How to Fix a Slow WooCommerce Store and Speed It Up
A slow website is the easiest way to lose your customers. Customers tend to be easily off-put by slow websites, high loading times, and delays. This is why website speed should be an absolute priority and you should also fix a slow WooCommerce website. keep your woo-commerce store snappy and responsive. But first, let’s take a look at how you can keep track of your website’s speed and why you should consider doing so.
Why is your WooCommerce site slow and why you should fix it?
Over time as you run your WooCommerce store you might notice slowdowns on your website. This means longer loading times for your pages, your content not loading properly, or white images and content on your website. These are obviously terrible for your business since they can make your customers very impatient.
In fact, studies show that a large majority of users consider an eye blink’s worth of slowdown to be too much. Similarly, over 53% of mobile users tend to leave websites if it takes longer than 3 seconds for them to load. This means you can lose your leads in a blink of an eye if your website is slow and clunky to use.
Additionally, SEO also considers your website loading speed when it comes to search engine rankings. So with slow websites comes lower SEO scores and less discoverability for your business. This is why website speed for WooCommerce businesses is an absolute concern and you should keep track of your website time constantly. Not only that but you should also consider website traffic and how peak traffic times can affect your website speed as well.
Now whether you’re just concerned about WooCommerce slowdowns or you’re already having issues with slow WooCommerce websites; We’ve got you covered. Our curated list of tips in helping you fix slow WooCommerce websites will help you track down any points of concern and how you can deal with it. But first, we need to check how you can check your WooCommerce page speed and what tools you can use for it.
How to measure your WooCommerce page speed:
There are many tools that you can use to measure your WooCommerce store speed. These tools easily let you track various metrics such as:
- Load Time
- Responsiveness
- Page Size
- Requests amount
- The time it takes to respond to the first request
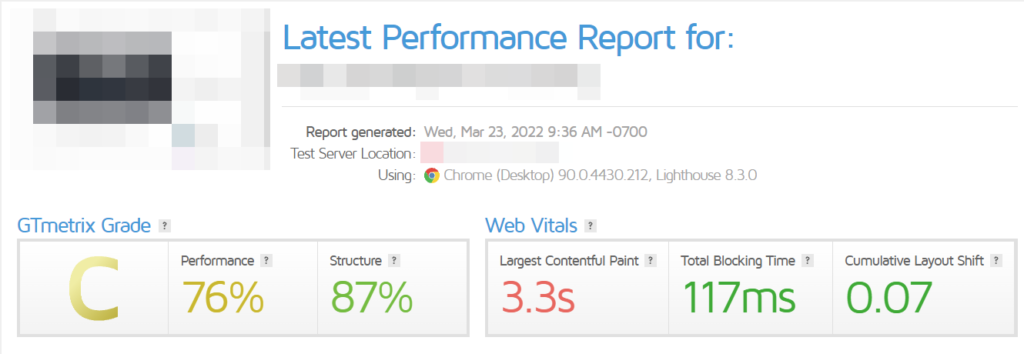
Many of these websites also provide you with a roughly accurate performance grade based on these metrics. Some may even provide you with useful tips in improving performance if required. There are a myriad of free and premium tools that you can employ for this and using most of these tools is similar in concept.
Here are some of the ones we personally recommend are:
- GTMetrics
- Pingdom
- Google Page Speed Insights
Of course, an important thing to consider is that metrics aren’t everything, You should take these reports with a grain of salt and use them as a measure to figure out where you are lacking in terms of website performance. And you don’t have to use only a single one; You can choose to use multiple ones to pinpoint specific points of concern if you’d like.
How to fix your slow WooCommerce site?
Once you figure out your performance metrics, you might have a rough idea of areas your website might be lacking. Whether or not you have the right idea to optimize your WooCommerce page speed, you can use the following tips to fix slow WooCommerce websites and improve your page loading speed.
Before we begin, make sure that you have properly set up WooCommerce for your WordPress website. After that, let’s start with the most important concerns when trying to fix slow WooCommerce pages:
1) Choose a good hosting provider built for WooCommerce
The first thing you should be concerned with is your hosting provider. Proper hosting service can be a real game-changer when it comes to website speed, security, and even pricing. Different websites cover different pricing plans with different features. Moreover, using the right plans and hosting services provides you with features such as SSL encryption, dedicated SEO tools, bettering caching options, CDN, and much more.
