How to Customize WooCommerce Product Page
Are you looking for ways to customize your store and improve your customers’ experience? We’ve got just the right article for you! In this guide, we’ll show you how to customize your WooCommerce product page to help you increase your conversion rates and boost your sales.
Why customize the WooCommerce product page?
The design of your product page is an integral part of your customer’s shopping experience on your online store. Your products are the most unique and distinguishable part of your WooCommerce store. So you should customize your product page and make sure it highlights your products and services. This includes convenient product page sections such as additional detail sections, size charts, different image previews for product variations, additional ordering options, and more. And that’s just adding more content. You can also re-order these sections, remove the default ones, redesign them, and much more.
Regardless of what you do, your main goal should be to improve your customer’s experience on your WooCommerce store. This will naturally help you increase your sales. If your site is easy to navigate and users can find what they’re looking for easily, they’re more likely to buy, come back, and recommend your store. For example, you can add direct checkout buttons to help them buy quickly, include comparison charts to help them choose the right product, or add unique variation carousels to display all the options for the single product’s variations.
There are also nifty lead generation elements that you can add to improve your product’s sales by customizing your product page. This includes adding related products for additional sales, upsell/downsell items, and much more.
Now let’s have a look at the different options you have to edit your product page in WooCommerce.
How to customize the WooCommerce product page
There are 3 main ways to customize the WooCommerce product page:
- With plugins
- Programmatically
- With page builders
All of these methods have pros and cons. In this guide, we’ll show you all of them so you can choose the most appropriate for you.
1. How to customize the WooCommerce product page using plugins
There are several plugins to edit the product page in WooCommerce. Let’s have a look at some of the best ones.
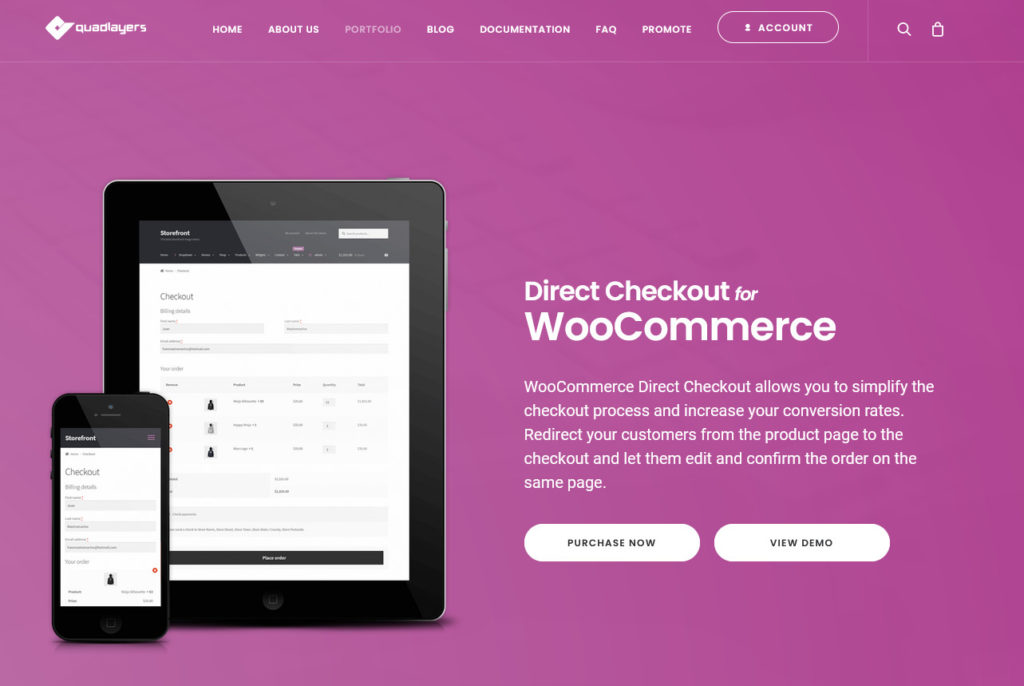
1) Direct checkout for WooCommerce

Direct Checkout is the perfect plugin to simplify the purchase process and make your customer’s shopping experience easy. It comes with many options to customize your product page by adding quick purchase buttons and nifty add-to-cart redirects.
This way, you can let your shoppers quickly purchase your items and increase your conversation rates. This tool also allows you to customize your product and checkout page by adding quick view options to your product categories and archive pages, making the process of viewing and buying items more convenient for your customers.
Additionally, Direct Checkout includes nifty AJAX add to cart button customization to speed up the buying process and remove the need for reloading the page when users add an item to their carts. On top of that, you can skip the cart page and redirect your customers from the product page to the checkout in one click.
