How to Create a Custom Sidebar in WooCommerce
Do you want to create a custom sidebar in WooCommerce but don’t know how? If you need a hand with the process, we have got you covered. This article will teach you how to create a custom sidebar in WooCommerce.
But before going further with the tutorial, let’s see what sidebars are and how they will help you.
What Are Sidebars and How Can They Help
Sidebars are content areas that display widgets, navigation menus, and similar elements. You can place these on the right or left-hand side of the main content area.
When it comes to navigation, most websites take the safe route.
Each page will have a navigation bar at the top with a few links to the important pages and posts. With a sidebar, you can do more stuff. They will help you display your related posts, newsletter widgets, ads, etc. Since you run a WooCommerce store, you can also show custom products or product reviews.
These tactics will help the store owner to boost the viewability of the product and sell more. Hence, sidebars are super helpful for content blogs and WooCommerce stores.
Why Creating a Custom Sidebar Is a Good Idea?
Store owners can highlight their newest products and any special deals or promotions they are currently running with a customized sidebar. With this tactic, they can boost product viewability and sales without any hassle.
A custom sidebar can show necessary store regulations like shipping and return policies and details about the company, beliefs, and mission.
Links to various store sections, including product categories, blog entries, and customer support pages, can be included in a custom sidebar. This can make it simpler for customers to browse through the website and find what they need.
You can also add links to the store’s social media profiles to a custom sidebar, making it simple for customers to interact with the business on social media.
Overall, having a custom sidebar would be helpful in most situations.
How to Create a Custom Sidebar in WooCommerce?
There are so many tools available for creating a custom sidebar in WooCommerce. For this tutorial, we will be using WooSidebars. WooSidebars is one of the easy-to-use plugins you can use for this task.
Let’s see how to use it.
1) Installation and Activation
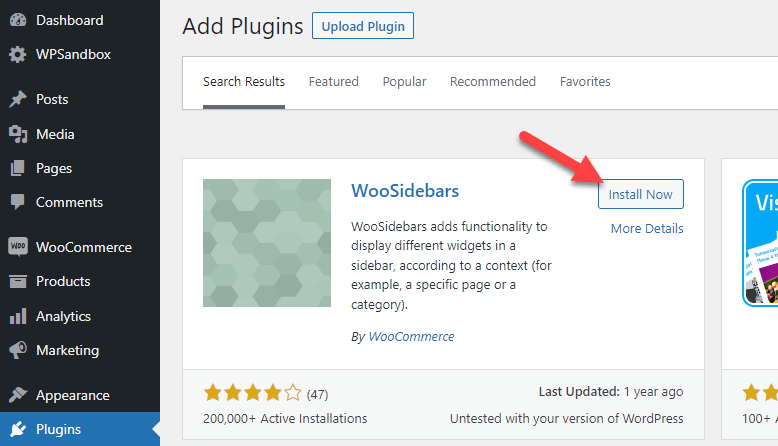
As usual, the first thing you need to do is, install the WooSidebars on your online store.
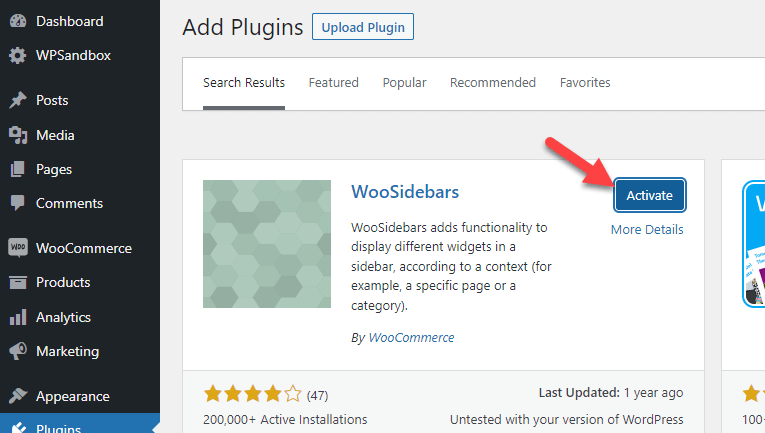
Once you have completed the installation, activate it.
