How to hide and remove Add to cart button in WooCommerce
Do you want to hide the Add to cart button from your store? You’ve come to the right place. In this guide, you’ll learn how to remove the Add to cart button in WooCommerce programmatically (no plugins).
Why remove the Add to cart button in WooCommerce?
First, let’s start by understanding why you may want to hide the Add to cart button. Deleting this button is one of the best ways of disabling the purchase process for a certain product or store. Even though it may sound counterintuitive, the truth is that removing the Add to cart button can be very useful in some situations.
Apart from giving you more options when it comes to customizing your store, there are several reasons why you may want to remove the Add to cart button from some pages of your store:
- Because you use WooCommerce as a catalog
- When you run out of stock or a product is no longer available
- To remove the button based on logic conditions (i.e. for specific user roles or products, non-logged-in users, and so on)
- Because the product isn’t available to buy yet
- When you want users to use that button to send a message or schedule an interview instead of following the standard WooCommerce purchasing process
These are just some situations in which you might need to remove or hide the Add to cart button on your store but there are many others. Now, let’s go ahead and see how to remove the WooCommerce add-to-cart button from your store.
How to remove the Add to cart button in WooCommerce
In this section, you’ll learn different ways to hide the add-to-cart button. To provide you with different alternatives, we’ll show you how to:
- Remove or hide the Add to cart button sitewide
- Hide the Add to cart button for non-logged-in users
- Remove Add to cart button based on user roles
- Hide Add to cart button on specific products
- Disable Add to Cart button on certain categories
- Remove the button temporarily and automatically display it after a date
Let’s have a look at each of them.
Before you start
As we’ll edit WordPress core files, we recommend you create a full backup of your site in case something goes wrong. Additionally, you can use a child theme. If you don’t have one, you can either create one following this guide or use a child theme plugin.
1) Remove or hide Add to cart button sitewide
There are several ways to completely hide the Add to cart button from your store. One of the easiest ones is to use the following script in the functions.php file of your child theme:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
With the first remove_action() hook, we disable the Add to cart button on the product page and with the second one, we do the same on the shop page. However, a cleaner and more reliable solution is to disable the option to buy products. That way, you’ll make the products unpurchasable and prevent users from adding them to the cart.
You can do that and make your products unpurchasable on your entire store with the following script:
add_filter( 'woocommerce_is_purchasable', '__return_false');
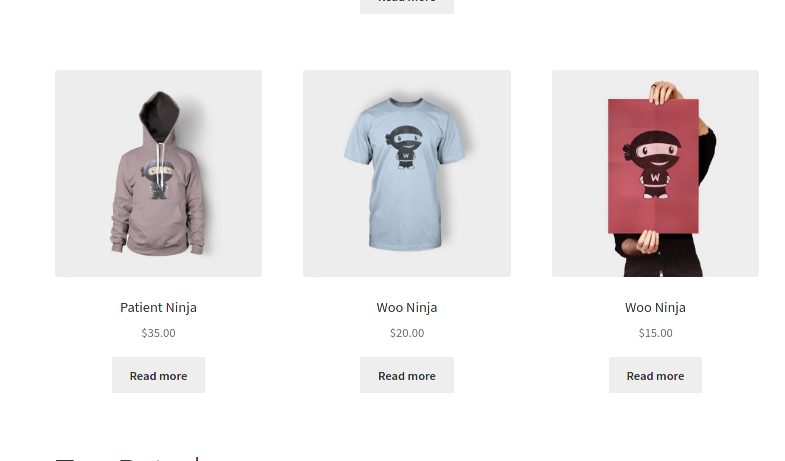
Note that this will disable the Add to cart in WooCommerce but it won’t remove the button. It will simply replace it with a Read more button, redirecting users to the product page, where there is no button at all. As you can see in the screenshot below, the price of the products will still be displayed.
