Are you looking for ways to hide content from your visitors? In this guide, we’ll show you some of the best ways to hide posts in WordPress.
WordPress has been one of the best website-building platforms for websites that includes blog posts. Along with its flexibility to create custom post types, you can add many posts to your website with multiple variations. However, in some situations, you may want to hide some of your posts.
Why hide posts in WordPress?
Although it may seem a bit unusual, there may be many reasons why you may want to hide your posts.
Maintain Relevancy on your Blog
Hiding posts on WordPress can be a good idea if you want to maintain the relevance of your website by removing outdated content but still want users who have the URL to be able to access those posts. There might be some controversial posts that you may have included on your blogs in the past. And if the content is not relevant in the current situation, you can just hide them from your users instead of removing them.
Similarly, you may also have some guest posts or featured posts that might have fulfilled their purpose for marketing and other promotional purposes. And if they’re currently irrelevant, you can simply hide them as well.
Organize Content Categories
When you hide posts in WordPress, it can also be helpful if you are organizing your content in categories. You can easily hide all the posts of a certain category in specific areas or across the whole website. As a result, only the posts of the required categories can be shown to your website visitors.
Hiding vs Deleting a Post
Hiding a post is completely different from deleting it and it has some advantages for your website. Let’s have a look at some of the reasons why hiding posts may be a better idea than deleting them.
SEO Benefits
A post that you want to hide from your viewers may already have a very good SEO ranking even if it may not be as irrelevant as before for your site or doesn’t fall under a required category. If you delete it, you’ll lose the SEO progress of that post and it can also affect your whole site.
In this case, hiding the post can be a good option so it doesn’t appear as published on the RSS feed but still keeps its SEO benefits.
User Convenience
Your posts may contain helpful information or references to many visitors. Many websites may have already added links to your posts, so if you delete them, visitors won’t be able to find them. This can affect traffic on your site for new as well as regular visitors.
If you just hide the post on the pages of your website instead, users will still be able to see the posts with the link that they’ve been provided with.
Should you Create a Page Instead?
If you have put a lot of serious time and planning into managing your content, you may even consider turning the post into a page. Some posts may have significant importance on your website and it may not be suitable for them to be referred to as just a post on your blog page.
Alternatively, you may even publish a post on your blog page by accident instead of publishing them as a page if you are new to website management. Then, the only solution for you without removing the post is to turn it into a page. If you need any help with it, we even have a detailed guide to turning a post into a page in WordPress.
Regardless of the reason for you to remove a post, you may come across a situation where you’ll need to hide posts without affecting your website. That’s why in the following section, we’ll show you some of the best methods to do so.
How to hide posts in WordPress
There are 3 main ways to hide posts in WordPress:
- Default options in WordPress
- Using a plugin
- Programmatically
We’ll go through each of these methods in detail.
1. Default WordPress Options to Hide Posts
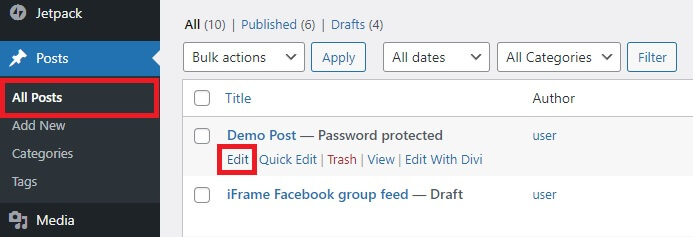
To hide posts using the default options in WordPress, you have to open the Posts menu from your admin dashboard. Then, search and find the post that you want to hide and click Edit. This will open the post editor page.