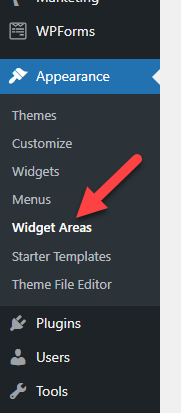
After successful activation, you can see the plugin’s settings under Appearance.
2) Configuration
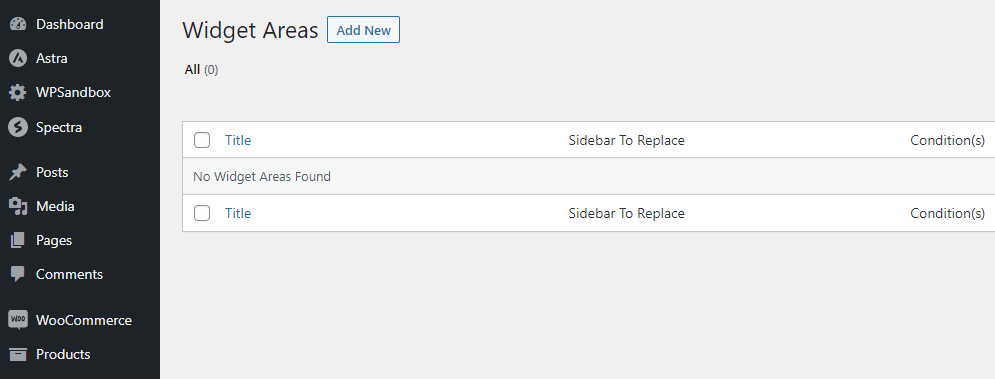
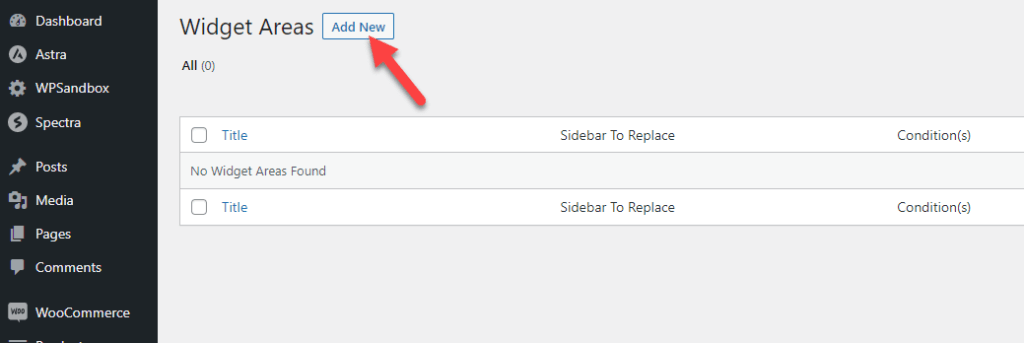
By default, there won’t be any custom widget areas.
But, to create a new one, you should click on Add New.
