How to edit WooCommerce Product Page with Elementor
Do you want to customize your product page and maximize your conversions? In this guide, we’ll show you how to edit the WooCommerce product page using Elementor to boost your sales.
Previously, we’ve seen how to customize the Shop Page using Elementor to improve the way you display your products. However, in a standard funnel, after the shoppers select a product on the Shop Page, they’ll go to the Product Page. To optimize this step of the funnel as much as possible, you can create and customize the WooCommerce product page using Elementor’s widgets and template designs. So, let’s have a look at how you can make the most of your product pages using Elementor.
Why customize the WooCommerce Product page?
Before jumping into the tutorial, let’s better understand the benefits of personalizing your product page in WooCommerce. With a fully customized Product page, you get the advantage of making your product pages informative, effective, and fully representative of your product’s quality.
To that extent, you can add every element that will give you the extra edge when it comes to convincing your customers. For example, with Elementor, you can quickly add elements to display users’ testimonials or product ratings. Additionally, you can include upselling elements, related products, and even additional sales offers. You can add a custom contact form to every product for better customer responses or demo videos.
Nowadays, competition in eCommerce is fierce. So, you need to be creative and provide shoppers with an excellent customer experience to be a step ahead of your competition. That’s why creating a more curated shopping experience with a customized WooCommerce product page is a must. And the best part is that with Elementor, you can easily create and redesign your product pages.
Elementor comes with many product page templates that allow you to create product pages in no time even if you don’t have any designing experience. Let’s have a look at how you can edit the WooCommerce Product page in Elementor.
Before we start
Before we start with the tutorial, it’s important to note that for this process you will need Elementor Pro. The premium versions allow you to customize your Product Page templates and enable all the WooCommerce Widgets. If you want to personalize more areas of your site, Elementor Pro is a great investment considering its features and price. For 49 USD per year, you can enjoy:
- Over 50+ Pro widgets with dedicated WooCommerce widgets
- Full customization options for specific WooCommerce pages like the Shop page, Cart page, checkout pages, and more
- 10+ full website kits with 300+ Pro templates for various pages and website designs
- Dedicated WooCommerce builder with specific templates and widget building options
All the plans have a 30-day money-back guarantee for new purchases.

How to edit the WooCommerce product page in Elementor
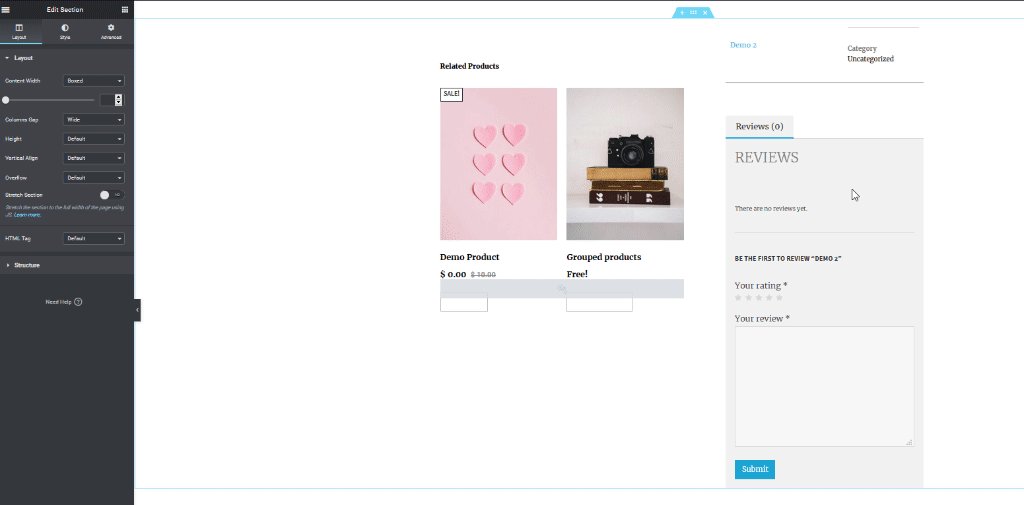
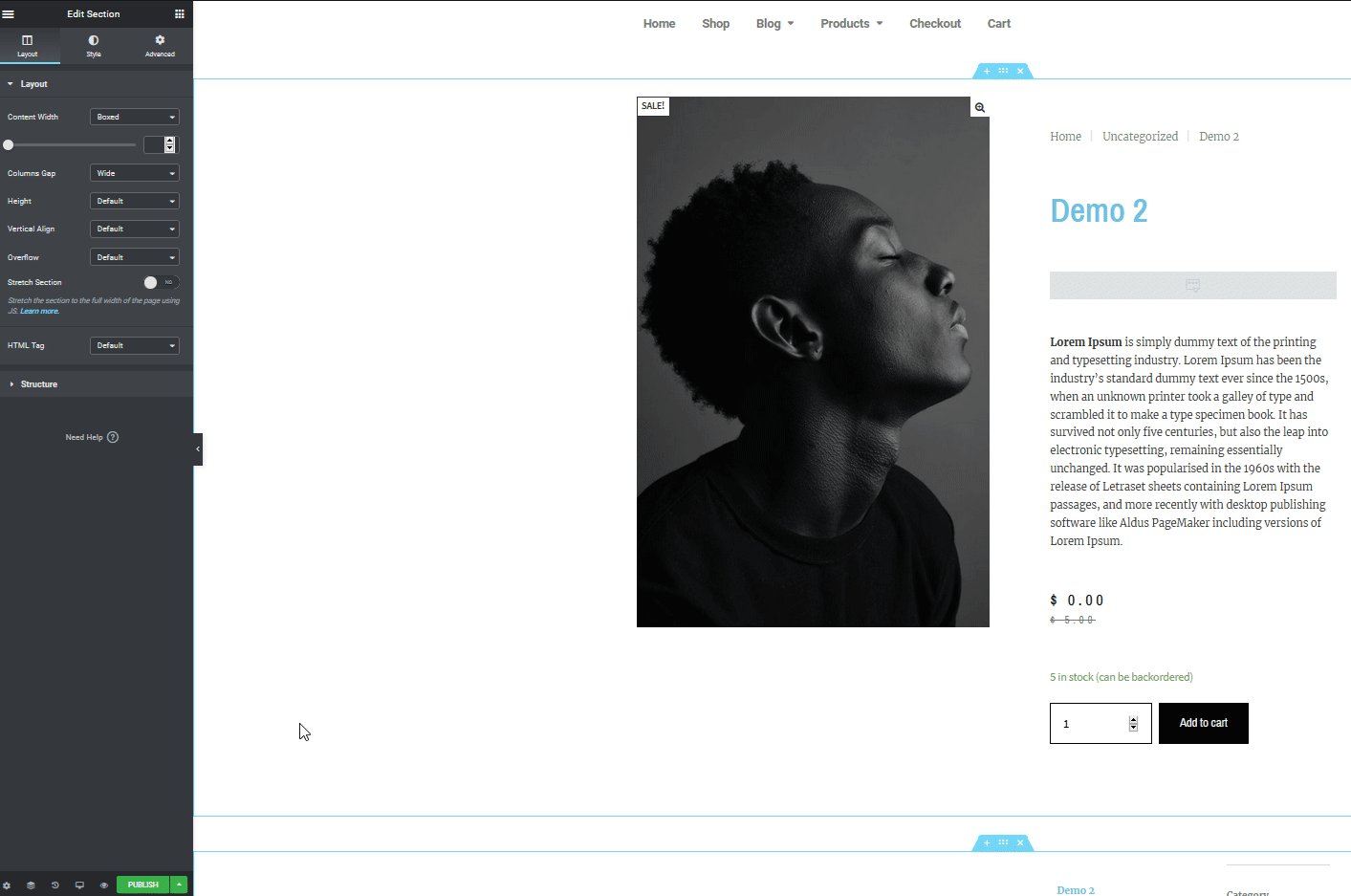
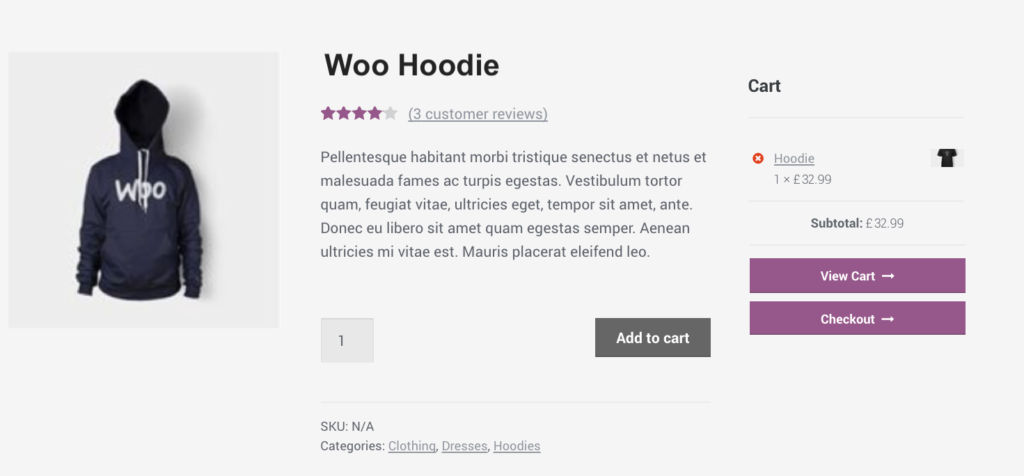
Before starting with the tutorial, let’s see what the default WooCommerce product page looks:
As you can see, there’s nothing wrong with it, but there are things that can be improved. Additionally, if you want to stand out and make an impression on your visitors, customizing the product page is a must. The good news is Elementor makes that task easy.
Let’s start by setting up a template for your Product page so you can easily implement all your changes to the product pages.
Create a product page template
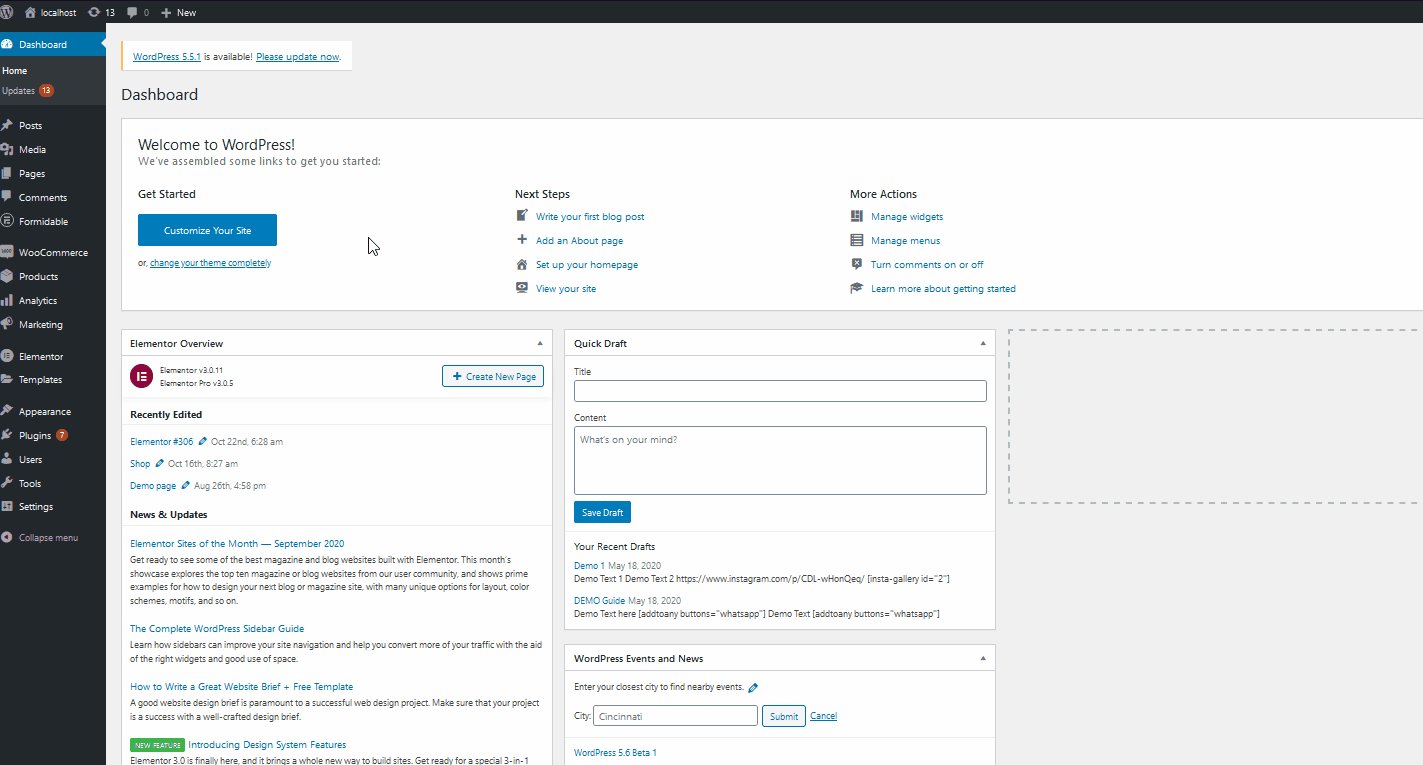
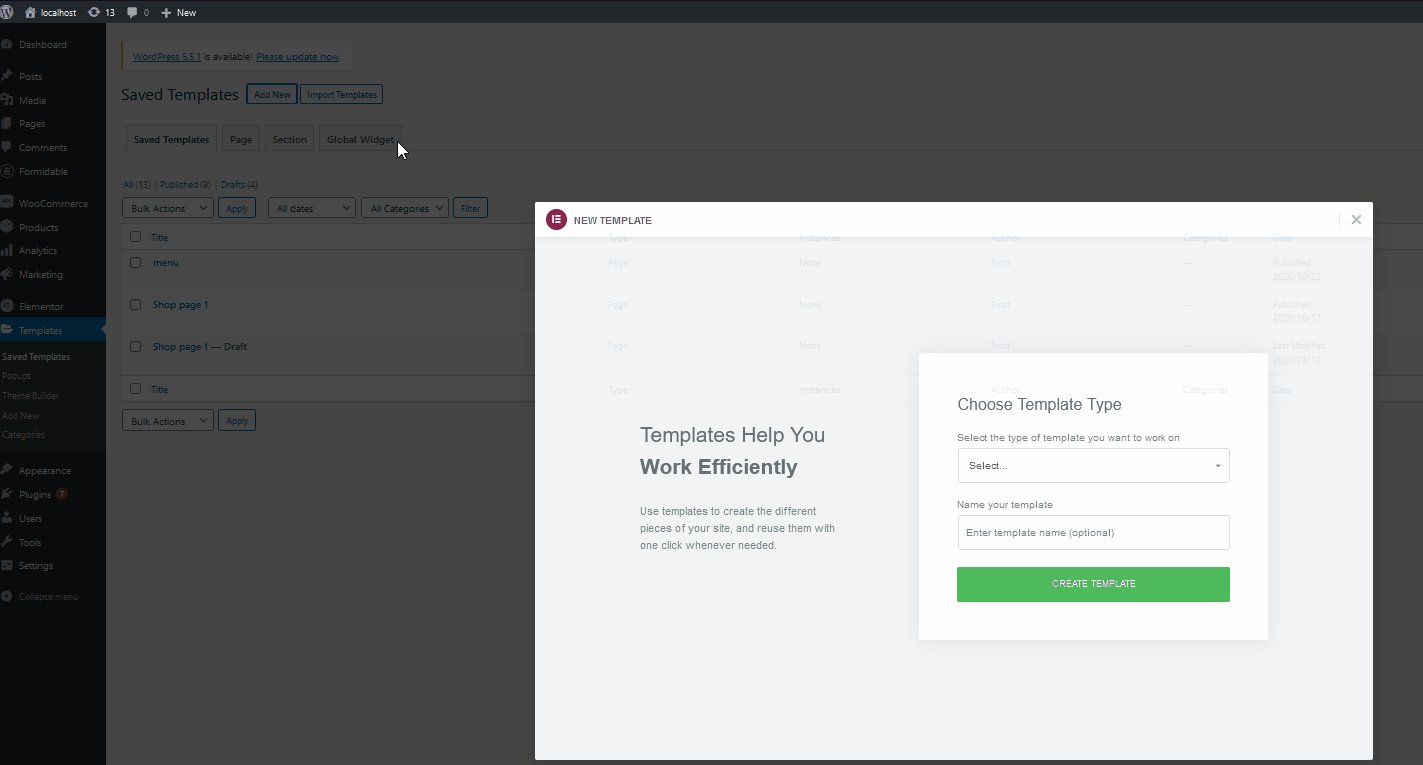
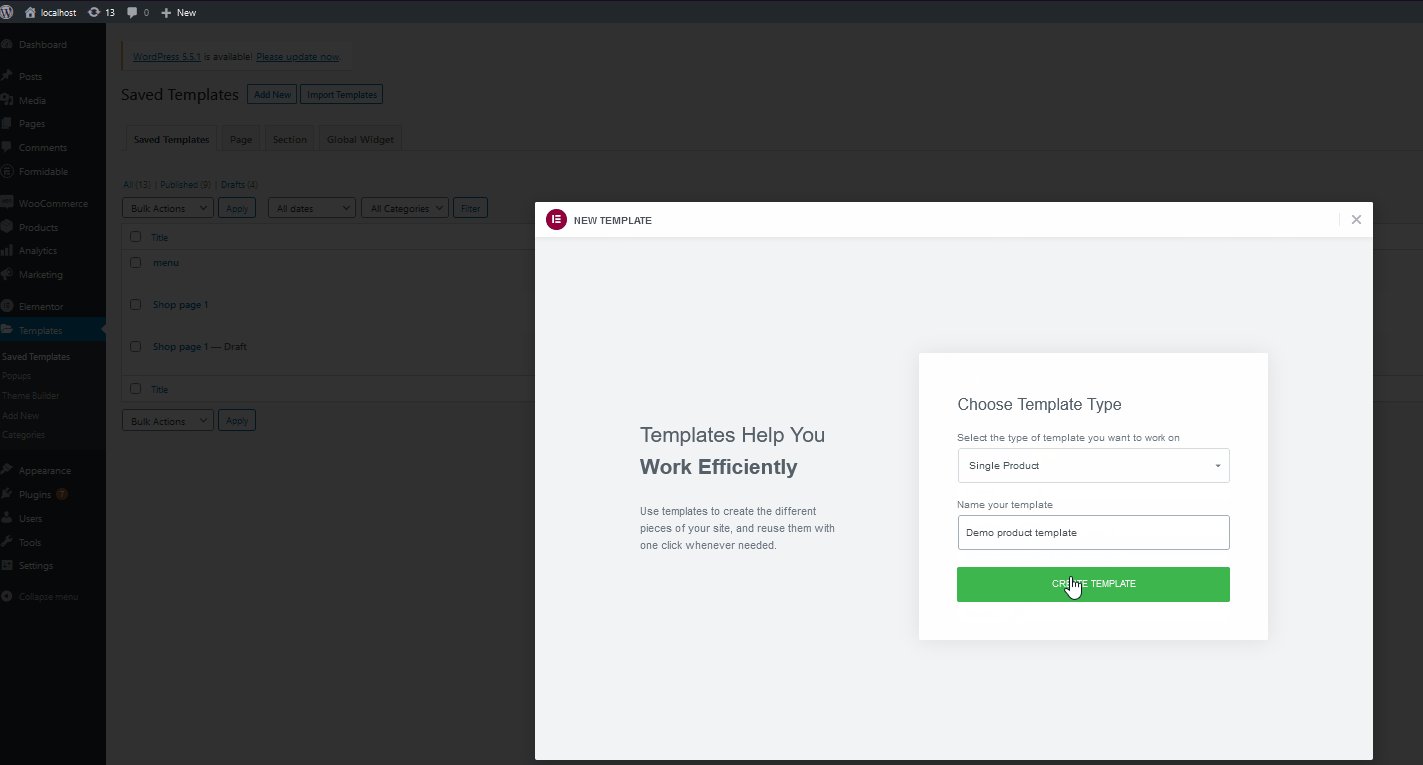
So, go ahead and press Templates in your WordPress Admin Dashboard. Then, click Add New to create a new template, select the type as Single product, give it a name, and click Create Template. 
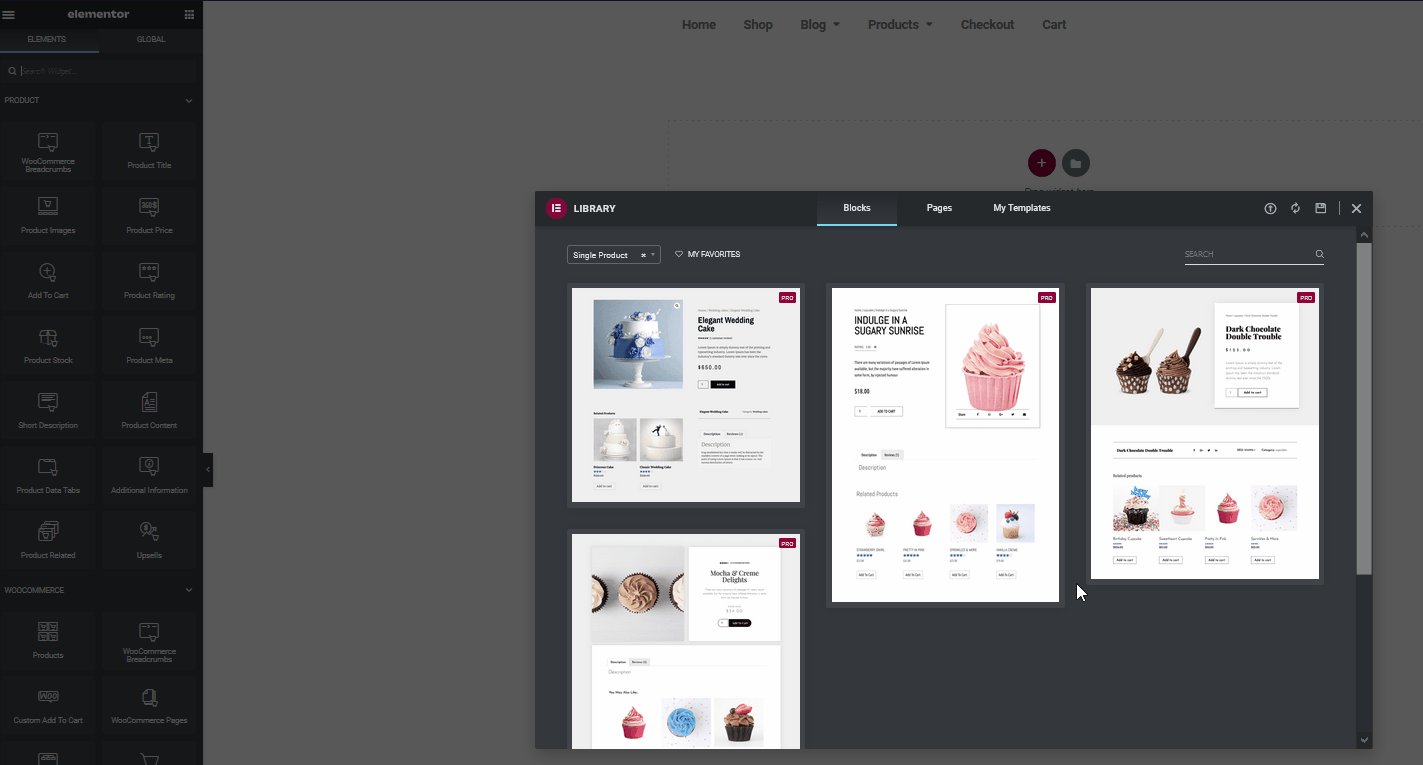
Once you’re on Elementor’s customization screen, you’ll have the option to either use setup blocks or templates to work with your product page. You can always open this screen by clicking on the Add Template button on the Drag Widget Here section. Moreover, you can choose a wide range of fully designed product page templates that Elementor offers to make your life easier.
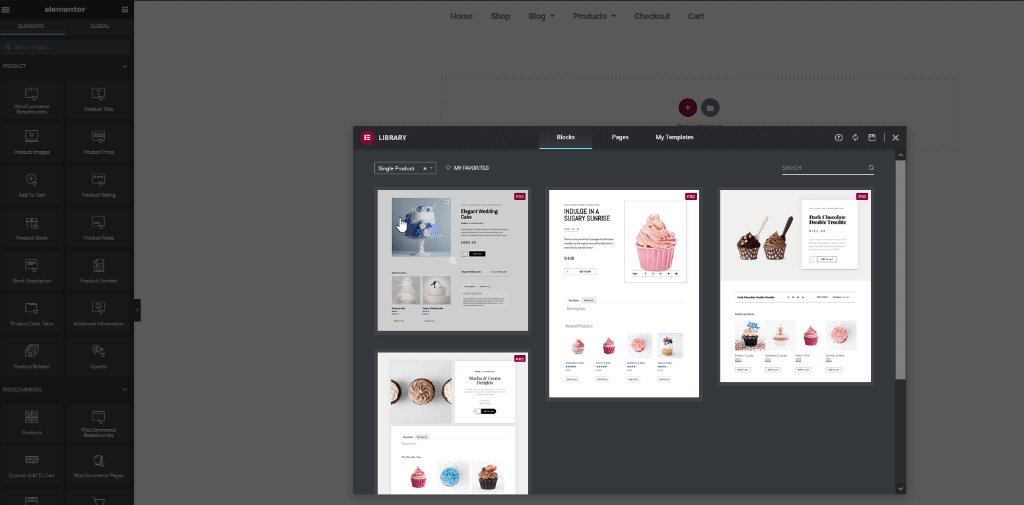
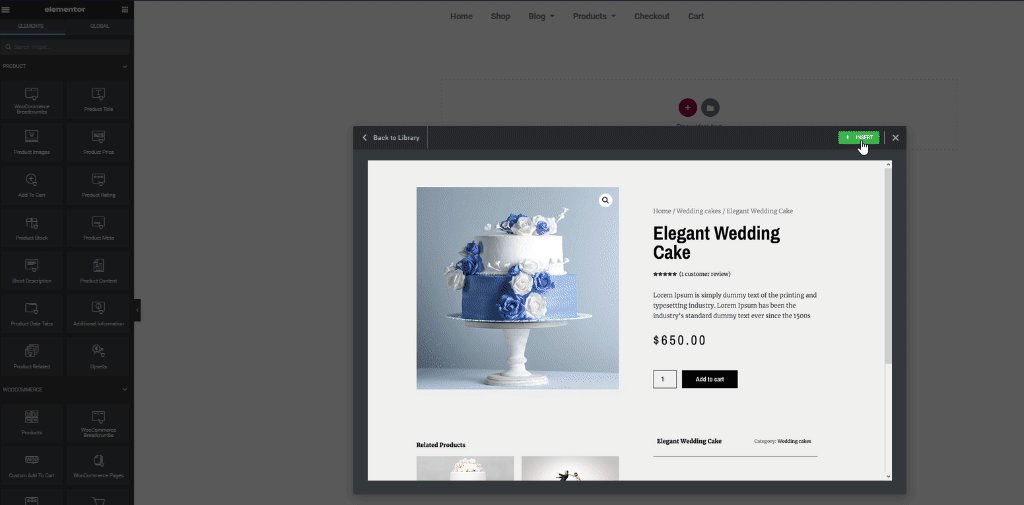
You can also use smaller blocks that only give you setup sections for your Product page that you can start working with. For now, we’ll use a few blocks. So, let’s click on the Add Template button, then go to the Blocks tab and select Single product on the template drop-down menu. After that, choose a block that fits your needs and click Insert to add it to your template.

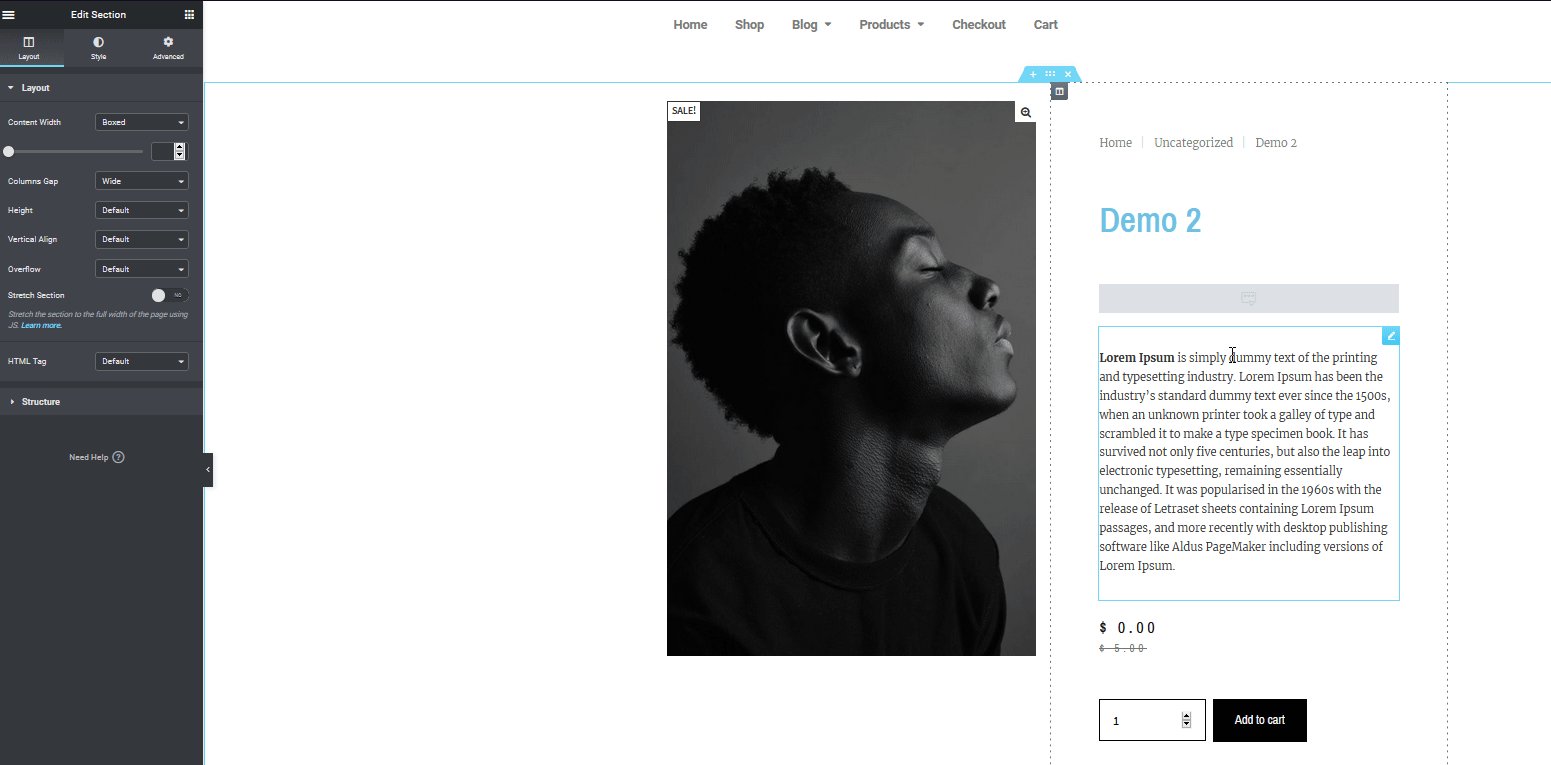
You’ve just created a WooCommerce product page. Now, it’s time to add some flavor to it so let’s start by customizing our page a bit more using Elementor.
