Are you looking for ways to improve your home page and make it more attractive for your visitors? Then you’ve come to the right place! In this guide, we’ll show you 3 different methods to edit the WordPress home page to make the most of your website’s front page.
What is the Home Page?
The WordPress home page is the first page that your visitors see when they open your website on their browsers, so you should make sure that it looks enticing and shows the main benefits of what the site has to offer. It can be the page where you introduce your site, display your best-selling products and services, show the latest news, present your blog posts, and so on. For example, at QuadLayers, our home page shows our services and products. Every bit of our home page is carefully crafted to create interest in our product and services and uses a design aesthetic that matches our brand.
Why edit the Home Page in WordPress?
The home page is one of the most important pages on your site so it should give visitors a good idea of what value you can provide. Of course, this depends on the type of site you have. A blog might need all the featured or latest blog posts on its home page, while a photographer might need to feature galleries and photos on the front page. That’s why to make the most of your site, you need to edit your WordPress home page and display what best describes your value proposition.
Additionally, the home page is the first page any visitor sees when they open your website, so you want to make sure that you make the right impression. A good home page can make all the difference when it comes to capturing people’s attention and converting a visitor into a customer or subscriber. So to get the most of your home page, you should craft it carefully and align it with your goals.
In this guide, we’ll show you how to customize the home page in WordPress.
How to create and edit the WordPress Home Page
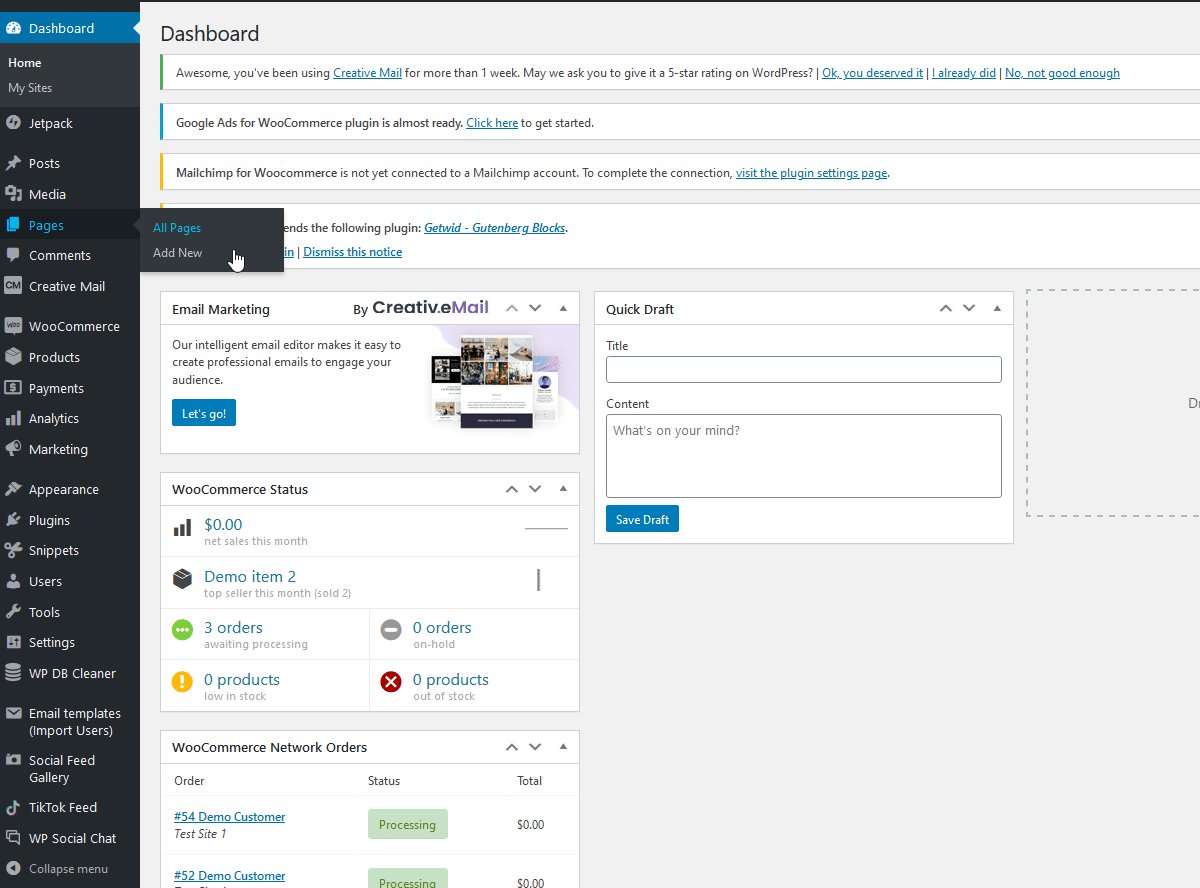
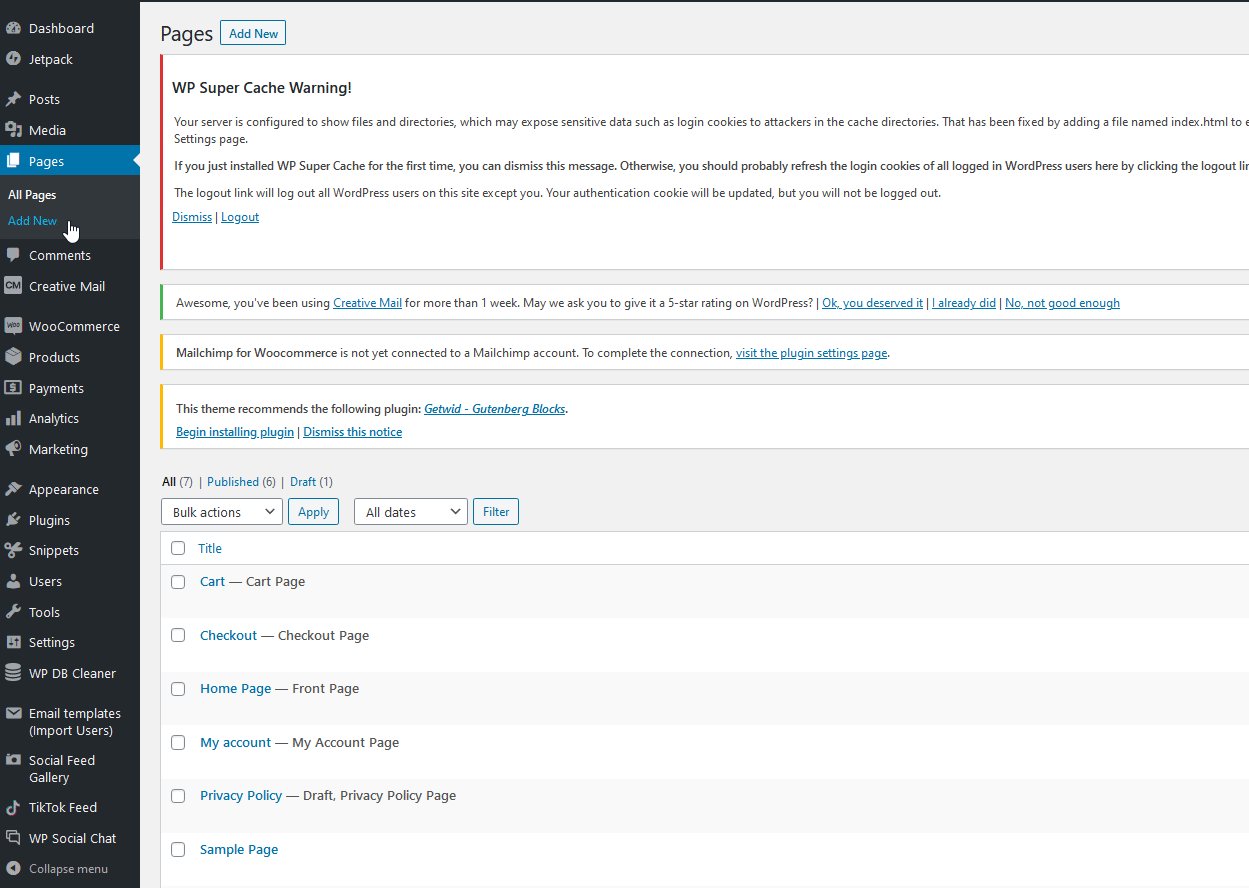
Let’s start with how you can create and set a page as the home page. To create a Home Page, in your WordPress dashboard simply go to Pages > Add New.

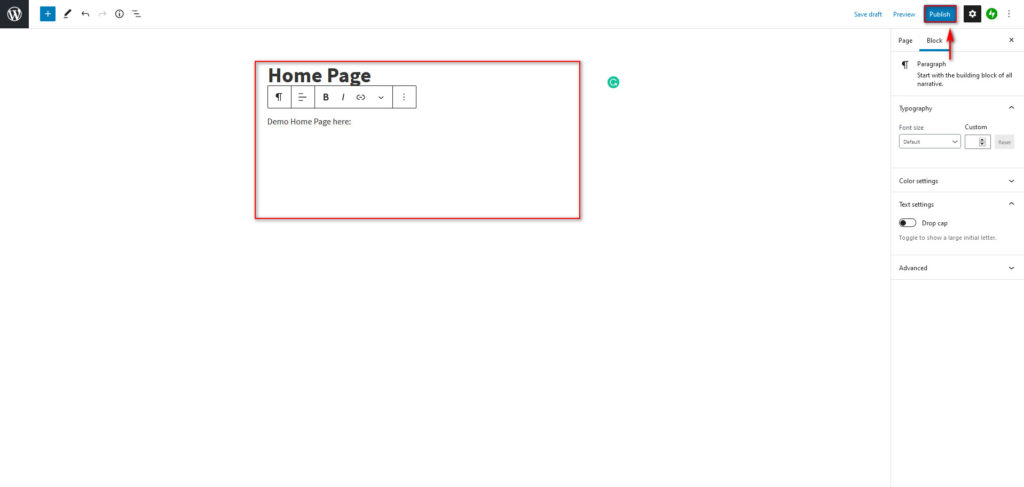
Here you can include any content you want. For now, we’re just going to call it “Home page” and click Publish on the top right.