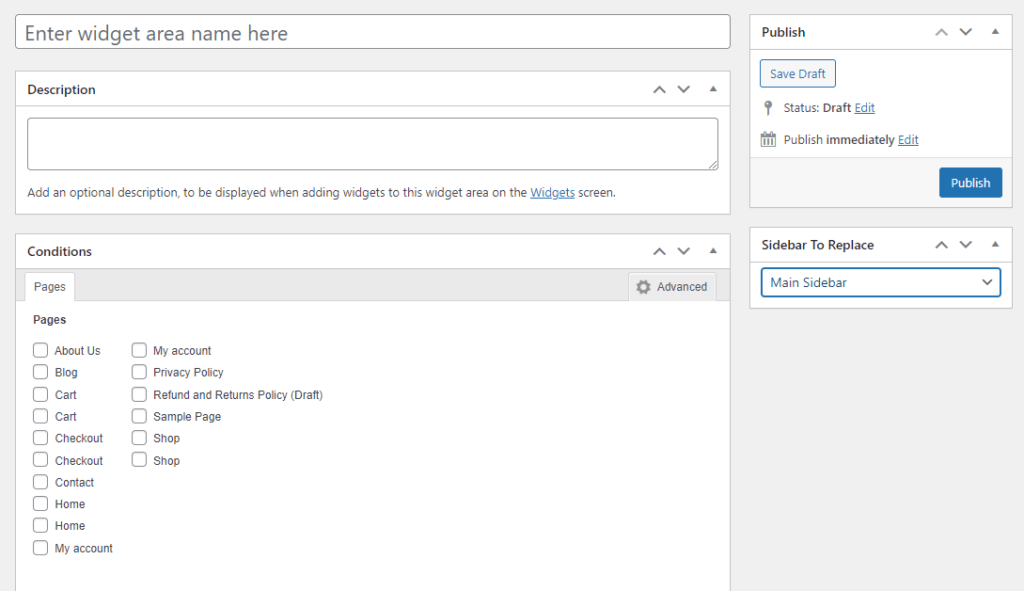
In the widget area configuration wizard, you will see several options like:
- Widget area name
- Description
- Condition
- Sidebar to replace
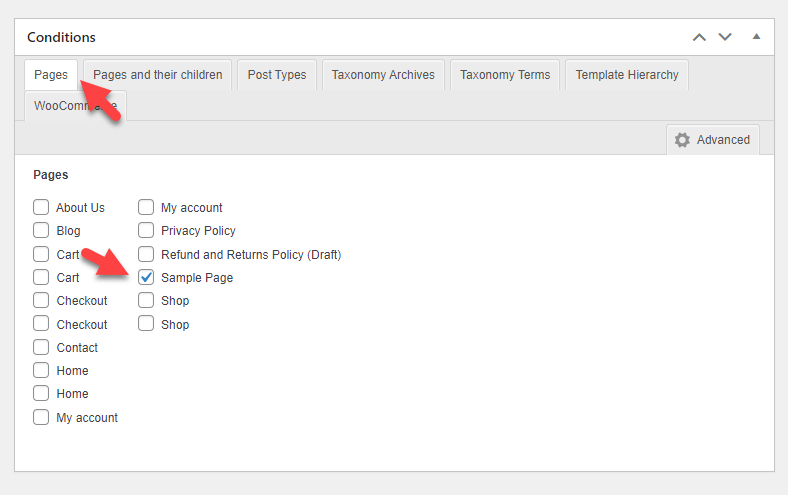
You can see more customizable features once you click Advanced in the conditions option.
Let’s take a look at each option a little deep.
- Widget area name: The widget area’s name appears in the title. The title will be displayed on the “Appearance > Widgets” screen. Each title needs to be unique to make it simple to recognize and remember. The title must be pertinent to the specific page as well. For example, to replace the “Primary” sidebar on the site’s “About” page, use the title “About Page – Primary.”
- Description: An optional parameter called “description” offers more details about how and when a specific sidebar is utilized. This text can be found in the sidebar. The “Appearance > Widgets” screen will display it.
- Conditions: You can choose the conditions that will permit the new sidebar to replace the current sidebar. For example, you might wish to change the sidebar on particular categories, tags, or pages.
- Sidebar to replace: You can use WooSidebars to replace an existing widget with one from the active theme. It executes this method when specific criteria are satisfied using a custom widget section. The Sidebar to Replace section chooses the existing sidebar that the newly created sidebar will replace.
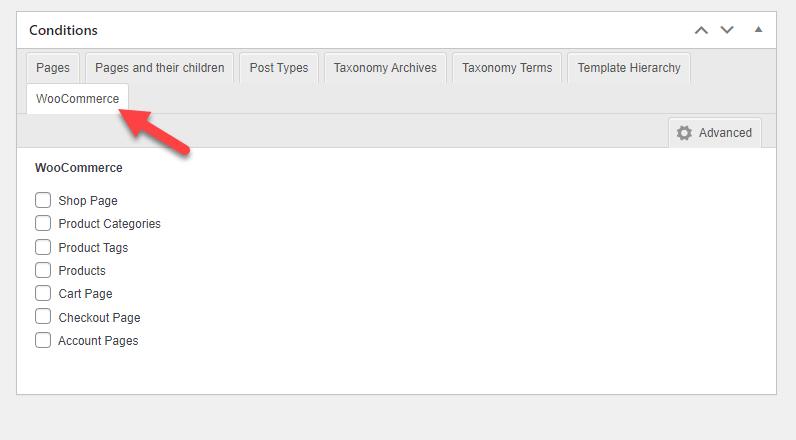
Configure the sidebar widget area as you like. You can choose the conditions you prefer. For example, if you need to display the sidebar widget on any of your pages, choose the right page from here:
On the other hand, if you need to show the sidebar on any of the WooCommerce-based pages, choose the right one from here:
Once you have modified the area, publish it.
3) Adding Widgets
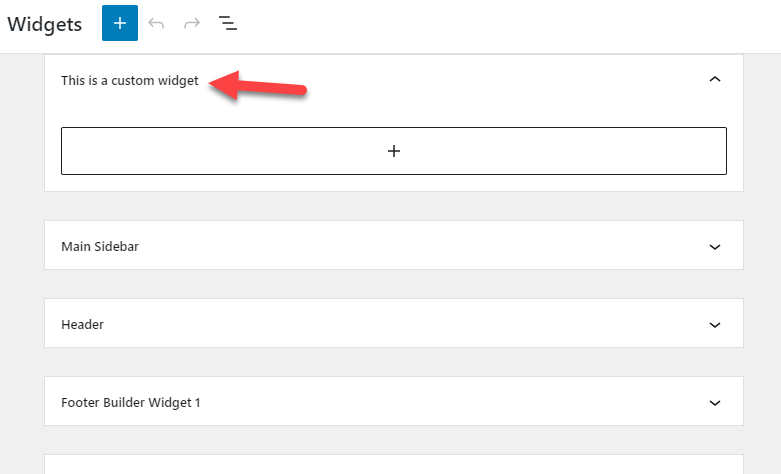
After publishing, check out the Widgets section under Appearance. There, you will see the newly created widget.
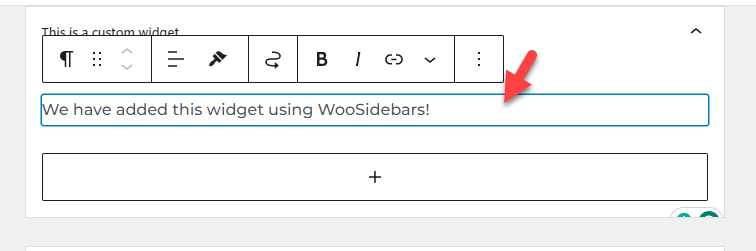
You can add widgets to the area. You can add paragraphs, images, or whatever you need.
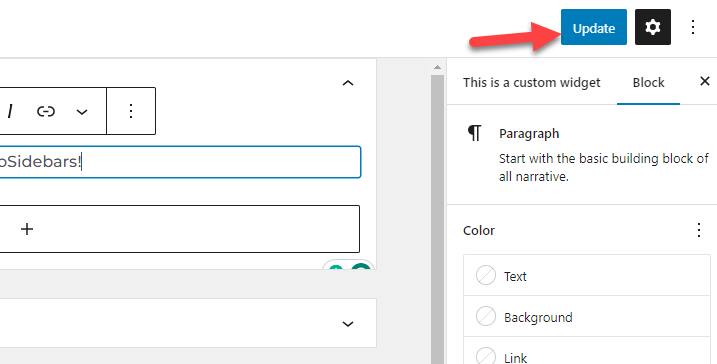
Once you have added the widget, update the website.