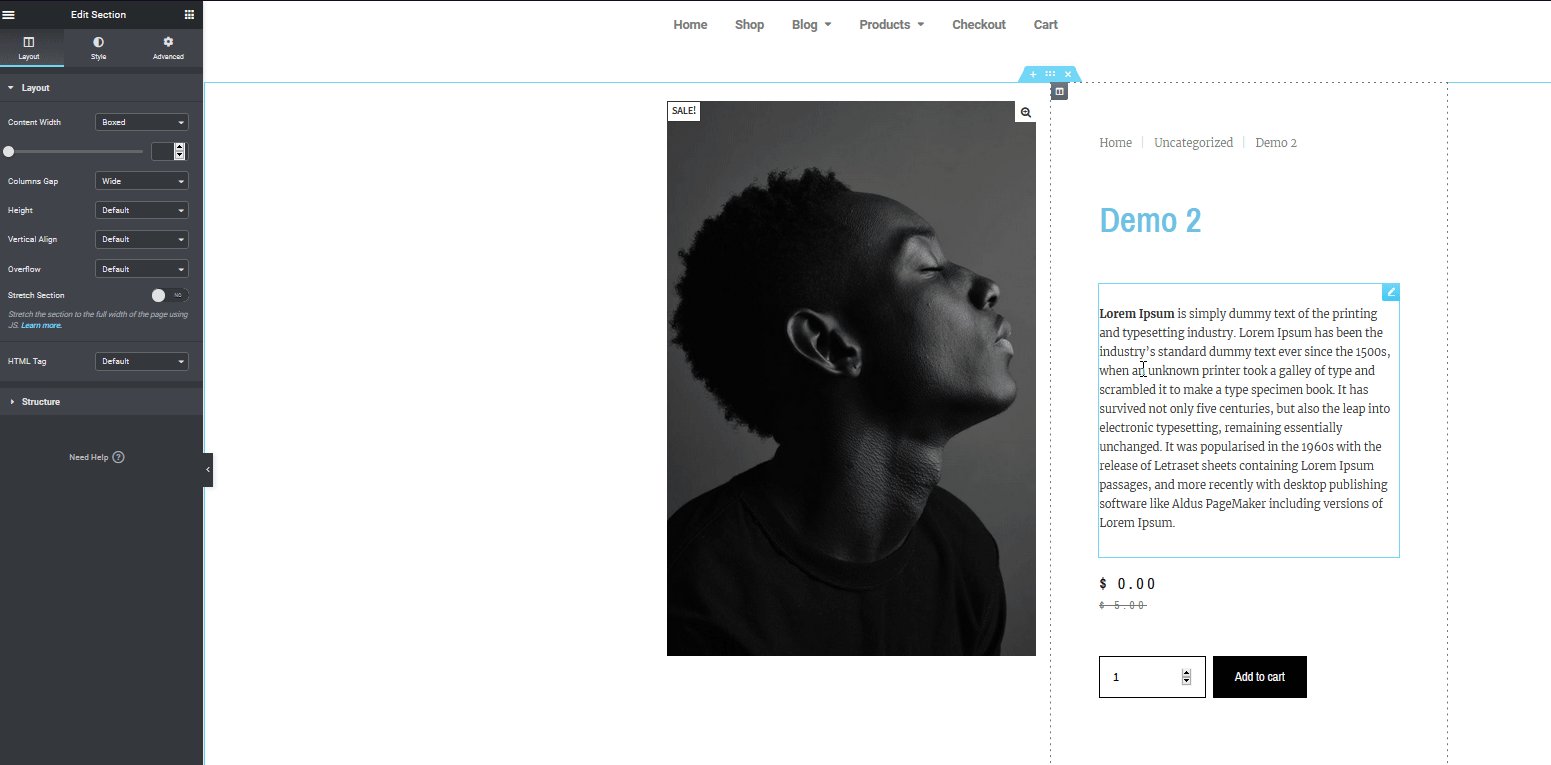
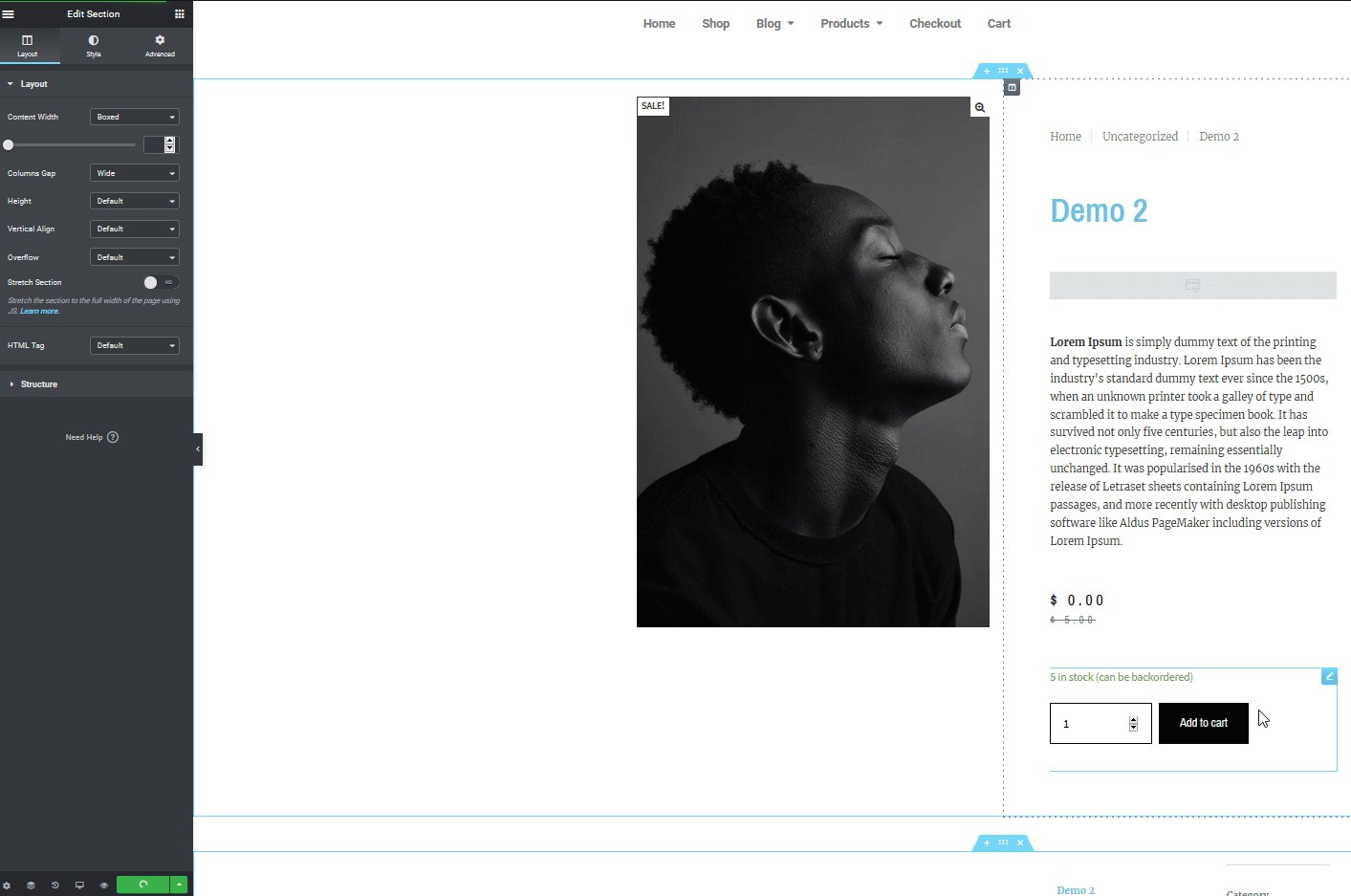
Customizing the WooCommerce Product Page in Elementor
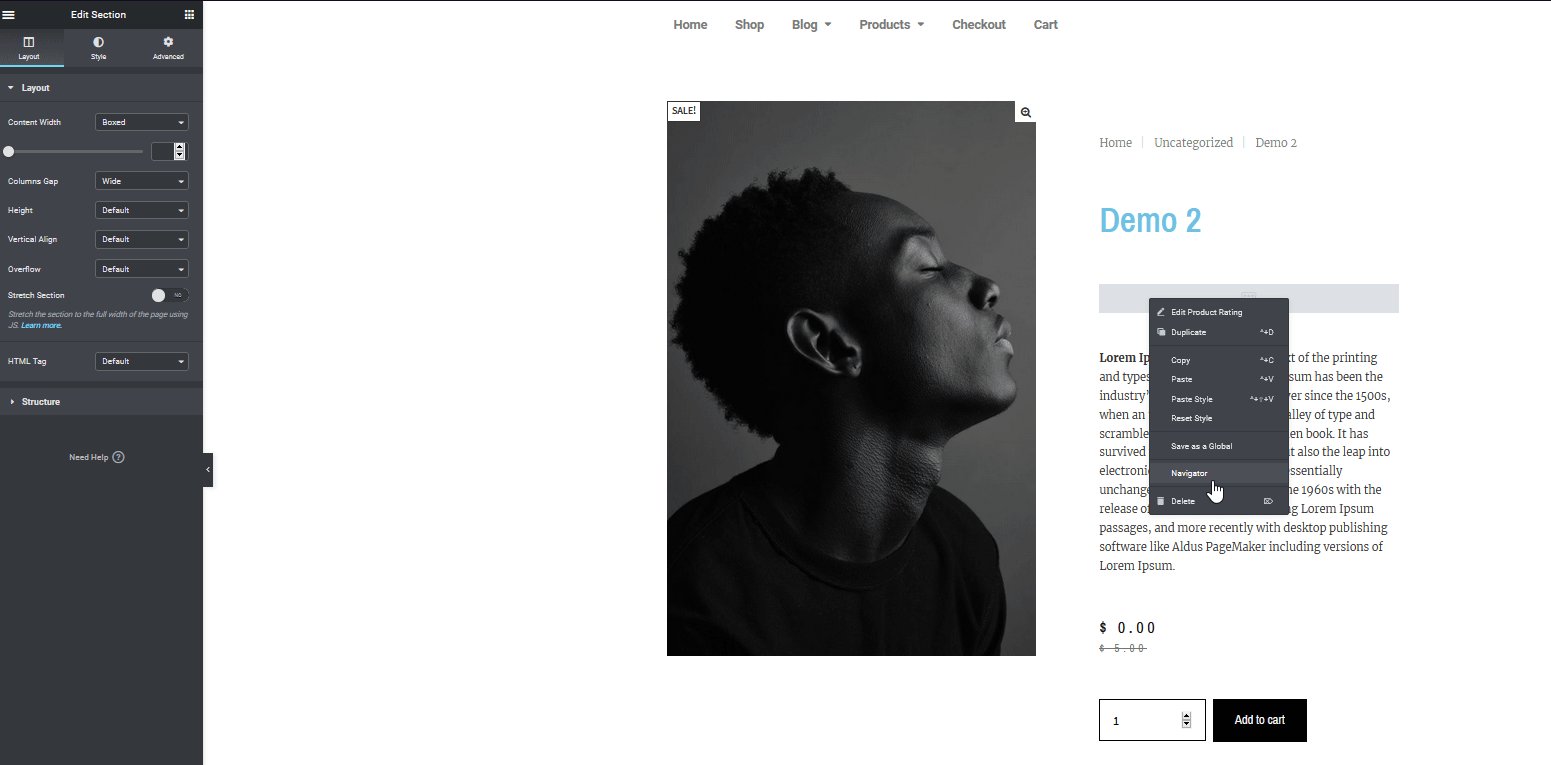
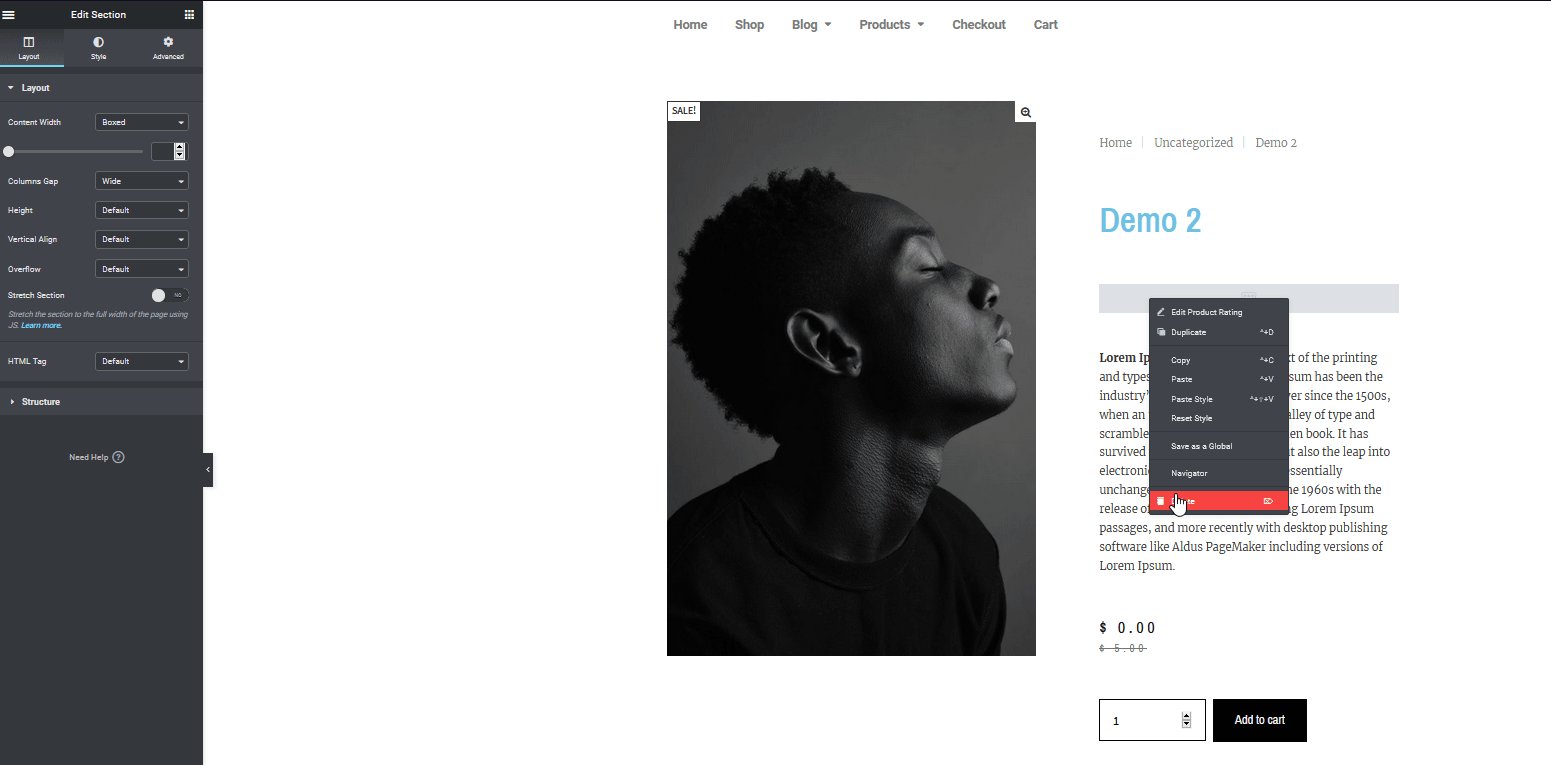
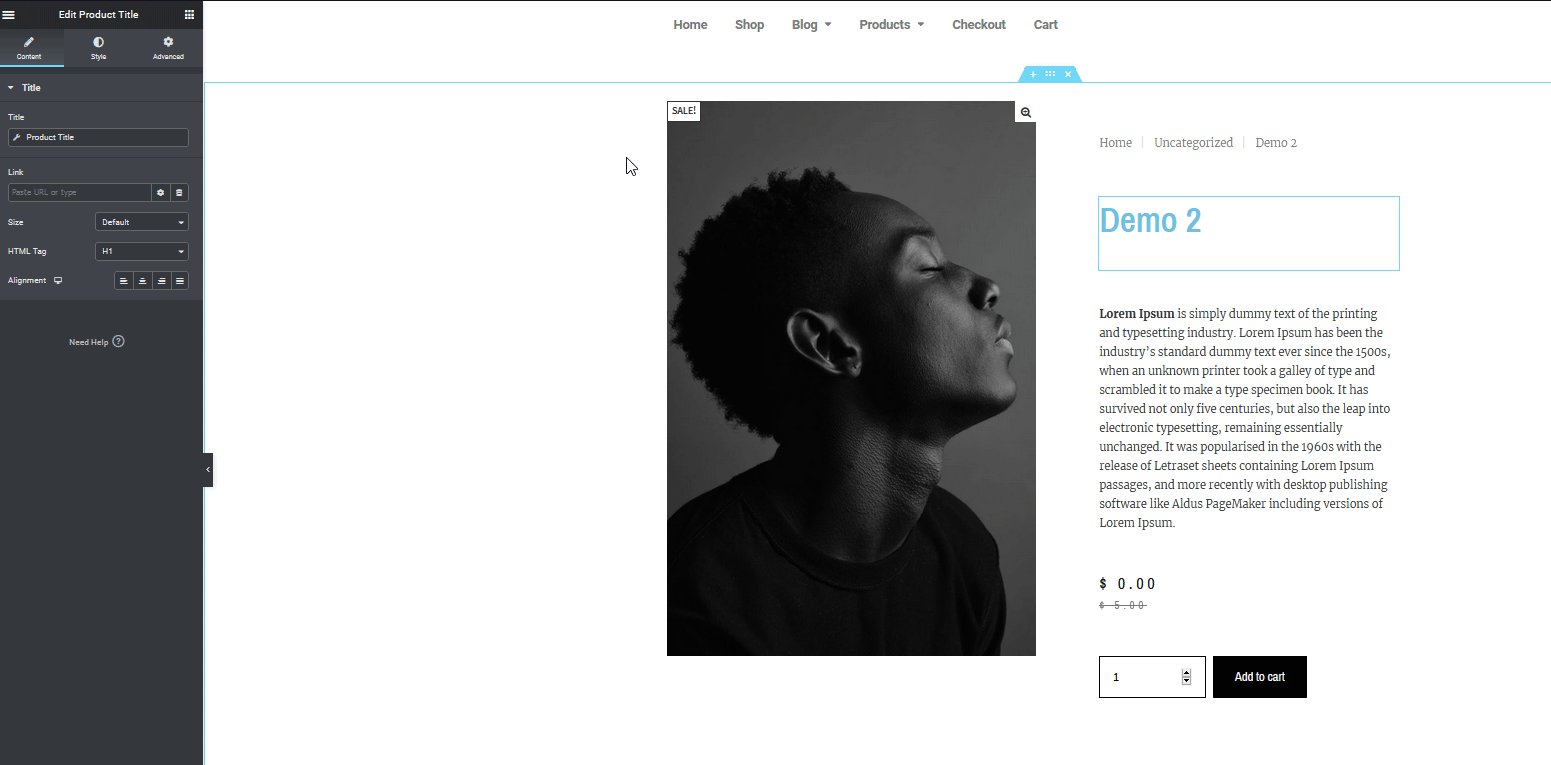
To start with the Product page customization, we’ll first remove the Product rating widget since we don’t have Product ratings enabled on our website. To