How to Hide Prices in WooCommerce
Are you looking for ways to remove prices from your store? In this guide, we’ll show you different methods to hide prices in WooCommerce (with and without plugins).
Price is one of the most important aspects of any eCommerce store. It’s one of the main elements that customers consider when buying a product or service. Apart from carefully thinking about your pricing strategy and aligning it with your goals, on some occasions, hiding prices from your customers might be a good idea. For example, some stores may want to hide their wholesale and membership prices from retail customers. Other eCommerce sites hide pricing to collect emails.
Before we show you how to hide prices in WooCommerce, let’s have a look at some situations in which this might be a great move.
Why Hide Prices in WooCommerce?
We’ve already seen how to remove prices from Google search but today we’ll show you how to hide prices in your store.
While most of the wholesale online stores tend to hide their prices, it’s also a common practice when you’re about to launch a product or as a marketing strategy. Let’s see some of the situations in which not displaying prices can be beneficial for your business.
1. Wholesale Stores
As mentioned before, wholesale stores are one of the most common businesses to hide the product prices. This is mainly to avoid showing the wholesale prices to the retail customers. These types of stores usually show their prices only to verified wholesale customers and hide them for regular visitors.
2. Pre-Product Launch
Most eCommerce stores add products to their store before they launch them to create hype. This is a common marketing strategy to create buzz about the product before it’s available and to get users and media talking about it. Brands usually provide some information about the product they are about to release but keep the price a secret until the launch date. Apple, Samsung, and many other tech companies use this strategy when they launch their most important products.
3. Member Only eCommerce Websites
Hiding prices is a common practice in member-only online stores. On these websites, only registered members can buy products, so they tend to hide the prices for non-registered members.
4. Marketing Strategies
Hiding prices can also be a marketing strategy. Stores may display information about the product but not the price so that shoppers need to contact them for details. This can be a way to build their email lists or create a more personal connection with potential customers.
The sellers use the website only for marketing and advertisement of genuine products. And these products can only be bought by physically visiting the store.
5. Catalogue Page
Some stores display their products and their details on their website but don’t allow online purchases. The main goal isn’t to sell but to build a catalog of products where users can see what’s in stock. Additionally, when you’re making changes on your site or it’s under maintenance, switching to catalog mode can be a good option to avoid having to leave your site offline.
For more information about this, check out our guide on how to enable catalog mode in WooCommerce.
6. Out of stock products
When products aren’t in stock and you’re not sure when they will be available, you may prefer to hide the prices of those products so customers can’t buy them.
Other business owners, however, may hide the products altogether until they’re in stock again. If that’s something that you’re interested in, we recommend you have a look at this complete guide on how to hide out-of-stock products in WooCommerce.
Now that we better understand when not showing prices can be a good idea, let’s see how to hide them.
How to Hide Prices in WooCommerce
There are two ways to hide prices in WooCommerce:
- With a plugin
- Programmatically
NOTE: To do this, you’ll need WooCommerce so make sure that you have it properly installed and set up.
1. Hide Prices in WooCommerce Using a Plugin
There are many plugins to hide prices in WooCommerce. Some of them are created with specific features for wholesale stores, but you can use them for your store even if you’re not a wholesale site.
i. WooCommerce Wholesale Suite
WooCommerce Wholesale Suite is one of the best plugins to hide prices in WooCommerce. As its name suggests, this tool can be useful to increase your store’s sales, regardless of whether you are selling to B2B, B2B, or D2C.
The plugin also enables store owners to have diverse pricing for identical products. You can control how the pricing is displayed based on a set of criteria, whether the user is logged out or users belong to a particular group.
Key Features
- Hide or display price ranges according to user role, product category, and more
- Easily control and manage stock levels
- Determine tiered pricing for your wholesale customers
- Create a custom wholesale registration to capture additional information
- Manage all B2B and D2C orders from a single place.
Pricing
WooCommerce Wholesale Suite is a premium plugin that starts at 139 USD per year for 1 site license and includes a 30-day money-back guarantee.
ii. Wholesale Price for WooCommerce

Wholesale Price for WooCommerce is an excellent WordPress plugin to hide prices on your online store. As its name suggests, it’s designed for wholesale stores and B2B sales but it also includes a feature to hide prices that any store can use.
You can easily set wholesale prices as well as keep the price hidden until the user logs in. Additionally, you can hide or show different price ranges depending on the role assigned to the user. This way, you can display a wholesale price to companies that buy in bulk, and a standard price to individual customers.
Key Features
- Easily show or hide prices
- Hide or display different price ranges according to the user role
- Adjust the prices for simple or variable products
- Display prices and add to cart button only after login
- Easy to use with a user-friendly interface
Price
Wholesale Price for WooCommerce is a freemium plugin. It has a free version with basic features and 3 premium plans with more advanced functionalities that start at 49.50 USD per year.
iii. Hide Prices and Add To Cart Button

If you prefer a premium plugin with more features, then the Hide Prices and Add to Cart Button is the one for you. As the name suggests, this tool allows you to hide prices as well as Add to cart buttons from specific products and categories.
Additionally, you can hide prices from non-registered users, from certain user roles, or from certain countries. On top of that, instead of having an Add to cart button, you can replace it with a contact form or a custom button. And the best part is that this plugin has a simple interface which makes it very easy to use even for beginners.
Key Features
- Hide prices for non-logged-in users
- Hide prices or add to cart buttons from specific products and categories
- Display or hide prices to certain user roles and countries
- Option to switch your online store to catalog mode
- Replace the prices with custom text and the Add to cart button with custom buttons
Price
Hide Prices and Add to Cart Button is a premium plugin that will set you back 49 USD per year. It also includes a 30-day money-back guarantee.
Now let’s have a look at how to use these plugins to hide prices on your store.
How to Hide Prices in WooCommerce using a plugin
In this section, we’ll show you how to hide prices in WooCommerce using Wholesale Prices for WooCommerce.
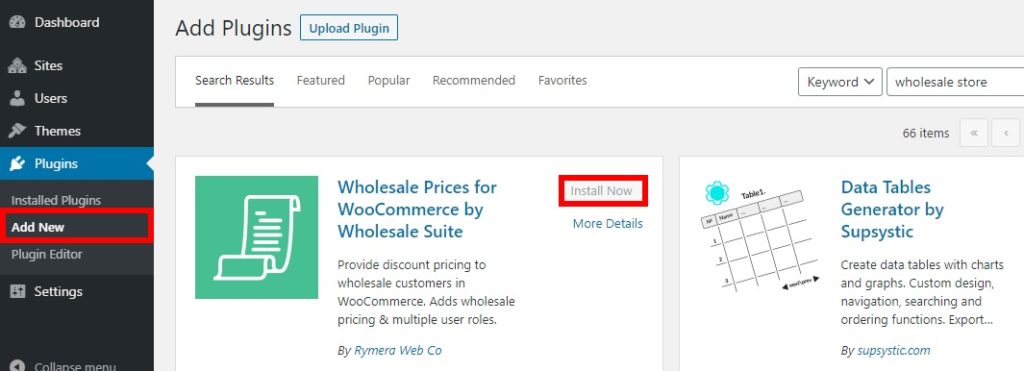
First, you need to install and activate the plugin on your WordPress website. Simply go to Plugins > Add new and look for the tool. Then, click the Install Now button and activate it.