 If apart from removing the Add to cart button you also want to hide the Read more button, you should apply a CSS rule. However, as customers won’t be able to add products to the cart, they won’t be able to buy anything, even if they know how to use the browser developer tool to unhide it. When possible, you should always try to use the
If apart from removing the Add to cart button you also want to hide the Read more button, you should apply a CSS rule. However, as customers won’t be able to add products to the cart, they won’t be able to buy anything, even if they know how to use the browser developer tool to unhide it. When possible, you should always try to use the add_filter hook instead ofremove_action().
For more information on how to use WooCommerce hooks, check out this complete guide.
2. Hide the Add to cart button for non-logged-in users
Let’s say you’re running a special offer for your registered users. You can create a special landing page and send an email with the link only to your registered customers, but what if they share it with other users? To avoid this type of situation and make sure that you only offer the discounts to the right customers, you can remove the Add to cart button from your WooCommerce store only for non-logged-in users. To do that, paste the following script in the functions.php file of your child theme:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */if (!is_user_logged_in()) {// in product pageadd_filter('woocommerce_is_purchasable', '__return_false'); }
By using the is_user_logged_in() native WordPress function, we will disable the Add to cart button only for non-logged-in users.
3. Remove Add to cart button based on user roles
Another interesting option is to remove the Add to cart button based on user roles. For example, let’s see how to hide the button for any admin user:
/* REMOVE ADD TO CART BUTTON FOR ADMIN USERS */
add_action('wp_loaded','get_user_role');
function get_user_role(){
$current_user = wp_get_current_user();
if(count($current_user->roles)!==0){
if($current_user->roles[0]=='administrator'){
add_filter('woocommerce_is_purchasable', '__return_false');
}
}
}The script retrieves the WordPress user object and applies two conditionals to it. The first one is to know if a user has a role and the second one to make products unpurchasable only if the user role matches with the one that we specify (administrator in this case). You can adapt this code and change the role that you don’t want to see the Add to cart button by editing the role in if($current_user->roles[0]==’your_role’){.
4. Hide Add to cart button on specific products
Now, let’s say you run out of stock for certain products, so you want to temporarily hide the Add to cart button for those products.
There are 3 main ways to disable the button from certain product pages:
4.1) Using the filter for the woocommerce_is_purchasable hook
To remove the button for specific products, copy and paste this script in the functions.php file of the child theme:
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/
add_filter('woocommerce_is_purchasable', 'filter_is_purchasable', 10, 2);
function filter_is_purchasable($is_purchasable, $product ) {
global $product;
if( in_array( $product->get_id(), not_purchasable_ids() )) {
return false;
}
return $is_purchasable;
}
function not_purchasable_ids() {
return array( 624,625 );
}In this sample script, we disable the Add to cart button for the products with IDs 624 and 625. To adapt it to your WooCommerce store, simply replace those IDs with your product IDs. As you can see, you can add multiple products by just separating the IDs with a comma.
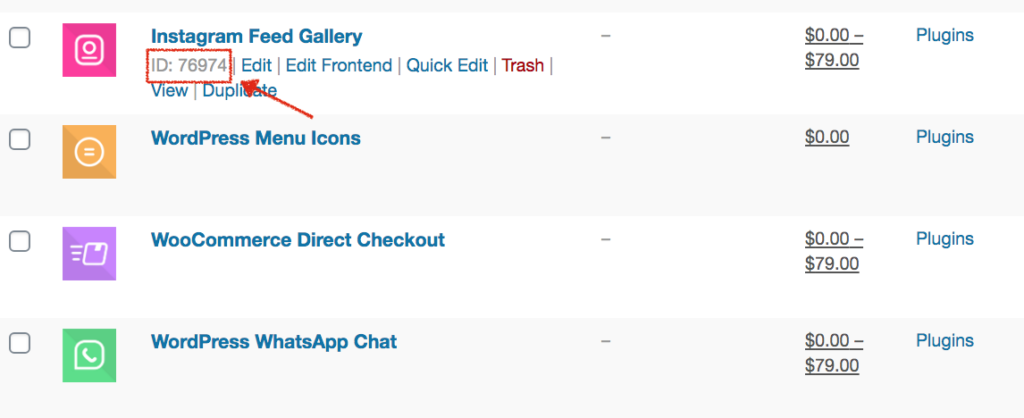
To find out the ID of a product, go to your WordPress dashboard > WooCommerce > Products and hover the mouse over a product in the list.
Alternatively, if you click on the product, you will see its ID in the URL of your browser.
4.2) Removing the price
Another alternative to hiding the Add to Cart button is to remove the numbers from the price field of the products you want to hide. As the item won’t have a price tag, the add to cart button will disappear.
This is a fast solution if you don’t have many products, but can be time-consuming for big stores with many items.
4.3) Using stock management
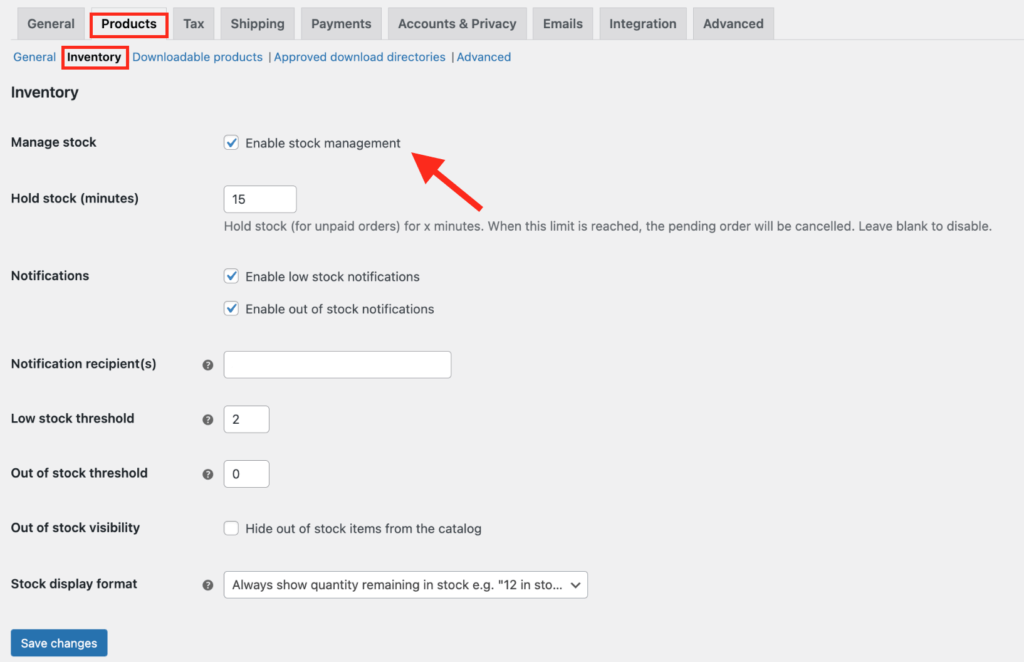
Another way of removing the Add to Cart button in WooCommerce is by setting a product as out of stock. To do that, go to WooCommerce > Settings > Products > Inventory and enable stock management.
Then go to the product you want to hide and change the product stock to 0 to remove the Add to Cart button on that item.
5. Disable Add to Cart button for certain categories
Similarly, you can remove the Add to Cart button for certain categories. For example, let’s say you want to hide the button from the category “Laptops”, you’d use this code:
add_action('wp', 'QL_remove_add_to_cart_from_category' );
function QL_remove_add_to_cart_from_category(){
if( is_product_category( 'laptops' ) ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}
Simply take this code and remember to replace “laptops” in line 3 with the name of the category where you want to hide the Add to Cart button.
6. Remove Add to cart button temporarily and automatically display it after a date
Now let’s take things a step further and combine some of the things we’ve learned. Imagine you’re about to launch a product so you create the product page with all its features. If you want to use that page to create some hype and promote the product before the launch, you can hide the Add to cart button until the launch date and then automatically display it the day of the launch.
For example, let’s say you’re planning to launch your product on December 15th, 2020 so you want to remove the Add to cart button until then and then display the button on that specific date. To do that, simply copy and paste the following script:
add_filter( 'woocommerce_is_purchasable', 'hide_add_to_cart_button_until_date', 10, 2 );
function hide_add_to_cart_button_until_date( $is_purchasable = true, $product ) {
$current_date = date('Y-m-d');
$release_date = date( 'Y-m-d', strtotime('2020-12-15') );
if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 624 ) {
$is_purchasable = false;
}
return $is_purchasable;
}This will replace the Add to Cart button with a Read more button that redirects users to the product page until the launch date. Now, let’s better understand how the script works. The code compares the current date with the launch date and if the current date is earlier, it makes the product unpurchasable.
When the current date equals or is later than the launch date, the product will be available to buy and the Add to cart button will be automatically displayed. Remember not only to specify the date but also the product ID (624 in our example).
Bonus: Customize the Add to cart button
For some of the situations we described above, it’s very useful to customize the Add to cart button and make an impression on your shoppers. Apart from hiding the button, you can change its text and color, add text above or under it, edit the behavior of the button, and more. Let’s start with something simple and see how to change the text of the Add to cart button.
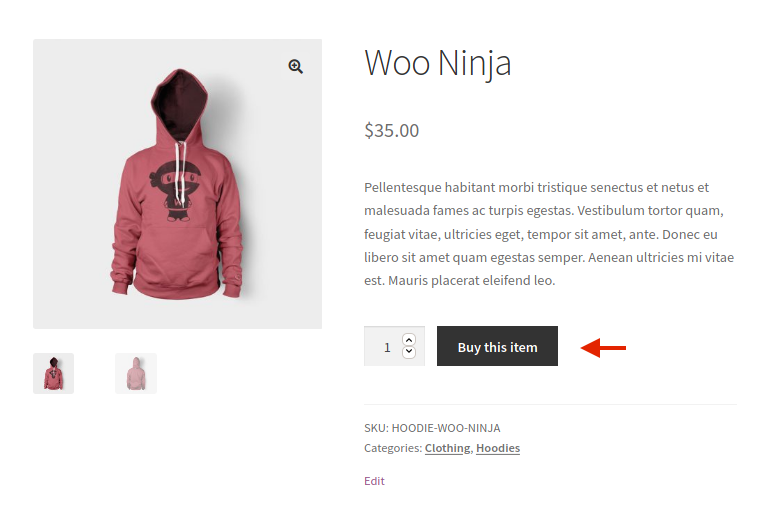
Let’s say that instead of “Add to cart”, you want to display the text “Buy this item” in the button. Simply copy and paste the following script in the functions.php file:
('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
function QL_customize_add_to_cart_button_woocommerce(){
return __('Buy this item', 'woocommerce');
}
 Additionally, to change the color of the button on single products, use this script, and choose the colors you want.
Additionally, to change the color of the button on single products, use this script, and choose the colors you want.
.single-product .product .single_add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}
These are just two basic examples but you can do a lot more and customize the button in many other ways. For more examples and information, check out our step-by-step guide on how to edit the Add to cart button.
Conclusion
In conclusion, hiding the Add to cart button can be useful in many different situations:
- When you use WooCommerce as a catalog
- When you run out of stock or a product is no longer available
- To run campaigns for certain types of users or user roles
- When you’re about to launch a new product
- When you use the button to perform a certain action that doesn’t follow the standard WooCommerce purchasing process
In this guide, you’ve learned different ways to remove the Add to cart button. We’ve seen how to hide it from the whole store, for certain products, users, and user roles, and even how to hide it and then automatically display it again after a specific date. This will give you a bit of flexibility to customize your store in different situations. Simply use these scripts as a base and edit them to make the most of them on your store.
If you don’t want to remove the Add to Cart button but you’re having issues with it, we recommend you check out this guide that helps you fix the most common problems with the Add to cart.
For more information about how to make the most of the Add to Cart button, check out the following tutorials:
- How to customize the Add to Cart button in WooCommerce
- WooCommerce Add to Cart function programmatically
Have you had any issues with the scripts? Do you know any other ways to remove the Add to cart button? Let us know in the comments section below!




https://www.youtube.com/watch?v=9F97LSSaK-0
Thats how you remove it
thanks, your code was what i was looking for, worked nicely!
You’re welcome Alex
The code is hiding my add to cart and my quadlayers direct checkout pro purchase now quick buy button too. How to solve? I worked with Hide the Add to cart button for non-logged-in users
Hi Django
We are very sorry if you are having some issue with our Premium plugin.
You have opened a support ticket, please reply there
The easy fix css I use now is:
.postid-341 .single_add_to_cart_button[name=”add-to-cart”]{
display:none;
visibility: hidden;
}
Your code is help me . Thanks you !
Great 🙂
6. Remove Add to cart button temporarily and automatically display it after a date.
I want to specify more than one product. How should I write?
thnak for this helpful
Hi
I have the following code in functions PHP to remove the add to cart button on specific product pages. As you can see the return array is getting quite large with all the product id’s. Does anyone know how to change this to a product category instead of an individual product id’s, please? Please note I still wish to have the add to cart removed on individual product pages not categories but just to define by categories for individual product pages.
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/
add_filter(‘woocommerce_is_purchasable’, ‘filter_is_purchasable’, 10, 2);
function filter_is_purchasable($is_purchasable, $product ) {
global $product;
if( in_array( $product->get_id(), not_purchasable_ids() )) {
return false;
}
return $is_purchasable;
}
function not_purchasable_ids() {
return array( 37938,37940,38115,38116,38117,38461,38460,38451,38428,29587,23485,38475,25331,38484,38487,24799,25329,38489,35981,38491,28363,38493,38495 );
}
Hi there
You can try this in order to get the taxonomies:
global $post;$terms = get_the_terms( $post->ID, 'product_cat' );
foreach ($terms as $term) {
$product_cat_id = $term->term_id;
break;
}
And replace the condition for this:
if($product_cat_id==5) // 5 = category idHi Sebastopolys
Thanks for your reply.
I think im nearly there, i have the following code now
function my_function_remove_addtocart_category(){
$product = get_product();
if ( has_term( ‘star-wars’, ‘product_cat’) ){
remove_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’ );
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’, 30 );
remove_action( ‘woocommerce_simple_add_to_cart’, ‘woocommerce_simple_add_to_cart’, 30 );
remove_action( ‘woocommerce_grouped_add_to_cart’, ‘woocommerce_grouped_add_to_cart’, 30 );
remove_action( ‘woocommerce_variable_add_to_cart’, ‘woocommerce_variable_add_to_cart’, 30 );
remove_action( ‘woocommerce_external_add_to_cart’, ‘woocommerce_external_add_to_cart’, 30 );
}
}
add_action( ‘wp’, ‘my_function_remove_addtocart_category’ );
The only issue im having is not being able to add more than one category.
ie if ( has_term( ‘star-wars’, ‘cat-slug-2’, ‘product_cat’) ){
What would be the way to have multiple categories as i can only seem to get it to work for one?
Thanks
Stu
what does the code look like if I can only buy a certain product as a logged-in user
a combination from:
2. Hide the Add to cart button for non-logged-in users
AND
4. Hide Add to cart button on specific products
Very useful post. Keep going
regards,