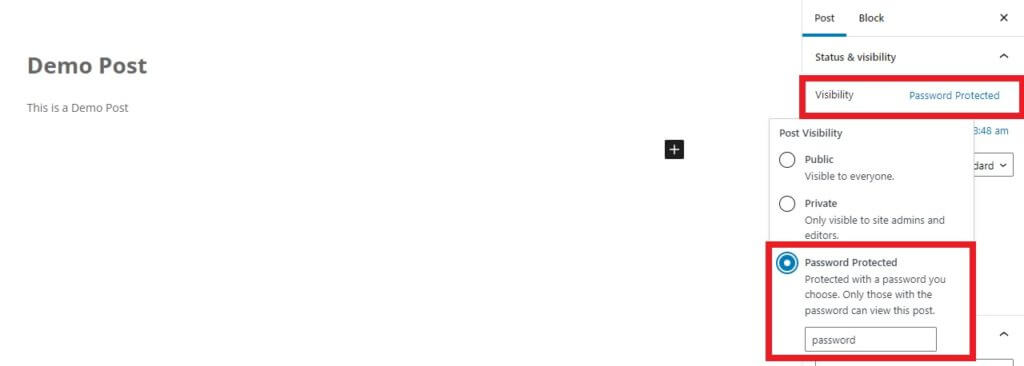
On the right side of the post editor, you will be able to see the Visibility option under the Status & Visibility section. The visibility of the posts is set to Public if it can be seen by everyone. But if you want to hide the post, you can either set it to private or password protected.
If you set the post visibility to Private, the post will be visible to only the admin and the editors of your website.
However, if you select the post visibility as Password Protected, you will have to set a password to hide the post.
After you’ve listed your posts as either private or password protected, just Update the post.
In the case of the private post, you’ll have to log in to your WordPress dashboard first to access the post and the website admin and editor will be the only ones able to view the post.
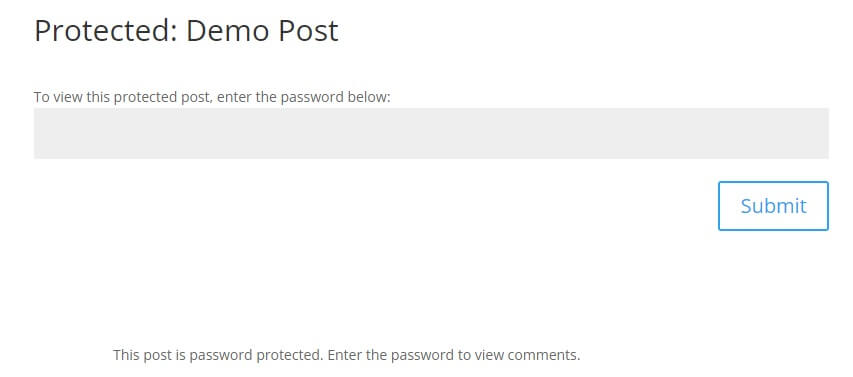
Whereas for the password-protected post, you’ll have to enter the password to view the post or even its comments.
That’s it! This is how you hide posts using the default WordPress options. If you want some more flexibility or want to hide more than one post at a time, you might need to use a plugin or hide them programmatically.
2. Hide Posts using a WordPress Plugin
Using a plugin to hide posts in WordPress is one of the easiest methods if you don’t have basic programming knowledge. There are several plugins that you can use to hide the posts. But for this particular demonstration, we’ll be using the WordPress Hide Posts plugin.
WordPress Hide Posts is an excellent plugin that can be used to hide specific posts in WordPress on specific pages. You can even use it to hide custom post types on particular pages using this plugin if needed.
To use the plugin, you have to install and activate it first. Let’s see how to do that.
2.1. Install and Activate the Plugin
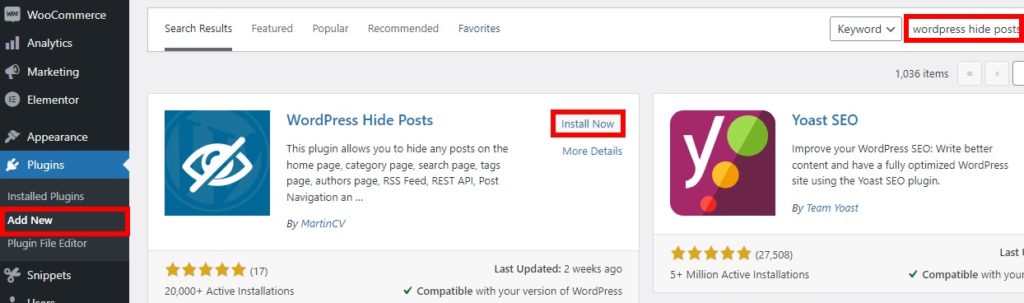
Go to Plugins > Add New from your WordPress dashboard and search for the keywords of the plugin on the search bar on the right side of your screen.
Once you see the plugin on the search result, click on Install Now to install the plugin.