Key features
- It’s a great tool to simplify the purchase process and increase conversion rates
- Comes with plenty of options to customize both the product and checkout page
- Convenient one-click quick purchase buttons to add to your product pages
- AJAX-enabled Add to Cart buttons and add to cart redirects
- Option to customize checkout fields as well as add quick view options to product archives and categories
Price
This is a freemium plugin. It has a free version and three premium plans that start at a promotional price of 19 USD (one-time payment). However, you can use the following code and get a 10% discount:
direct_ck10
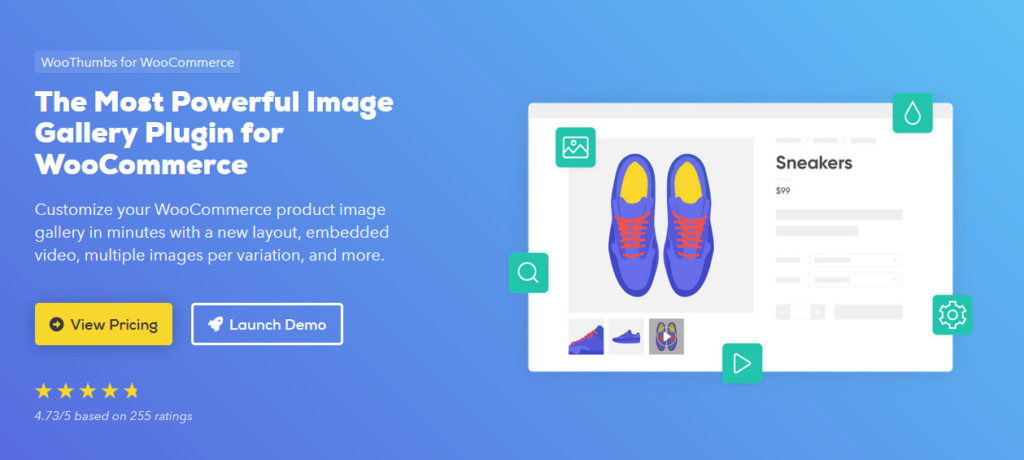
2) WooThumbs

WooThumbs is another excellent tool that allows you to display your WooCommerce products in the most exciting way. The plugin provides you with an alternate way of setting up your product galleries and images and enables a whole other realm of customization to your product pages.
Additionally, you can add convenient options to make browsing through your product images easier and improve your store’s sales. This includes adding sliding thumbnails, unique gallery designs that you can customize to match your theme, integrated zoom options for your images, and tons of additional image gallery options. Finally, you can also include unique image galleries for product variations, as well as embed videos on your product galleries for more sales conversions.
Key features
- Tons of extended options for customizing product image galleries
- Options for sliding thumbnails as well as zoom options for product images
- Flexible image galleries for product variations to add unique image galleries for each product variation
Price
WooThumbs is a premium plugin that starts at 79 USD per year and has a 14-day free trial.
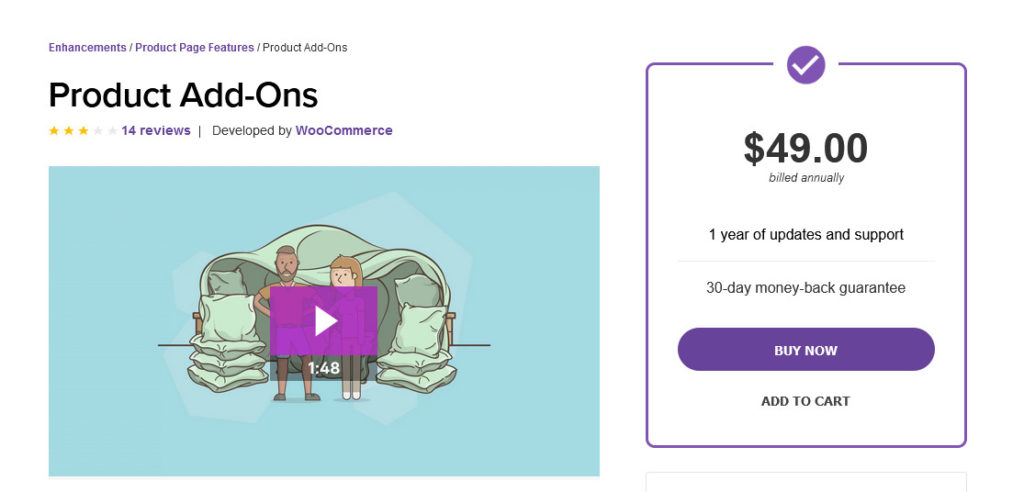
3) Product Add-Ons

Product Add-Ons is an essential plugin if you’re looking for ways to curate your customer’s shopping experience through your product pages. This tool is designed to help you improve your sales conversions while providing more options to your customers. It allows you to add unique product page options such as image-based selections for products, additional product checkboxes as well as custom texts for more product personalization.
Moreover, you can include unique custom pricing options to make your product page more versatile. Finally, you can also add the option to charge flat fees or percent fees for more service options for your WooCommerce store. For more information on how to add fees to your store, check out this guide.
Key features
- Additional product page additions such as image-based selections, custom text, sample images, and more.
