4.1. Brands archive page
On this page, you will find all the brands listed.
To change the plugin configuration, go to WooCommerce > Settings > Brands.
There you will find the General, Brand page & Loops, and Developer tabs.
Continue reading to learn more about each one of them.
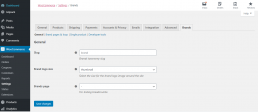
4.2. General Setting tab
Here you can customize:
- Slug: This slug will be used in the URL of the brand page.
- Brand logo size: Size to be used when displaying the logo in your store.
- Brands page: If you need to change the brands' page link, select an existing page from the dropdown.

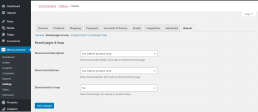
4.3. Brand page & loop tab
Here you can customize:
- Show brand description: Allows you to display the description you have entered in the brand editor as the header of the brand page. You can display it before or after the product or hide it.
- Show brand banner: Display the banner image uploaded in the brand editor in the brand page header.
- Show brands in a loop: Display the brand's link or logo in the product loop.

Developer Tab
- Import brands: You can import brands' data used in other plugins.
- Dummy data: The import dummy test option will upload a list of brands and assign them to random products.
- System status: Displays the current status of the system.