Most commonly, a bad hosting plan is usually a major cause behind slow WooCommerce pages. WooCommerce websites require more resources than other websites due to the sheer number of WooCommerce pages and elements. Since they need smooth operation both in the backend and frontend, you should look out for certain qualities when it comes to choosing your hosting provider.
This includes:
- Higher Memory limit and Scalable infrastructure.
- Server Level caching options and options for WooCommerce specific caching.
- A fair amount of CPU resources and high CPU limits.
- Options for Cloudflare integration for security.
- Automatic Daily backups and guarantee for minimal downtimes.
Keeping these as important points, we have compiled our list of the best WordPress hosting services which you can view here. Some of the ones we highly recommend include:
- HostPapa
- Bluehost
- Siteground
- WP Engine
2) Use a fast and optimized WooCommerce theme
An optimized WooCommerce theme can make the world of difference when it comes to website speed. They also help with your website usability using dedicated WooCommerce elements such as mini carts, dedicated WooCommerce pages, floating icons, featured banners, and much more. If you’re suffering from website slowdowns, changing your WordPress themes is a quick answer to fix slow WooCommerce pages.
Specific WooCommerce themes such as Divi, Storefront, etc are fully designed to perfect WooCommerce themes in terms of speeds as well as eCommerce features.
However, different WooCommerce themes come with different features and there are also other concerns when it comes to picking your WooCommerce websites. This includes:
- Good eCommerce and online store design.
- Mobile-Friendly and Responsive.
- Compatibility with other WooCommerce plugins.
- Good overall UX/UI with Navigational design built specifically for eCommerce websites.
- Social Media Integration.
If you’re looking for the perfect WooCommerce theme to use that ensures the best loading speed for your website, we recommend going through our curated list here.
As a shortlist, we recommend Themes like:
- Divi
- Storefront
- Flatsome
3) Enable Caches using Caching plugins
Caching is an essential part of fixing slow WooCommerce websites. In simple terms, caching just lets you store resources to load your website faster the next time. With your website cache, the server uses the website cache to load your website pages in advance which is a great way of decreasing load times and dropping server load every time a user loads your website.
However, there’s a bit of a catch when it comes to caching WooCommerce websites. For one, you should ensure that you can exclude dynamic WooCommerce pages from your cache. This includes your cart page, checkout page, and the My Account page.
Caching works great for static content like your product pages or your shop pages but it can create issues if you cache dynamic content like your cart or your checkout page. Caching dynamic WooCommerce pages creates issues such as carts not updating properly, user details missing from the account page, and much more. So we highly suggest that you exclude these pages from your cache.
Now, if you’re looking for an easy solution to improving your website loading times we recommend using a WordPress cache plugin. There are tons of options when it comes to caching plugins for WooCommerce, some of the recommendations include:
- WP Rocket
- W3 Total Cache
- WP Fastest Cache
4) Use a CDN service for your website:
Using a CDN or a Content Delivery Network is another step you can take to fix slow WooCommerce websites. A CDN works in a similar way to caching, except these cached content are saved in multiple servers on a network around the world.
Cloudflare is one of the most common CDN servers that makes it so that your website is loaded from your CDN’s servers. This way when a view loads your website, your website is delivered to a CDN server that is close in proximity to them. This allows minimal latency and ensures that your website can be easily accessed by your website viewers with the least number of issues.
This also lets you ensure that there’s no slowdown during high traffic since all the cached content is served from the CDN servers instead of your hosting provider’s own servers. And due to CDN servers having large spanning networks, you can ensure that high traffic is less of a concern when it comes to keeping up your website’s speed.
So, if you’re looking for the best CDN services we recommend using:
- Cloudflare
- Sucuri
- StackPath
4) Optimize and Compress your images
If you’re running a store or a blog, Images are something you should consider optimizing/image compression. If your page has a lot of images, which is very common for WooCommerce stores and product galleries optimizing your image is a must. Image optimization is usually done through the process of image compression that lets you retain your image quality to a significant degree while dropping your image size. A smaller image size means fewer data to load for your pages. This way you can significantly improve your website speed by using compressed images.
You can choose to compress your images using two different ways:
- With Plugins
- Manually
Using Image Compression plugins such as Shortpixel Image Optimizer, you can ensure that all your images are auto optimized on your website. You can configure your image compression plugin with specific rules regarding your websites such as compression method and specific content to exclude from compression and much more.