After the installation is complete, Activate the plugin.
Excellent, you have installed and activated the plugin.
If you want to use a plugin that is not in the official WordPress plugin repository, you’ll have to upload it and manually install the plugin. Have a look at our guide on how to install a WordPress plugin manually for more information on it.
2.2. Hide WordPress Posts using the plugin
After you have installed and activated the plugin, you can now hide individual posts on your website. So open Posts > All Posts from your WordPress dashboard once again and find the post that you want to hide.
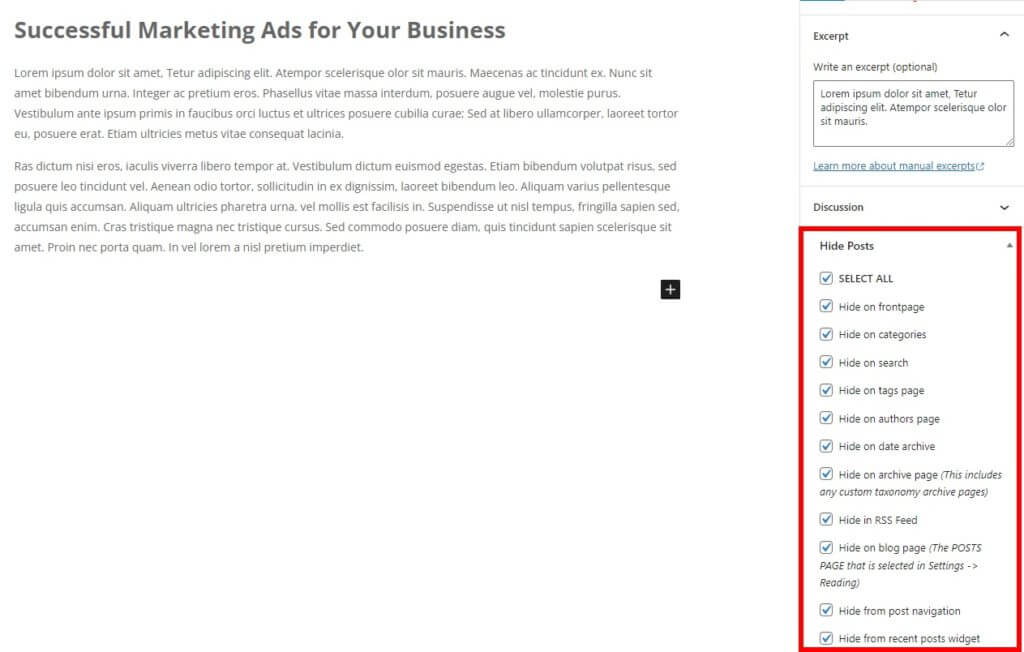
Then, click on Edit for the post that you want to hide just like the step in the default options. It will redirect you to the post editor page. Here, if you scroll further down on the right sidebar, you will be able to see all the pages from which you can hide a particular post.
Just select the pages from which you want to hide the posts from. For this demonstration, we will just hide it from the blog page. If you want to hide it on all pages, just check the SELECT ALL option.
Finally, Update the page.
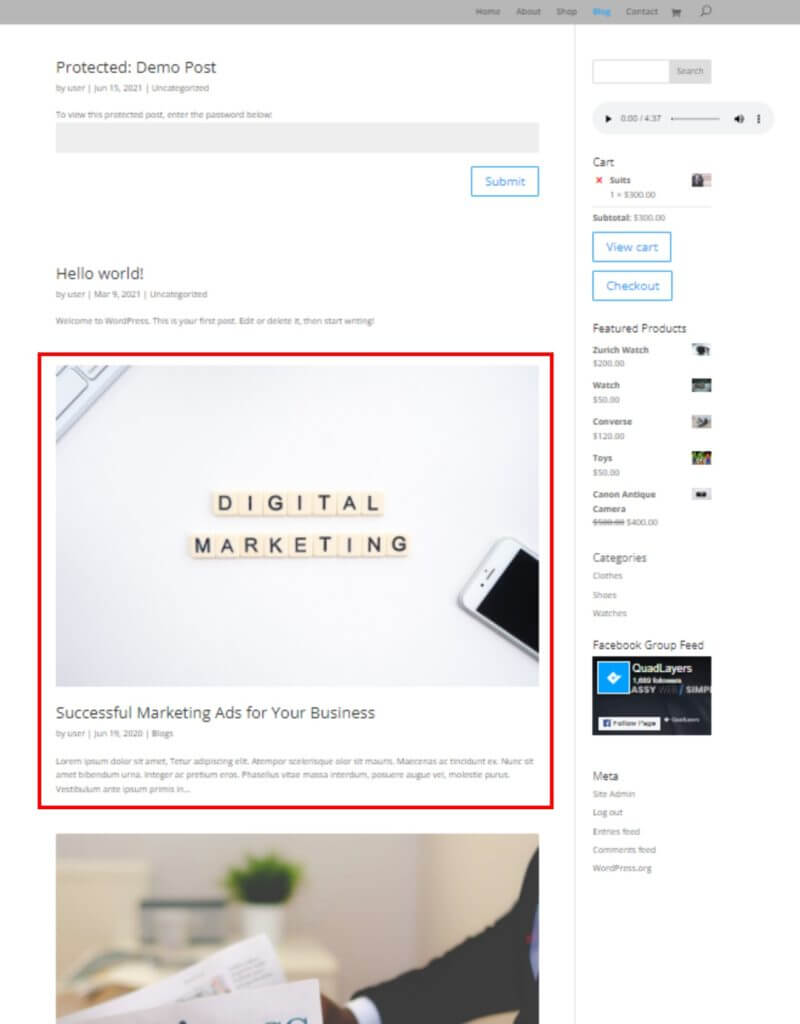
If you go to the front end of your website, you won’t be able to find the post. This is what our blog page looked like before we hid the post.
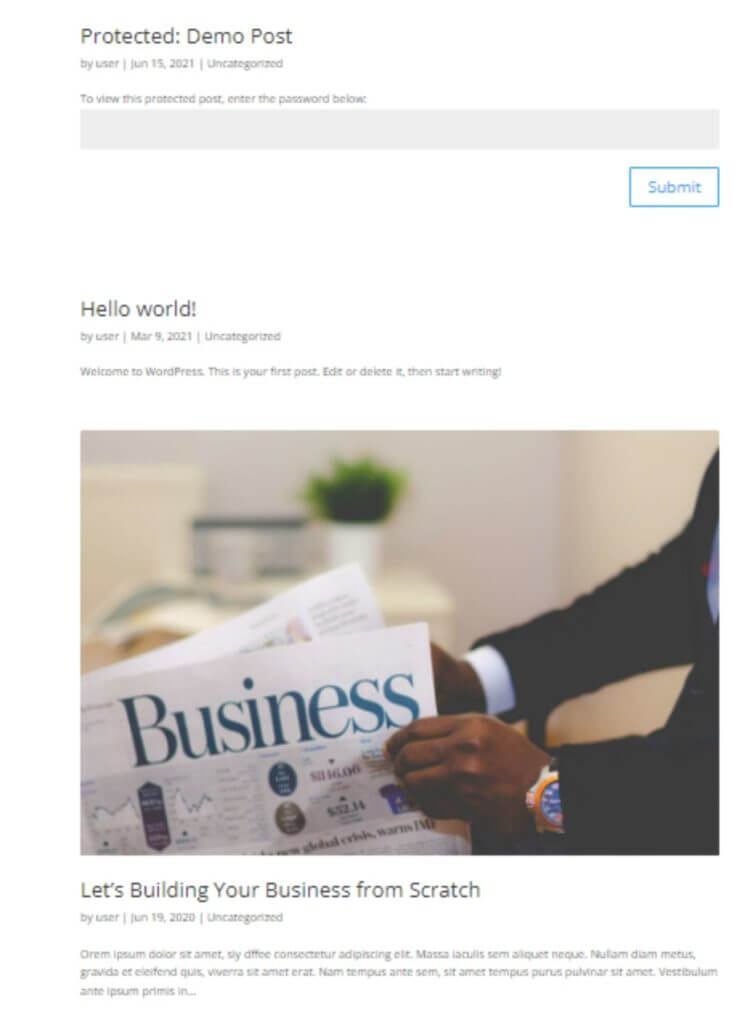
After hiding the post, you can see that the post is no longer visible on the blog page.
That’s it, this is how you hide posts in WordPress using a plugin.
3. Hide WordPress Posts Programmatically
We’ve already shown you various ways to hide posts in WordPress with the default options as well as using a plugin. Both of these methods are very easy and work fantastically depending on the needs of your website. But if you want more control over hiding your posts, then you will have to hide them using code.
This is a more technical approach, so you must have a basic understanding of programming to do this. Additionally, it’s best if you also back up your WordPress website before you start since we will be modifying one of the core theme files of your website.
When you update your WordPress theme, these theme files may also be affected, so we recommend you add these code snippets to the child theme of your site. You can create the child theme programmatically as well as use one of the child theme plugins to save some time.
After you create the child theme, you can add the following code to hide the WordPress posts on your theme function or functions.php files.
3.1. Access functions.php file.
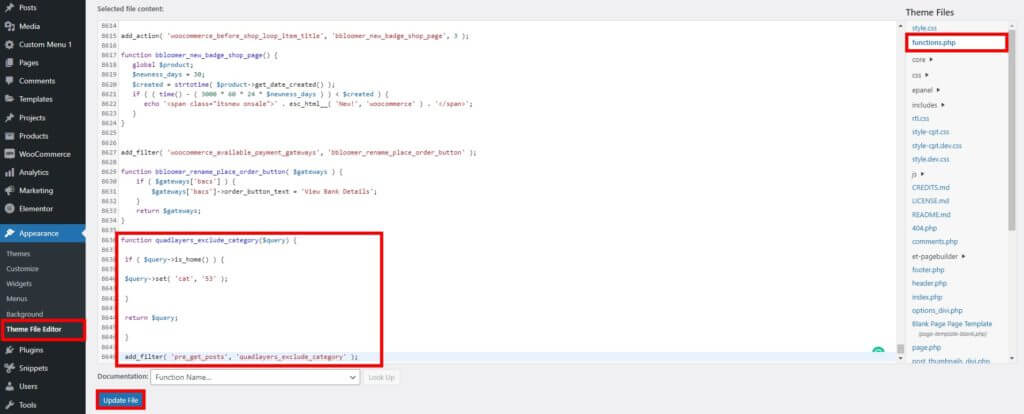
To access the functions.php file or your theme files, go to Appearance > Theme File Editor from your WordPress dashboard. Then, click the functions.php file on the right sidebar of your screen.
Here, all you have to do now is add the code and Update the file.
Alternatively, if you are not comfortable modifying the core theme files or having some problems with them, we have an easier approach too. You can just use a plugin like Code Snippets to add the codes to your website.
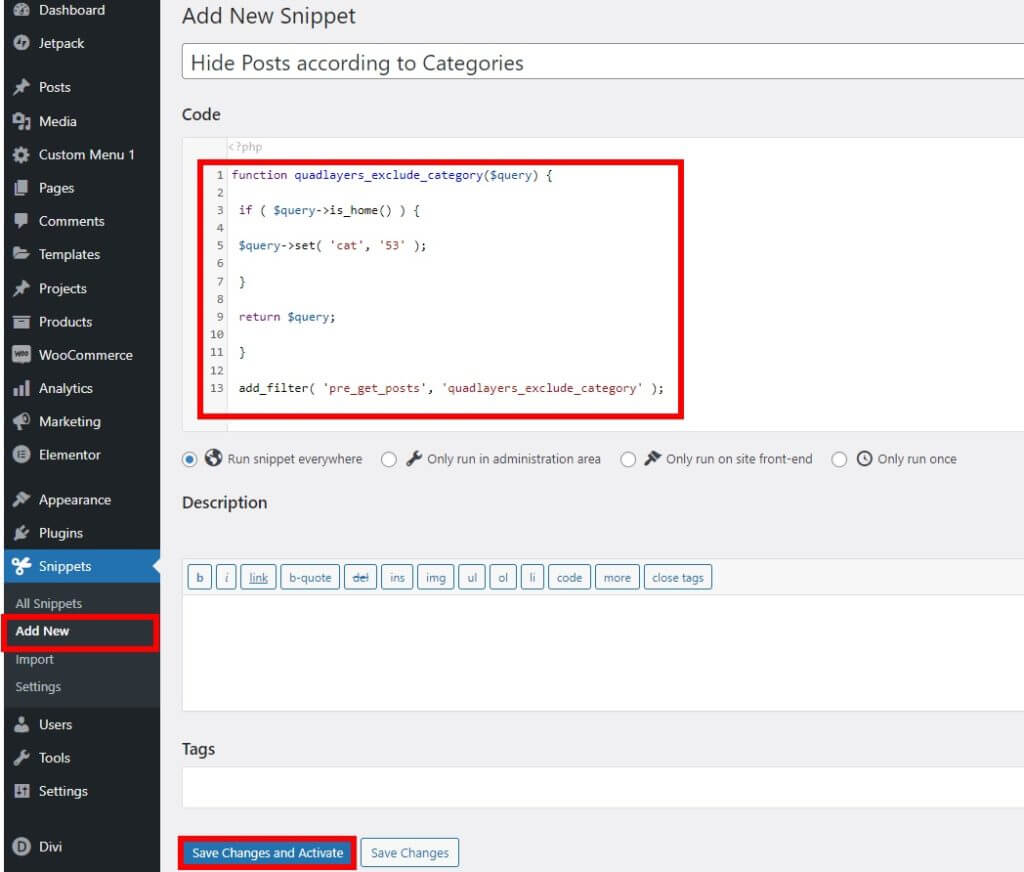
Just install and activate the plugin and go to Snippets > Add New from your WordPress dashboard. Then, enter the code and title for it here and click on Save Changes and Activate.
The plugin will automatically implement the codes to the necessary files on your website and make the required changes.
3.2. Add codes to your Website
Now that you know where you need to add the codes, you can use the following codes to hide posts on your WordPress website. There are several codes that you can use to hide the posts on specific areas of your website. So let’s have a look at them now.
3.2.1. Hide Posts according to Categories
You can use the following code snippet if you want to hide the posts according to their categories. But first, you have to find the category ID.
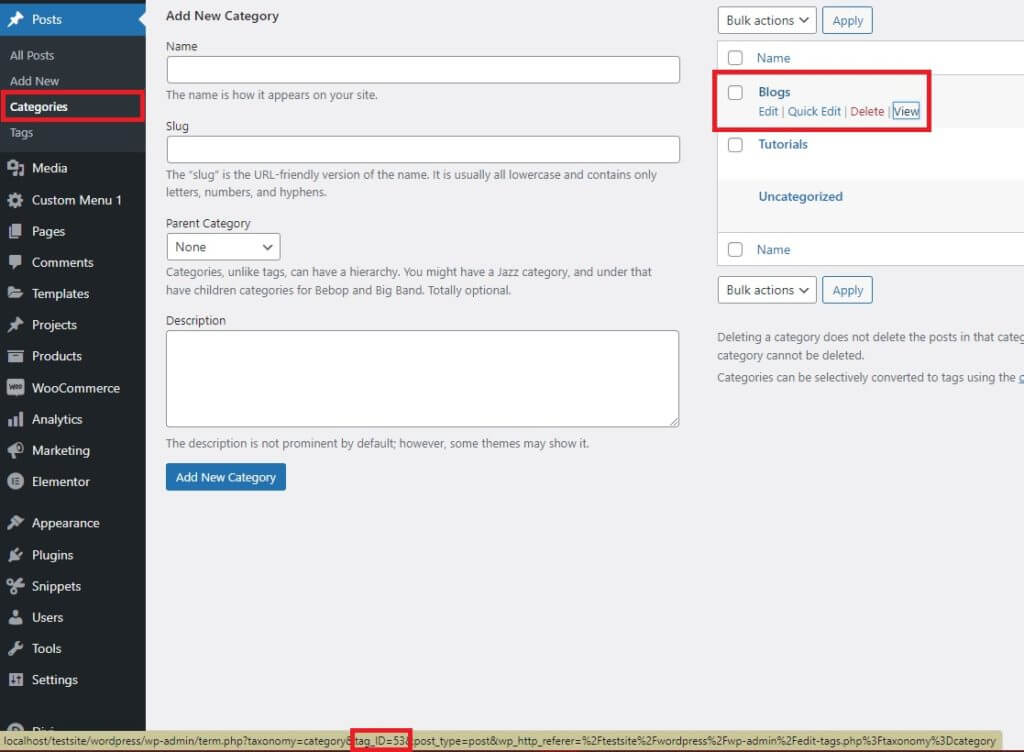
Just go to Posts > Categories from your WordPress dashboard and hover your mouse cursor over the category that you want to hide. You will be able to see the category ID on the link preview that appears in the bottom left corner of your screen.