- Additional product extension options such as custom checkboxes, and text inputs.
- Options to add flat fees, percent fees, or even add custom pricing for additional options such as donations, tips, and more
Price
Product Add-Ons is a premium plugin that will set you back 49 USD per year.
4) WISDM Customer Specific Pricing

If you’re looking for ways to make your store and its pricing options smarter and more accommodating, then this plugin is certainly one you should check out. WisdmLABS presents you with a unique pricing plugin that lets you set personalized prices for different customers, users, and groups. This means you can set personalized pricing for users with different roles, specific customers, or subscribers.
But that’s not all. WISDM Customer Specific Pricing has other smart pricing options such as providing discount codes and offers for product categories or quantities and even add bulk discounts for specific tiers for multiple purchases.
On top of that, you can also set cart discount rules for specific amounts. This way, you can integrate your website’s memberships and entice users to spend more on your store by providing them with personalized offers.
Key Features
- Options to set specific prices for individual customers, subscribers, and user roles.
- Offer discounts and sale offers to bulk buyers and purchasers
- Set pricing rules for product categories as well as set store-wide discounts and deals
Price
This is a premium tool that starts at 80 USD per year.
5) Elex WooCommerce Request a Quote
If you’re running a WooCommerce store where you sell products in bulk or want to offer different prices depending on what the customers want, then this plugin can save you a lot of time. WooCommerce Request a Quote adds in a nifty ‘Request a Quote’ button that your customers can use to submit a quote request for you.
You can then respond to any of your quote requests with a good estimate of the prices and satisfy your customers with barely any hassle. This makes the process of requesting and accepting quotes easier and more flexible.
Finally, you can also accept orders for products that are out of stock without any issues and add price adjustments for users that might buy your products in different bulk sizes.
Key features
- Request a Quote button to use for ordering
- Payment verification and admin notifications
- Easy options for responding, accepting, or denying customer quotes
- Options for enabling quote requests from specific roles
Price
WooCommerce Request a Quote is a premium plugin that starts at 59 USD (one-time payment).
If you’re looking for more plugins to edit the product page, have a look at this post.
Customize the product page with Direct Checkout
Now let’s have a look at how you can edit the product page in WooCommerce using Direct Checkout. This freemium tool has more than 60,000 downloads in the WordPress repository and will help you increase your conversions. The free version has basic features, so to take your product page to the next level we recommend one of the premium plans that start at just 19 USD (one-time payment).
Let’s have a look at some of the things you can do with Direct Checkout to customize your product page.
1. Add quick buy button
One of the most interesting options that this tool offers is the possibility to add a quick buy button. This way, the checkout process is much faster.
Instead of adding the product to the cart, go to the cart page and then to the checkout page, your customers will be able to buy in just a few clicks. And the best part is that it’s very easy to set up.
After installing and activating the plugin, go to WooCommerce > Direct Checkout > General, turn on the redirection, and set the following options:
- Added to cart redirect: Yes
- Added to cart redirect to: Checkout
Save the changes and that’s it! Now when users press the quick buy button, they will skip the cart page and go directly to the checkout page.
For more information about quick purchases, have a look at our guide on how to add a quick buy button to your store.
2. AJAX add to cart
AJAX add to cart is another excellent feature of WooCommerce Direct Checkout. The AJAX add-to-cart function allows customers to include products in their carts without having to reload the entire site. This improves user experience and will help you increase sales. On top of that, as the pages don’t need to reload so many times, it reduces bandwidth and server load.
To activate the AJAX add to cart feature, go to WooCommerce > Direct Checkout > Products and enable the Add AJAX add-to-cart option.
If you don’t want to install any third-party plugins on your site and you have coding skills, you can also customize the WooCommerce product page programmatically. Let’s see how to do it.
2. How to Customize WooCommerce Product Page Programmatically
Another alternative is to edit the product page in WooCommerce programmatically. We don’t recommend this method for beginner users, but if you know what you’re doing and want to add custom features to your product page without any additional tool, this is an excellent option.
For this, we’ll use nifty codes built around WooCommerce Hooks. If you’re not familiar with them, check out this full guide about how to use WooCommerce hooks. The guide also provides you with information about how to customize WooCommerce template files, which is a great option if you want to edit your store.
There are many things you can do if you know how to code. For this demonstration, we’ll focus on how you can remove or reorder elements from your WooCommerce Product Page. If you want more examples of things you can do, you can check out our dedicated guide on how to edit the WooCommerce Product Page programmatically.
NOTE: As we’ll edit some core files before you start make sure you create a full backup of your site. Additionally, we recommend you use a child theme. To do so you can either create it or use any of these plugins.