The manual method to compress images simply uses online image compression tools like Tiny PNG, Shortpixel online compression tool, EZgif, etc to compress your images. Using these tools you can manually compress your images which you can then upload on your website for your media requirements. While this is a more tedious approach you can choose which images to manually compress for your pages so only specific images on your website remain compressed. If you want to learn more about how to compress images for WordPress we recommend you go through our article here.
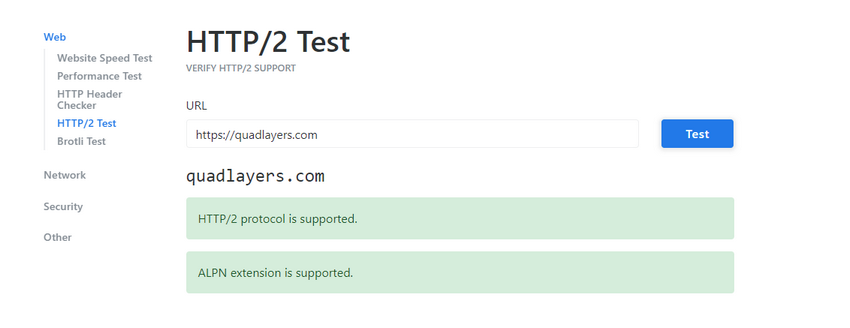
5) Switch your website to HTTP/2
In 2015, the world was introduced to HTTP/2 which promised better website performance, better SEO rankings, and reduced latency. The updated protocol also brought better security and the ability to handle resource-heavy assets better. This is why we highly recommend updating to HTTP/2 if your hosting provider allows it. To check if your website can be updated to HTTP/2 you can use this tool by KeyCDN. This tool is a great way to check if the HTTP/2 protocol is supported by your website.
If your hosting provider doesn’t have the option to do so, then perhaps consider moving to a different provider. Again, you can refer to our list of the best WooCommerce ready hosting providers to find a new option for you.
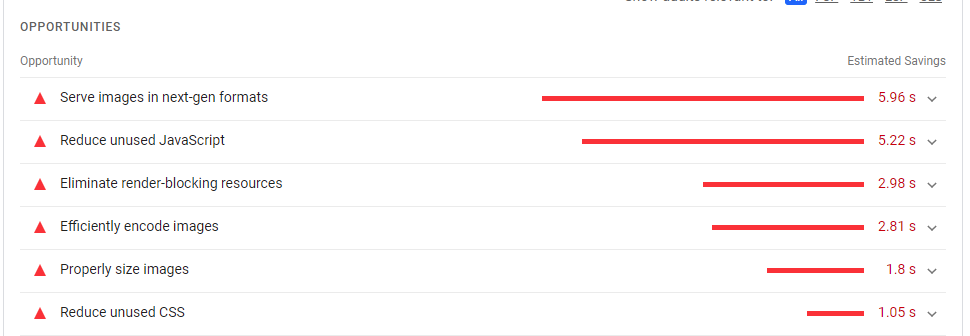
6) Reduce JS execution time and server response times
Javascript tends to take longer to load compared to the rest of your website’s content. So optimizing your JS content is a crucial part of improving your WooCommerce website speed as well. Use tools to check your website speed such as Pagespeed. the web provides you with great suggestions when it comes to reducing JS execution time and server response times.
The main tips when it comes to improving JS execution time come down to these basic points:
- Compress your JS code.
- Remove any JS code that is unnecessary.
- Ensure that all your scripts run at the very end.
- Delay your Javascript execution.
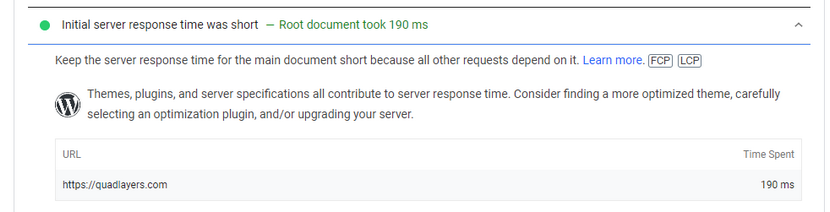
Also, consider reducing your server response times as well if you want to continue having higher page speeds. This means ensuring that your server response time remains under 200MS.
To keep your server response time low you can consider adopting the following tips:
- Carefully choose your hosting plan so you know you have enough resources for your website.
- Periodically optimize your web servers over time.
- Consider getting rid of the bloat in your servers and use compression for your server content.