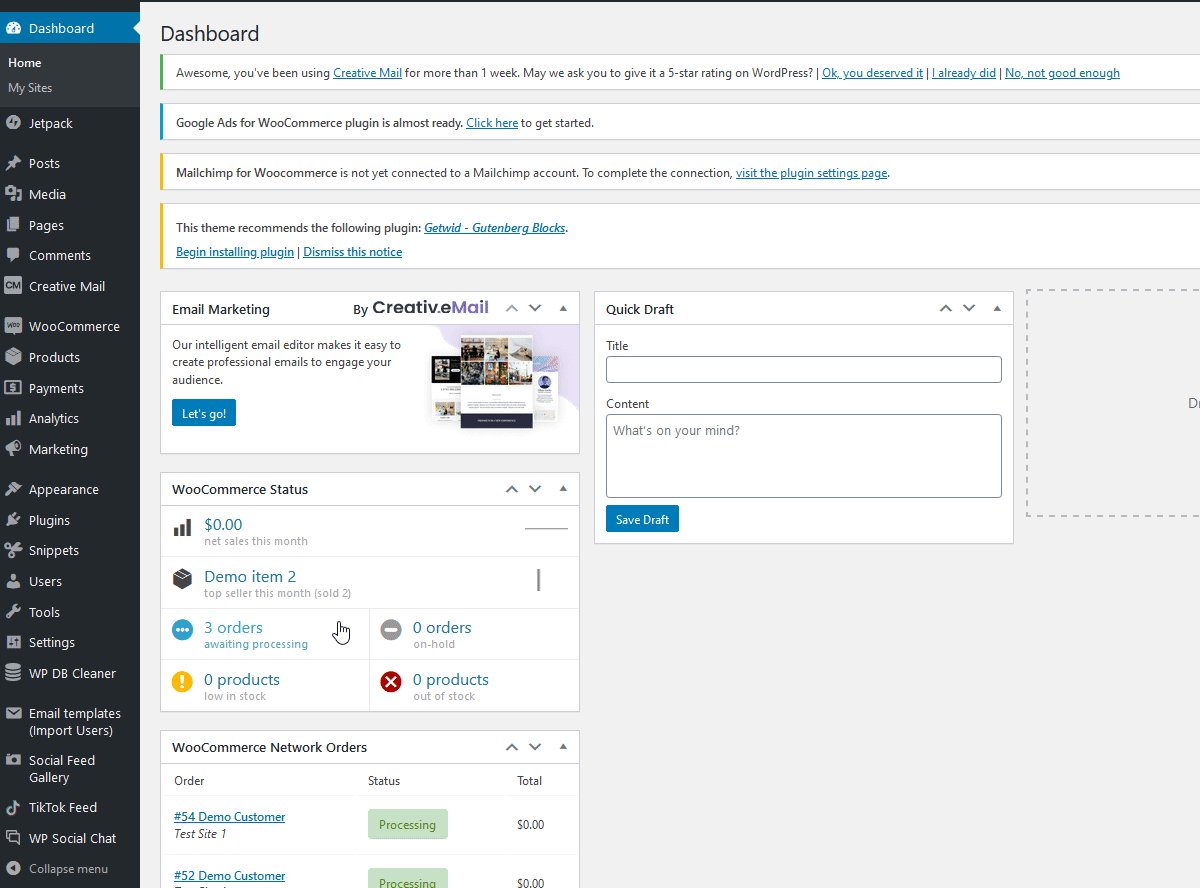
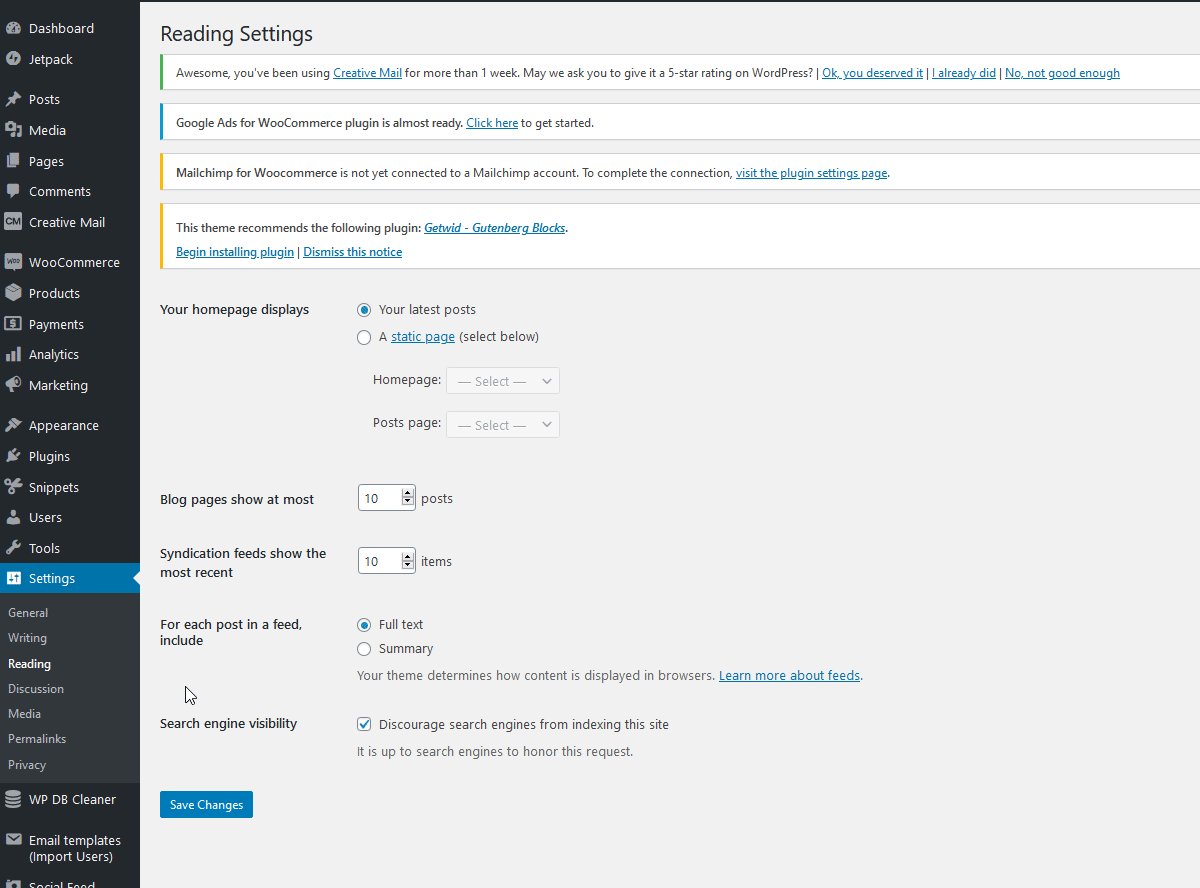
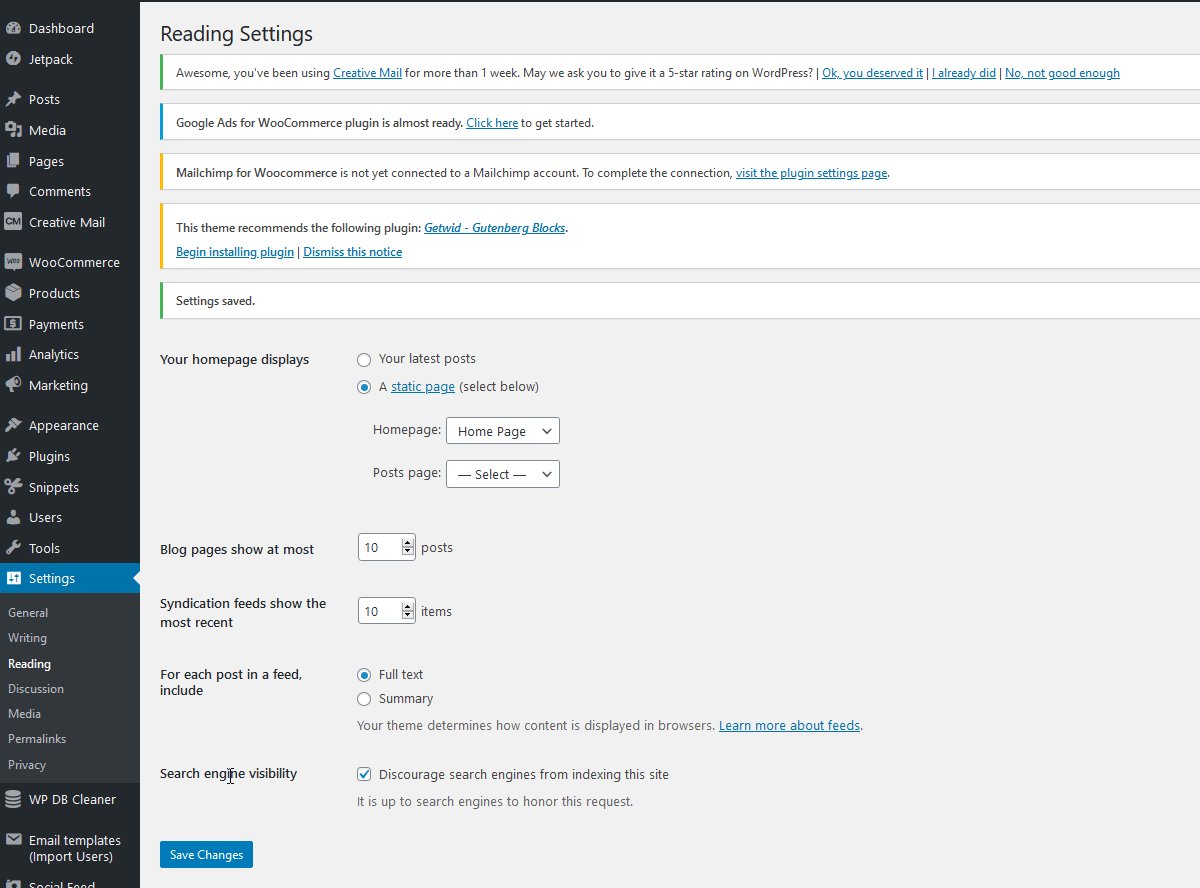
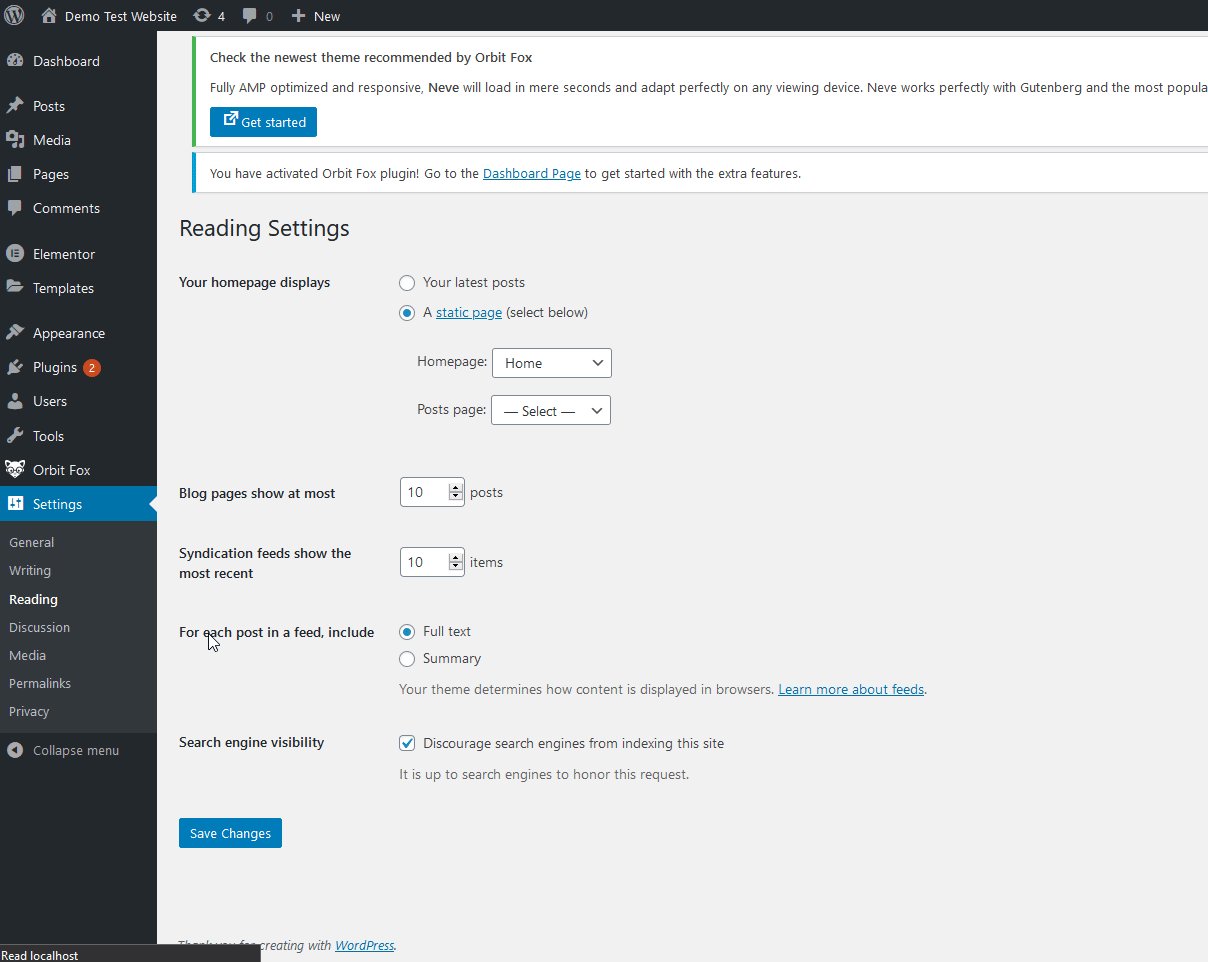
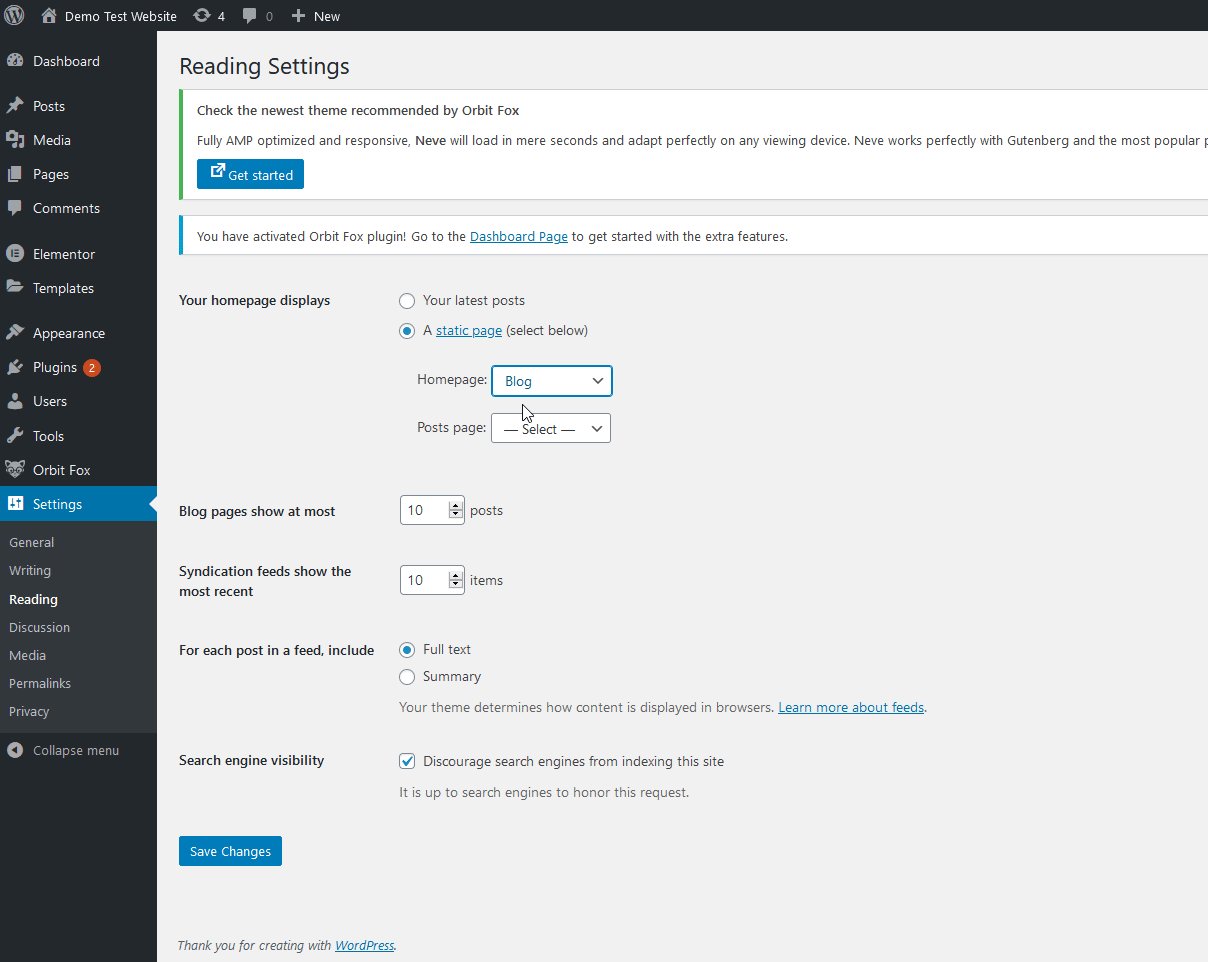
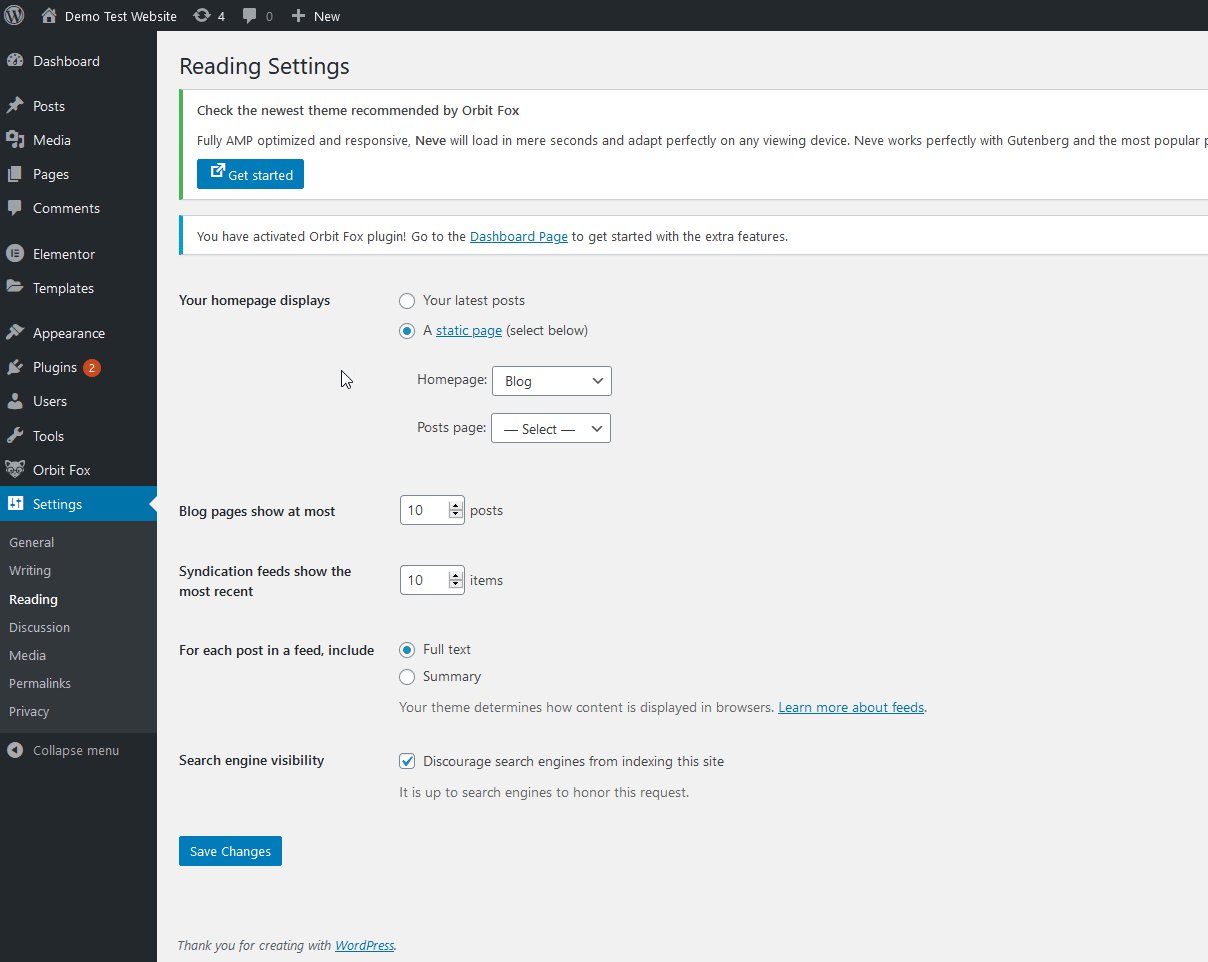
Now you need to set this page as your new home page, so go to Settings > Reading on your dashboard sidebar. Then, under Your Homepage displays, you can decide what to display on the home page.
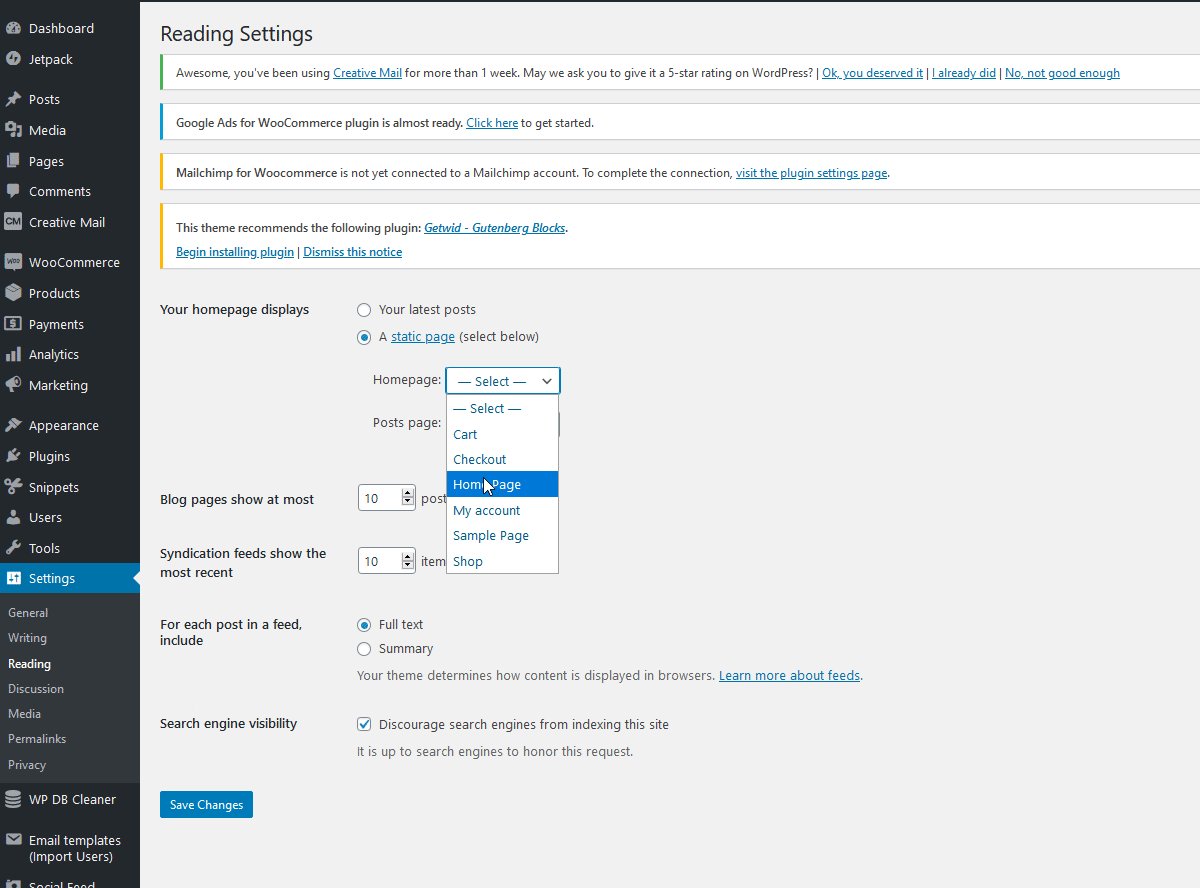
You can either set it to show a list of your latest posts or a static page. Choose the Static page option and under the Homepage option, select the home page you’ve just created. You can also choose additional pages for your home page such as the shop page, contact page, about page, My account page, and so on.

Once you’re done, click Save Changes, and that’s it. You’ve just set up your Home Page. That’s only the first step to creating the perfect home page for your site, so let’s move on and see how to customize your WordPress home page.
Now, let’s have a look at 3 different methods to set up and edit the home page:
- Using the theme options
- Using the Block Editor
- With Page Builders
Let’s have a closer look at each of them.
1. How to edit the WordPress Home Page using the theme options
Most WordPress themes let you customize and set up additional widgets and options for your home page. These features vary depending on the theme you use, so keep that in mind when selecting a theme. For example, if you’re starting a WooCommerce store, you need to choose the appropriate themes to set up shop based options for your home page.
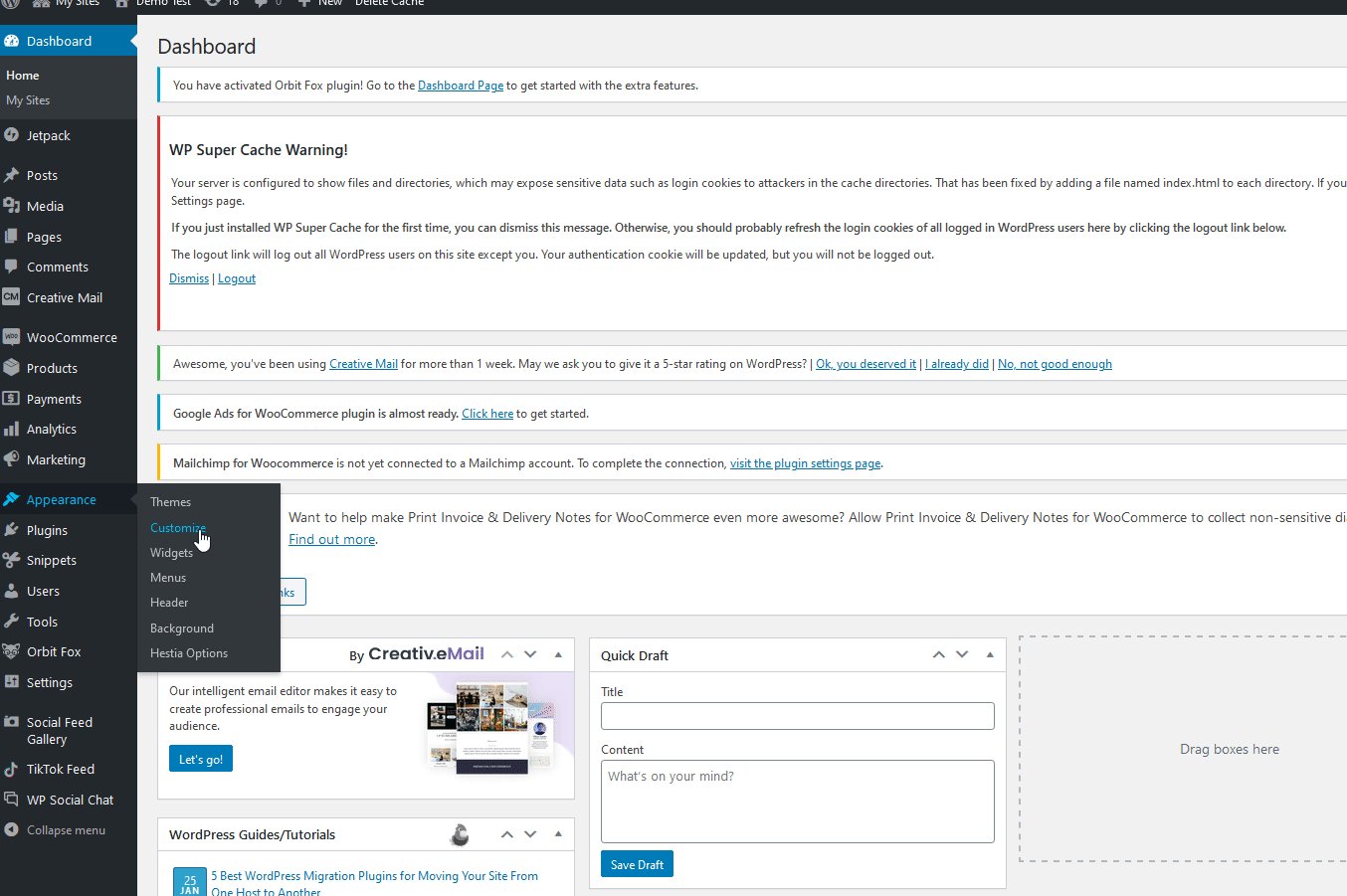
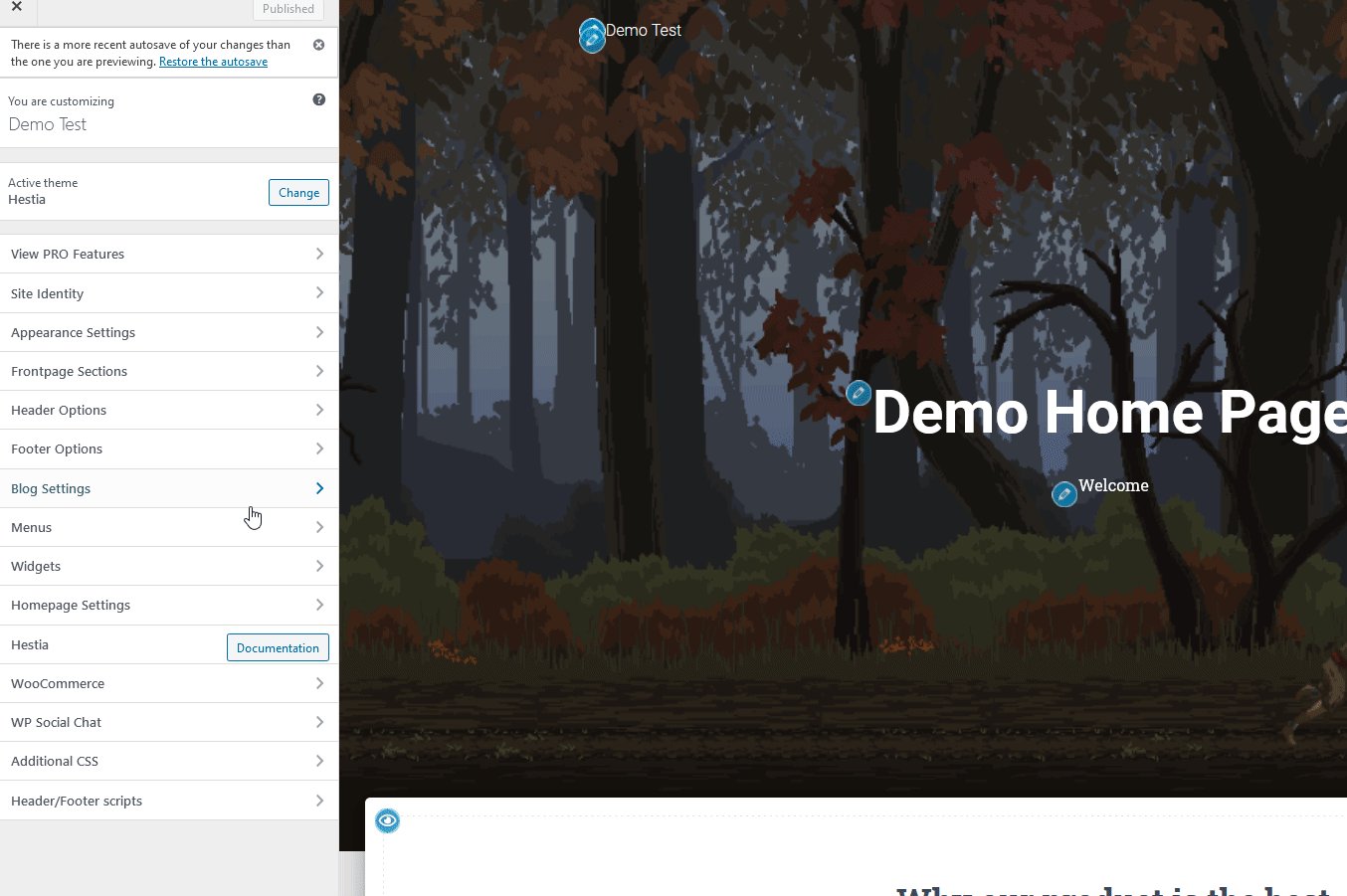
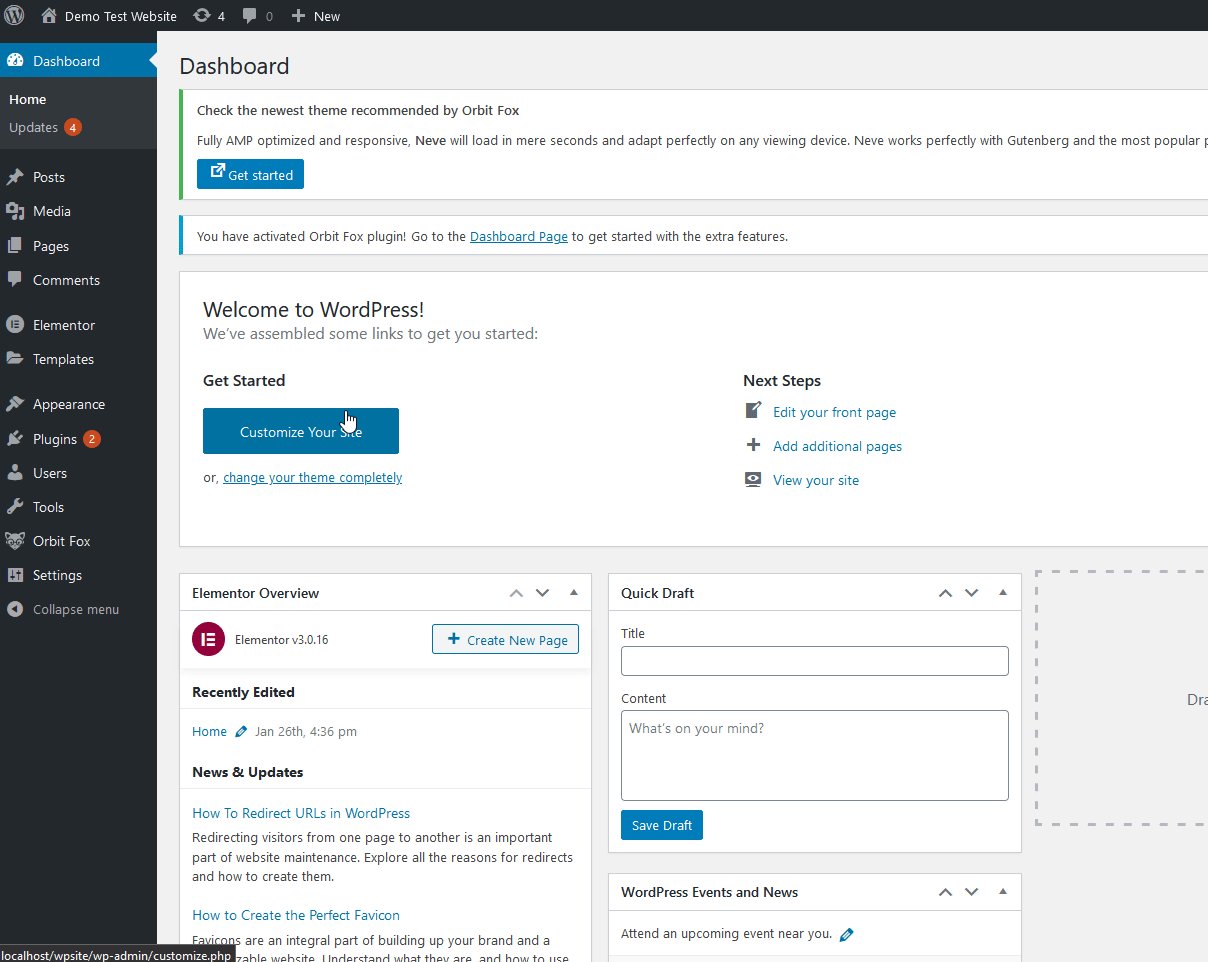
To start editing your WordPress home page, go to Appearance > Customize on your WP Admin sidebar.