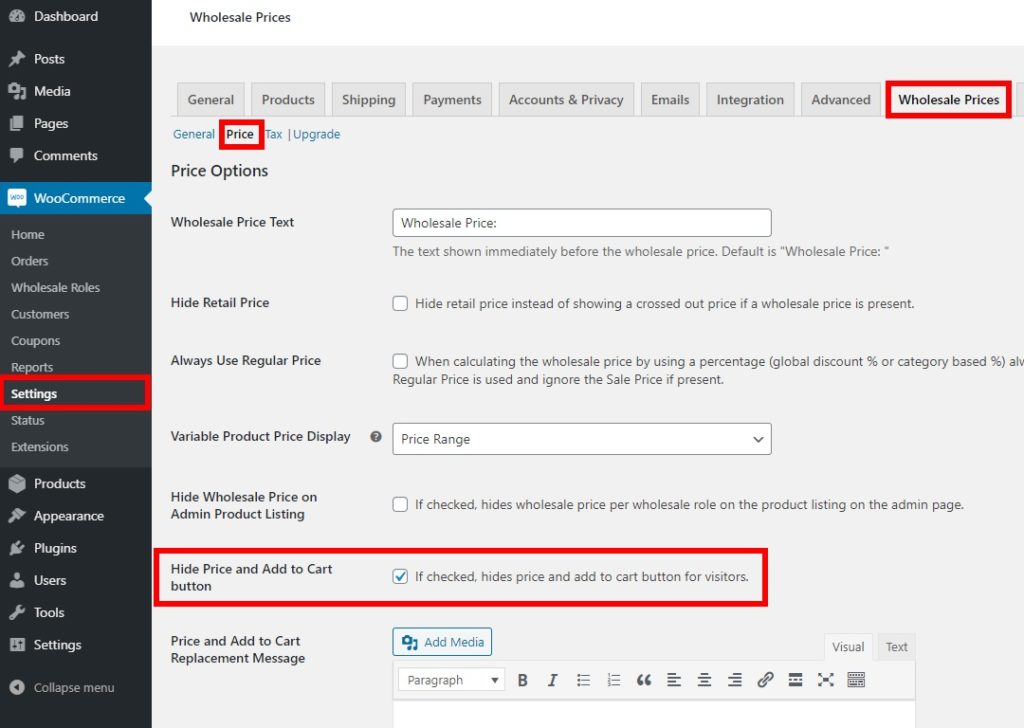
After that, go to WooCommerce > Settings and open the Wholesale Prices tab under it.
Here, you will see all the available options for your site. Under the Price tab, tick the option to Hide Price and Add to Cart button and Save changes.

This will hide the prices for all the website visitors that aren’t logged in. They will be asked to log in to see prices with a link that redirects them to the login page.

It is a good and effective solution but you can customize it further as well if needed. You can also hide the retail or wholesale price on the admin product listing. Similarly, you can edit the wholesale price text or replace the price and add a cart button with a message or a media file as well.
On top of that, you can also select variable product prices. If you want to set a maximum, or minimum range for the product price, you’ll need one of the premium versions. Finally, you can also select the regular price instead of the sale price when calculating the wholesale price.
2. How to Hide Prices in WooCommerce Programmatically
If you have coding skills and prefer to build your own solution, you can hide WooCommerce prices programmatically. Using a plugin is the easy way, but creating a custom solution can give you more control and flexibility. Additionally, it will help you keep your website lightweight without so many plugins.
In this section, we’ll see several examples of how to hide product prices on your online store. Simply add the snippets in your function.php file from Themes > Theme editor and update the file. Alternatively, you can even use plugins such as Insert Headers and Footers or Code Snippets to add the code to your site.
NOTE: As we’ll edit some core files, before we start we recommend you create a backup of your WordPress website. Additionally, remember to create a child theme or use any of these child theme plugins so that your customizations aren’t overridden when you update your theme.
2.1. Hide All the Prices in WooCommerce
Let’s start with a simple example. To hide all the prices from your WooCommerce store, simply add the following snippet to your functions.php file.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price'); function QuadLayers_remove_price($price){ return ; }
Display prices for admin
Now let’s say that you want to hide all the prices for visitors but you want to be able to see them. For that, you need to add a conditional to the snippet and use the following code:
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price'); function QuadLayers_remove_price($price){ if ( is_admin() ) return $price; return ; }
The above code hides all the prices but displays them for admin users. It’s worth noting that the snippet will hide the prices from the product and cart pages, so shoppers will be able to see them on the checkout page.
2.2. Hide Prices in WooCommerce Shop Page
To hide the WooCommerce prices only on the shop page, you can simply use the following script.
add_filter( 'woocommerce_after_shop_loop_item_title', 'remove_woocommerce_loop_price', 2 );
function remove_woocommerce_loop_price() {
if( ! is_shop() ) return; // Hide prices only on shop page
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
}
If you do this, remember to customize or hide the Add to Cart button on the Shop page. If you want to learn to customize the WooCommerce Shop Page, you can check out this step-by-step guide. To simply edit the Add to cart text, you can find more information, here.
