Do you have large team-based projects to manage, and you want to use Trello to its maximum potential? Are you planning to integrate your Trello boards directly to your website? If so, you’ve come to the right place! In this guide, we’ll show you 3 different methods to embed Trello boards and cards in WordPress.
Why embed Trello boards and cards in WordPress?
Trello is one of the most popular visual project management tools out there. Almost every collaborative project or project team loves Trello because of its design and the ability to easily set up short term and daily tasks. Simply build your board, add your cards, and set up your planned task lists. Besides, you can also enjoy additional features when setting up your task boards, such as rule-based triggers for your tasks, calendar commands, custom cards, board buttons, and much more. And of course, you can also embed Trello boards on your site.
So what advantages does embedding Trello in WordPress have? While the mobile app and the web browser viewer for Trello are quite sufficient, there are a couple of advantages to integrating Trello with your website. For one, there’s productivity. With your team being able to access your Trello boards quickly, they can work better. You can provide multiple teams with access to specific public boards without having to worry about them confusing different boards or having the hassle to look for them. Stick them to the cards and boards relevant to them, and you’ll make their life much easier.
Additionally, you can display cards on pages and posts to give information to fellow site managers or other customers. Managing a large scale project running off your website? Simply embed your Trello boards and cards and let your team cooperate with each other much more efficiently, and all without the need to invite multiple users directly to your Trello boards.
How to embed Trello boards and cards in WordPress?
In this guide, we’ll show you 3 methods to embed Trello boards and cards in WordPress:
- With an embed script
- Using iFrame
- With a plugin
Let’s have a closer look at each one of them.
1. Connect Trello and WordPress with an embed script
Trello lets you embed a little snapshot of your boards and cards using a javascript code. However, this javascript code has its limitations. For one, it doesn’t show a lot of information, nor is it very easily customizable. Also, the embed can’t be interacted with, and clicks on the embed take you directly to the board.
Even still, there are a number of advantages to using this script over other methods. First, you can embed your private boards and provide a direct link to them with only minimal information to identify them. Also, the little snapshot works especially well for cards.
A) Grabbing your Trello Board/Cards link
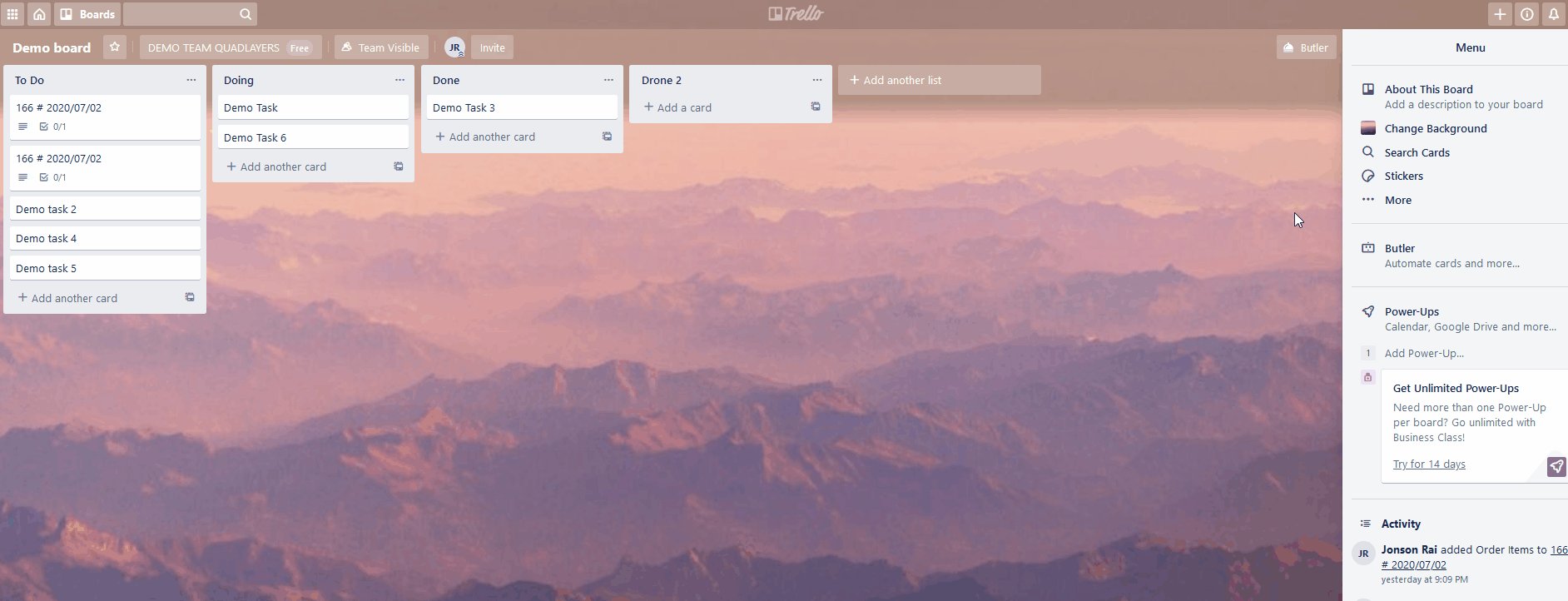
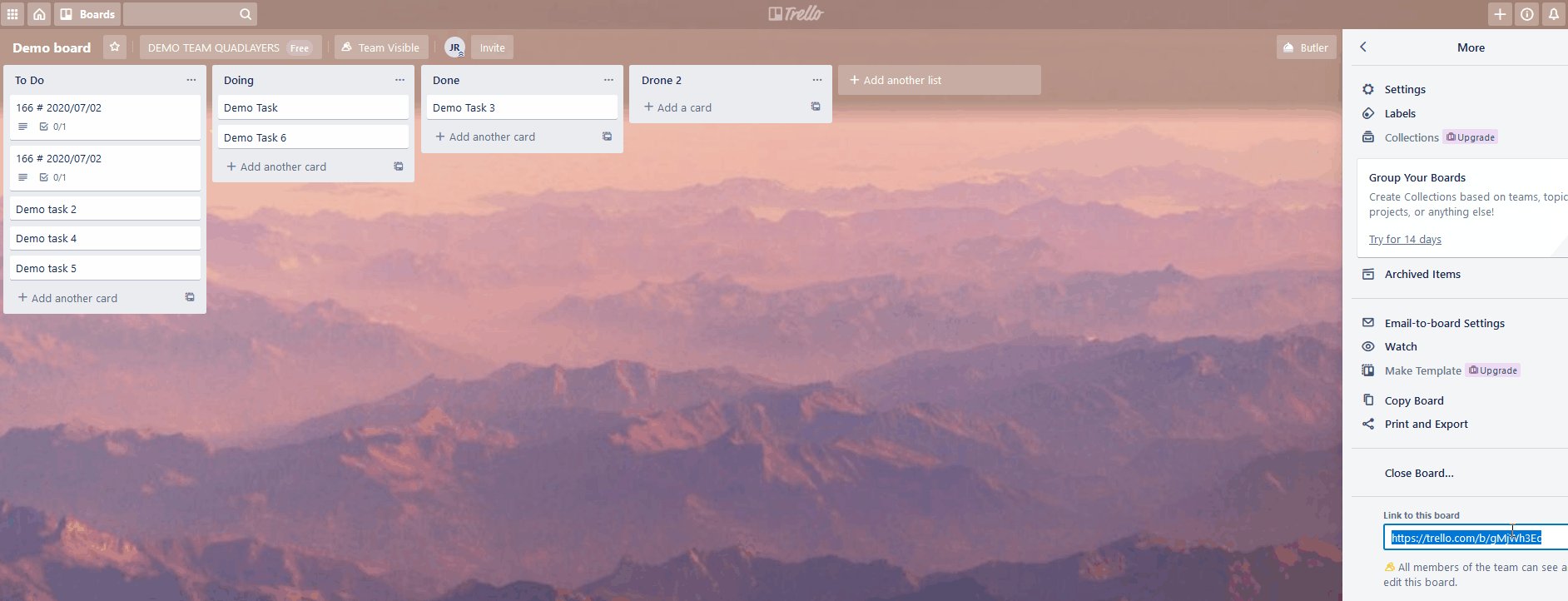
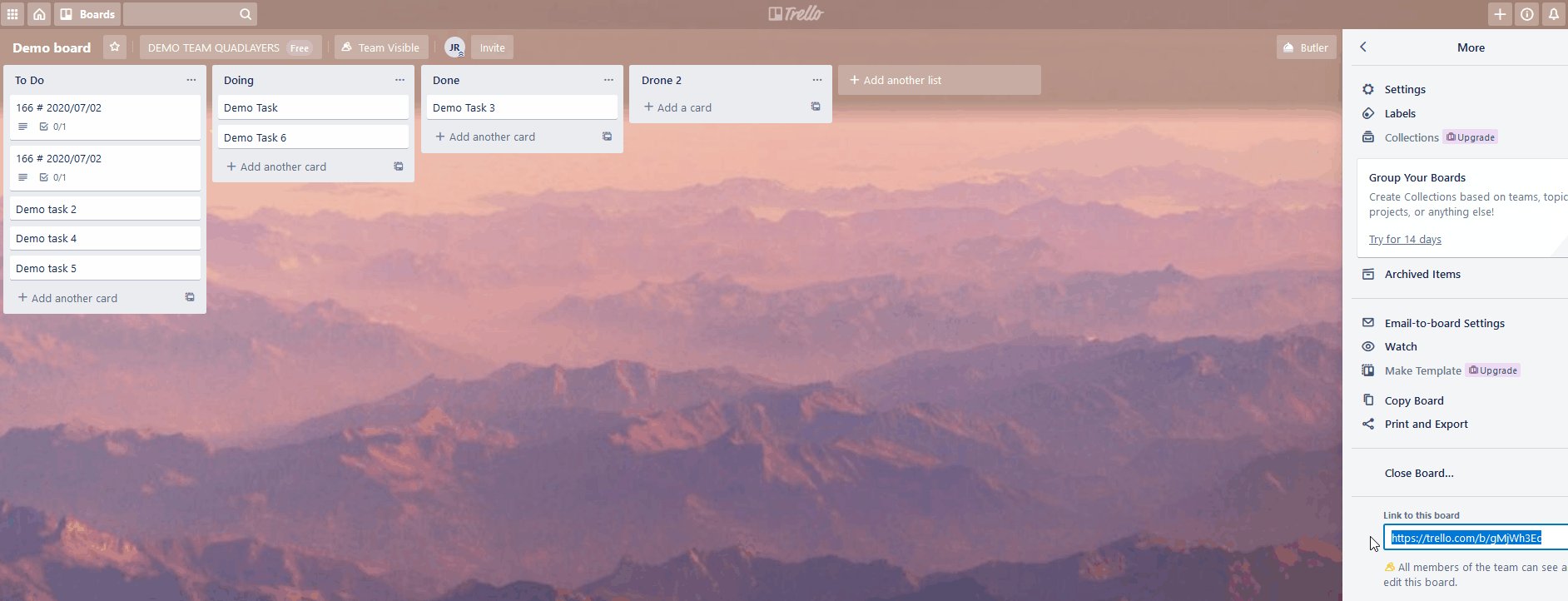
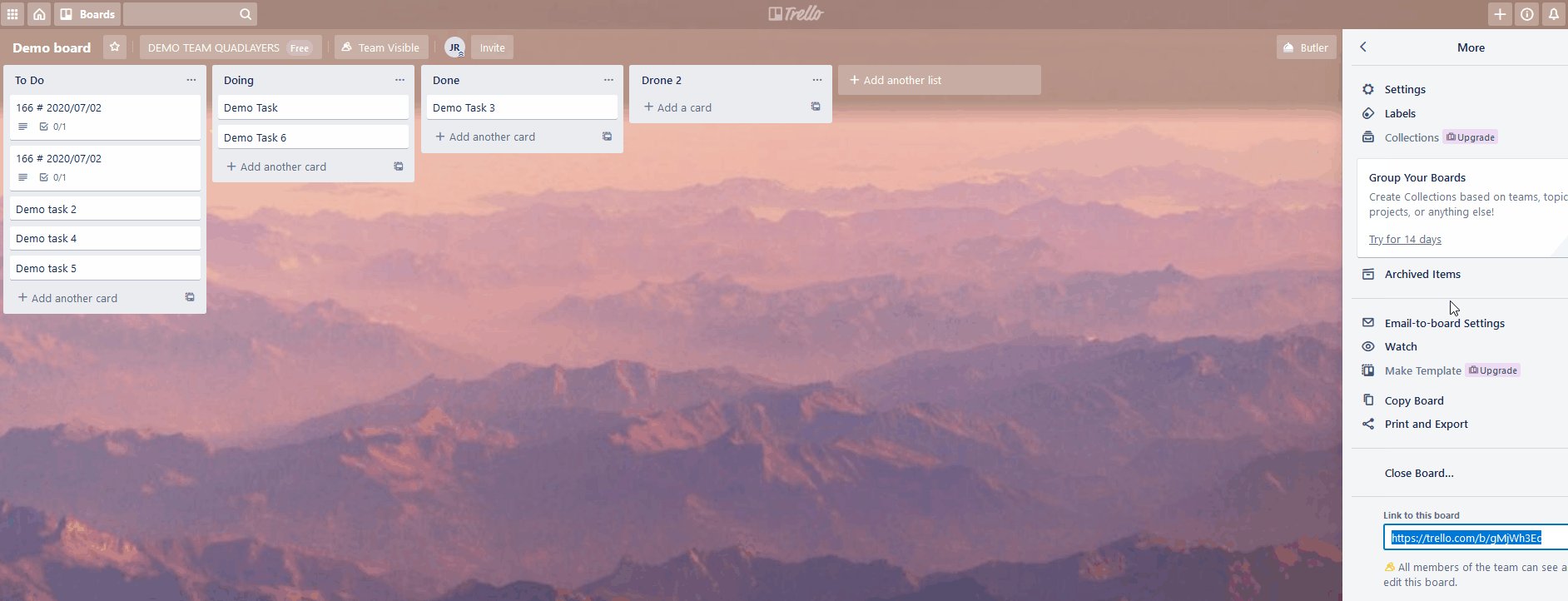
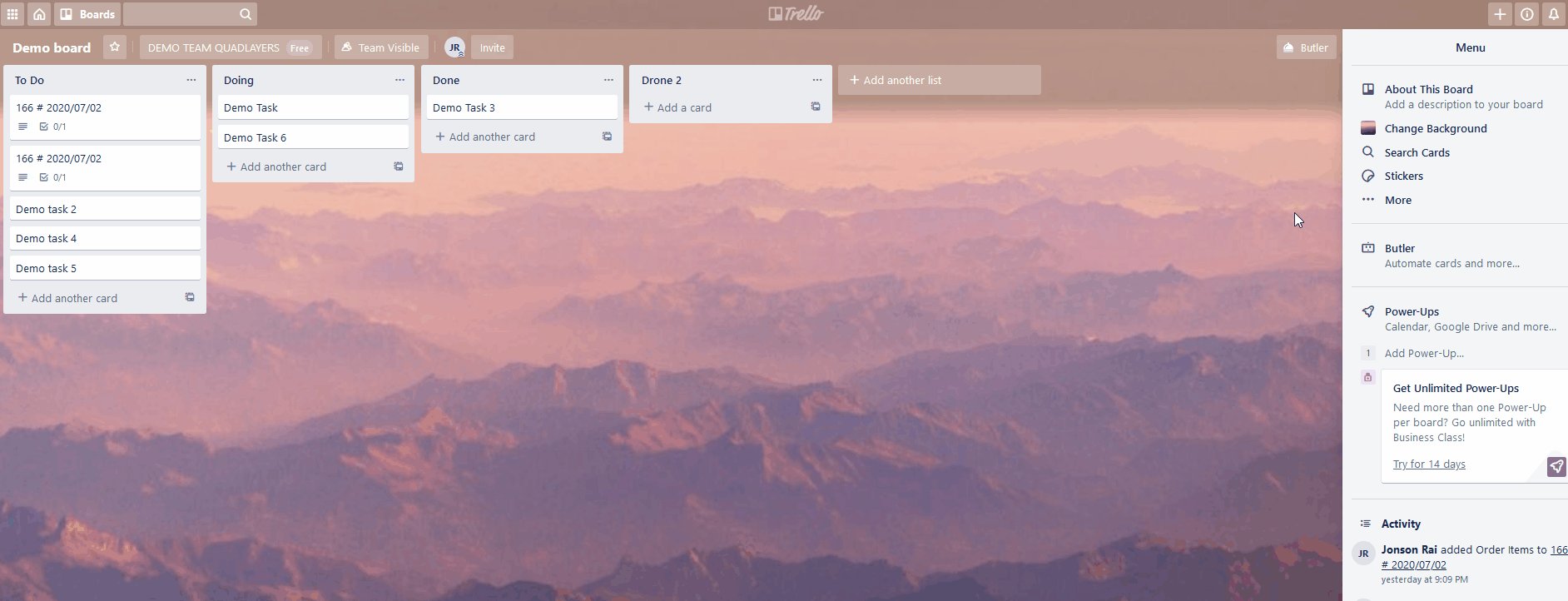
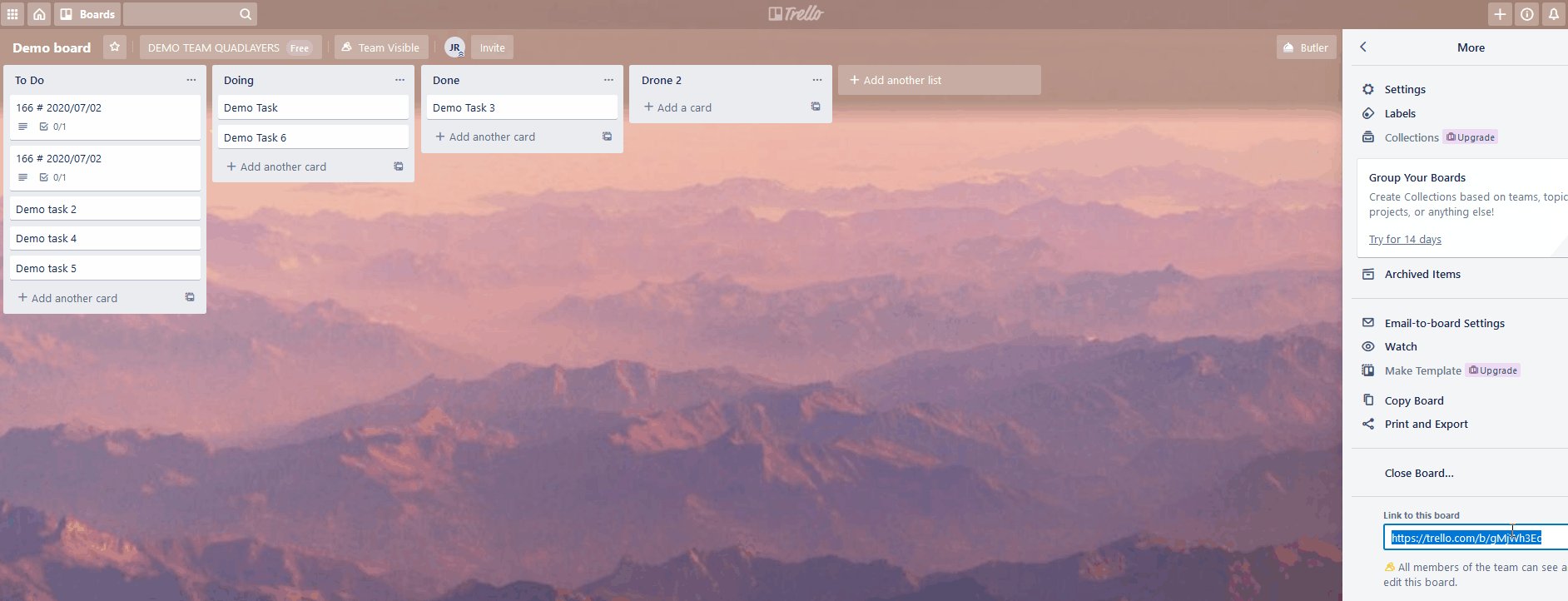
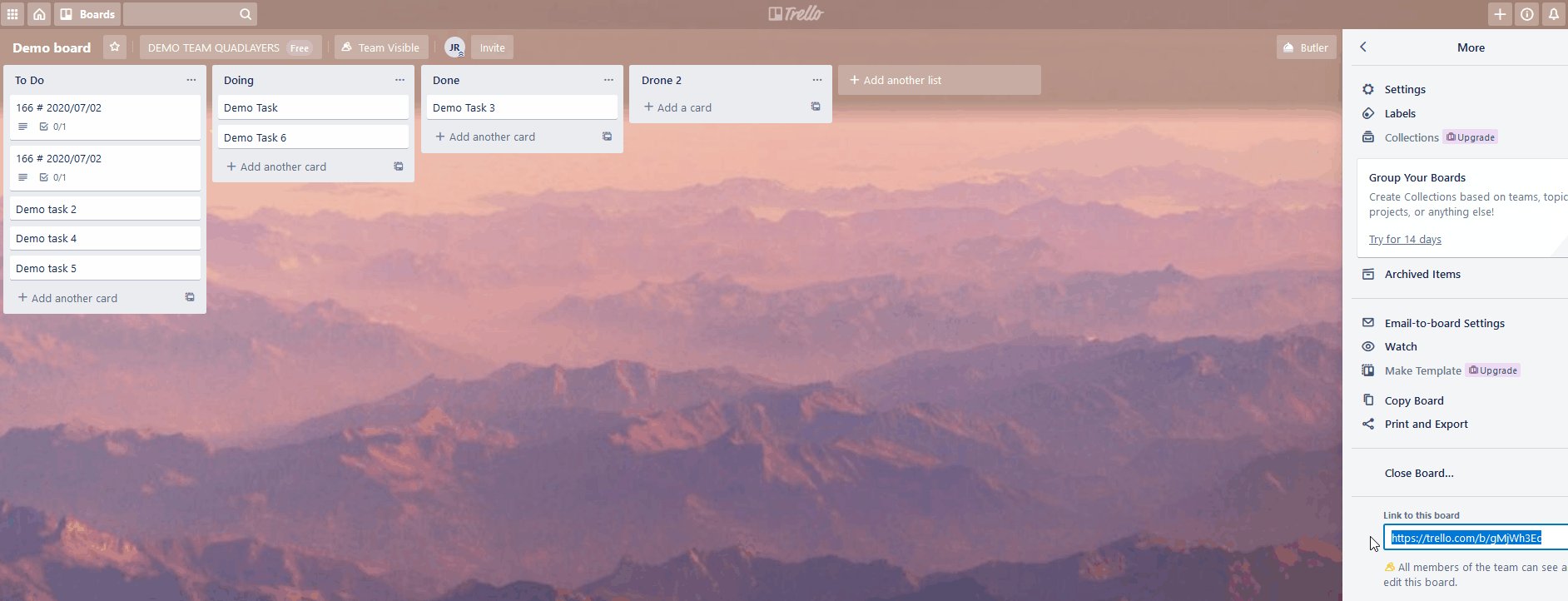
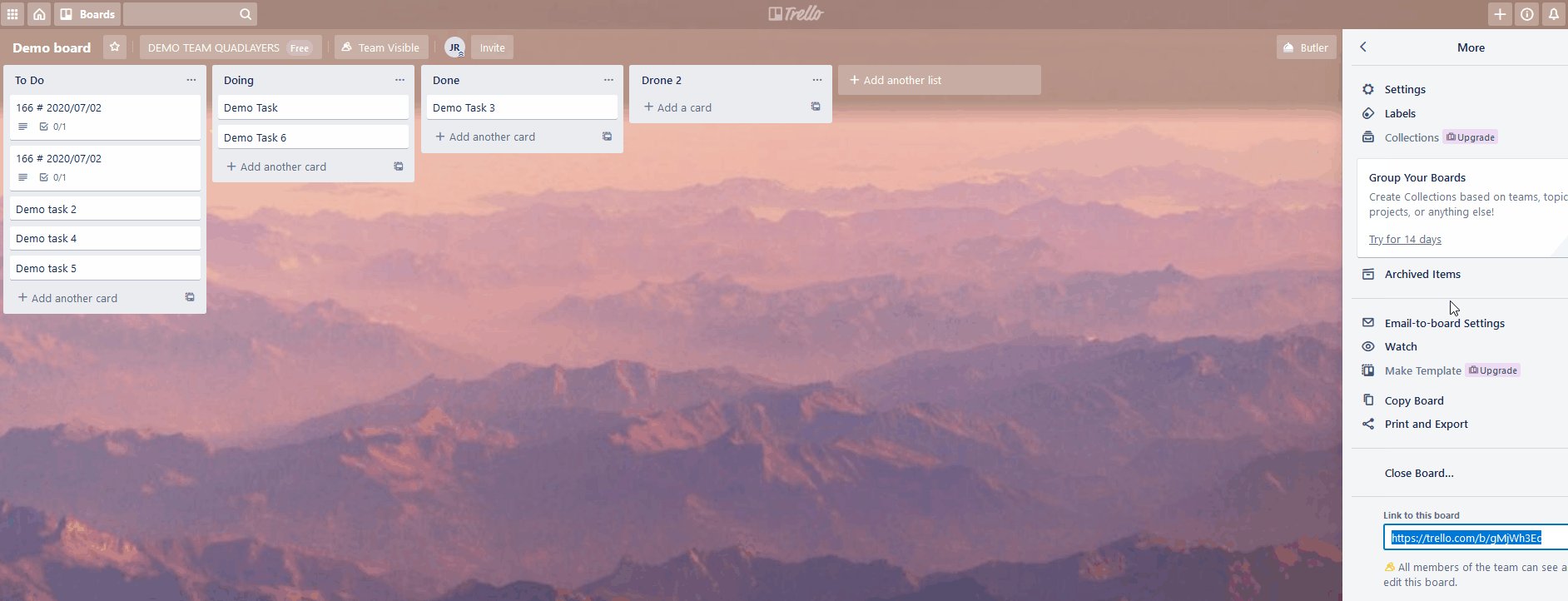
One way to embed this on your website is by adding code to your pages/posts. Frst, you have to get your Trello Board/Card URL. To get your Trello board URL, open it, and on your right sidebar, you will be able to see a More button next to the 3 dots on the top right. Click it, go to Link to this board and you’ll get your Trello board’s link/URL.

