To be successful, an online business needs to convert visitors into customers, and then customers into happy shoppers. The problem is that this is easier said than done. However, you can get a step closer to running a successful store by having an amazing customer support service. There are many things you can do to improve your clients’ experience but not all of them are equally effective. That’s why you must start with things that are easy to implement and get you results fast. In this post, we’ll show you one of them: WP Social Chat for WordPress.
WhatsApp and its button for WordPress
WhatsApp is the most popular messaging app in the world and it’s available in more than 100 countries. With 1.5 billion monthly active users (that’s nearly a fifth of the whole global population!), chances are that most of your customers use this service every day as their main messaging app. That’s why it’s a good idea to allow your visitors to get in touch with you via WhatsApp.
Today, we’ll show you how WP Social Chat (WhatsApp Chat WP) can help you improve your customer service and how you can easily integrate it with your website.
WP Social Chat (WhatsApp Chat WP) for WordPress
WP Social Chat (WhatsApp Chat WP) is a freemium plugin. This means that it has a free version with basic features and a paid one with more advanced options. This tool is very simple but also extremely powerful. It lets you include a WhatsApp button on your site where visitors can click to get your phone number on their browser.
WhatsApp Chat
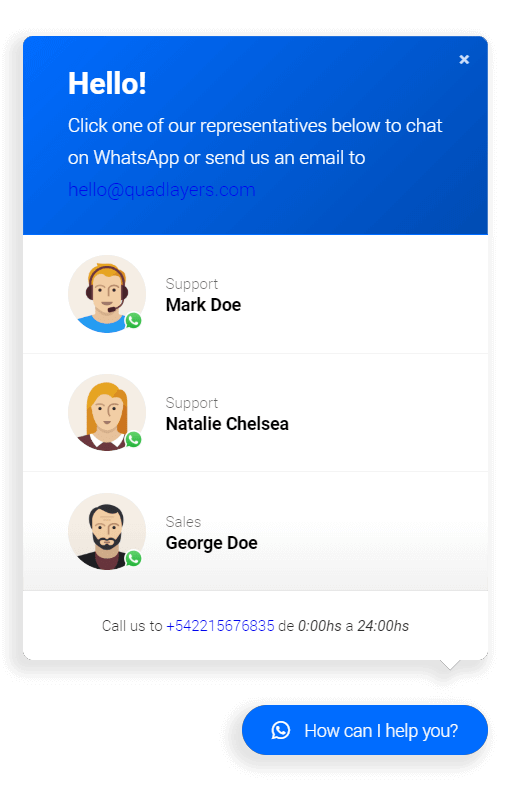
WP Social Chat also allows you to include a contact box that is displayed when the user clicks the WhatsApp button. Here you can include some extra contact details such as phone number, name, and job position.
It’s important to note that while the free version only allows you to add one contact number, with the premium version you can add multiple ones.
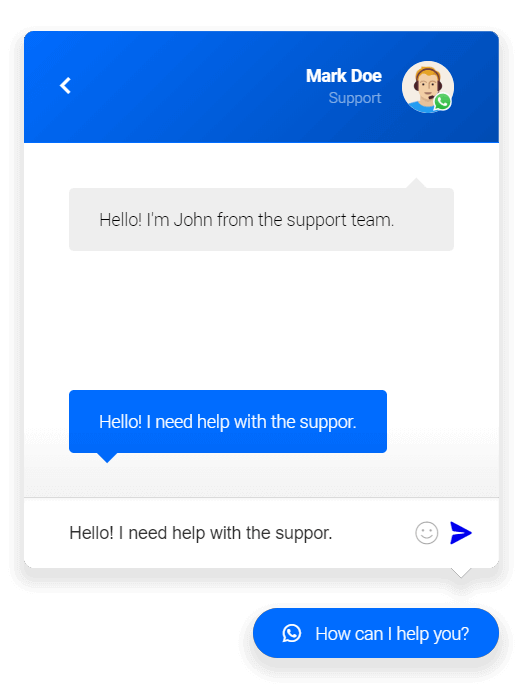
The paid version of WhatsApp Chat also lets you include a chatbox for each customer support agent. So when the user types a message, it is sent to the phone number you previously set in WhatsApp. And the best part is that you can set custom messages for each contact to make the chat more personal.
How to install WP Social Chat for WordPress
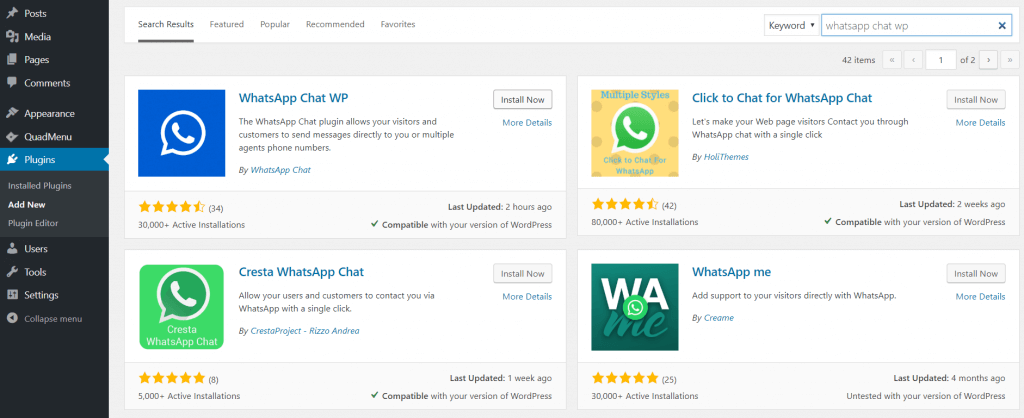
To install the free version of the WP Social Chat, go to Plugins > Add New in your WordPress dashboard and then type “WhatsApp Chat WP” in the search field on the top right. Then, select “WhatsApp Chat WP” from the list, install it, and activate it as any other plugin.
WhatsApp Chat Button
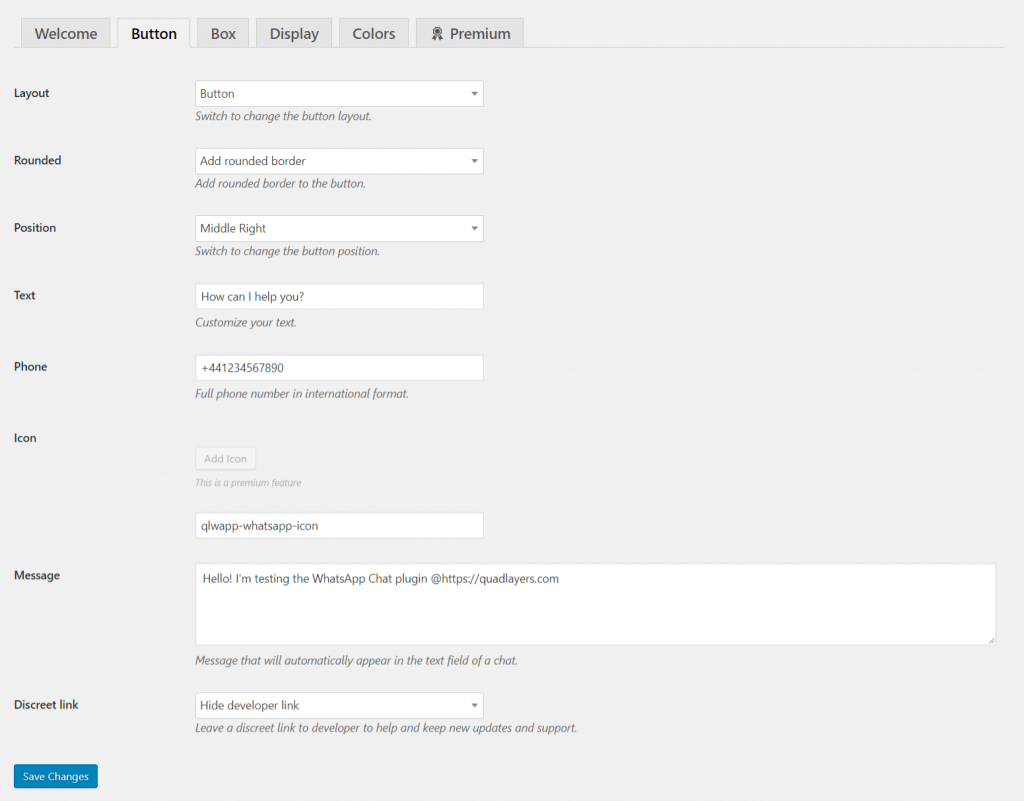
After installing and activating WP Social Chat, you need to configure the WhatsApp Chat button. To do this, simply go to the Button tab and you’ll find all the configuration options.
For example, this plugin offers two-button layouts: button and bubble. You can also choose rounded or square edges, the position where you want to show it, the text to be displayed in it, the phone number where you want to send the WhatsApp messages from users, and even a developer link.
WhatsApp Contact Box
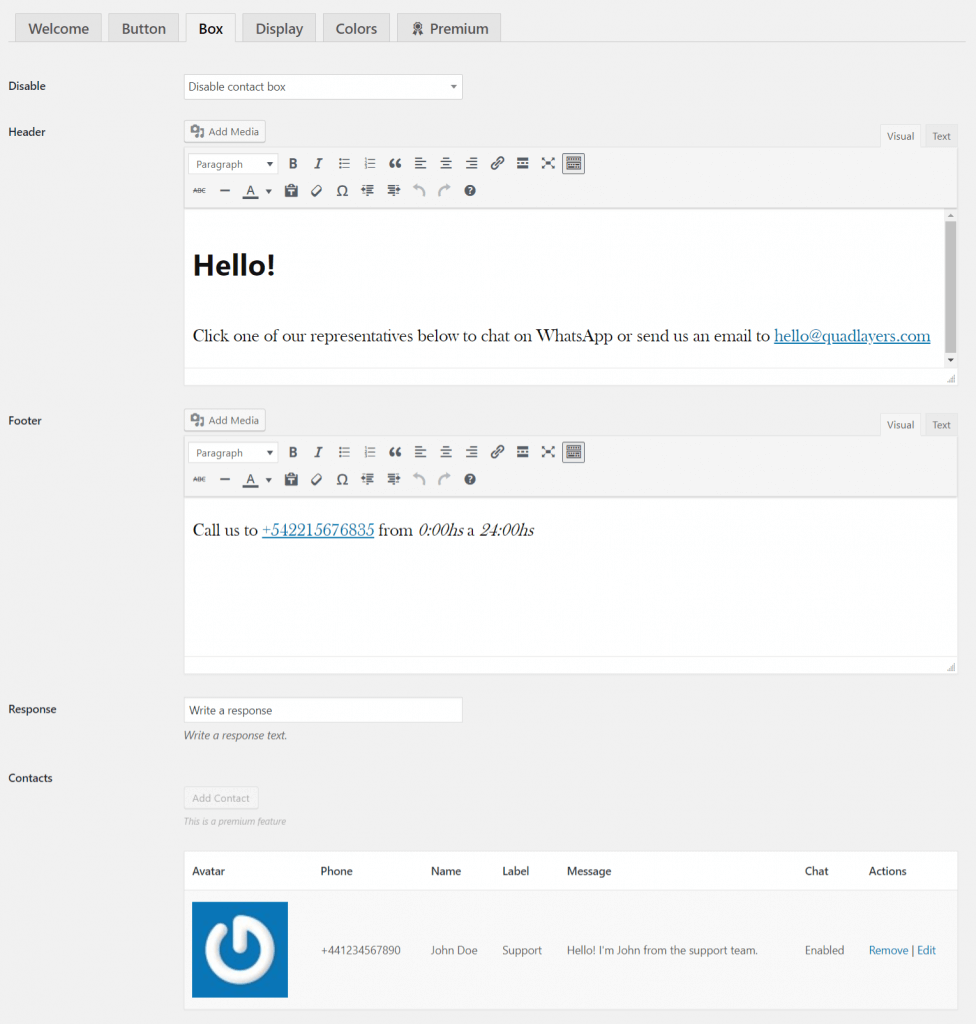
Once you’ve configured the WhatsApp button you can activate the contact box. You can do this in the box tab and define the text box header and footer. Additionally, you can add contact info such as WhatsApp number, greeting message, department label, first name, last name, and avatar.

Do you need WP Social Chat for WordPress?
Nowadays, online users want to get what they need fast and they also want to find answers to their questions even faster. That’s why having a chat on your site can be a game-changer.
All in all, WhatsApp Chat WP and its button are an excellent way to improve your customer service. They allow your users to contact you in a few clicks and improve communication with them. And the best part is that the WhatsApp button for WordPress has a free version and is very easy to set up. Why don’t you give it a go?
Do you want to get your site to the next level? Check out some of our guides:
- Why WhatsApp blocked my number?
- Best WhatsApp Chat Plugins for 2020
- How to edit checkout fields
- How to integrate Facebook Shop with WooCommerce
- WooCommerce Shortcodes: The Ultimate Guide
Have you tried this tool? What do you think about it? Let us know your thoughts in the comment section below!





My number whatsapp is blocked how can i turn it on +919943586255
Hello,
To unblock the number, you should get in touch with the official WhatsApp support team.