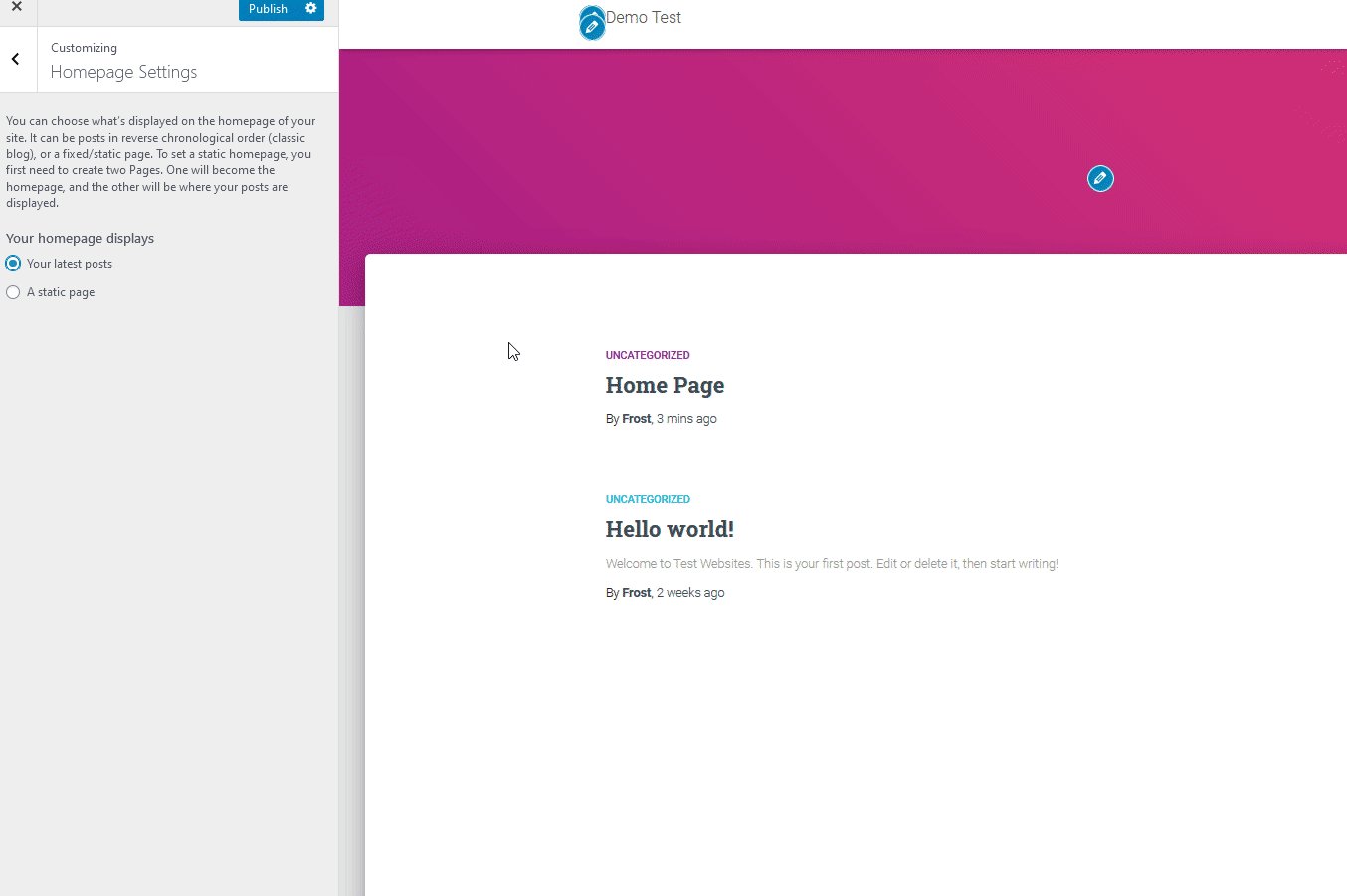
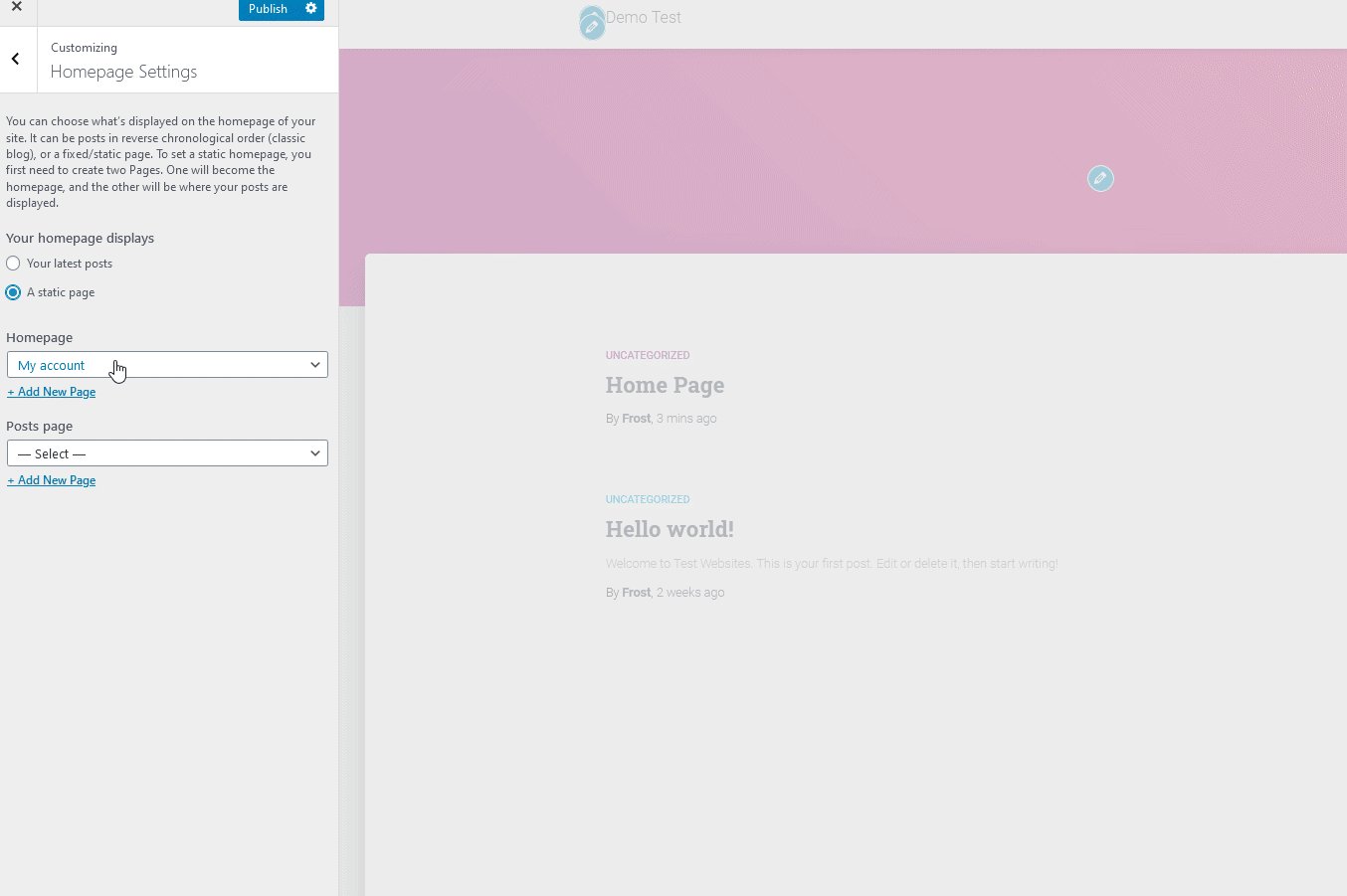
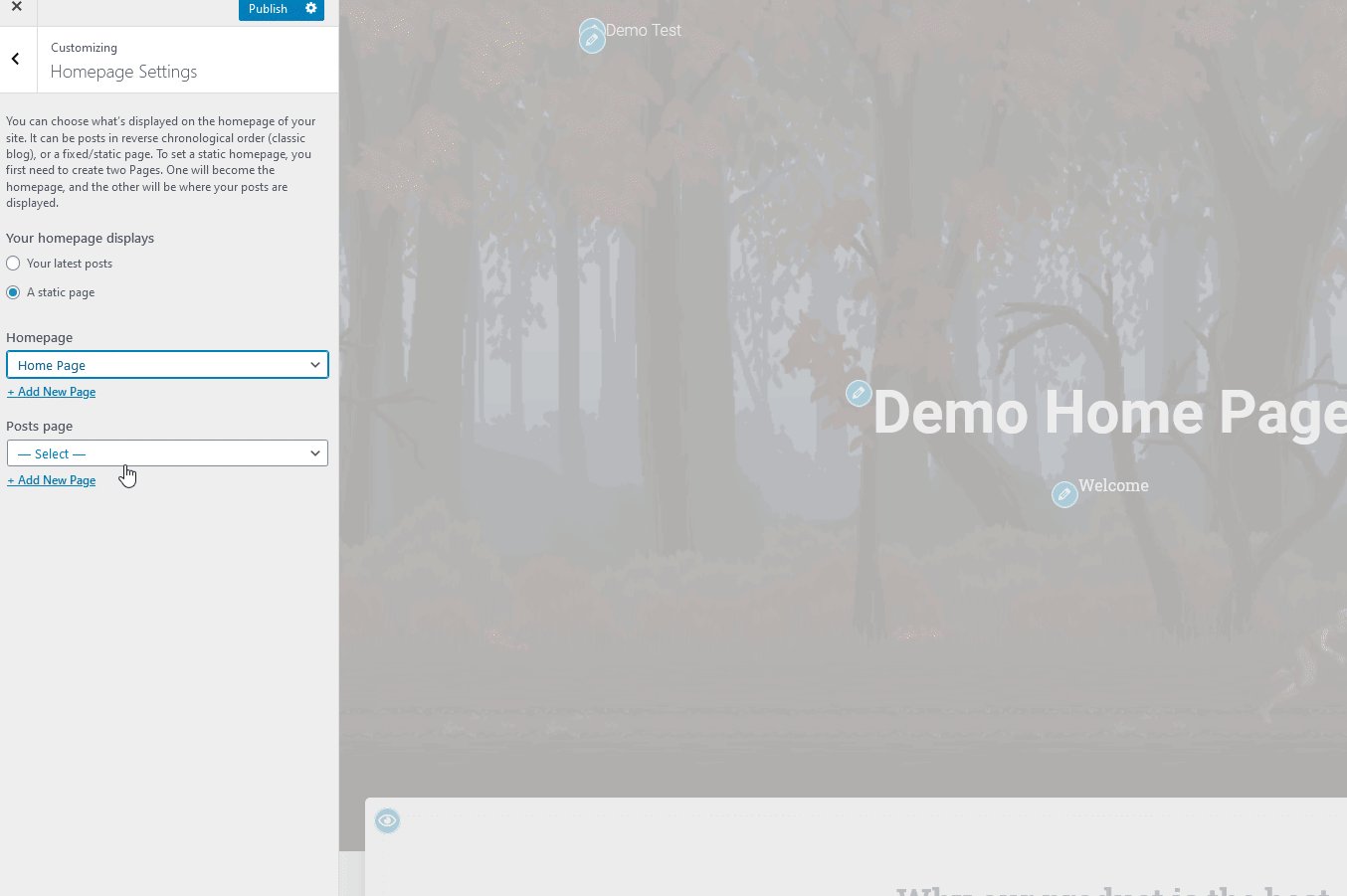
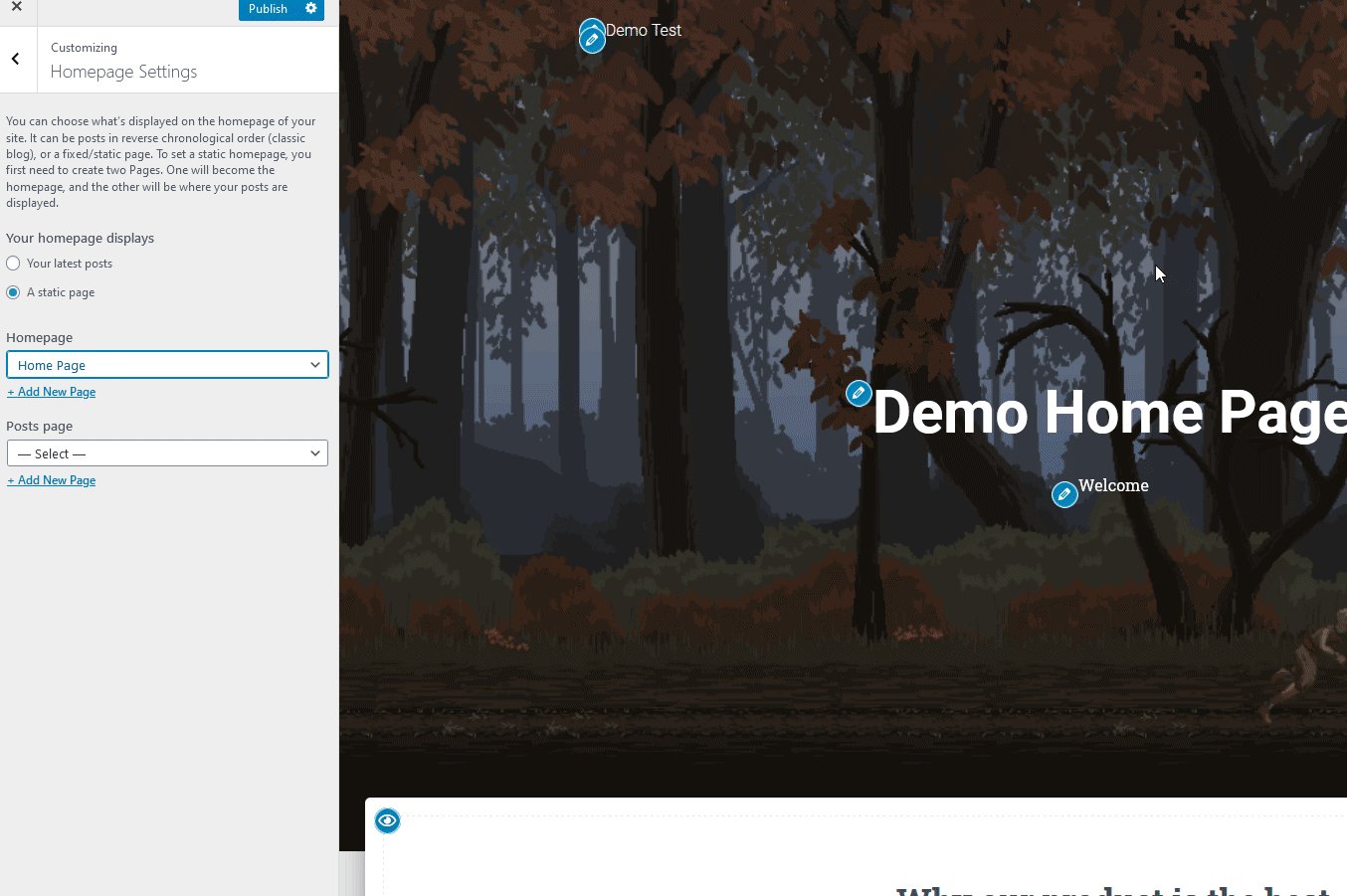
Next, instead of setting up your home page from the reading section, select it directly from the Home Page settings tab. Select the Static Page option and select the home page you have just created.

Now it’s time to customize the home page. As mentioned previously, the number of options you have to customize your home page depends on your theme. For example, a free theme like the one we’re using for this demo might not have a lot of elements and items to add to your home page, but a premium theme like Astra offers a lot more options. To edit any element on the live editor, just click on the pen icon to change its options.
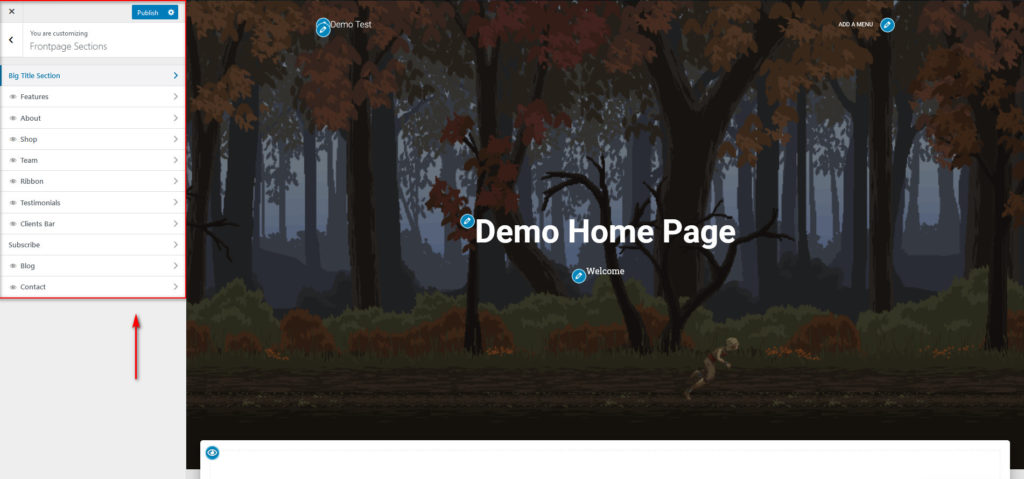
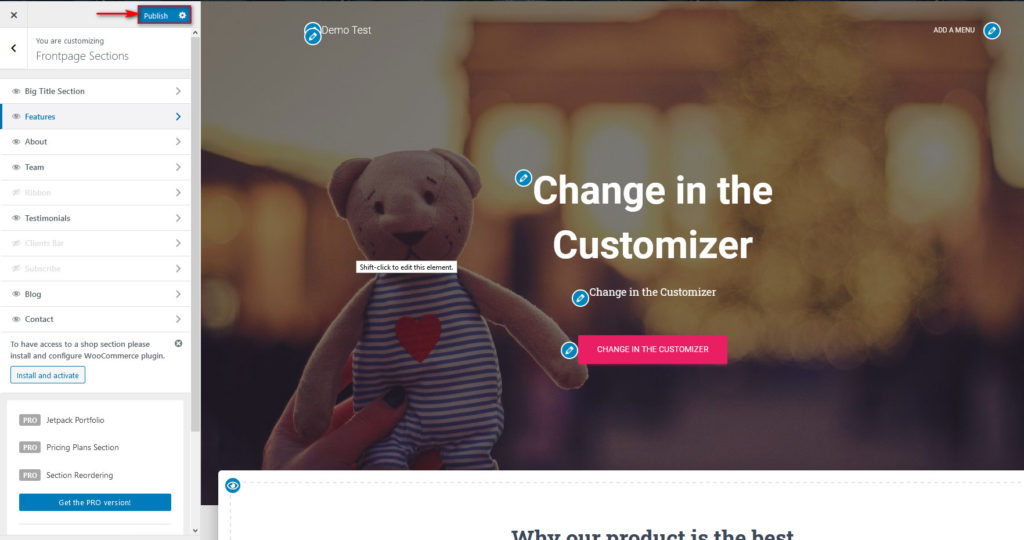
For our home page, let’s start by hiding some widgets as well as changing site elements, and other home page items. Our theme, Hestia, has a dedicated FrontPage section that lets us add a big section, additional widgets, testimonials, blog posts, and more. Explore your theme options in the Live customizer to know all the options you have to set up and edit your Home page.