- Optimize and update your website database.
7) Update PHP Version:
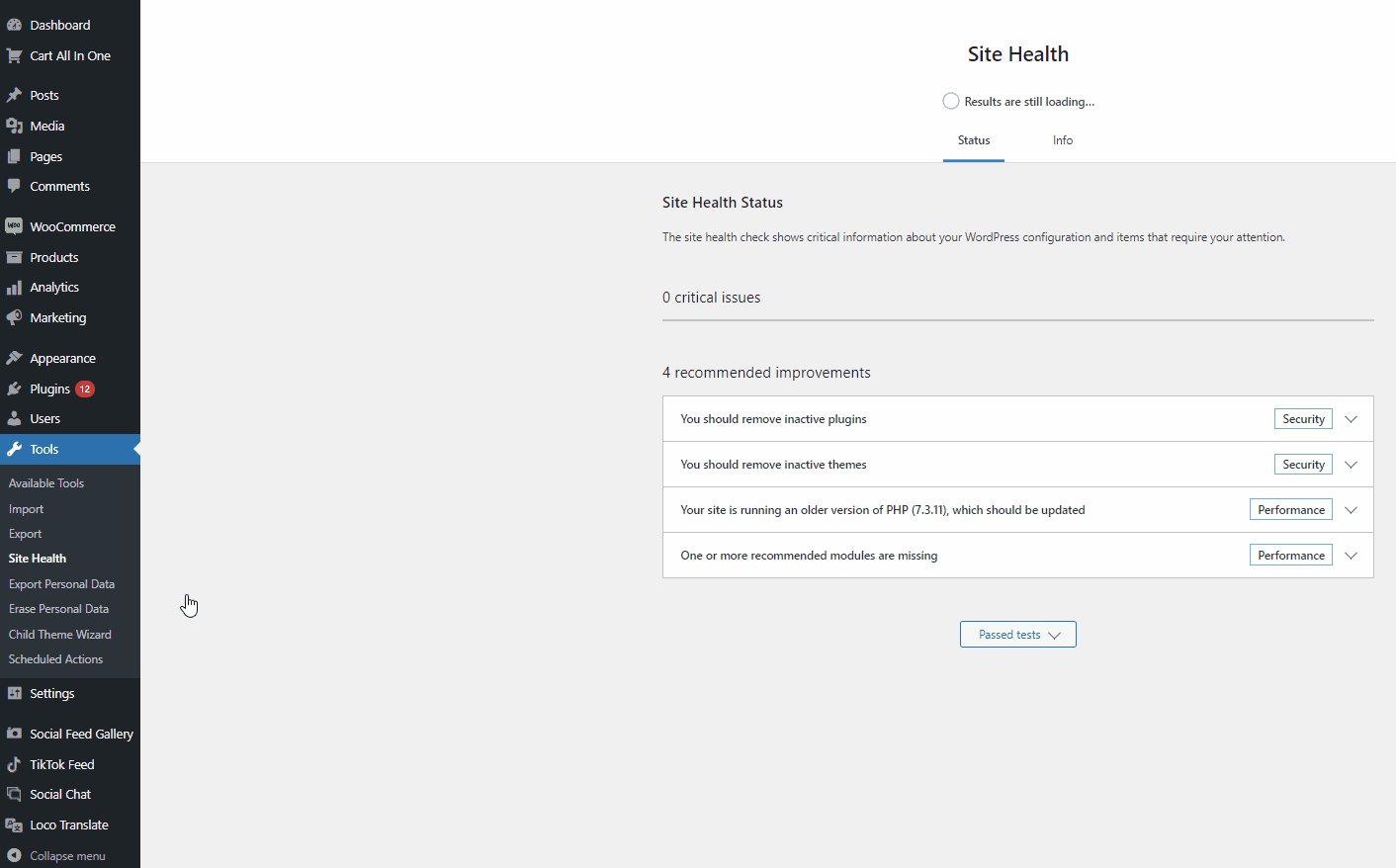
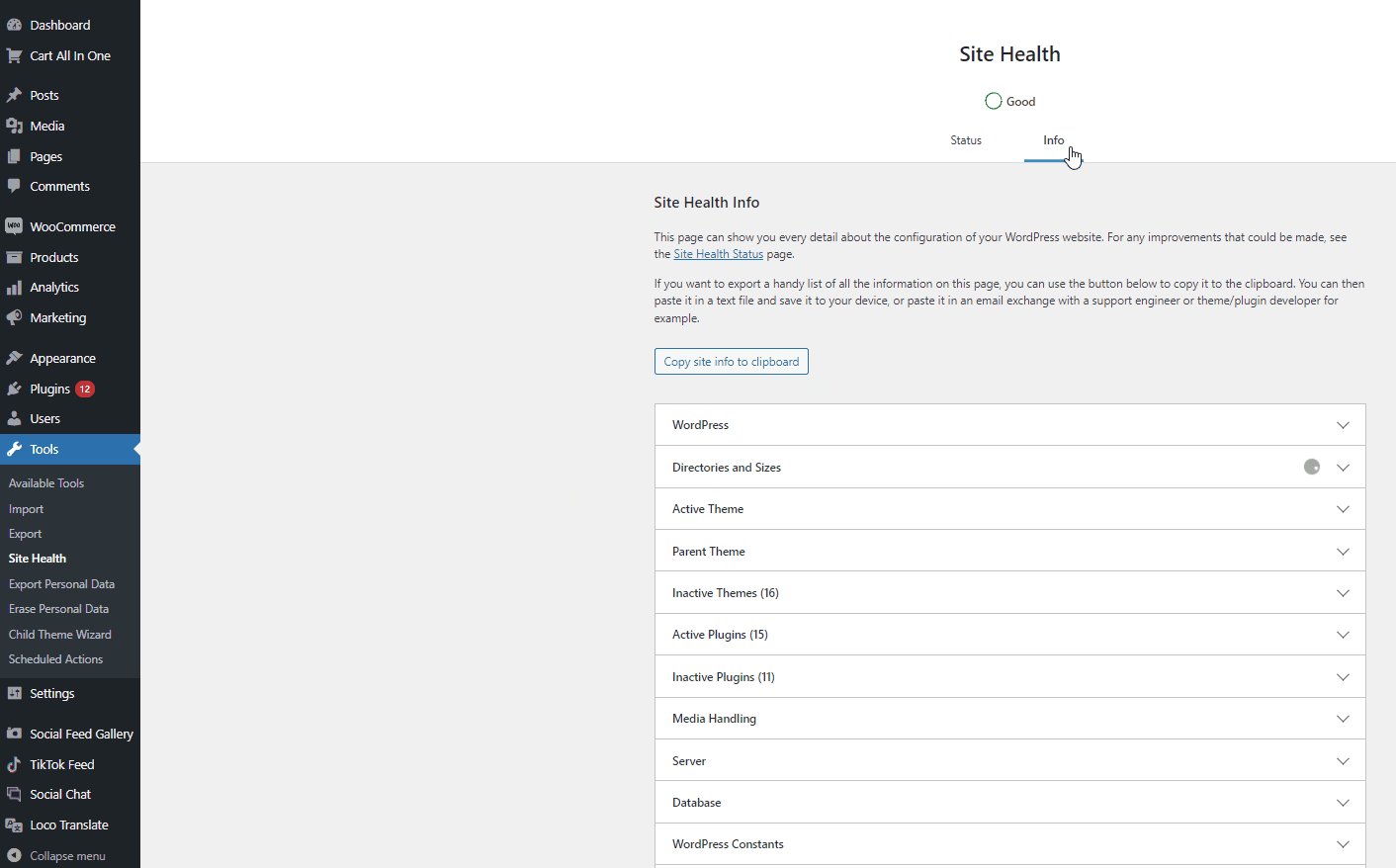
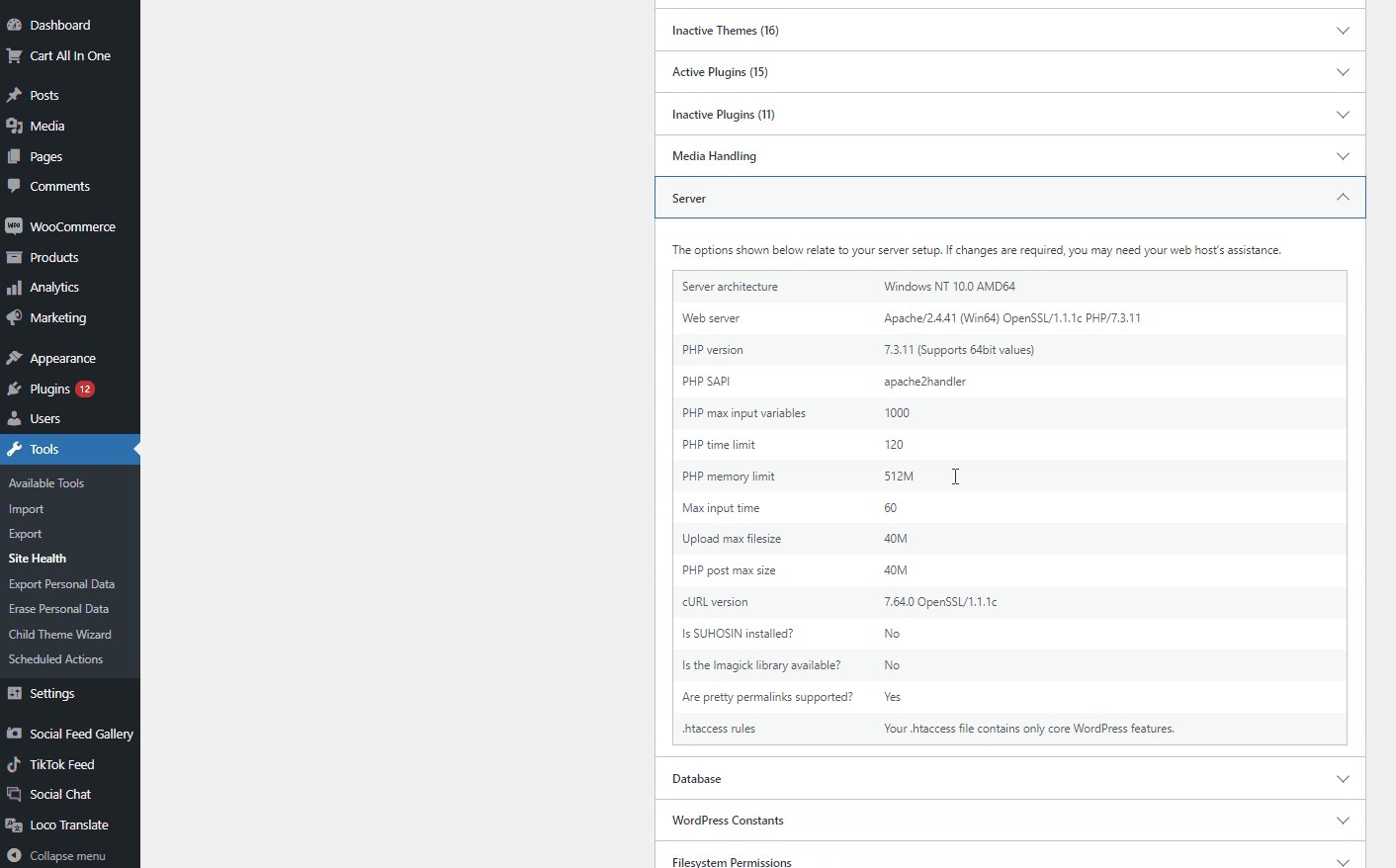
With newer PHP versions comes optimization to website speed and request-response times. Moreover, WooCommerce itself is optimized to suit newer PHP versions as new updates are pushed out. Therefore, we highly recommend updating your PHP version to 8.0 and continue updating whenever new updates are released. You can easily check your current PHP version by clicking on Tools > Site Health. Then click on the Info tab and click on the Server drop-down option. Your PHP version should be listed here along with other server details.
To update your PHP version you can log in to your hosting provider’s account and use the PHP version manager tools to update your domain’s PHP version. This process is different for different hosting providers so we recommend referring to their documentation to learn more about this process.
8) Lazy Load for Images and Videos:
You can also consider enabling lazy load for your website media content. Lazy Loading simply lets you delay loading your media content until your viewers click on it. This way heavier resources are not loaded on your page until they are needed. With lazy loading and its optimization techniques, you can choose to delay the loading for offscreen images and videos.
This means that until you scroll down to the lazy-loaded content, they will not be loaded. Even the plugins like Instagram Feed Gallery have the lazy load option available for users. This way, if you have a feed with a large number of images, the feed will delay loading all of them until your viewers scroll down to the images.