2.3. Hide Prices in WooCommerce for Specific Products
Let’s say you’re about to launch some new products so you only want to hide the prices for those specific items. With the following snippet, you can hide prices of products with ID 2000 and 1978 and display the prices for the rest of the product.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_hide_price_product_ids', 10, 2 ); function QuadLayers_hide_price_product_ids( $price, $product ) { $hide_for_products = array( 2000, 1978 ); if ( in_array( $product->get_id(), $hide_for_products ) ) { return; } else{ return $price; // Return price for the all the other products } }
2.4. Hide Prices in WooCommerce for Specific Categories
With the following script, you can hide the prices for specific categories.
add_filter( 'woocommerce_get_price_html','QuadLayers_hide_price_on_taxonomy'); function QuadLayers_hide_price_on_taxonomy( $price) { global $product; $hide_for_categories = array( 'posters' ); // Hide for these category slugs / IDs if ( has_term( $hide_for_categories, 'product_cat', $product->get_id() ) ) { // Don't show price when it's in one of the categories $price= ''; } return $price; // Return original price }
In this example, we’re hiding the prices of the Posters category. To customize this snippet, simply add the slugs of the category that you want to hide the prices from in the array.
Additional Options to Hide Product Details in WooCommerce
So far, we’ve seen different methods to hide prices in your WooCommerce store. But sometimes you might also need to hide other product details such as the category, the product, or even your complete store. So in this section, we will show you how to hide other product details from your store.
1. Hide Specific Products
WooCommerce allows you to easily hide any specific products. On your WordPress dashboard go to Products > All Products and hover over the product you want to hide. Then, press Edit and set the visibility to Password Protected or Private rather than Public.
Similarly, you can also edit the product status and unpublish it leaving it as a draft if you have to hide the product and update it in the future.
2. Hide Specific Product Categories
Apart from prices, you can also hide product categories. Some stores hide categories for certain user roles, but you can also hide the categories for all users. The easiest way to do this is by using a plugin. We recommend you use Hide Categories or Products on Shop Page. It’s a free plugin that will allow you to hide product categories in a few clicks.
Simply install and activate the plugin, and then go to WooCommerce > Hide Categories or Products. Then select the categories you want to hide and check the option to hide the categories and press Save. Additionally, you can also hide the products of the categories you select by checking the option to hide products.
Conclusion
All in all, not displaying your prices can be a good idea in several situations:
- For wholesale stores that don’t want to advertise their wholesale prices to retail customers
- When you’re about to launch a product
- For members-only stores
- As a marketing strategy to generate leads and provide customers with a more personal sales process
- If you want to build a catalog page but don’t want to sell your products online
We’ve seen two different methods to hide prices in WooCommerce:
- Using a plugin
- Programmatically
Both of these methods are effective and allow you to hide the prices on your store, so choose the one that best suits your needs and skills. Using a plugin is the easiest option and there are free tools that can help you out. If you want more flexibility and have coding skills, on the other hand, you can code your own solution.
For more related posts about how to customize your store, have a look at the following guides:
- How to hide WooCommerce prices from Google search
- Remove checkout fields in WooCommerce
- Remove Add to Cart button in WooCommerce
Do you know of any other methods to hide prices in WooCommerce? Did you have any issues following this tutorial? Let us know in the comments section below!



Thanks man. I really appreicate your article. Previously I was using Helios Woocommmerce hide price plugin, but after sometime the author abandoned that plugin. Hence I was looking for coding methods and found your article.
You’re welcome, we’re glad it was helpful.
Great article German.
May I please know, how do I hide all the phone number on my website from all the none login visitors?
Thank you. I think this post will help you with that. Cheers
Hello. I need to hide pices in cart and checkout. Can you please help me?
Thanks
Hi Nikola, you need to take the code from point 2.2 and customize it changing the Sop page to the cart and checkout. Here’s a post to help you with that.
Can we hide some product prices (Display no prices on some products for non logged in uses)
But not all of the prices?
So display certain prices for people not logged in and other more expensive products for people who are logged in.
That’s possible Julie. You have to combine code from 2.1 and 2.3 and use conditionals and arrays to decide which products you want to display to each type of user.
I have added the code to my theme editor, I found there is a function,PHP, but it doesn’t work, what’s the problem? I use the generatepress theme.
What about hiding prices in the customer Invoice?
I am trying to use Woo to facilitate orders within our company. There is no cost. It is just a way to track inventory and send an order to another branch for samples to be sent out to our customers. I want the invoice to print out the order without any cost information, so that it can be packed with the samples we send out to the customer. Hopefully that makes sense.