do this, right-click on the widget you want to remove and press Delete.

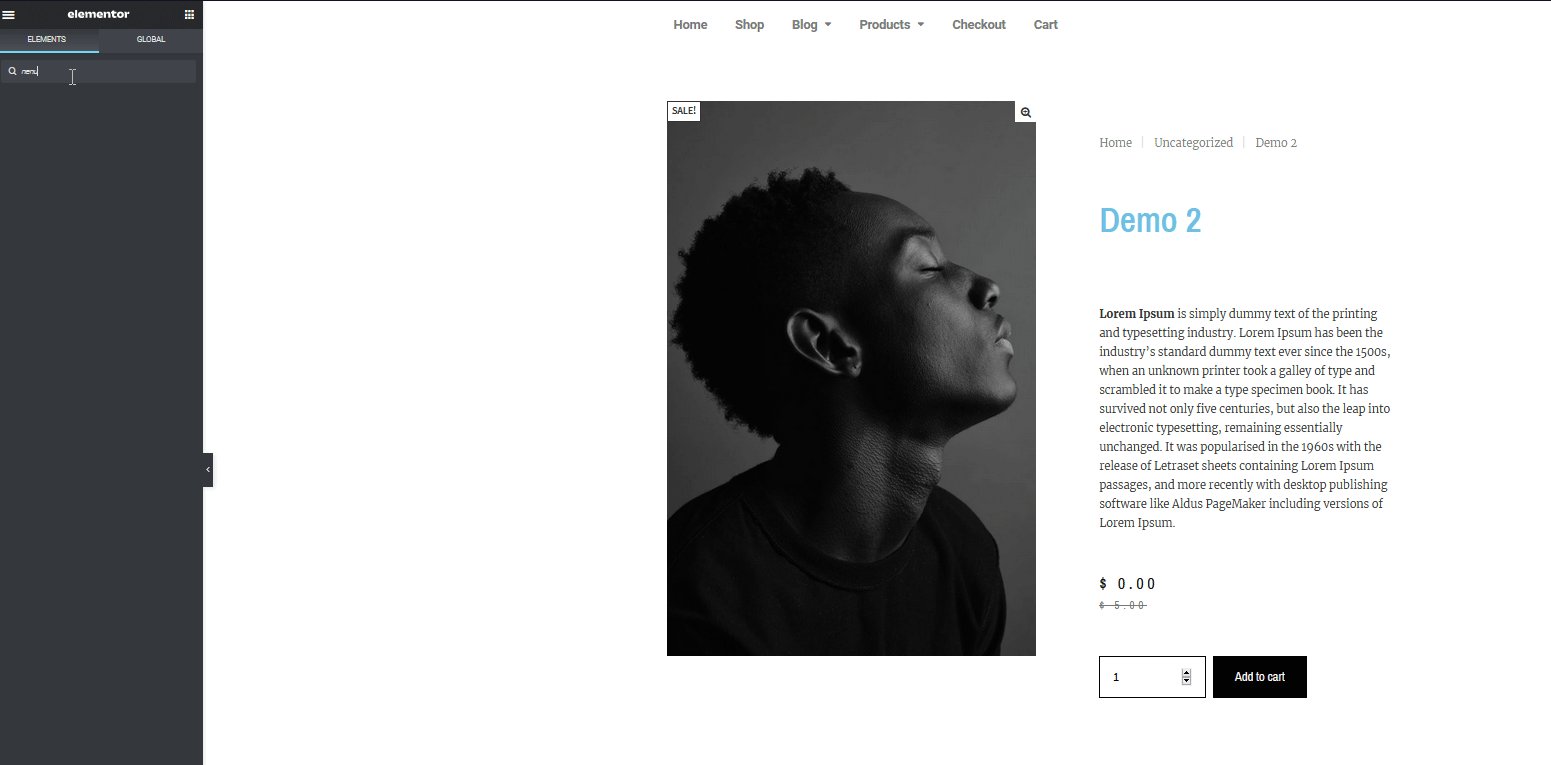
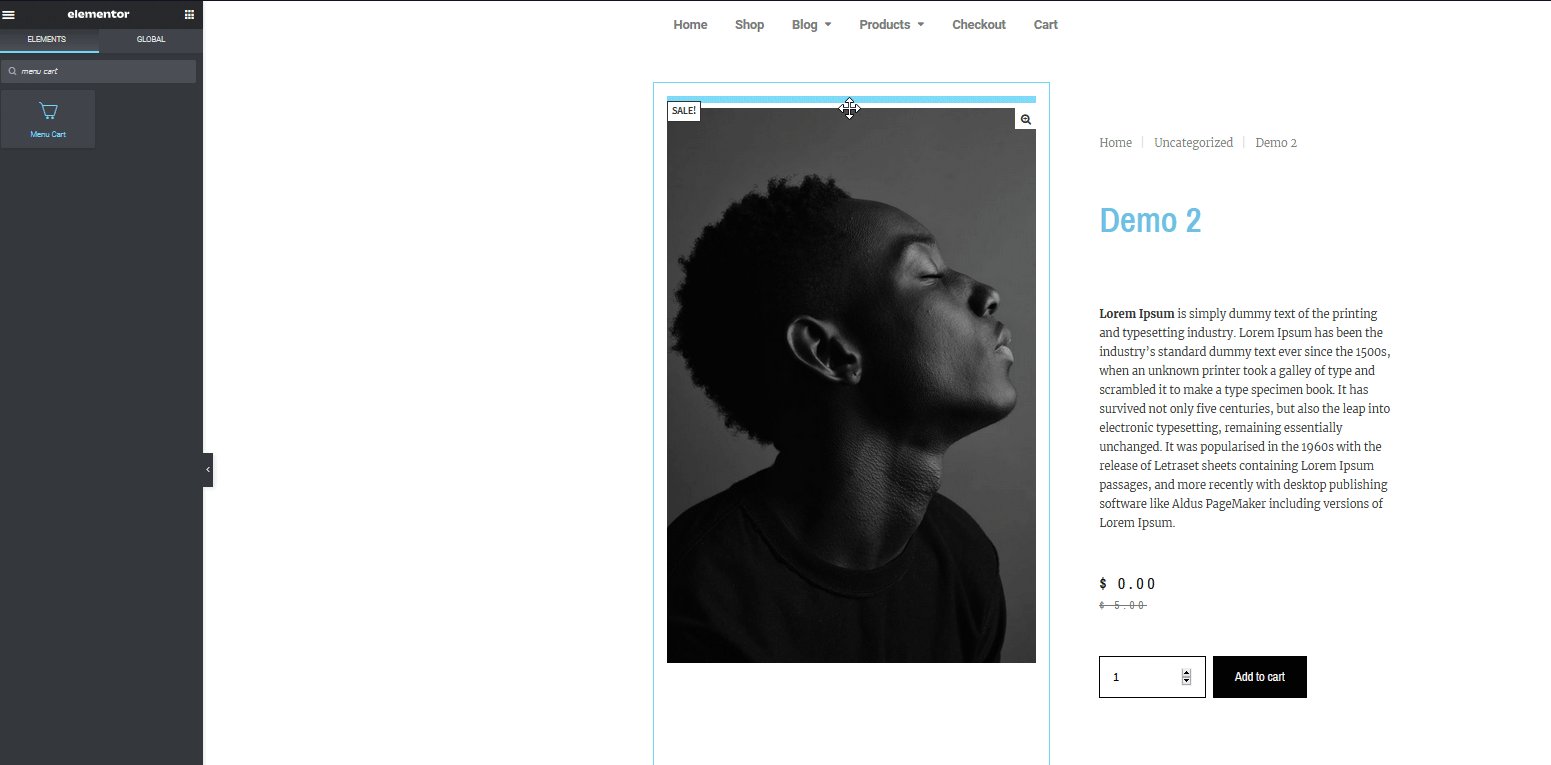
Next, let’s add a menu cart button that shows the current cart for the customer. To do that, click on the Grid icon on the top right of the sidebar and use the search bar to look for the Widget menu. Then, drag the widget to your preferred location.

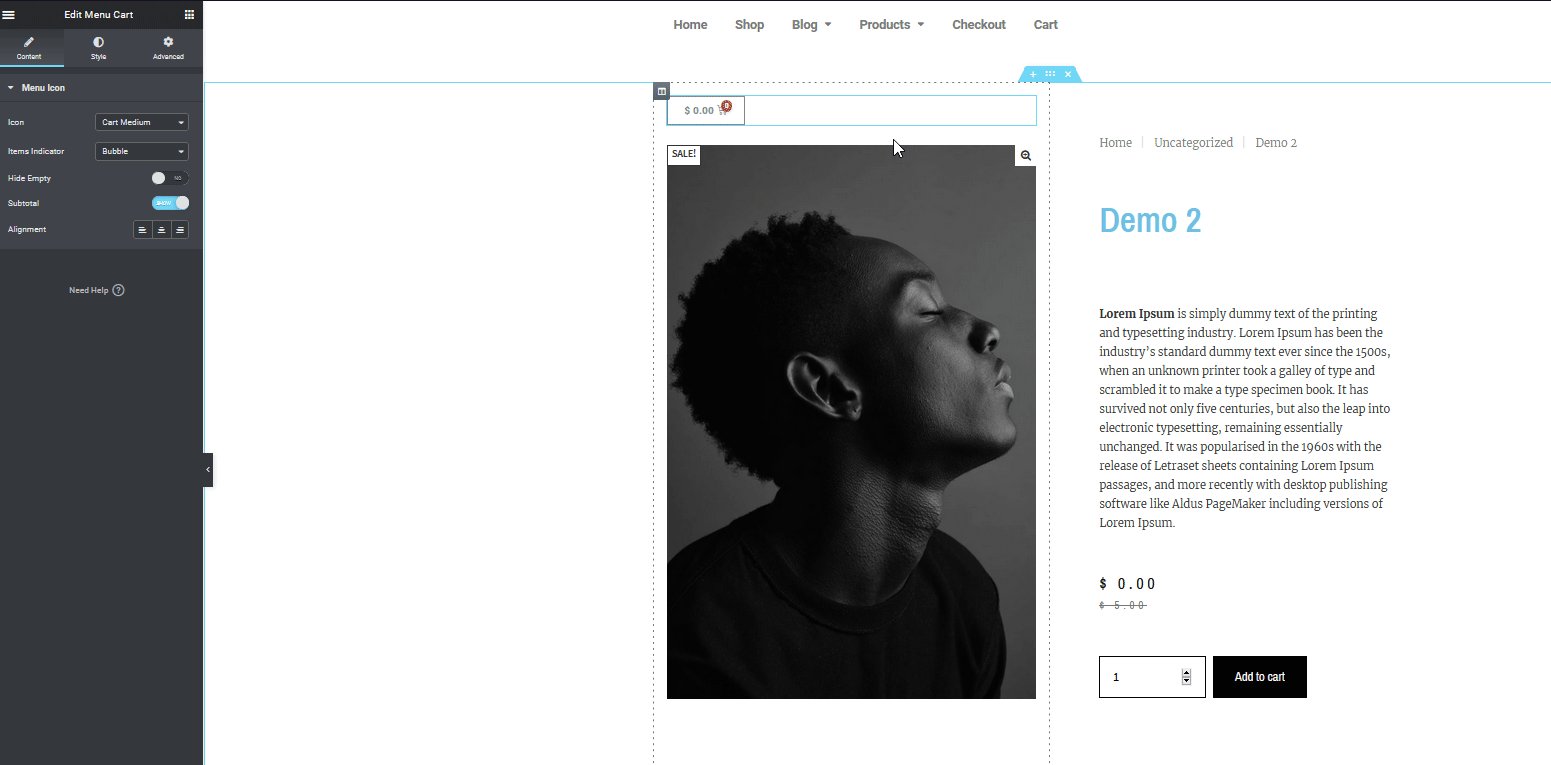
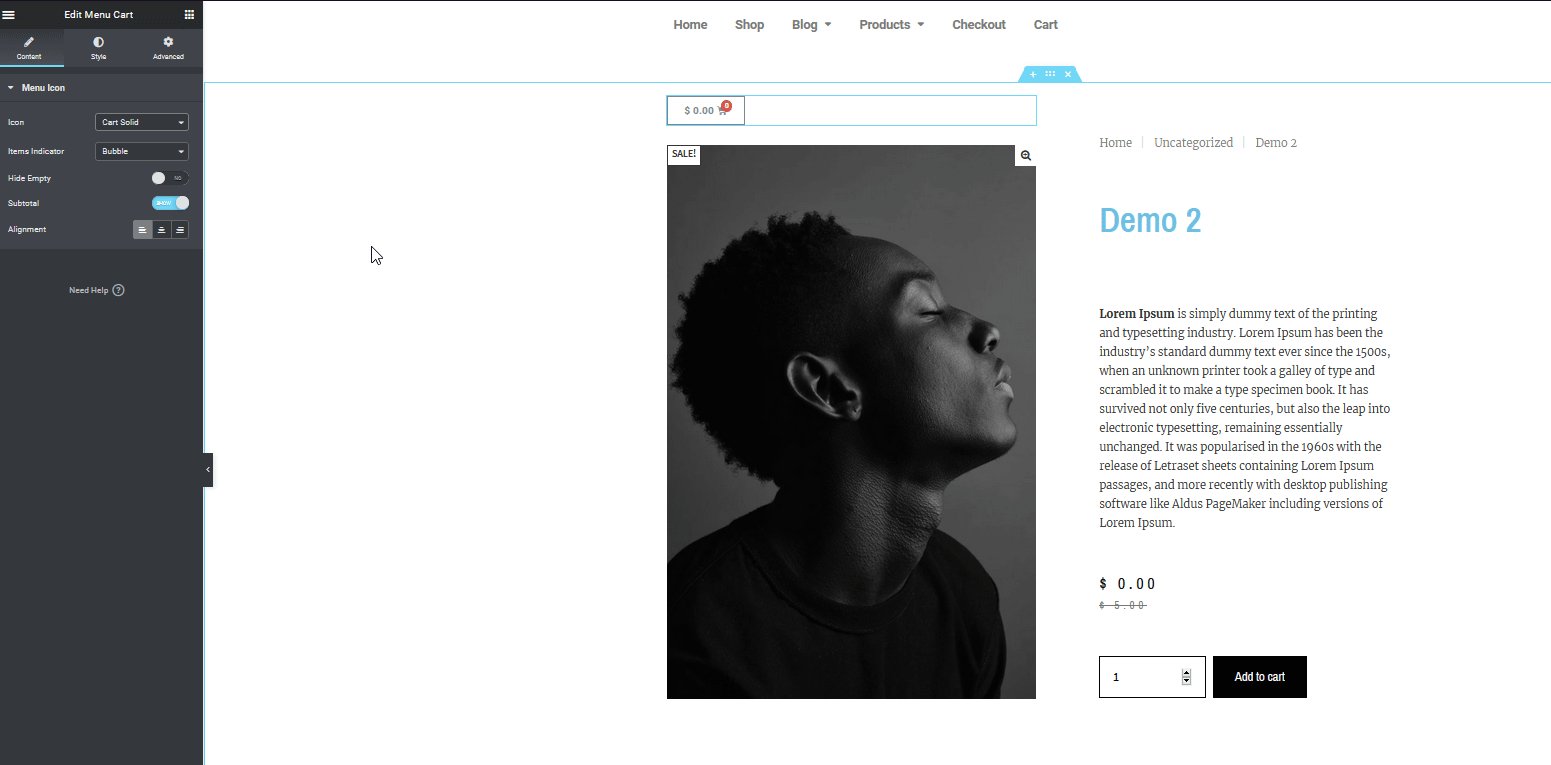
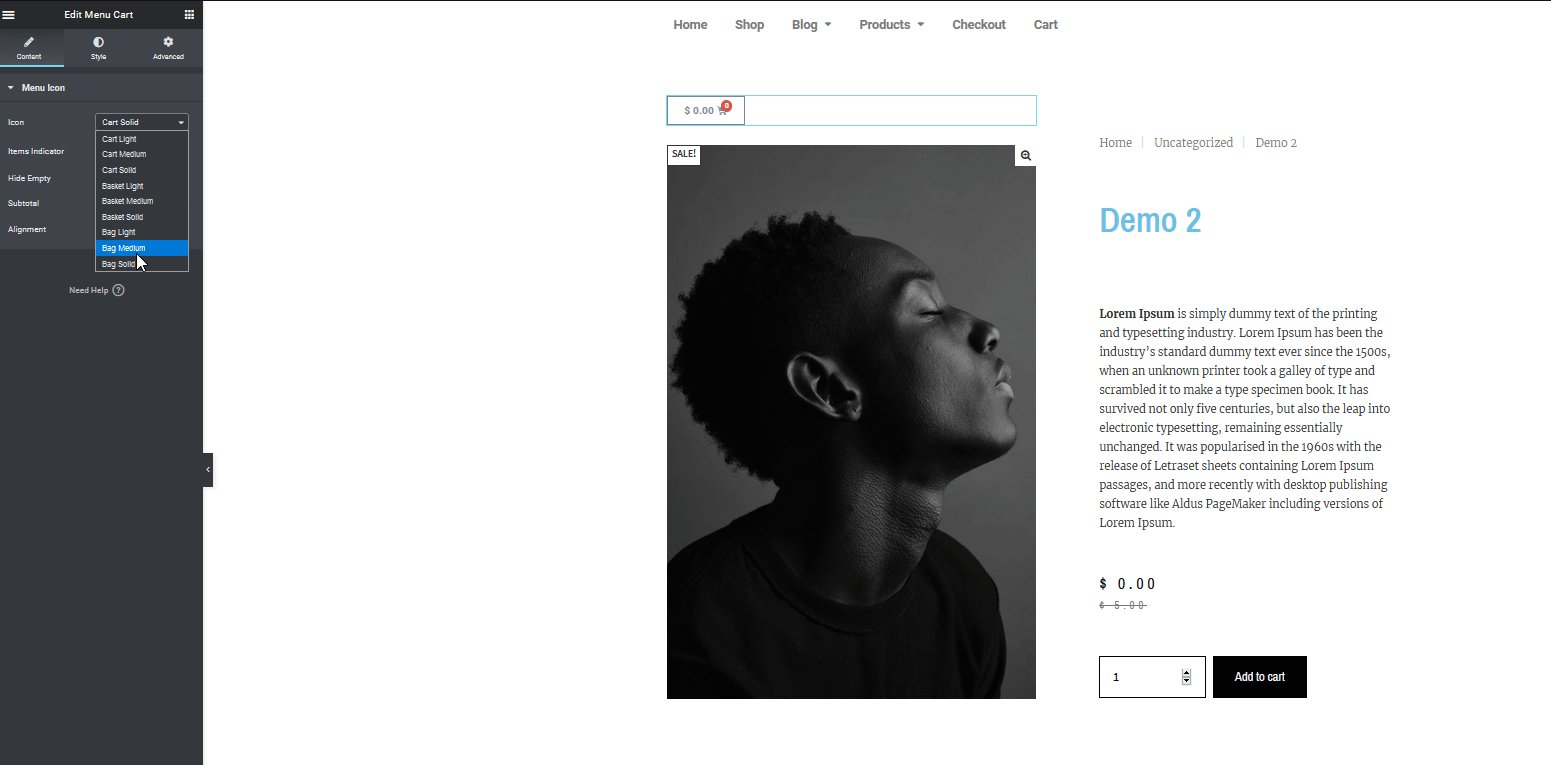
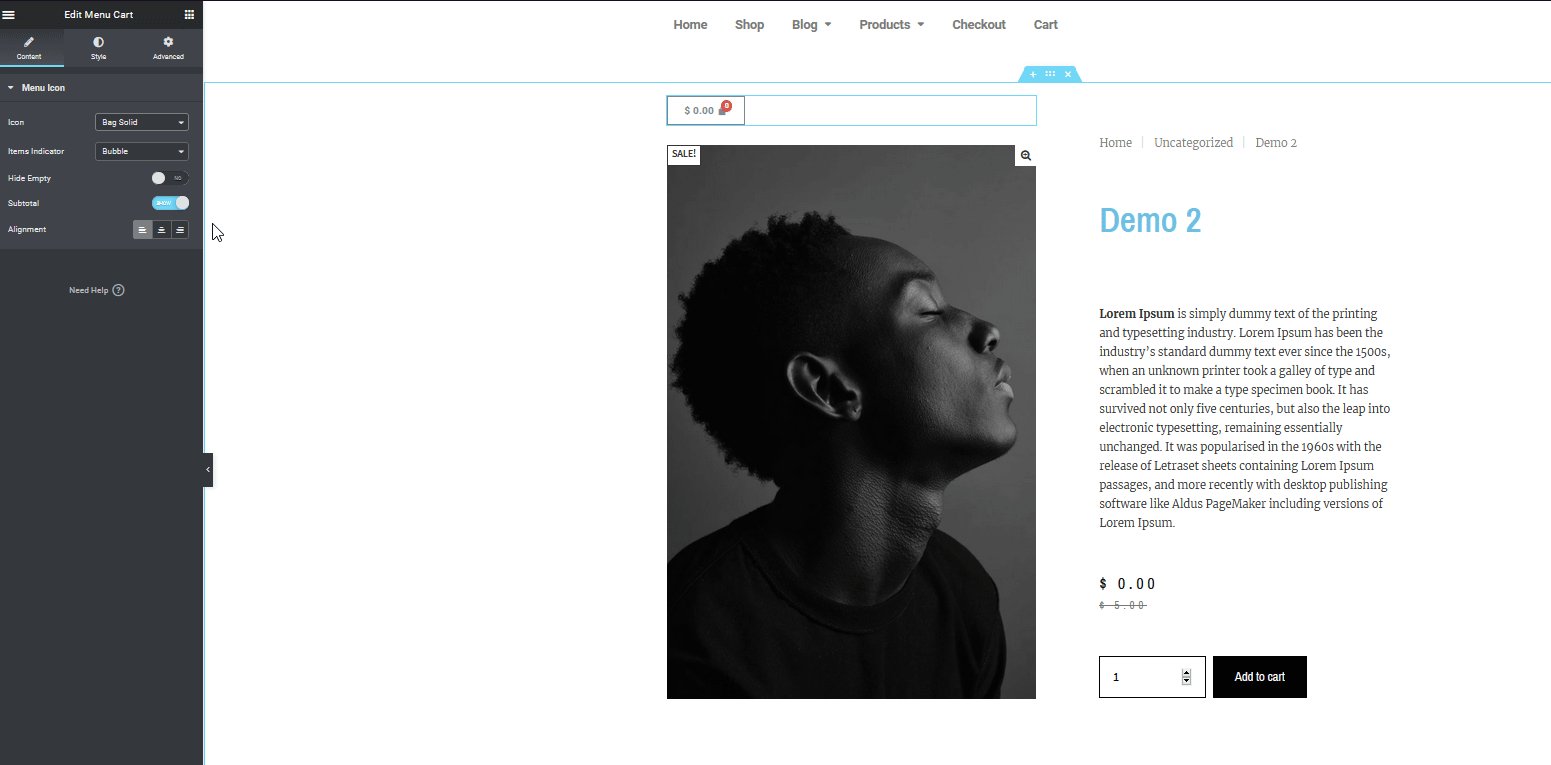
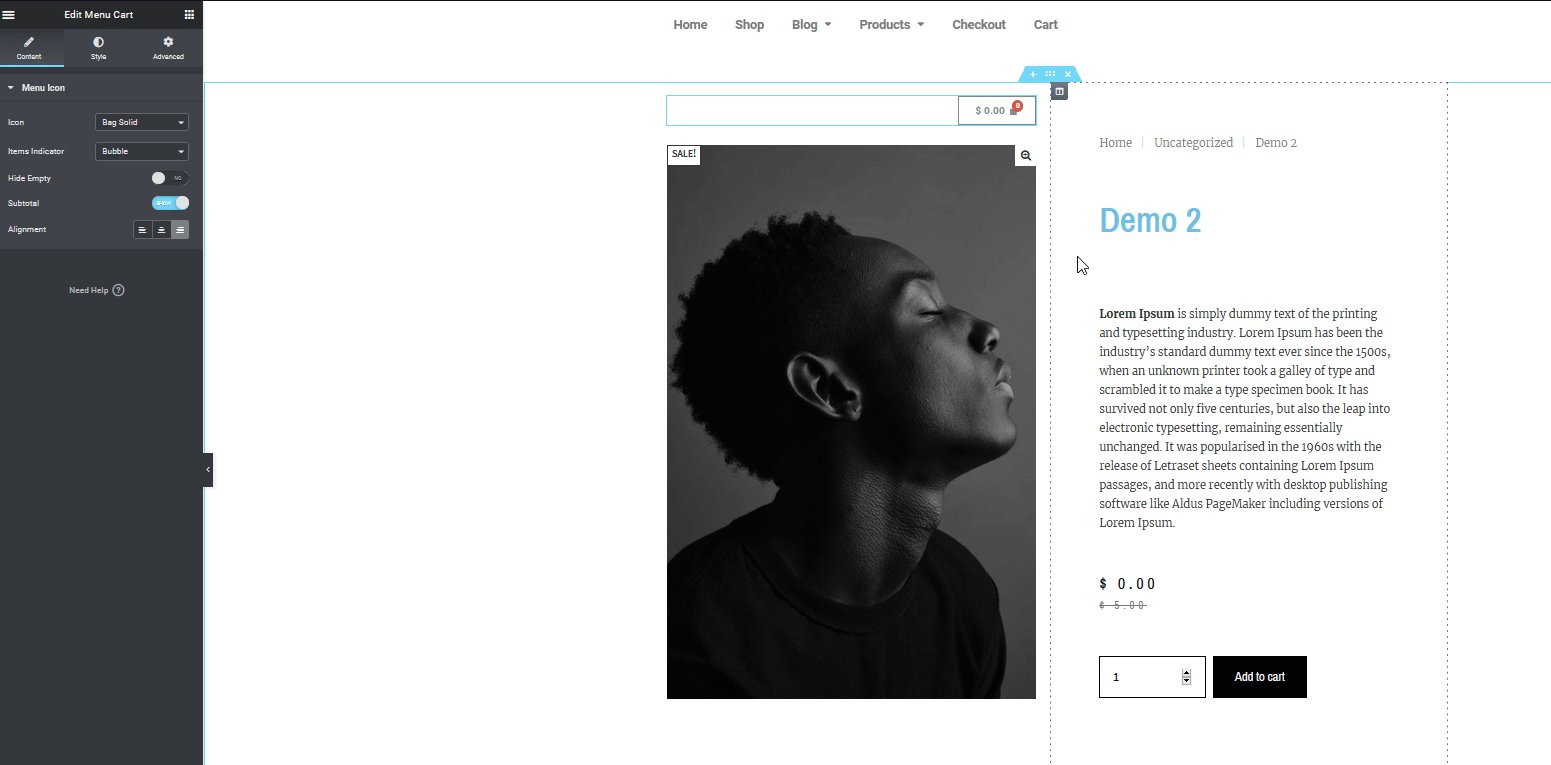
Now, let’s customize the WooCommerce product page a bit more. Click on the widget, use the left sidebar options to change the icon and its alignment.
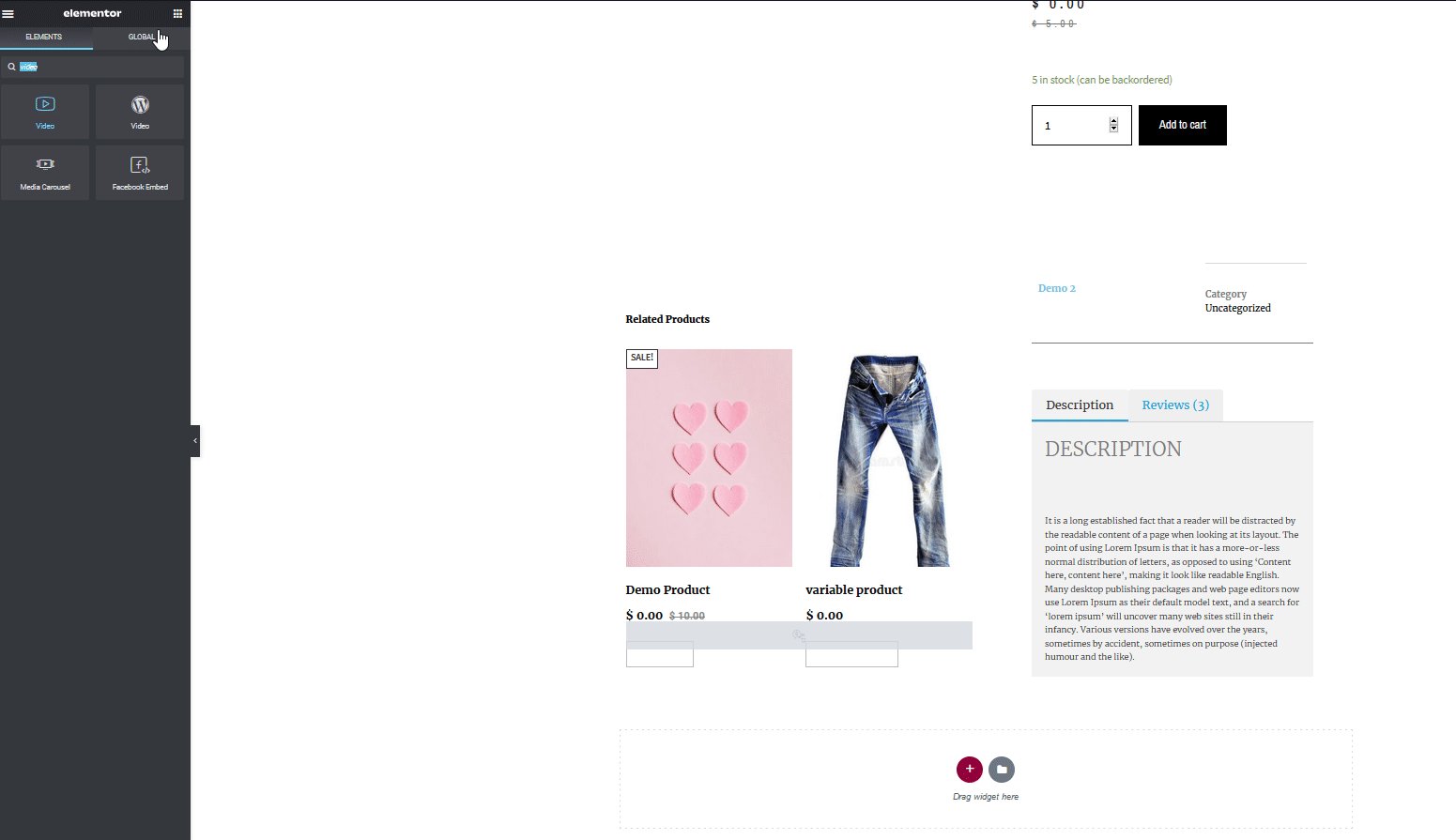
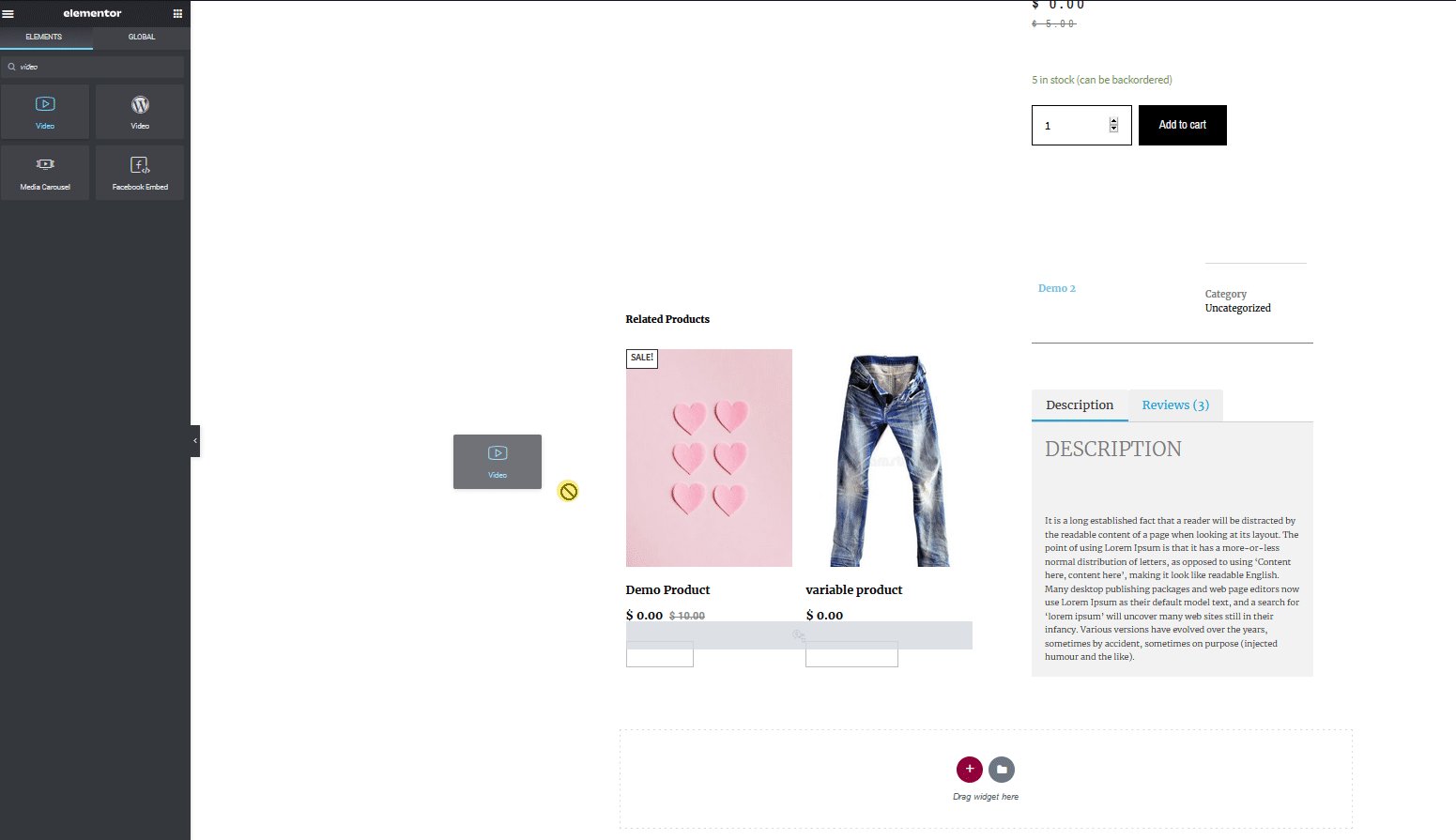
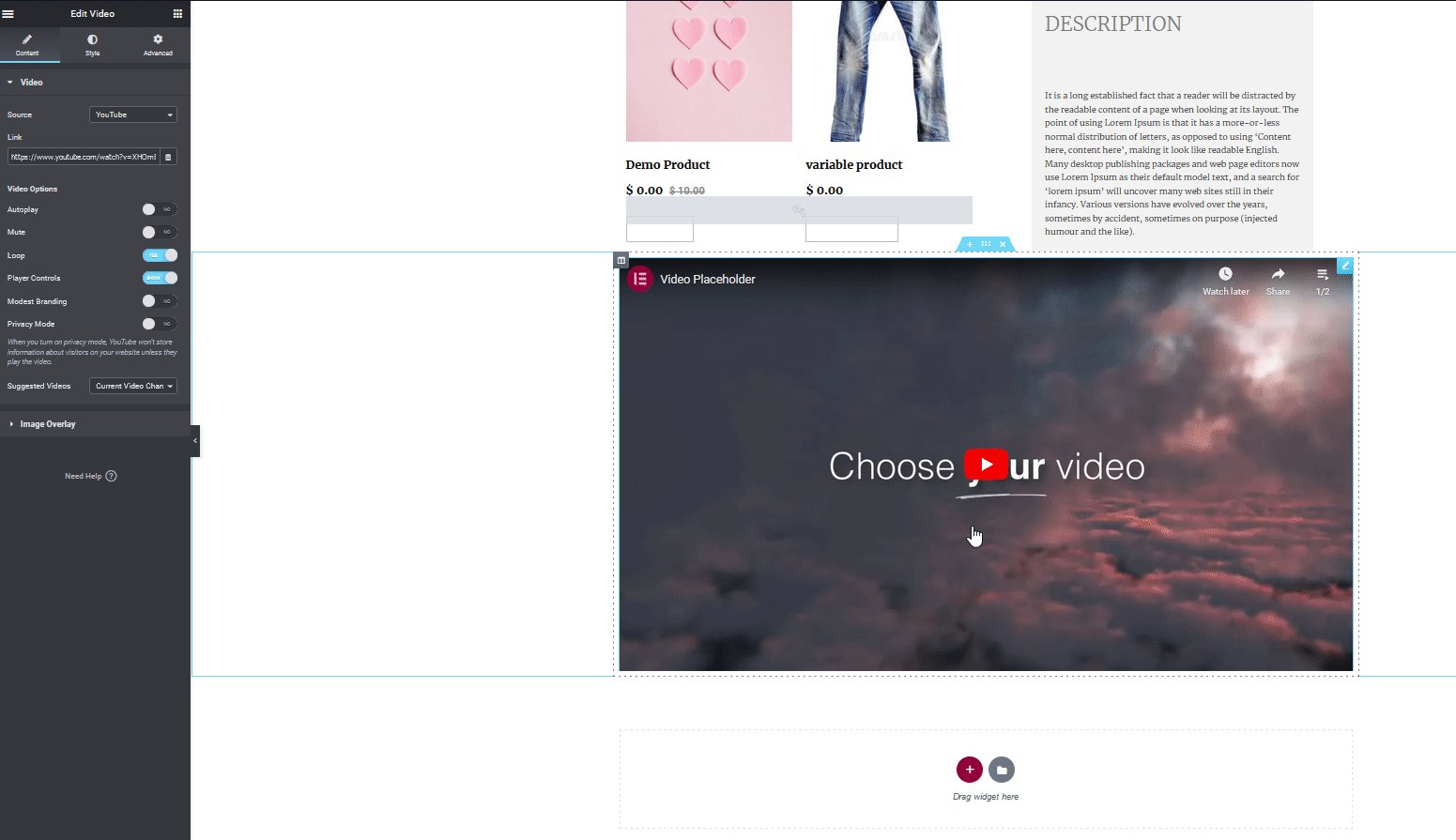
 Finally, let’s add a few more elements that can be extremely handy for your online store. For example, why not add a video to better display what your product has to offer? You can simply add either a YouTube video or a server-hosted video to the bottom of your product pages and customize it to suit your product page.
Finally, let’s add a few more elements that can be extremely handy for your online store. For example, why not add a video to better display what your product has to offer? You can simply add either a YouTube video or a server-hosted video to the bottom of your product pages and customize it to suit your product page.
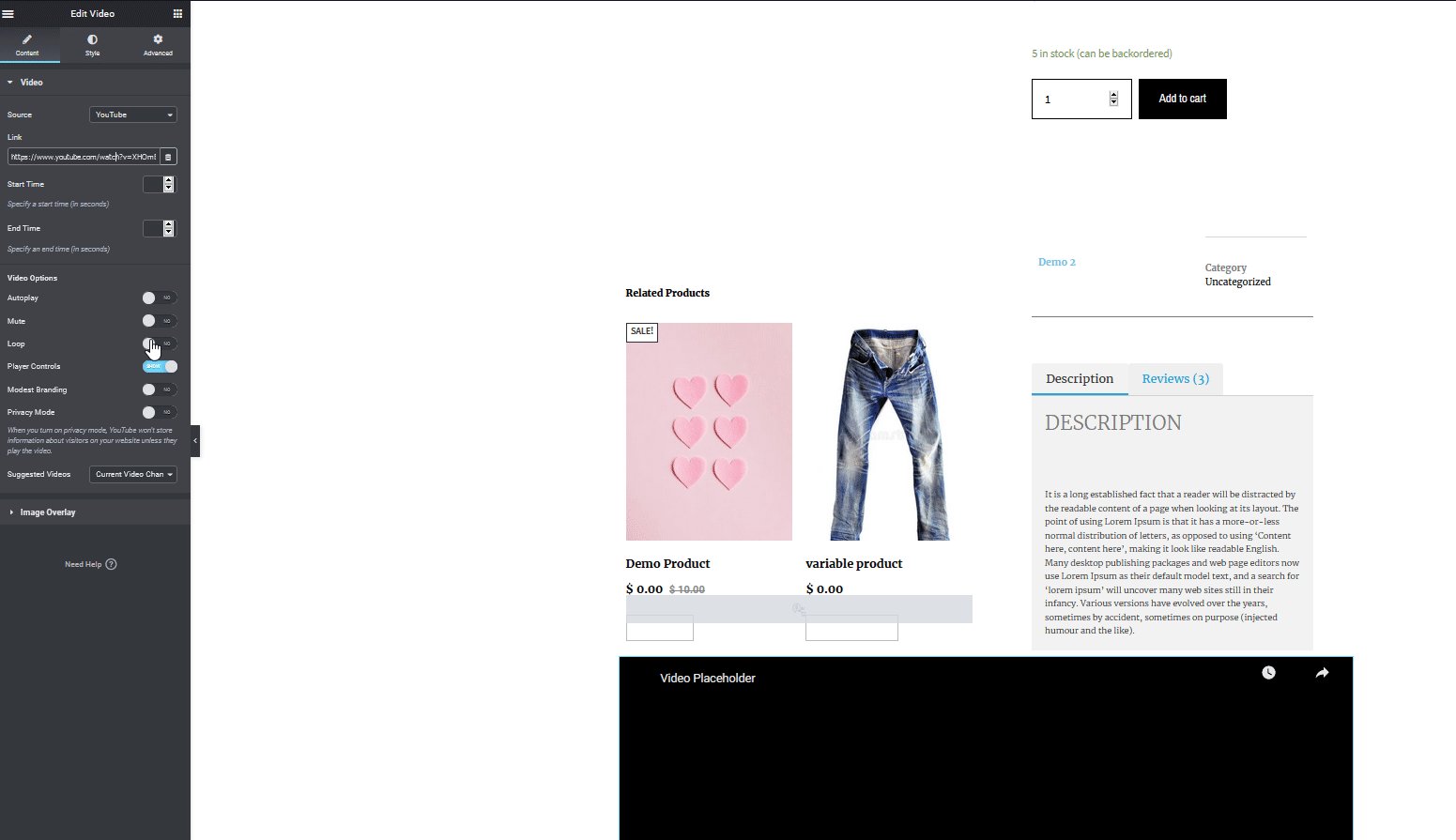
The process for both options is quite similar. Simply add the widget from the widget menu and include the source for the video. You can also choose to autoplay the video, mute it, and so on.

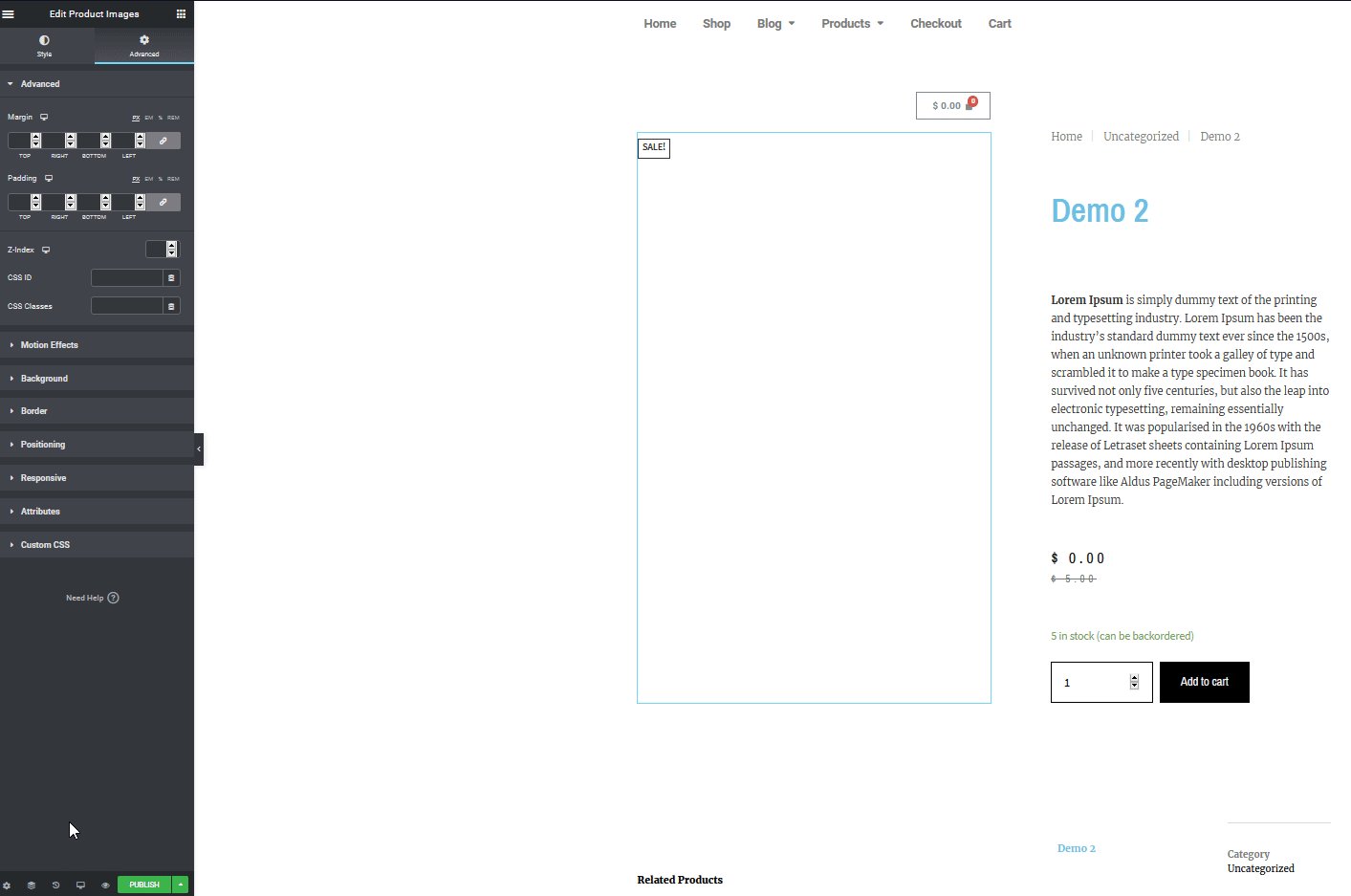
This is just scratching the surface but there’s a lot more you can do to edit the WooCommerce product page in Elementor. For example, you can add descriptions, related products, ratings, images, buttons, and much more. So unleash your creativity and play around with all the widgets and blocks Elementor offers. Once you finish your customizations, make sure that your page looks good both on desktop and mobile devices.
Edit the Product Page for Mobiles and Tablets
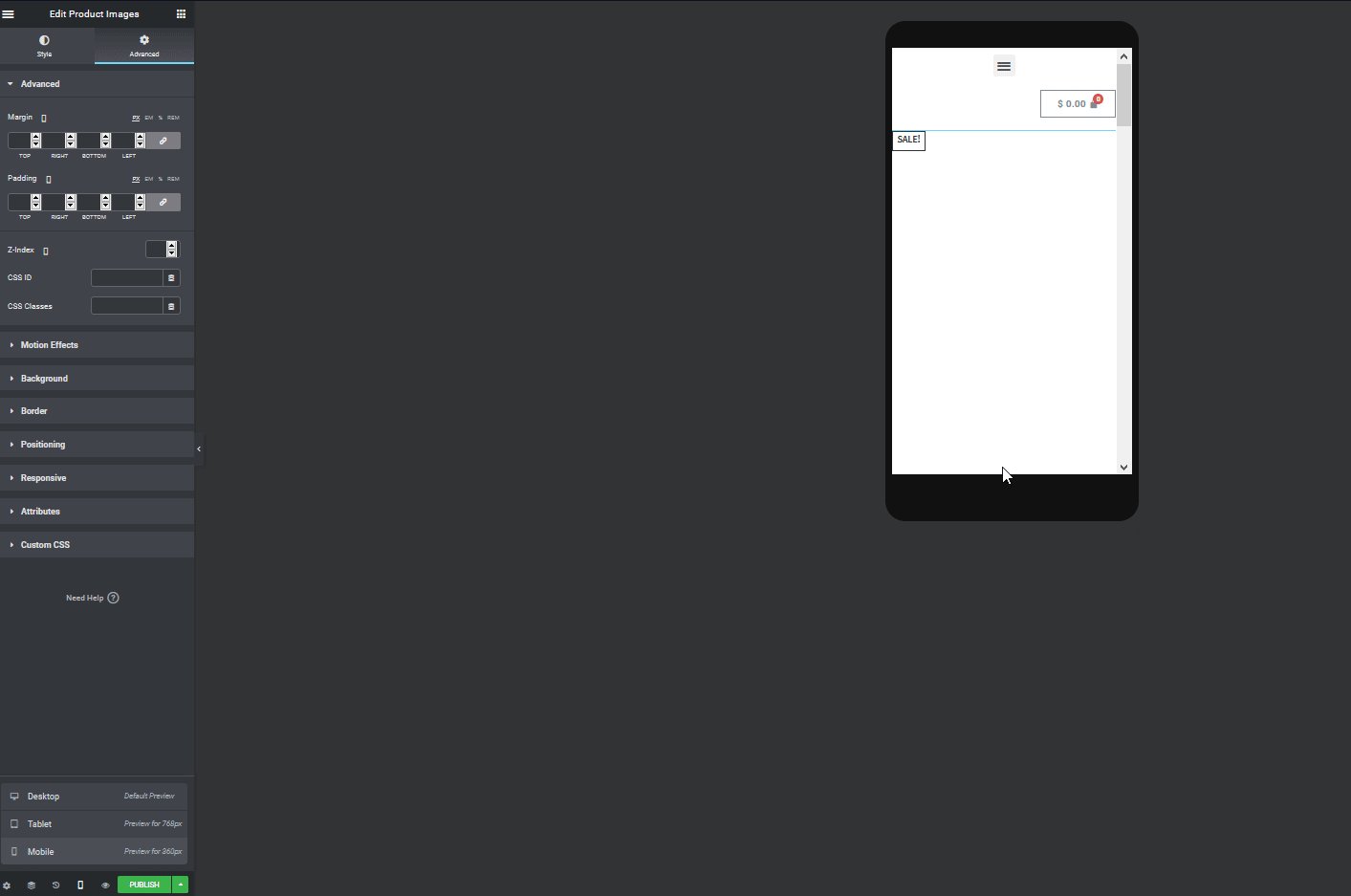
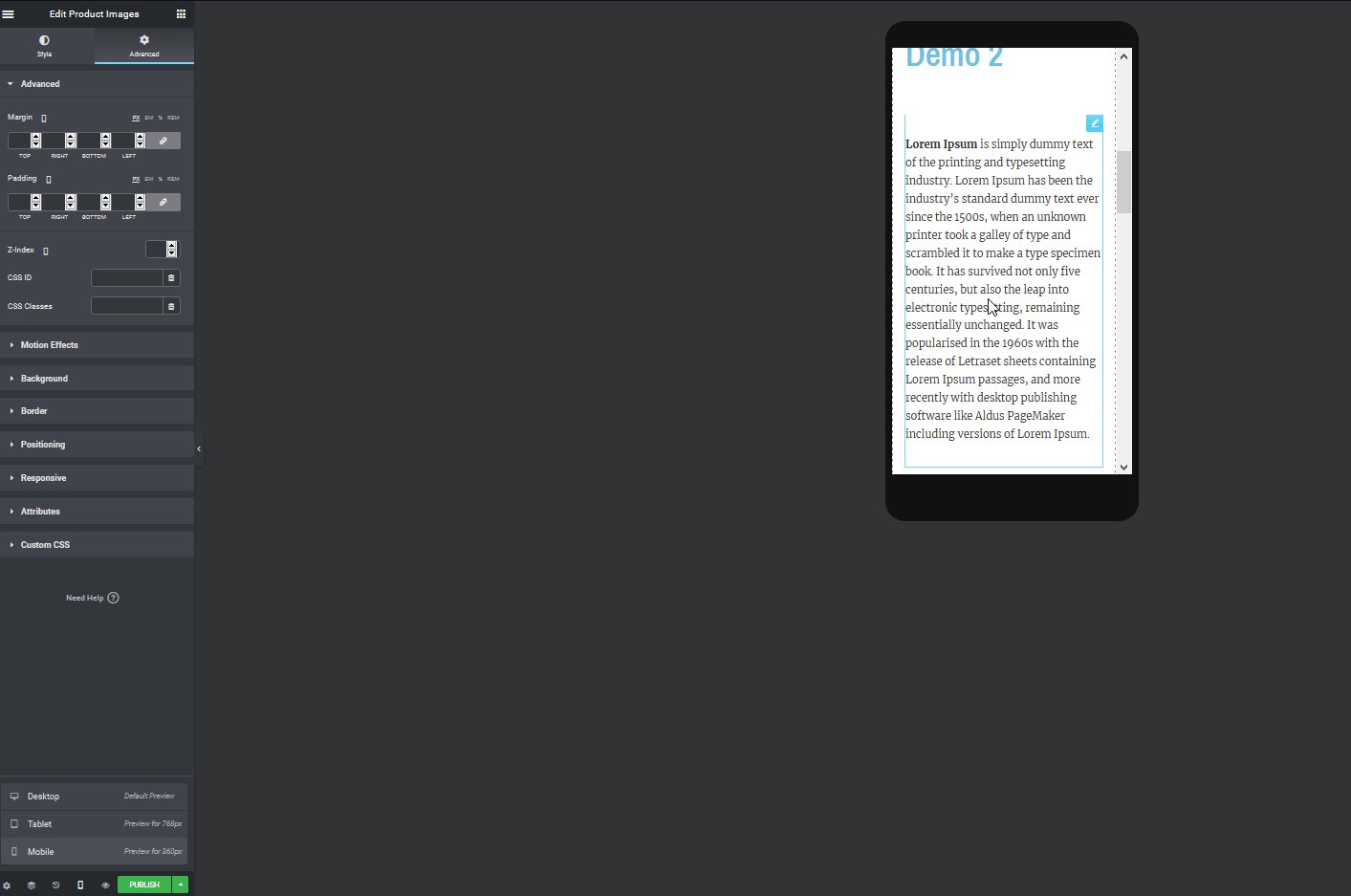
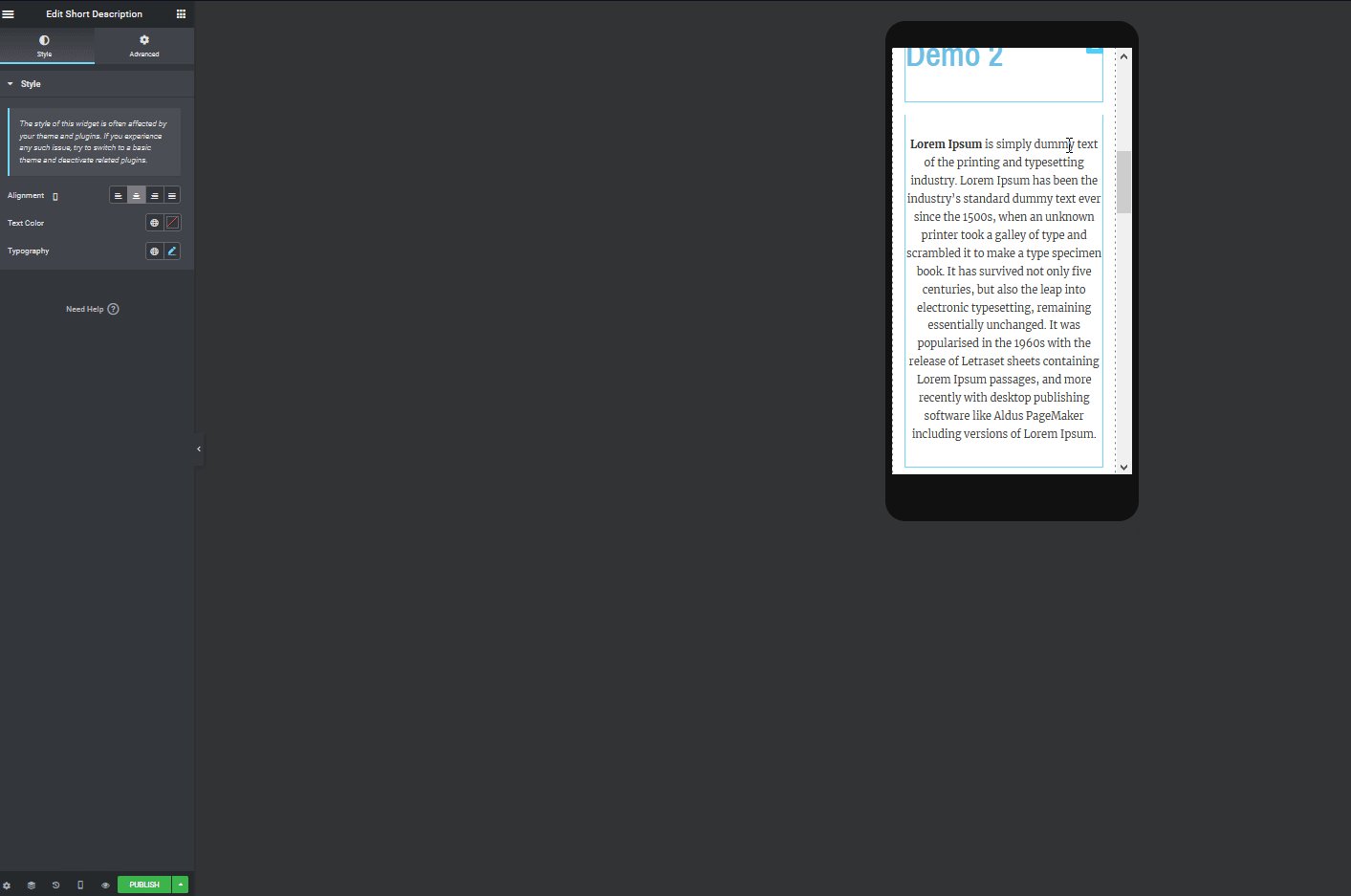
Elementor offers an interesting option to make sure that your product page looks perfect on mobile devices. Simply click on the responsive mode button on the bottom of the left sidebar and change it to either tablet or mobile.

Then, you can customize various widgets and adjust them so they look perfect on mobile.
Activate your new WooCommerce Product Page
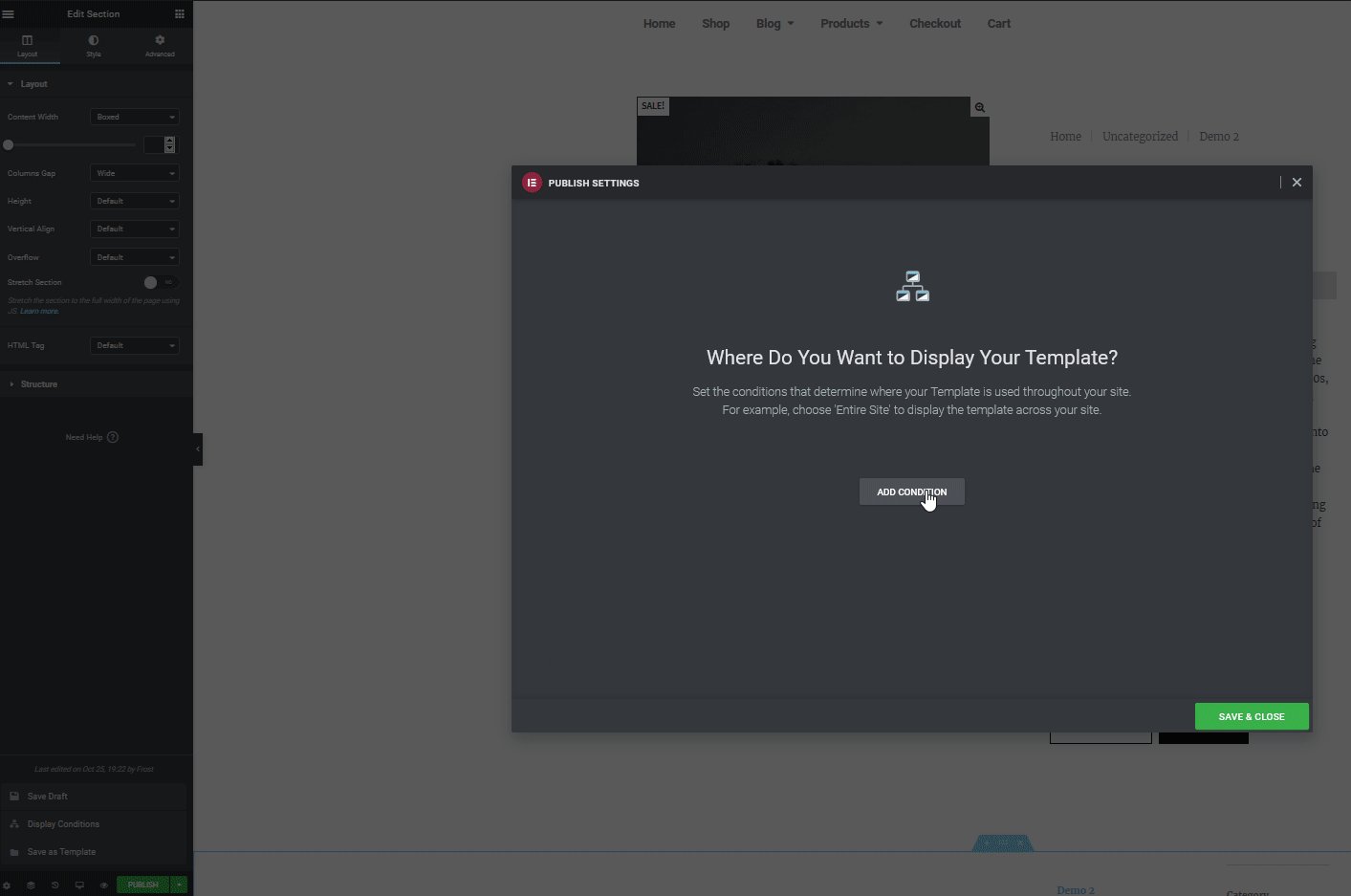
Once you finish customizing your product page template in Elementor, it’s time to enable it for all your product pages. To do this, click on the Publish button on the bottom of the left Elementor sidebar. Then, you’ll need to set a condition for the template. This allows you to enable this new template on specific pages or for specific conditions on your website.
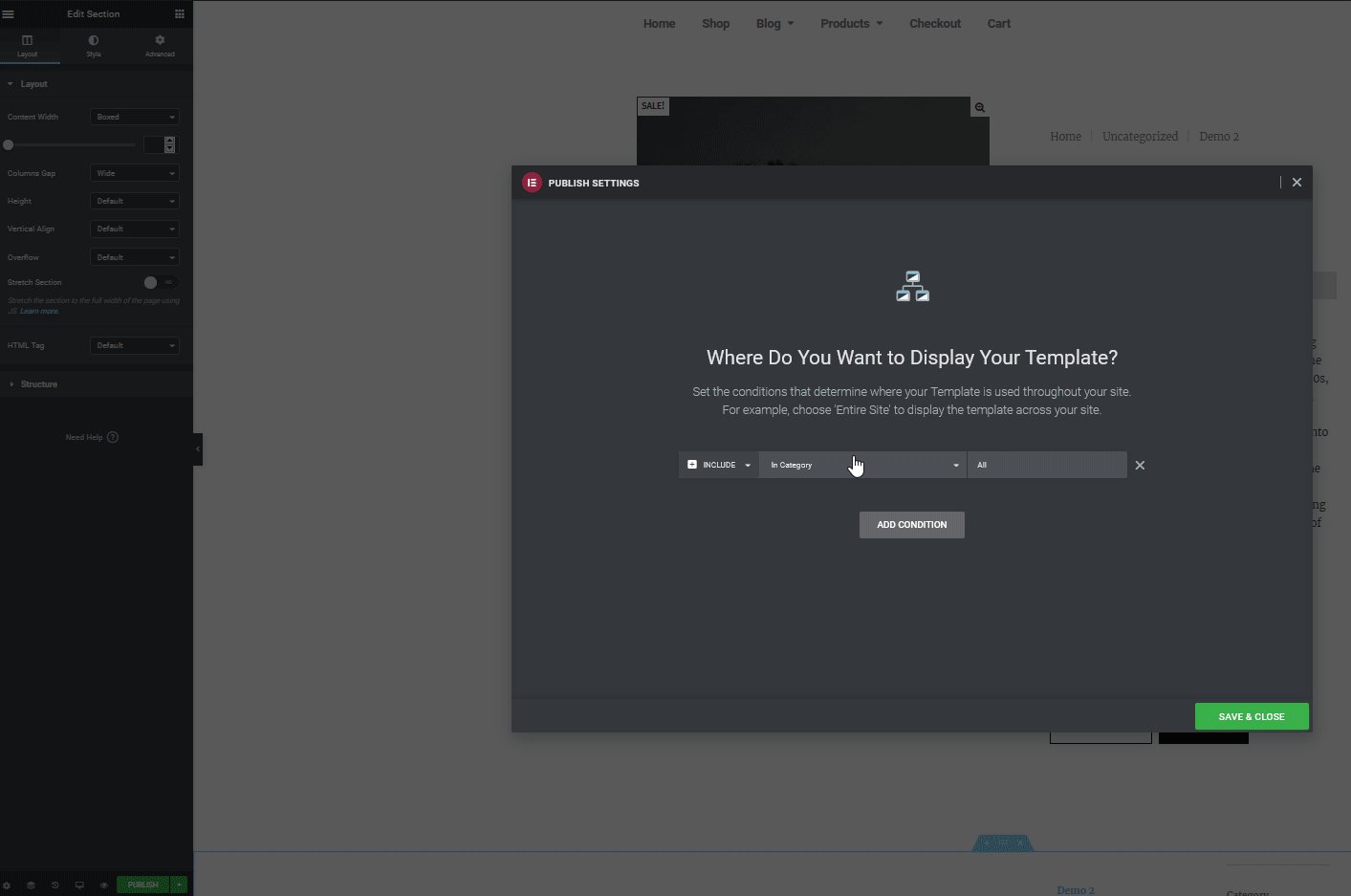
For example, you can activate your templates on product pages but also others such as categories pages or even products under specific authors. To do that, press the Add Condition button and under Include, select the Dropdown option and click Products (or any other option where you want to enable the template). Then, hit Save and Close, and now your newly customized Product Page should be enabled for all your WooCommerce products. 
More customizations with Elementor
Apart from editing the Product Page, Elementor allows you to customize other parts of your site as well. This is key to making your store stand out and increasing your conversion rates. For example, you can easily edit your shop page and cart page. If you want to know more about this, have a look at the following step-by-step guides:
Wrapping up
To sum up, personalizing the product page can improve customer experience and boost your conversion rates. And the best part is that that’s very easy with Elementor. Learning how to edit the WooCommerce product page in Elementor will help you take your store to the next level.
In this guide, we’ve seen a few examples of what you can do to create and edit the product page. But there are many other things you can do. With Elementor’s amazing drag and drop page builder and the huge number of WooCommerce widgets, you can make any kind of product page to fit your needs. For example, you can include widgets such as Google Maps, contact forms for responses, testimonial carousels, and a lot more. You can also use pre-designed page templates.
We recommend you play around with the options to discover everything that Elementor has to offer.
Ideas to improve your product page with Elementor
To help you in the process, here are some tips and ideas that you can use to ensure that you have an amazing WooCommerce Product page:
- Remember to set up your product page so it looks good on both Desktop and Mobile devices
- Explore Elementor’s typography options to change various text elements on every widget
- Using fully designed blocks and templates is a swift way to set your Product page
- Make sure your customized Shop page and your product page fit each other
- Consider customizing your product page and enable a quick, direct checkout option for your products
For more information to make the most of Elementor and WooCommerce, we recommend you check out these guides:
- How to customize WooCommerce Shop Page in Elementor
- How to create a Mega Menu with Elementor
- Customize the WooCommerce Product Page templates
Do you have any questions about how to use Elementor to edit your product page? Let us know in the comments section below! We’ll be happy to help you out.


How do I add a sidebar to the product page?
Hi there,
@Najmu Sehar , there’s a dedicated widget for adding sidebars from your theme to any of your page and page templates I believe. You can access the sidebar widget from Content > Sidebar > Choose sidebar.
Hi there
Anytime I click on “edit product”, it reverts to a different product!
How do I toggle to a different product or even the one I want to edit, w/o it taking me a totally different product page? LOL this is so frustrating!
Same problem here. Anyone can help?
Anytime I click on “edit product”, it reverts to a different product too! I’d appreciate some help, thanks.
Will this need a free or paid version of the Elementor plugin? Thank you!
Hi Vinit,
A premium version of the Elementor plugin is mandatory.