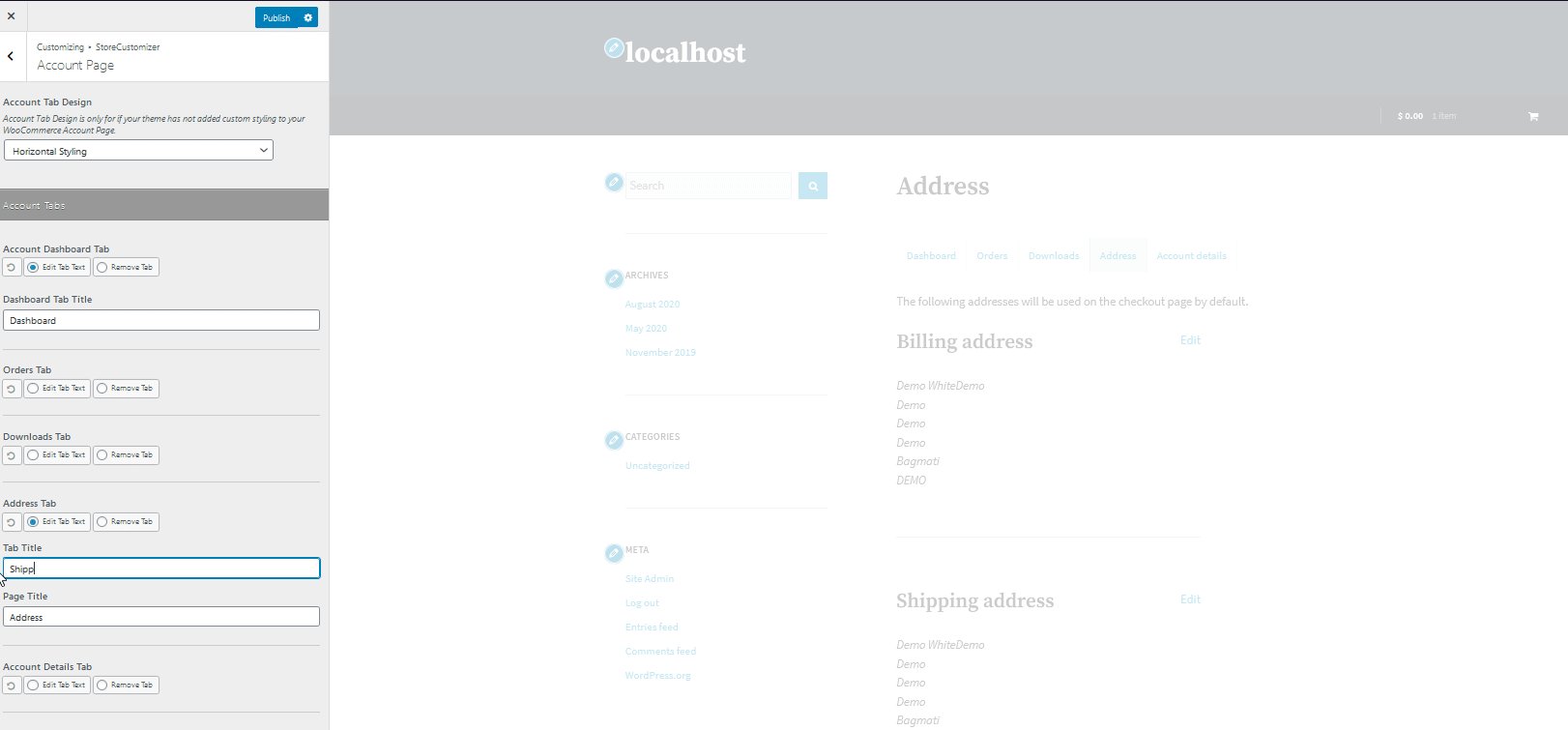
Renaming My Account page tabs using Store Customizer
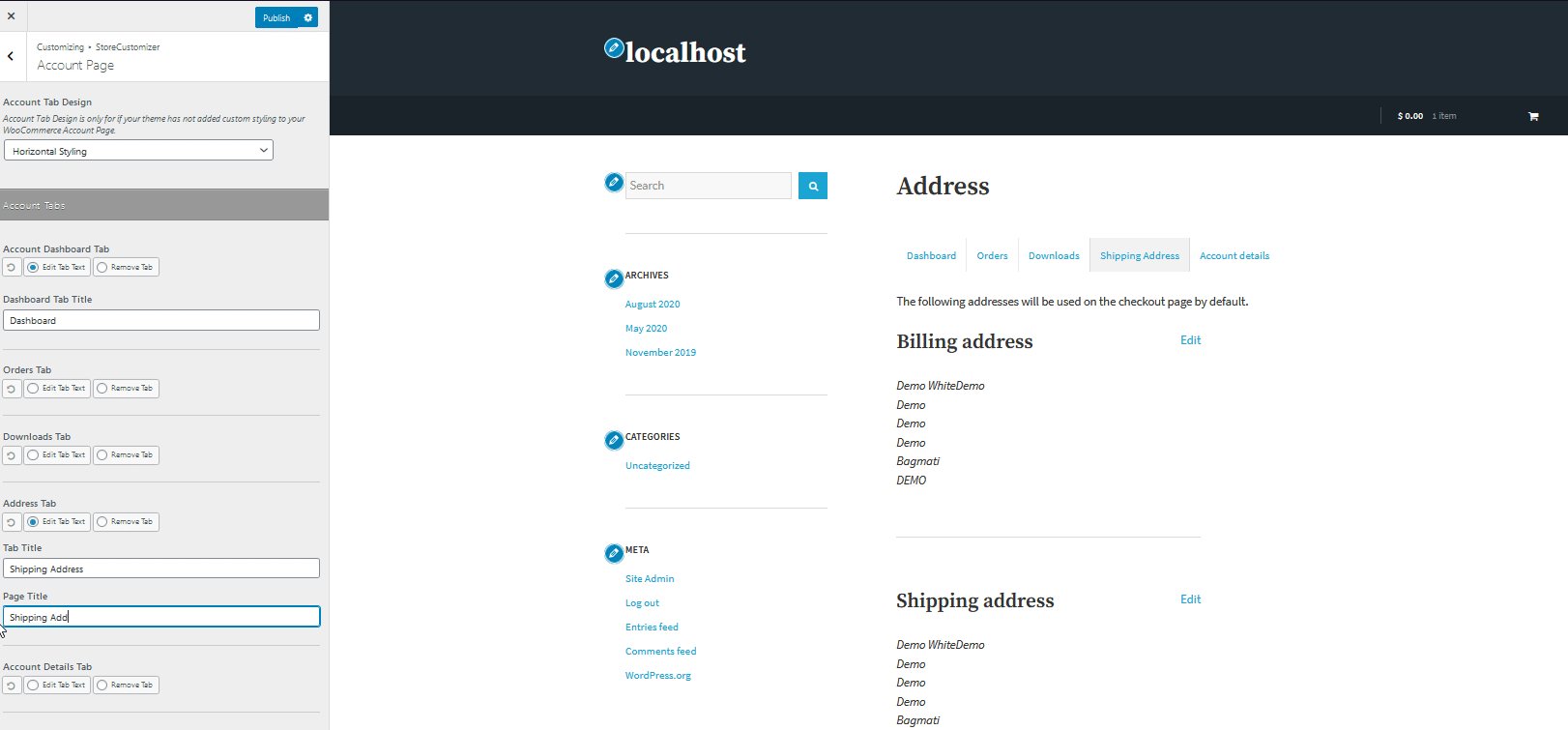
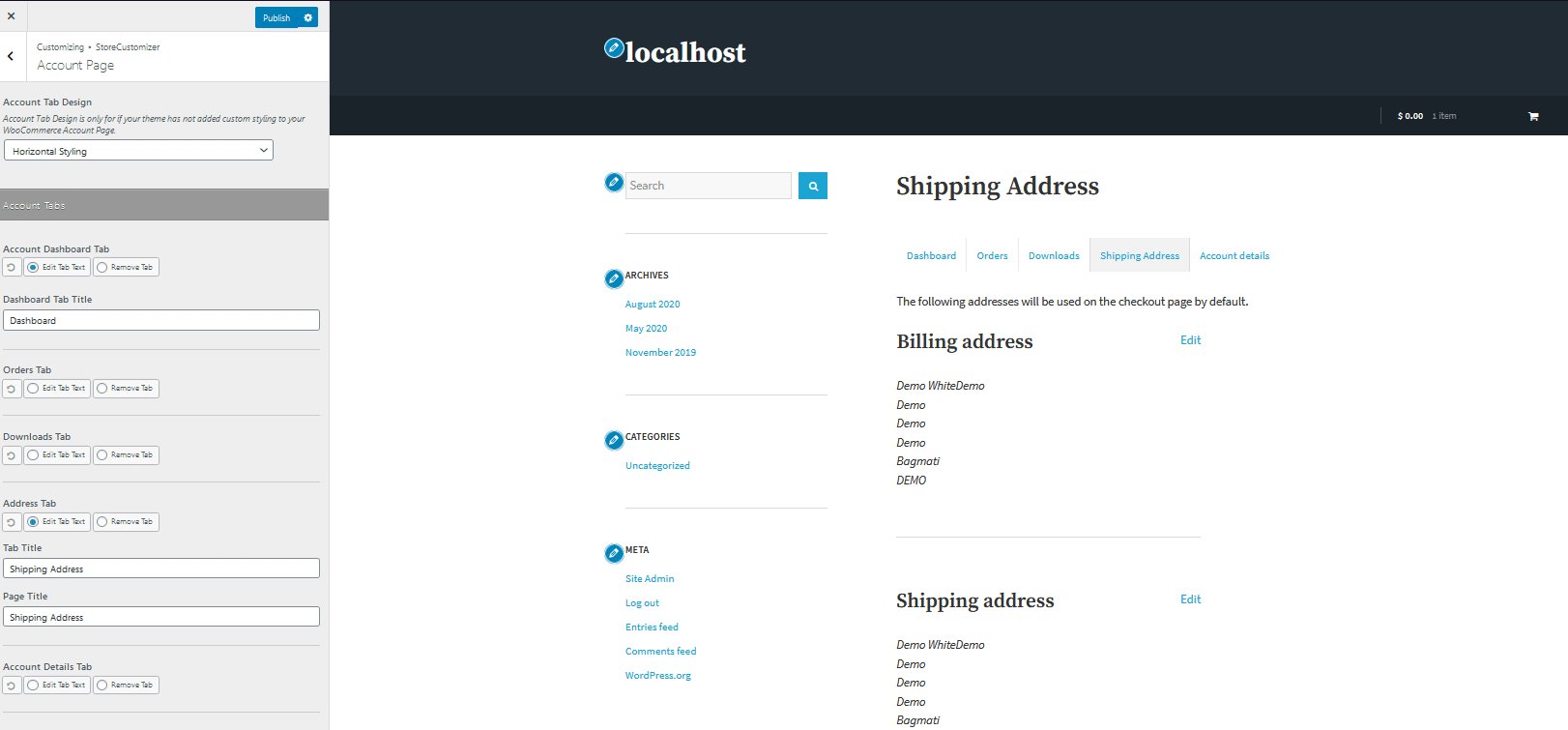
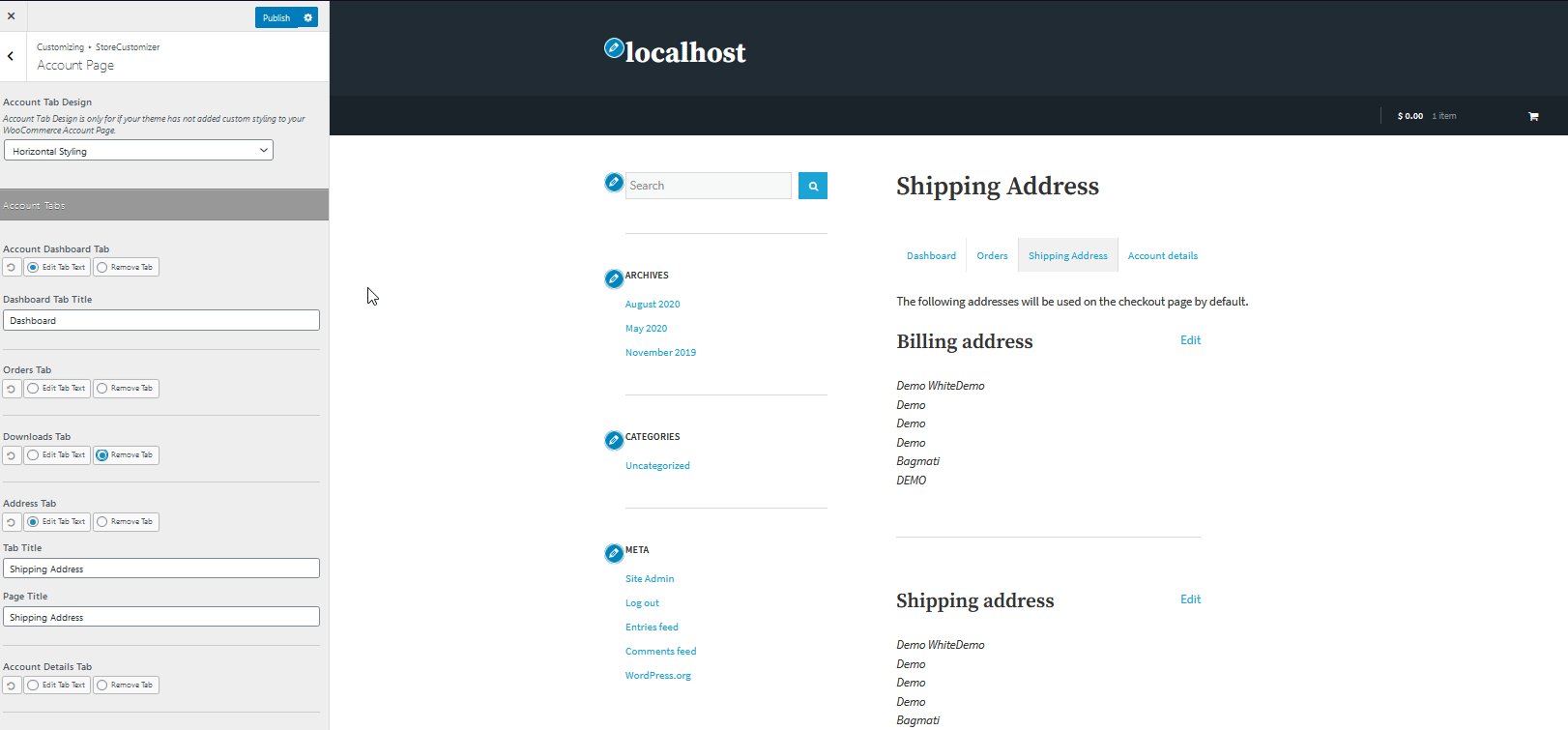
To rename, go to the tab you want to rename and click on Edit Tab text. Then, simply enter the new Tab text that you want on the Tab title field, and it should show up on the right live customize window. You can also choose to change the Page title that shows up when you click on Tab. Simply change the Text under Page Title, and that should do it.

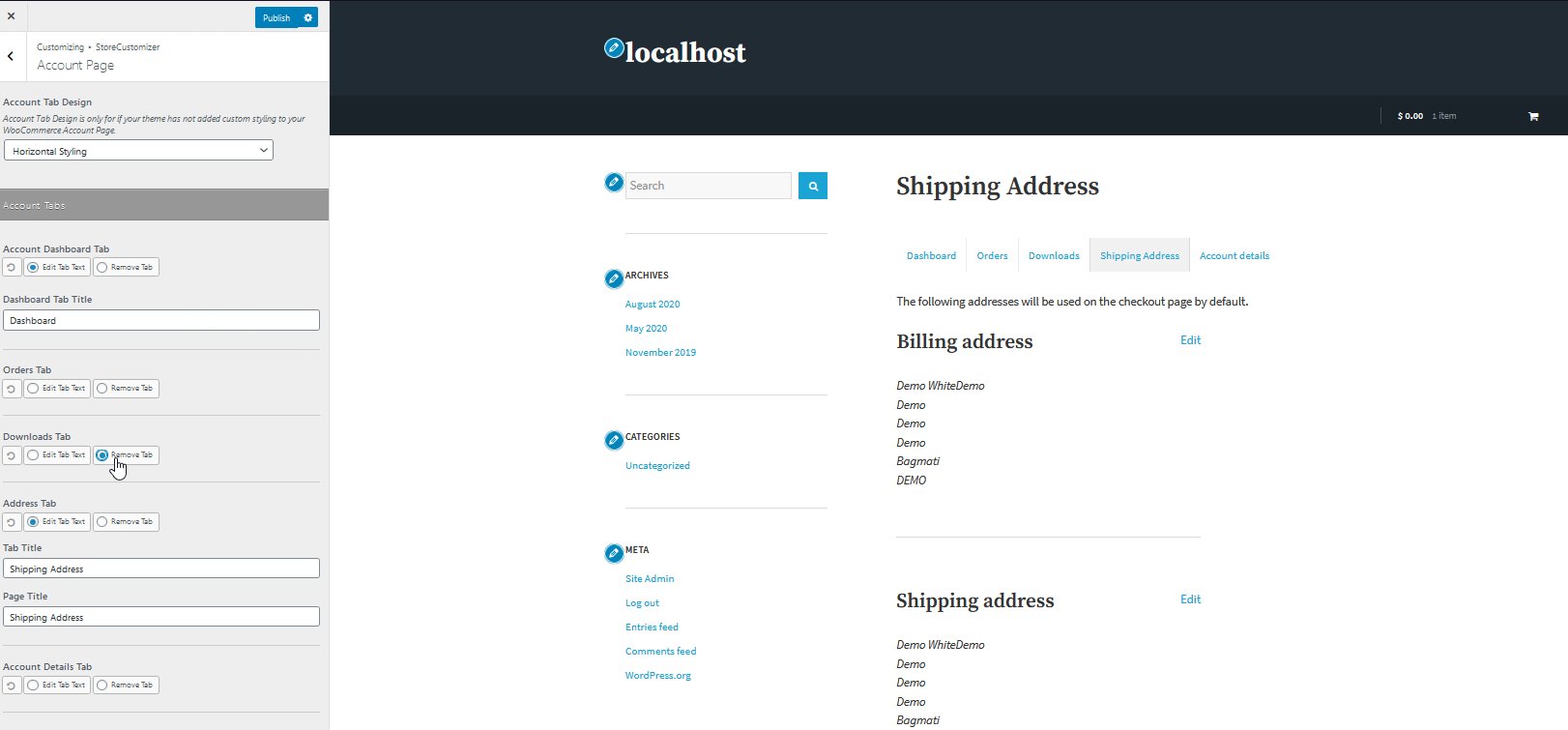