This optimization technique is great for your product catalogs, shop archives, and large product galleries. With lazy loading, you can ensure only the images being viewed are loaded in. Enabling lazy loading is also quite easy. You can either use dedicated Lazy Loading plugins such as :
- Lazy Load by WpRocket
- Native Lazy Load
- Smush Image Compression plugin
Or you can manually enable lazy loading by adding the ‘loading = “lazy”’ attribute to your image or iframe code. For Example:
<img src=”demo_image.jpg” alt=”…” loading=”lazy”> <iframe src=”youtube.com/?watch=democode” title=”…” loading=”lazy”></iframe>
9) Optimize your WordPress Database:
As time moves along and more customers use your website, your WooCommerce database will accumulate a lot of unnecessary entries and bloat. But given enough time, the size of your database will become significant enough to affect your website’s speed. So we highly recommend performing routine optimizations of your website database. While you can manually optimize your WooCommerce database and clear out entries as well as improve your database schema and indexes you can also consider using WordPress plugins to optimize your database. You can also use these tools to automate the optimization process as well if you’d like.
So if you’re considering using a WP plugin for Database optimization we recommend:
- WP-Optimize
- Wp Sweep
Of course, we highly recommend backing up your website before you proceed with the database optimization process. This not only keeps you safe from website crashes but also ensures that your older entries are backed up just in case.
10) Manage themes, plugins, and extensions
Your WordPress plugins and themes scripts might be causing slowdowns for your website as well. Some plugins tend to be a lot more resource-hungry than others and we recommend avoiding these plugins if you want to ensure the best website speed. Therefore, if you’re looking to fix slow WooCommerce store speed, you should keep track of plugins and scripts that might be at fault.
To check if there are issues with your plugins and themes we recommend following these quick steps:
- Switch to the Storefront theme.
- Disable any custom scripts that you might have running.
- Deactivate your WordPress plugins besides your core plugins and WooCommerce.
After this, we’d recommend activating each plugin individually to isolate the main culprits for the slowdowns. Alternatively, you can also use plugins like Query Monitor to keep track of resource-heavy plugins. Then once you track down the culprits, you can choose to deactivate them or use an alternative if necessary.
Bonus: Optimize WooCommerce checkout:
Now, your WooCommerce pages aren’t the only things you should be optimized for maximum profits. Your WooCommerce experience from your shop to your checkout page itself should be customized to ensure that you retain your customers and don’t lose any possible leads. This is why you should optimize your WooCommerce content itself. This includes everything such as:
- Product Pages
- Shop Pages
- Cart Page
- Checkout Page
- My Account page.
Additionally, you can also consider using plugins such as the WooCommerce Checkout Manager to optimize your WooCommerce checkout process.
The checkout page can easily define whether or not your leads are converted. In fact, 70% of shoppers abandon their cart during checkout. This should easily emphasize how important your checkout page is and how important it is to optimize it. This includes removing needless checkout fields and adding custom fields designed perfectly for your website.
This is why we’ve curated a few tips to help you customize your checkout experience. Let’s check out some of them below.
WooCommerce Checkout Optimization Tips:
- Customize your Checkout Process by adding custom fields for your business and setting certain fields to be optional.
- You can also consider shortening your overall checkout process by removing the shipping field section, setting default values for your field, and removing your optional shipping fields form.
- Add a direct purchase button on your WooCommerce products so your customers can directly move to your checkout page.
- Provide secure and trustworthy transaction and payment options (Paypal, Stripe, etc)
- Enable Autocomplete orders for virtual and downloadable products so your orders are instantly completed.
- You can learn about these and the various ways you can integrate them on your website using our dedicated guide here.
Conclusion:
And that ends our guide on How to Fix Slow WooCommerce. Remember that good WooCommerce site speed equals better conversions as well as customer happiness. User comfort and website speed can easily reward you in terms of SEO, increased profits, and more. Let’s quickly summarize the main points you should have in mind when considering how to fix slow WooCommerce websites:
- Routinely Measure your website speed and keep track of the results.
- Consider using WooCommerce ready hosting providers and use a hosting plan that is perfectly capable of handling your website traffic at peak hours.
- Enable Caching and CDN options to improve website load speeds.
- Keep track of resource-heavy plugins on your website and avoid using many plugins if possible.
- Consider choosing an optimized WooCommerce theme with website speed as a priority.
Now the list above is certainly not complete and we’d love to add it to our list if you have any recommendations. We love hearing your opinions as well and how you might have solutions to fixing slow WooCommerce websites. Please let us know your ideas and if our tips helped you out in the comment section. We love to hear from you!
Furthermore, if you’re looking for other ways to optimize your WooCommerce store experience, why not check out some of our other guides such as: