How to create a WooCommerce direct checkout link
Do you want to boost your conversion rates and improve your sales pages? The best option to achieve that is to create a WooCommerce direct checkout link. This way, you’ll have a more direct purchase process that avoids distractions and unnecessary steps for the shoppers.
Making it easier for your users to buy your products can be the difference between winning and losing a customer. It’s often the case with online stores that your shoppers have to access multiple pages to buy a product. Considering that most online stores have conversion rates of 2%-3%, you must ensure that you don’t lose your customers in the Website > Shop Page > Product Page > Cart > Checkout funnel.
Why not shorten the funnel and make it more direct instead? You can easily achieve that with a simple WooCommerce Direct Checkout link. With a Direct Checkout Link, you can create custom links for your products that will take your customers directly from the product page to the checkout. This way, you’ll avoid unnecessary steps and improve your customers’ experience.
Why create a direct checkout link in WooCommerce?
Creating a direct checkout link is all about convenience for your customers. Imagine a scenario where your customers have to go through your product page and then add the product to the cart and then go through the cart to buy your item. Instead, why not choose to make the process much easier by simply providing your customers with a customized link that will directly take them to the checkout page of the product.
There are numerous ways you can implement this on your website. You can choose to add this link to your Shop’s main page to feature a specific item and increase its sales. You can choose to share this link in other content such as blog posts so your customers can directly buy items after reading about them. Digital products, in particular, can benefit greatly from this because you can make the process to download your products so much easier by just adding a simple one-click path to your product’s checkout.
How to create WooCommerce direct checkout links
There are two main ways to create direct checkout links:
- Manually
- With a plugin
Let’s have a look at both of them and their pros and cons.
1. Create a direct checkout link manually
In this section, we’ll show you how to create direct checkout links in WooCommerce for:
- Simple products
- Variable products
- Grouped products
Let’s have a look at how to do it for each of them.
1.1) Create a WooCommerce Direct Checkout Link for Simple Products
The simplest way to create a WooCommerce direct checkout link is to manually create it using your product ID. You can create a direct checkout link by using this link as a base:
https://www.yourwebsite.com/checkout/?add-to-cart=ID
Simply replace the URL with your domain and add your product ID to the ID section of the URL.
Find product ID for simple products
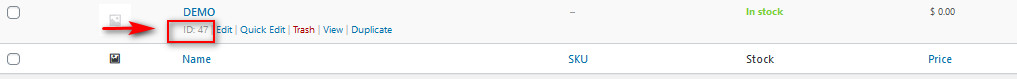
Now, let’s check how you can find the product ID for your Single Products. First, open your WordPress Admin Dashboard and go to Products on the sidebar. Then, browse over whichever product you want to create a direct checkout link for.

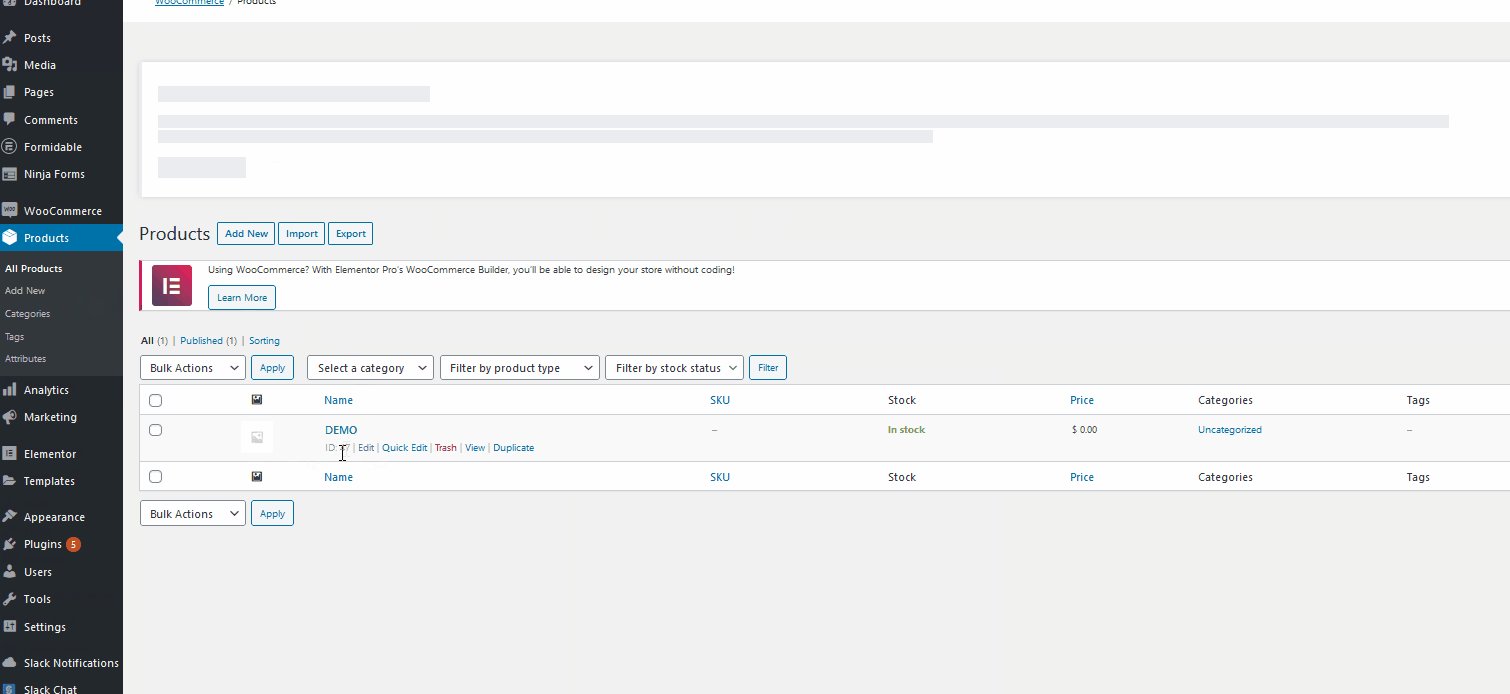
Once you hover over it, you will be able to see the product ID under the product name. Take note of this for your direct checkout link.

For our demo product, the product ID is 47. So now, simply take the URL from above and replace the ID with the product ID of your product. For example, in our example, our URL is quadlayers-demo.com, and the product ID is 47. So the WooCommerce direct checkout link for our product ID is:
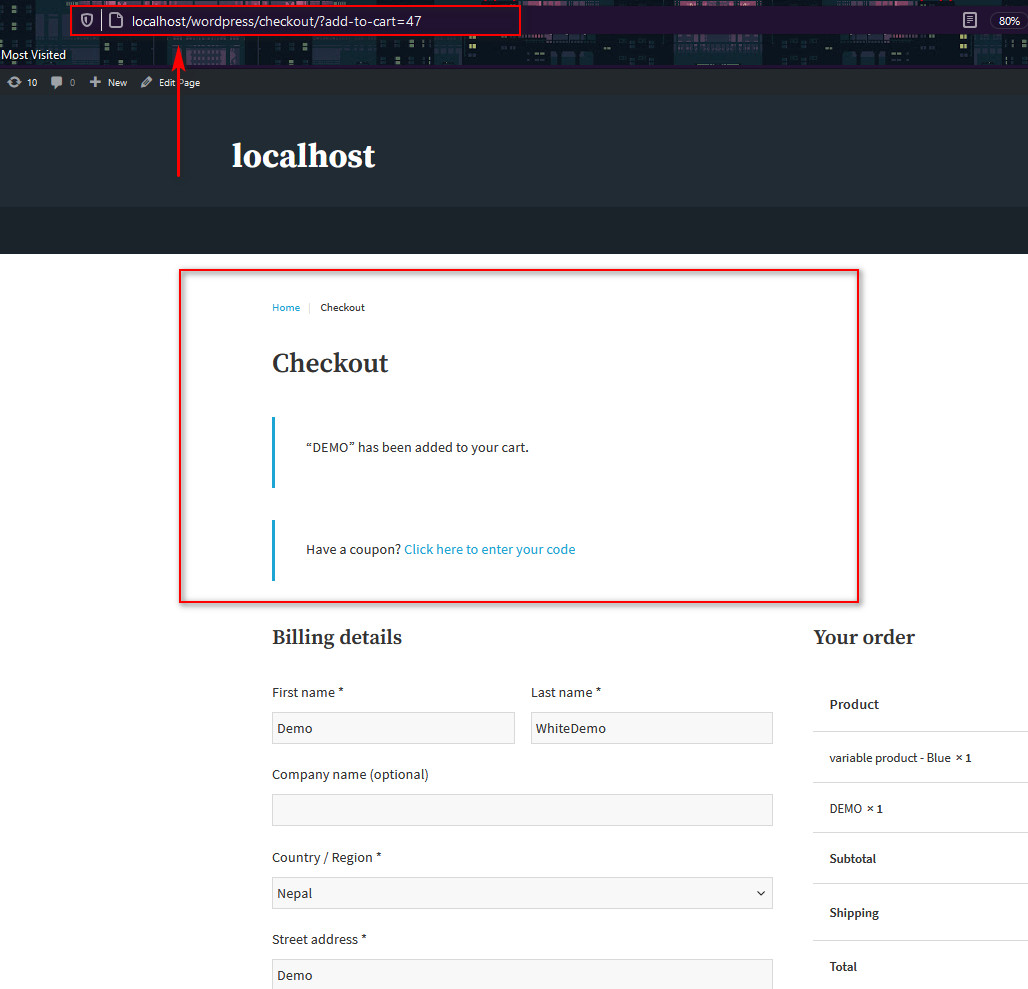
https://www.quadlayers-demo.com/checkout/?add-to-cart=47
Once your customers click on this link, they’ll go directly to this product’s checkout. Now you can use this link to make it easier for your customers to directly move to the checkout page without taking extra steps.

1.2) Create a WooCommerce Direct Checkout Link for Variable Products
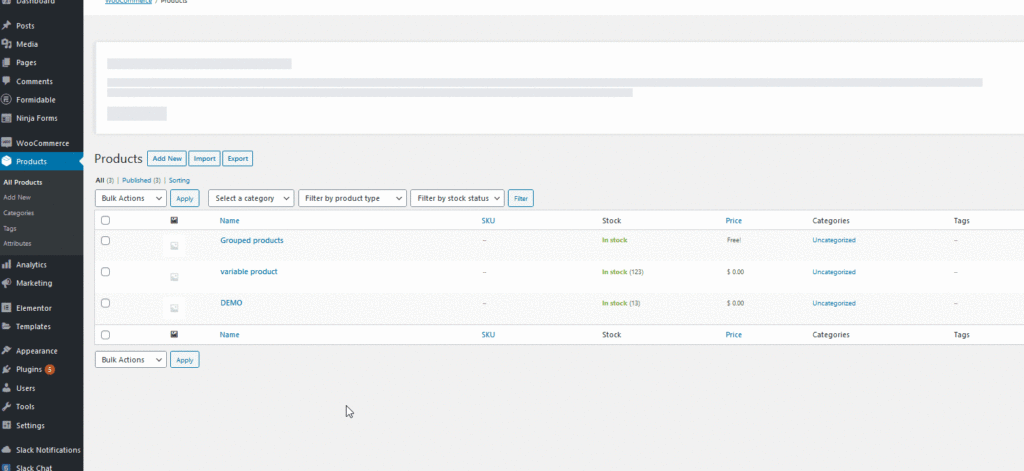
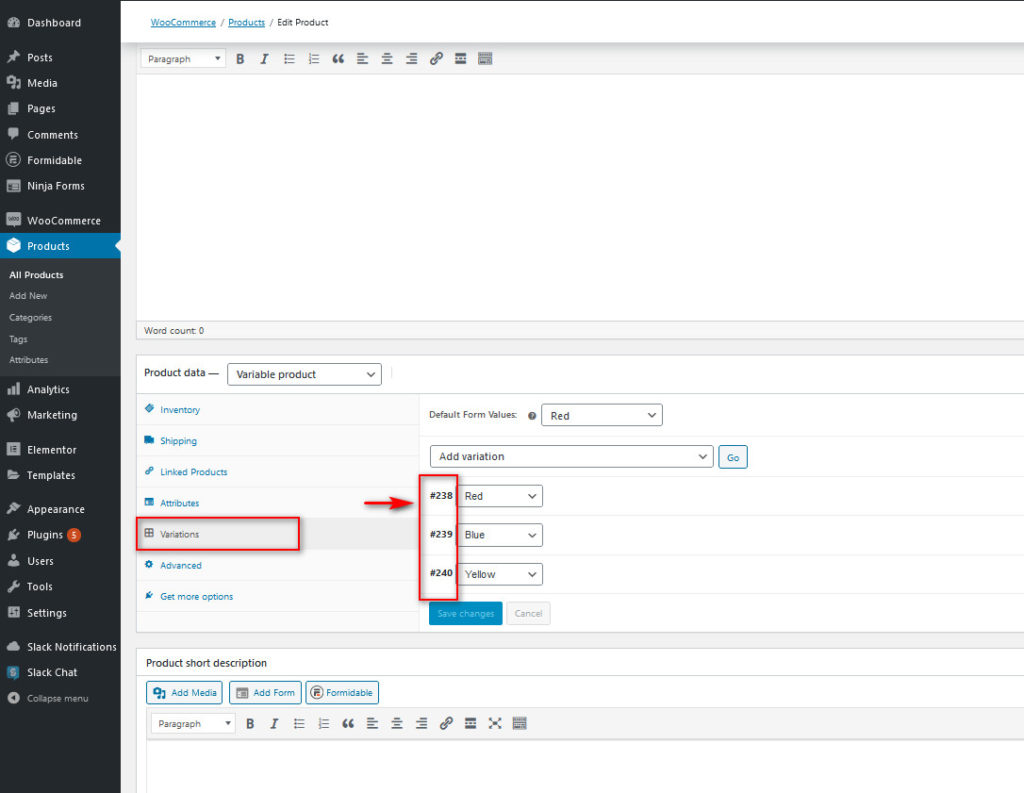
You can also create a direct checkout link for Variable products. To do so, first, you need the variation product’s ID. So go ahead and open your Variable product’s customization page. Simply click Edit under the variable product’s name on your Products list. Then, scroll down and click on Variations under Product data.

Each Variation will have an ID next to it that you can use to find your variable product’s ID for specific variations.

With that ID, you can create a URL for your direct checkout link. For example, if the variable product ID is 239, the link for that variable product will be:
https://www.quadlayers-demo.com/checkout/?add-to-cart=239
As you can see, the URL is the same one that we used for simple products. The main difference is that instead of using the product ID, you have to use the specific ID for the variation you want to create the direct link for.
1.3) Create a WooCommerce Direct Checkout Link for Grouped Products
Similarly, you can also create a direct checkout link for Grouped Products. The process to do so is identical to creating a checkout link for single products. Simply grab your grouped product’s ID from the WooCommerce Products page and add the ID to the direct checkout URL.
![]()
For example, our grouped product’s ID is 241, as you can see from the screenshot. Now, we add this ID to our custom direct checkout link:
https://www.quadlayers-demo.com/checkout/?add-to-cart=241
And now, you have a custom checkout link that takes you to the checkout page for your entire grouped product. The direct checkout link examples that we’ve seen for simple, variable, and grouped products will take your shoppers directly to the checkout. However, they will only add a single item of that product. What if you want to add quantities to the links?
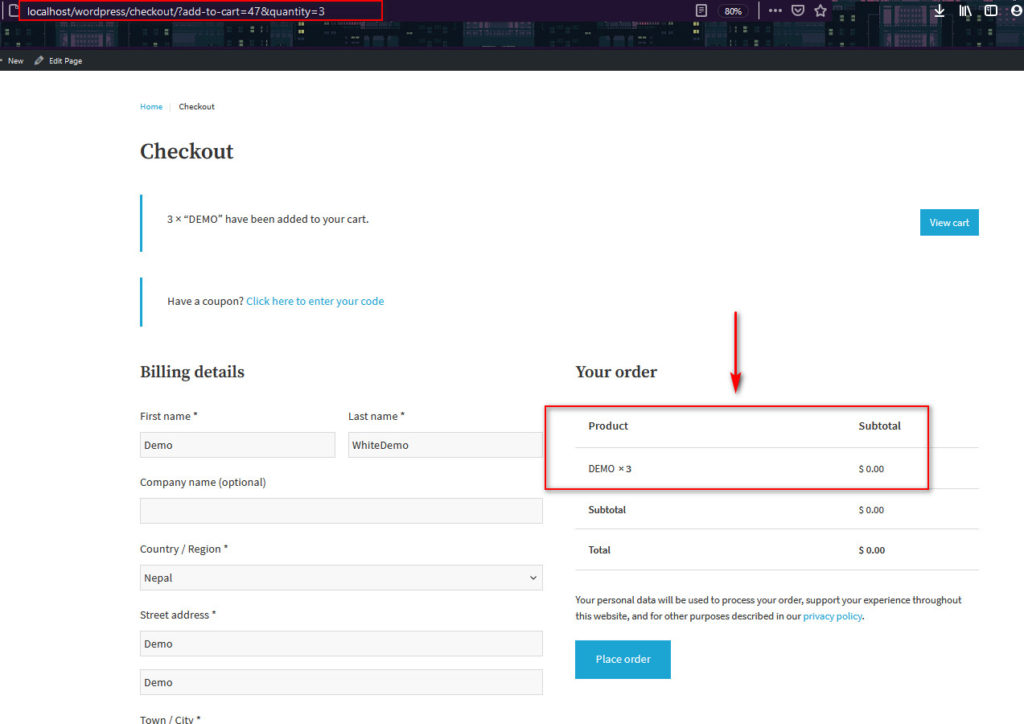
How to Change the Quantity for Direct Checkout Links
You can also define a specific quantity on the checkout link so it adds a specified number of items to the cart and directly takes your customers to the checkout page. You can do this by adding &quantity=# at the end of your direct checkout link.
Simple products
If you want your checkout link to add a quantity of 3 to the cart, and take the users directly to the checkout, you can simply use the direct checkout link you’ve created with your product ID and add &quantity=3 to the end of the link. For example, if your product ID is 47, the link to add a quantity of 3 of that product will be:
https://www.quadlayers-demo.com/checkout/?add-to-cart=47&quantity=3

Variable products
For variable products, you do the same. Following the example of our variable product (product ID=239), we simply add the quantity to the direct checkout link as follows:
https://www.quadlayers-demo.com/checkout/?add-to-cart=239&quantity=3
Grouped products
The process is a little bit different for grouped products. You need to specify the quantity for the different linked products. You can also choose to define different quantities for a single product and not define any for another. So, to create a direct checkout link with quantities for grouped products, add the product ID of the linked product as &quantity[id]=#.
And you can add multiple attributes of quantity onto the link as well. For example, if we had a grouped product linked with 2 different single products (IDs 47 and 48) and we want to add x3 of product 47 and x4 of product 48, our custom direct checkout link will be:
https://www.quadlayers-demo.com/checkout/?add-to-cart=241&quantity[47]=3&quantity[48]=4
Remember to only use the product ID of your linked products when you’re specifying quantity for your grouped products.
Advantages and Disadvantages of creating direct checkout links manually
Creating direct checkout links manually is simple and effective. You simply need to know the product ID and add the quantities you want. However, you need to create the links for each product one by one. This isn’t a big issue if you only have a few products but can become a big headache if you have a big store with many products. If that’s your case, using a plugin is an excellent solution for you.
2) Create WooCommerce direct checkout links with a plugin

An excellent alternative to creating a custom link for each of your products manually is to use Direct Checkout for WooCommerce. This plugin is one of the best checkout plugins and provides you with the same convenience but streamlines the process.
Direct Checkout allows you to shorten and simplify the checkout process by redirecting customers from the product page to the checkout. On top of that, you can add direct checkout buttons to all your products. You can enable direct purchases by adding a direct purchase button to product pages and remove fields from the checkout page to make the buying process much faster.
How to add direct checkout links with WooCommerce Direct Checkout
Before enabling the direct checkout links, you need to install the Direct Checkout plugin. So, go ahead, open your WordPress Admin Dashboard, and go to Plugins > Add New. Then, use the search bar on the top right to search for Direct Checkout for WooCommerce. Click Install on the Direct Checkout for WooCommerce card and once the plugin is installed, press Activate.

Next, open the Direct Checkout for WooCommerce settings by clicking WooCommerce > Direct Checkout on your Dashboard sidebar.

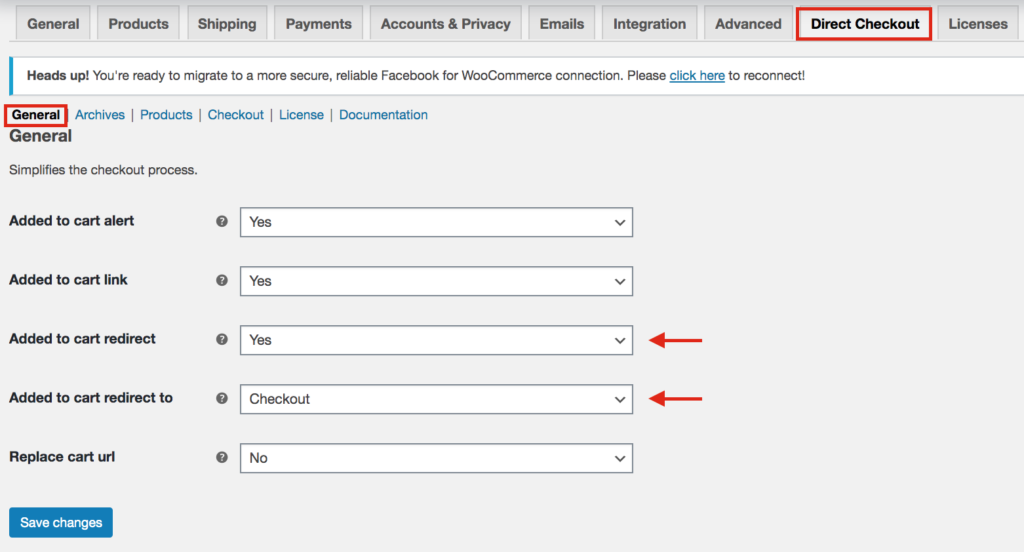
Now, it’s time to enable the direct checkout links on your WooCommerce products. To do that, go to the General tab and enable the Added to Cart Redirect option. Then, use the Added to Cart redirect to the drop-down option and choose Checkout. After that, save the changes.
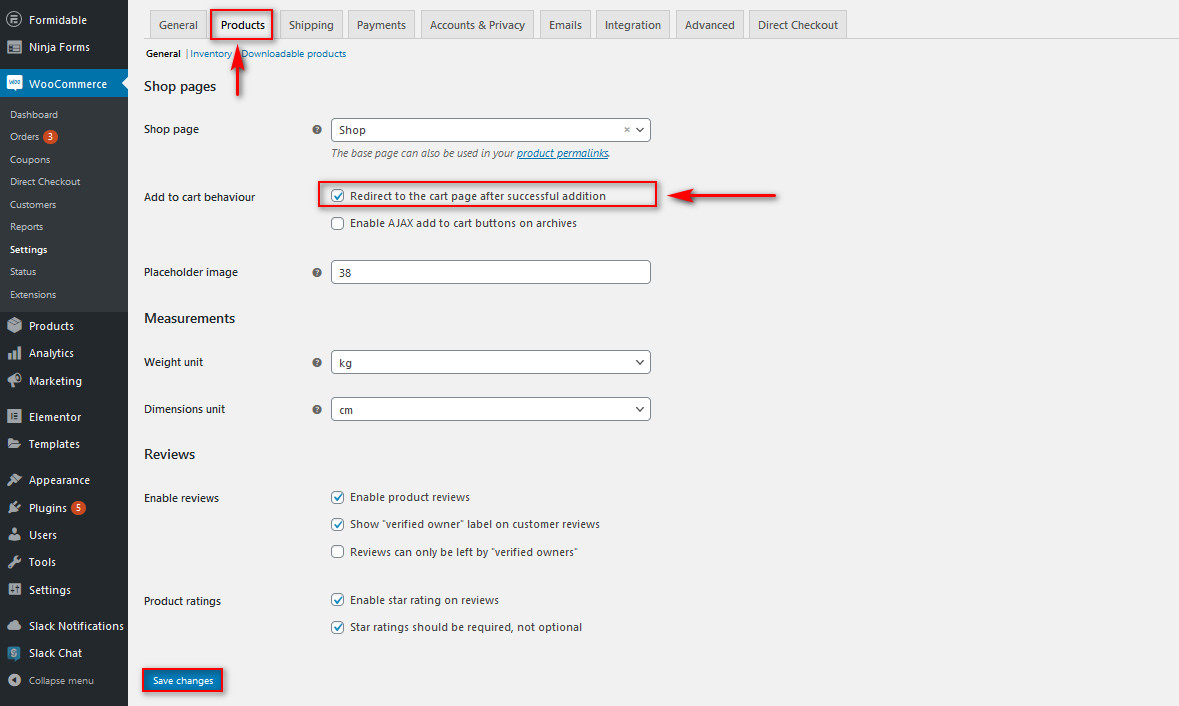
Then, move to the Products tab and enable the option that says Redirect to the Cart page after successful addition. Click Save Changes, and you’re done!