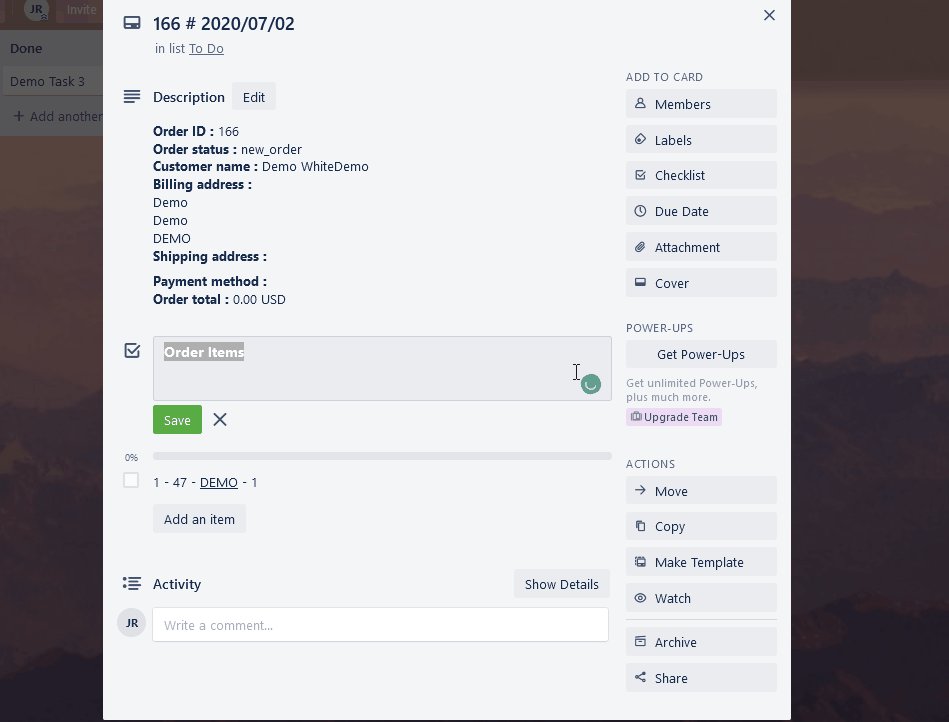
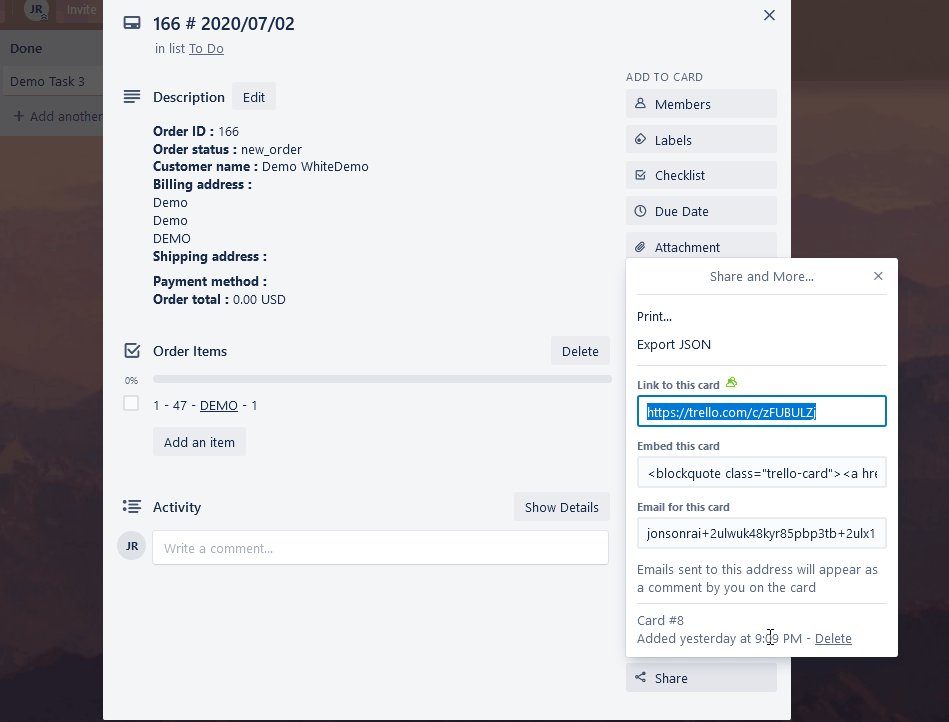
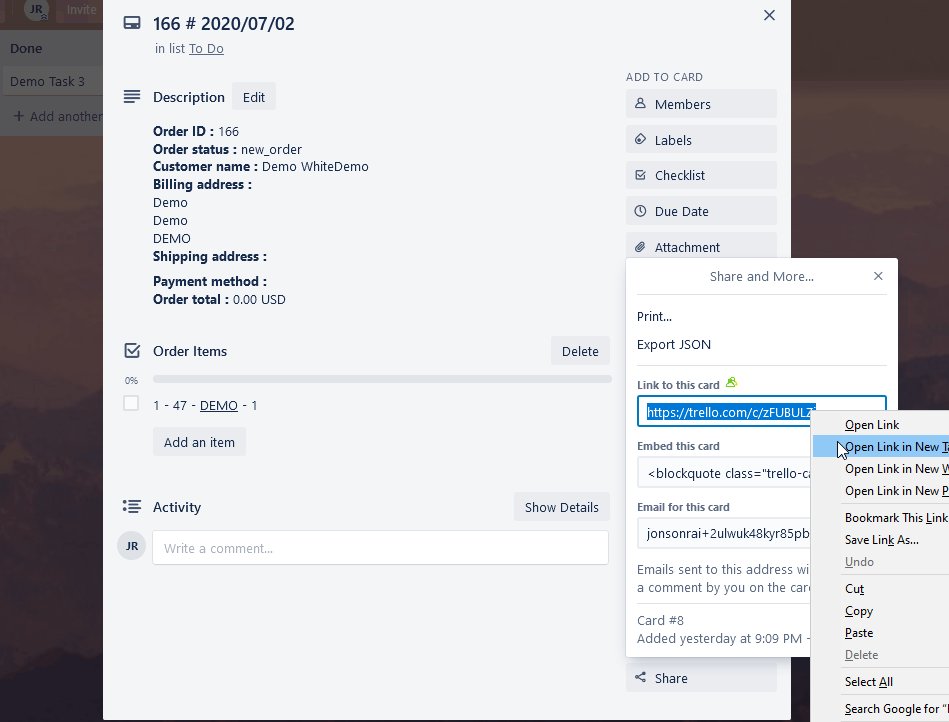
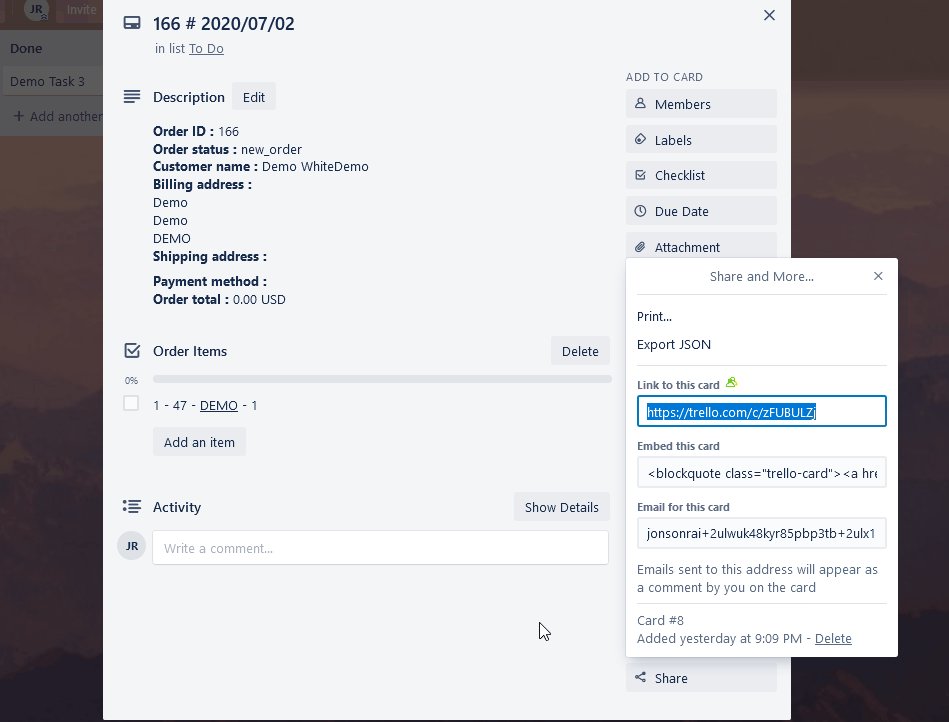
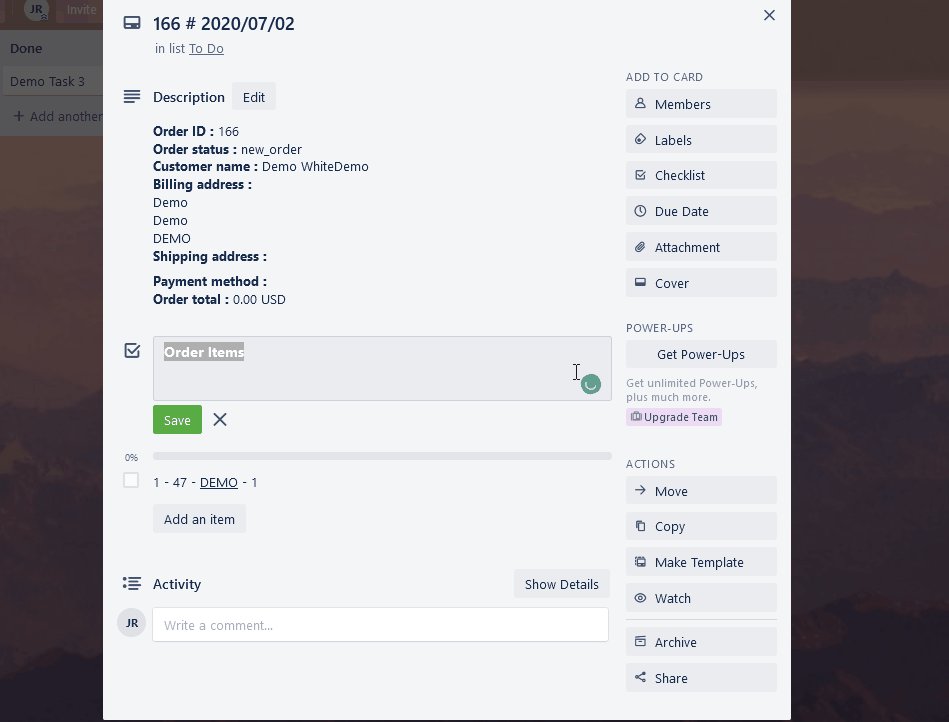
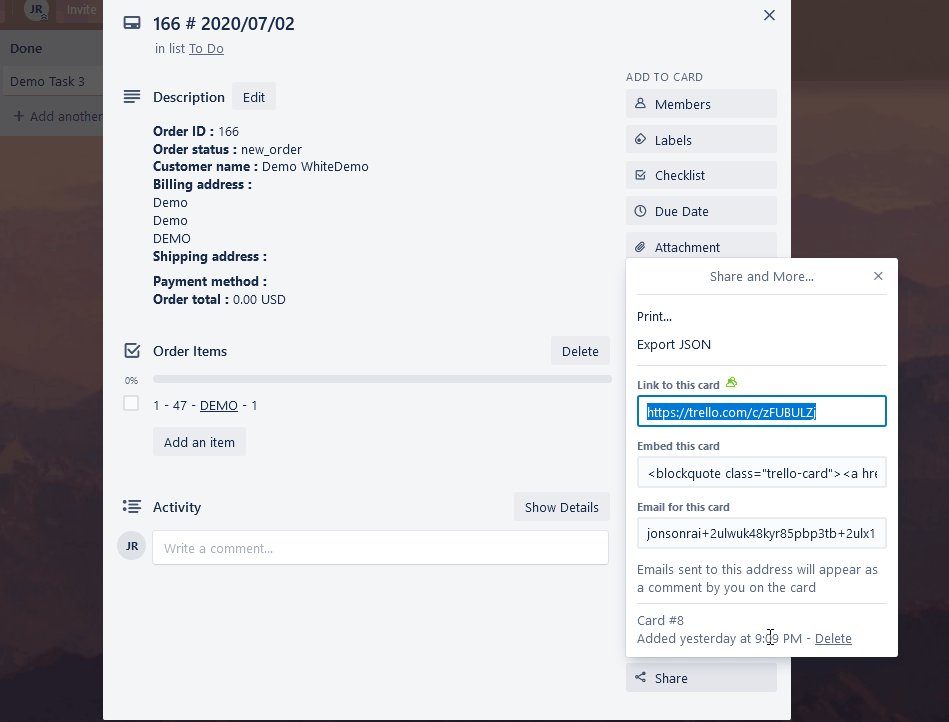
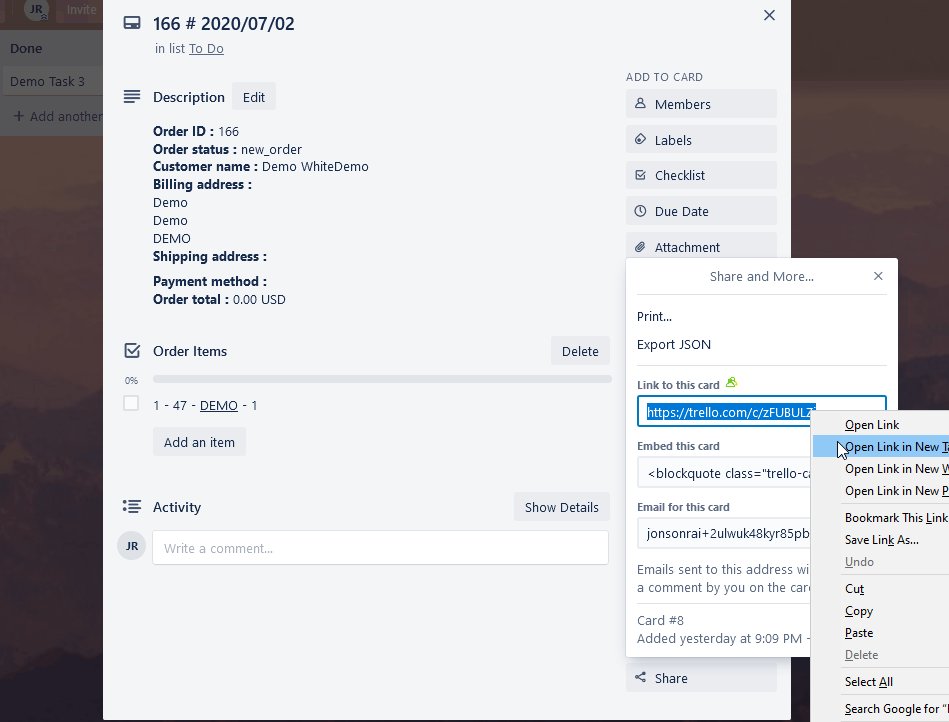
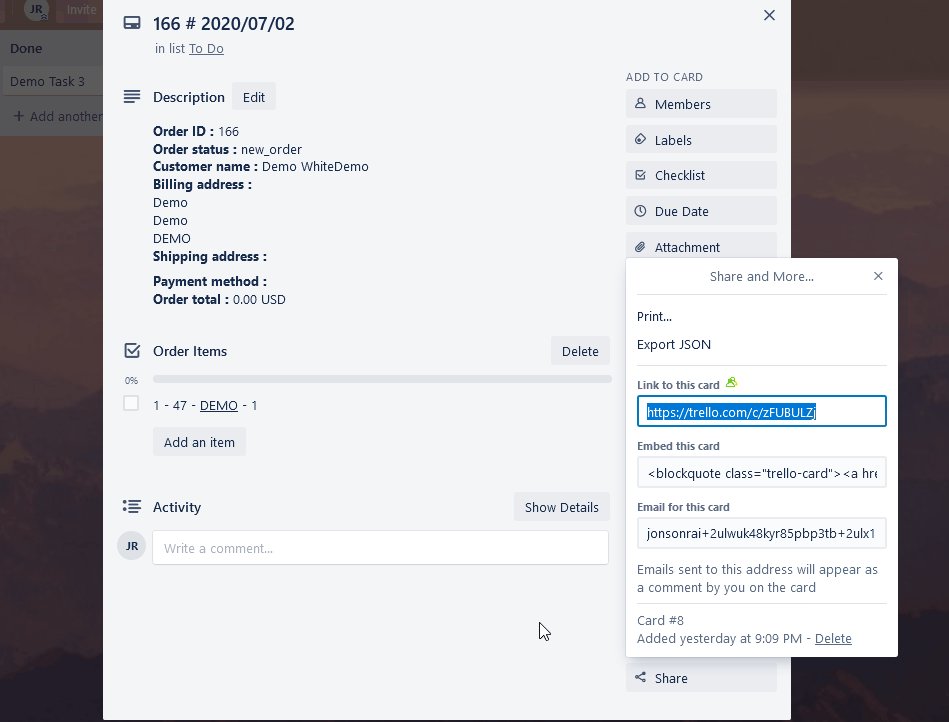
Alternatively, if you want to get the link to your individual Trello card, simply open the card first. Then, click Share on the bottom of the card and you’ll see the link under the Link to this card section.