Once you’re done editing, click Publish and that’s it. You’ve just set up and edited your Home page!

2. Set up and edit your WordPress Home Page using the Block Editor
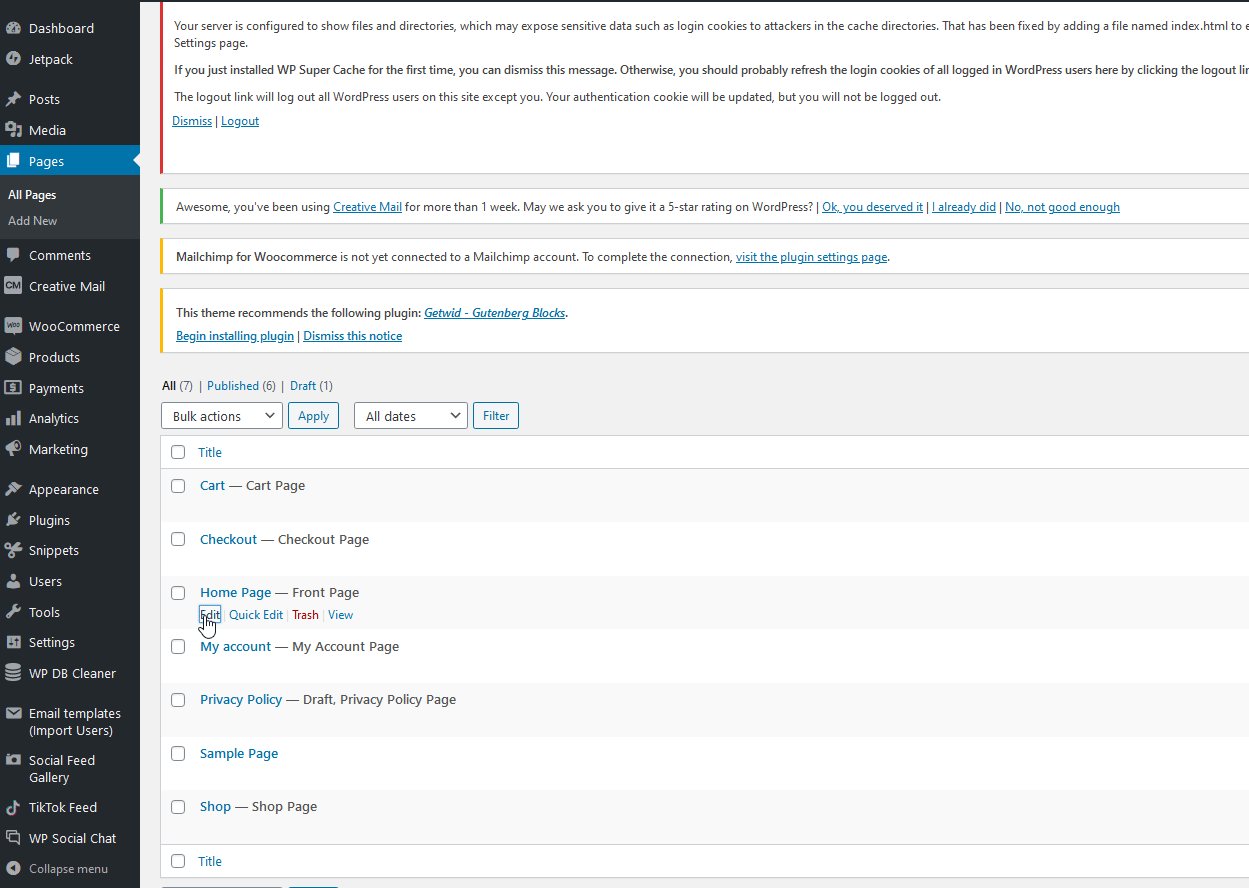
You can also set up and edit your Home Page using the Block Editor. To do this, in your WordPress admin dashboard, go to Pages and click Edit under your newly created Home Page.

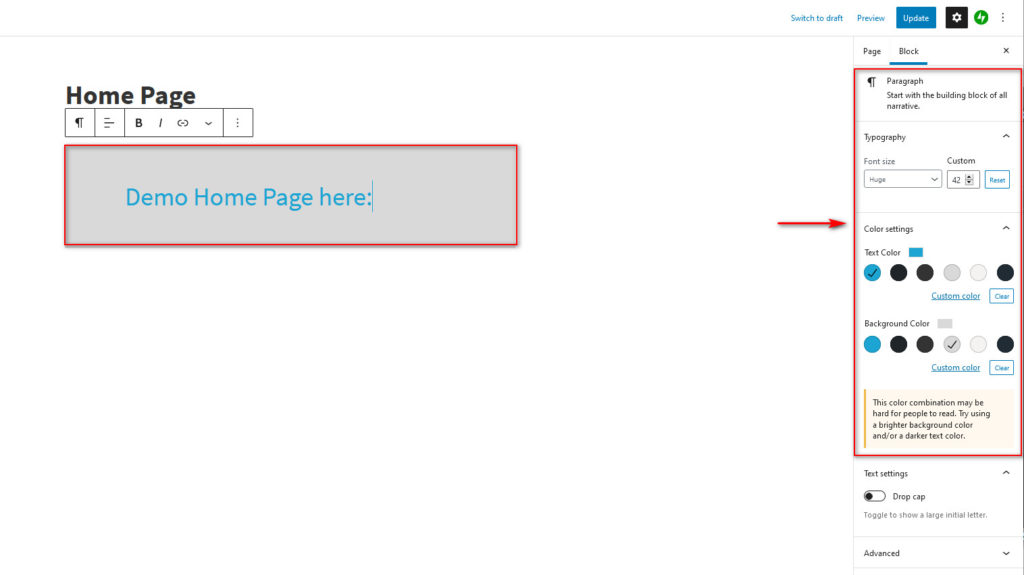
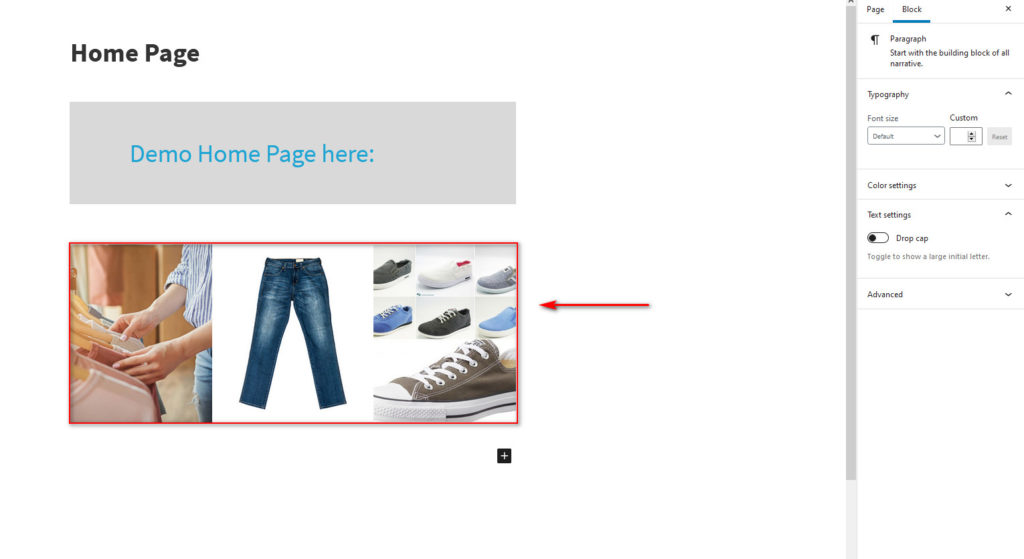
This page only has the tile so let’s customize it a bit. Let’s change the first message and change it to a Welcome Text by using the editor. You can also use the Typography settings on the right sidebar to personalize this text and colors even more.

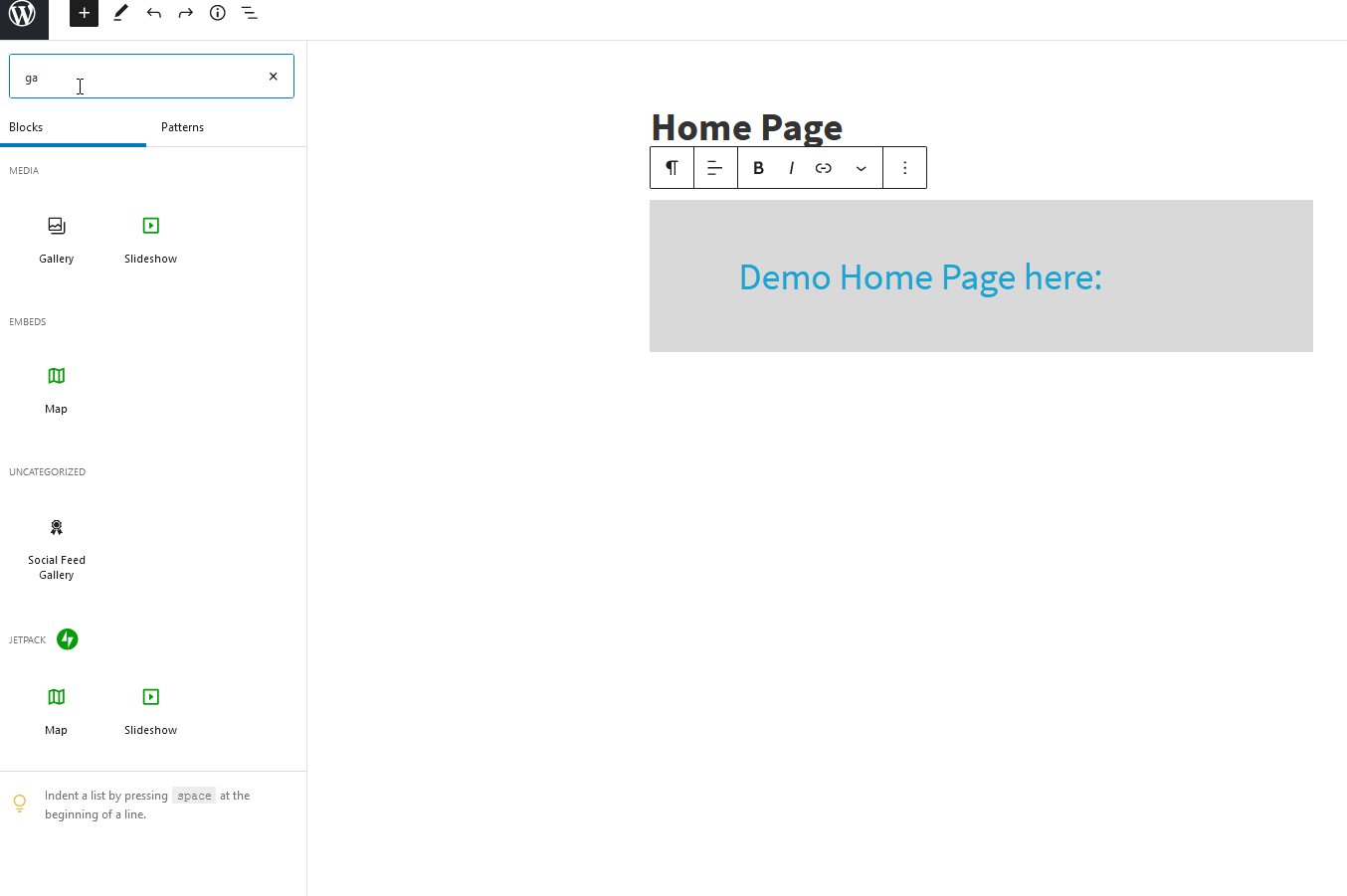
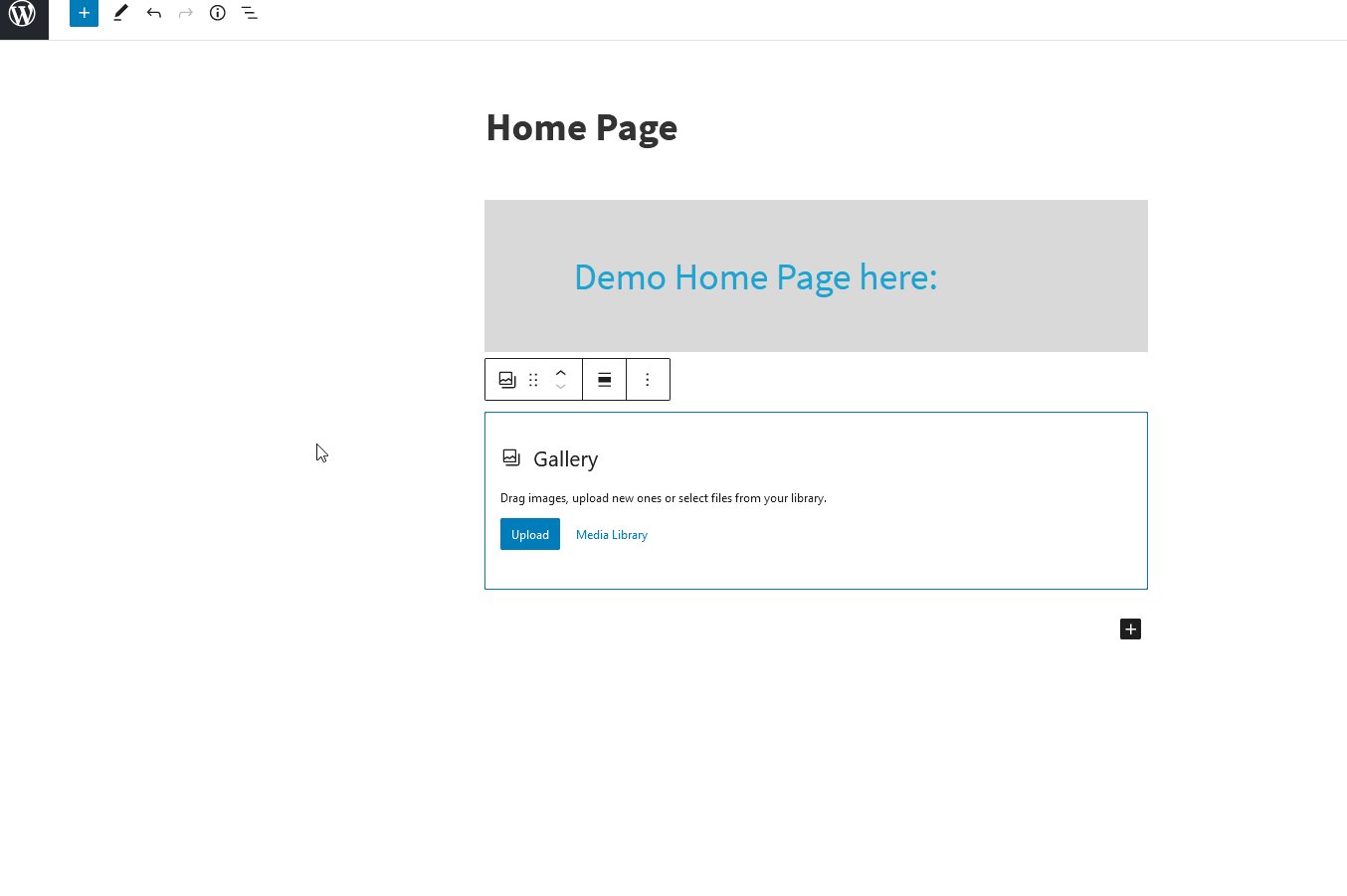
Then, let’s add a gallery to display images by just adding another block and setting it up as a Gallery. For now, we’re just going to add some stock images.

Once again, you can customize your gallery block using the right sidebar to change the text, colors, number of images per row, and more.

We’ve added images but you can also add slideshows, testimonials, videos, buttons, widgets, and many other types of block. To create the perfect home page for your site, have a look at all the blocks you can use in the block editor.
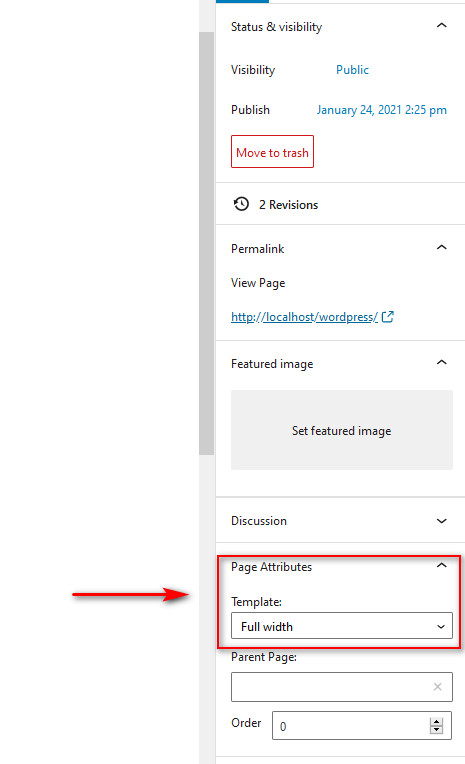
Finally, under Page Attributes, you can set the page layout as Full-width to make sure that your Home page fits perfectly and stands out.

Once you finish adding all the elements you want and customizing the home page, simply save your changes. That’s it! You’ve just edited the WordPress home page using the Block Editor!
3. Edit WordPress Home Page using Page Builders
The easiest and the most flexible way to customize your home page is to use dedicated page builders. Their built-in drag and drop customizer, along with a wide number of home page templates and blocks, allows you to set up your home page in no time.
NOTE: Before we continue, as we’ll add custom sections to our home page sections using page builders, make sure you disable any Frontpage sections under your Theme settings.
For our demo, we’ll use the Elementor Page builder to customize our home page. However, the process should be similar regardless of the page builder you use. Just in case, it’s always useful to have your page builder’s documentation handy.
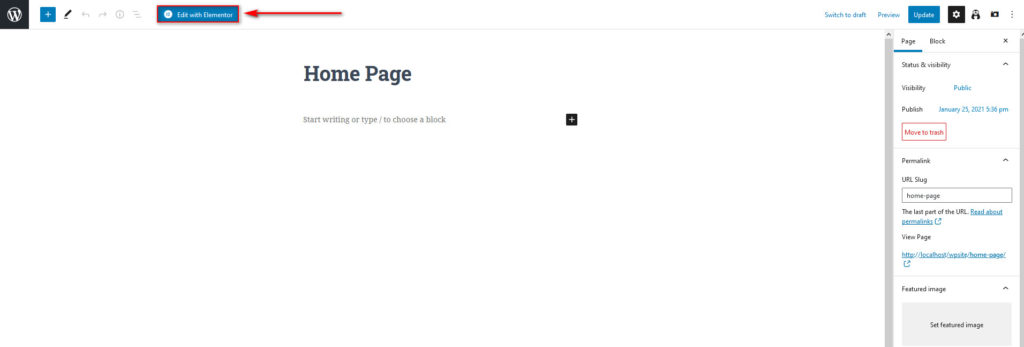
First, you’ll need to install and set up Elementor. Then, open your Home Page under the Pages section and click Edit with Elementor.

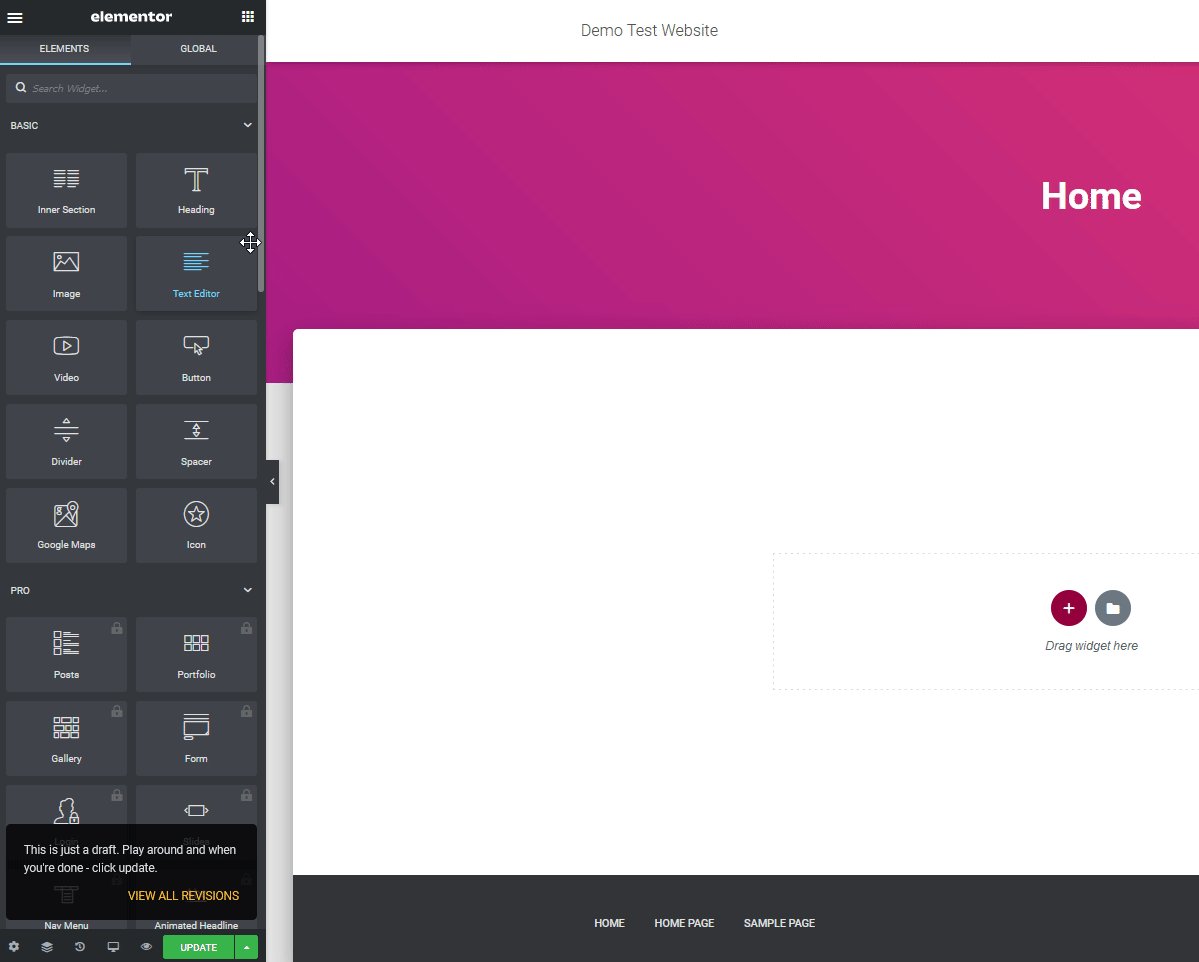
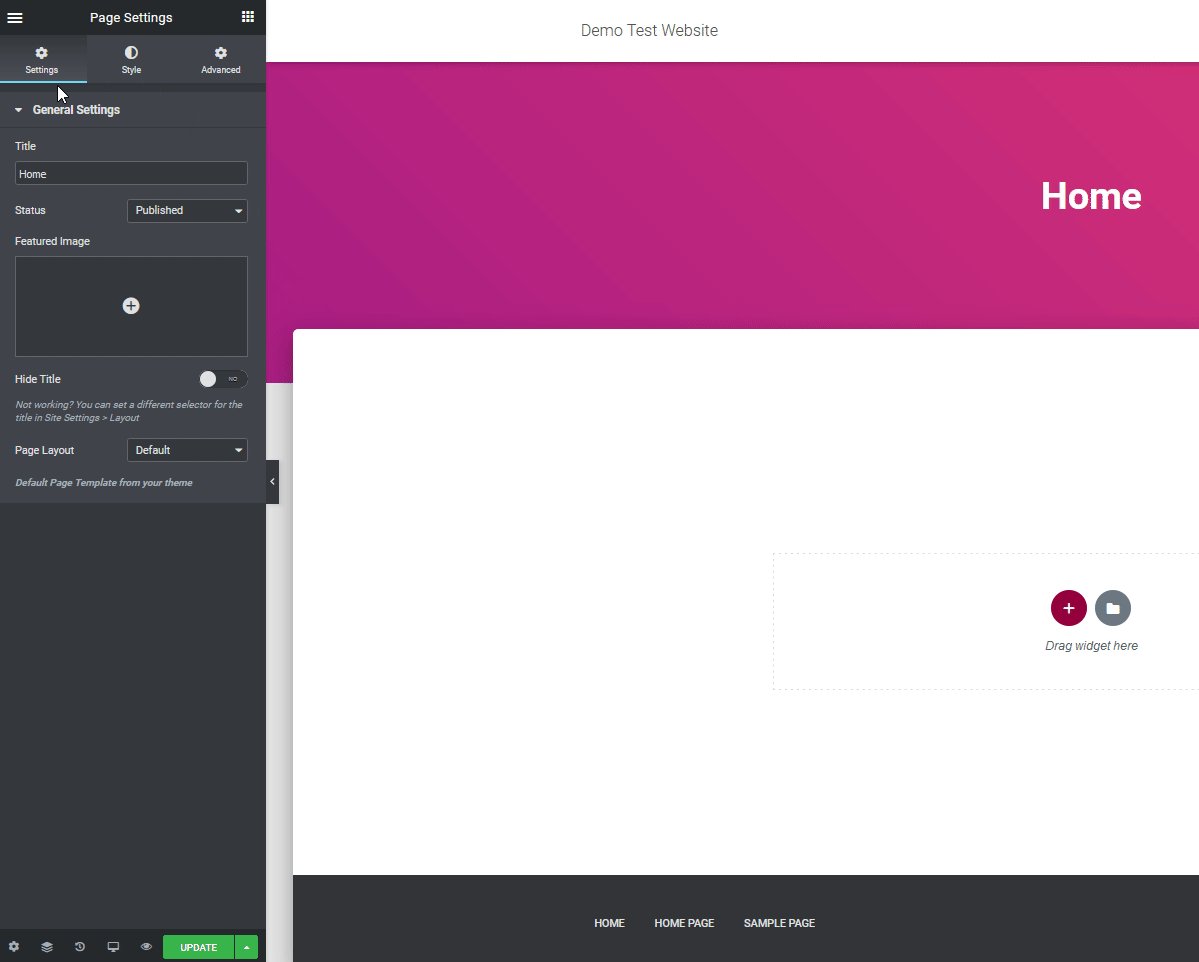
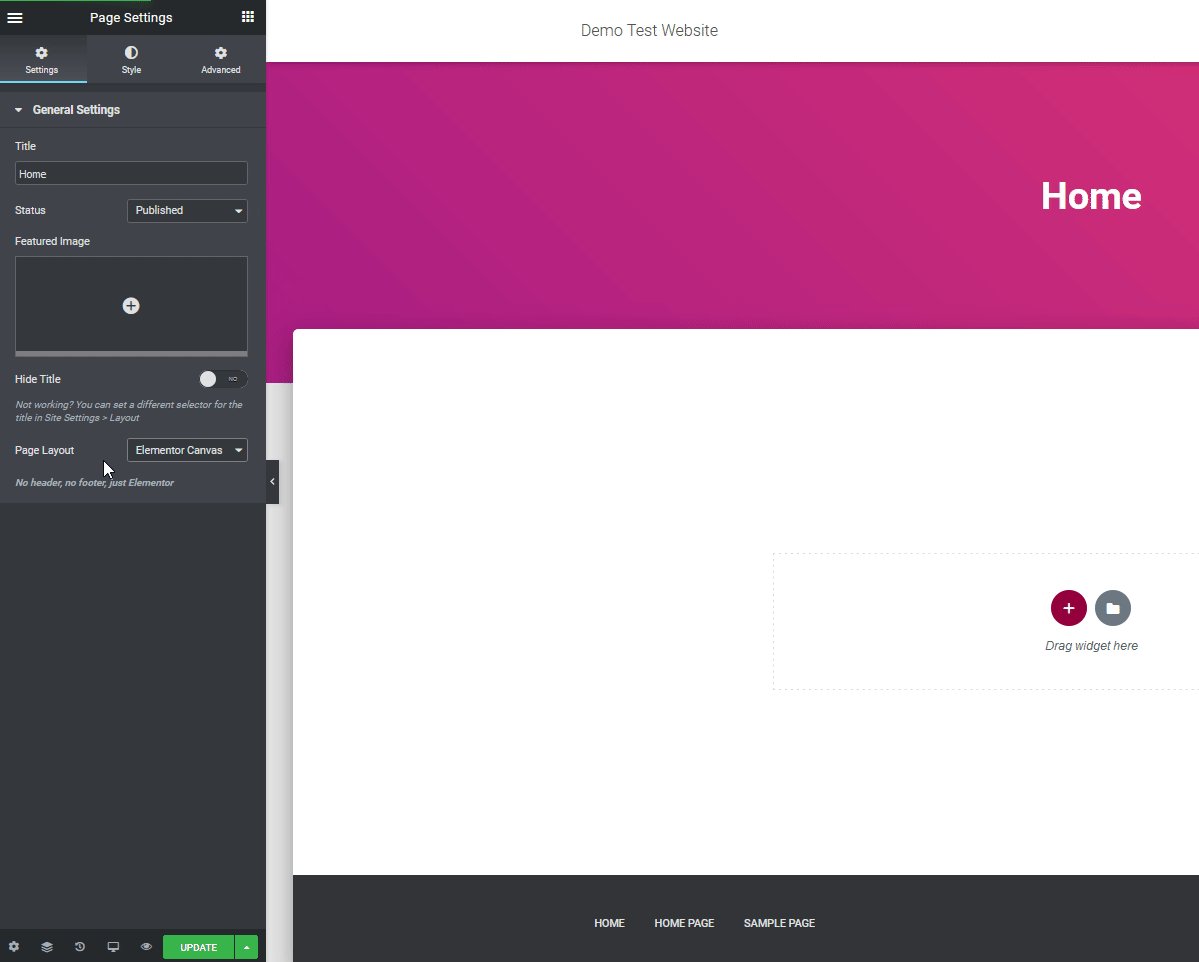
Now, let’s set up the page layout by clicking on the settings icon on the bottom left and using the Page Layout. Change this to Elementor canvas.

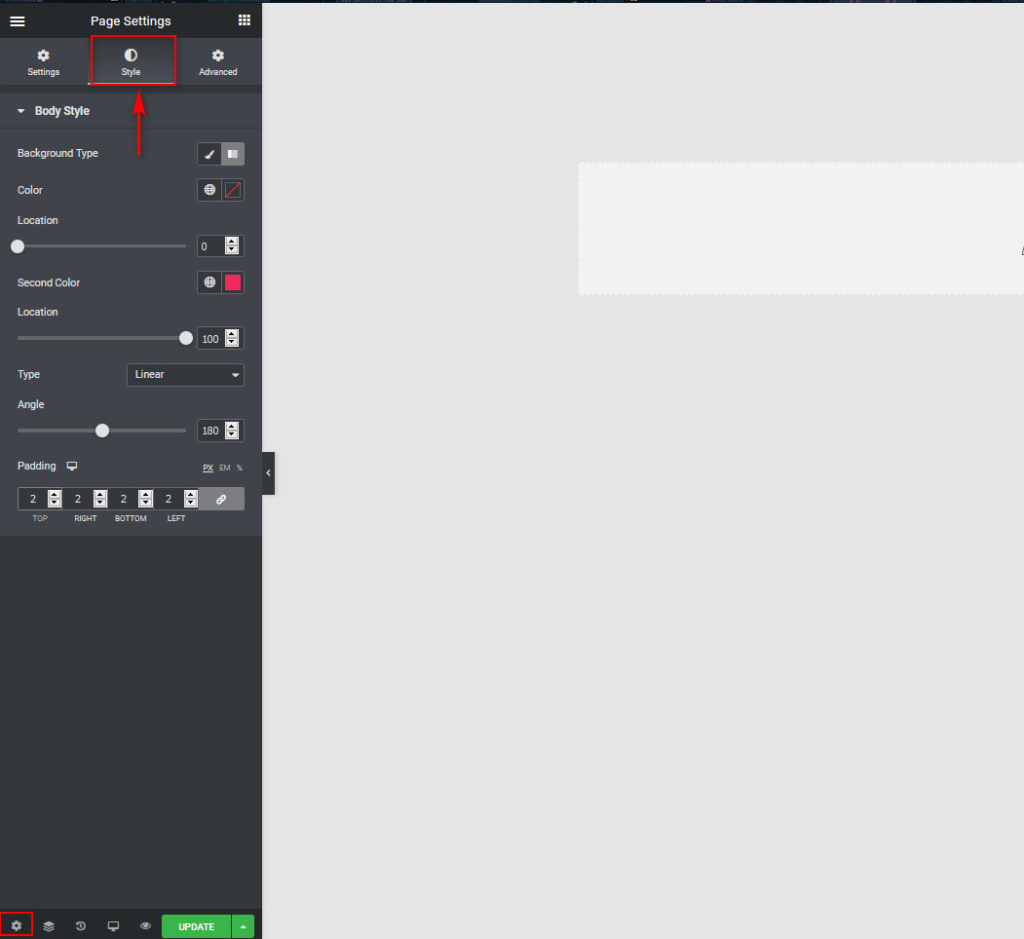
Then, switch to the Style tab and change your background color and padding.

Now that we have our page style setup, let’s add a Hero image to your Home page and a few more widgets.
Create a Hero Section using Elementor
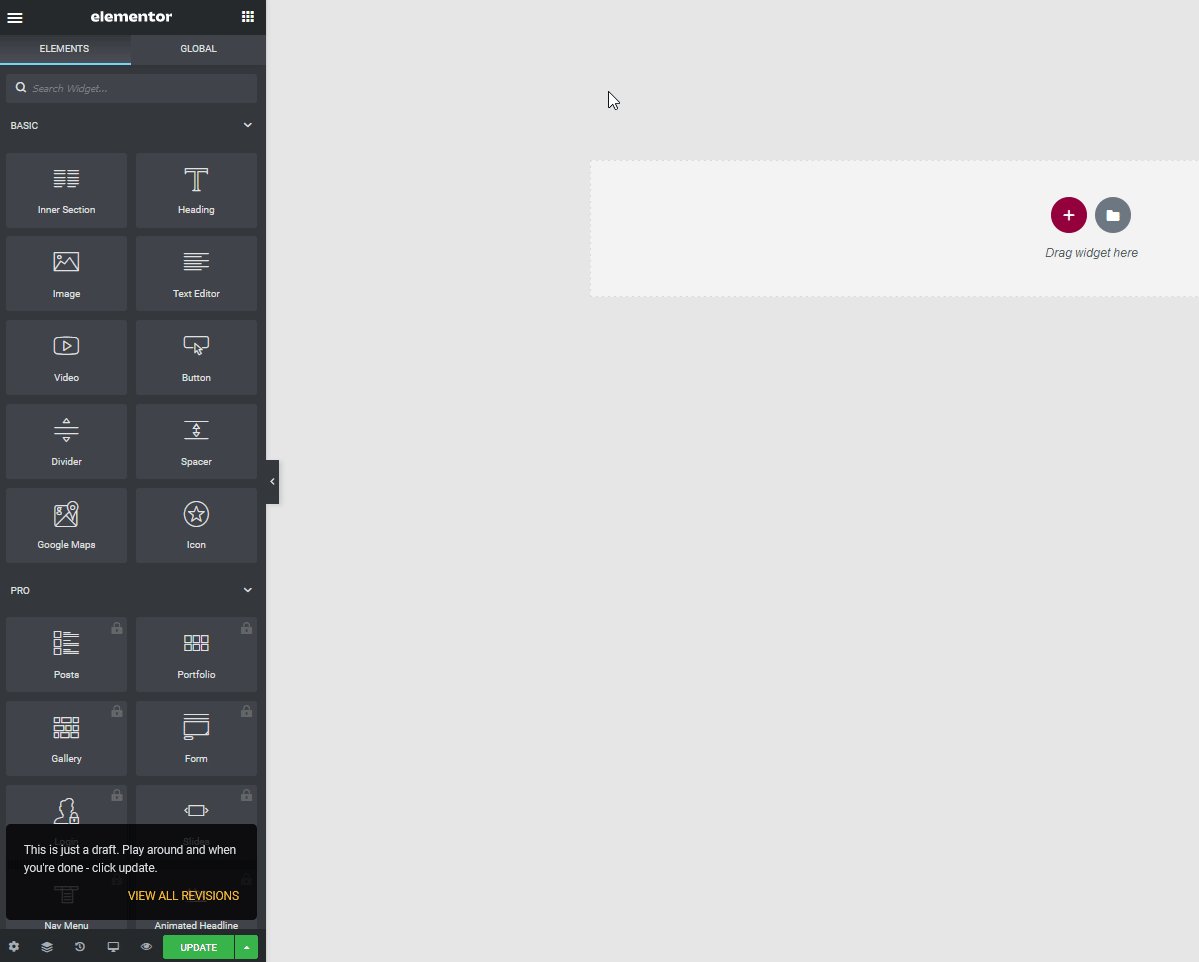
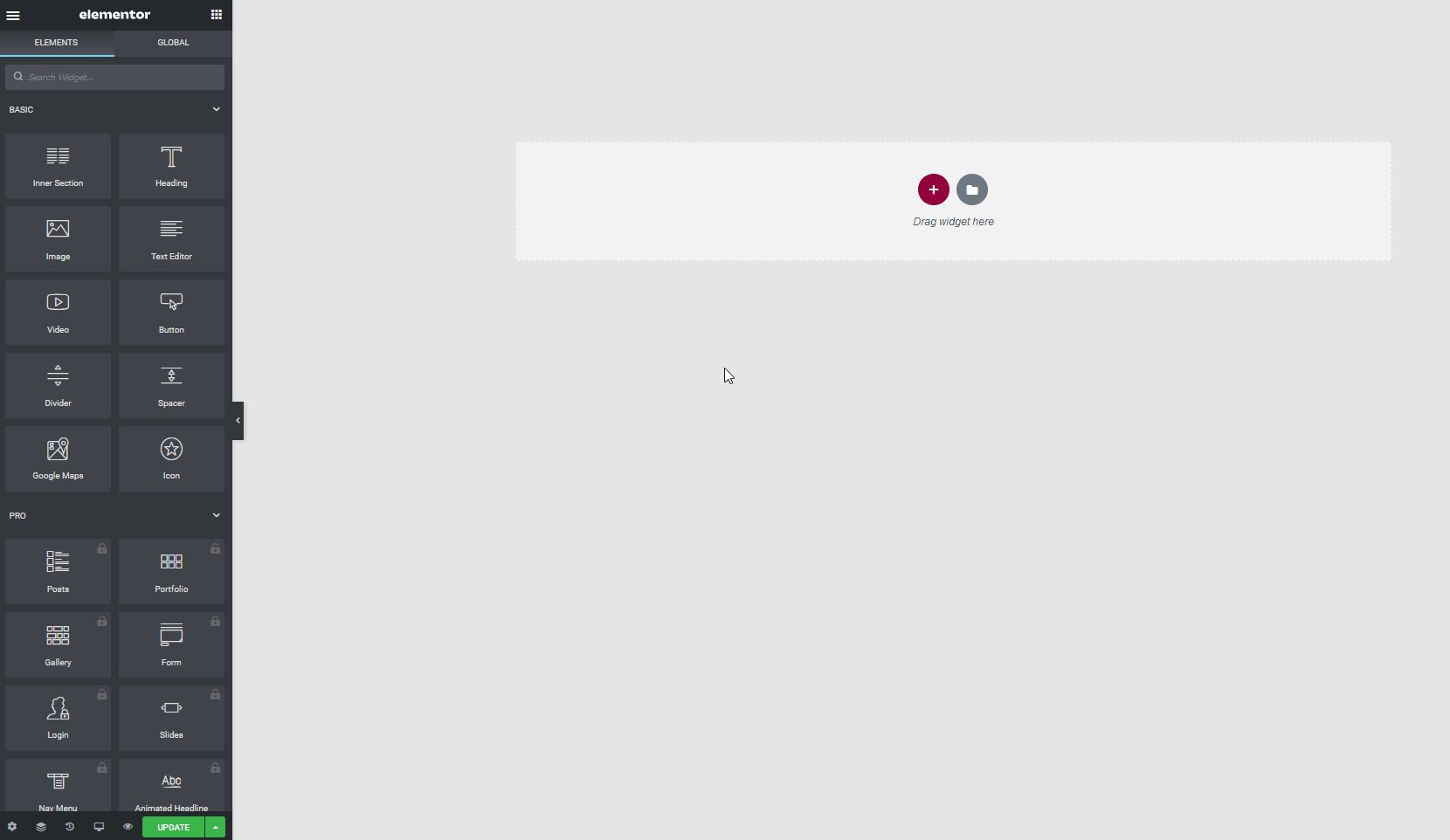
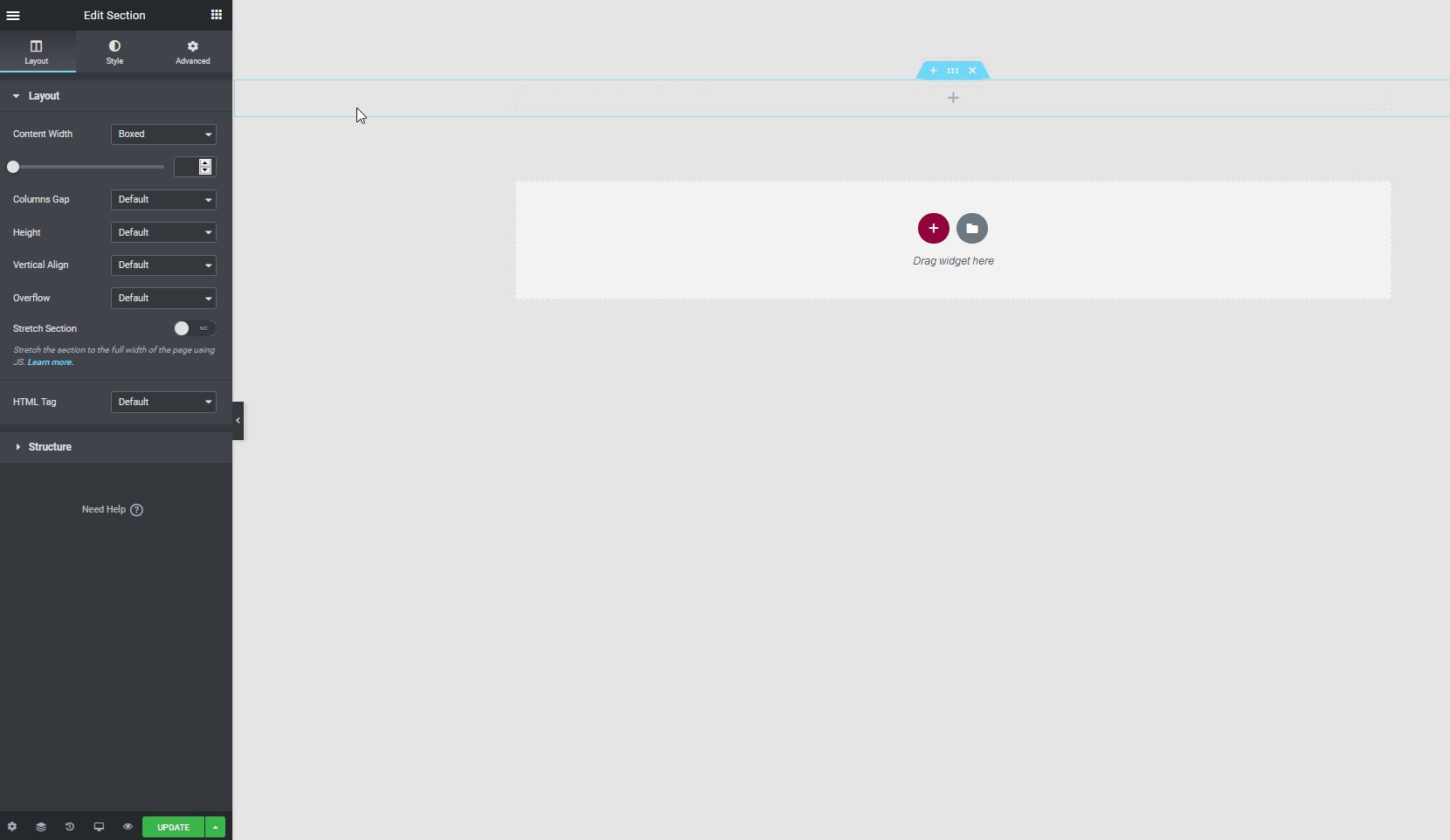
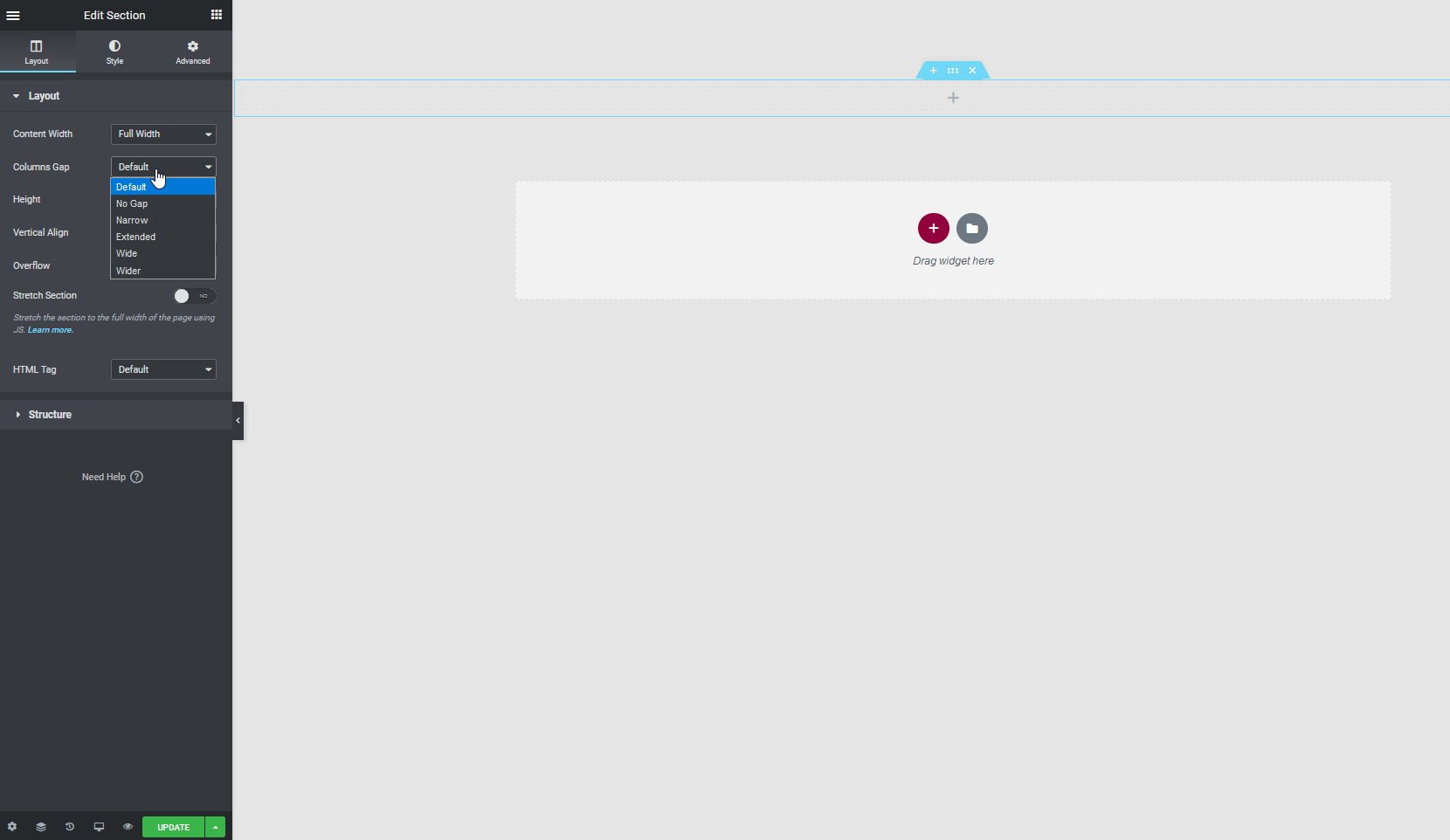
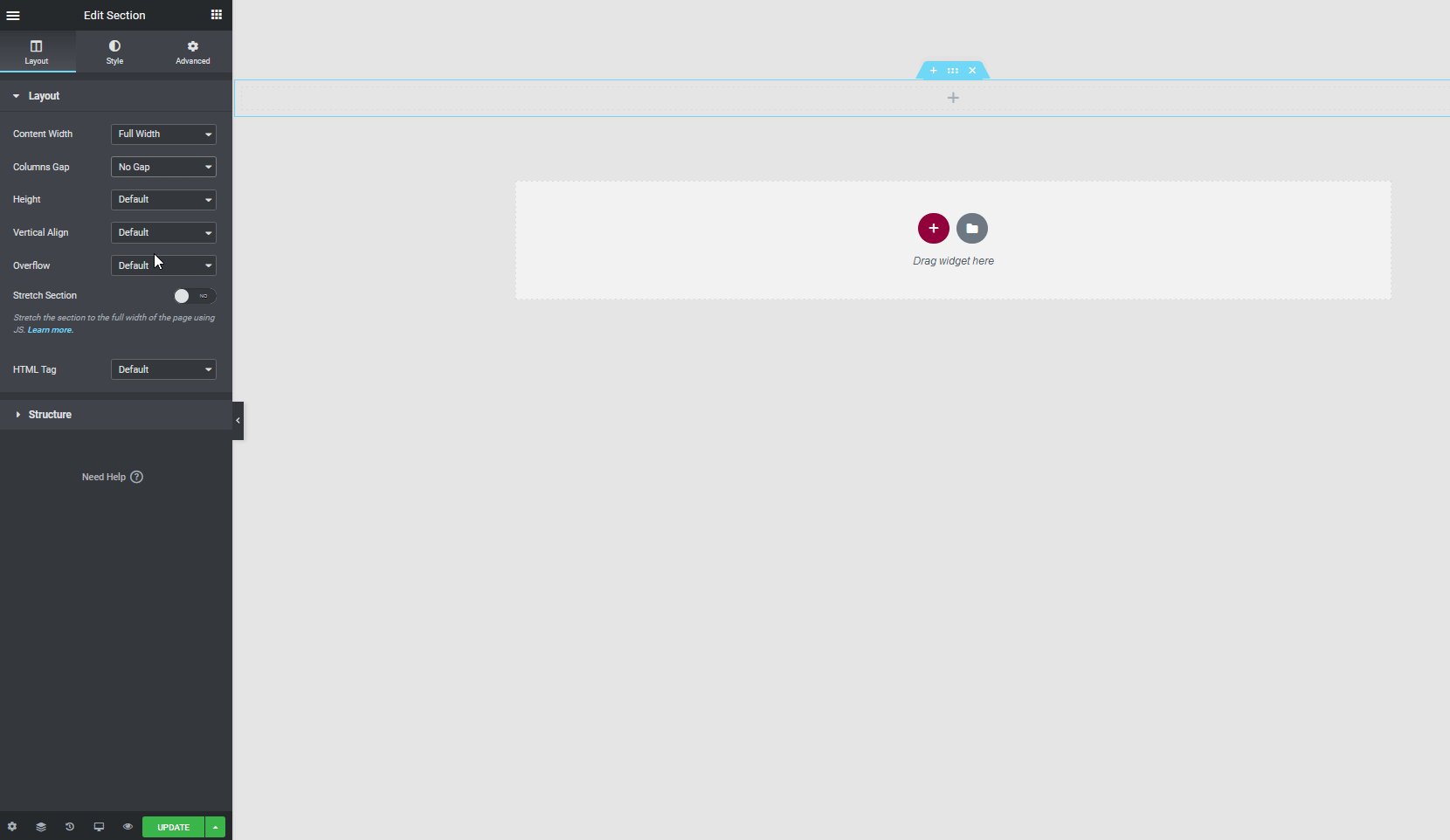
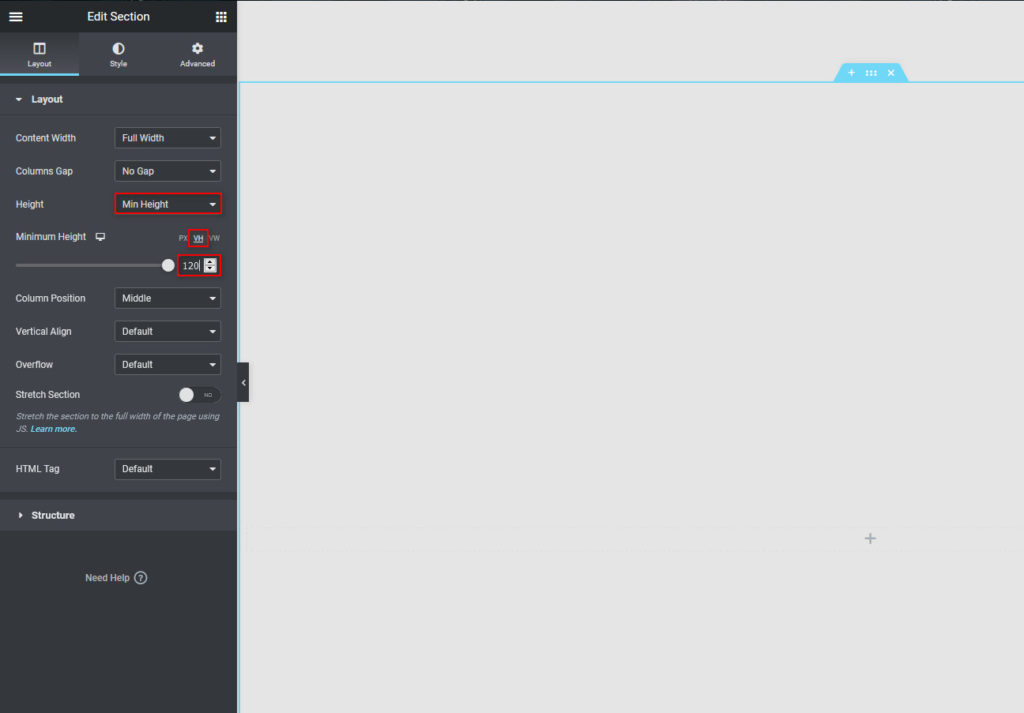
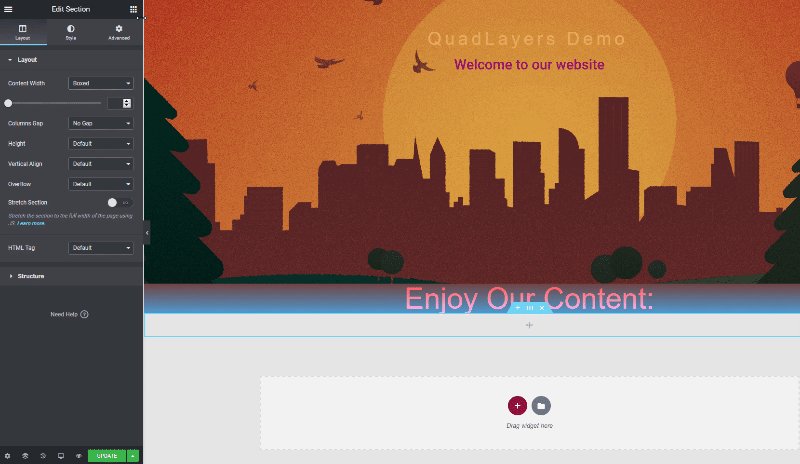
Let’s start by hitting the + button under Drag Widget here and choosing our layout. For this demo, we’ll select a Single Column layout but choose the one you like best. Then, set the Content width to Full width and Columns Gap to No gap from the Edit Section.

After that, set the Height to Min Height and set this to somewhere around 100-140 VH depending on your Hero Image size. In our case, we’ll select 100 here.

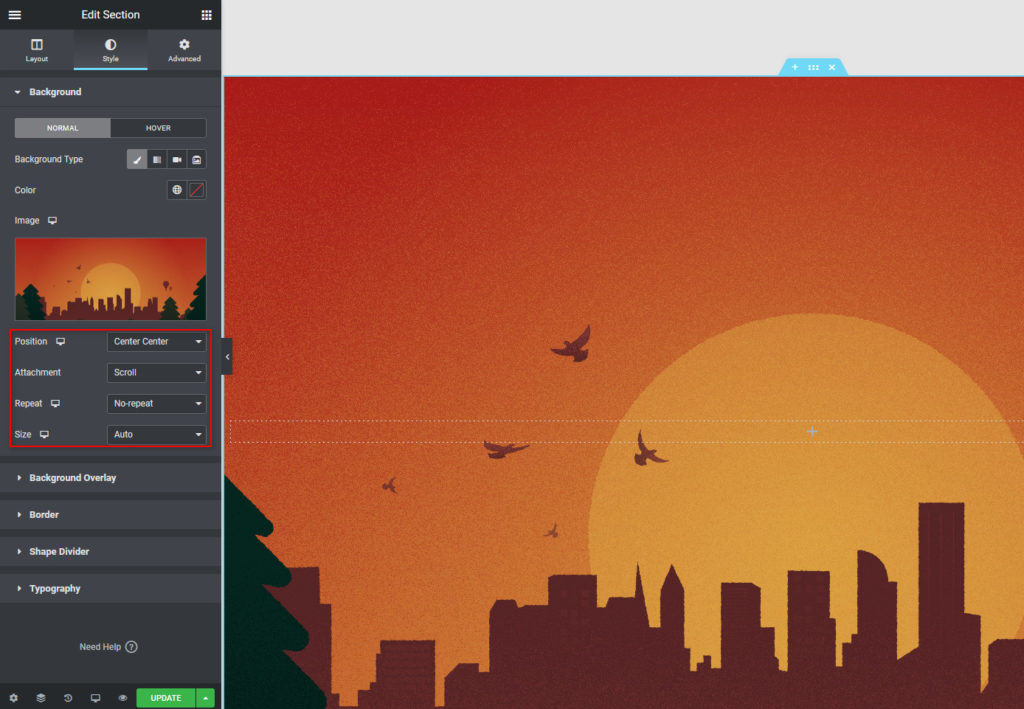
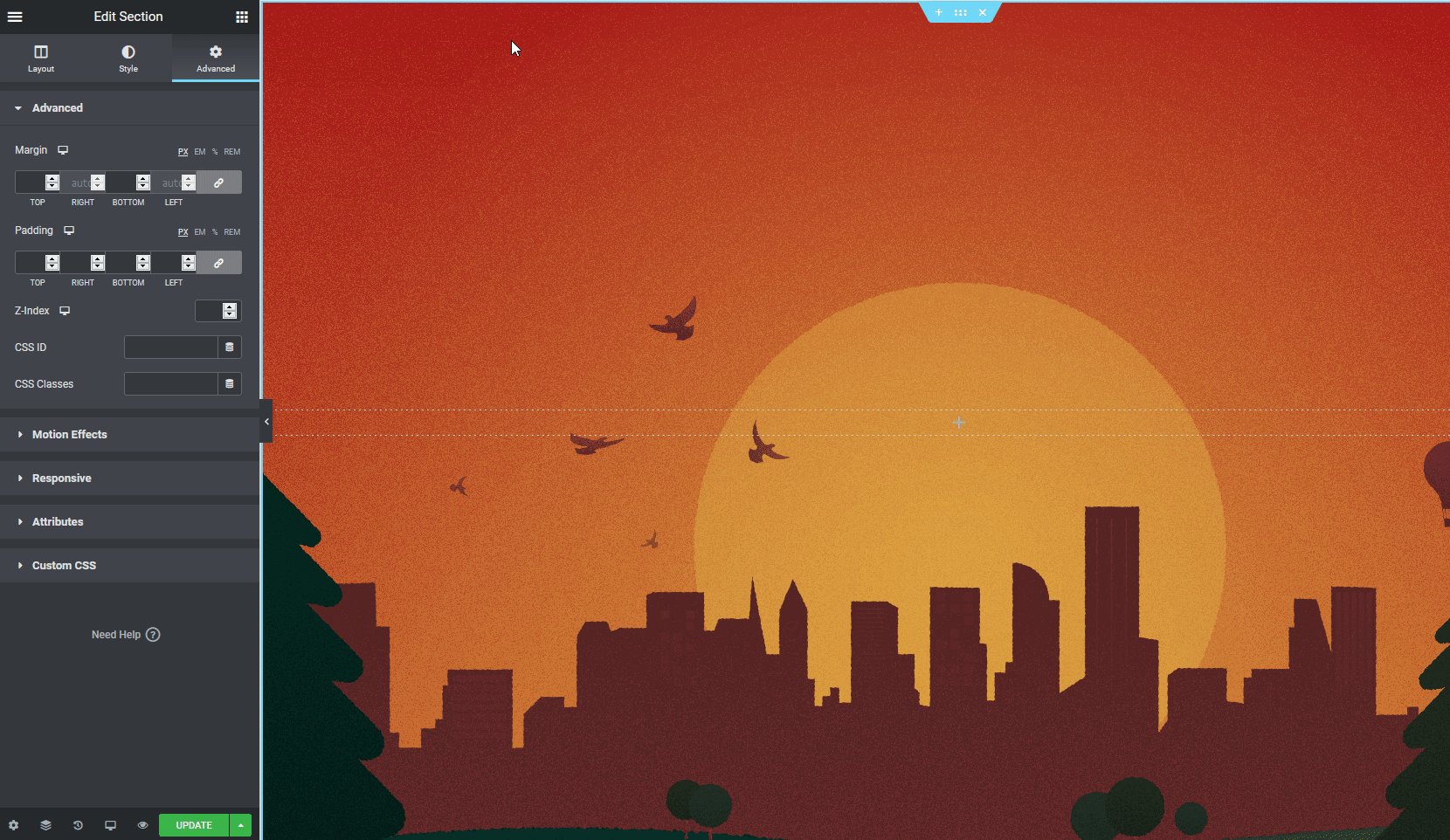
Then, use the Style tab and set the Background of the Structure the way you want. We’ll go with an Image background by adding an image. Then, use the rest of the background options to set your Hero Image the way you want.

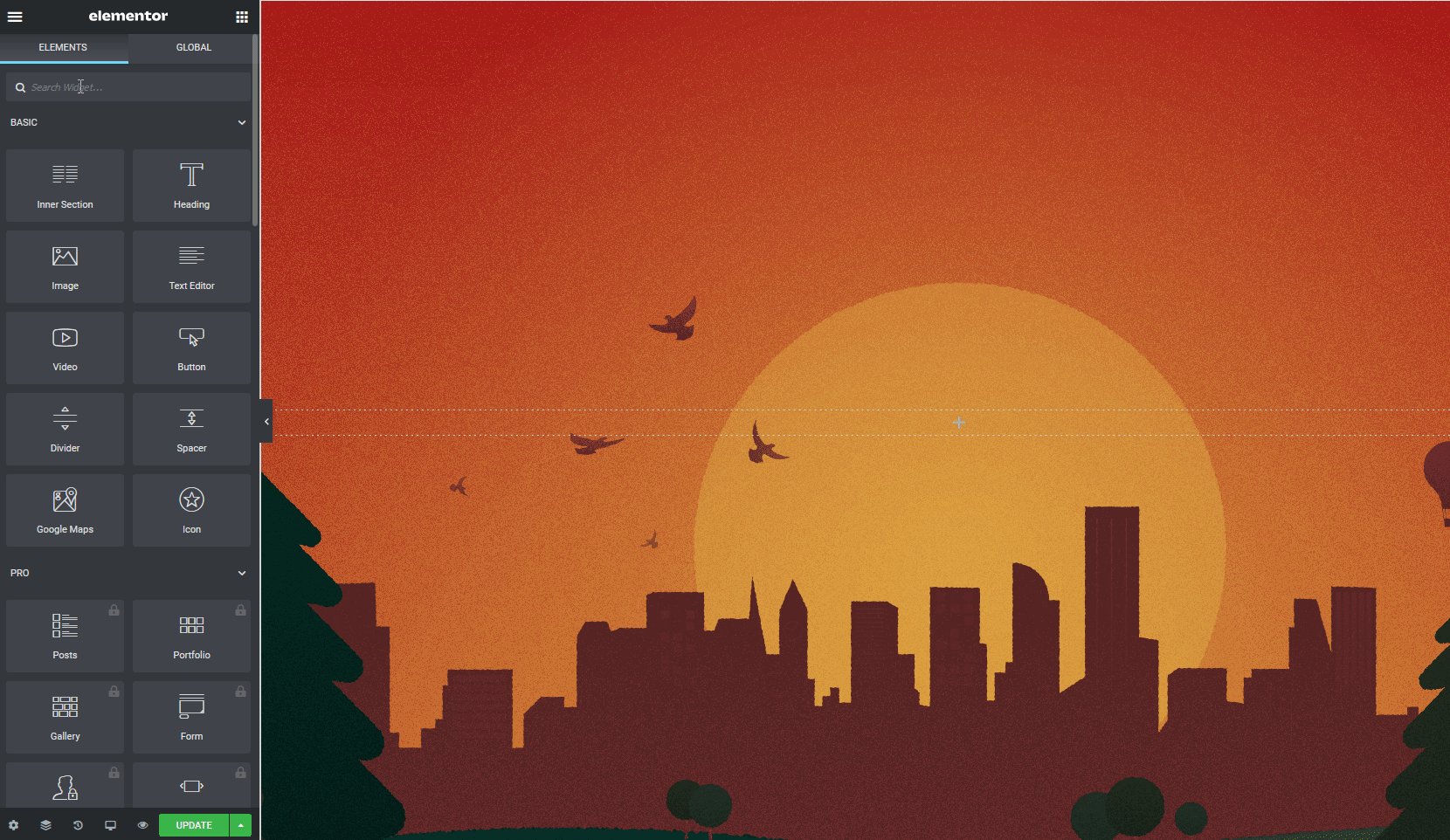
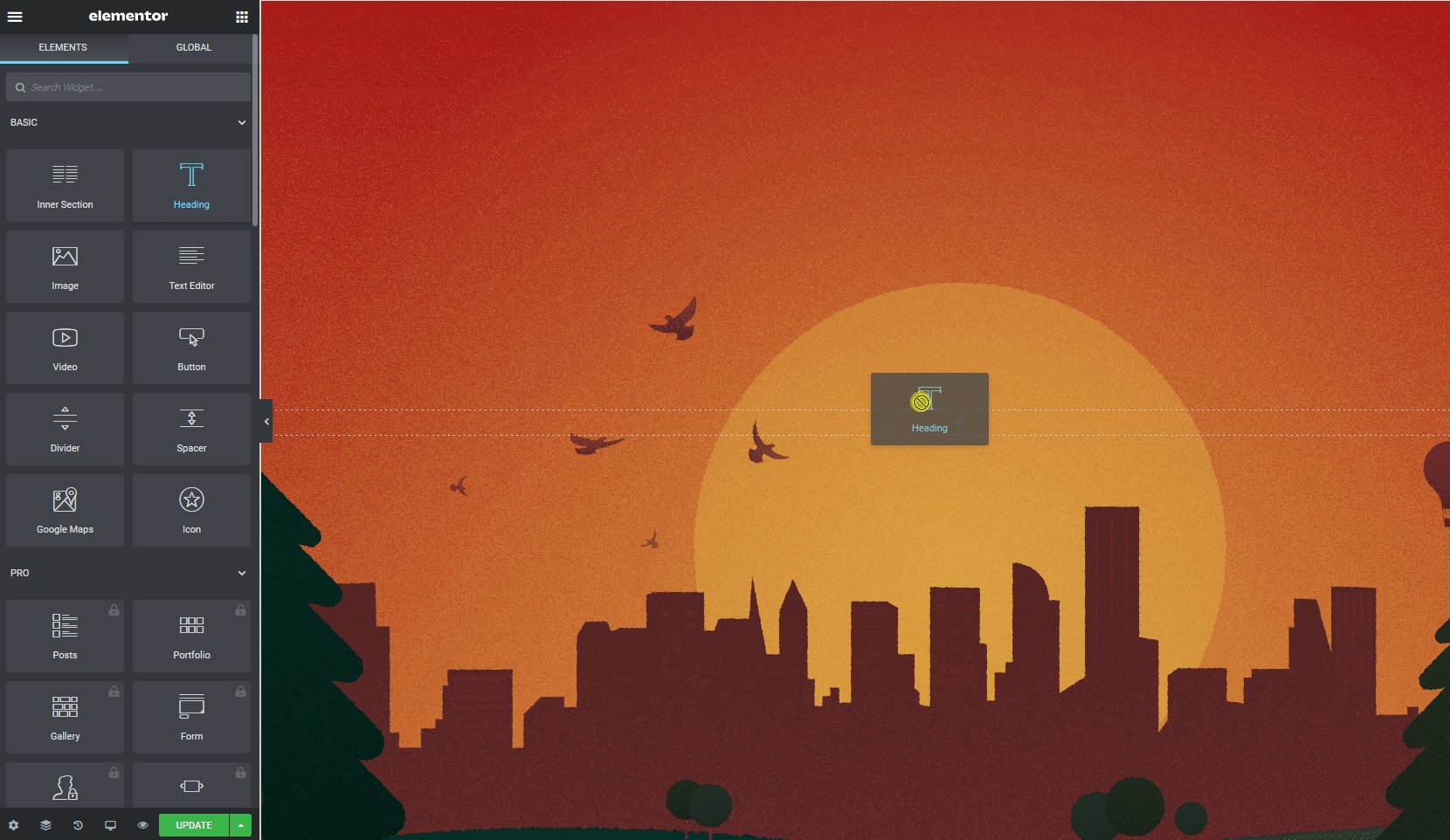
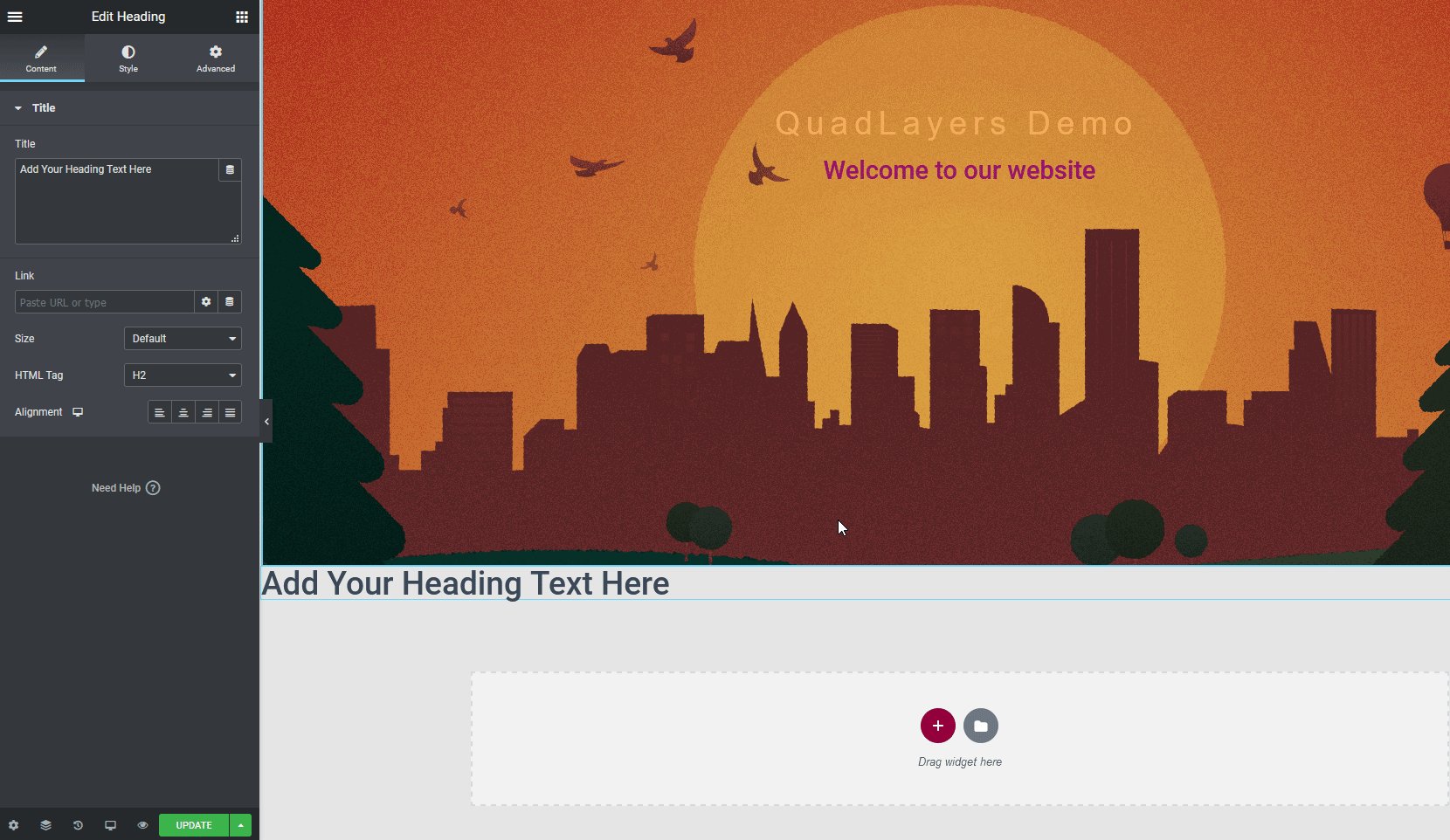
Next, let’s add a Heading widget to Identify our website and another one to introduce ourselves. Simply click on the Widget button on the left sidebar’s top right and drag the Heading widget to the structure.

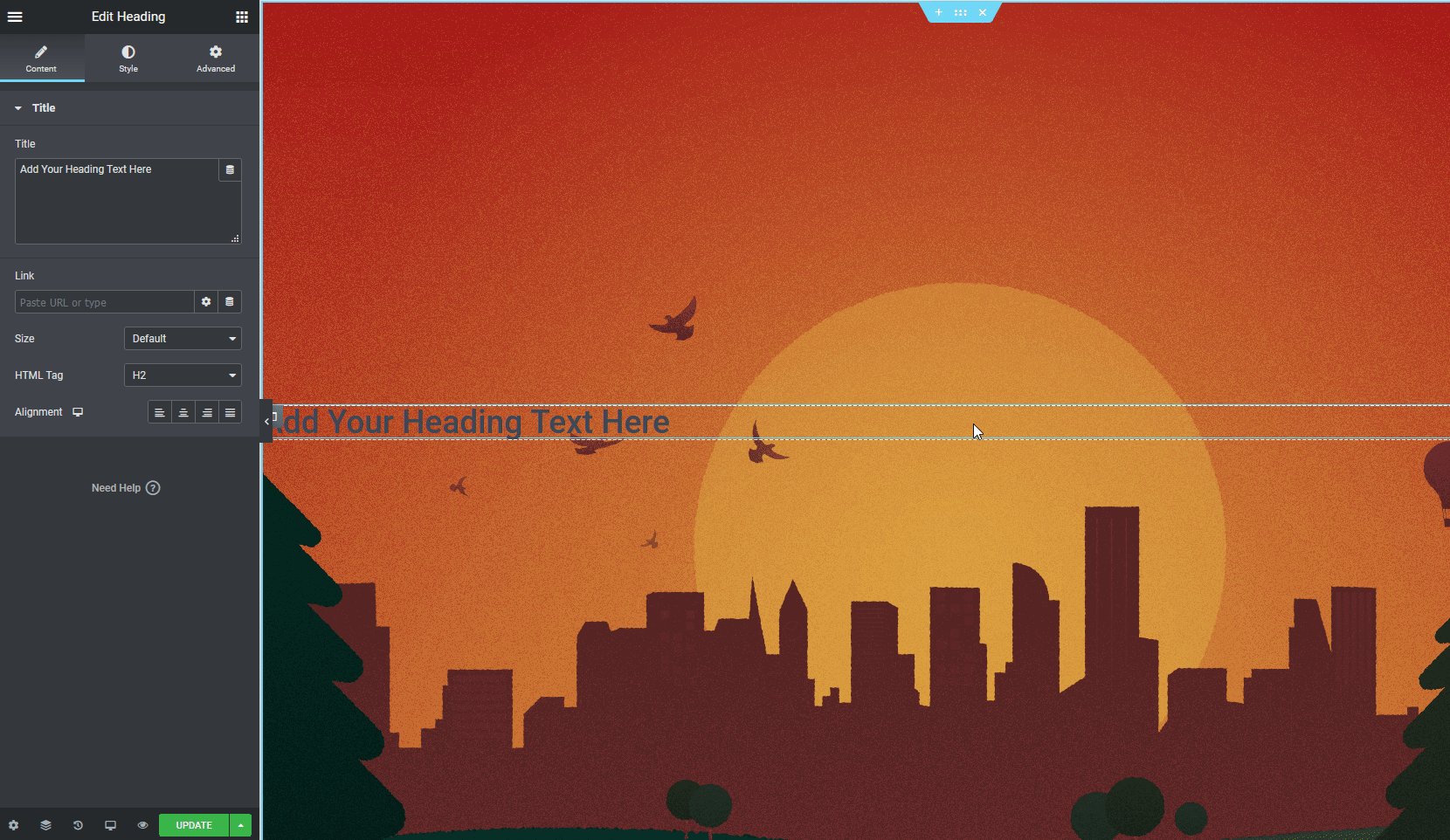
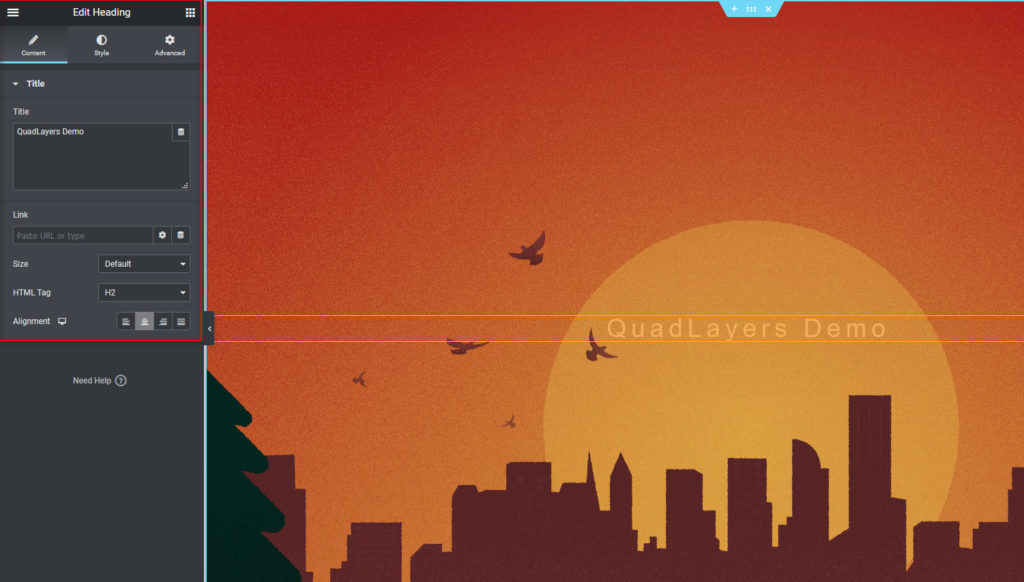
Now, add text to your heading and set up its alignment and size. You can also use the Style tab to change the typography, text color, and more.

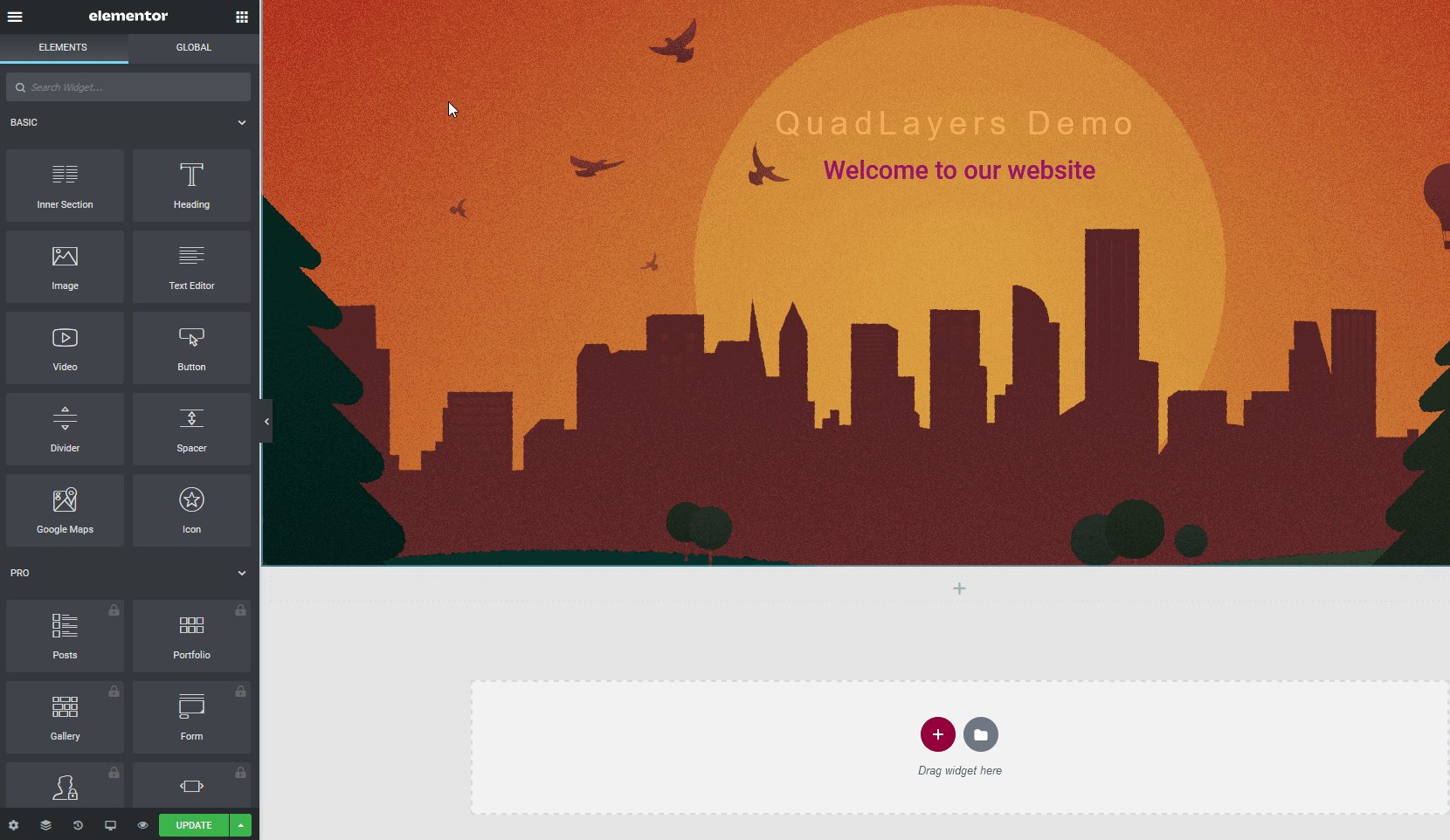
You can also include more elements such as images, additional headings, buttons, and much more. Once you finish editing your Hero Image, move on to add more content to your Home Page.
Adding Widgets
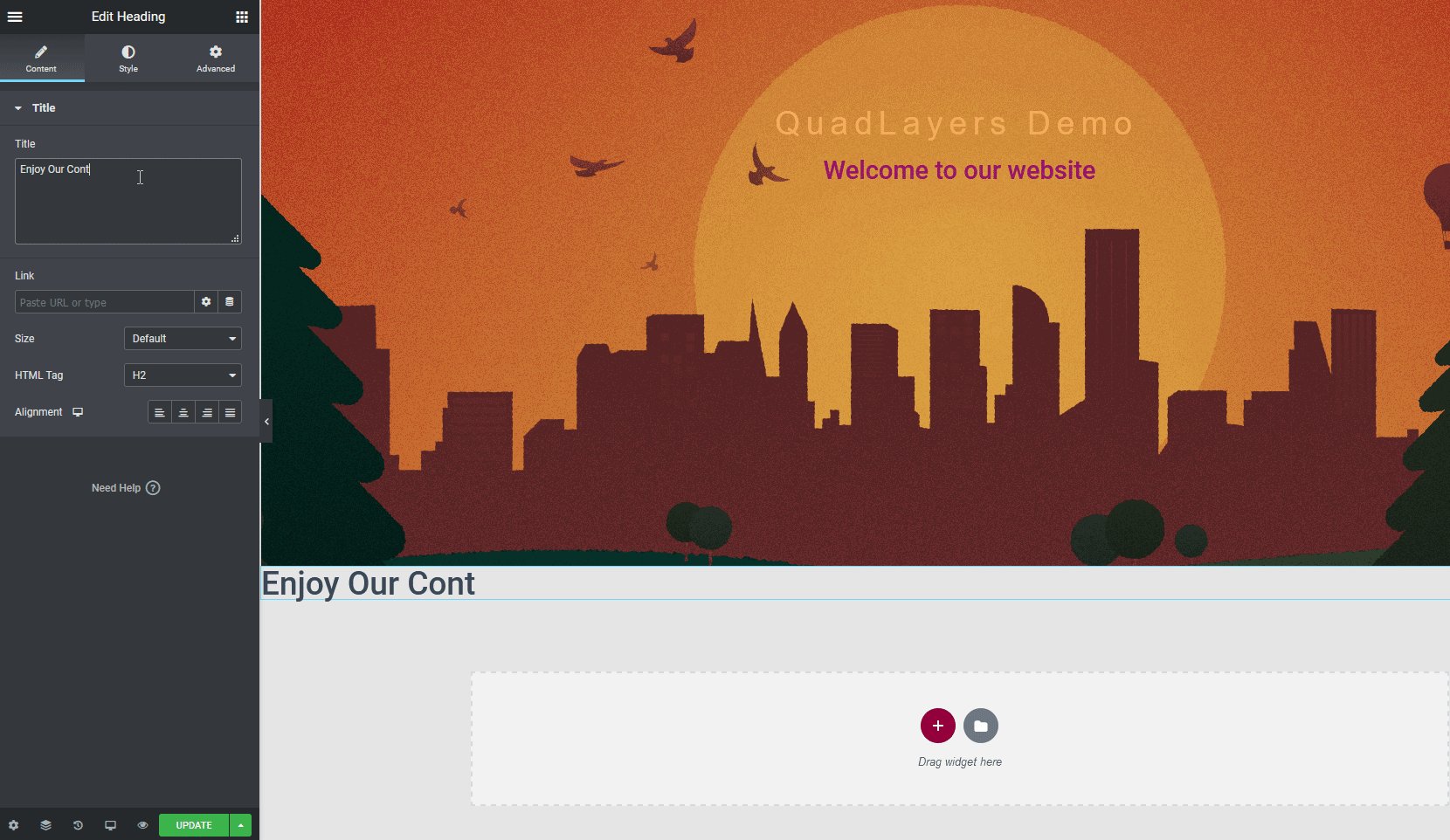
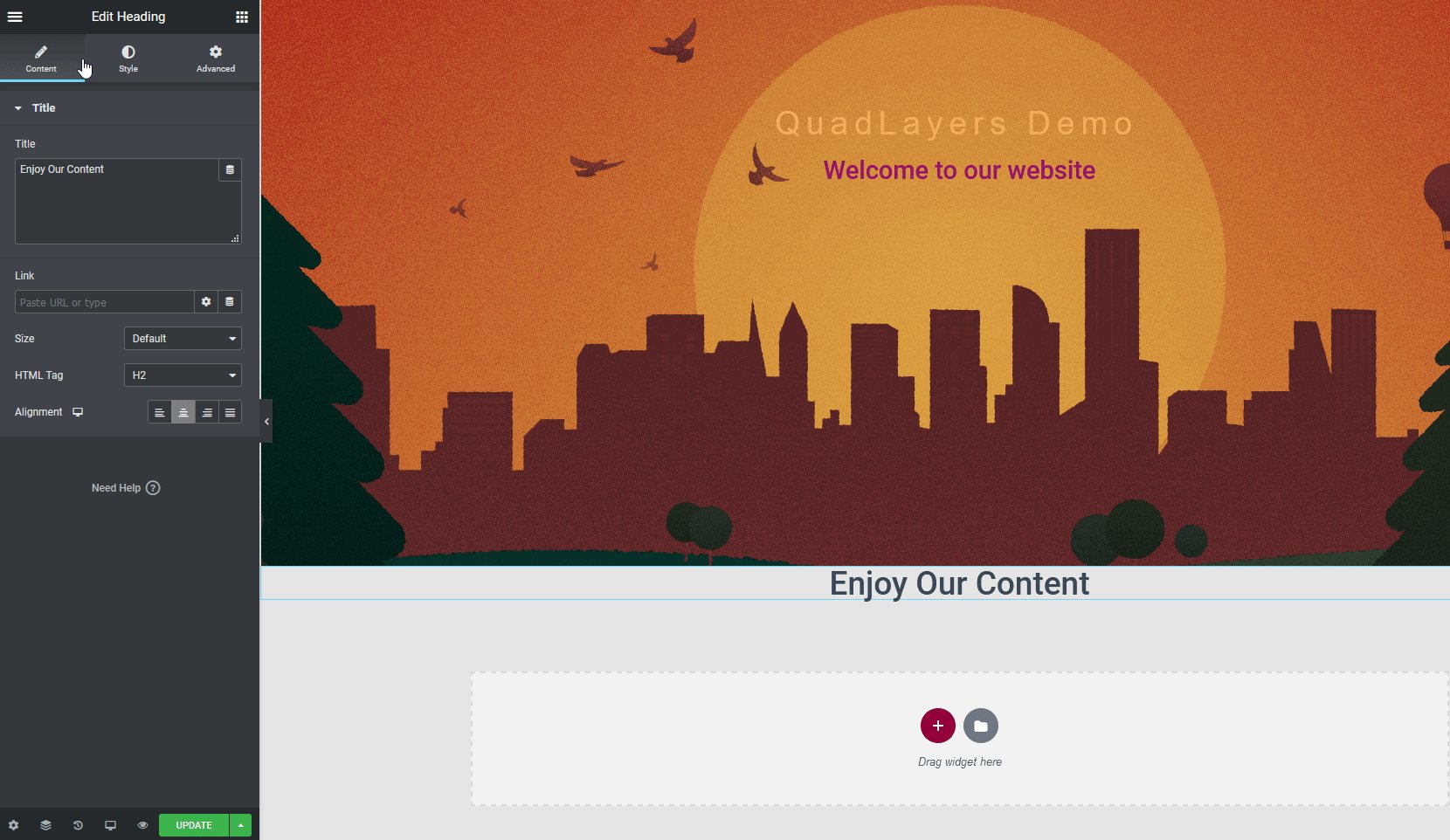
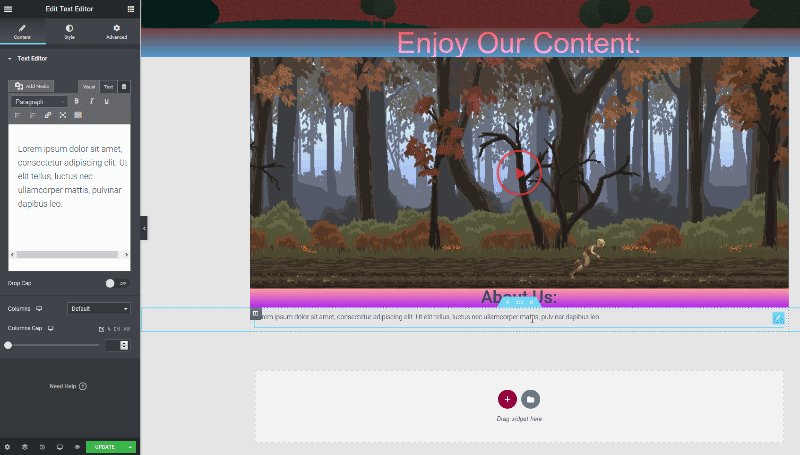
To add more content, you’ll have to use more widgets. For this, follow the same process of creating a new structure and add widgets to them accordingly. For starters, we’ll add a heading widget with the text ‘Enjoy our content.’

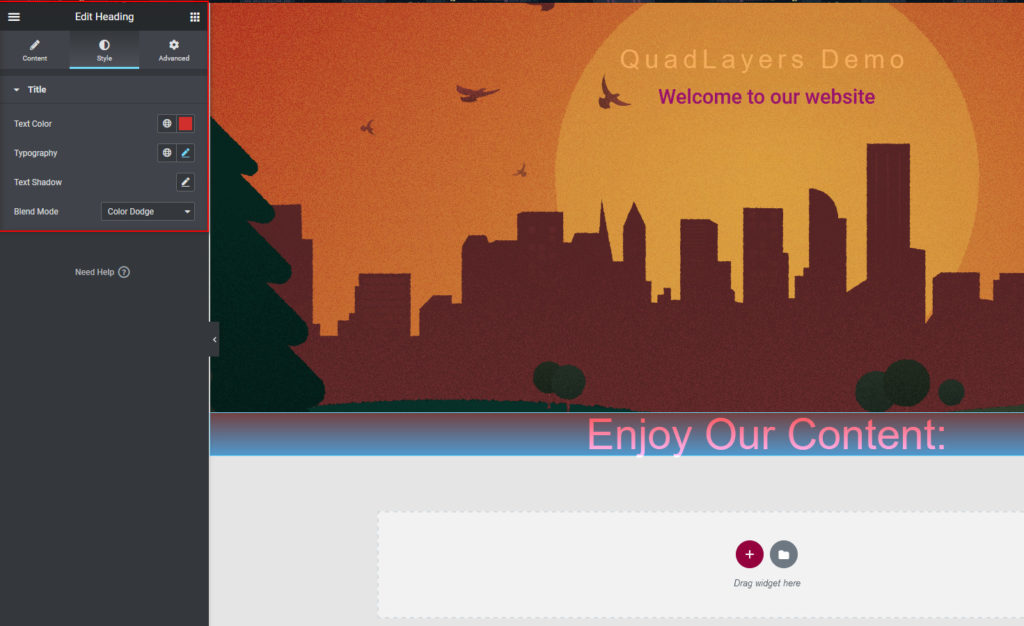
You can style it to match your site’s design as well as choose a unique background using the Advanced tab to add more flavor.

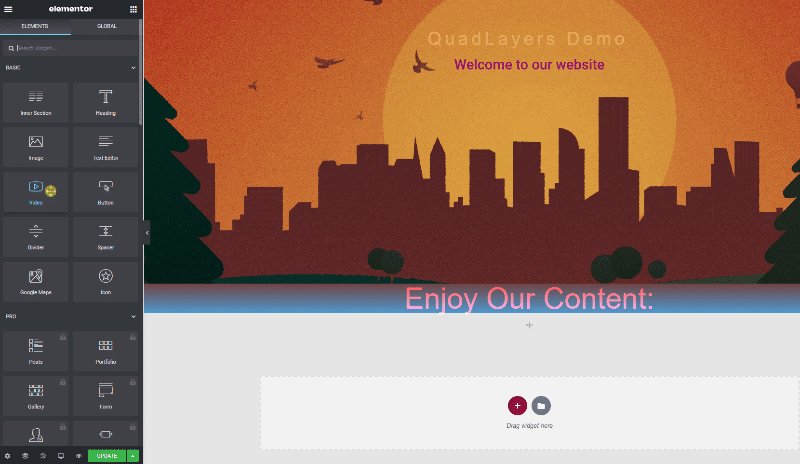
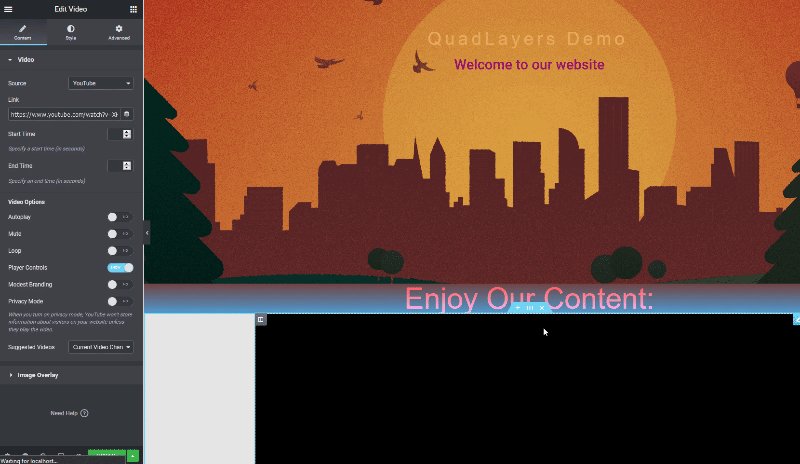
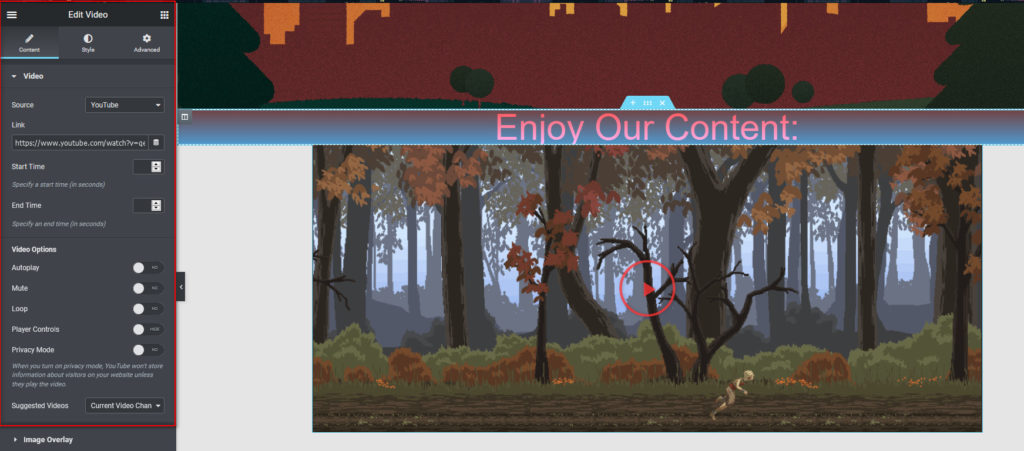
After that, let’s add a Video widget by creating a new structure and setting its layout. Then, add a Video widget using the Widgets selection.

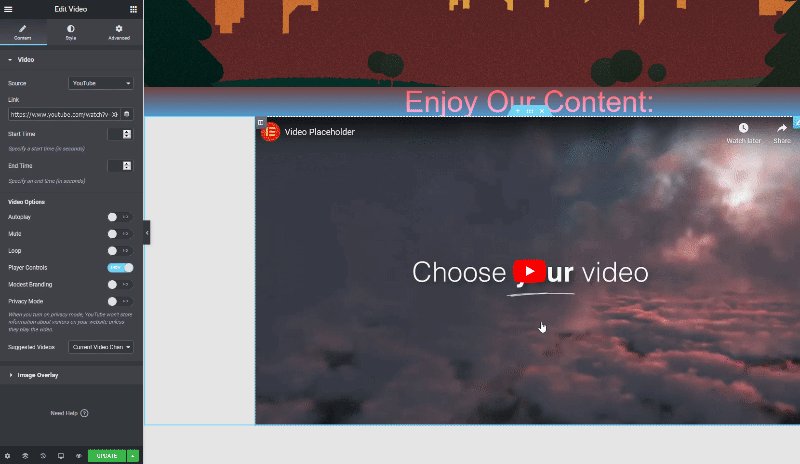
Choose your Video source and add the URL. Then, select your video options (autoplay, mute, loop, player controls, and privacy mode) and use the style tab to customize your widget.

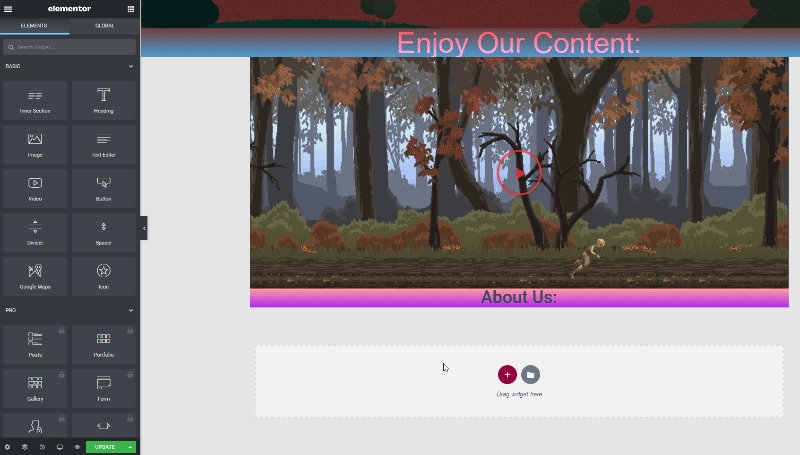
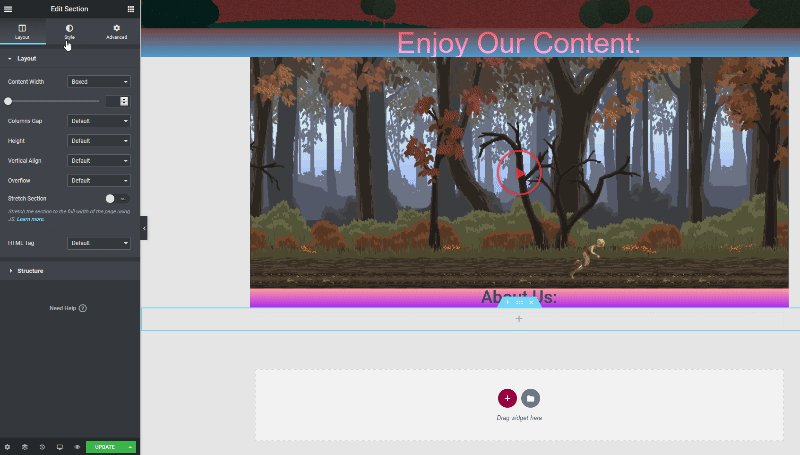
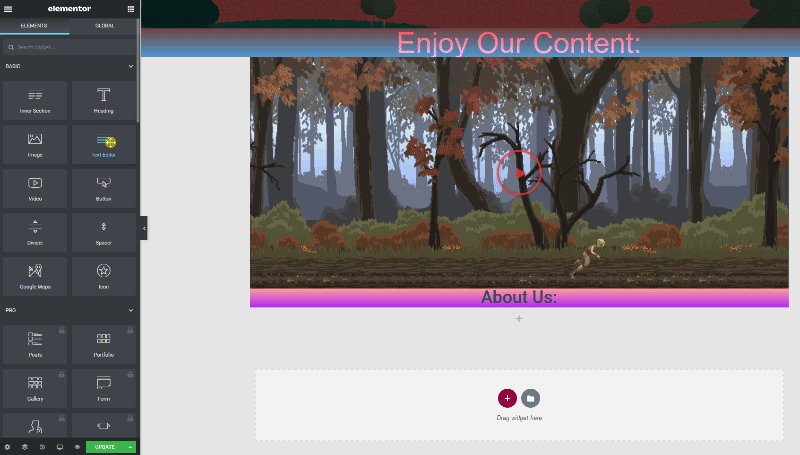
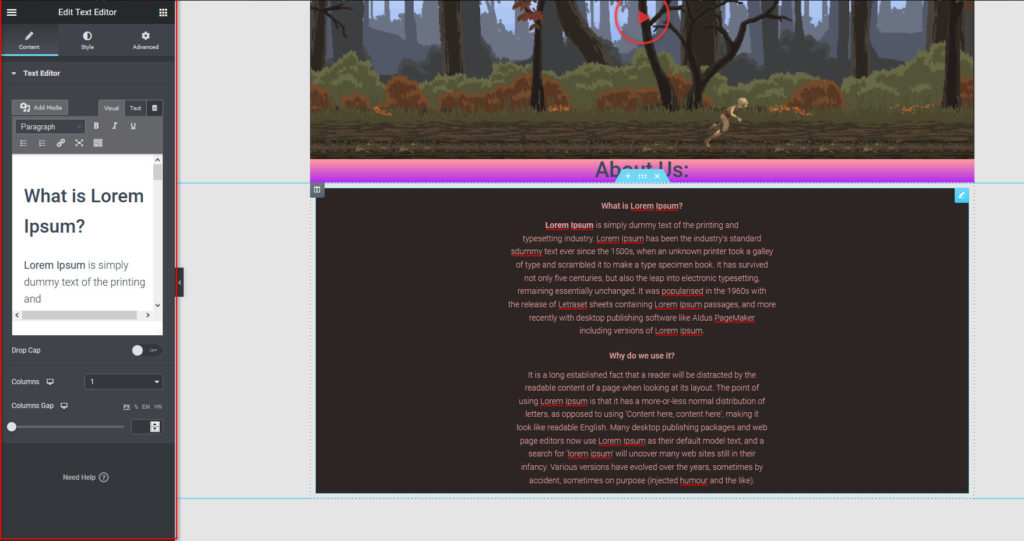
After that, let’s add an About Us Section to top it all off. Simply add a Heading Tab to a new structure, edit it accordingly, and add a Text editor widget below it.

To include content, set up the style tab to choose alignment, backgrounds, and so on. Remember that this is the first page users will see so you need to impress them and keep it professional. You can also use the Advanced tab to add a custom background, motion effects, and much more.

Similarly, you can also add more widgets such as a call to action, Google Maps, Galleries, and much more. Once you’re happy with your customizations, click Update to finalize your newly edited Home Page.
Of course, your home page doesn’t need to have all this content. Design it to make it attractive and match the look and feel of your site. And if you’re using Elementor Pro, you can also use custom blocks and Home page templates to set up your content.
Bonus: How to set your Blog or Shop Page as the Homepage
Apart from creating a new home page, you can also set your blog as your home page. To do this, in your WordPress dashboard go to Settings > Reading and choose your Blog as your Home Page. Then, click Save Changes, and you should be done.

In the same way, you can set the Shop Page as the Home page. This can be a good idea for online stores but you’ll need to make some changes to your shop page first. If that’s an interesting option for you, have a look at our full guide that shows different ways to customize the Shop Page.
Conclusion
In summary, the home page is the first page that your viewers see when they land on your website so you must customize it and make an impression on them. This can be the difference between the user leaving or becoming a loyal customer that comes back again and again.
In this guide, we’ve seen different ways to set up and edit the WordPress home page:
- Using the WordPress Theme options
- Using the WordPress Block Editor
- With Page Builders
You can create your home page from scratch or use predesigned templates that your theme includes or set your blog or your Shop page as the home page too.
Finally, if you want to spice up your WordPress website and customize other pages, check out the following guides:
- How to edit the WooCommerce My Account Page
- Guide to customize the header in WordPress
- How to customize the Product Page in Elementor
Have you customized your home page? Do you know any other methods? Share your experiences with us in the comments section below!