In this demonstration, the category ID for “Blogs” is 53. So we’ve written the code as:
function quadlayers_exclude_category($query) {
if ( $query->is_home() ) {
$query->set( 'cat', '53' );
}
return $query;
}
add_filter( 'pre_get_posts', 'quadlayers_exclude_category' );
Since our category ID for the blogs is 53, we have added the particular ID for our snippet. But you can add the respective category ID according to the post categories of your website for your code snippets.
If you preview the website, the posts that fall under the category “Blogs” will be hidden from your website visitors.
3.2.2. Hide Posts from Specific Pages
Just like using the plugin that we mentioned earlier, you can also use codes to hide specific posts from specific pages. But once again, you have to find the post ID of the posts that you want to hide as well.
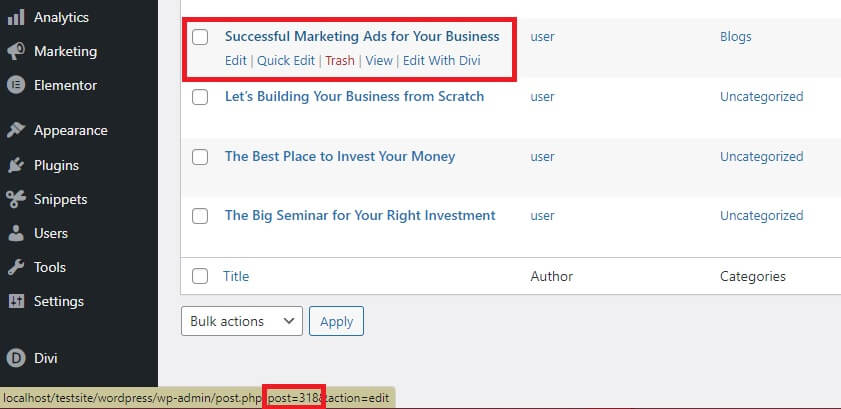
To find the post ID, go to Posts > All Posts from your WP admin dashboard once again and search for the post that you want to hide. Then, hover your mouse cursor over the post title that you want to hide.
You will be able to see the post link on the bottom left corner of your screen just like the categories. Here, note down the post ID so that you can later add it to your code snippet.
For this demonstration, the post ID of the post is 318.
You can use the following code snippet if you want to hide the post on the blog page.
function quadlayers_exclude_posts_blogpage($query) {
if ($query->is_home() && $query->is_main_query()) {
$query->set('post__not_in', array(318, 319, 320));
}
}
add_action('pre_get_posts', 'quadlayers_exclude_posts_blogpage');
Similarly, you can modify the above snippet a bit if you want to hide posts on the search pages as well.
function quadlayers_exclude_posts_search( $query ) {
if ( ! $query->is_admin && $query->is_search && $query->is_main_query() ) {
$query->set( 'post__not_in', array(318, 319, 320) );
}
add_action( 'pre_get_posts', 'quadlayers_exclude_posts_search' );
The values 318, 319, and 320 represent the post IDs of the posts that we want to hide from the specific pages. You can replace them with the post IDs of your website to hide them on the search pages from your visitors.
That’s it! These are some of the most common code snippets that you can use to disable or hide posts in WordPress.
Conclusion
These are the various ways in which you can hide posts in WordPress. They can be very helpful for you if you are managing or organizing content on your website. You can use any of these methods to hide the posts without affecting your site.
To summarize, we’ve discussed the following approaches to hiding posts in this tutorial:
- Default options
- Using a plugin
- Programmatically
The default options that WordPress provides you are pretty adequate for you to hide the posts on your website. But they have certain limitations as you can only hide one post at a time using them.
So if you want more options to hide posts in WordPress, a better approach can be either using a plugin or using codes. Out of them, using a plugin is the easiest option. But if you have a basic understanding of programming, using code snippets to hide posts is extremely easy too.
Can you hide posts in WordPress now? Have you ever tried doing so? Please let us know in the comments below.
Meanwhile, here are some more of our posts that you may find useful.