How to customize WooCommerce Category Page (plugins and coding)
Do you want to edit your category pages? In this guide, we’ll show you different methods to customize the WooCommerce category page with and without plugins.
The category page is usually one of the most overlooked and least customized pages in an eCommerce store. This is because it normally acts as a bridge to the hierarchy between the product and shop page. However, there are several practical scenarios where users rely on the category page to browse for products, so it makes sense to edit it and make the most of it.
Before we have a look at the different methods to customize the category page in WooCommerce, let’s better understand the benefits of doing so.
Why Edit The WooCommerce Category Page?
The category page shows all the products of your WooCommerce store included in that category. Even though users normally look for products using other pages, sometimes customers find it easier to look for the items from the category page. For example, if you’re not sure of the name of the product but you know its category, you’ll probably search for the product using the category page.
On top of that, your customers might stay on your website longer if they are positively influenced by the category page. As these pages are usually overlooked, if you customize them, you’ll stand out and improve your customer’s experience.
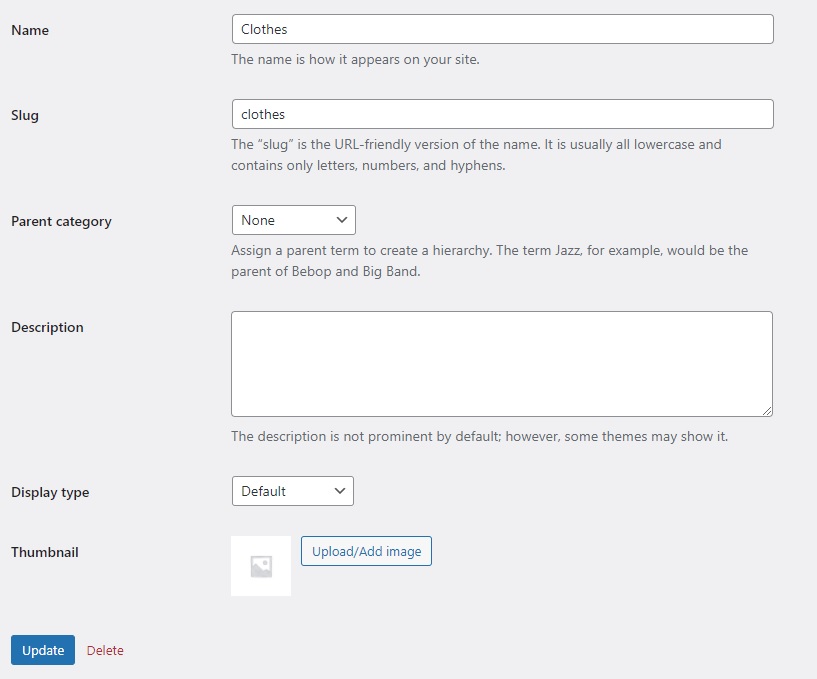
The good news is that WooCommerce allows you to easily customize your category page. The bad news is that the default options provided by WooCommerce are quite limited. You can only edit the name, slug, parent category, description text, display type, and thumbnail for each category page.

You can also edit other elements with the theme customizer, but if you need to take your category page to a whole new level, you need something else.
That’s why in this guide, we will show you different methods to edit your category page in WooCommerce and help your customers navigate your site more easily.
How to Customize the WooCommerce Category Page
There are different methods to easily customize your WooCommerce category page in WordPress:
- With Divi
- Using a dedicated plugin
- Programmatically (coding)
In this section, we’ll go through each method step-by-step, so you can choose the one that best suits your needs.
NOTE: Before you start, make sure that you have set up WooCommerce correctly and created all the necessary pages.
1. Customize WooCommerce Category Page with Divi

Divi is one of the most popular WordPress themes and for good reason. It comes with plenty of features and it is fully compatible with WooCommerce which makes it ideal to customize your category pages.
This theme comes with a built-in drag and drop builder which allows you to create a custom category page template. This way, you can create a template for category pages and use it for all of them in your WooCommerce store.
What makes Divi so easy to use is that you can see all the changes you make with the builder in real-time with the live preview. Divi also provides various modules to easily add many elements to your pages, helping you save a lot of time when creating or editing your category pages.
1.1. Install and activate Divi
To start using Divi, you need to install and activate it first. You can download the Divi zip file from their official website.
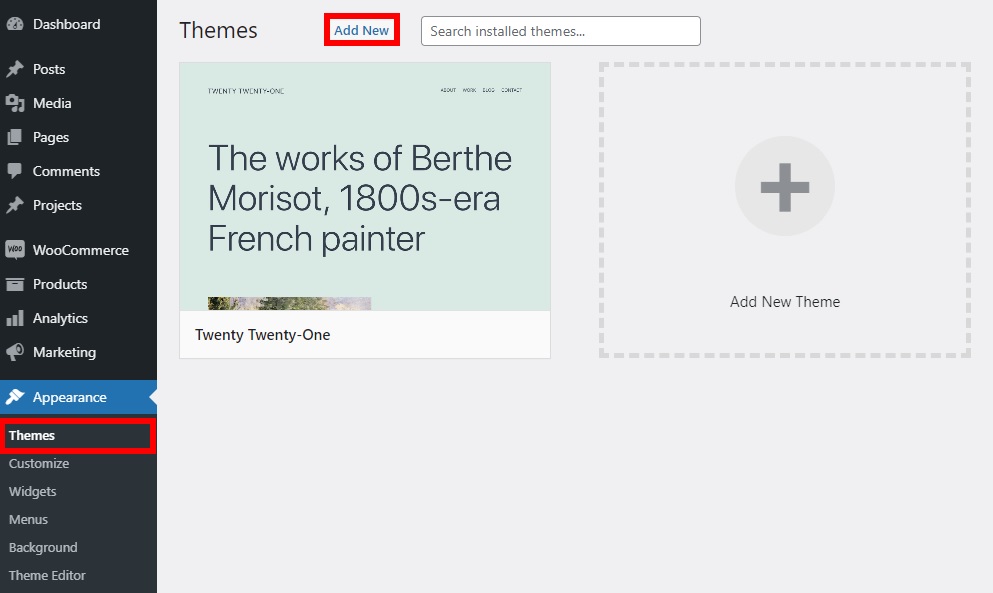
Then, go to your WordPress dashboard and head to Appearance > Themes > Add New.

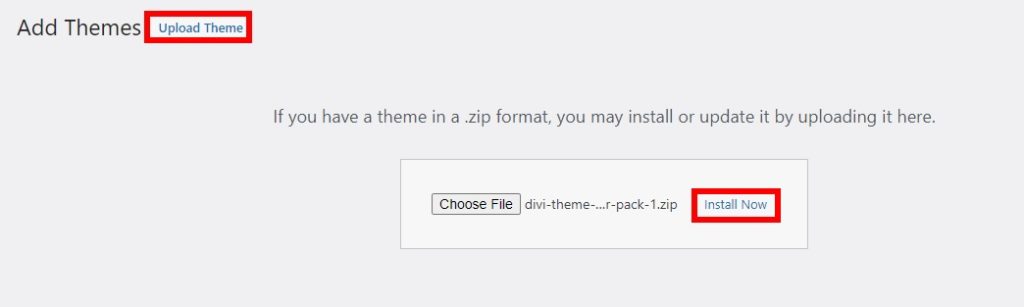
Press Upload Theme and choose the recently downloaded Divi .zip file to upload on your site. Once it is uploaded, click Install Now to install the theme and activate it once the installation is complete.

Activating the Divi theme will also automatically install the Divi builder which is the in-built page builder that we’ll use to customize the category pages.
1.2. Create a Custom Category Page Template
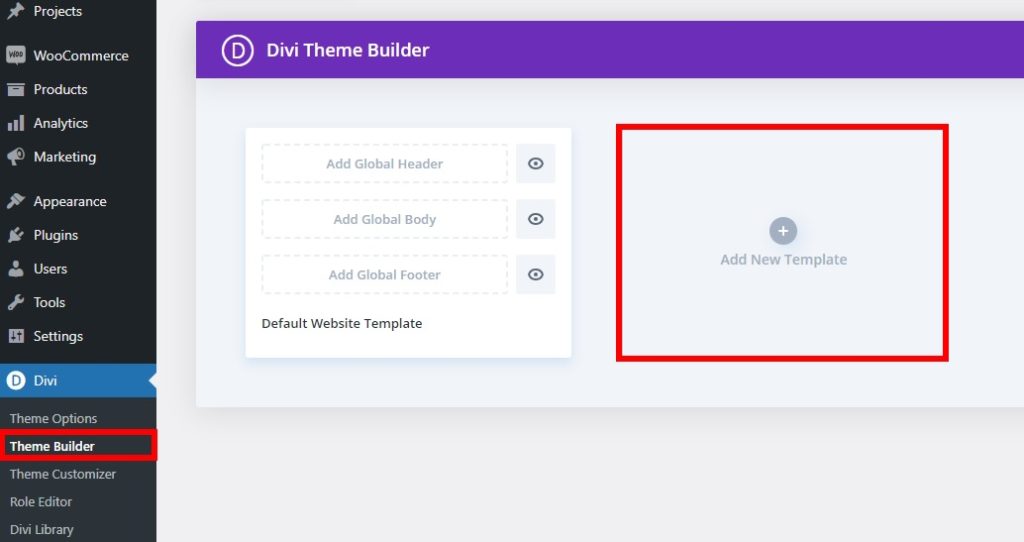
To start creating a custom category page template, you need to go to Divi > Theme Builder and press Add New Template.

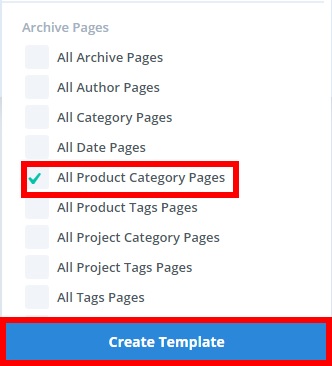
Then, tick the box for All Product Category Pages under Archive Pages and click Create Template.

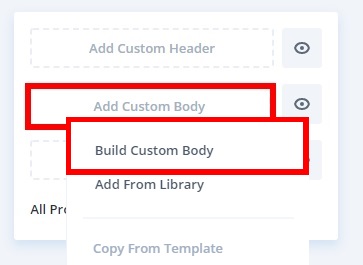
After that, select Add Custom Body on the new template you’ve just added. Since we are creating an entirely new template with Divi, select the Build Custom Body option as well.

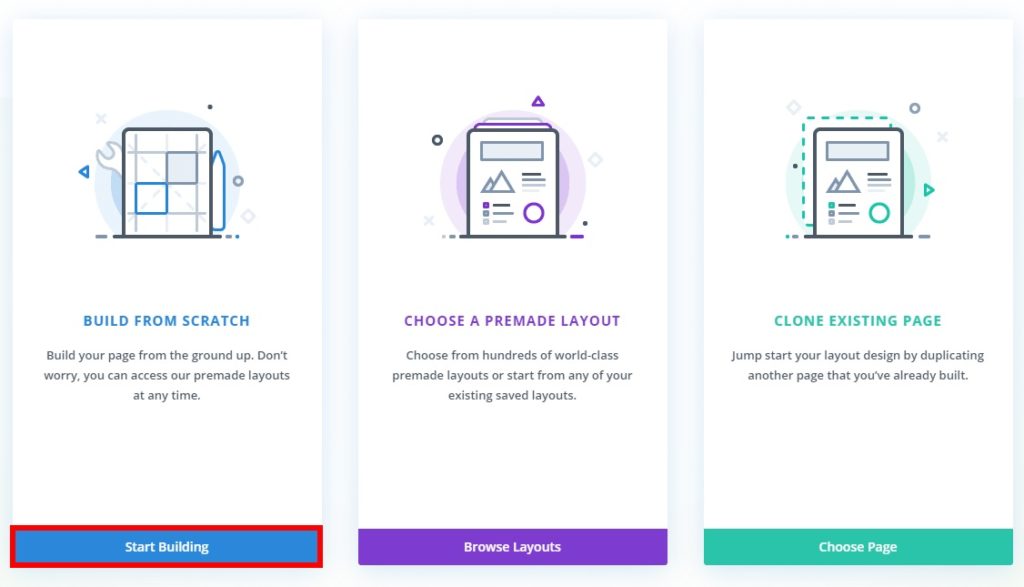
You will see 3 different options there:
- Build your template from scratch
- Use one of the templates from the Divi library and further use it to customize your WooCommerce category page
- Clone an existing page and use it as a template for all your product category pages
You can choose any of the options that best suits you. For this tutorial, we will select Build from Scratch, so we hit the Start building button.

You will be redirected to the Category page layout from where you will use the Divi Builder to create your template.
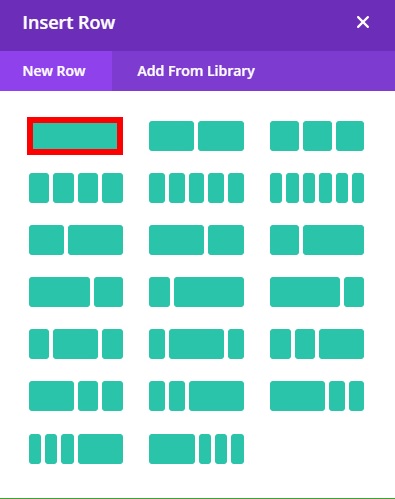
To start building your template, you need to select the structure. Under New Row, select the type of row you want for your category pages. You can add multiple rows and columns. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar on your category page body.

After selecting the number of rows and columns, you will have to add the Divi modules to further customize the category page layout.
1.3. Category Page Header
For the category page header, you need to add the page title and breadcrumb for your category pages.
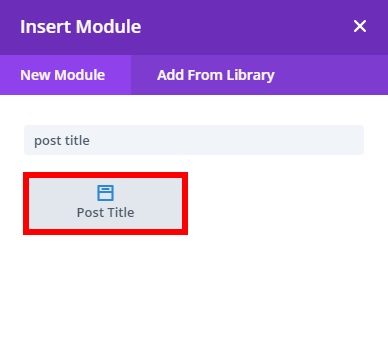
To add the post title, click on the ‘+’ icon in the row, search for Post Title in the search bar, and select it.

You will see the different post title options. You can add the meta and featured image, but we won’t use them for this tutorial, so we’ll disable the Show Meta and Show Featured Image options under the Elements section.

It’s worth noting that you don’t need to add any title here as it will automatically show the dynamic post title when you preview the website. Additionally, from the Design tab, you can edit the background color and fonts of the header.

There are also some Advanced options to add CSS ID, classes, custom CSS, scroll effects, and more. After you have made all the necessary changes, click on the “tick” icon to save the changes.

1.3.1 – Add breadcrumb module
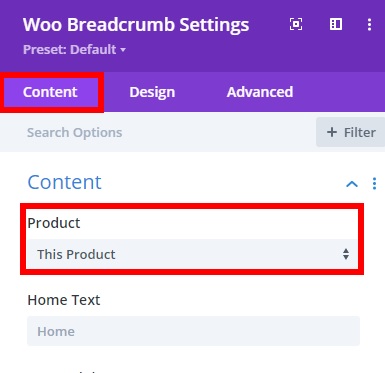
You will also need a breadcrumb module for additional navigation in the category pages, so click on the ‘+’ icon again to add a new module and search for “Woo Breadcrumb”.

Then, select the option This Product in the Product section under the Content tab. This will add the dynamic title for the product category your customers want to see.

Once again, make the necessary changes using the Design and Advanced tabs, and finally, click on the “tick” icon to save the changes.
1.4. Category Page Body
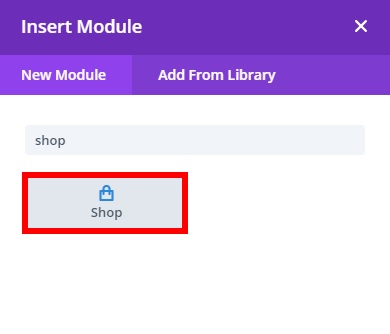
After you have completed editing the header, you can move on to the category page body. If you haven’t included a row yet, click on the green “+” icon and select the type of row you want to add. After that, you will need to add the shop module here because it contains all the products for your shop.
Press the “+” icon in the row and search for the Shop module.

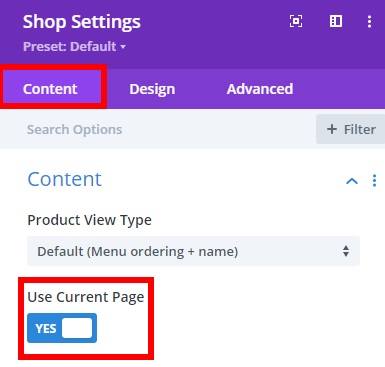
Once you click it, you will be able to configure the options for your products on the category page.
In the Content tab, you can edit all the elements for your category page. Make sure that you enable the Use Current Page to display the products of the specific product category that your customers select on your online store.

Now all you need to do is edit the other display elements of the page. For example, you can add the number of columns or products to show per page and pagination from here. Additionally, you can also edit the fonts of the product and price texts and much more from the Design and Advanced tabs. Once you have made all the necessary changes, press the “tick” icon to save the changes.
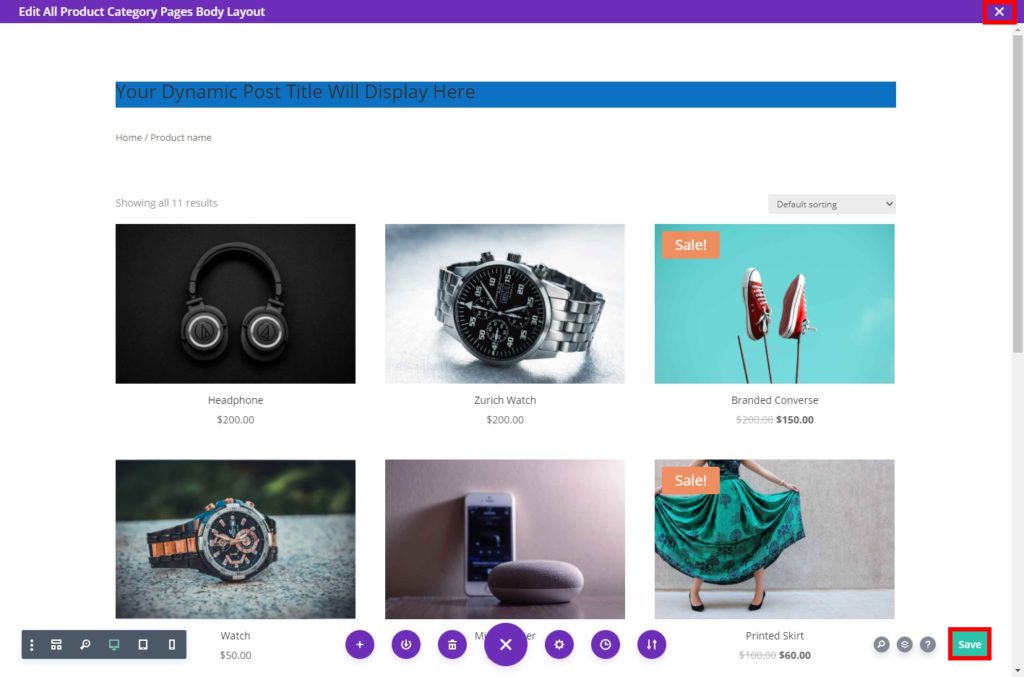
You can add more rows or customize the footer areas with the Divi Builder, just remember to save the page template body at the bottom right of your screen once you’ve done it all. 
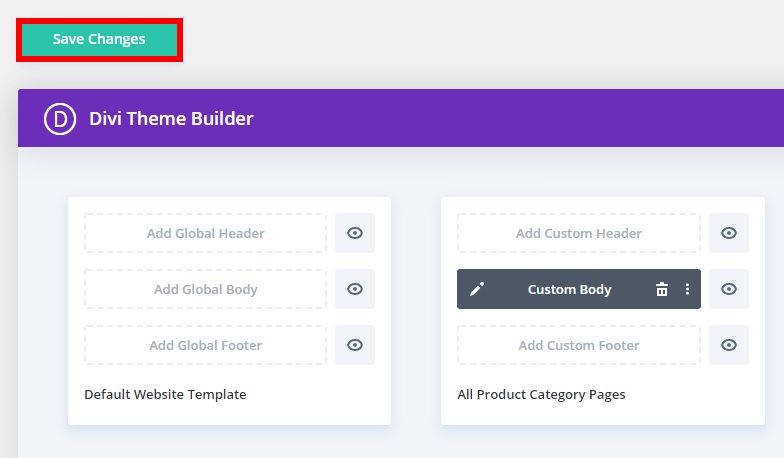
After saving your changes, close the Divi Builder and you will be redirected to the Theme Builder dashboard. Click Save Changes here as well to save the changes to your template.

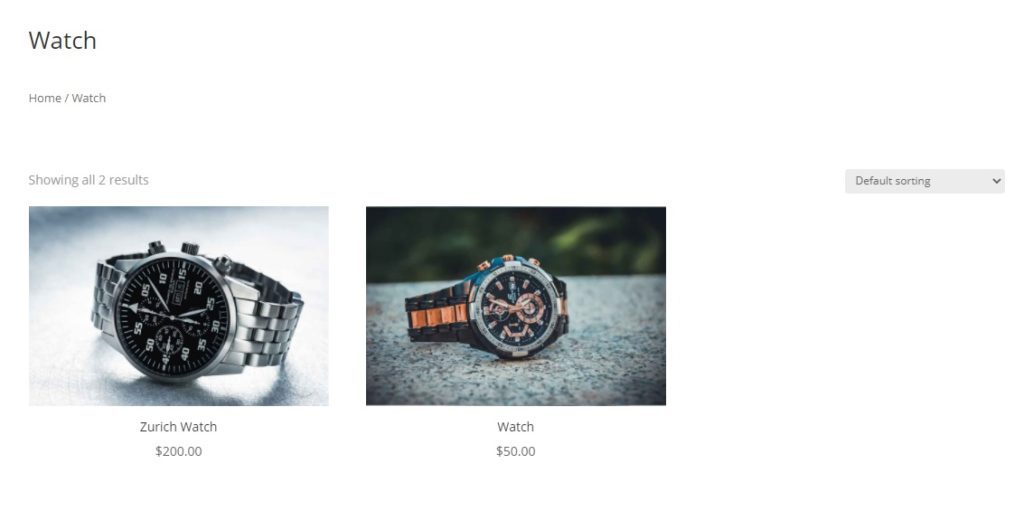
Now when you preview the category page of any product category, you will be able to see all your changes.

2. Customize WooCommerce Category Page using a Plugin
If you don’t use Divi and don’t want to replace your current theme, the best option to edit the WooCommerce category page would be to use a dedicated WordPress plugin.
For this tutorial, we will use the Category Editor plugin as it is free, easy to use, and lets you customize category pages in a few clicks. This tool mainly focuses on the description area of the category pages and provides you with an editor for it. This way, you can edit the description of the product categories to display them on the category pages.

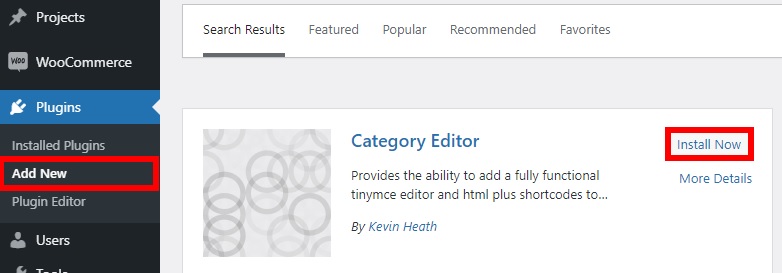
To start using this plugin, in your WordPress dashboard go to Plugins > Add New. Then, search for Category Editor, click Install Now, and then activate the plugin.

You can also install it manually by downloading the plugin straight from the WordPress repository. If you want to learn more about this process, you can have a look at our guide on how to install a plugin manually.
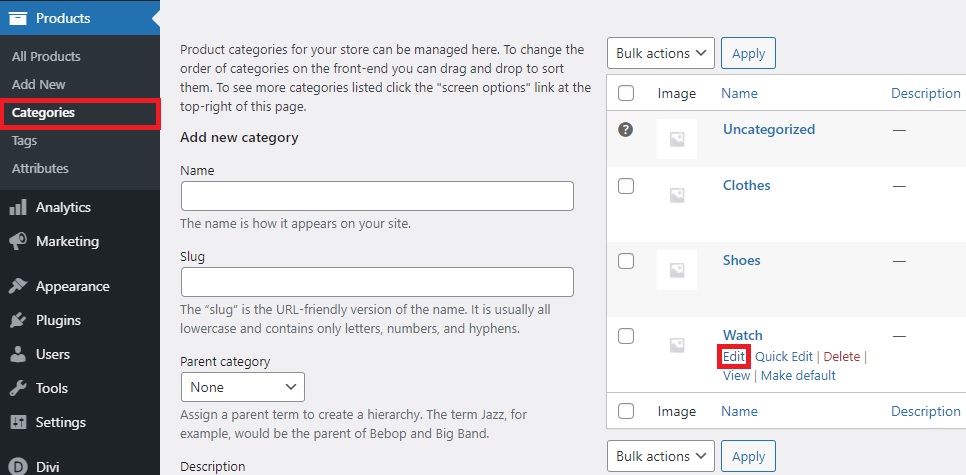
After activating Category Editor, go to Products > Categories and press Edit on the category you want to customize the description.