Removing Elements from WooCommerce Product page
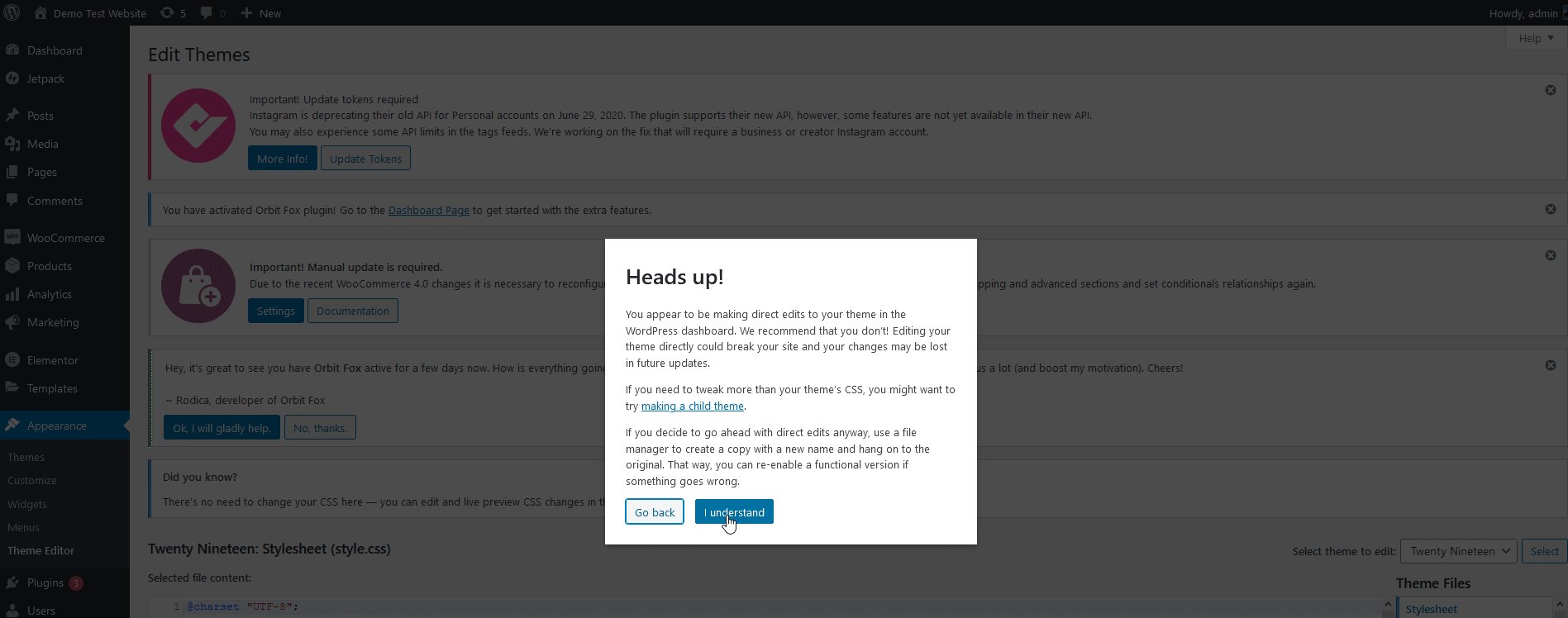
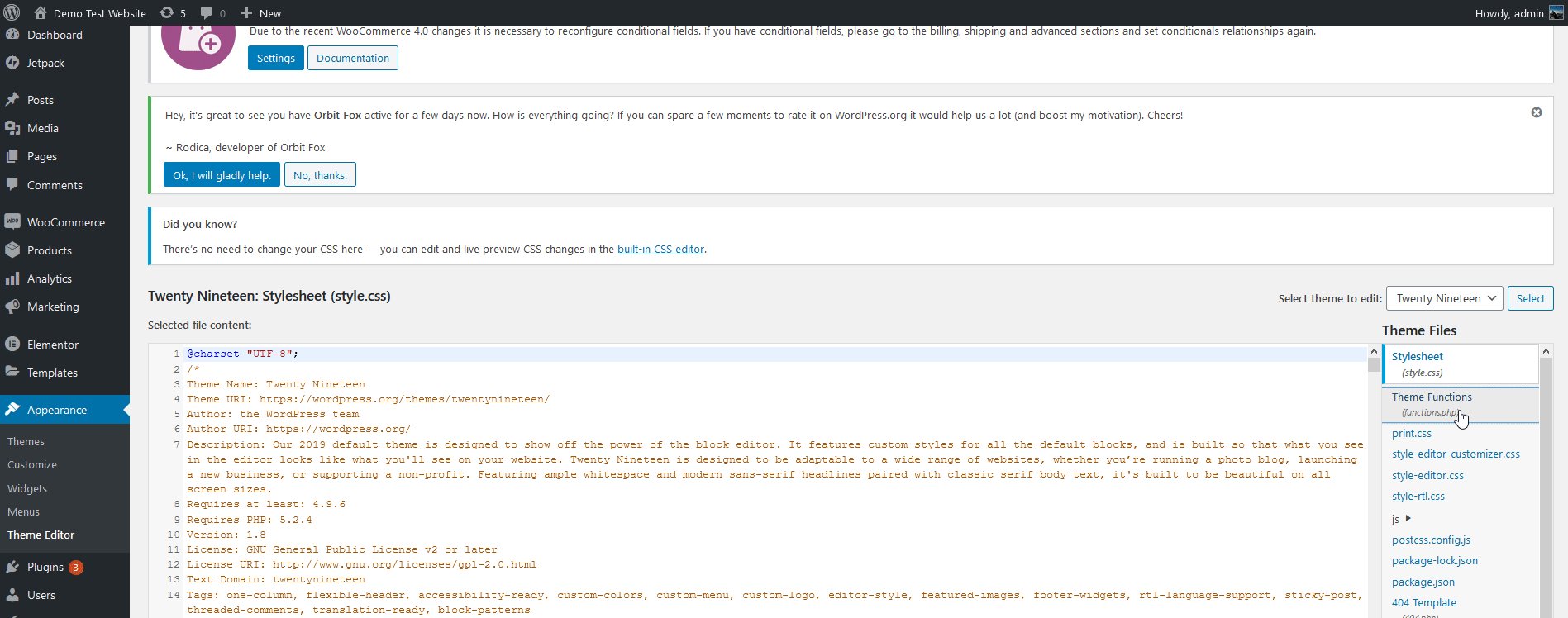
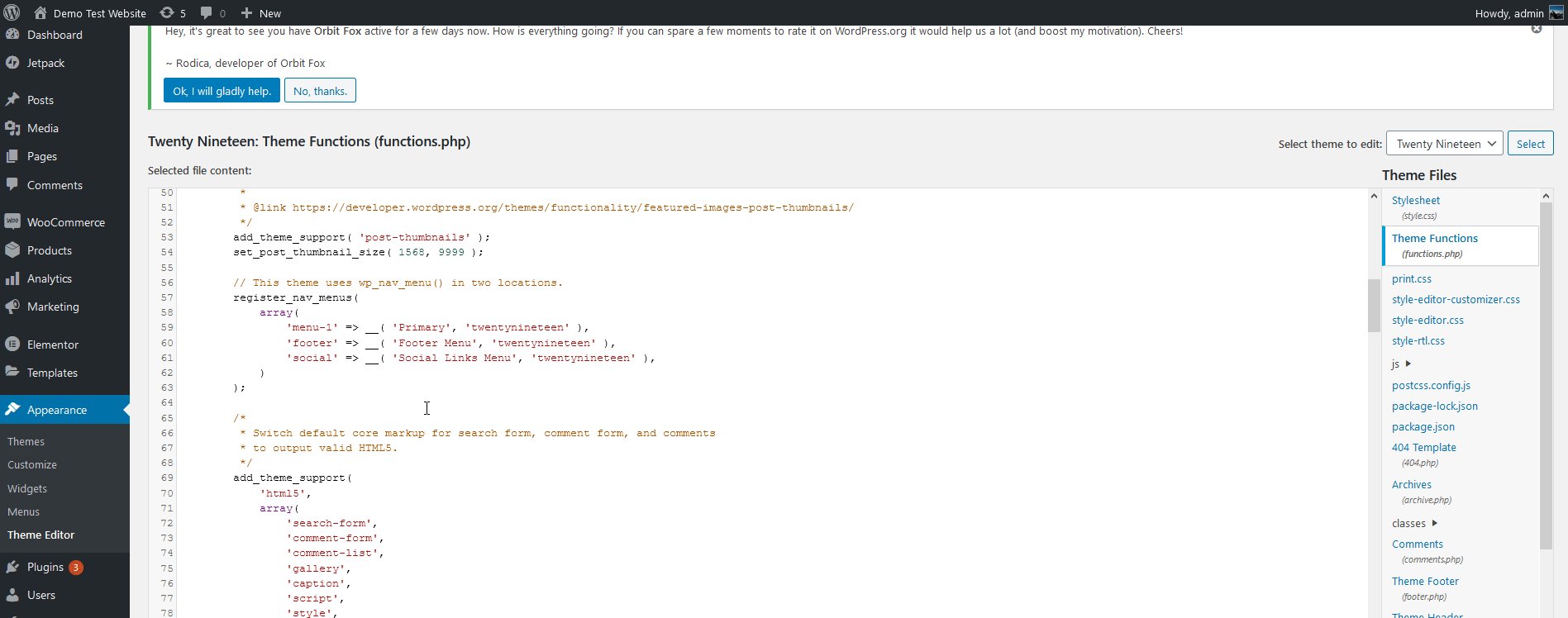
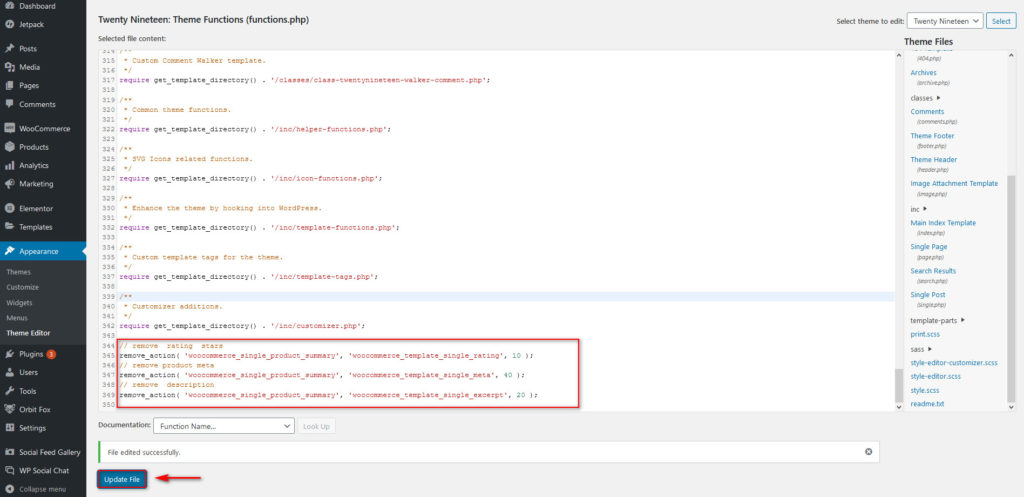
To add these codes, open your WordPress Theme editor in your WordPress dashboard by going to Themes > Theme Editor. Then, click on the Functions.php file on the file list in the far right column. Here, you can add your own WooCommerce scripts to start customizing your store.

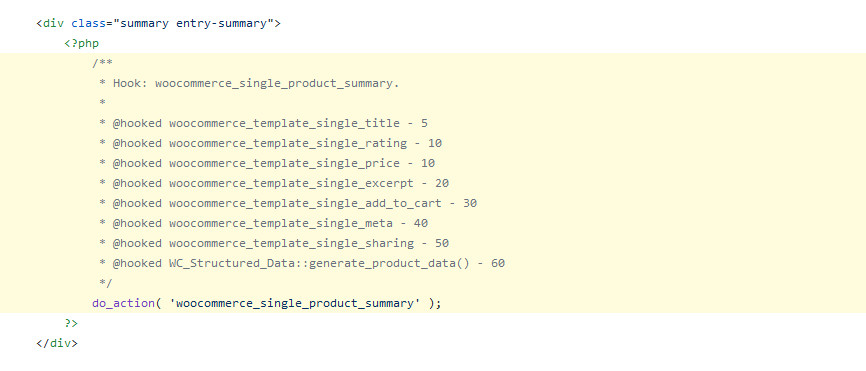
WooCommerce provides you with several hooks to customize any element in your shop. These hooks work with specific elements, so you need to use the right hook with the right function and the right priority value to remove or reorder these elements. You can view all the hooks and their related parameters on this page or the content-single-product.php file of the WooCommerce plugin.
Now, let’s take a look at how you can add a script to remove the product meta, description, and rating stars from your WooCommerce product page.
For this, simply paste the following code in your functions.php file:
// remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
Then, click on the Update file, and your WooCommerce Product page should have these elements removed.

Re-ordering WooCommerce Product page elements
You can also re-order WooCommerce product page elements using hooks. By default, WooCommerce elements have their own priority order. If you’re not familiar with them, you can check out this page.

Now to re-order elements, you can just remove the element and add them back using the add_action hook. You can then add your own priority order on the hook, so the elements appear in your preferred order.
For example, if we want the description section to appear right after the title, we can give it a custom priority order of 6. Since the title has an order of 5, this will add your description right under it.
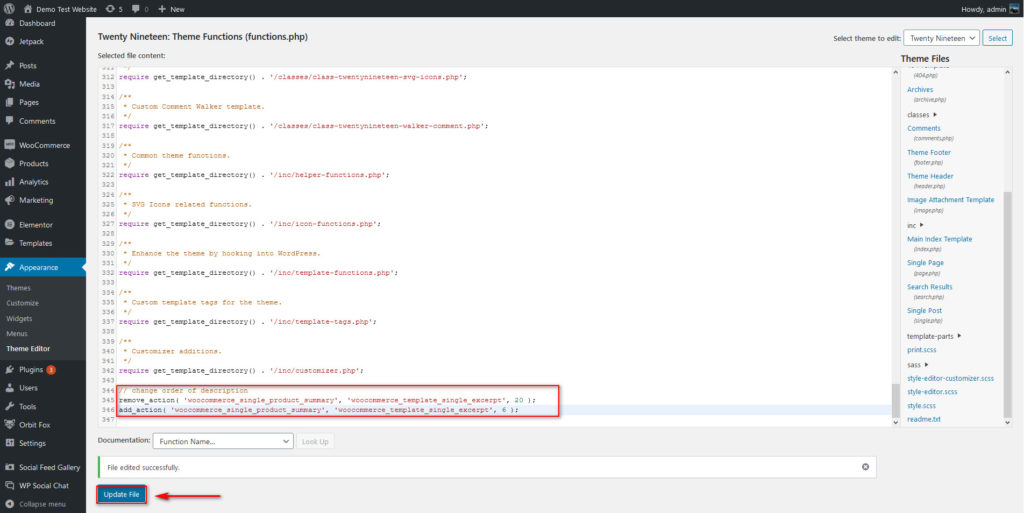
To do this, add this script to your functions.php file and click Update File.
// change order of description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );

These are just a few examples of what you can do to customize your WooCommerce product page programmatically. However, there are many other things you can do. If you’re looking for inspiration, check out our dedicated guide on how to edit the product page using code.
3. Edit WooCommerce Product Page using Page Builders
Page builders are a universal answer to customizing your WooCommerce pages. This not only includes your product page but any other page on your site. WordPress Page Builders have the added ability to set and use WooCommerce page templates. This way, not only can you use a wide variety of custom elements to customize your product pages, but also use pre-designed templates and pages to make your life easier.
There are a wide variety of page builders compatible with WooCommerce that you can use. Even though they work similarly, they have some differences, so we recommend you check out our dedicated guides to help you customize your product pages.
- How to Customize the WooCommerce Product Page in Divi
- How to Customize WooCommerce Product Page in Elementor
Bonus: Customizing your WooCommerce Elements using CSS
You can also explore the option to customize your WooCommerce elements by adding CSS snippets to your WordPress theme. This lets you explore ideas such as customizing font sizes for titles, buy now button colors, and much more.
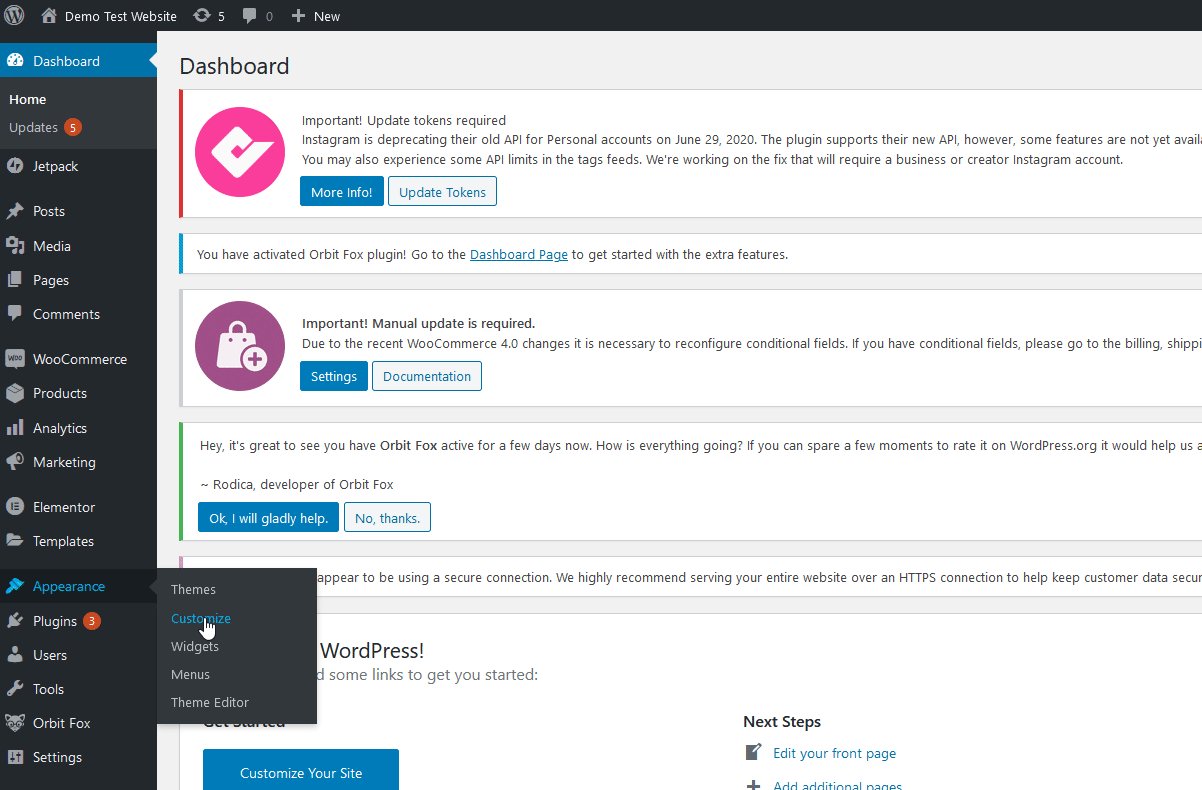
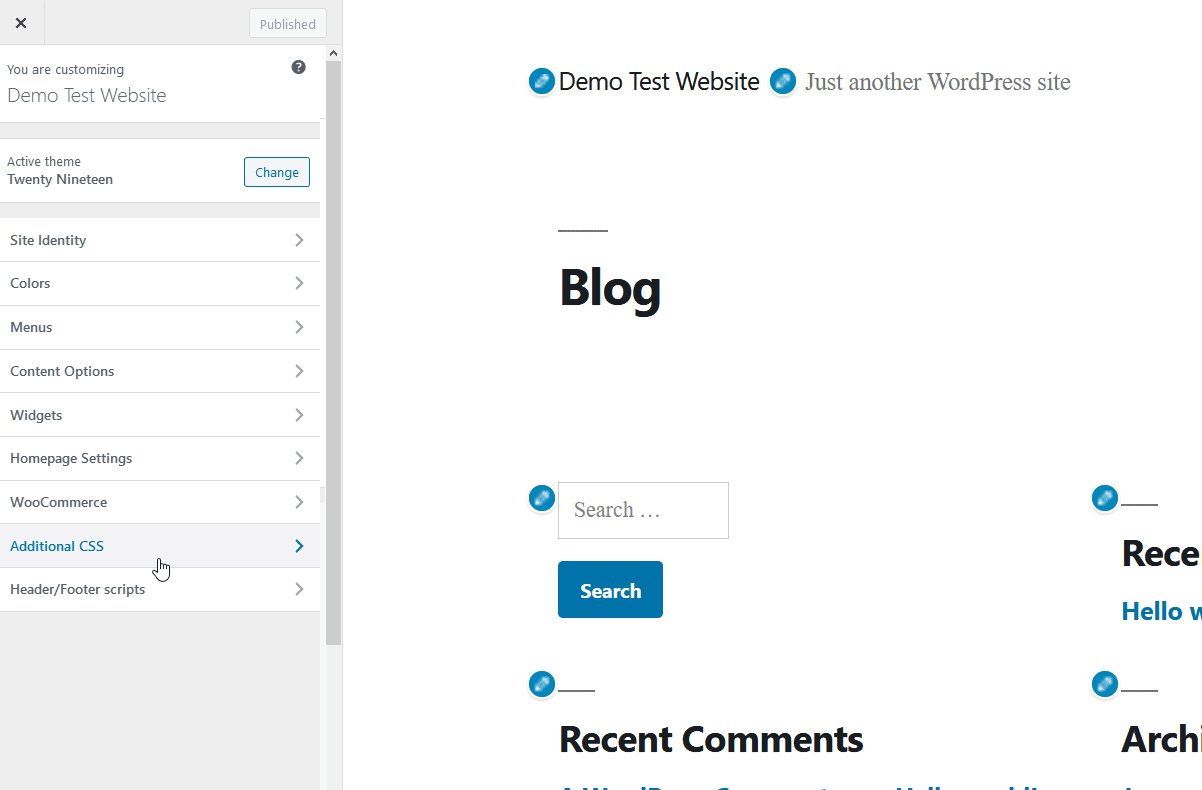
To add CSS snippets to your WordPress theme, go to Appearance > Customize and click on Additional CSS.

Here, you can add CSS snippets and customize any element you want. There are a lot of things you can edit but to give you some ideas, we’ll leave a few snippets below. Moreover, you can use this HTML color picker to find the right hex code for you to add to your color CSS codes.
Change Product Title Font size
.woocommerce div.product .product_title {
font-size: 42px;
}
Change Product Title color
.woocommerce div.product .product_title {
color: #AAb733;
}
Change Buy Now button color
.woocommerce div.product .button {
background: #000000;
}
After adding your snippets, remember to click Publish to finalize the changes.
Conclusion
All in all, editing your product page is key to improve your customer’s shopping experience and boost your sales. In this guide, we’ve seen different ways to customize the product page in WooCommerce:
- Using dedicated plugins
- Programmatically, using WooCommerce hooks and templates
- Using page builders such as Divi and Elementor
Each of these methods has its pros and cons so choose the one that best fits your skills and needs. If you don’t have coding skills, using a plugin is your best choice. There are several tools out there but if you want something easy-to-use, efficient, and budget-friendly, Direct Checkout is the one for you.
On the other hand, if you like to code and want to create a custom solution, you can customize your store programmatically with some scripts. The options are endless and you can virtually do anything so get some inspiration from our scripts and create your own solutions.
If you’re looking for more guides to customize your store, check out the following posts:
- How to customize the WooCommerce Shop Page
- How to Edit the My Account Page
- Full Guide to Customize the Add to Cart button in WooCommerce
- How to Add fees to the Checkout
- How to hide related products in WooCommerce
Which method have you used to edit your product page? Have you encountered any issues when following this guide? Let us know in the comments below and we’ll do our best to help you out.



As dicas que vocês dão aqui são interessantíssimas, porém muitas com preços bastante elevados para quem não tem um orçamento, já que os plug-ins e soluções grátis são muito básicas e não ajudam em quase nada. Mas valeu as dicas são boas.