Do you want to remove the footer in the Divi theme? In this guide, we’ll explain how to easily hide and disable the footer site-wide, from custom pages, and specific posts.
Divi by Elegant Themes is an excellent multipurpose WordPress theme. Due to its numerous features and customization possibilities, it’s one of the best themes in the market. In our full review of Divi, we have explained the main features of this beautiful theme. And today, we will show you how to make some additional customizations on your site. In this article, you are going to learn how to remove or hide the footer in Divi.
Why Remove Footer in Divi?
If you use Divi, you have probably seen that in the footer it says Divi by Elegant Themes. Even though some people are ok with that, you may need to remove the footer of a website. For example, your clients may want to hide the footer from their sites because they want to add some information there. Or maybe you are developing a custom template for one of your WordPress sites so you want to have a customized footer. So, if you’d like to remove the Divi footer to enhance the content area, you are in the right place!
In most cases, you need to write PHP codes in the template to customize a theme. But if you’re a complete beginner, this isn’t a good idea. So, with some CSS customizations, you will be able to personalize your theme more easily.
Before You Start…
To make the changes, we will be editing the code of Divi. So, we recommend using a child theme instead of editing the theme’s core files. Wondering why? If you make changes to the style.css file and functions.php on the Divi parent theme, next time you update the theme, the new theme files will be saved to your theme folder. And all the old files will be overridden. Hence, you will lose all your customizations.
You can prevent this by creating a child theme. You can make all the changes and customizations in that child theme so the parent theme updates won’t affect your website. There are many tools you can use to create a child theme. You can check out our list of the best child theme plugins or our detailed guide on how to create a WordPress child theme using a plugin or manually.
How to Remove Footer in Divi?
You can hide the footer in Divi from:
- WordPress admin dashboard
- Remove the footer site-wide
- Hide the footer from specific pages
- Remove Divi footer in certain posts
- Divi’s Theme Panel
Here, we’ll teach you how to hide the footer in Divi both in custom pages and specific posts. Even though this involves a bit of coding, it’s pretty simple and even a beginner can make these changes.
1) Hide Divi footer from the WordPress admin
1.1) Hide Footer in Divi Site-Wide
To remove the footer on the whole website, you will need to use a bit of CSS. You can edit the child theme’s style.css file or add this custom CSS code to your Additional CSS section on the Divi Customizer. For this guide, we will use the Additional CSS feature for the changes. So, copy the following CSS code
/* Hide footer */
#main-footer {
height: 0 !important;
overflow: hidden;
}
and paste it in the Additional CSS section. The code simply sets the height of the main footer to 0. So, the footer won’t be visible. After pasting the code, check out the preview section, and your footer will be gone.
Short and sweet, isn’t it? The above code will hide your entire footer. However, if you check any Divi website, you will see that there are two footers available.
- Main footer
- Bottom footer
 In the main footer, you can add widgets, information regarding your business, or even an Instagram gallery. In our view, the main footer is an essential section for every website. Typically, the bottom footer includes the copyright text, social links, and so on. You can also hide this with a bit of CSS. To disable the bottom footer section in Divi, copy the following code:
In the main footer, you can add widgets, information regarding your business, or even an Instagram gallery. In our view, the main footer is an essential section for every website. Typically, the bottom footer includes the copyright text, social links, and so on. You can also hide this with a bit of CSS. To disable the bottom footer section in Divi, copy the following code:
/* Remove bottom footer from divi */
#footer-bottom {
display:none;
}
And paste it in the Additional CSS section.
That’s it. You have successfully removed the Divi bottom footer from the whole website!
1.2) Remove Footer on Custom Pages
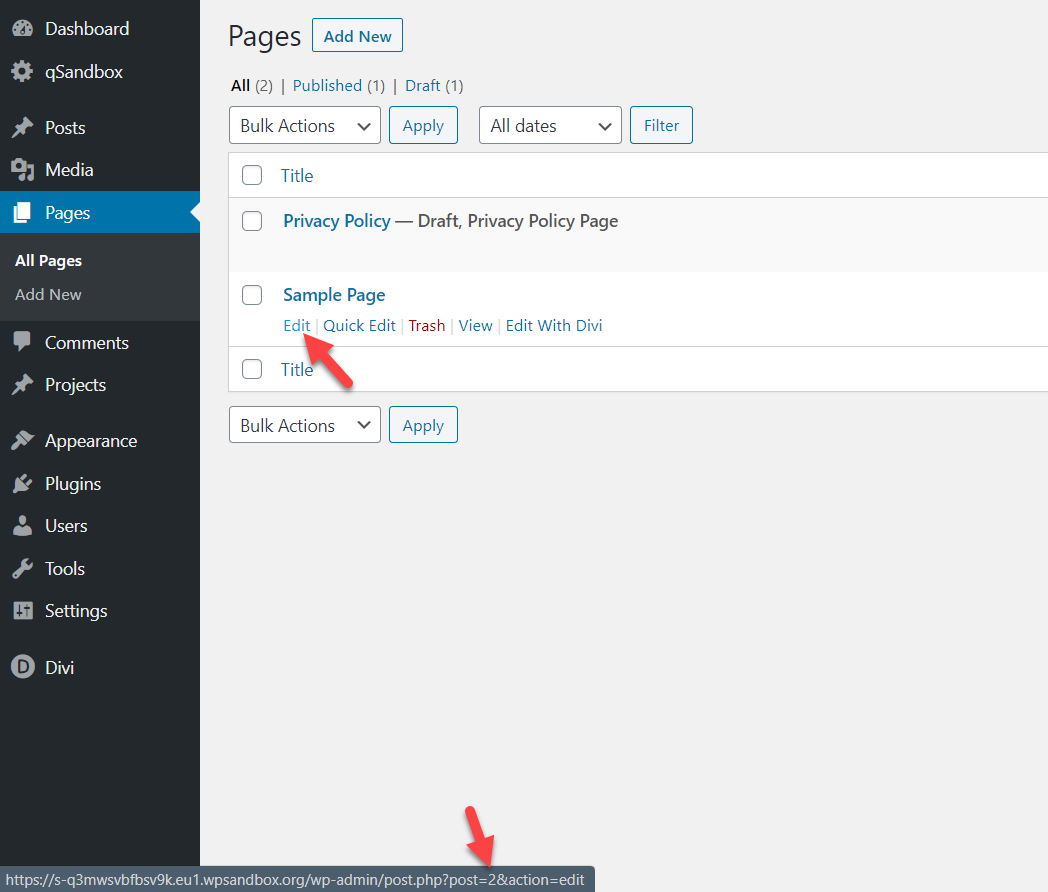
To remove the Divi footer on specific pages or posts, you need to find the unique page ID or post ID. To do that, go to the Pages section in WordPress and open the page you want to edit. Simply hover your mouse cursor over the edit button, and you will see the page ID in the URL after post=. 
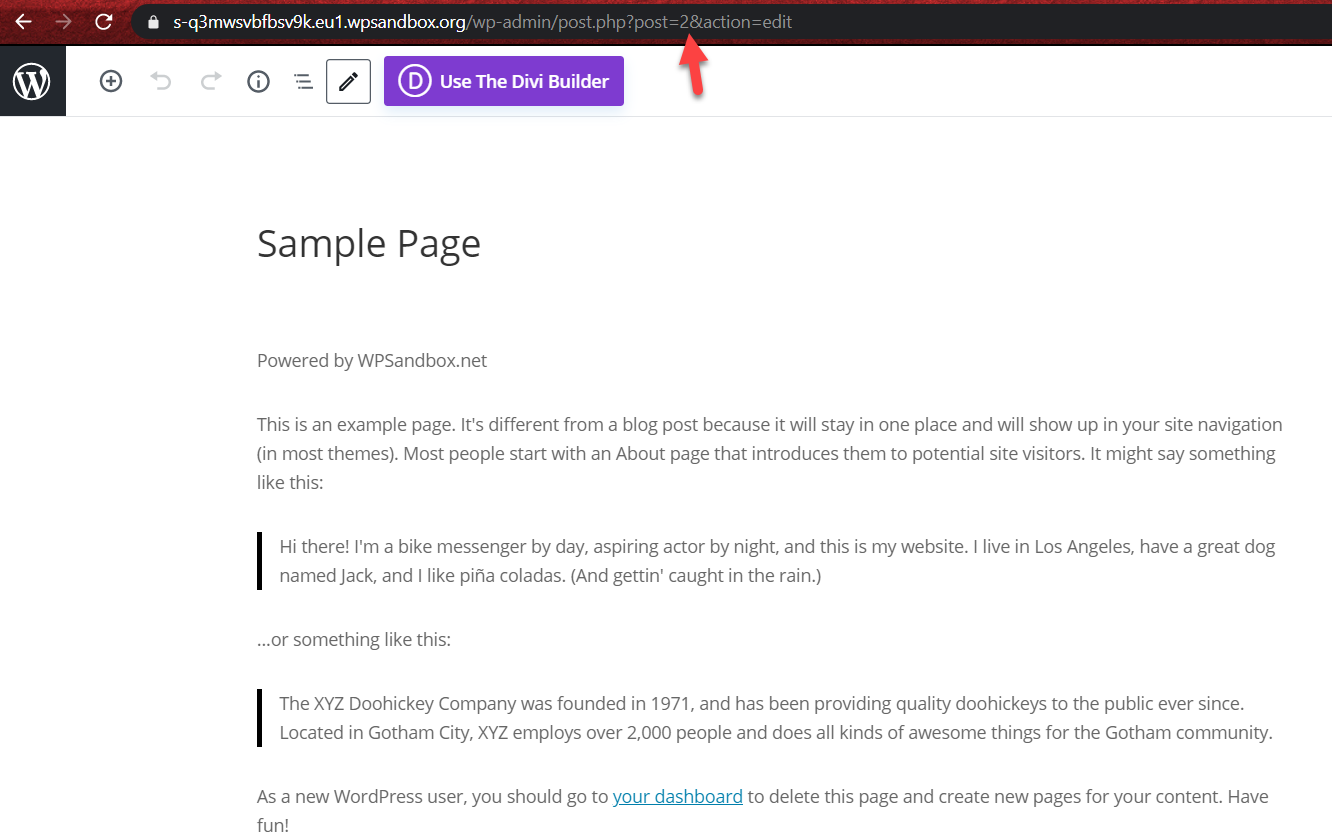
If you click the Edit button, you will see the same in the URL bar.
 So in this case, our ID is 2. Now that you know the page ID, use the following CSS code:
So in this case, our ID is 2. Now that you know the page ID, use the following CSS code:
/* Hide footer on page */
.page-id-2 #main-footer {
height: 0 !important;
overflow: hidden;
}
And paste it in the Divi Customizer > Additional CSS.
That’s it! You have removed the Divi footer on that specific page.
1.3) Disable Footer on Specific Posts
Hiding the footer on specific posts is very similar to what you just did with custom pages.
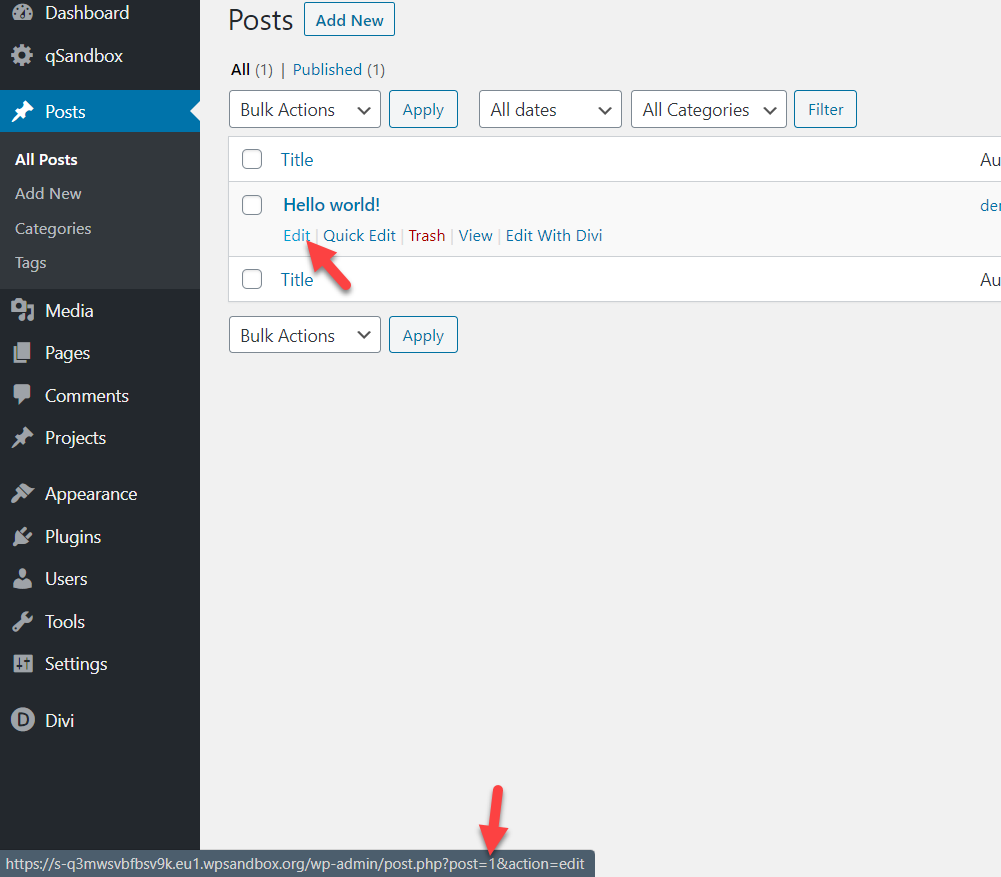
First, you need to get the ID of the post. So, hover your cursor over the Edit post button to find your unique post ID.
 In this case, the post ID is 1. So, the code you need to use is:
In this case, the post ID is 1. So, the code you need to use is:
/* Hide footer on post */
.postid-1 #main-footer {
height: 0 !important;
overflow: hidden;
}
Remember to change the post ID according to your unique ID. So after you add this CSS code to your website, you will see it live.
Just like this, you will be able to remove the Divi footer from any posts on your site.
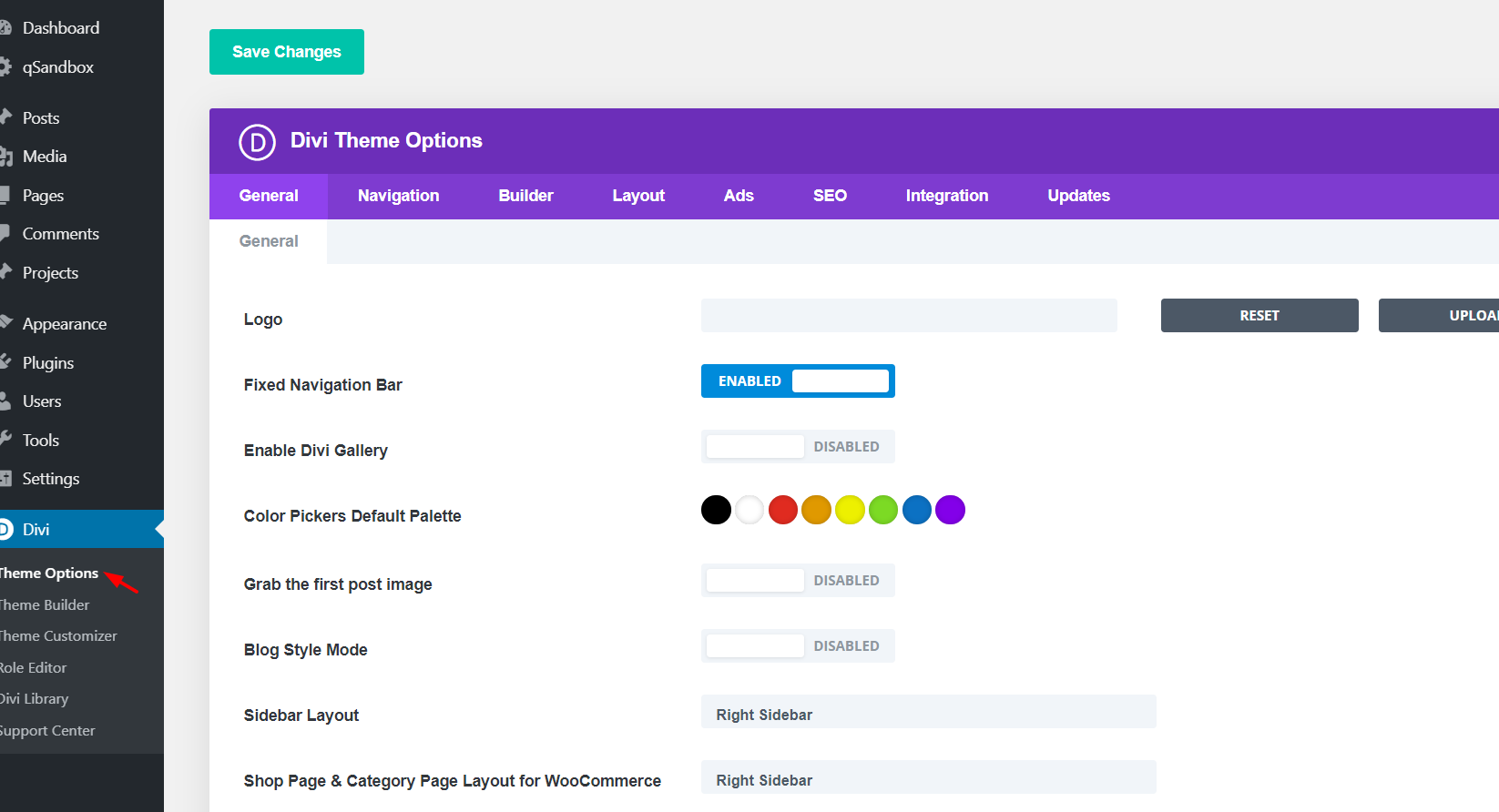
2) Hide footer with Divi’s Theme Panel
Apart from the methods we explained above, you can also hide the footer using Divi’s Theme panel. You can find it in your WP dashboard > Divi > Theme Options.

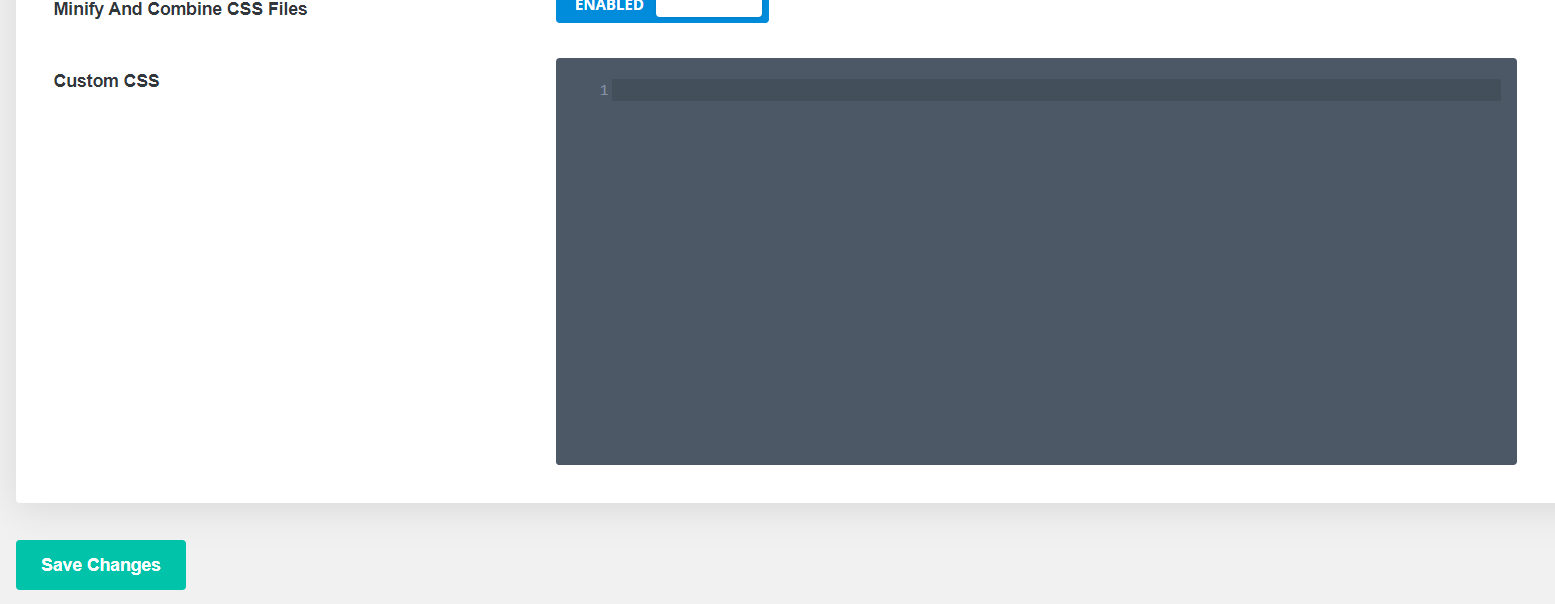
From there, you will be able to customize your entire WordPress site. If you scroll to the bottom section, you will see a section to add custom CSS.

So to remove the footer in Divi, just paste here the same CSS codes described above. Additionally, one advantage of this method is that if you make changes to the CSS code and then update your theme, it won’t affect your customizations.
Bonus: Remove and edit WordPress credits from Divi Theme
Many themes have the “powered by WordPress” credits in the footer. If you want to customize your site and make it look professional, it’s a good idea to get rid of it. There are 2 ways to remove the credits from the footer:
- With Divi Theme Customizer
- With the WP Editor
Let’s have a look at both of them.
1. Disable WordPress credits from Divi with the Theme Customizer
Some themes allow you to easily remove it from the theme customizer and Divi is one of them. So, to hide the WordPress credits from Divi, you have to go to Divi > Theme Customizer > Footer > Bottom Bar. Then, press the “Disable footer credits” button and click Save and Publish. That’s it! You’ve removed the WordPress credits from the footer.
If you want to customize the credits, instead of disabling them, simply edit the footer credits fields and replace them with any text you want. After that, press the Save and Publish button.
2. Remove WordPress credits from Divi with the WP Editor
Some themes don’t have the option to make changes from their customizer. So, if that your case, you can remove and edit the credits using the WordPress Editor. As you’ll edit some core files, we recommend you use a child theme for this. So, to hide the credits, in your WP dashboard go to Appearance > Editor and look for the footer.php file. There, look for the part of the code that contains “Powered by WordPress” text. You can either delete that section of the code or edit it to add any text you want. After that, save the changes, and voila!
For more information about how to edit the footer, check out our guide on how to customize the footer in WordPress.
Troubleshooting
You may paste the CSS code in the style.css file of your child theme but not see any changes in the frontend. This is an issue with your cache. If you use a WordPress caching plugin, you might want to remove the cached files from your server. Also, clear your browser cache. On the other hand, you can also use a different browser or device for testing purposes.
Conclusion
So this ends our guide on how to remove the footer in Divi. You can hide the footer site-wide or on specific posts and pages. Although you’ll use a bit of CSS coding, even a beginner can do it. To make the most of Divi, check out our guides:
- How to edit the Header in Divi? 3 Easy Methods
- How to Add the Add to Cart Button in Divi Shop Pages?
- Divi Contact Form Is Not Working? Here’s How To Fix It!
We hope you have found this tutorial helpful and enjoyed the read. If you did, please share this post on social media. For more articles, feel free to check out the QuadLayers blog section. Have you tried customizing your footer in Divi? Let us know your experiences in the comments section below!

Thanks!
Hi there– this is very helpful, but I want to comment that it doesn’t work with the Global Header. I changed the class and this worked for me to hide the footer on one particular page:
/* Hide global footer on page */
.page-id-2 .et-l–footer {
height: 0 !important;
overflow: hidden;
}
It has been a very nice site, respect for the work of the creator
Haven’t you discovered the theme builder yet?
Wow! Finally I got a web site from where I be capable of genuinely obtain useful facts concerning my study and knowledge.
Wondeful, was very helpful!
Glad to hear that, Jose 🙂
Did I miss something? I want to get rid of the big footer but I have amended the “created by . . . ” and want to keep that.
Hi.
I think you should contact theme support. They will help you with the problem.
Why does DIVI make this so frickin’ difficult?
A footer enable/disable option in the theme panel could be really handy.
I hope they will release something similar in their future updates.