Have you ever found the perfect font for your website on a different site, image, or blog but didn’t know how to find its name? You’ve come to the right place. In this guide, we’ll show you how to identify fonts from a website to help you find the perfect typography for your business.
Why is it useful to see what fonts a website uses?
If you’re working on building your website or designing your online content, you’re always on the lookout for ways to improve it. You can do that in many ways. The most obvious ones are using a different theme, adding functionalities, and providing better content. But there are other not-so-obvious things that you can do to have an edge over your competitors and make your site unique. The font is one of them.
The font you use is all over your site and can not only improve readability but also the overall navigation. If your typography looks professional and is easy to read, your visitors are more likely to stay on your site. Fonts are often overlooked but can have a big impact.
Even though you can add fonts to your site, you may want to use typography that you don’t find through traditional ways. The internet is full of websites with beautiful typography that you might want to use on your site. However, the difficult part is to identify the fonts that those websites use. There’s no easy way to find a font and even if you’re an expert, there are tons of minuscule differences in every font. Additionally, these differences can be amplified by font styles and CSS changes.
That’s why in this post, we’re going to show you how to use different tools to find out which fonts a website uses.
How to Identify Fonts from a Website
There are multiple ways to identify fonts on a website:
- Using the Inspect Tool
- With Plugins
- FFFFallback
- Fount
- Fontanello
- What Font
Some of these are more difficult to use than others and some may require external tools and extensions. Let’s have a closer look at all these different methods.
1) Identify Fonts using the Inspect Tool
The most basic way to identify fonts from a website is to use the browser’s inspect tool. For this, you will have to open the developer tools of your browser. Usually, you can do this in a few different ways:
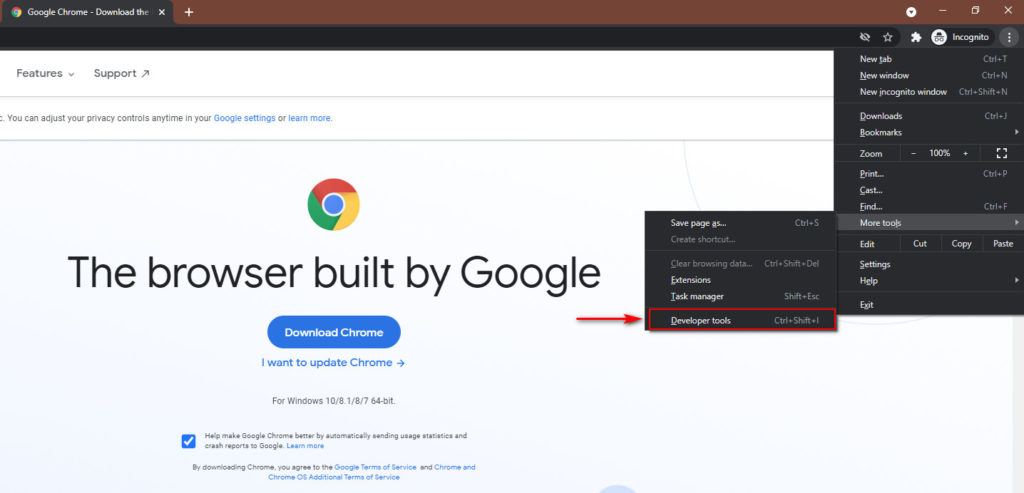
- Pressing F12 or Ctrl+Shift+I on your browser
- Open the browser’s menu right-clicking and then going to Inspect
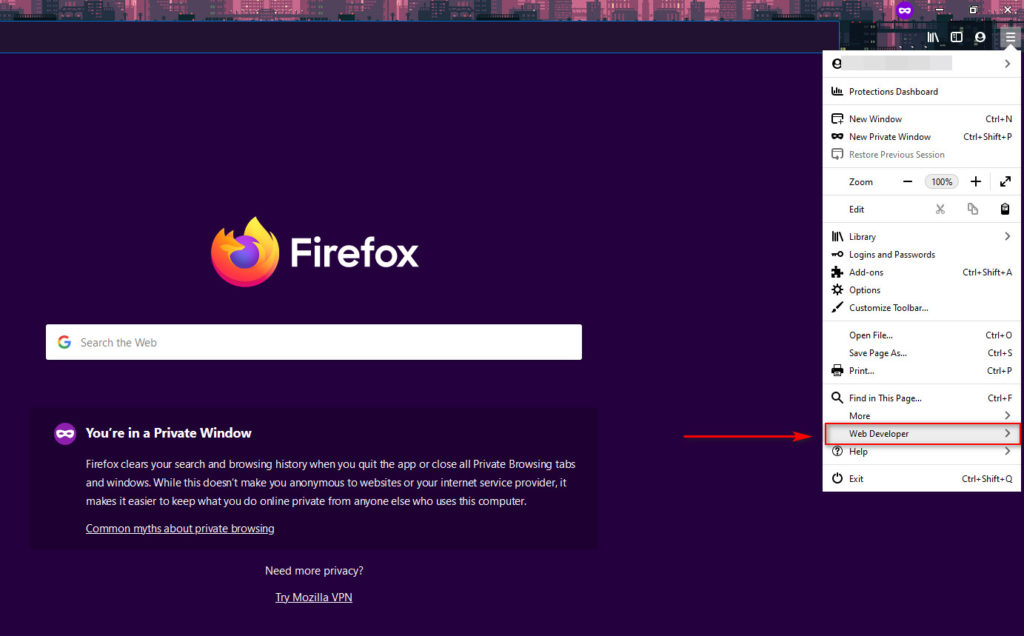
- Opening the Developer Tool options from the browser’s menu and going to Web Developer


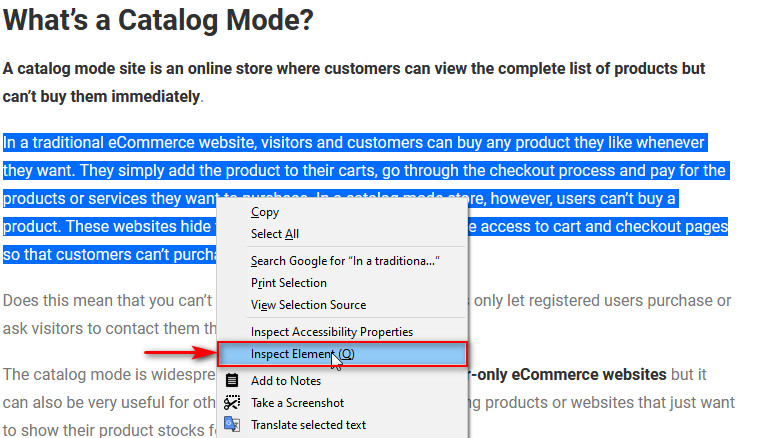
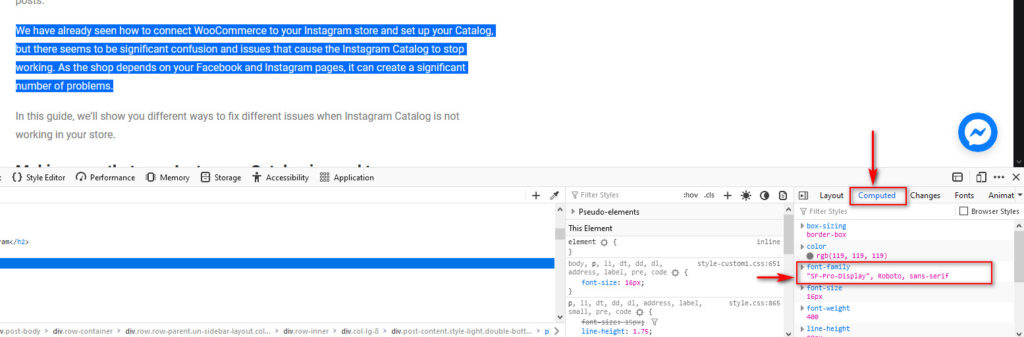
When you find a font that you like, right-click on the text that contains the font you want to identify and click Inspect Element.

This element will be highlighted on the inspector tool, and you will see the styles and layouts on the boxes next to the inspector.
Then, click on the Computed tab and scroll down to check the Font-Family field. This field should list out the website’s font. For example, in this example, the font is Roboto or SF-Pro Display.

This way, you can identify fonts on any website using the Inspector tool. However, you might find sites where you can’t right-click or access the inspector tool because they don’t allow it. If that’s the case, there’s another alternative. You can also see what font the website uses with a dedicated tool.
Let’s have a look at some of the best plugins you can use to identify fonts from a website.
2) Identify Fonts using Tools and Plugins
If you can’t use the inspector tool on a website, you identify fonts using dedicated tools and plugins. There are several tools out there, so to make your life easier, we’ll list the best ones and show you how you can use them to find and recognize fonts used on different sites.
2.1) FFFFallBack

FFFFallback is a simple bookmarklet tool that you can use to identify fonts on any website. And the best part is that you don’t need to install anything. You simply need to save the bookmarklet to your bookmarks tab and click on its Bookmark on any site to check the fonts. The tool uses Javascript to scan the CSS and identify the typography as well as its font style.
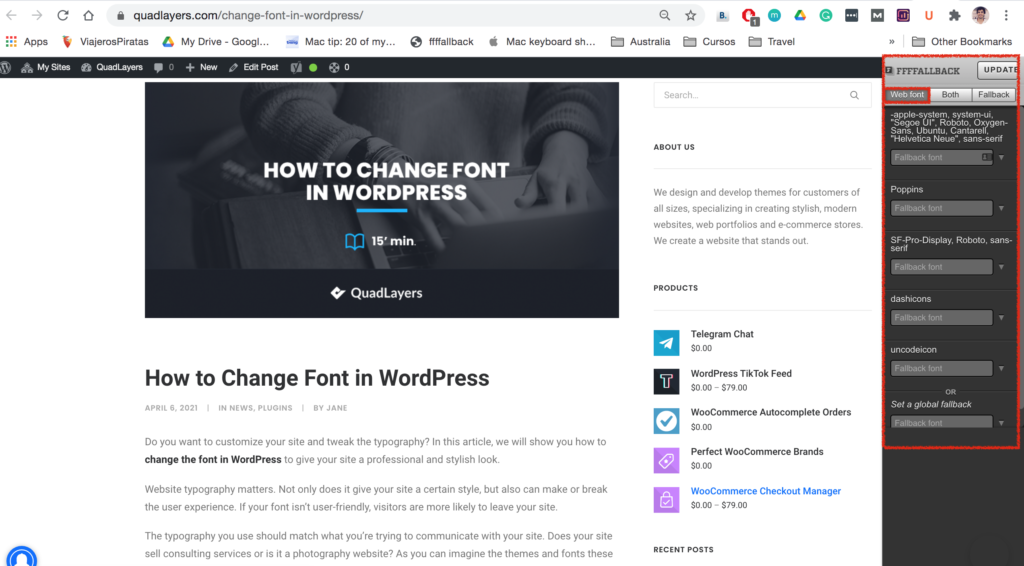
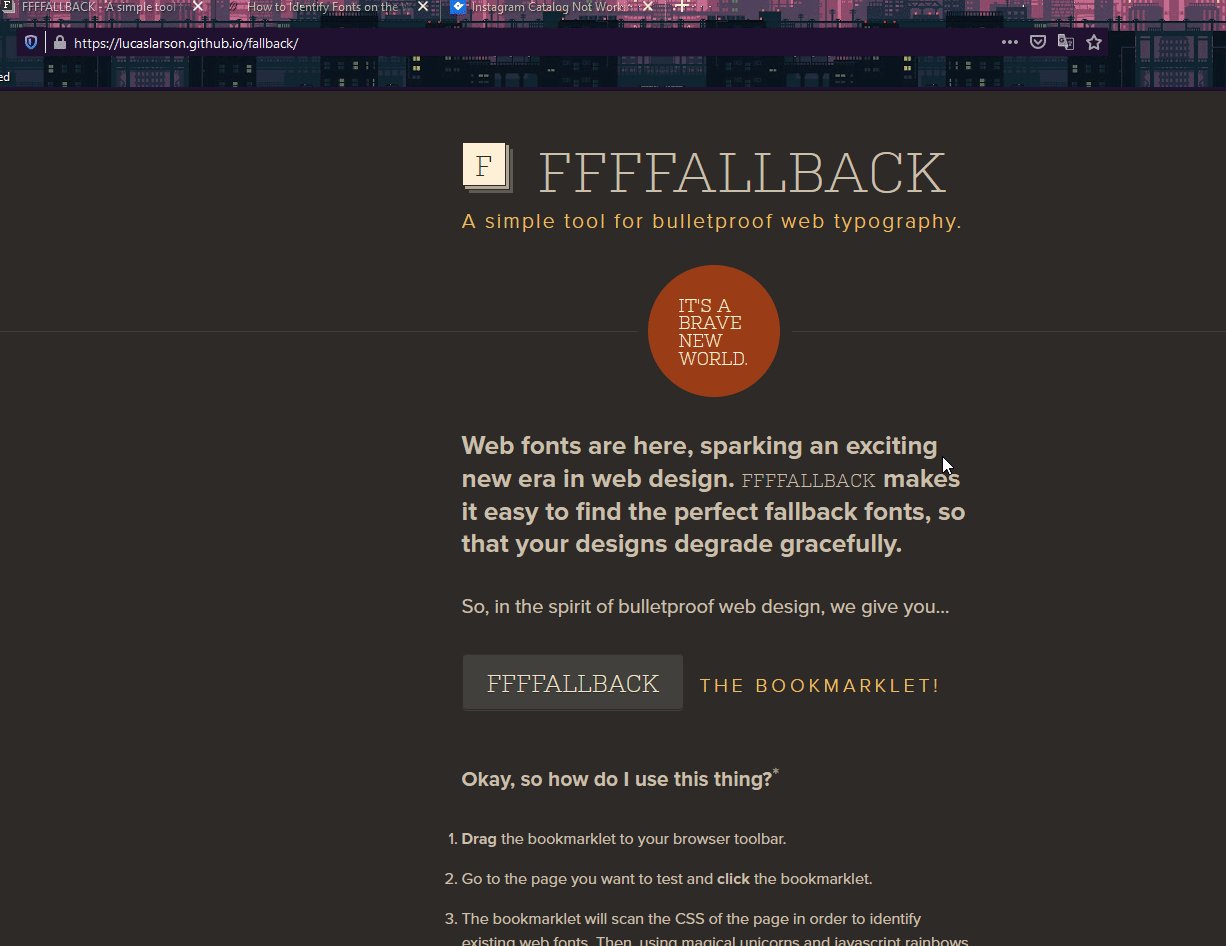
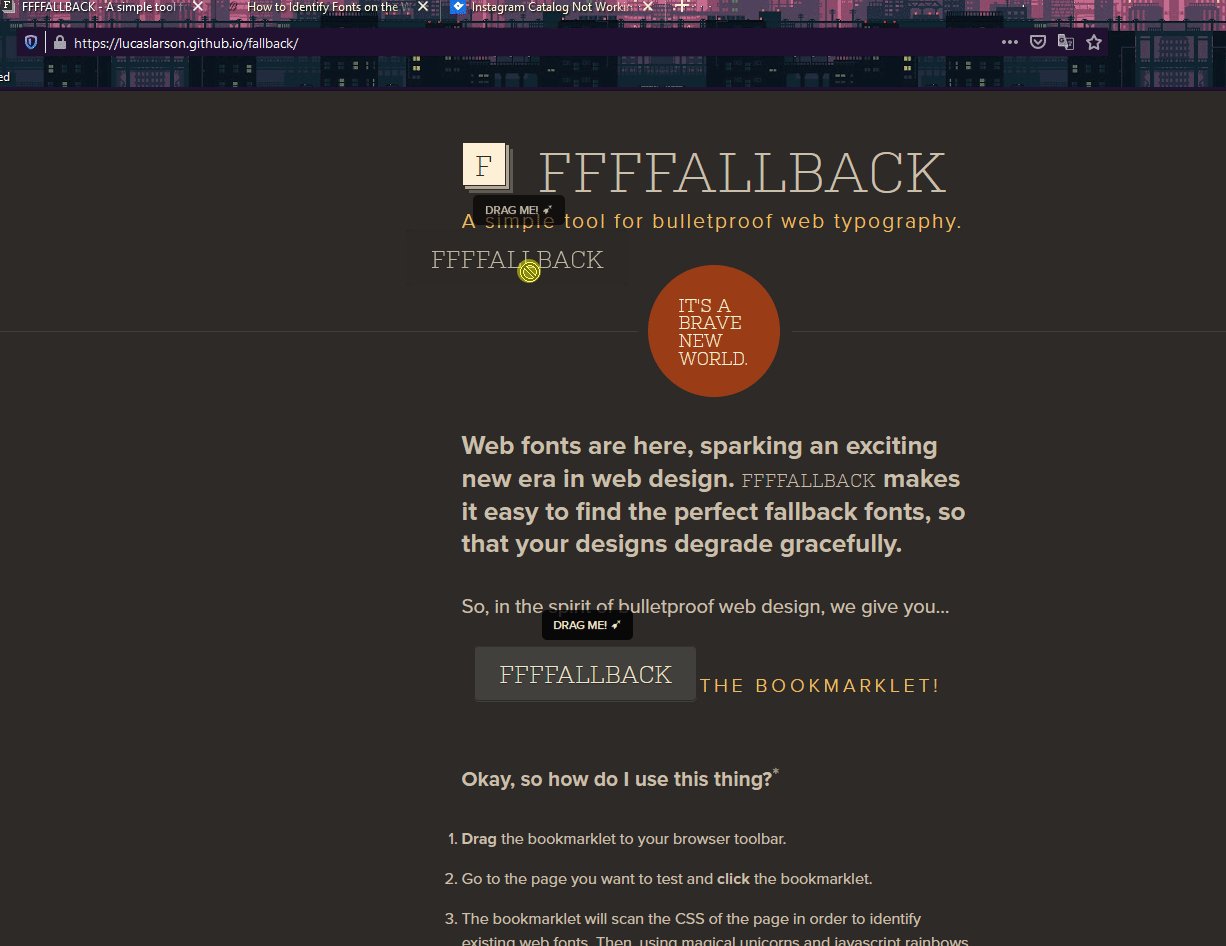
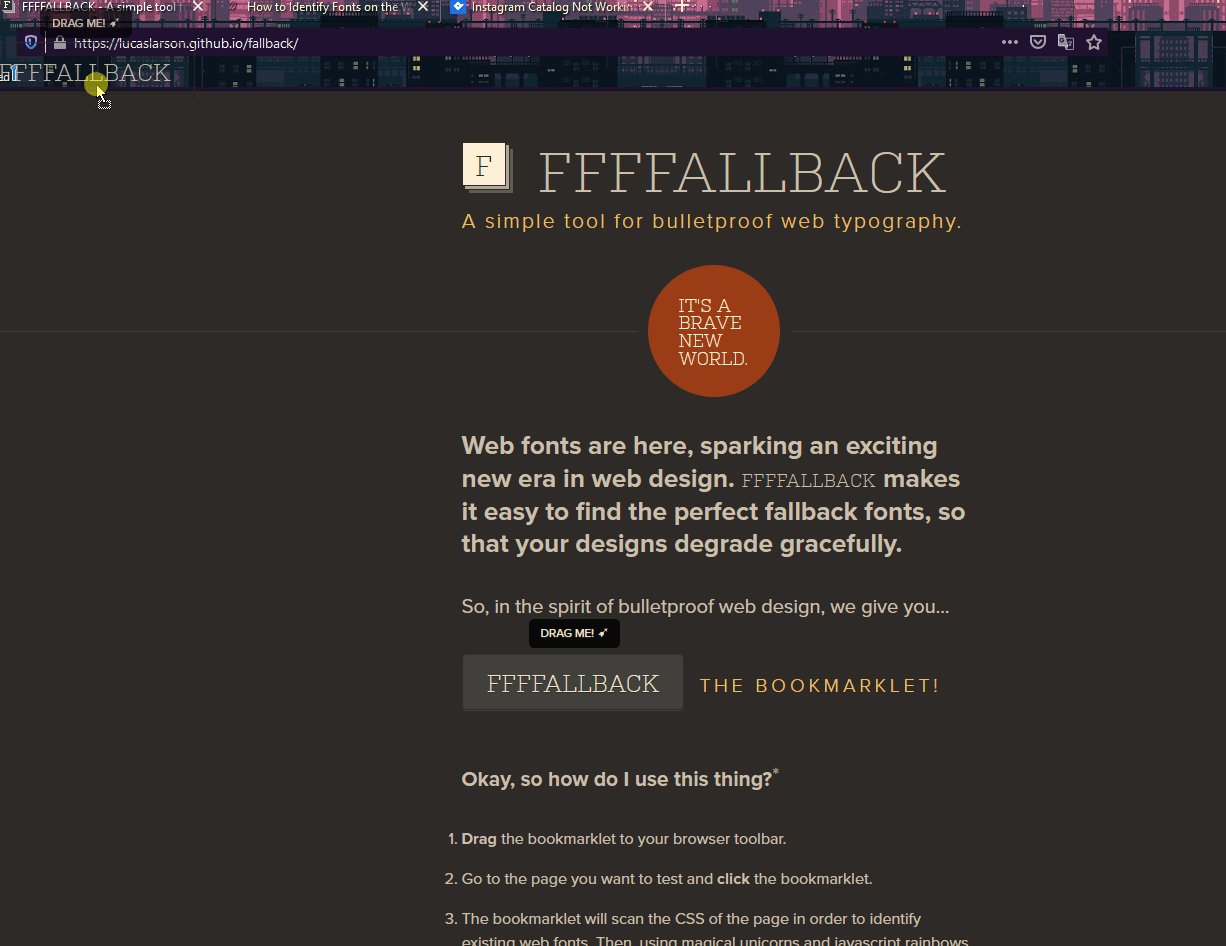
To use this tool, you need to open this page. Then, click on the FFFFALLBACK button and drag it to your Bookmarks bar as shown below. If the Bookmarks bar isn’t shown on your browser, press Ctrl+Shift+B to enable it.

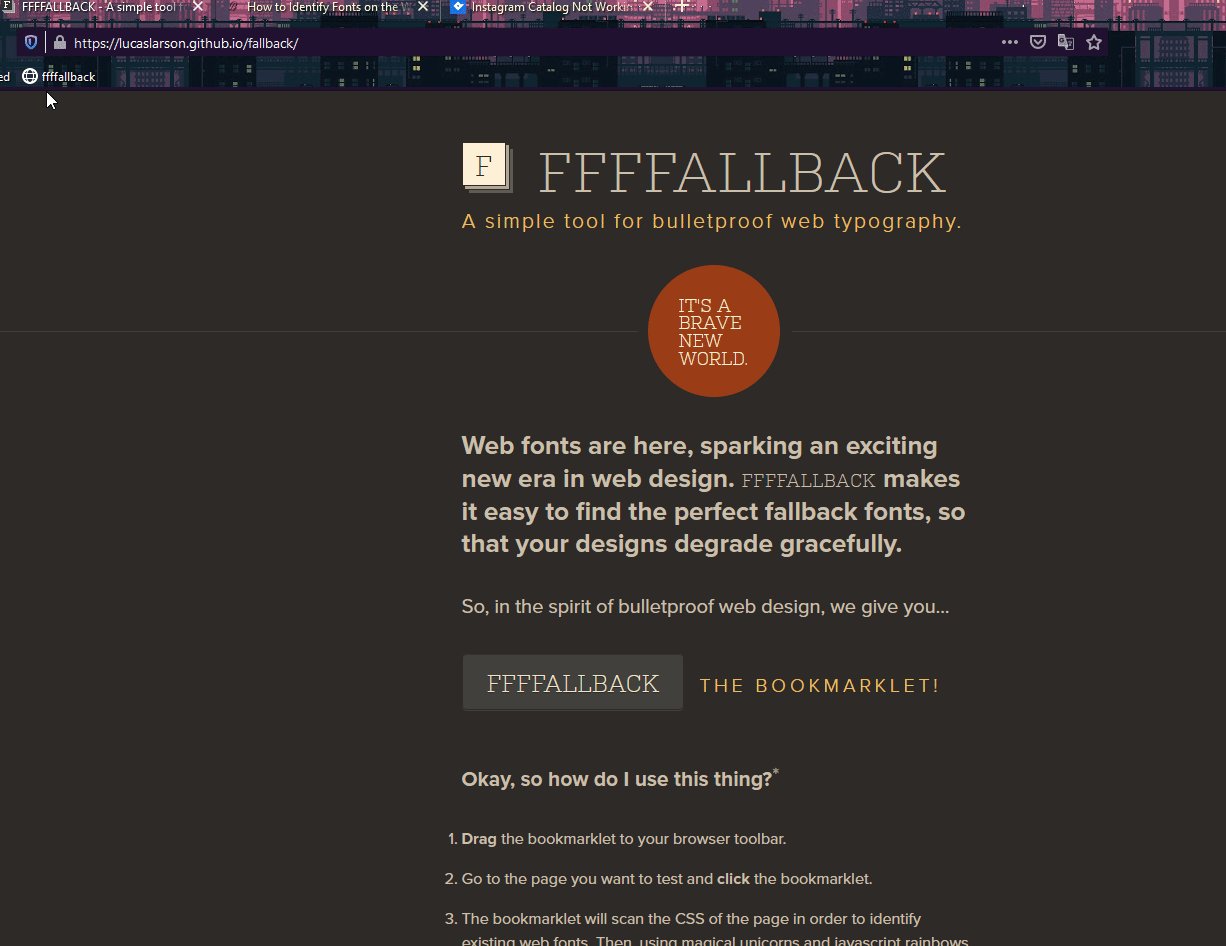
Now, open a website where you want to identify fonts and click on the Bookmarklet that you just saved on your Bookmarks bar. It should show you the website’s font family and style on a new column as shown below. Make sure you select Web Font as the option on top.
2.2) Fount

Fount is similar to FFFFALLBACK, but it lets you check fonts of specific texts as well. This way, you can specify which texts you want to check fonts for.
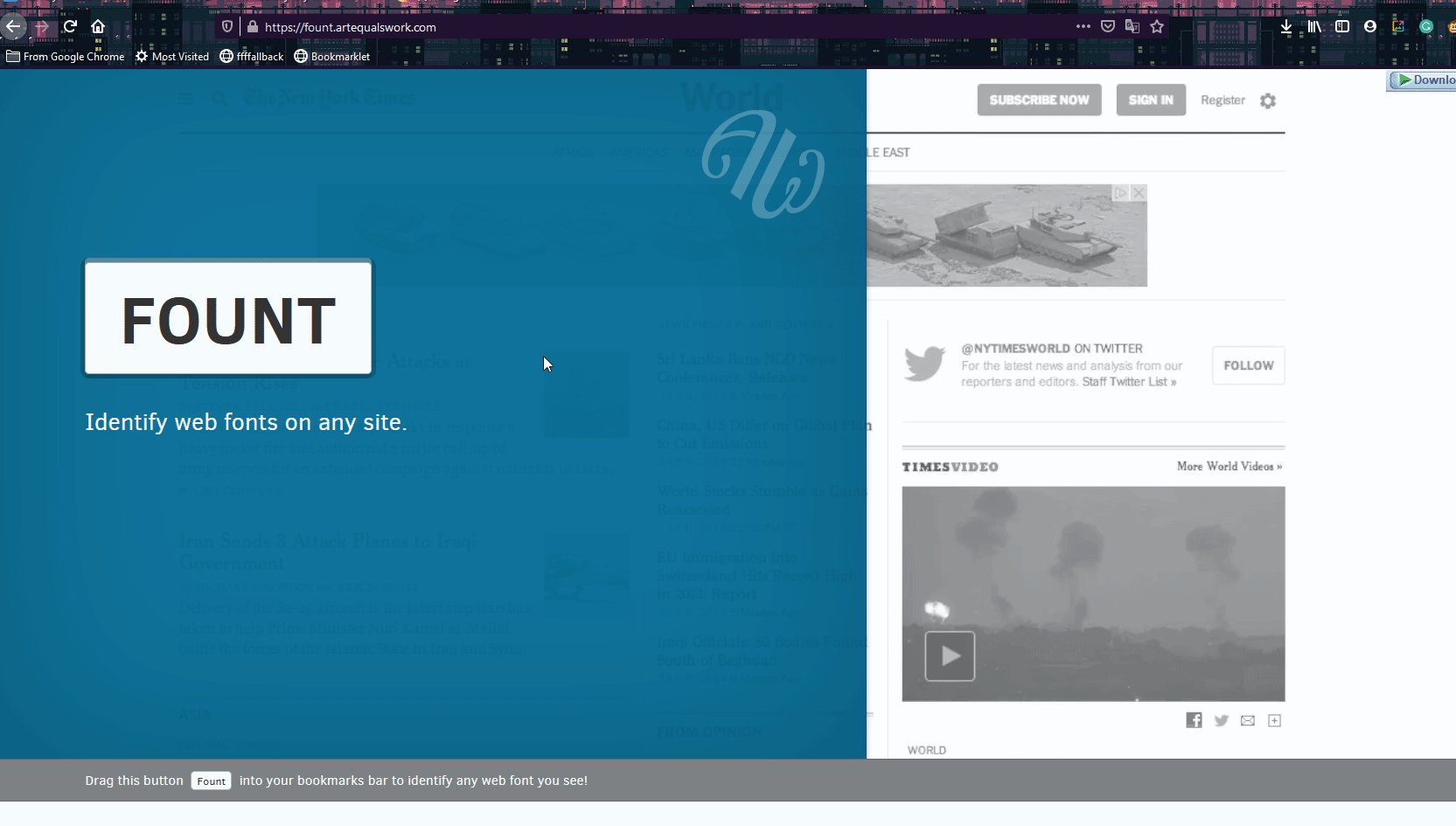
To use Fount, go to this site and save the Bookmarklet from its website by dragging it to your Bookmarks tab.

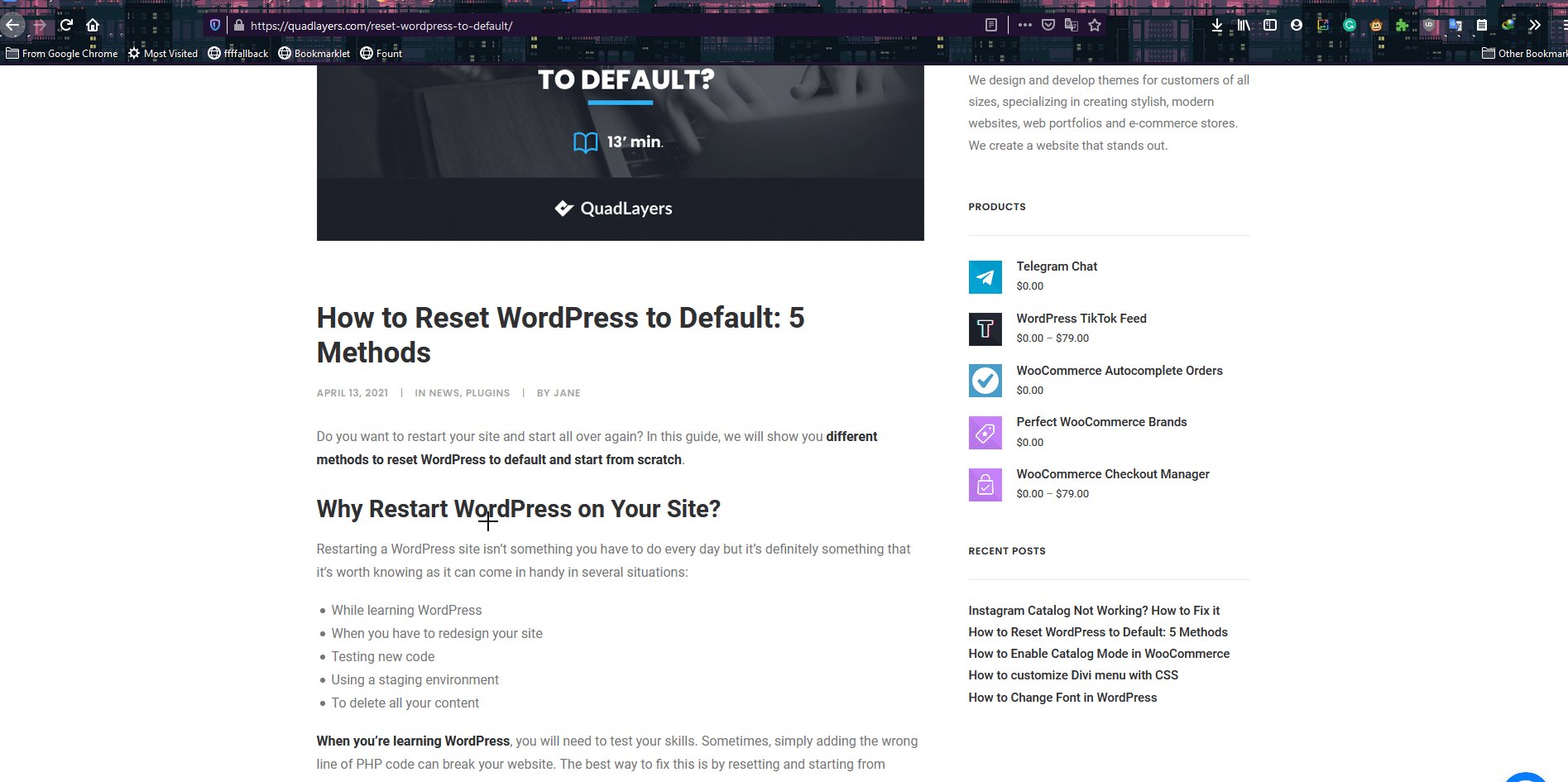
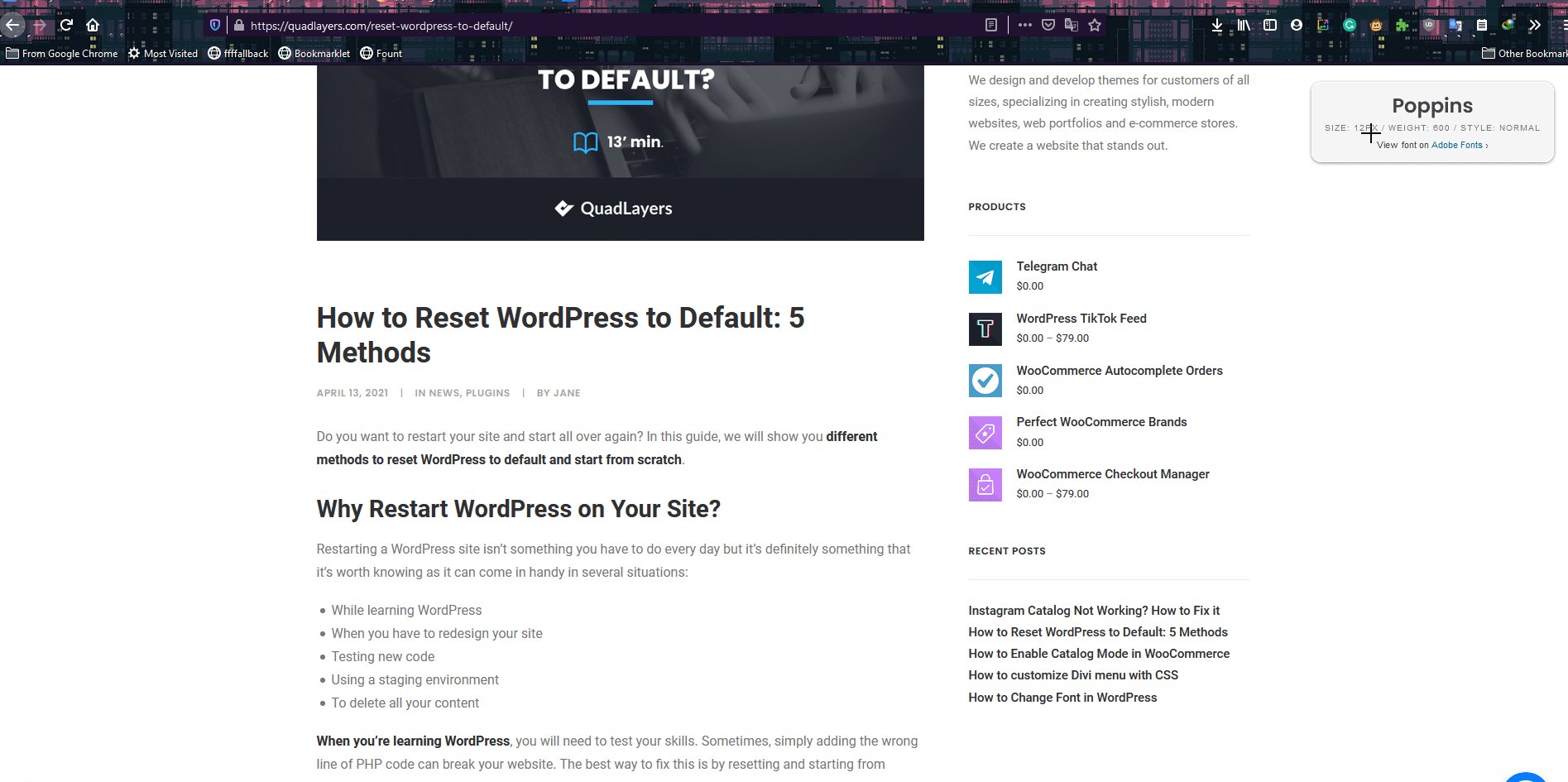
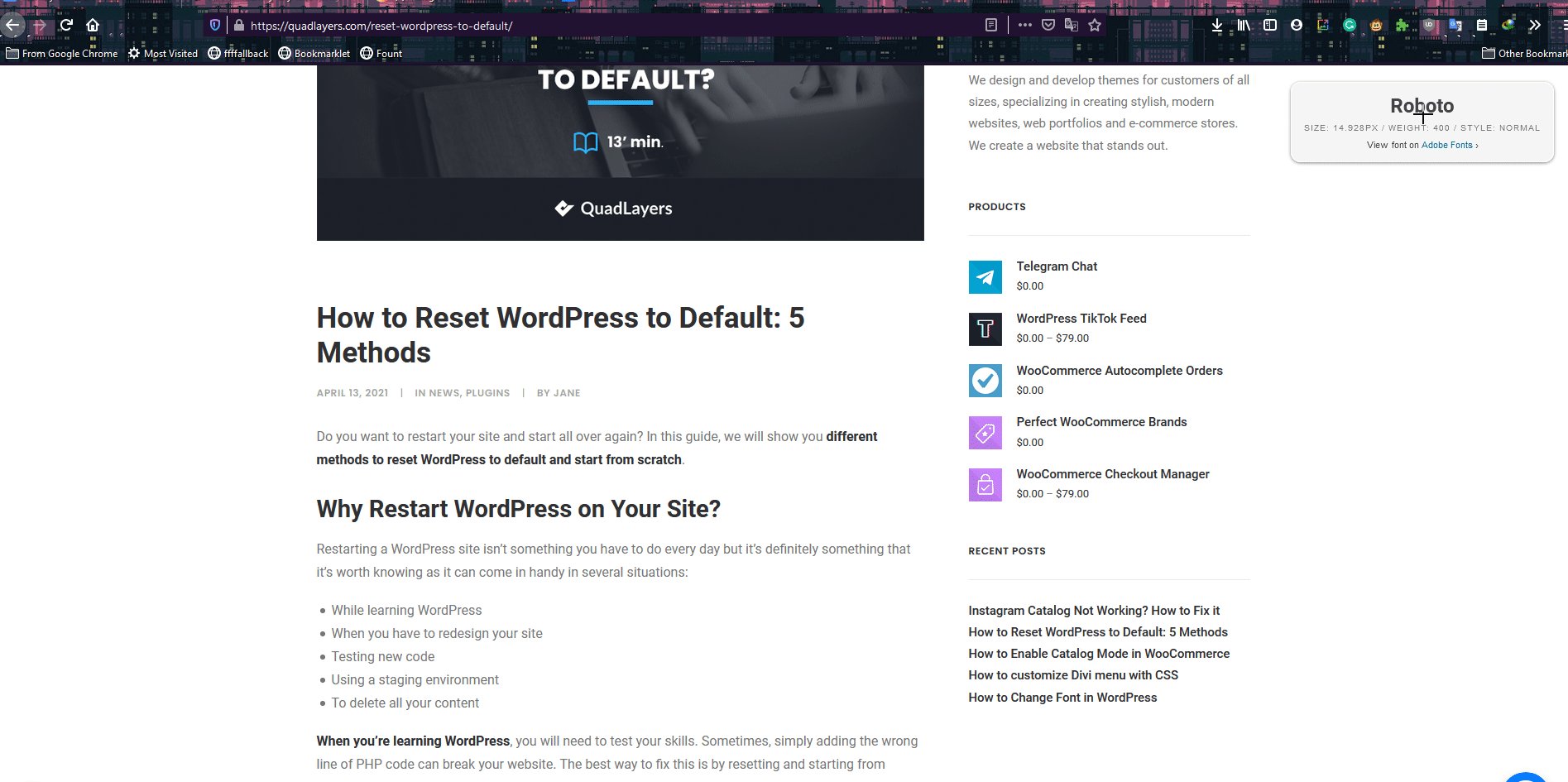
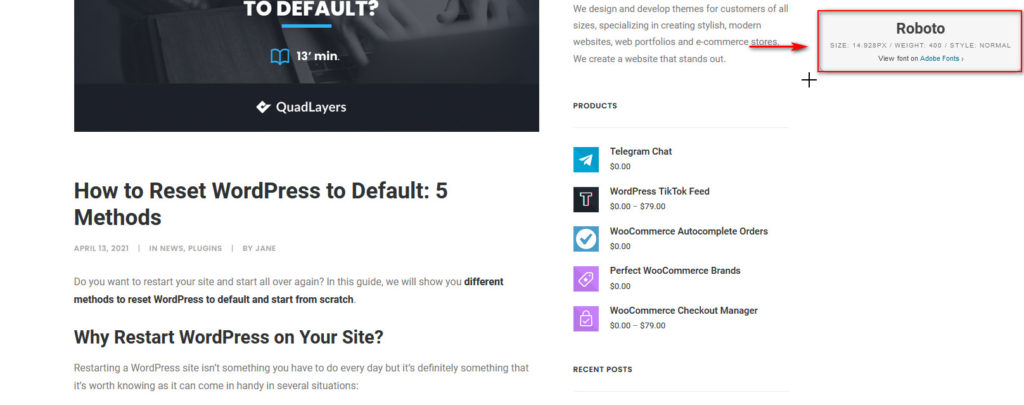
Then, open any website that you want to check the fonts for and click on the Fount bookmark. This will change your cursor to a plus. Simply click on any text, and it will show you the identified font on the top right of your screen.

After you know the font for that text, you can click on the Font box again to disable the cursor and keep browsing your page as usual.

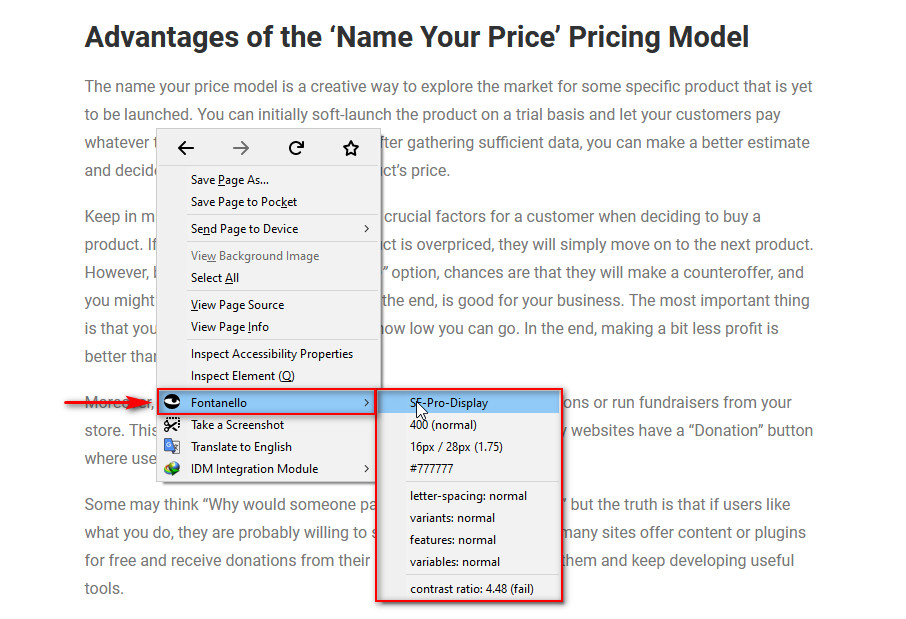
2.3) Fontanello

If you prefer to use browser extensions, Fontanello is the perfect tool for you to identify fonts from any website. Simply install the Fontanello extension on Chrome or Firefox and activate it.
To identify fonts on a site, simply right-click any text and select the Fontanello option. The drop-down menu will show you the font family as well as its style and variants.

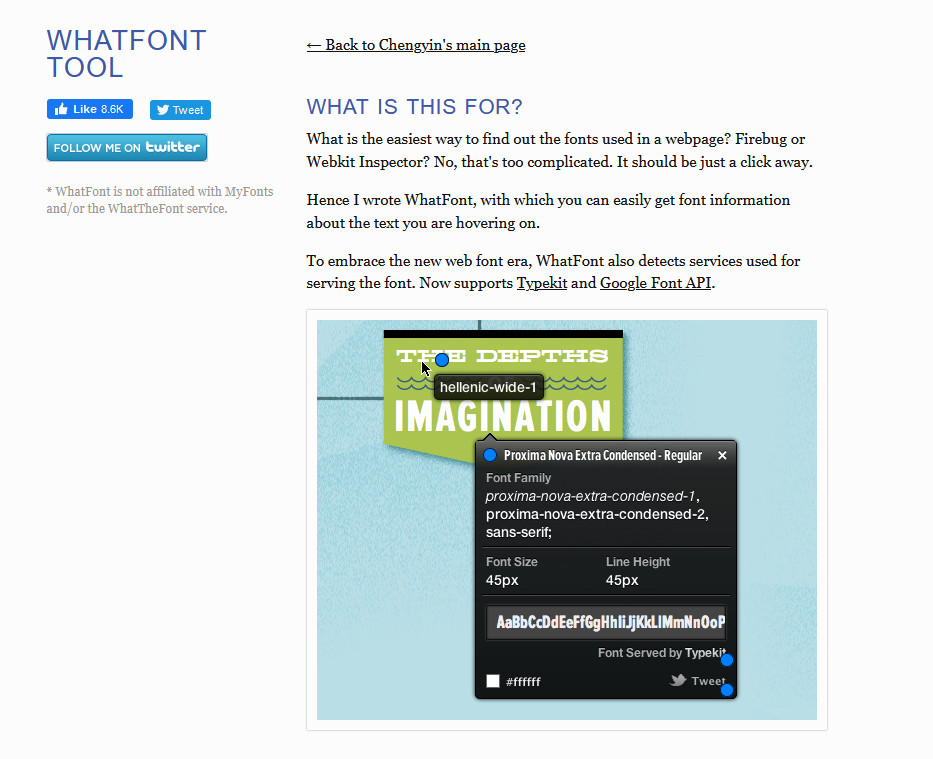
2.4) What Font

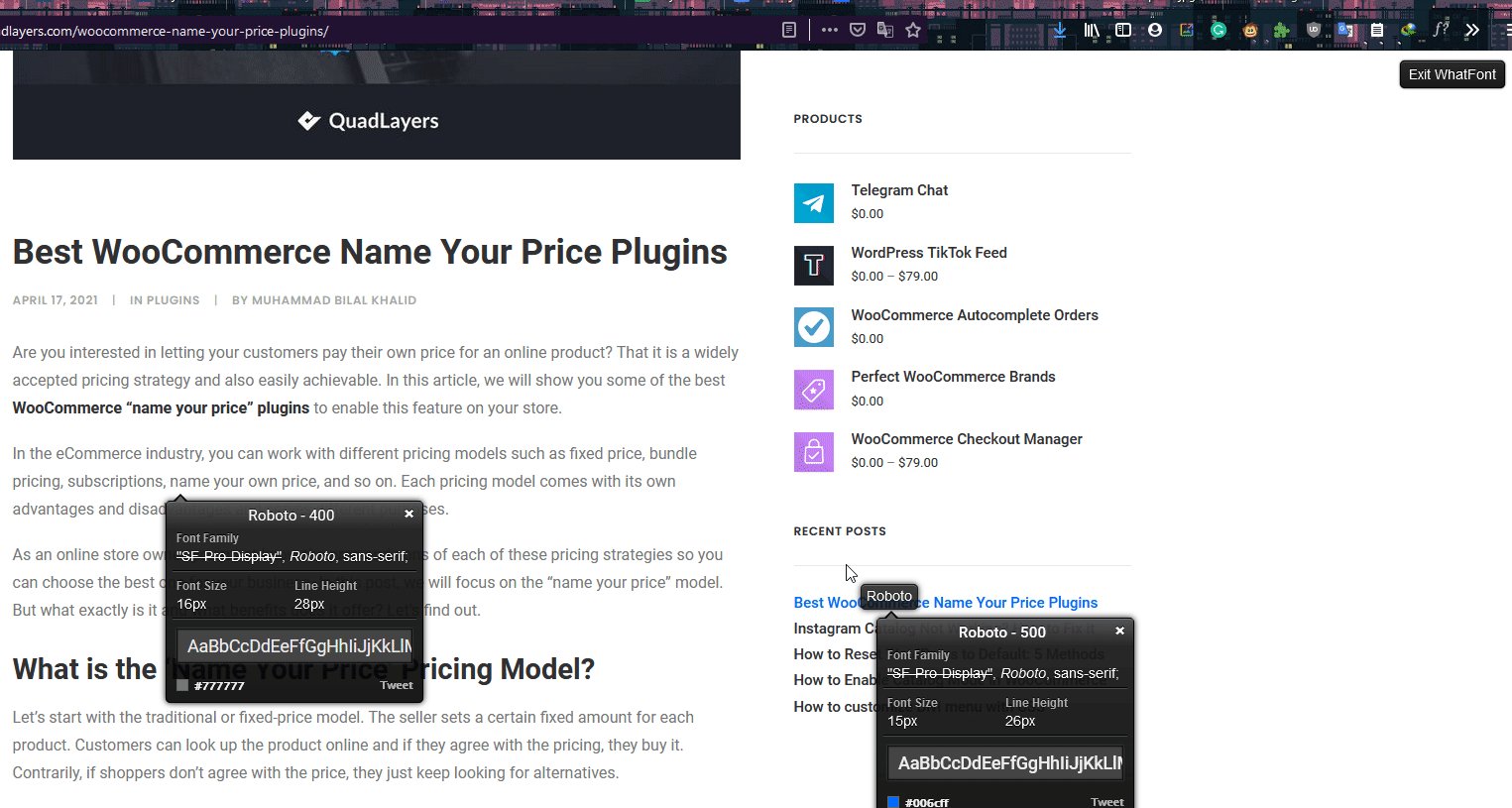
Alternatively, you can use the WhatFont extension in a similar way. First, install the extension on either Chrome or Firefox. Then, click on the WhatFont tool icon on your browser’s toolbar and click on any text to check its font. The good thing is that you can select different text and see what typography they use simultaneously.
Once you’re done, press Exit WhatFont to close the font pop-ups and use the webpage as usual.

Now that we’ve seen how to identify fonts from text, you may be wondering if it’s possible to do the same from images. The answer is yes! Let’s see how to do that.
How to identify fonts from an image
Apart from discovering fonts from text, you can also identify fonts from a website through the images. To do that, we’ll use an online tool called WhatTheFont.
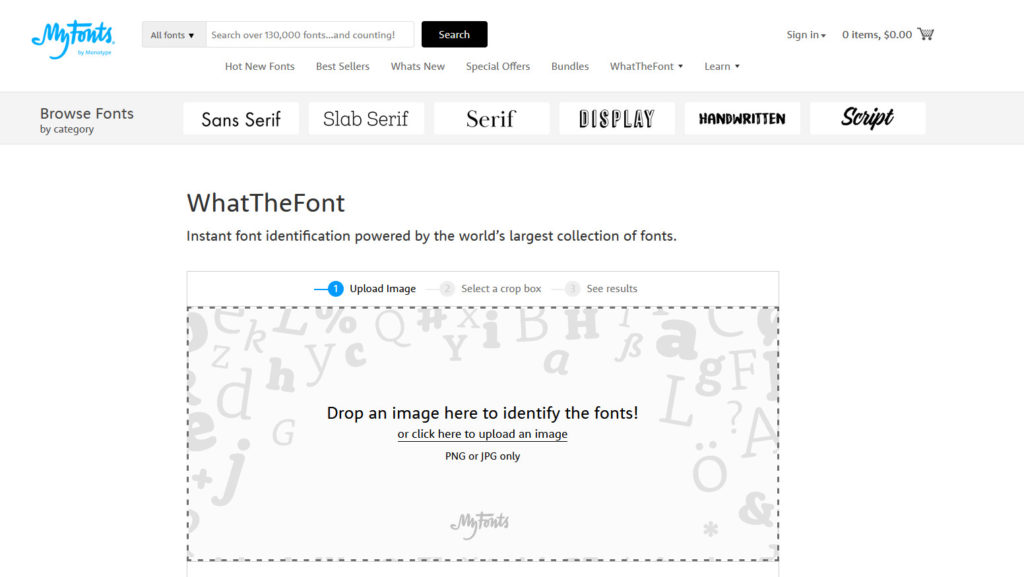
What The Font

This online tool lets you upload any image, analyzes the text of the image, and tells you what font it’s using.
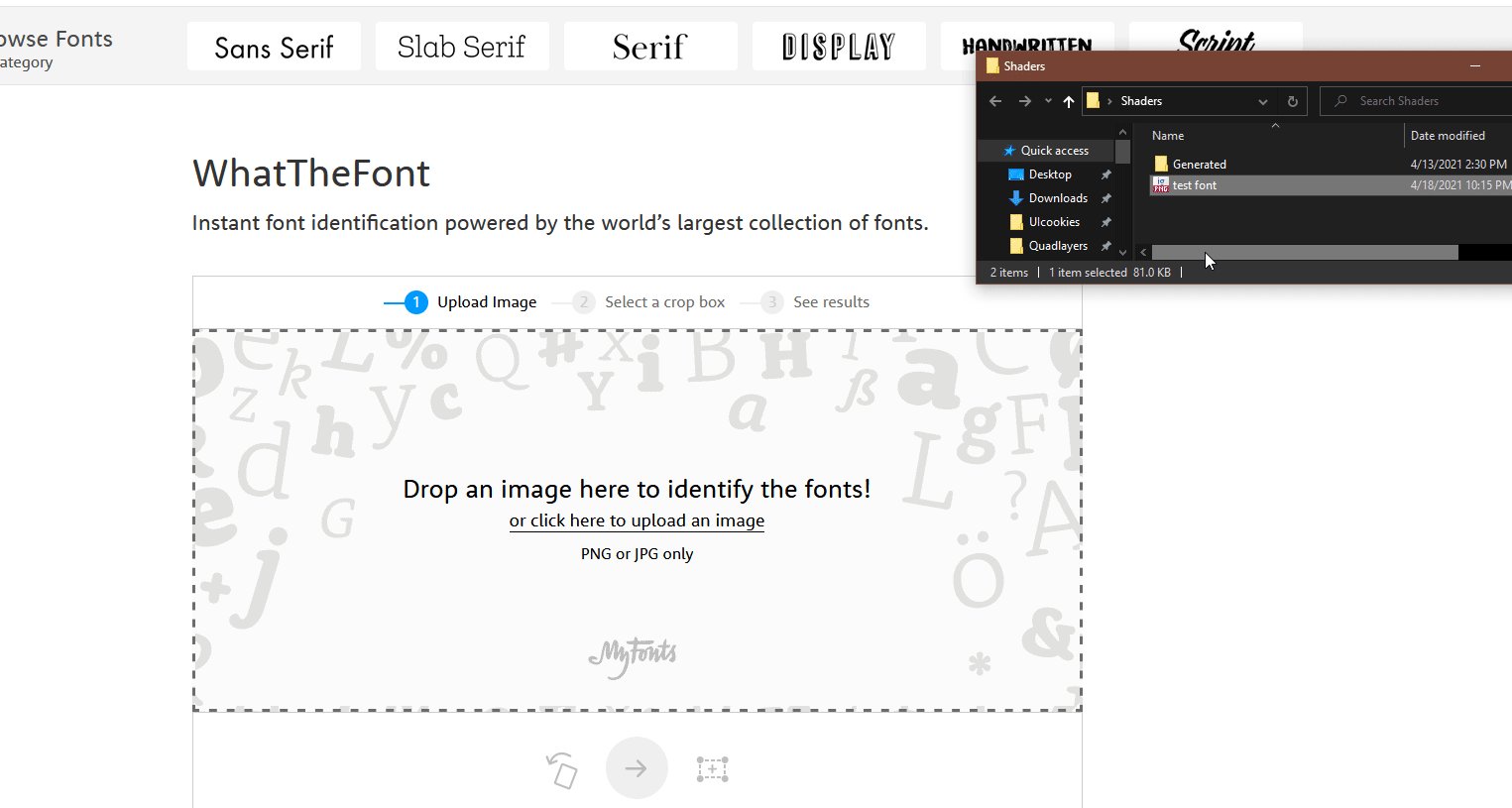
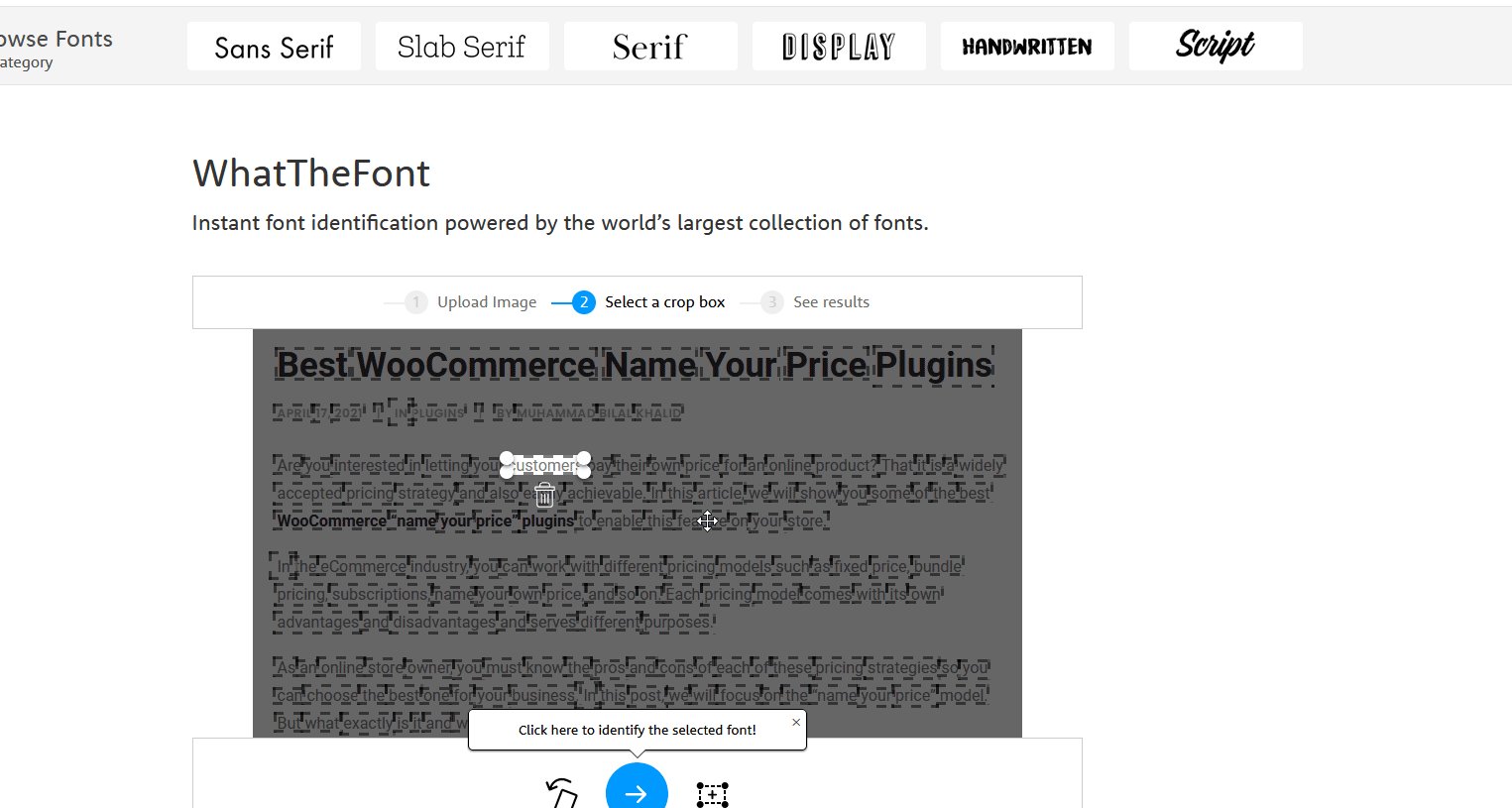
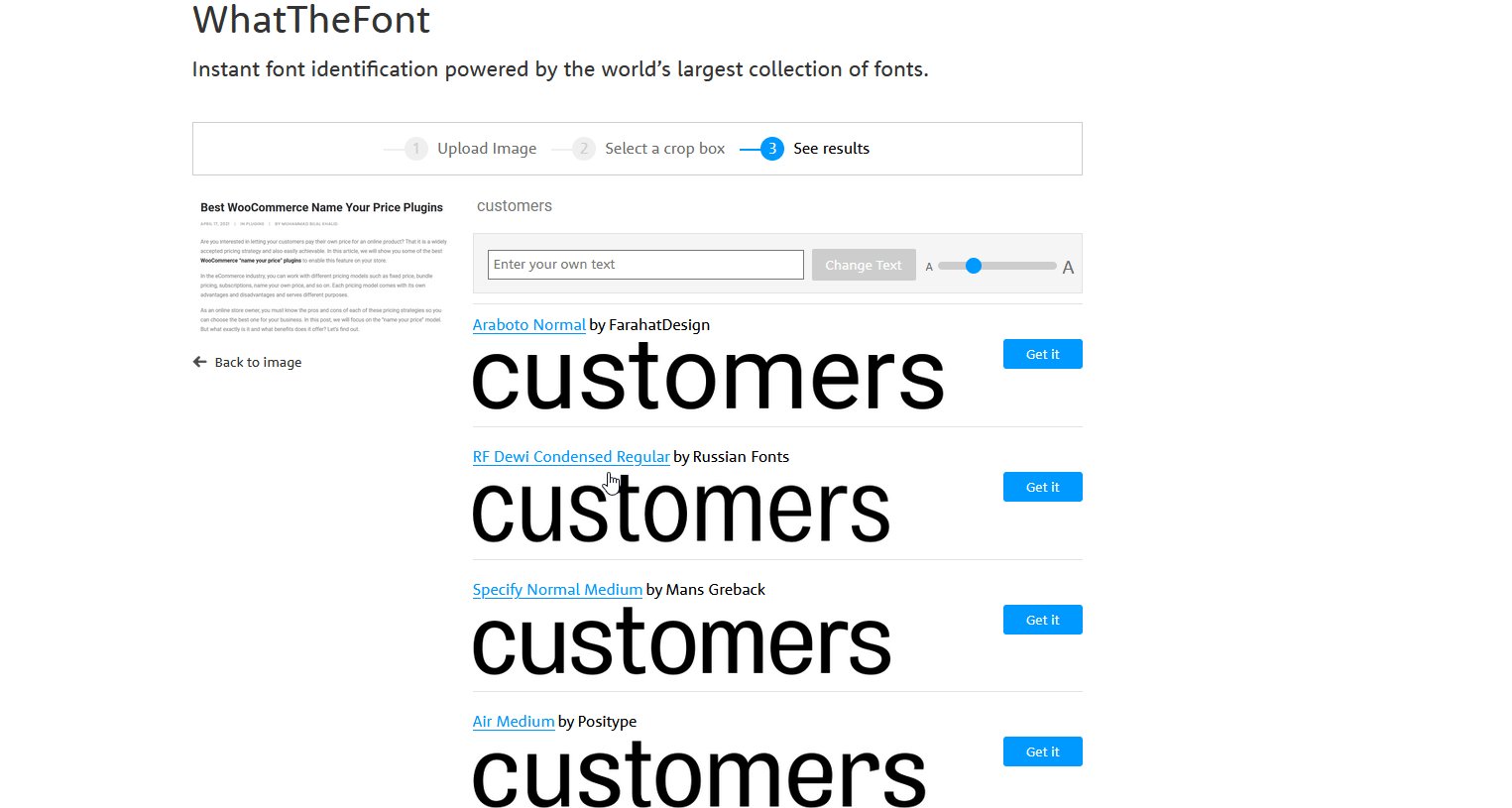
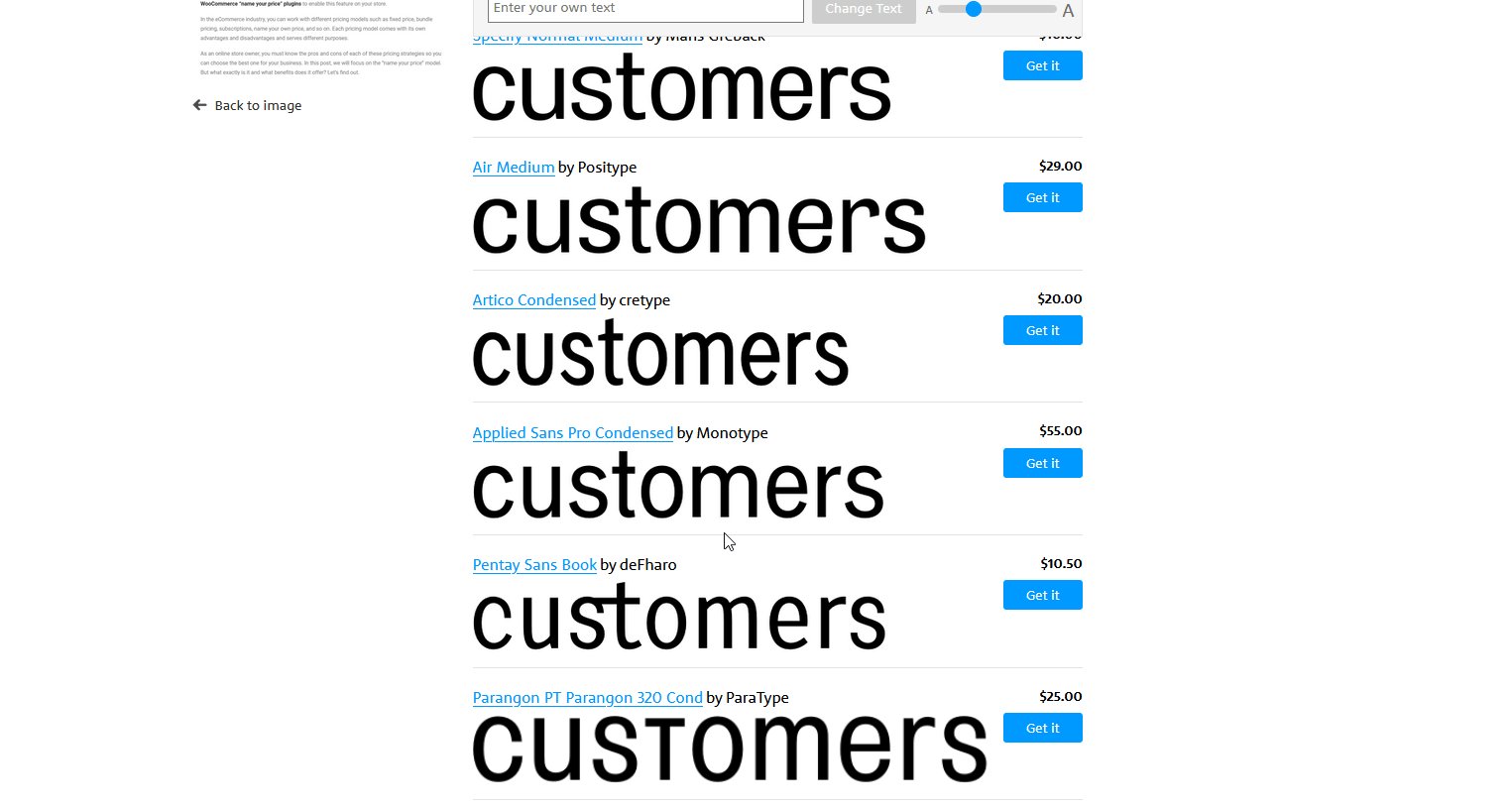
To do this, go to this page and drag or upload the image onto the tool (make sure it is in JPG or PNG format.) Then, define the crop box for the text, and the tool will show you the right font of the text. On top of that, WhatTheFont also provides you with websites where you can buy the fonts and even lets you test the fonts with your custom text.
This way, you can check fonts from pictures or screenshots. Additionally, it has a mobile app that you can use to identify fonts from your mobile too.

Conclusion
All in all, the font you use can have a big impact on your site. It can help you improve readability, overall navigation, and keeping your visitors there longer. Clarity and readability are important aspects of any site and the more effort you put into it, the better the results you’ll have.
In this guide, we’ve seen different ways to identify fonts from a website:
- Using the Browser Inspect tool
- Using Bookmarklet tools
- Through browser extensions
- Using dedicated online tools to identify fonts from images
Once you find the right fonts, it’s up to you to choose how to add them to your site. Once you’ve chosen the typography you want to use, we recommend you have a look at our guide on how to change the font in WordPress to switch to your new font in no time.
If you’re looking for more ways to improve readability and navigation on your WordPress site, you can also have a look at these articles:
- How to Add Breadcrumbs in WordPress
- Organize WooCommerce products by brand
- How to add a WordPress mega menu
Have you discovered new fonts? Which method did you use? Let us know in the comments section below!