To add code to your WordPress pages and posts, you can use the Embed code free plugin. This tool essentially allows you to add scripts to either the footer or header of your pages/posts. This is one of the easiest ways of embedding Trello boards and cards in your WordPress sites, but you’re not exactly limited to this either. You can also use plugins such as Enhanced Text Widgets and directly place your scripts in customized widgets instead.
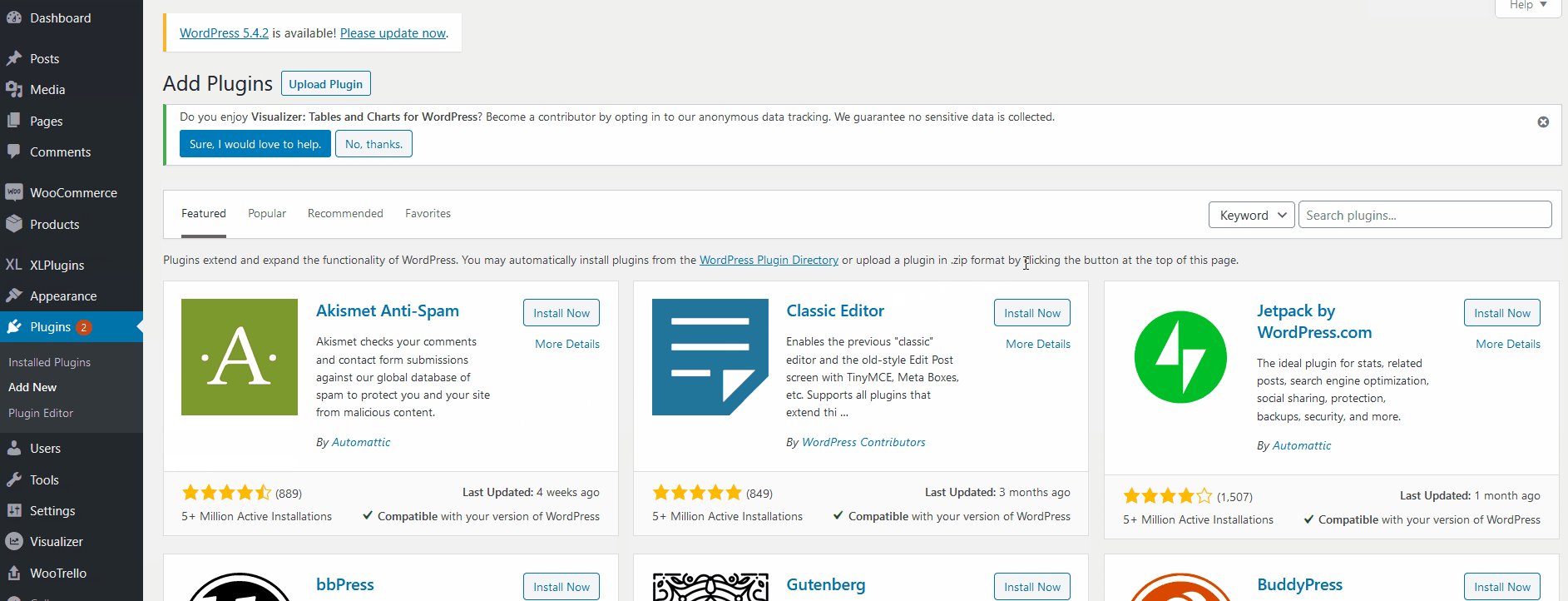
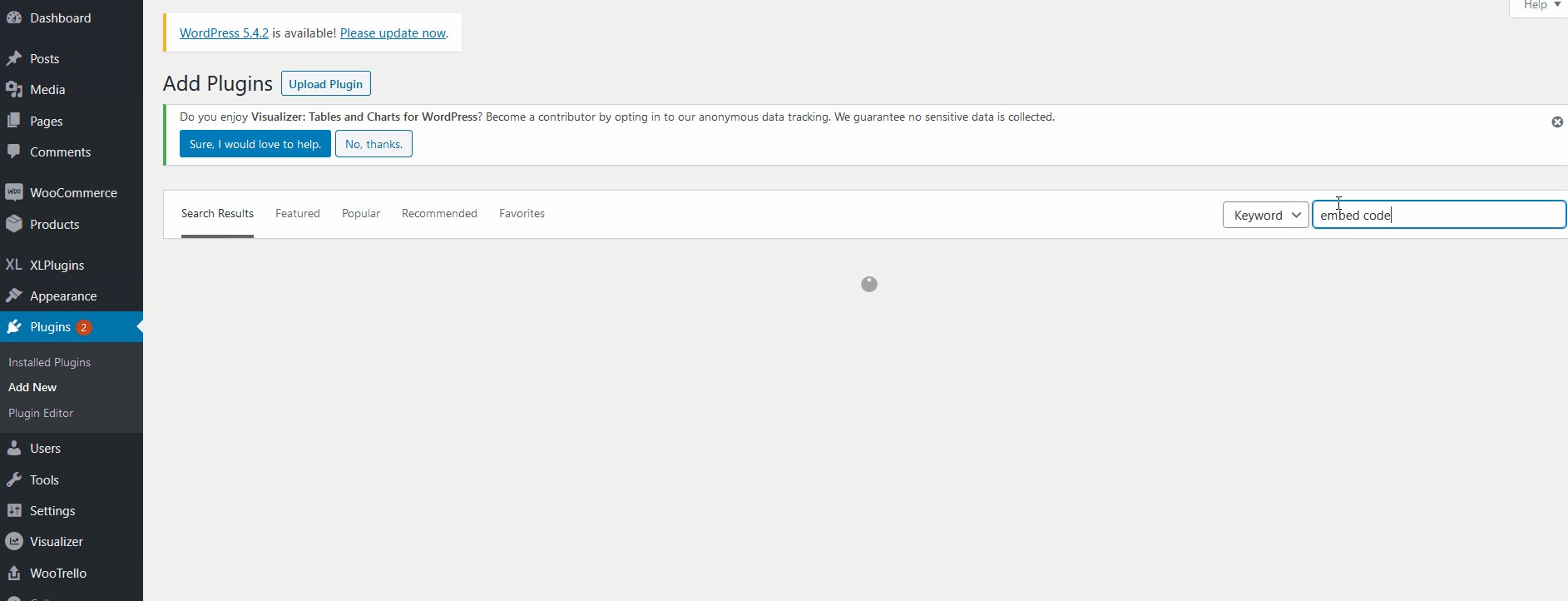
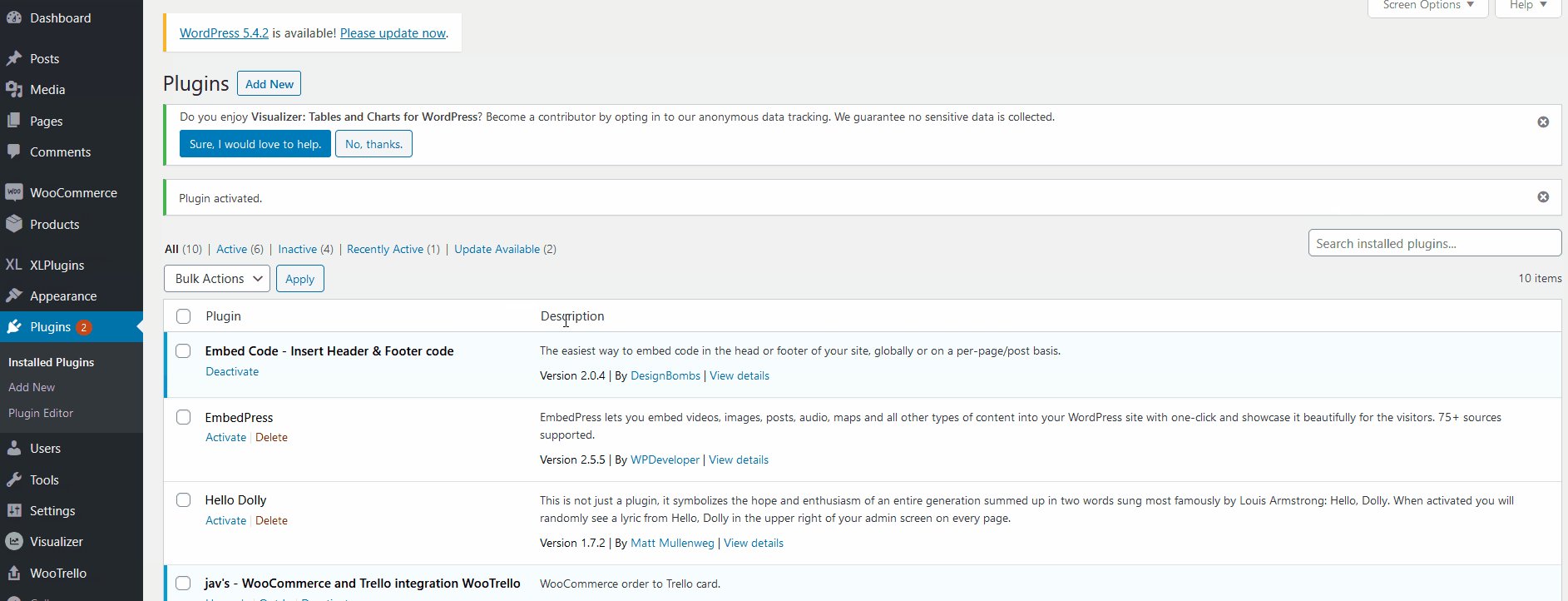
So now, let’s go ahead and install the Embed Code plugin. To do so, open your Dashboard Sidebar, click on Plugins > Add new. Then, use the search bar on the far right to search for Embed Code. Click Install and once the button changes to Activate, press it again. Now, the plugin is activated and ready to go.

B) Embedding cards with the Embed script
Now, all you have to do is paste the following script onto your pages/posts.
<blockquote class="trello-card">
<a href="{url to card}">Trello Card</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
Simply change {url to card} for your Trello card’s link. To do that, simply follow the steps described above. For example, to embed our Trello card our script is:
<blockquote class="trello-card"> <a href="https://trello.com/c/z****LZj/8-166-2020-07-02">Trello Card</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>
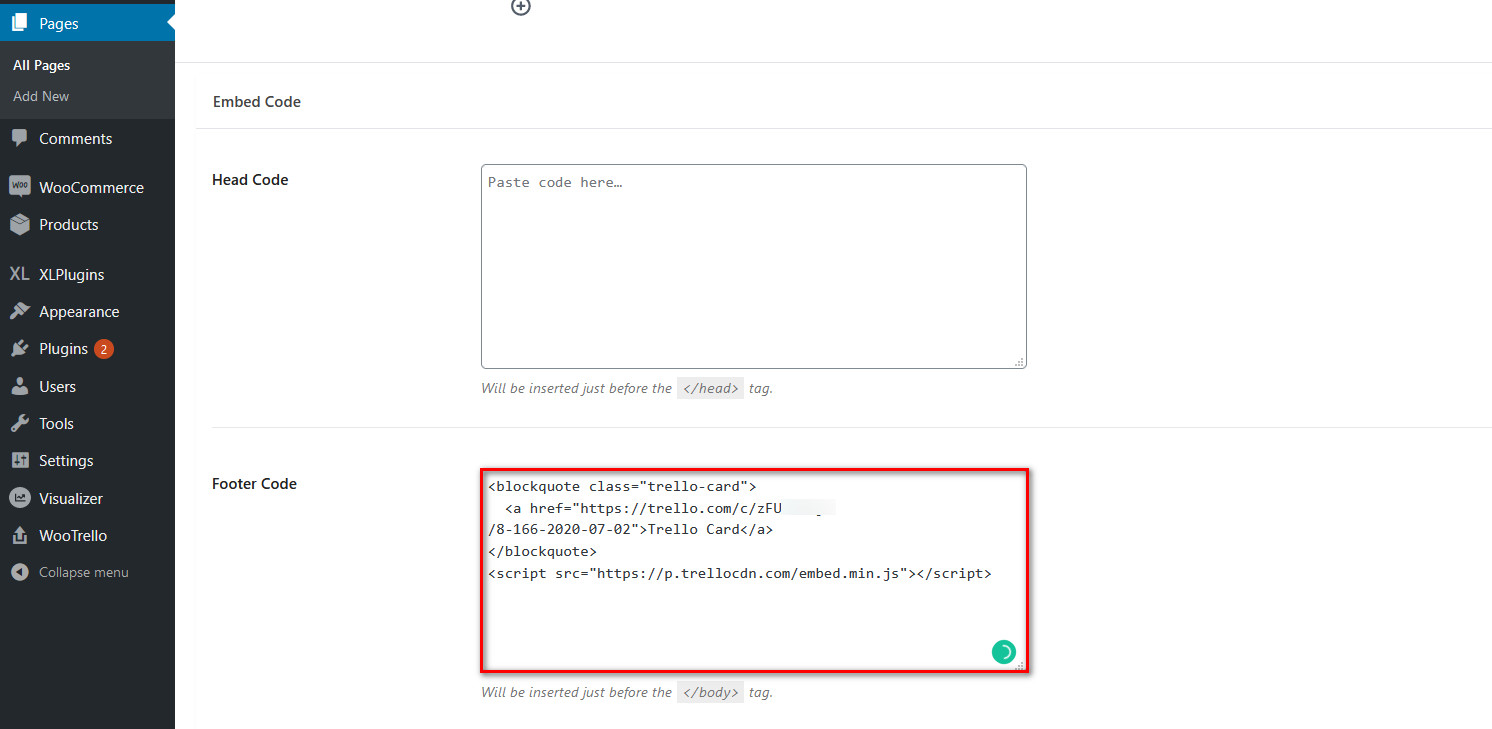
To embed your Trello cards and boards, you can use the embed code plugin. Once you install the plugin, under the post/page editor, you’ll see a meta editor section labeled “Embed code.” You’ll see the Head code and Footer code boxes. So, you can place your script into any of the two fields. For our demo, we’ll use the Footer code box.

Simply paste the customized Script and once you save/publish your page or post, the Trello Card will be embedded.
C) Embedding boards with the Embed script
The process to embed boards to your WordPress pages/posts is identical to the process for cards. You just need to use a different code for Boards instead:
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
Simply paste your Trello Board’s link into {url to board}. This should look something like this:
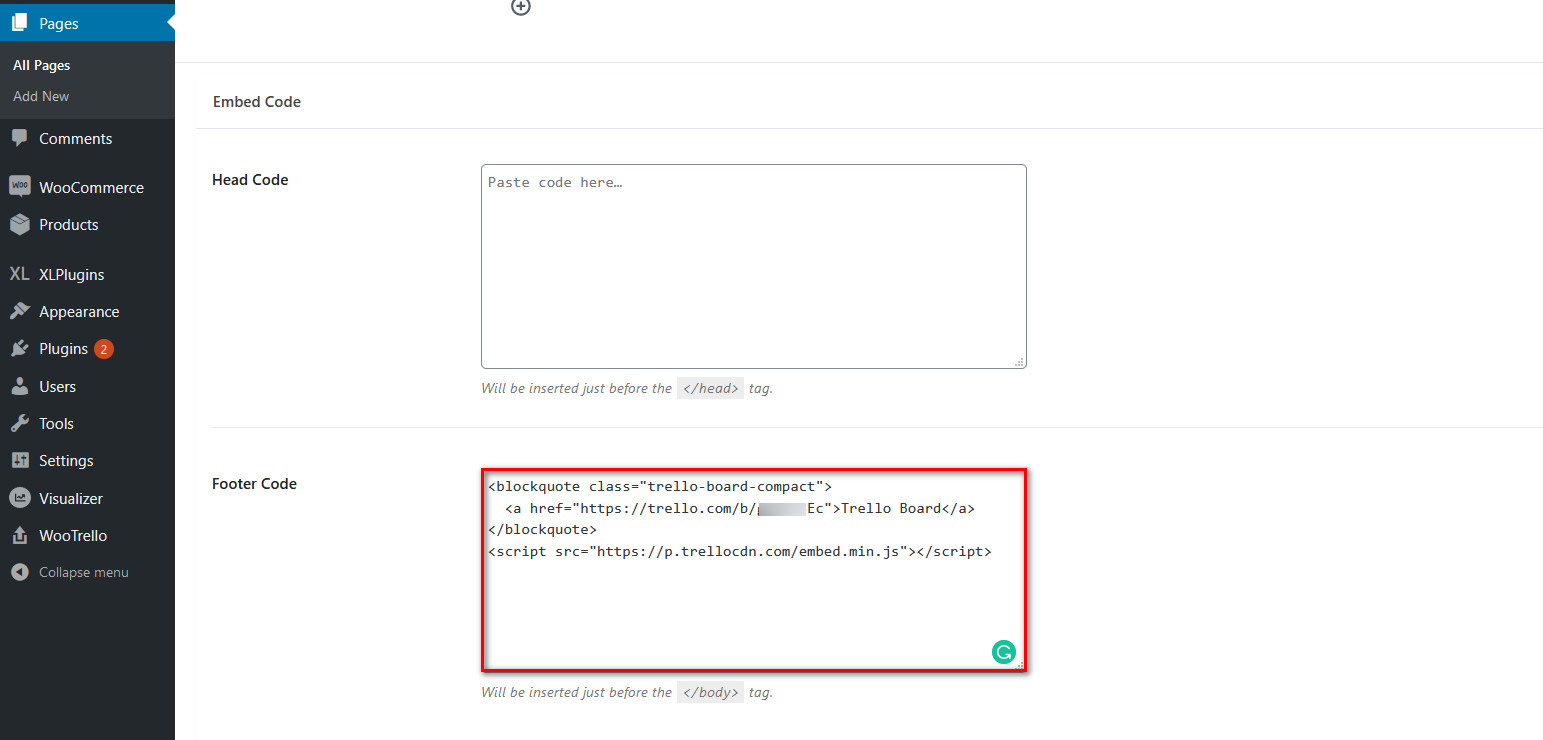
<blockquote class="trello-board-compact"> <a href="https://trello.com/b/g***h3Ec">Trello Board</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>

Then, go to the page or post you want to add the Trello board to and paste the code into the header or footer code section. Save the changes, and that’s it! You’ve embedded a Trello board on your site.
PRO TIP
Embedding Trello boards and cards using a script is a good option for some, but it lacks some features that you might need. For one, it’s not an interactive embed, and all you see is a basic Trello Board/Card with minimal detail. Clicking on the embed takes you to the actual Trello board instead, so it’s only useful to add an instant link to your Trello boards/Cards with minimal details shown.
2) Integrate Trello with WordPress using iFrame
Considering the limitations of the embed script method, using an iFrame can be a much better option. Especially when you want to display the Trello board/card on your website.
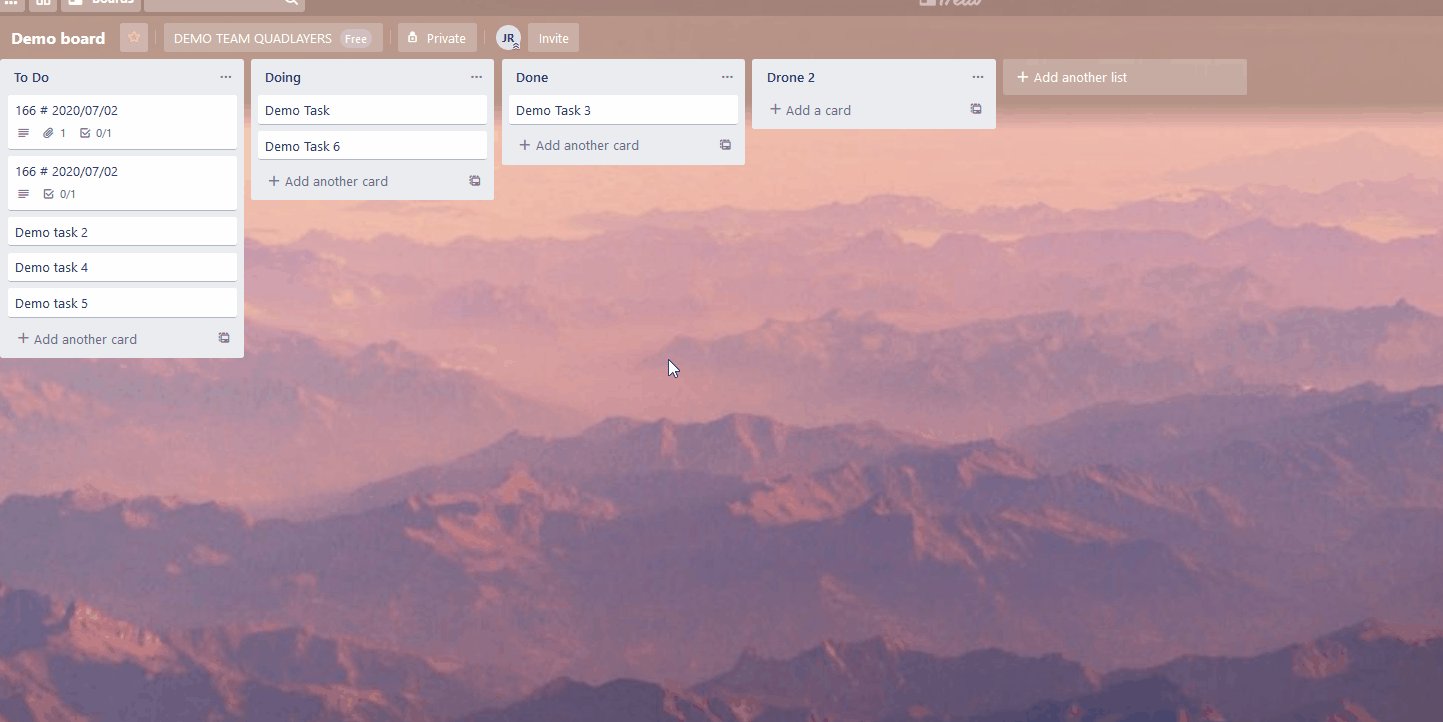
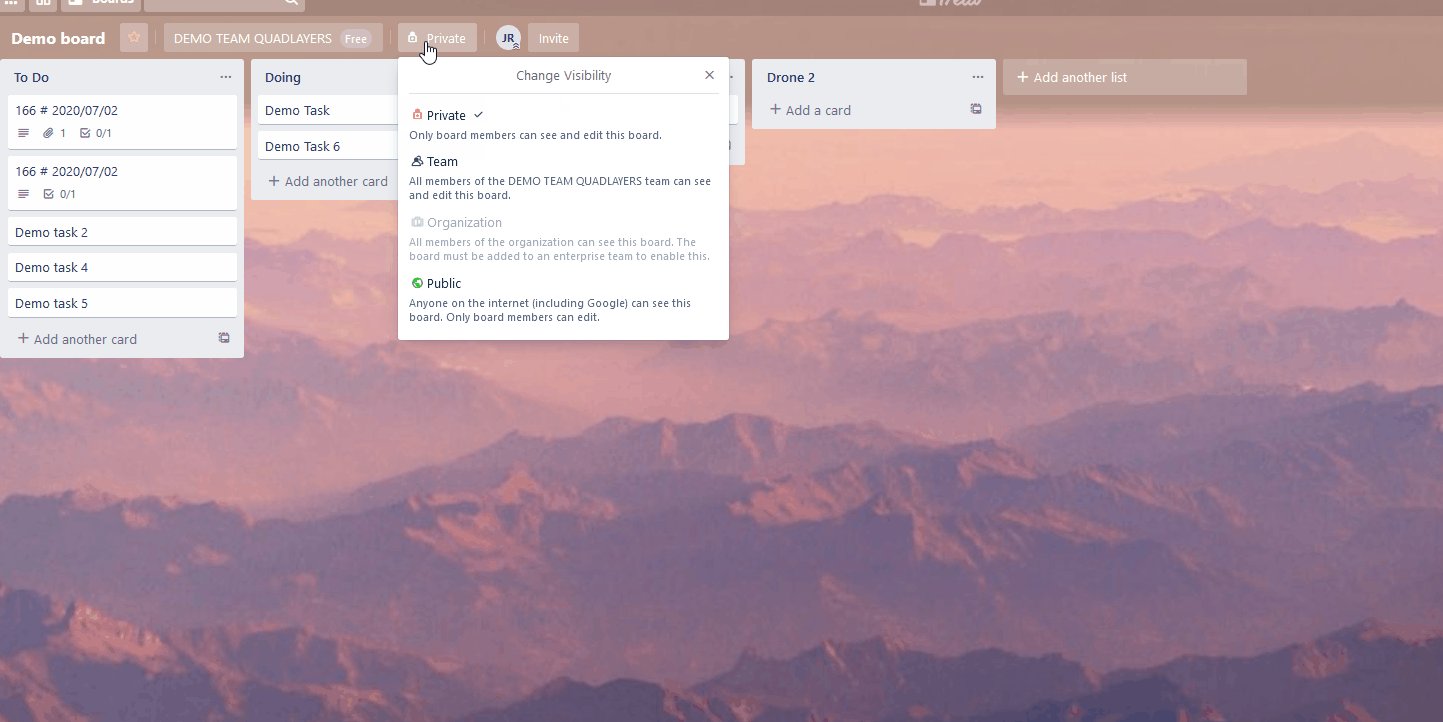
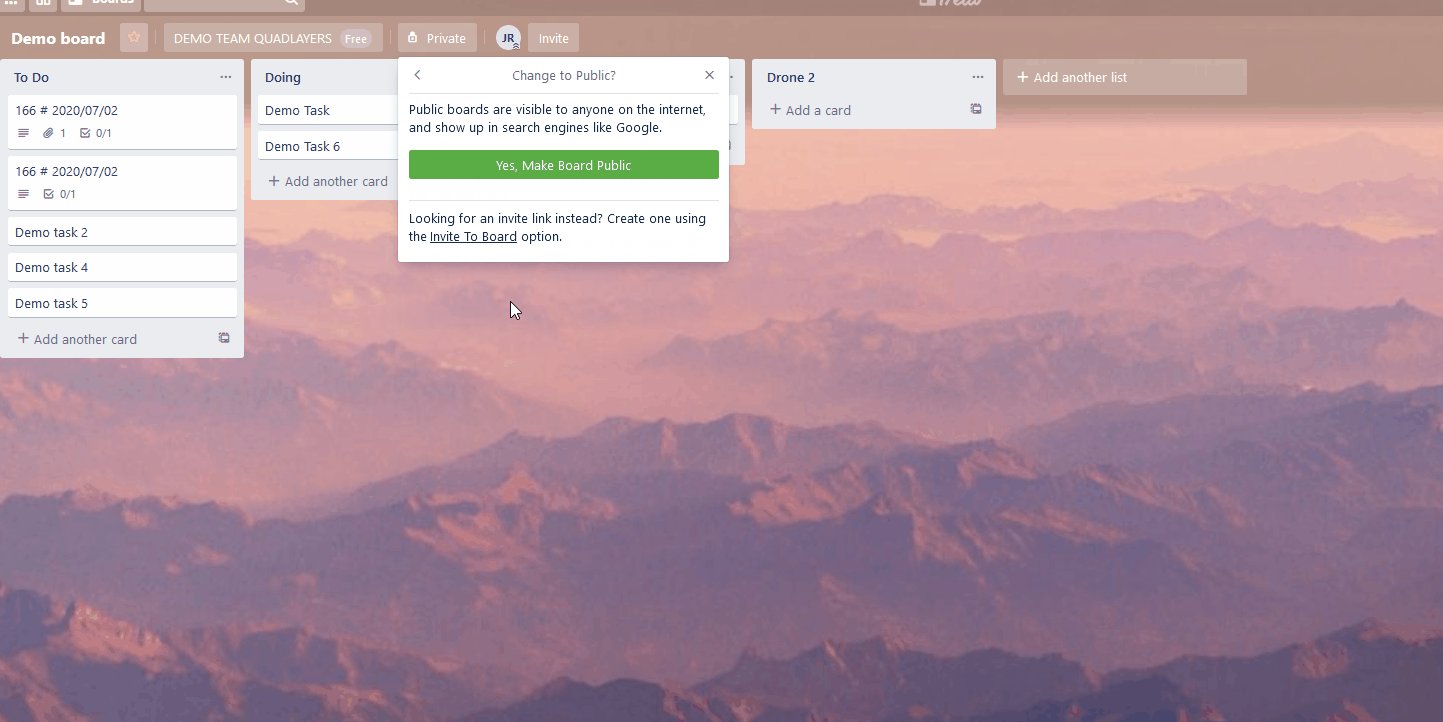
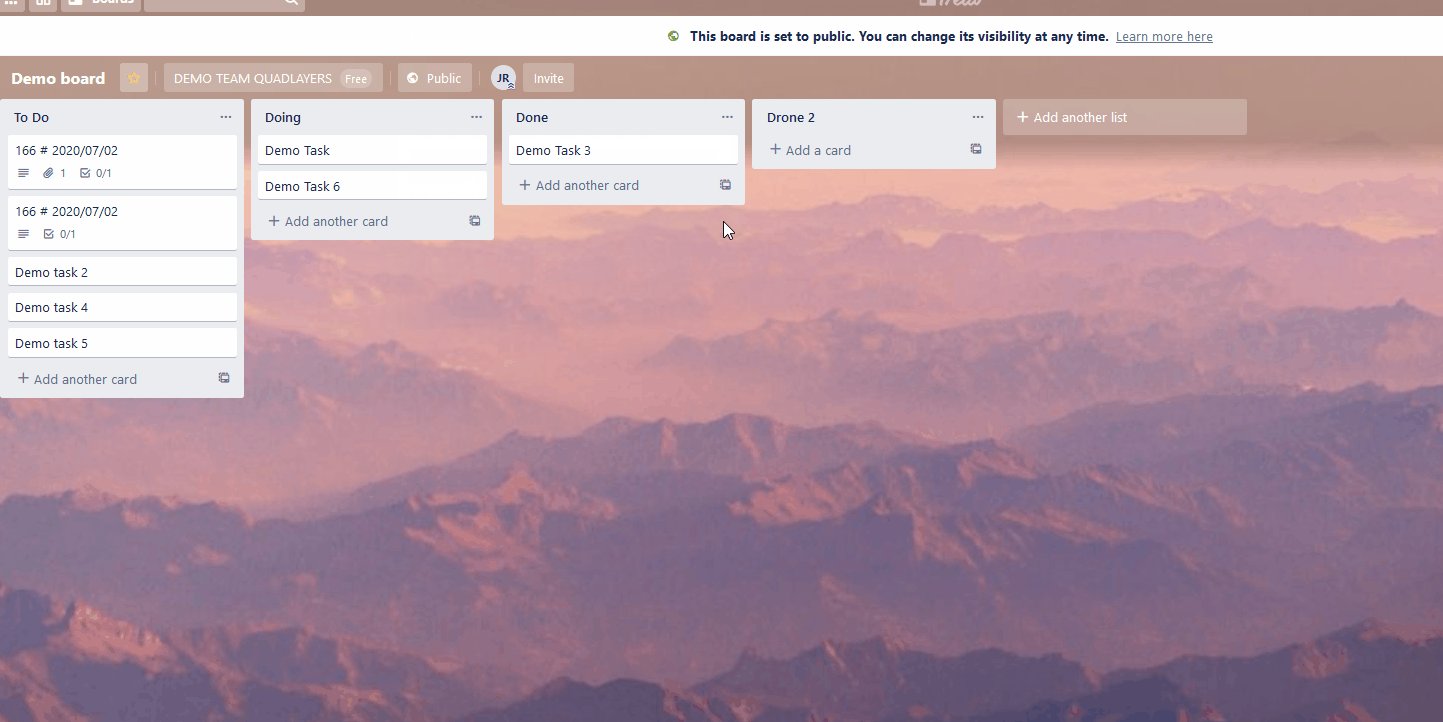
You can embed a Trello board/card using an iFrame link as long as your board is public. You can change your board’s visibility using the Visibility setting next to your Board title in the top toolbar. Simply change it from Private or Team to Public, and once you agree to the prompt, your board should be ready to be iFrame linked.

Now, to find the link for your Trello board, go to the right sidebar and click the More button next to the 3 dots. Then, go to Link to this board and you’ll get the board’s URL.

Alternatively, to get the link to an individual card, open the card, click Share and you’ll see the link under Link to this card.

Using iFrames with Trello links
After you get your link, add .HTML to the end of the link and save it. For example, for our board link, we’d add .HTML to the end:
https://trello.com/b/g****Ec.html
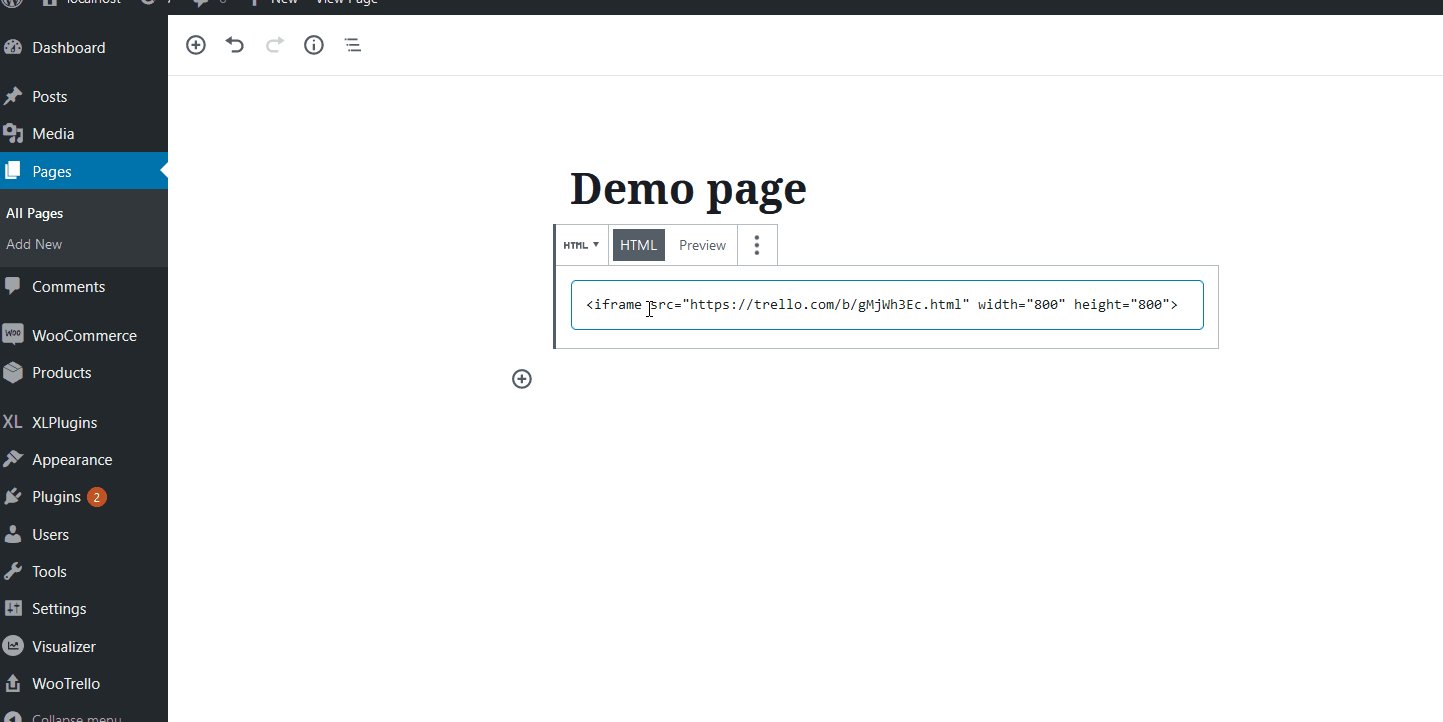
Then, all you need to do is use the following iFrame link inside an HTML block in WordPress.
<iframe src="https://trello.com/b/g******c.html">
Simply change the link inside the src attribute to your Trello board/card’s link with a .HTML in the end, and once you save your post/page, the embed should be displayed on your site.
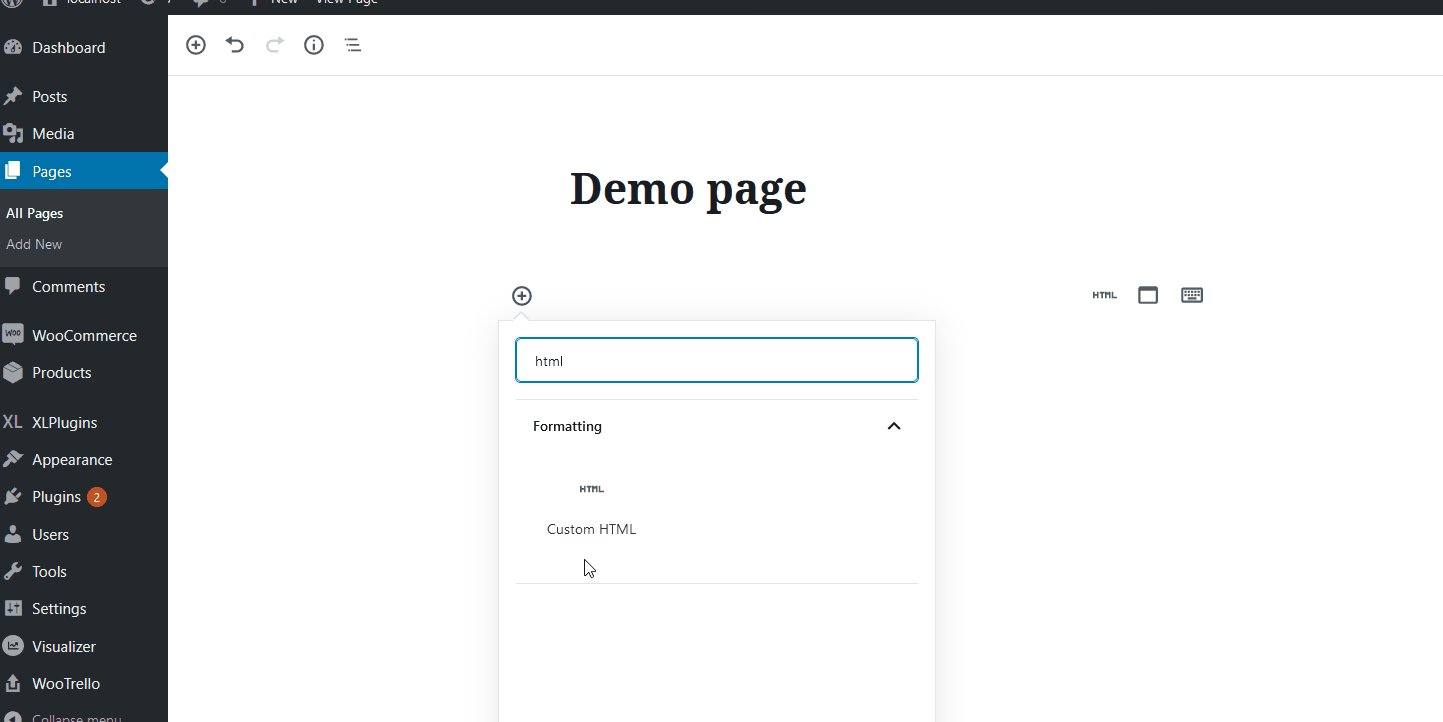
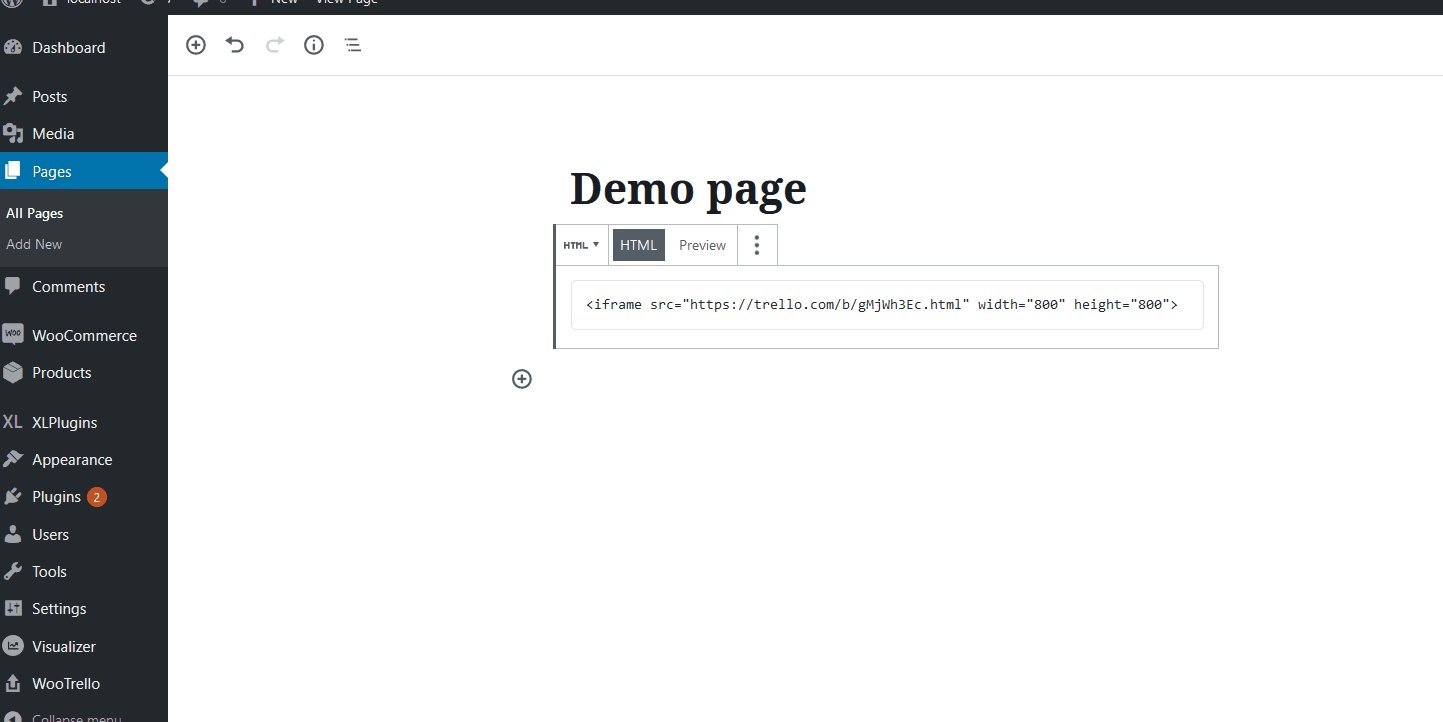
For this, you’ll need to use the HTML block using the Visual editor and then paste your iFrame link. For a more clear Trello iFrame window, we’ll add a few more attributes to the link.

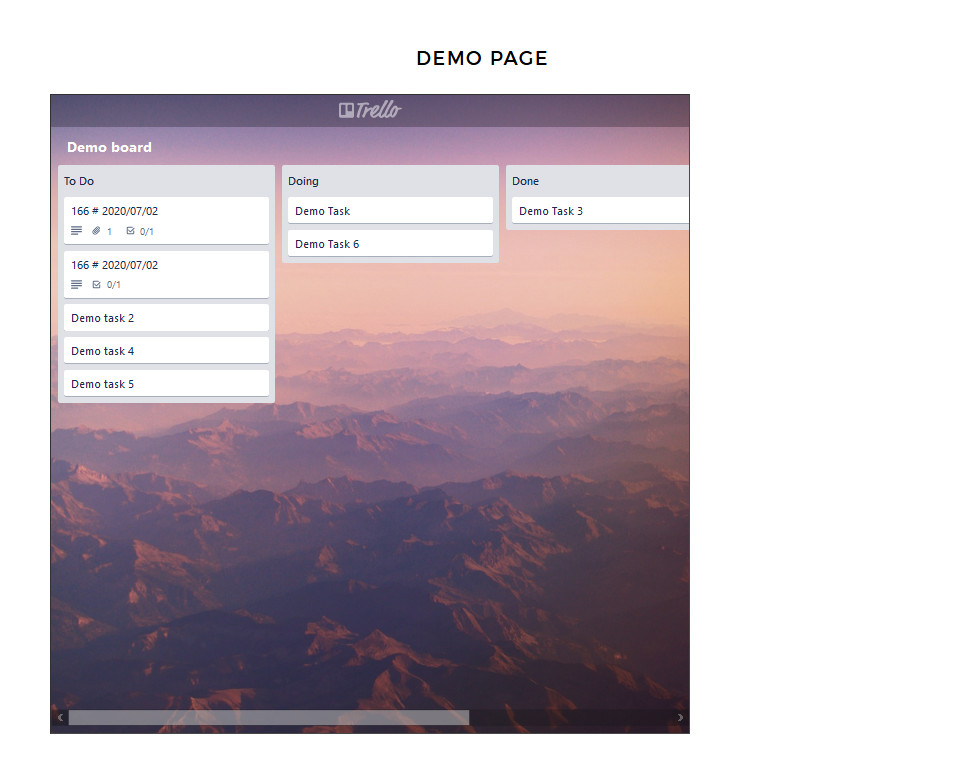
Once you’re done, your embed should look like this.

PRO TIP
Embedding Trello boards and cards using iFrame is a great option. It’s user-friendly and it’s an interactive embed that shows the card or board information without redirecting you to the actual Trello board.
3) Embed Trello Boards and Cards in WordPress using a plugin

One of the easiest and beginner-friendly options to embed Trello boards and cards on your WordPress websites is to use WooTrello. This is less of a display option and more of a WooCommerce Checkout hook that you can integrate with Trello. This plugin lets you integrate your WooCommerce Thank you page with your Trello board. This way, you can create a Trello board automatically every time your customer places a new order. So, you can streamline your tasks and details using order tasks created automatically, complete with Billing details, Dates, and other additional order details.
Of course, the plugin comes with some advantages such as crystal clear interface and easy integration using WooCommerce and checkout hooks. Additionally, you can also enable one-click authentication for your Trello view. WooTrello is designed to support WooCommerce and help you run your store smoothly. So, if you’re running a business, you can allow the plugin to create a new Trello task after every new order or order update.
Installing the WooTrello plugin
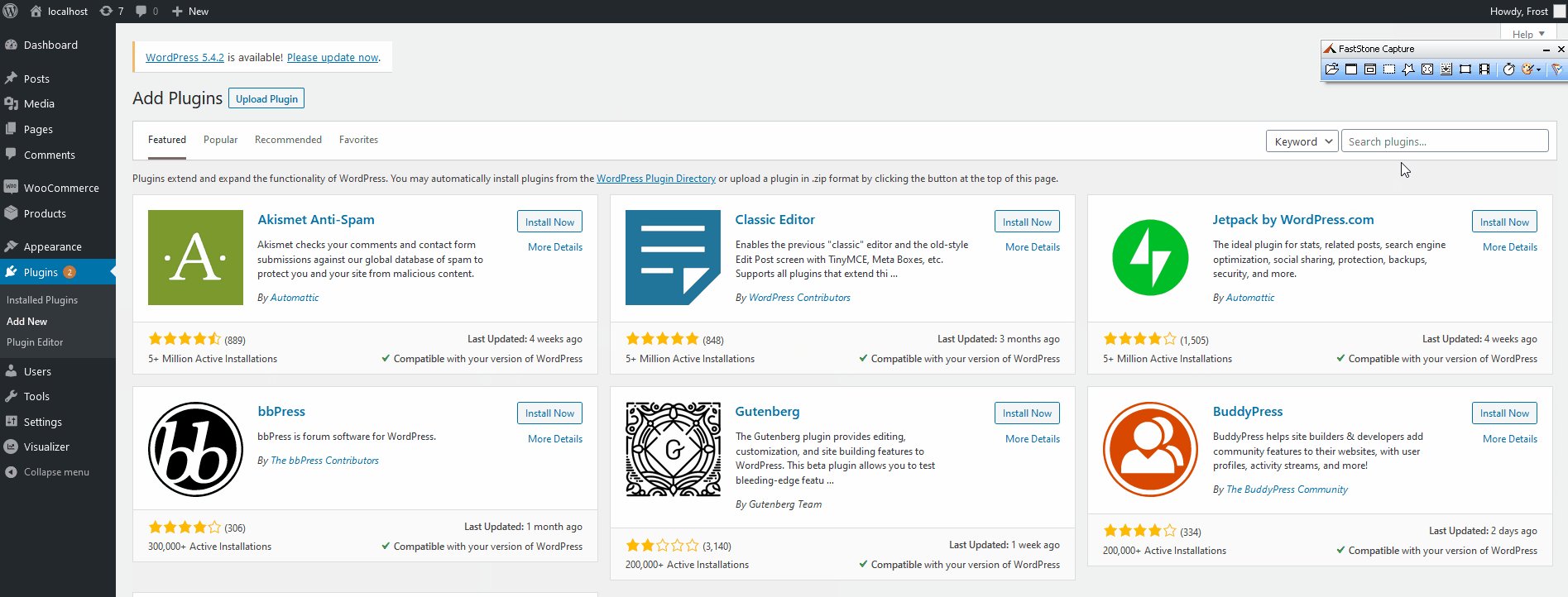
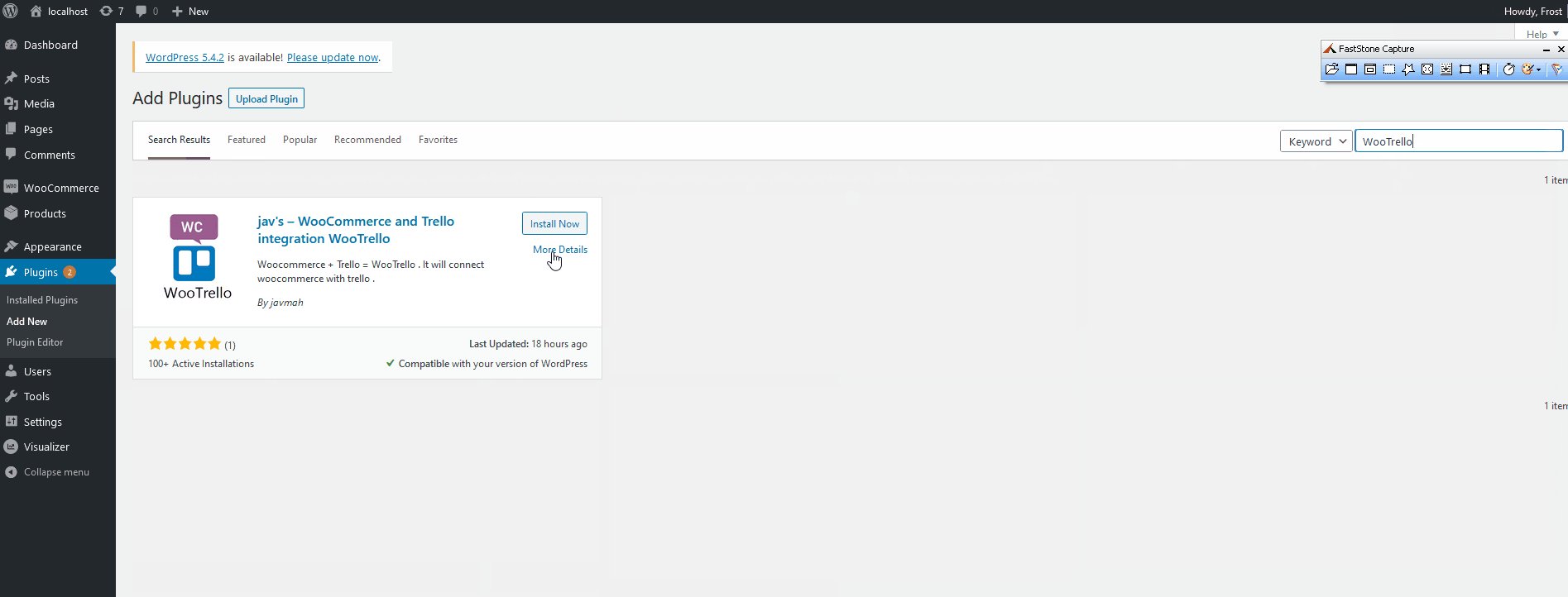
To start with our third method to integrate Trello boards with WordPress, you need to install the plugin. To do so, open your WordPress Admin Dashboard, and go to Plugins > Add New. Then, use the search bar on the far right to search for WooTrello. Next, click on Install and then activate it.

Using the WooTrello plugin
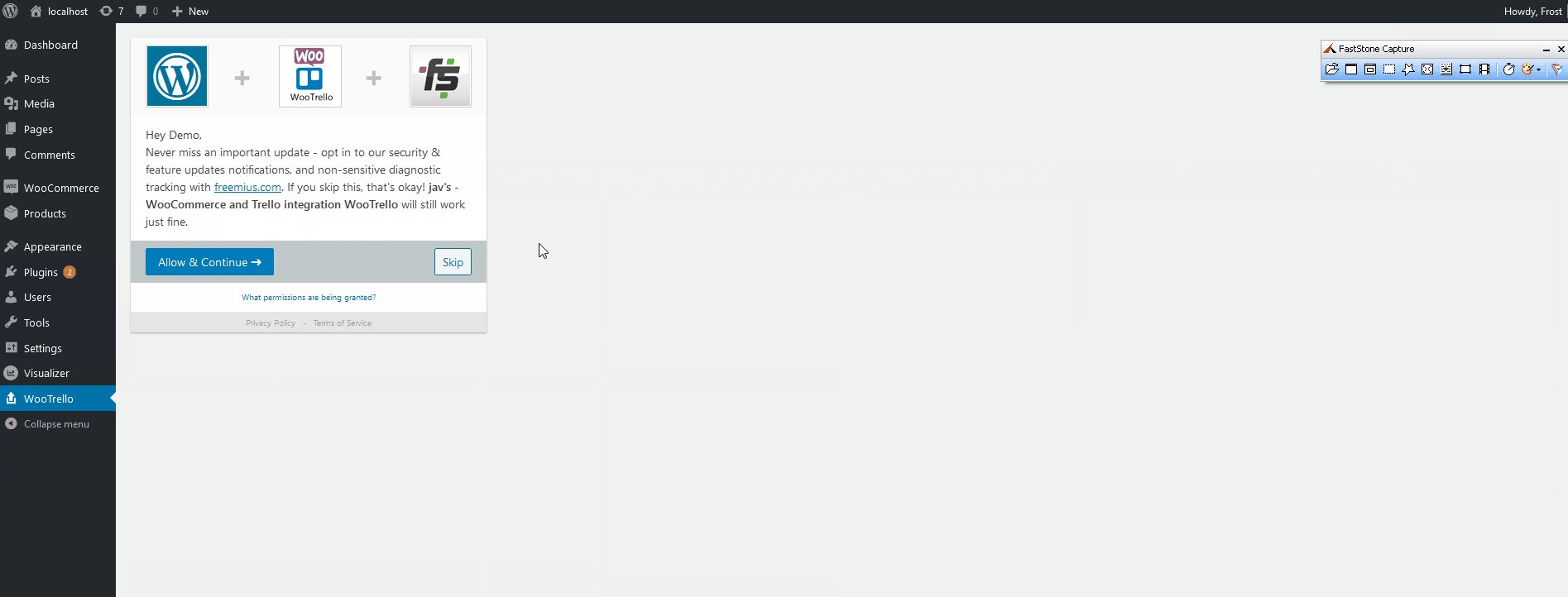
Once you install and activate the plugin, it will automatically take you to its setup screen. Alternatively, you can open the plugin by clicking on WooTrello on the Admin sidebar.
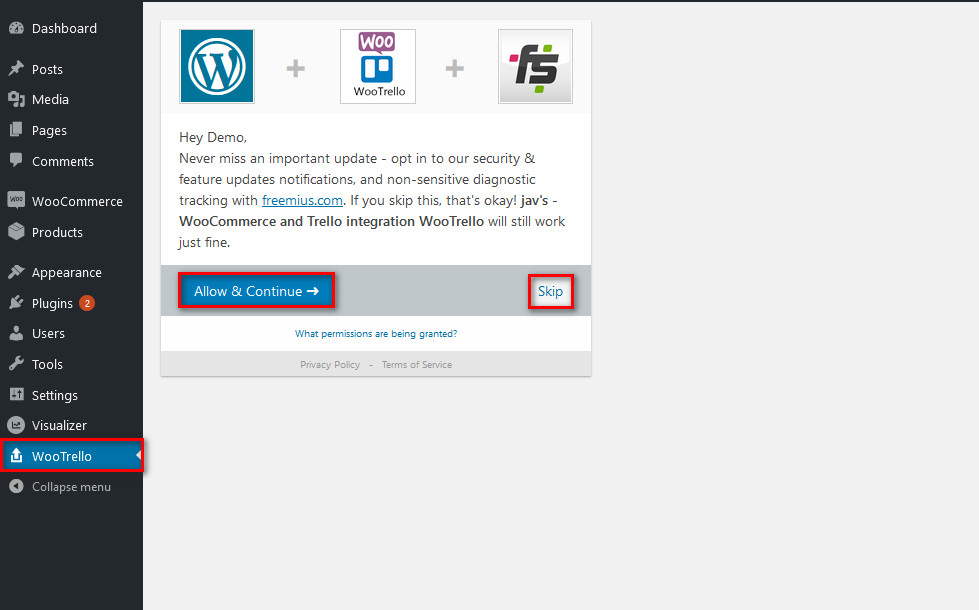
Then, the plugin might ask you permission for providing you feature update notifications and opt into their diagnostic tracking services. If you want to share your non-sensitive usage data, click on Allow and continue. Alternatively, you can press Skip.

Grabbing your Trello Access token
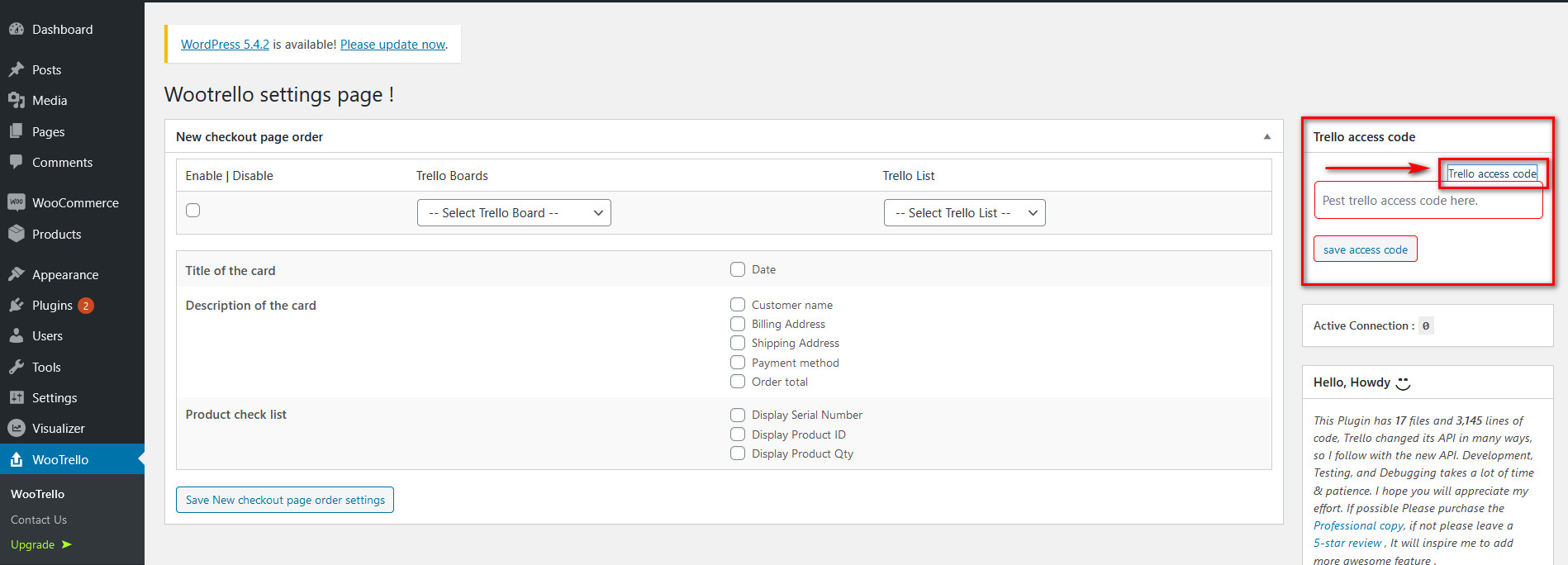
For the integration, you need to sync your Trello board with your WordPress installation using the Trello API. Click on the Trello Access Code link on the far right above the Trello Access code field.

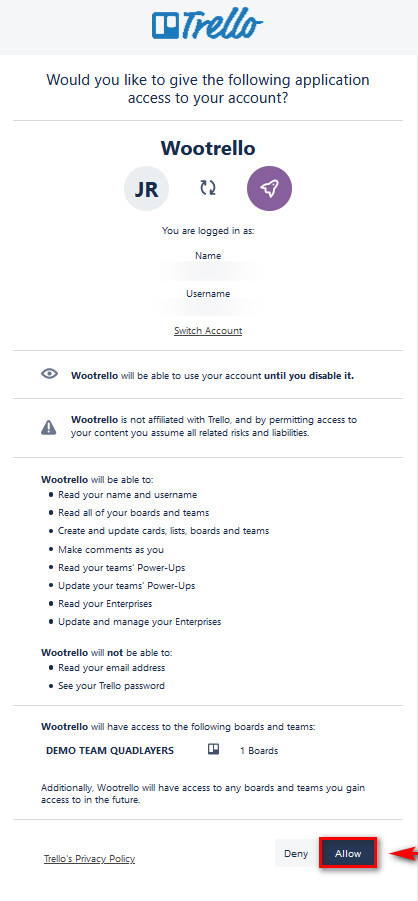
You will log in to your Trello account and WooTrello will ask you for permission to access your account information.

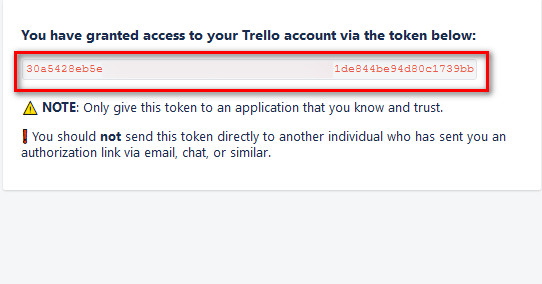
Agree to it by clicking on Allow, and you will see a token for the Trello access.

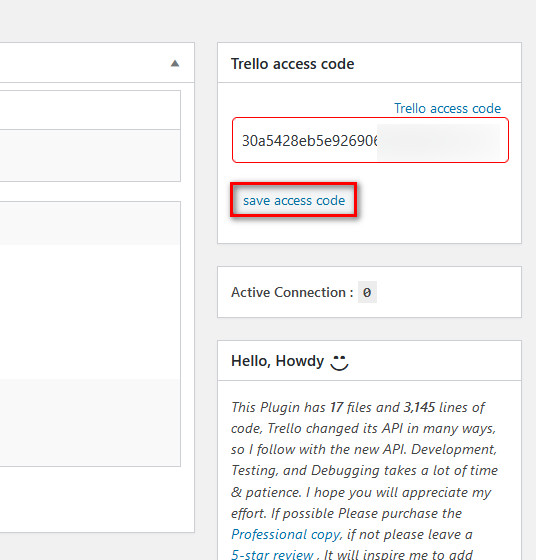
Copy this code and open the window/tab where you have your Plugin page open. Then, paste this token onto the Post Trello Access code here field and click Save Access code.

Integrating your Trello boards and your Checkout page using WooTrello
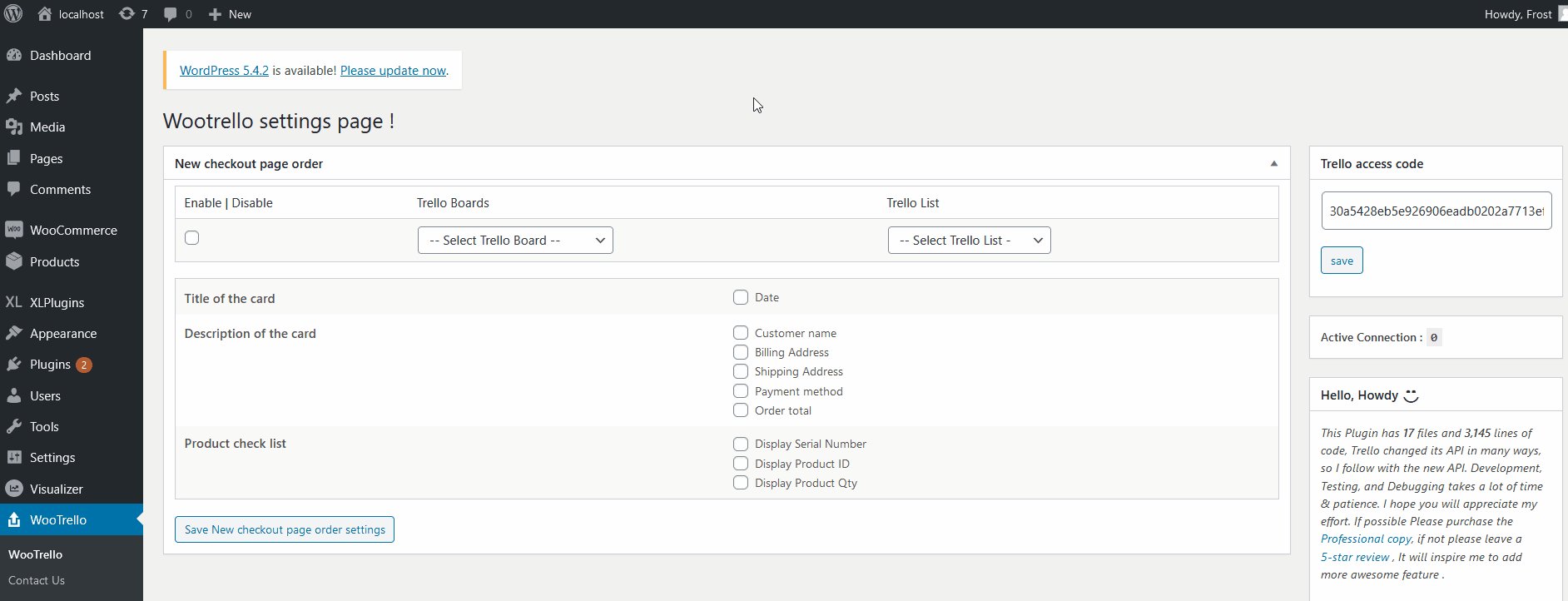
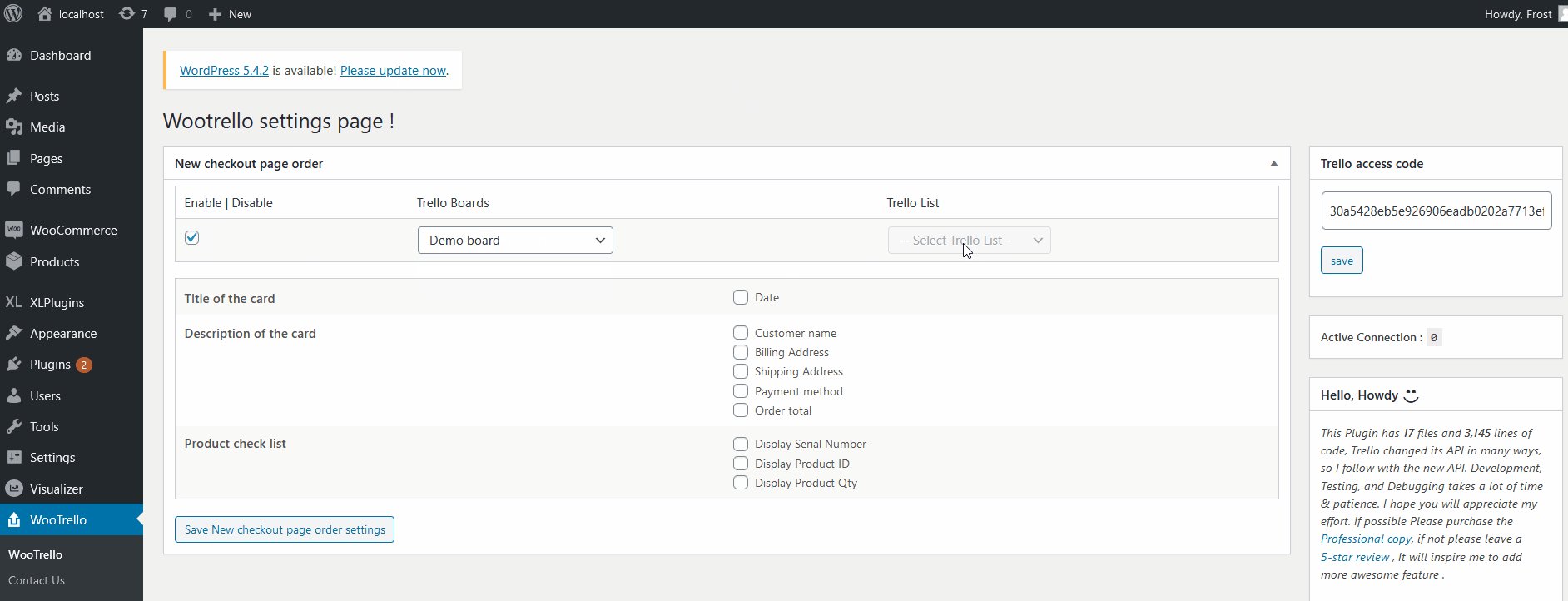
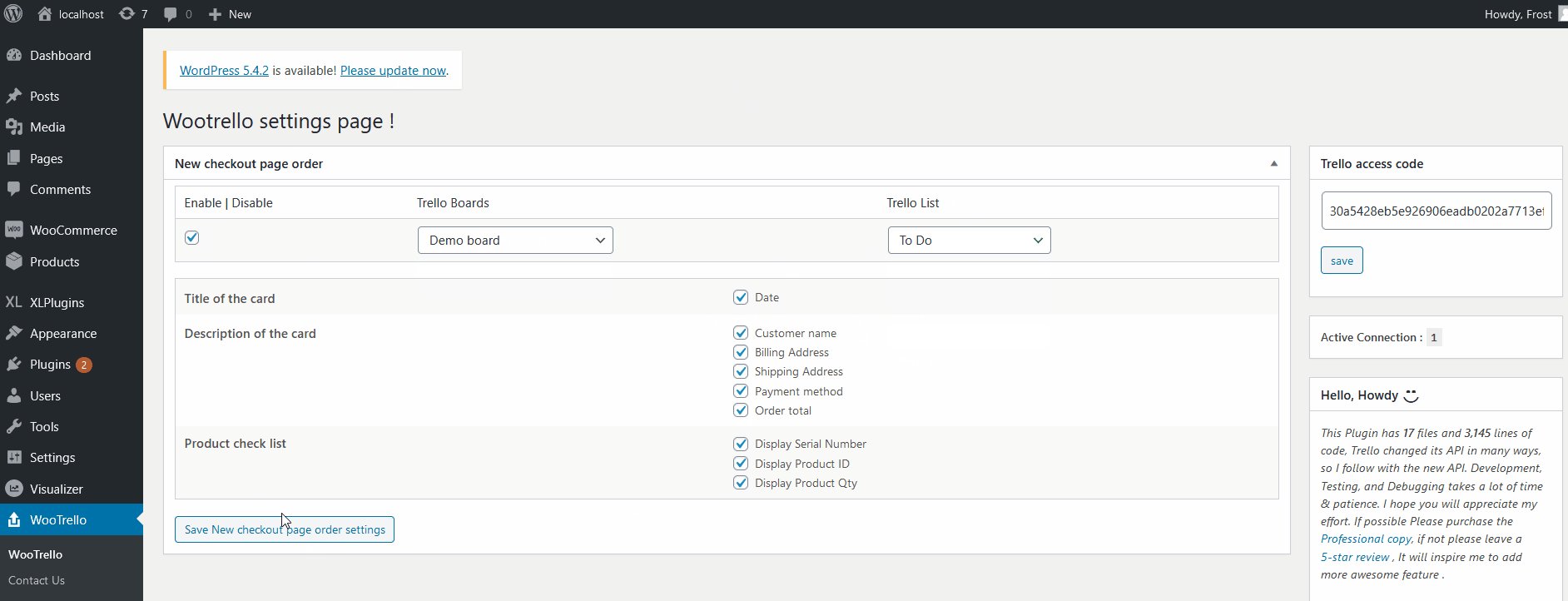
To enable your Trello board integration, tick the Enable/Disable box. Then, use the drop-down Trello boards option to select one of your Trello boards and then use the Select Trello list to choose one of them.
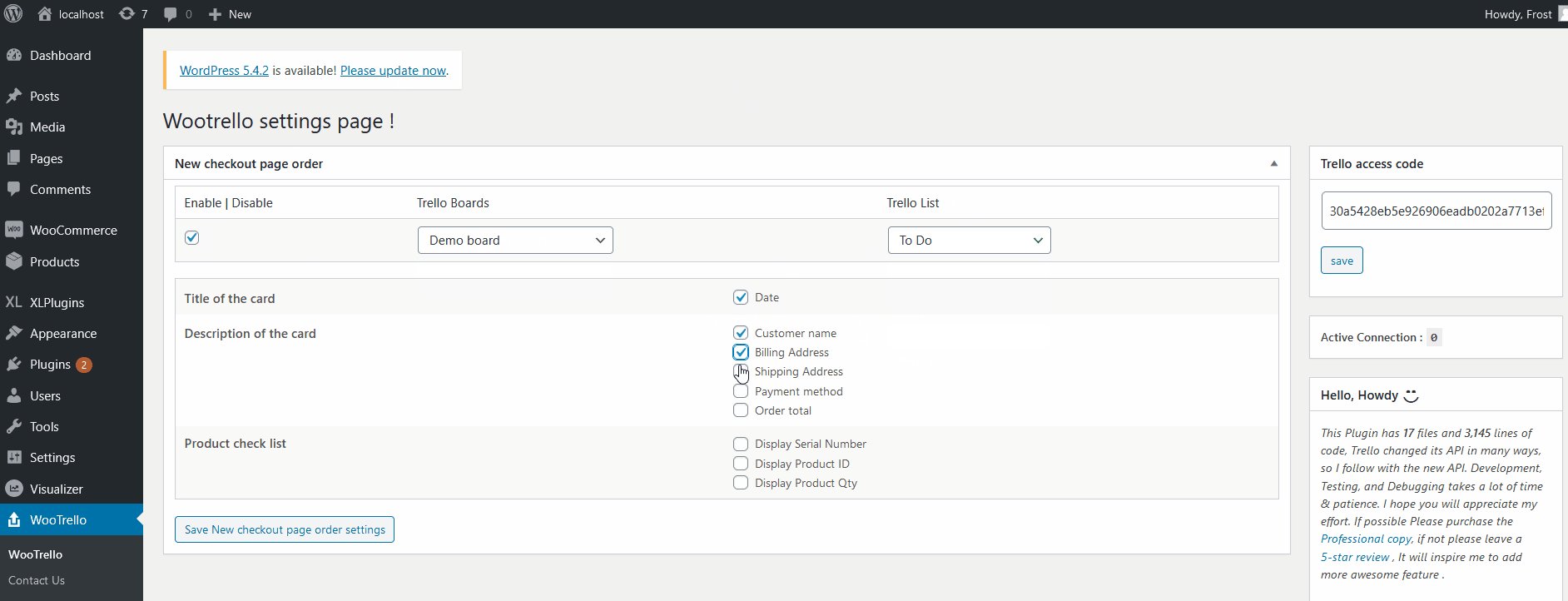
Next, add a tick to all the order details that you display on your Trello card. After you do so, click Save New Checkout page order settings.

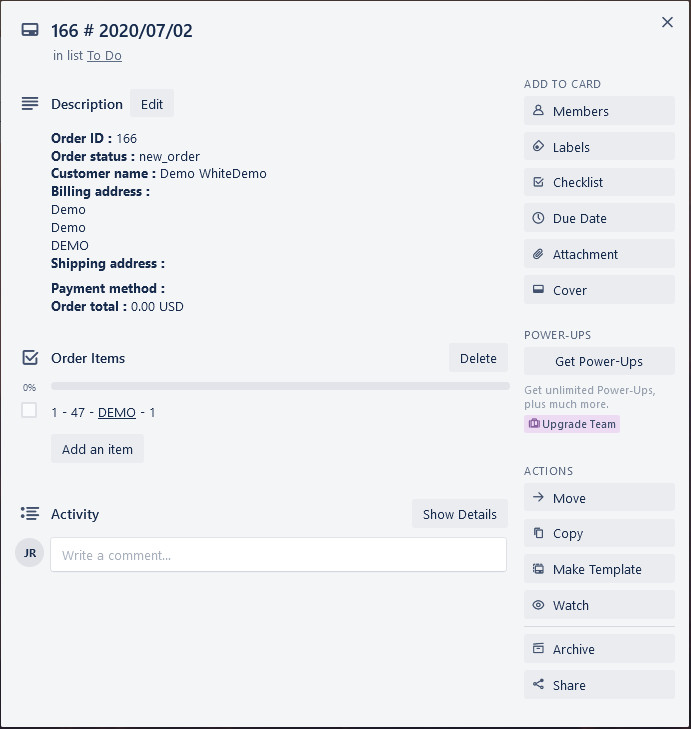
Then, the WooTrello and WooCommerce page checkout integration should be complete. Now, every time a customer completes an order on your online store, the plugin will automatically create a Trello task according to your saved settings.

Bonus: Embed Trello board via HTML
You can also display your Trello board on your site using a bit of HTML. This isn’t the best method because it’s non-interactive but it’s pretty easy to implement.
To add a Trello board to your WordPress website, simply copy and paste the following HTML code to your site:
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
Now, every time the page you’ve inserted the code loads, the script will find the card and replace it with an embedded version. For more information about this, you can have a look at this page.
How to make the most of Trello boards and cards in WordPress?
Embedding your Trello boards to WordPress is just the first step. Now, it’s time to use the tool to organize your tasks and be more productive.
Trello is one of the most popular management tools for good reason but simply adding them to your site isn’t enough. Here are some tips that will help you better organize your cards and boards and take your team’s productivity to the next level.
- Categorize the tasks: Instead of having a massive list full of tasks, it’s better to organize them. The first step is to categorize the tasks. This depends on your business and who’s using the board. For example, if you’re organizing tasks for a group of developers you can group tasks into Backlog, Selected, In Progress, Testing, Done (Live).
- Add labels: Labels are one of the easiest ways to organize tasks. Apart from being very useful to prioritize tasks or assign tasks to different teams, you can also customize the labels and add colors to them. That way, your team quickly has clear information about the tasks.
- Use power-ups: Power-ups add extra functionalities to your Trello boards. You can connect your tasks to Google Drive, Calendar, Slack, Maps, and many other tools to have all the relevant information in one place.
- Keep the board up-to-date: The cards and boards are useful only if they’re up-to-date. So, we recommend you assign one person to make sure that the team update the cards and use the labels correctly.
- Assign team members and deadlines: This may seem obvious but it’s extremely important. Each task should have at least one person who’s responsible for it and a due date.
These are just the basics to help you get started but there are many other things you can do to make the most of it.
Trello plans
Even though Trello offers a lot of great features for free, it also has two premium versions that start at 12.5 USD per user per month. Apart from more advanced features and many more options, one of our favorite functionalities is Advanced Checklists. This allows you to assign team members and due dates to each checklist item, which is great for complex projects. For more information about Trello’s different plans, you can check out their pricing page.
Conclusion
All in all, Trello is an excellent tool to organize your projects and tasks into boards and cards. So, if you want to help your team be more productive you should embed Trello boards and cards in WordPress.
In this tutorial, we’ve shown you 3 methods to embed Trello boards and cards on your site. All of them are beginner-friendly and have some pros and cons. Considering the flexibility it provides and how easy it is to set up, we recommend using the iFrame method. It will allow you to add an interactive board or card embed.
Our guide was quite hefty and had some coding bits that WordPress beginners might find confusing. So, if you have any questions, go ahead and let us know in the comment section below.
Finally, for more information about how to embed different kinds of content on your website, check out our guide on how to embed Google sheets in WordPress.

Hi, many thanks for the post. I followed your steps for to integrate via iframe but the board is not interactive, it displays well but if I click to open any of the cards it just redirects to trello, any suggestions?
This is my iframe:
Cheers
Hello Juan
This is probably an issue related to the theme styles, please check overflow hidden parent divs properties or pointer-events
If you don’t have the skills to make these fixes contact your theme developer
kind regards