With this, your Direct Checkout plugin should be set up. Now, your customers will skip the cart page and go from the product page directly to the checkout. This way, you’ll shorten the purchase process improving the shoppers’ experience and boosting your sales. Of course, you’re free to customize more elements such as your direct checkout text, cart redirect links, and much more. To know more about all the options that this tool offers, have a look at the full documentation.
Pricing (free and paid versions)
If you’re looking to make your checkout process much easier and improve your conversion rates, then we highly recommend you check out this plugin. This plugin has a free version with basic features and 3 pro plans with more advanced functionalities.
- Free version
- Personal (1 site): 19 USD (one-time payment)
- Agency (5 sites): 39 USD (one-time payment)
- Developer (unlimited sites): 39 USD (one-time payment)
The premium version adds some cool features such as:
- Multiple websites activation
- Featured Quick Purchase buttons
- One-Page checkout
- Featured AJAX Add to cart alert
Conclusion
All in all, creating a WooCommerce Direct Checkout link will help you shorten the buying process and increase conversion rates. To do that, there are two options:
- Create the links manually
- Use a plugin
Creating the links manually is simple and effective. However, you need to create customized direct checkout links for each product which can be time-consuming if you have many products. If you’re a beginner or you just don’t want to go through that hassle, we’d highly recommend you check out Direct Checkout for WooCommerce instead for easier results. Additionally, the plugin comes with many other great features and it has a free version.
Finally, you can do much more to customize your checkout process and make it more convenient. If you want to improve your checkout, we recommend our guide on how to customize the WooCommerce checkout page and check some tools to include a quick buy button on your site.
Which method have you used? Have you had a hard time creating your checkout links? Let us know in the comments section below!



Very useful information about creating direct links in woo commerce. Thank you so much.
You’re welcome
Hi there,
Is this possible with a subscription product?
Hello mate, sure, make sure to include the correct produt id in the link
Hello, excellent information.
But I did the following example and it always redirects me to the cart and not to the checkout.
1.1) Create a WooCommerce Direct Checkout Link for Simple Products
Do you have any idea why this happens?
Hi Ederson, that usually means the site doesn’t recognize the URL or the product ID. Make sure that the ID is correct and that the URL doesn’t have any errors.
Also note that if you have a link like this: https://quadlayers.com/checkout/?add-to-cart=85580&variation_id=85681
To create a direct checkout link, you need to use the variation ID, so your link would be: https://quadlayers.com/checkout/?add-to-cart=85681
Hope that helps. Cheers
Hello, thanks for answering.
The link is correct, the problem was in the Woocommerce configuration, in the products tab.
Here I had Redirect to the cart page after successful addition selected, when I removed the check the redirect worked fine.
Great
Hello sir,
I have created direct checkout link for my website. https://example.com/checkout?add-to-cart=45.
and it redirect to checkout page but the problem is when I refresh the page the quantity of product added automatically.
Thanks, I had the same issue!
Hello Admin,
I included the right ID but it still redirects to checkout page without the product.
This was the most comprehensive article I have yet to find on this subject. Thank you so much for your thorough and excellent direction!!
Thanks Heidi
Hello, nice one!!
I did it, but is not opening in Opera browser and some android devices, it shows empty cart, cleared cashes and disable the cart and checkout page from them.
How do you suggest fixing that?
Here is the button: https://www.setasdesiecha.com/courses/curso-de-cultivo-de-hongos-virtual
Thanks Man. U have just saved me countless hours… Keep up
Thank you mate very useful info
Hi, I tried to create a link with multiple ID’s which worked when testing in an incognito browser. Later on I shared the link on social media and found out that the link was not working at all. Any ideas what this can be?
https://laurellsbreakfast.com/?page_id=7&add-to-cart=343&153&attribute_hot-drink-1=Tea&attribute_hot-drink-2=Coffee&coupon=5euro
I am totally confused as the link did function when testing it
The grouped example doesn’t work, for some reason it seems to redirect to the login page, but it does add them to the cart and the correct quantities
Hi Will,
Please check out the official documentation of Direct Checkout.
If you still need help, please raise a support ticket.
Our support team will help you solve the issues.