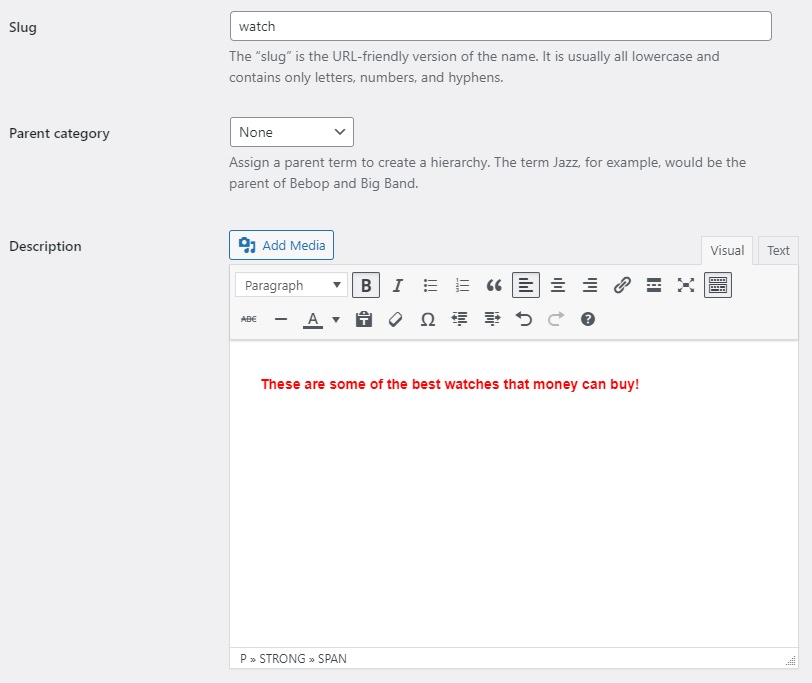
Here, you will see that a text editor has been added to the description area where you can change the text font, headings, lists, and alignment. Additionally, you can add category images and use the Text tab to customize the category description with a bit of code.

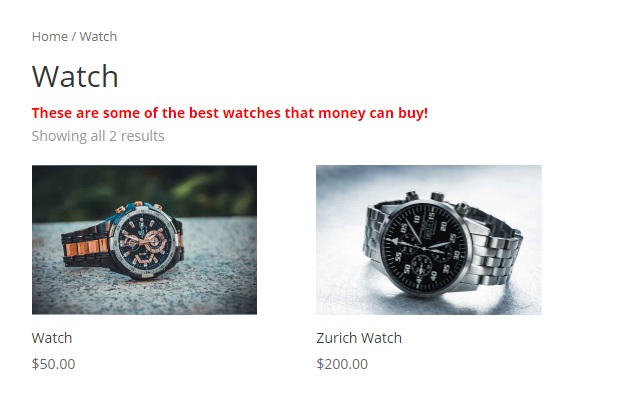
Once you have made all the necessary changes, press Update and preview the changes on your category pages.

That’s how you can customize your WooCommerce category pages with a plugin. However, if you want more customization options and have coding skills, you can code your own solution. Let’s have a look at how to do it.
3. Customize WooCommerce Category Page Programmatically
If you don’t use Divi and don’t want to install any third-party tools, coding your own solution is an excellent option. The main advantage of editing the category page programmatically is that it provides you with more flexibility.
Even if you’re not an experienced developer, WooCommerce provides you with several shortcodes and shortcode attributes to help you with the process. If you’re not familiar with shortcodes, check out this guide to better understand how to use them.
With these shortcodes, you can display product categories on any page:
- [
product_category] – displays a specific product category - [
product_categories] – displays all the product categories of your store
You can use them along with product category attributes to modify the way they display the product categories. For example, if you want to display the top-level product categories and hide the subcategories, you can use the following shortcode:
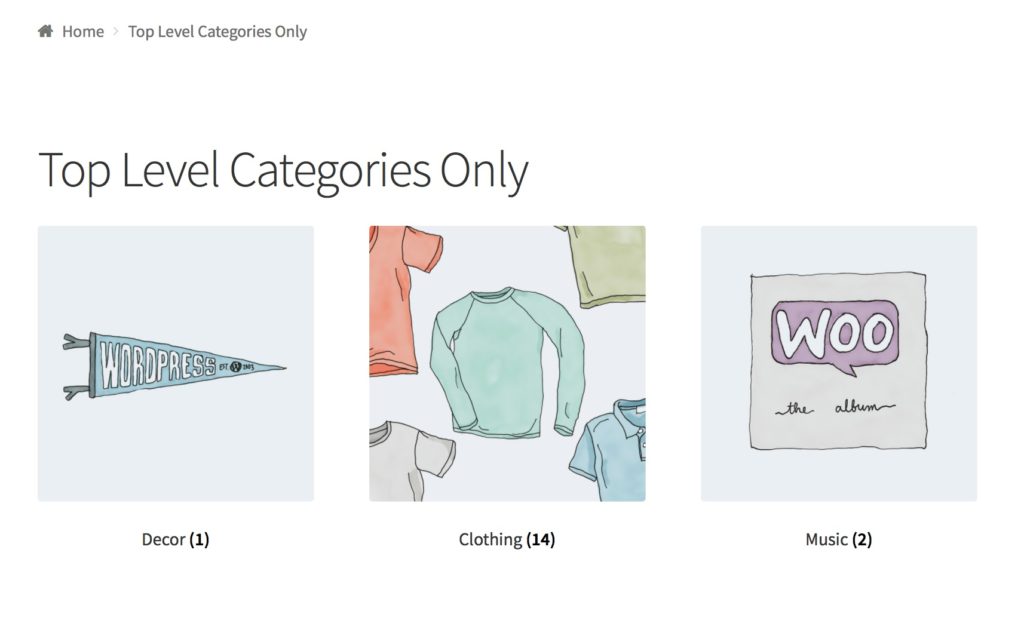
[product_categories number="0" parent="0"]
You will be able to see the top-level categories once you preview your page.

Additionally, you can also use various code snippets to edit your category page in WooCommerce. One of the most common examples is to create a custom category.
Before we show you how to do it, make sure that you back up your WordPress website and use a child theme. We will change some core theme files, so if something goes wrong you may break your site. That’s why it’s always recommended to have a backup version that you can restore to avoid any issues.
Create a Custom Category Page Title
To create a custom category page title using a code snippet, you need to go to Appearance > Theme Editor and add the following code snippet to the functions.php file of your child theme.
add_filter( 'woocommerce_page_title', 'QL_customize_woocommerce_page_title', 10, 1 );function QL_customize_woocommerce_page_title( $page_title) {// Custom title for the product category 't-shirts'if ( is_product_category('t-shirts') ) { $page_title = 'Something';}// Custom title for the product category 'hoodies'elseif ( is_product_category('hoodies') ) {$page_title = 'Something else'; }return $page_title;}
For more information about the snippet, check out this site.
This way you can display a custom title instead of the default category title on the category page.
Change Background of Product-Category Page
Similarly, you can also change the background of your product category page using code snippets. Just paste the following code snippet once again in the funtions.php file.
if(is_product_category()){
add_action('wp_head',function(){
?>
<style>
.woocommerce.post-type-archive-product {
background-image:none !important;
}
.woocommerce.single-product {
background-image:none !important;
}
</style>
<?php
});
}The code checks if the element is a product category and changes the color of the background. For more information, check out this site.
These are just a few examples but there’s a lot more you can do. Feel free to take this snippet as a base and add your own custom code to customize the category page in your store.
Bonus: Add Quick View to Category Pages
Another interesting option to customize your WooCommerce category page is to add a quick view feature as well. A quick view will allow your customers to view the product details on the respective category page without having to open the actual product page. This will provide shoppers with a better user experience while they are browsing your online store.
To add a quick view feature to the category page, we will use the WooCommerce Direct Checkout plugin. It is one of the best checkout plugins for WooCommerce that comes with plenty of features to help you boost your conversion rates and sales.

Even though this is a freemium plugin, to a add quick view to the category pages you need to install both the free version and one of the premium plans. So first, head to this page to install and activate WooCommerce Direct Checkout.
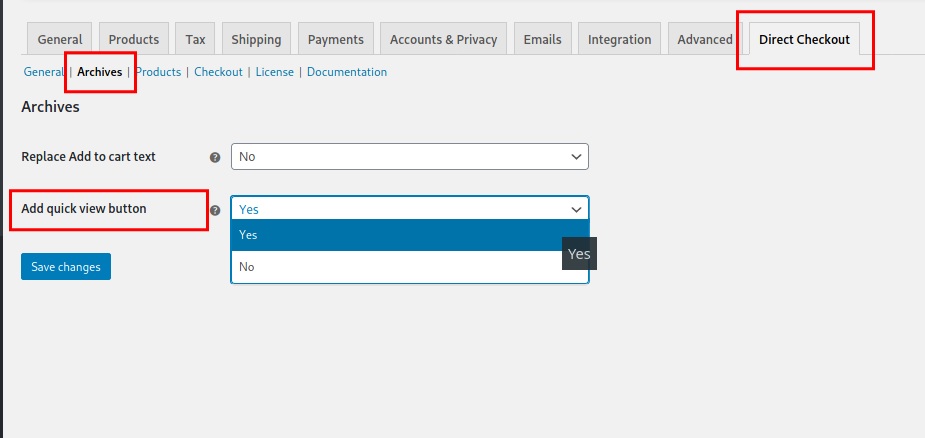
After you have installed and activated the plugin, head to WooCommerce > Direct Checkout > Archives in your WordPress dashboard. Activate the Add quick view button option by selecting Yes from the dropdown and then save the changes.

If you check your site from the front end, you will see that there’s a new button that appears right next to the “Purchase Now/Add to Cart” button. For example, for those who use the Storefront theme, the button looks like this.
![]()
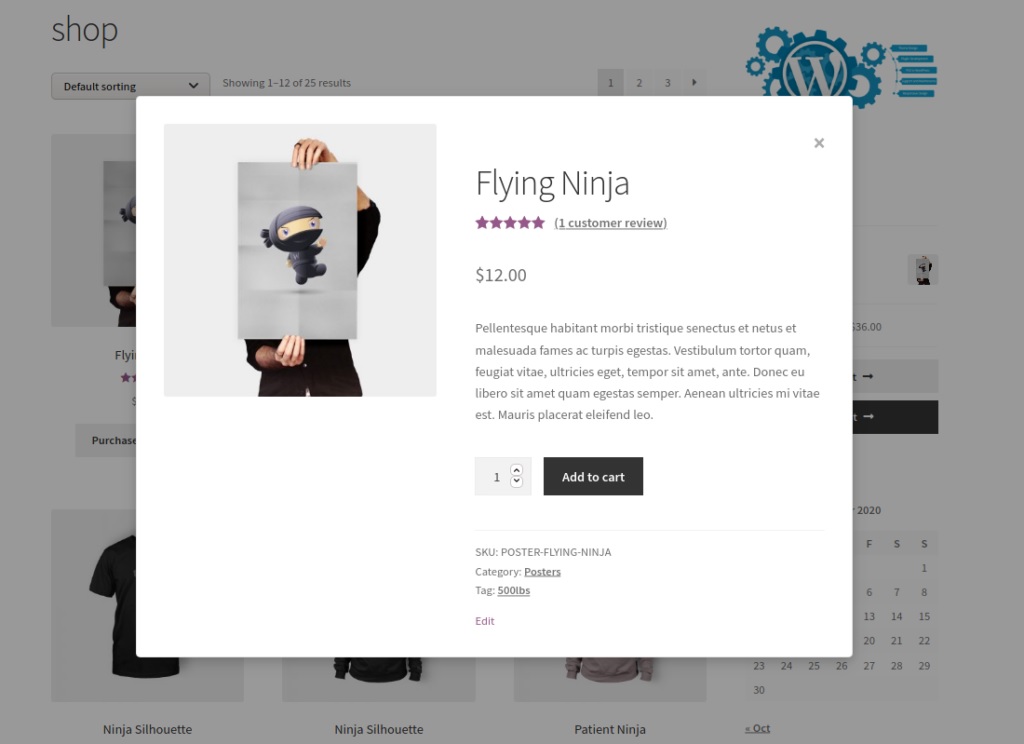
When you click on the quick view button, a pop-up will open with all the most important information about the product such as title, price, description, and so on. This way, customers can directly add products to their cart without having to open the product page.

