How to use WooCommerce Hooks – Guide with Examples
Do you want to learn how to use WooCommerce hooks? You’re in the right place! In this guide, we will show you how to use action and filter hooks. Besides, we will provide you with many examples that you can apply to your WooCommerce store!
When you install WooCommerce on your website, you have access to a long list of new hooks that extend your possibilities to develop a customized solution. WooCommerce hooks work the same as native WordPress hooks and allow you to execute custom scripts on any WooCommerce page.
Similar to WordPress hooks, there are two types of WooCommerce hooks: action or filter. The action hook allows you to insert some script, while the filter hooks receive original data and return it with some kind of modification.
Syntax of WooCommerce hooks
WooCommerce hooks follow the same syntax as WordPress hooks.
Action hook
add_action(‘name_of_the_action_hook’,’your_action_hook_funcion’);
Filter hook
add_filter(‘name_of_the_filter_hook’,’your_filter_hook_funcion’);
After declaring the hook, you have to add your scripts in the function:
function your_action_hook_funcion(){
# your code here
}
Filter hooks must return some data in a parameter of the function:
function your_filter_hook_function($data){
# your code that modifies $data
return $data;
}
To see a WooCommerce hook in action, paste the following code in the functions.php file of your Child Theme:
add_action( 'woocommerce_product_meta_start', 'quadlayers_woocommerce_hooks');
function quadlayers_woocommerce_hooks() {
echo '<img src="https://kokohai.com/wp-content/uploads/2020/02/logo-kokohai-tienda-de-merchandising-de-anime-y-maga-e1584570981420.png">'; // Change to desired image url
}
This is the most basic example, where you are adding an image to all product pages. The image will be displayed under the Add to cart button, before metadata of the product.
As you can see, the name of the hook, woocommerce_product_meta_start, is self-explanatory and tells you exactly where this hook allows you to insert your code.
List of WooCommerce hooks
There are more than one thousand WooCommerce hooks. Here, we’ll list the most popular ones so you get familiar with the most common and well-known hooks.
We’ve divided the list into sections according to the page they are related to. The name of the hooks are self-explanatory so you won’t have problems understanding what they do.
-
Cart
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart
-
Checkout
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
- woocommerce_thankyou
- For more information about checkout hooks, you can check out our full guide about WooCommerce Checkout Hooks.
-
Products
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text
-
Taxonomies
- woocommerce_archive_description
- woocommerce_shop_loop
- woocommerce_before_shop_loop
- woocommerce_after_shop_loop
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
-
Account
- woocommerce_before_account_navigation
- woocommerce_after_account_navigation
- woocommerce_before_edit_account_address_form
- woocommerce_account_content
- woocommerce_before_my_account
- woocommerce_after_my_account
-
Mini Cart
- woocommerce_before_mini_cart
- woocommerce_before_mini_cart_contents
- woocommerce_mini_cart_contents
- woocommerce_widget_shopping_cart_before_buttons
- woocommerce_widget_shopping_cart_buttons
- woocommerce_after_mini_cart
-
Email
- woocommerce_email_after_order_table
- woocommerce_email_before_order_table
- woocommerce_email_customer_details
- woocommerce_email_footer
- woocommerce_email_header
- woocommerce_email_order_details
-
Global
- pre_get_product_search_form
- woocommerce_breadcrumb
- woocommerce_no_products_found
To find the full list of WooCommerce hooks, you can have a look at the official WC documentation.
Useful examples of WooCommerce Hooks
Now, let’s have a look at some examples of useful things you can do with WooCommerce hooks.
NOTE: Before you start, we recommend you create a child theme. If you’re not familiar with them, you can check out our guide on how to create a child theme and the list of the best child theme plugins.
If you’re just starting with hooks, you can simply copy these scripts and paste them in the functions.php file of your child theme. Then, as you feel more comfortable, you can edit the scripts and create a different logics.
Add a description to the Shop Page
By default, the Shop Page doesn’t show the description. However, you can enable it using the woocommerce_archive_description hook as follows:

function quadlayers_shop_description() {
$description = '<p>Welcome to my shop, please be generous and buy many things, thank you.</p>';
echo $description;
}
add_action('woocommerce_archive_description', 'quadlayers_shop_description');
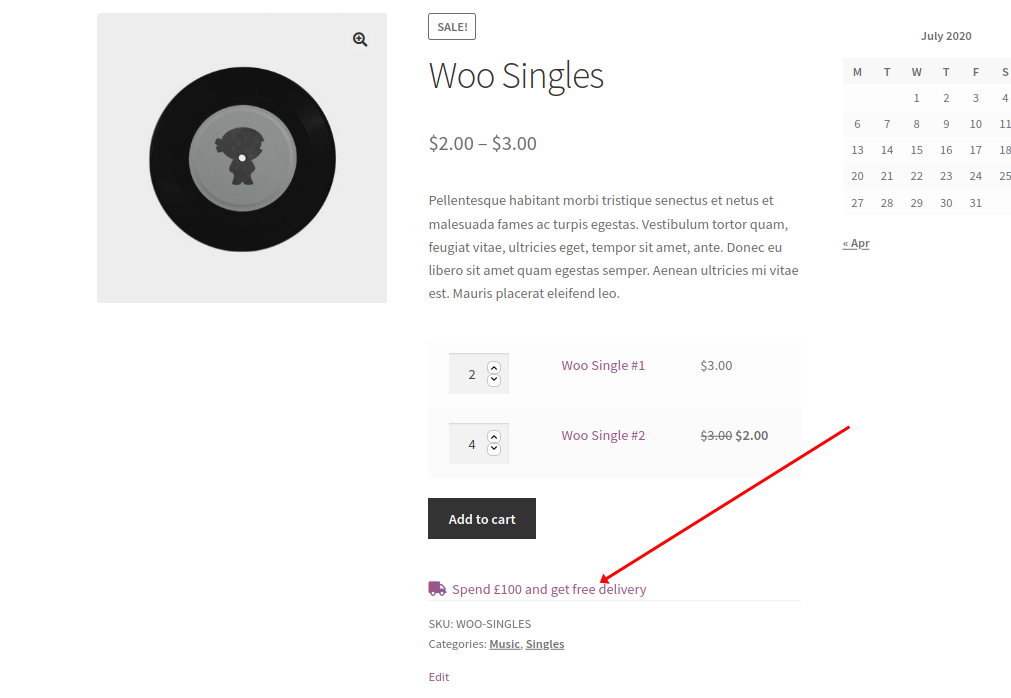
Add information note after Add to Cart button
WooCommerce cart hooks allow you to insert custom scripts in many sections of the cart page. Here, we’ll show you how to add a text after the Add to cart button.

This script will print a custom text after the Add to Cart button.
add_action( 'woocommerce_after_add_to_cart_form', 'quadlayers_after_addtocart_button' );
function quadlayers_after_addtocart_button() {
// NOTE: replace your category slugs for 'music' && replace /delivery-costs/ for a valid url
if ( is_product() && has_term( array( 'music' ), 'product_cat' ) ) {
echo '<div style="clear: both"></div><div style="margin-top: 10px">;<a href="/delivery-costs/" target="_blank" rel="noopener"><i class="fa fa-truck" aria-hidden="true"></i> Spend $ 100 and get free delivery;</a></div>
'; } }
You can use this to promote discounts that require minimum spending or free delivery for example.
Code explanation
- The hook
woocommerce_after_add_to_cart_formprints the HTML code after the button. - We check if the current page is a product page and if it has our specified category.
- Use category slug within an array. This way, you can check several categories.
- Echoed content allows HTML tags, variables, and anything else within the PHP scope.
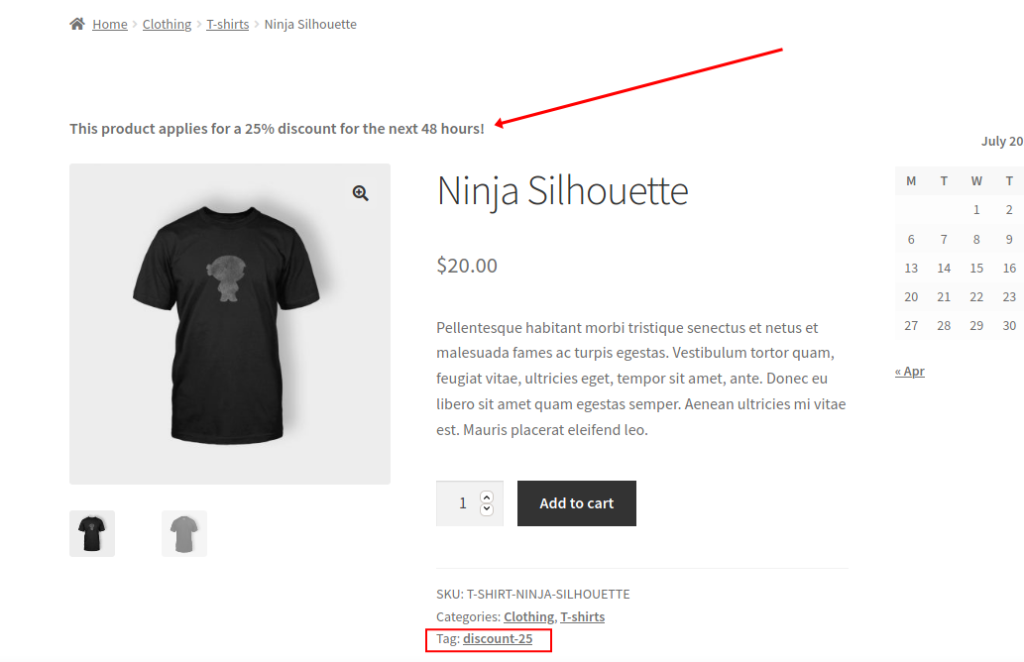
Add text to a specific product taxonomy
Now, let’s see how to use WooCommerce hooks to display a message in products with a specific tag. For example, we’ll show a message offering a discount for certain products.

Remember to tag the product first.
add_action( 'woocommerce_before_single_product', 'my_product_notice_function' );
function my_product_notice_function() {
if ( is_product() && has_term( ‘discount-25’,'product_tag' ) ) {
echo '<p><strong>This product applies for a 25% discount for the next 48 hours!</strong></p>';
}
}
Code explanation
-
- We use
woocommerce_before_single_producthook to display a message on the top of the product page. - Inside the function, we use a conditional on
is_product()to make sure that it’s a product page. - And
has_term()checks if the current product has the “discount-25” tag. - Then, print your message in the if statement.
- We use
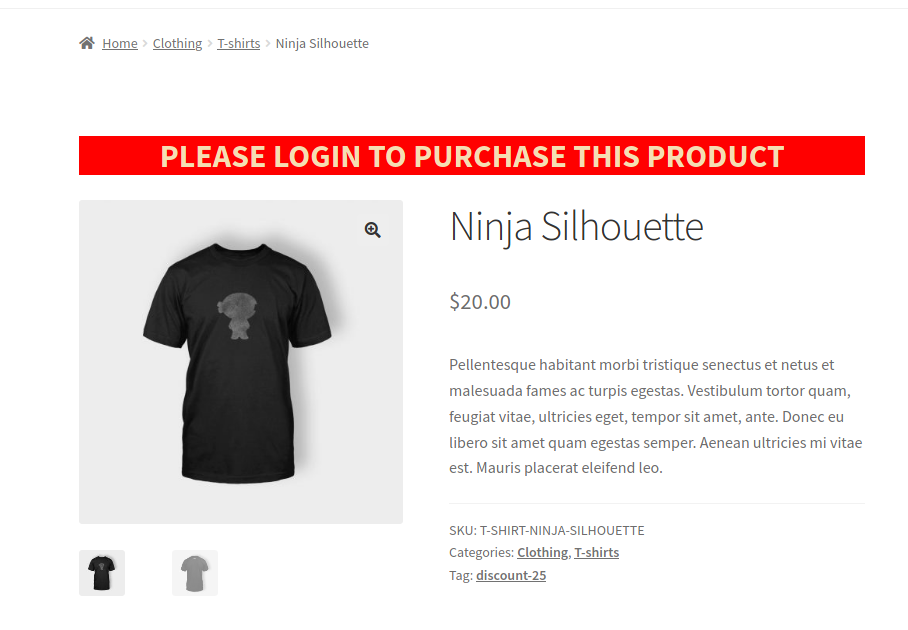
Block purchase from logged out users
WooCommerce hooks allow you to disable the Add to cart button on product pages for logged out users. This can be useful for products or offers only available for subscribers or members. To complete the example, we will add a second hook to display a message when the purchase button is disabled.

The woocommerce_is_purchasable filter hook will block the purchase and the woocommerce_before_single_productaction hook will display the message.
add_action( 'woocommerce_before_single_product', 'quadlayers_add_message');
add_filter( 'woocommerce_is_purchasable', 'quadlayers_block_admin_purchase' );
function quadlayers_block_admin_purchase($block) {
if ( is_user_logged_in() ):return true;
else:return false;
endif;
}
function quadlayers_add_message( ){
if ( !is_user_logged_in() ):echo '<H2 style="margin-bottom:25px; text-align:center; background-color:red; font-weight:bold; color:wheat;">PLEASE LOGIN TO PURCHASE THIS PRODUCT</h2>';
endif;
}
Code explanation
- We use the action hook to print a message and the filter hook to disable the Add to cart button.
- The
woocommerce_is_purchasablefilter hook will be true if the user is logged in and false if they’re logged out. - We also use a conditional if() statement to apply the conditions only to logged out users in both functions (Add to cart button disabled and the message).
- Finally, we’ve added some CSS styling to the message, enclosed in an H2 HTML tag.
How to make the most of WooCommerce Hooks?
In conclusion, WooCommerce hooks are great tools to customize your site. There are hundreds of hooks to use and they all follow the same syntax. So, we encourage you to check out the examples and get some inspiration to apply the hooks you need on your site.
Hooks allow you to improve any area of your store: from the checkout to the cart to the product pages, taxonomies, and much more! So, if you want to make the most of them, go ahead, play around, and let us know how that goes. If you want more detailed information about checkout hooks, you can have a look at our checkout hooks guide.
Finally, don’t hesitate to contact us if you have any questions. We’ll do our best to help you out!

Could you advise the hooks that relate to PWB please, in particular the brands archive pages?
Hello! Happier than ever to have found your page!
I have a multivendor eCommerce platform, and I’d like to be able to add vendor info (name, location, etc) to their respective product pages. Is this possible?
Thanks!
how to limit the product gallery images by default gallery images show in a stack if you have 10,15 images that’s takes a lot of space on the page, but how to show only 3 or 4 thumbs or how to make gallery images slider?