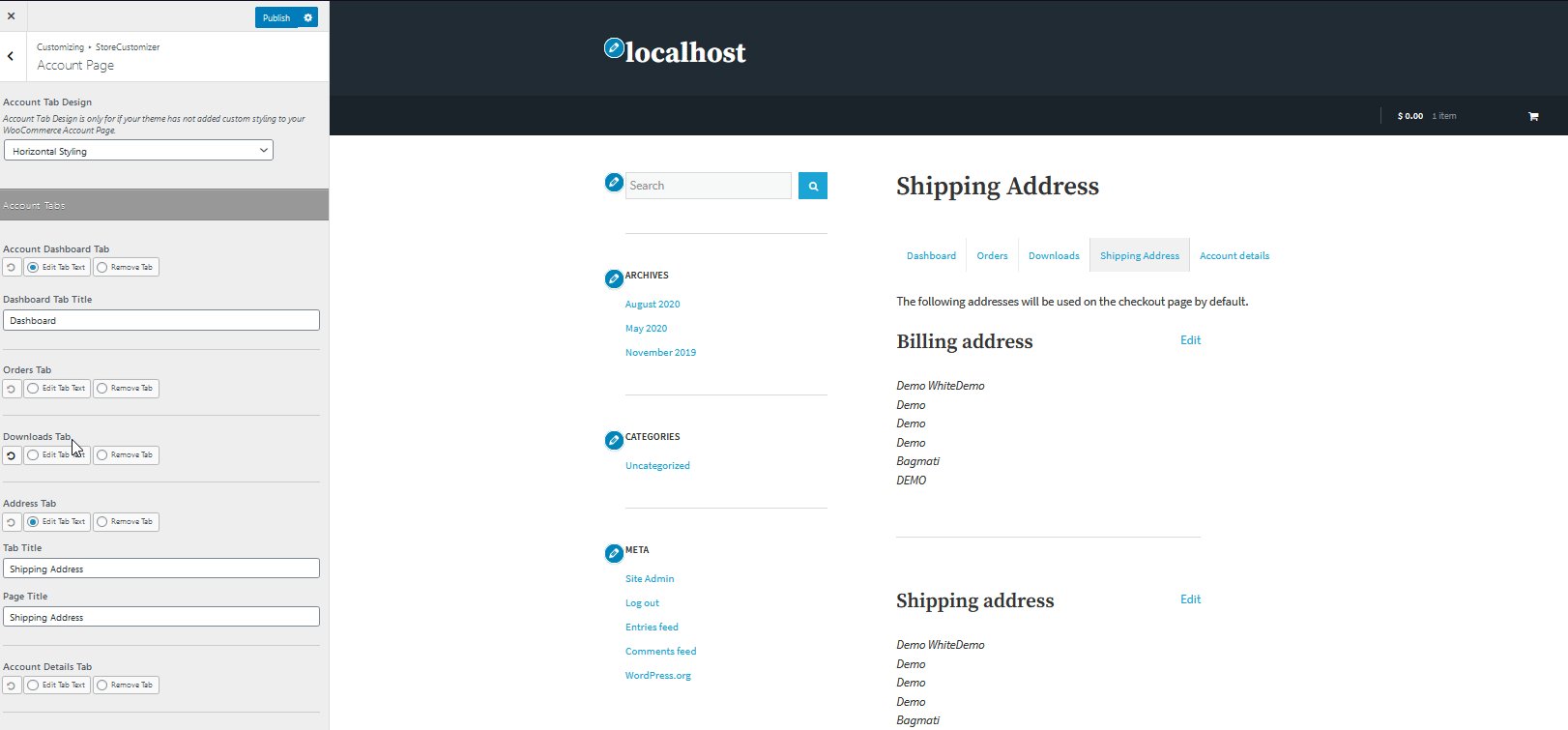
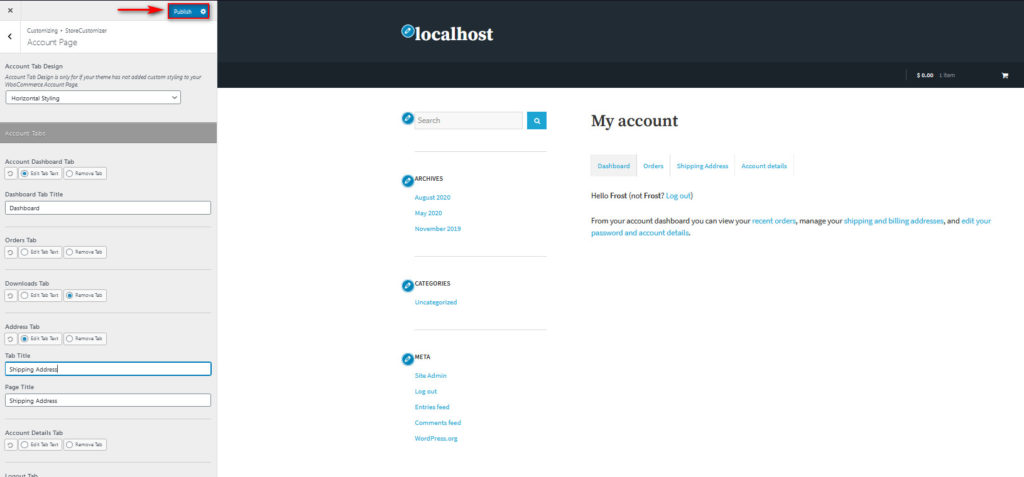
Removing My Account page tabs using Store Customizer
To remove a tab, simply click on the Remove Tab button under the Tab you want to hide. For example, if you want to remove the Downloads tab, simply select the Remove Tab option underneath it.

Remember that you can reset any of your tab changes at any time. By clicking on the reset icon under the tabs, you can set your My Account tabs back to default.
 Now, we recommend you go ahead and customize your WooCommerce My Account page tabs as much as you want and edit your tabs. However, if you want to add new tabs and endpoints, you’ll need to purchase StoreCustomizer’s premium version. The process to add new tabs is identical, and you can simply open the customize screen to do so.
Now, we recommend you go ahead and customize your WooCommerce My Account page tabs as much as you want and edit your tabs. However, if you want to add new tabs and endpoints, you’ll need to purchase StoreCustomizer’s premium version. The process to add new tabs is identical, and you can simply open the customize screen to do so.
You can also refer to the plugin’s documentation to make the most of the plugin and its whole range of WooCommerce customizations. Once you’re done customizing your My Account page, remember to click Publish on the top of the customizer screen to save your changes.

While the option to customize your My Account page using a plugin is an easier and more streamlined one, most plugins cost a significant amount of money to provide you with a wide range of features. So if you want to make the most of your My Account page but you’re on a budget, coding your own solution is a great alternative.
Let’s see how you can customize your WooCommerce My Account page programmatically.
2) Customize My Account Page in WooCommerce Programmatically
If you have coding skills, you can also customize the My Account page programmatically by editing the WooCommerce template files or using WooCommerce hooks. Before you start, we highly recommend you create a child theme or use any of these plugins and generate a full backup for your WordPress installation.
For our demonstration, we’ll show you how to customize your My Account page programmatically using WooCommerce hooks. This doesn’t require editing your template files so there are fewer chances of breaking something.
However, if you want more options to customize your My Account page with a bit of coding, check out our full guide on how to edit the My Account page programmatically. For more information on how to customize templates, have a look at this tutorial.
Customizing My Account Page in WooCommerce using WooCommerce hooks
If you’re not familiar with WooCommerce hooks, we recommend you have a look at our guide on WooCommerce hooks to better understand how they work. After that, simply follow the following steps to customize and perform changes to your My Account pages.
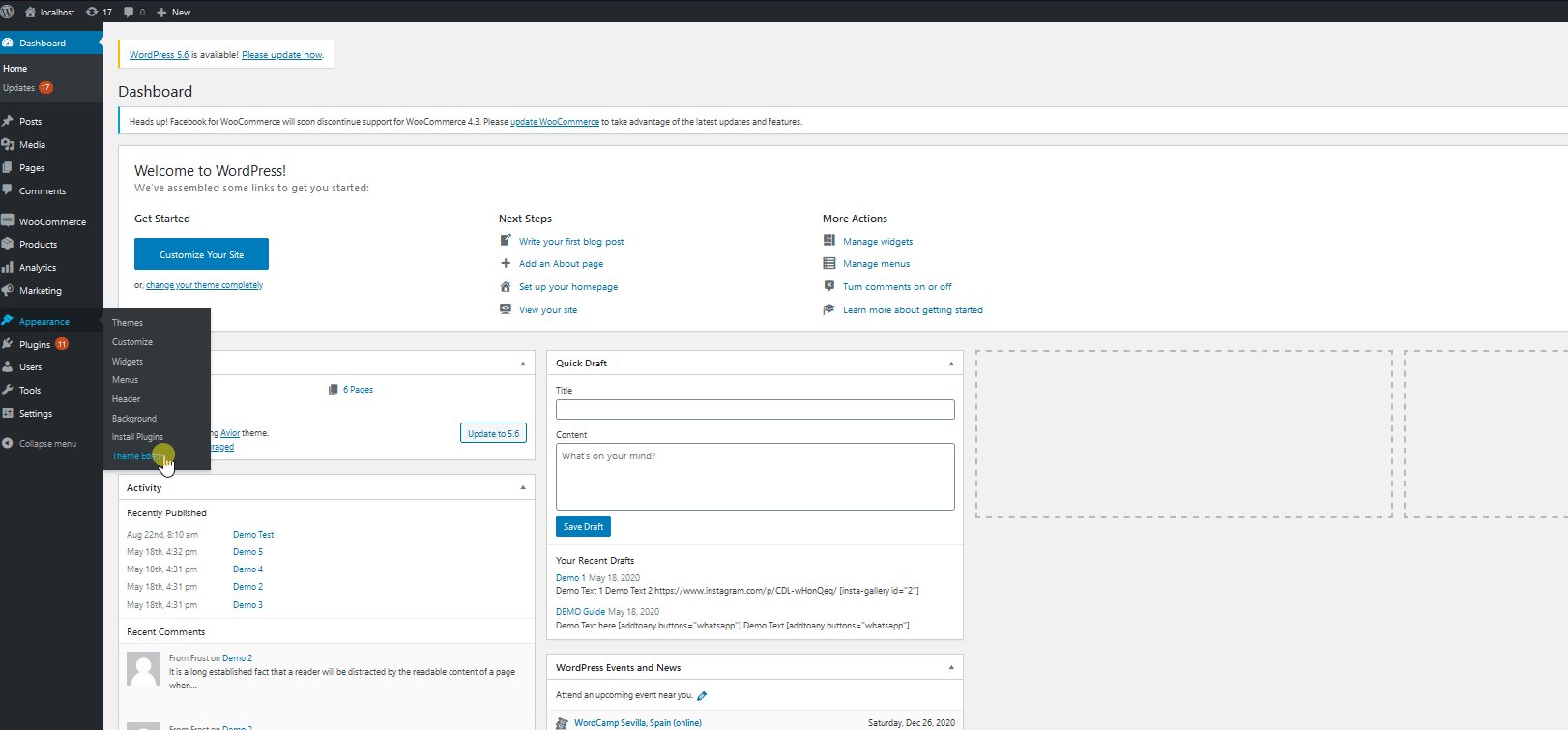
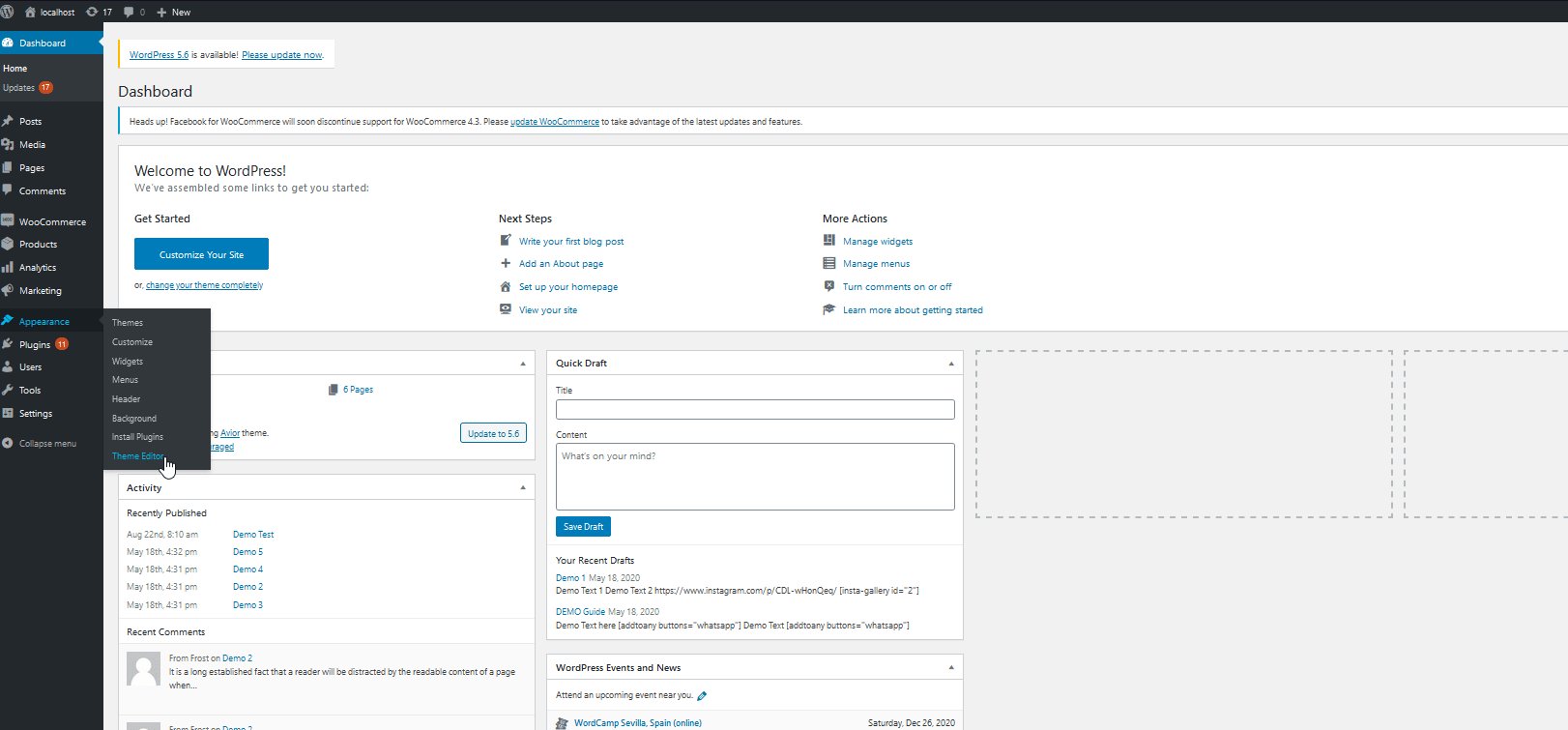
To start with the process, in your WordPress Admin Dashboard, go to Appearance > Theme Editor to open your theme editor.

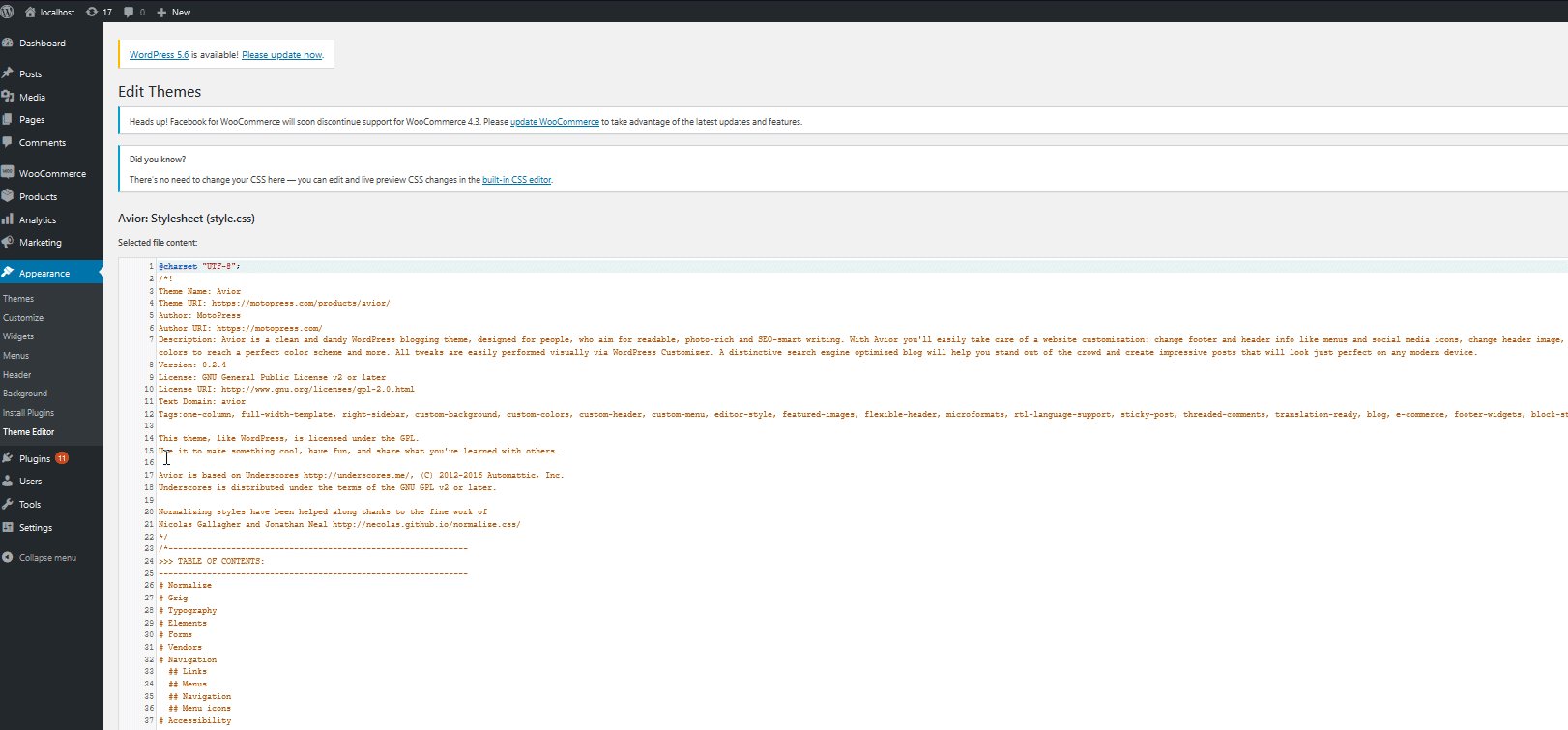
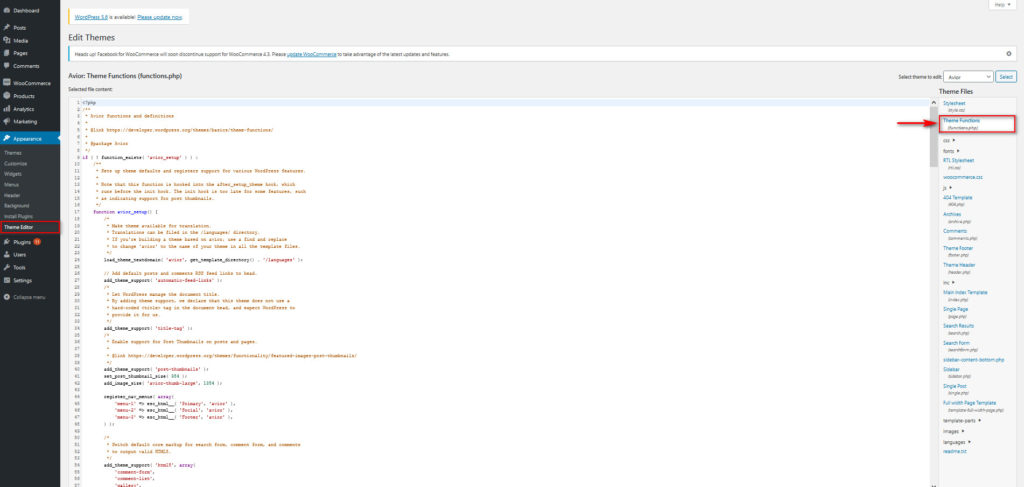
Then, go to the functions.php file on the Theme Files list on the right sidebar. Now, using the editor, you can add your custom functions to your child theme’s functions file.

Renaming tabs using WooCommerce Hooks
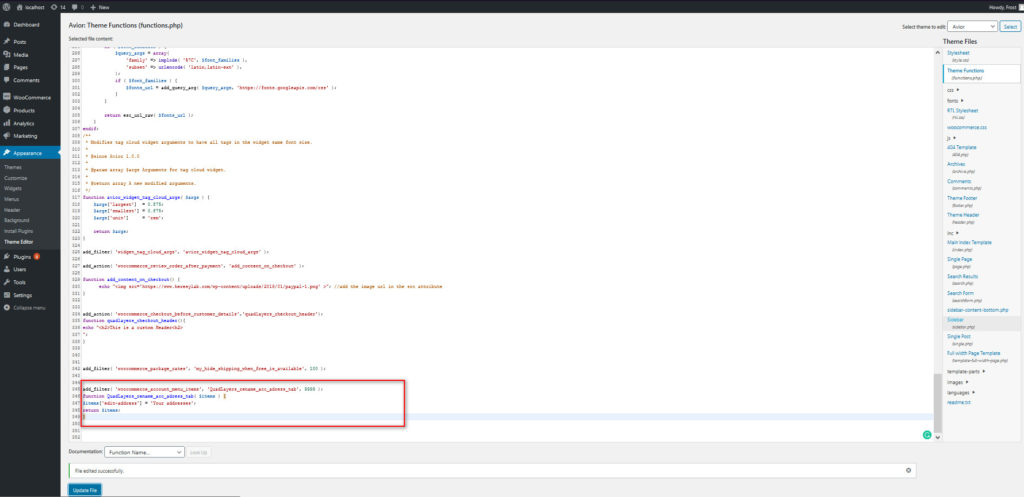
To Rename a tab using WooCommerce hooks, add the following script to your functions.php file. This script will rename your Addresses tab to Your Addresses but you can edit the script and use the name you want.
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_rename_acc_adress_tab', 9999 );
function QuadLayers_rename_acc_adress_tab( $items ) {
$items['edit-address'] = 'Your addresses';
return $items;
}

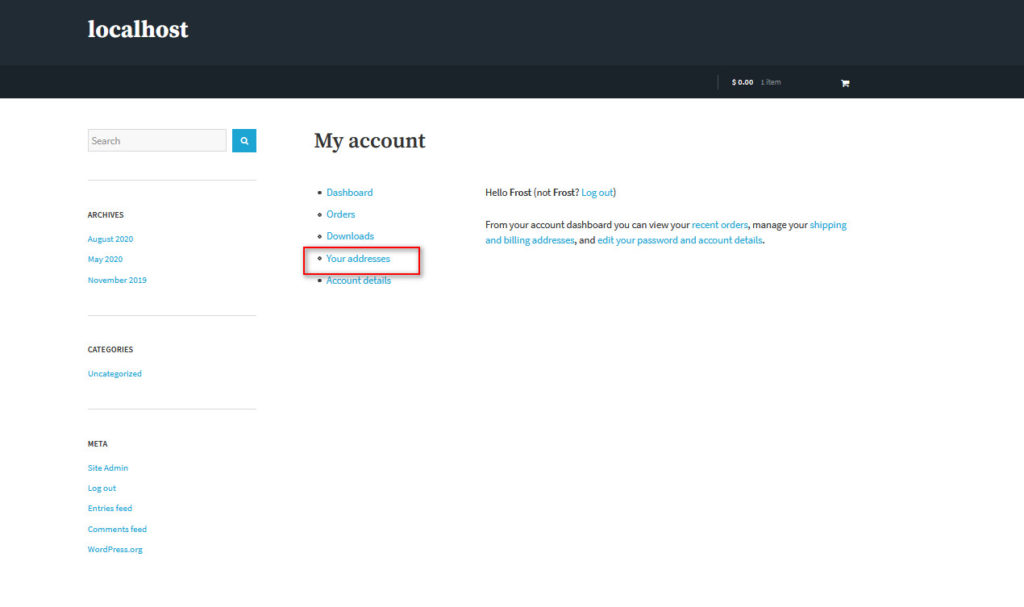
Then save the changes and check the frontend to see the changes.
 You can also edit this script and change any of the names of your tabs. To do this, simply change the name of the $items array. You can check out the full list of available slugs for the $items array here.
You can also edit this script and change any of the names of your tabs. To do this, simply change the name of the $items array. You can check out the full list of available slugs for the $items array here.
$items = array( 'dashboard' => __( 'Dashboard', 'woocommerce' ), 'orders' => __( 'Orders', 'woocommerce' ), 'downloads' => __( 'Downloads', 'woocommerce' ), 'edit-address' => _n( 'Addresses', 'Address', (int) wc_shipping_enabled(), 'woocommerce' ), 'payment-methods' => __( 'Payment methods', 'woocommerce' ), 'edit-account' => __( 'Account details', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
For example, if you want to rename the Orders tab to Your Orders, you can modify the 3rd line of the script to $items[‘orders’] = ‘Your Orders’. You also need to change the filter name to QuadLayers_rename_orders_tab so that your new function isn’t the same name as the above one. So, with these changes, your new script will be:
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_rename_orders_tab', 9999 );
function QuadLayers_rename_orders_tab( $items ) {
$items['orders'] = 'Your Orders';
return $items;
}
This way, you can edit the functions.php file and rename all your tabs. Once you’re happy with the changes, click Update File and you’re good to go.
Deleting Tabs using WooCommerce hooks
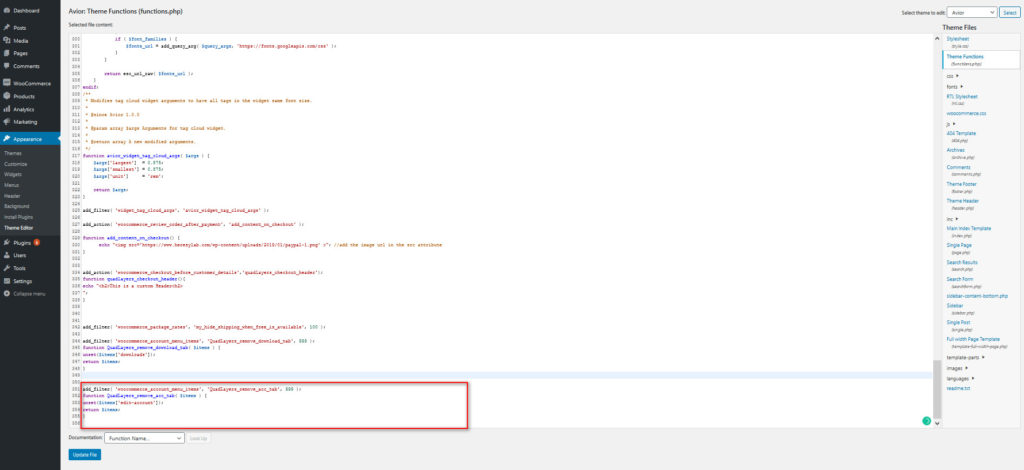
Apart from renaming tabs, you can also delete tabs on your My Account page using the unset() function with the $items array. For example, to remove the Account Details tab, you need to use the following script.
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_remove_acc_tab', 999 );
function QuadLayers_remove_acc_tab( $items ) {
unset($items['edit-account']);
return $items;
}

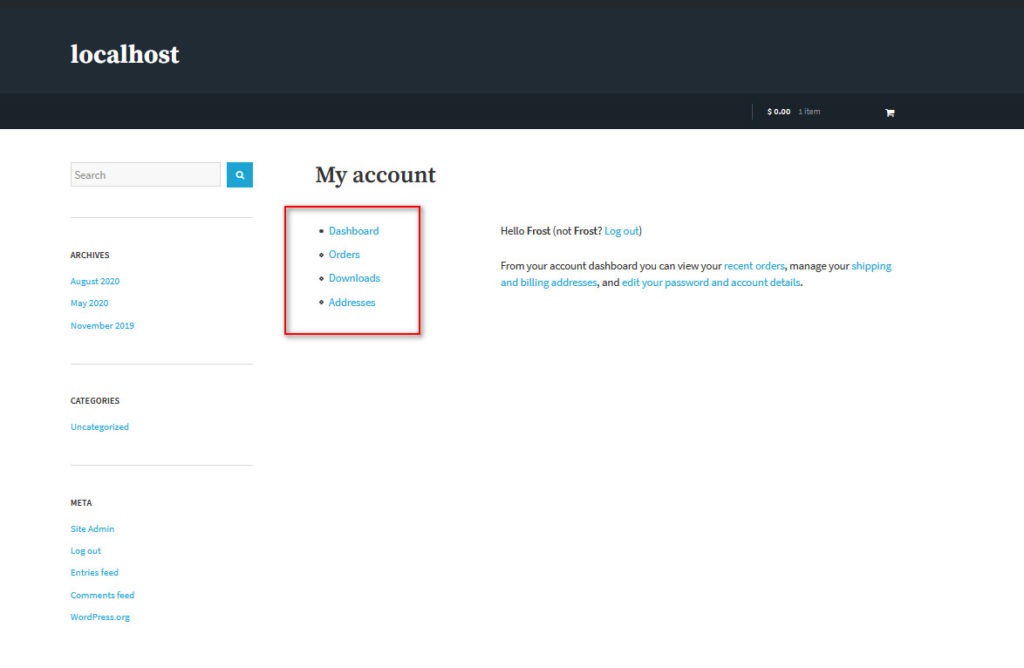
Save the changes and then check the frontend. You’ll see that the Account details tab isn’t there.
 Using the same script, you can adjust it and remove any tab you want. For example, if you want to hide the downloads tab, you have to change the function name and the items array from $items[‘edit-account’] to $items[‘downloads’]. So now your new script will be something like this.
Using the same script, you can adjust it and remove any tab you want. For example, if you want to hide the downloads tab, you have to change the function name and the items array from $items[‘edit-account’] to $items[‘downloads’]. So now your new script will be something like this.
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_remove_download’, 9999 );
function QuadLayers_remove_downloads( $items ) {
unset( $items['downloads'] );
return $items;
}
Then, click Update File to apply the changes.  These are just a few things you can do to customize the My Account page in WooCommerce but you’re not just limited to deleting and renaming. You can also merge tabs, create customized tabs, and much more. To learn how to make the most of your My Account page programmatically, we highly recommend you follow our step-by-step guide.
These are just a few things you can do to customize the My Account page in WooCommerce but you’re not just limited to deleting and renaming. You can also merge tabs, create customized tabs, and much more. To learn how to make the most of your My Account page programmatically, we highly recommend you follow our step-by-step guide.
Conclusion
And that concludes our guide on how to customize WooCommerce My Account page. This will help you improve your customer experience and stand out from your competitors.
As for our recommendation on which method to use to edit the My Account page, it depends on your needs and skills. If you don’t have coding skills or don’t want to edit your theme’s template files, the plugins are your best option. This alternative is more convenient and beginner-friendly. Additionally, you make sure that you won’t break anything in your WordPress installation using custom functions and templates.
In this post, we’ve shown you some of the best 3 plugins to edit the My Account page. If you want to have a look at some other options, check out this post. On the other hand, if you know how to code and want full flexibility, you can customize the My Account page programmatically. For this, you can override the default WooCommerce template files or use WooCommerce hooks.
In this guide, we’ve shown you how to use hooks but if you want more information on how to customize the My Account page with custom scripts, we highly recommend you have a look at this tutorial.
- How to customize Shop Page in WooCommerce
- Customize the Add to Cart button in WooCommerce
- How to edit the WooCommerce Checkout (Coding & Plugins)
- How to Customize the WooCommerce Product Page in Divi
Finally, regardless of the method you choose, let us know in the comments if you have any issues setting up your My Account page.