You can further customize the quick view button and pop-up. For more information on how to do that, check out our guide on how to add a quick view in WooCommerce.
Recommendations to Revamp your Category Page
As mentioned before, the overall design and interface of your category pages are very important to grow your online store. It is a very useful page where you can compare different products in the same category before buying them.
A well-designed category page can help you keep your customers longer in your online store. The better experience they have in your store, the more likely they are to buy and become loyal customers.
To make sure that you make the most of your category pages and stand out from your competitors, these are some recommendations to take them to the next level.
1. Add Large Product Images
When it comes to online shopping, an image is worth a thousand words. Shoppers want to see big and clear images of the products they’re interested in before having to go to the product page.
However, this doesn’t mean that you should use extremely large product images for the category page. Very large images tend to be heavier and make your site slow, so find a good balance between big images and site speed.
For example, you can use a 3-column category page with an image size of 300-400 pixels. This should be adequate to show the required product details on an average-sized monitor or mobile device.

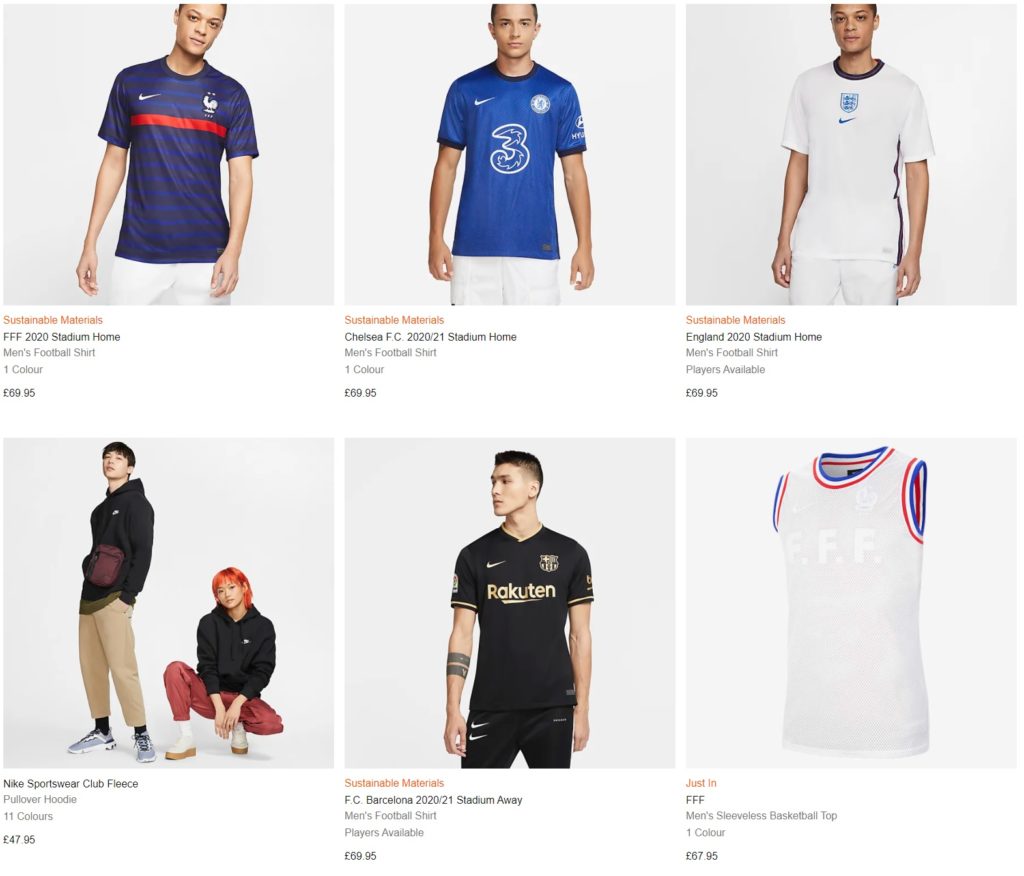
You can see a good example on Nike’s category pages, which is one of the most famous sports clothing brands. Nike uses clear and big pictures that are adequate for a product thumbnail image.
Also, keep in mind that online shopping is widely carried out on mobile devices nowadays. Make sure you test your category pages on both desktop and mobile, so the size and design are appropriate for every screen size.
2. Use Attractive Header Images
We all know that first impressions matter and even more so when it comes to online shopping. When a customer opens a category page, the first thing they notice is the header of the page. That’s why you should ensure that you use attractive headers for each category.
One of the best ways to create an attractive header is by adding a header image. Keep in mind the overall design of your site and match the header image with the overall color scheme of your online store.
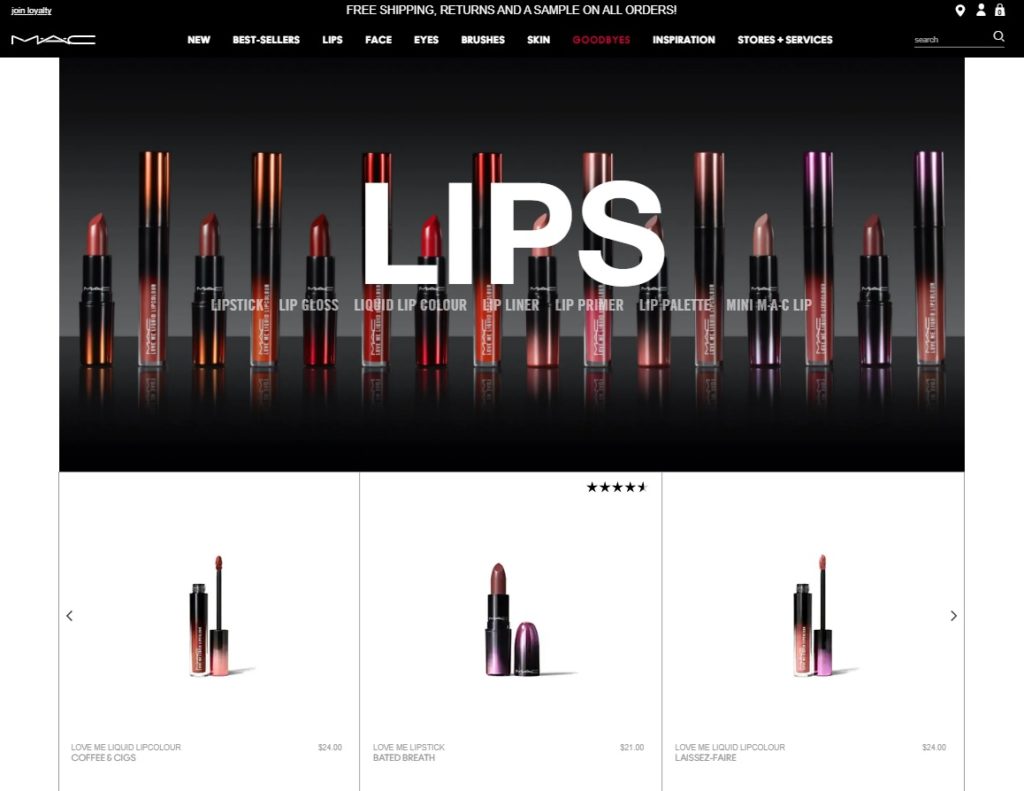
For example, you can find header images in many fashion-oriented online stores such as MAC Cosmetics.

As you can see, MAC uses a very creative way to display the header image. The category header image consists of its image and also matches the dark color scheme with the header menus.
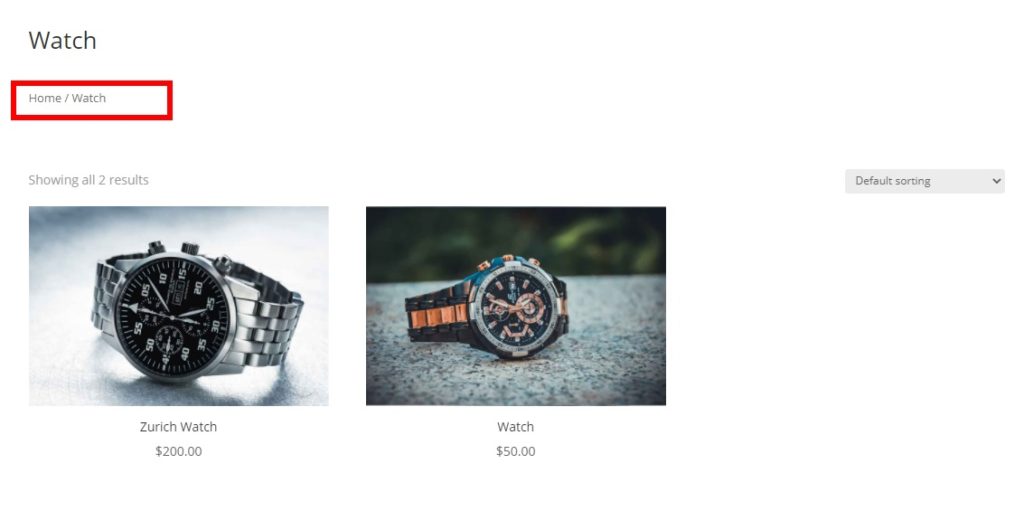
3. Always Keep the Breadcrumbs Visible
Breadcrumbs are one of the most useful elements to make sure that your website visitors are in the right place. Breadcrumbs also help users navigate your site which helps them find what they’re looking for faster and improves their shopping experience.
While browsing products, sometimes customers click on different things and may get lost in your store. By having the breadcrumbs always visible, users can immediately see where they are and go back to the desired category easily.

Some sites prefer to show the categories on the sidebar, but most online stores use the navigation path because it’s easier for customers to go back to where they were before.
Displaying breadcrumbs won’t be an issue if you’ve followed the above tutorial with Divi. If you use a different theme, check out this guide to learn how to add and display breadcrumbs on every page.
4. Check whether the Products are in the Correct Categories
Even though this seems obvious, mistakes can happen when adding products manually. So this point is more of a reminder than a recommendation.
Do routine checks to make sure that all the products are assigned to the correct categories and aren’t mixed up. You don’t need to check this every day but it’s important to do it once in a while. You can also check for spelling errors on products, categories, and descriptions.
Any errors on the products or their categories might affect the visitors’ impression of your website. What would you think if you were browsing an online shop and found some jeans in the laptop category? Doing checks once in a while doesn’t take much time and will help you keep everything organized.
If you want to improve your eCommerce shop, even more, have a look at our WooCommerce tips to optimize your online store.
Conclusion
All in all, your category page plays an important role in your store. To stand out from your competitors, you should customize your WooCommerce category page and make the most of it. Likewise, you can also edit your shop, product, my account, and checkout page to revamp your whole store while you’re at it.
To wrap up, we have discussed different methods to edit your category page:
- With Divi
- Using a dedicated plugin
- Programmatically
We hope that this guide was useful and you can easily edit your categories pages. Furthermore, we have also provided you with a bonus tip to add a product quick view on your category page.
Finally, we’ve also seen some recommendations to improve your category page and boost your conversion rates using better images and making breadcrumbs always visible.
If this tutorial was useful, we recommend you also have a look at the following tutorials:

Hey thanks for this it is very useful. Do you have any recommendations for adding in Schema markup to the product categories as well? We want to place our custom schema there but aren’t having much luck.
Thanks! I can see a lot of work put into the preparation of the article. Very useful when getting started with Woocommerce.
Thank you, we’re glad you liked the post
Thank you for this. I was wondering, how to us a custom menu on the WooCommerce Category Page. I use already custom pages for my shop, but when using search option, it will redirect to original category pages, that will automatically have the menu of the main website.
Any idea how to work around that?
Wow, huge portion of knowledge here ;). Great examples and solution for UX also 😉
What about oxygen instead divi ?
Thank you, the plugin you recommended works as a charm, I was a bit scared of coding but the plugin did the job, great article!!
Thank you, your post have been very helpful.
thanks for the helpful info!