Now, check your website from the front end.
4) Testing
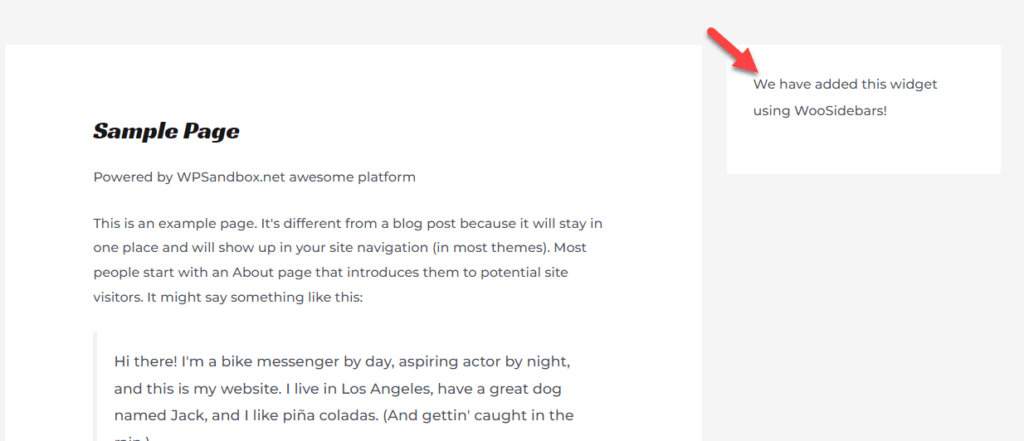
In our case, we will display the custom sidebar on our sample page.
According to the conditions you have configured, the widget will be displayed. Similarly, you can create multiple widget areas with WooSidebars, and create individual sidebars without any hassle.
That’s it!
This is how you can create a custom sidebar in WooCommerce.
Bonus: Plugins to Create a Custom Sidebar in WooCommerce
This section will list some of the popular sidebar plugins you should try. In a nutshell, they are:
- Custom Sidebar
- WP Sticky Sidebar
- WooSidebars
Each plugin comes with unique features. Let’s quickly look at each option and see what they offer.
1) Custom Sidebars
If you are looking for a flexible option to manage your sidebars, you should check out Custom Sidebars. With this plugin, you can manage and replace sidebars on the website. The only problem with this plugin is that it won’t work with your WordPress or WooCommerce installation if the Classic Widget plugin is inactive on your website.
There won’t be additional plugin settings. Custom Sidebars plugin will add every available widget to the WordPress core widgets section. Plus, there will be no performance loss since it comes with lightweight code.
2) WP Sticky Sidebar
With the help of the WP Sticky Sidebar, your sidebar will always be visible while scrolling up or down. The main problem with traditional sidebars is once the user starts scrolling down, the sidebars will also go up. This plugin can solve that issue. Once you have activated WP Sticky Sidebar, the sidebar will stay on your users’ screen and not go away. WP Sticky Sidebar is compatible with most WordPress themes. There will be no issues with using this tool on your WooCommerce site.
3) WooSidebars
WooSidebar is a custom sidebar plugin that is one of the best in the business. With the plugin, you can set up a custom sidebar for individual posts, pages, or archive pages. For example, if you are writing a listicle and need to fill the sidebar with custom product images, this sidebar plugin will be helpful. WooSidebar has lightweight code, so it will not affect your website’s speed.
Conclusion
Since WordPress has so many functions to enhance the user experience, creating custom sidebars is one of them.
Without using custom PHP or other codes, you can easily create a custom sidebar with one of the dedicated plugins. Plugins are easy to use and come with only minimal configuration. The WooSidebar plugin will help you set up custom sidebars for individual posts and pages.
With the right tool, you could sell more stuff and improve your overall WooCommerce store.
We hope you have found this article helpful and enjoyed the read. If you did, please consider sharing this post with your friends and fellow bloggers on social media. It will help someone to create a custom sidebar in WooCommerce.
Similar articles you might be interested in: