Hosting the fonts locally can be tricky for common WordPress users but offers great advantages in terms of performance. Thankfully, there’s an easy way to host Google Fonts locally in WordPress, which will make your website faster and more efficient.
When you’re building a website, one of the most important factors to consider is the type of font you’ll use. Fonts can help set the tone for your website and can be key in attracting visitors. Google Fonts is a great resource for finding fonts for your website.
This article will provide you with the step-by-step instructions you need to host Google Fonts locally. Once done, you’ll be able to take advantage of the great selection of fonts provided by Google without sacrificing the speed of your website.
But before we dive into the step-by-step process, let’s first understand what Google fonts are and why they are so popular. So, let’s dive in.
What are Google Fonts?
Google Fonts is an online library of free, open-source fonts developed by Google. It was launched in 2010 with the aim of making the web both beautiful and fast through great typography. Since then, it has become one of the most popular sources of fonts on the web.
In addition to providing a library of fonts, Google Fonts also provides tools to help you customize the fonts to your liking. You can change the font size, line height, and letter spacing, as well as add effects such as drop shadows, outlines, and text shadows.
However, there are some drawbacks to using Google Fonts. For one, they can slow down the loading speed of your website because the font is being loaded from Google’s servers instead of from your own server. This can negatively impact your user experience. Also, Google Fonts are only available in certain formats, and not all browsers support all formats.
Thankfully, there is a way to get around these drawbacks. By hosting the fonts locally, you can ensure that your website loads quickly and all browsers can access the fonts. Let’s take a look at other benefits of hosting Google Fonts locally.
Advantages of Hosting Google Fonts Locally
There are several advantages of locally hosting Google Fonts.
For instance, it will make your website faster and more efficient. Instead of having to load the fonts from Google’s servers, your website will be able to load them from your own server. This will reduce the loading time of your website and make it easier for visitors to access the fonts.
Also, hosting the fonts locally will make them available in all browsers, as the font will be stored on your server.
Additionally, hosting the fonts locally will give you more control over how they’re used on your website. This is because the fonts are stored on your own server and can be adjusted as needed. For example, if you wanted to experiment with different font sizes or styles, you could do so without having to change the code on your website. This flexibility can be invaluable when creating a website.
Finally, hosting the fonts locally will reduce your reliance on third-party services. By hosting the fonts on your own server, you won’t have to worry about relying on Google’s servers to deliver the fonts to your visitors. This can be beneficial for both security and reliability reasons.
Now that you know the advantages of hosting Google Fonts locally, let’s take a look at how to do it in WordPress.
How to Host Google Fonts Locally in WordPress?
You can host Google fonts locally in WordPress in two ways.
- Using a dedicated plugin
- Manually
Here, we’ll present both methods. So you can select a method that best meets your needs.
1. Host Google Fonts Locally Using a Plugin
The easiest way to host Google Fonts locally in WordPress is to use a plugin. There are several plugins available that can help you. For this demonstration, we’ll be using OMFG (Optimize my Google Fonts) plugin.

This plugin makes it easy to select the fonts you want to use and then automatically download and host them on your server.
Let’s begin by installing and activating the Optimize my Google Fonts plugin.
1.1 Install and Activate the Optimize My Google Fonts Plugin
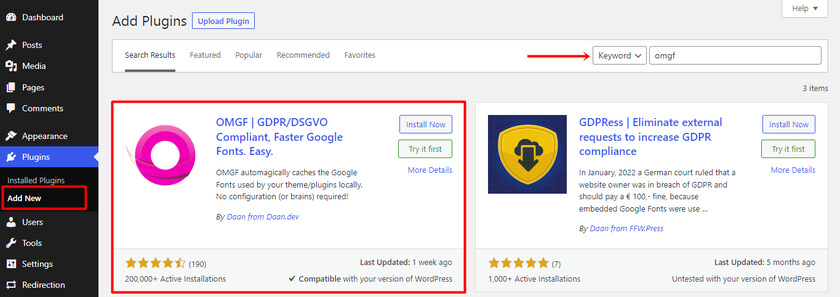
To install the plugin, go to Plugins > Add New in your WordPress dashboard. Search for the plugin in the WordPress plugins repository using the plugin’s keywords “OMGF“.

Click ‘Install Now’ when you locate the plugin in the search results. Following the installation, to enable the plugin on your website, click the ‘Activate’ button.
1.2 Configure the OMFG Plugin settings
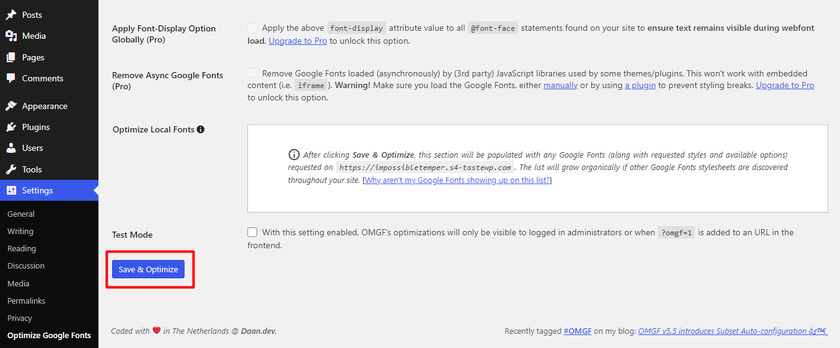
After completing the activation, go to Settings > Optimize Google Fonts.
Within the Local Fonts tab, if you scroll to the end, you’ll see a button “Save & Optimize“. Your Google fonts will now be hosted locally after clicking that button.

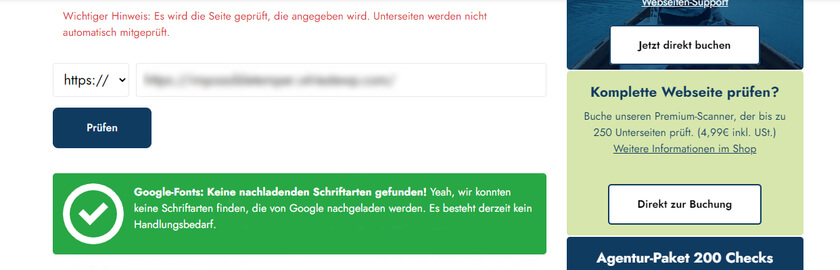
Now to check if the plugin worked or not, you can simply use a tool like ‘sicher’, which is a free online font checker tool. Although the interface is in German, it is clear to understand.
Simply type your website’s URL into the text box. If everything is in order, you’ll receive a green notification. Or else, if the plugin doesn’t function properly for your site, you’ll receive a huge red alert. Also, before using this tool, make careful to disable OMGF’s Test Mode.

And there you have it. These instructions make it simple to host Google Fonts locally in WordPress using a plugin.
2. Manually Host Google Fonts in WordPress
In this section, we’ll have a look at how we can host google fonts in WordPress manually. This method is great for you if you don’t want to install any third-party plugins.
But before we start, we strongly suggest you make a backup of your site before processing further so that you won’t lose your site in case of any complications.
2.1 Download the Google Font File
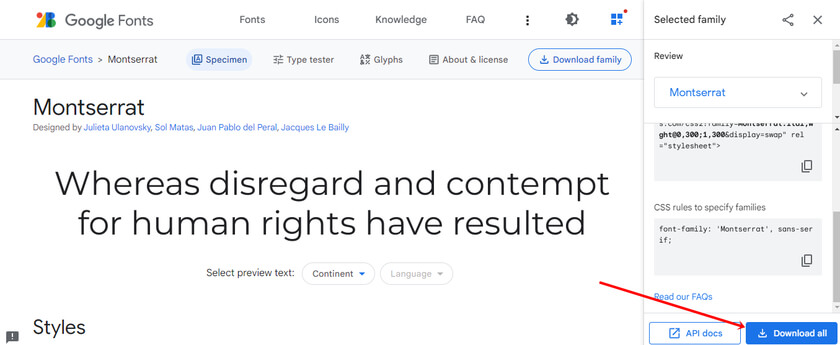
You must first visit fonts.google.com and conduct a font search before you can download the font file. Montserrat will be used in this example.
After finding the font of your choice, select “Download Family” from the menu.

The entire collection of font weights and styles will then be downloaded to your computer as a zip file.
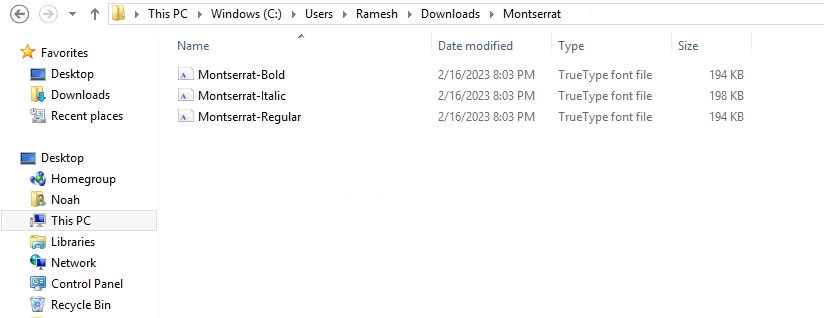
2.2 Extract the Downloaded Files
Now go to the download folder and open the zip file which contains the font family. Here, you can just keep the font files that you need and delete the rest of the other fonts. In our case, we’re keeping Montserrat-Regular, Montserrat-Bold, and Montserrat-Italic.

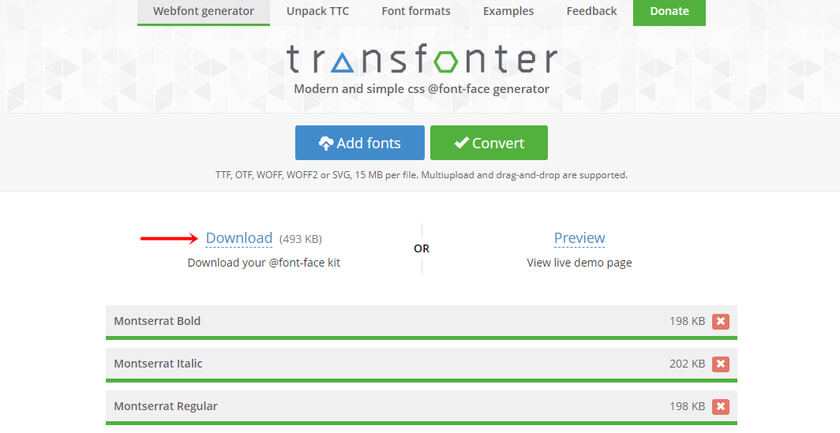
2.3 Convert the Font Format
Our installed fonts are in the TrueType font family (TTF). For format-specific compression, these must be converted to the Web Open Font Format (WOFF).
You can use a tool of your choice, such as transfonter or convertio, to convert the font file types.

After the files have been converted, you can download the ‘.woff’ file formats to your computer.
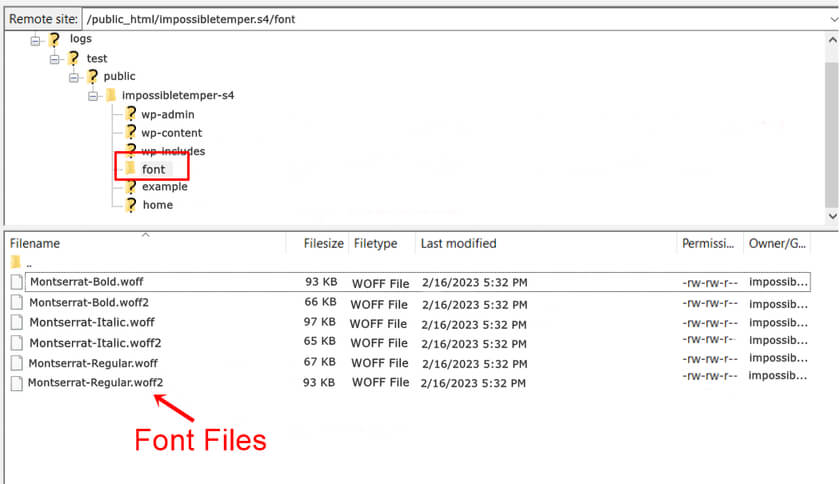
2.4 Upload the Fonts on the Server
Next up, to host Google fonts locally, you need to upload the fonts on your WordPress server. To do that, using an FTP program like FileZilla or cPanel, navigate to the root of your site files which contain wp-includes and wp-admin.

Then you can create a new directory and name it “font” if you don’t already have one. After that, upload the converted ‘woff’ font files in the ‘font’ directory.
2.5 Link New fonts to the CSS on WordPress using font-face
After uploading the font files to your server, you must use @font-face to include the fonts in your website’s CSS. Almost every WordPress theme comes with a custom CSS panel. In case your theme doesn’t come with an additional CSS section, you can use a free plugin like Simple Custom CSS.
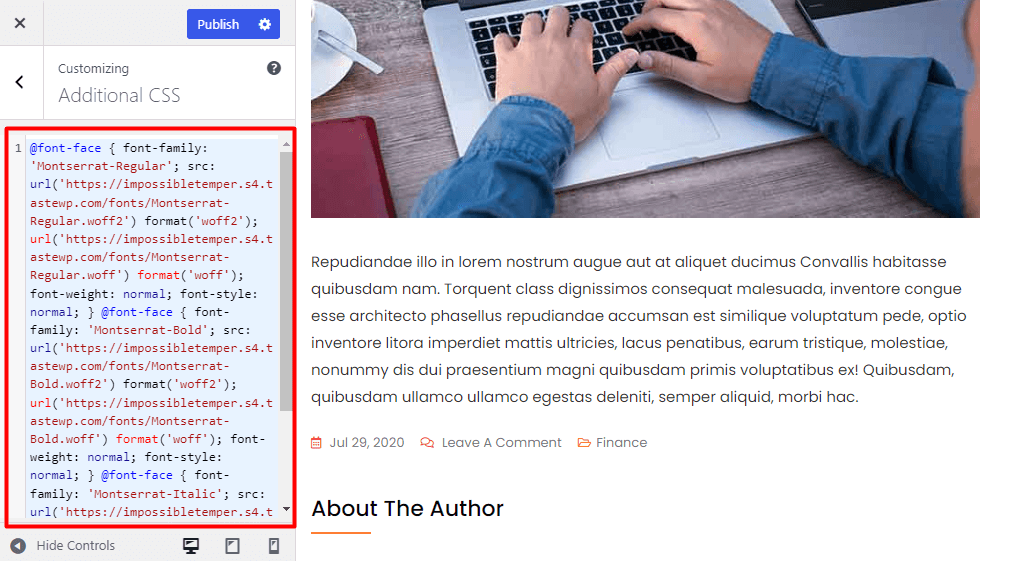
Now to add the custom code, go to the Appearance > Customize > Additional CSS area of your WordPress dashboard and paste the CSS scripts in the Additional CSS section.
@font-face {
font-family: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') format('woff');
font-weight: normal;
font-style: normal;
}

Make sure to replace ‘yoururl‘ with your actual URL and font family with the actual font family for your chosen font. Then save the changes.
At last, you will need to modify your styles.css file to refer to the new font family. Here we have used the CSS for the body text using the Montserrat Regular font.
Paste the following code right below where we added the custom scripts.
body {font-family: 'Montserrat-Regular', Arial, sans-serif;}
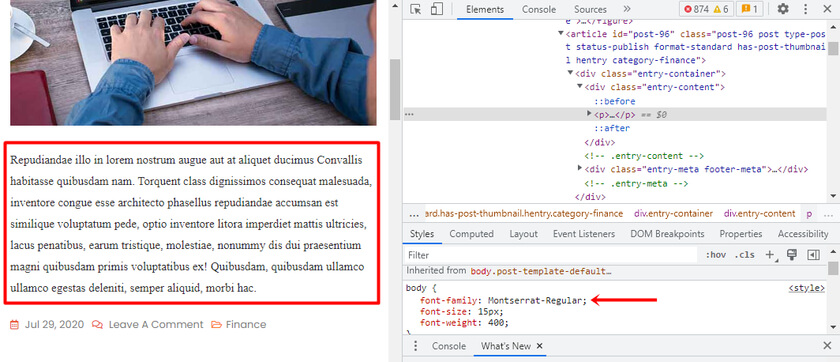
As a result, you will see that your paragraphs have the font when you visit your site now. Here is an example as a screenshot below:

And that’s it. With these simple and easy steps, you can manually host google fonts locally on your WordPress website.
Conclusion
Hosting Google Fonts locally in WordPress can be a great way to improve the speed and reliability of your website. It also gives you more control over the fonts you use since you can adjust them as needed.
In this article, we learned the advantages of hosting fonts locally. We learned two easy methods to host Google fonts locally in WordPress, including using a plugin or doing it manually. Whichever method you choose, hosting Google Fonts locally can be a great way to take advantage of the great selection of fonts provided by Google.
We hope that this article has helped you in hosting your google fonts locally. If yes, let us know in the comment section which method you prefer the most.
Meanwhile, you can read our other articles that may be useful to you, such as the best CSS codes to customize WordPress. You can check our blog page to read more WordPress-related articles.
For instance, here are a few posts you might be interested in:
