WooCommerce Shortcodes: The Ultimate Guide for 2021
If you have a WooCommerce business, you’ve probably heard about shortcodes. They’re small snippets that allow you to add and customize different aspects of your online store without writing long lines of code. In this guide, we’ll have a look at what WooCommerce shortcodes are, why you should use them, and how to make the most of them.
WooCommerce Shortcodes: All you need to know
If you work with WordPress, you’re probably familiar with WooCommerce. Currently, 93,7% of all WordPress eCommerce websites use the renowned WooCommerce plugin. This open-source, fully customizable platform developed by WooThemes started as just any other addon but soon took off with millions of downloads, which caught the attention of the WordPress board. To date, it has already been downloaded 70 million times and has become the leading eCommerce plugin, powering a total of 28% of online stores.
Despite its great reputation and success, the WooCommerce team continuously works to make it even better. Throughout its development path, it has given out multiple shortcodes of various types to users to customize their sites. With such shortcodes, they can transform their stores and customize their interface, check-out, functionality, the process of listing products, and more.
So to help you make the most of shortcodes, in this guide we’ll have a look at:
- A brief explanation of shortcodes
- Why they are necessary for your business
- A list of WooCommerce shortcodes
- How you can make full use of them
What are WooCommerce Shortcodes?
Let’s start with the basics. WooCommerce shortcodes are small snippets that help you achieve a functionality or display content on your eCommerce site without writing a long stretch of code. In other words, they’re macros that will allow dynamic interaction with the content of your site.
You can use shortcodes anywhere on your store to customize it, show off products, or just call-to-action buttons. And the best part is that you don’t need any coding knowledge to start using them. You just need a burning passion for online business and a deep understanding of what you want for your store. Shortcodes will do the rest cleanly and neatly.
In a nutshell, WooCommerce shortcodes are beneficial in three ways:
- They help save time because you don’t have to write long lines of code, providing you with more time to work on other things.
- Since they don’t add a markup to the post content, store owners will be able to edit the style of the page later.
- More flexibility. Even though this will be dependent on the parameters set by the user, they can apply the same shortcode for different situations.
Why do you need WooCommerce Shortcodes?
Still not convinced? Think again, WooCommerce shortcodes can do a lot more than you imagine.
Firstly, with shortcodes, you will be granted full control of your site. This means that you can freely display products, add call-to-action buttons or buttons of any type anywhere on your store without asking for help from any developer. It also means that you don’t have to work with long and complex stretches of code either.
This is perfect for those who want to try various strategies in their online stores. For example, rather than walking your customers through a standard sales process like any other store, you may want to display an add-to-cart button on one of your popular posts to encourage conversions. And the best part is that shortcodes allow you to choose among many call-to-action buttons that you place on your site.
Additionally, WooCommerce shortcodes let you add products to the homepage, create a grid of items that are on sale to show them to the customers, and display your popular products anywhere you’d like. Even creating an order tracking page is possible! And that’s the magic of shortcodes, they provide you with endless options to customize your store.
What types of WooCommerce Shortcodes are there?
As it’s hard to say how many shortcodes WooCommerce offers, we’ll list them based on their category. Here is a quick overview of the WooCommerce shortcodes that we’ll cover in this guide:
- Page Shortcodes
- Products Shortcodes (this is the most robust category)
- Product Page Shortcodes
- Related Products Shortcodes
- Add-to-cart Button or URL Shortcodes
How to make the most of WooCommerce Shortcodes?
Now, let’s see what each type of shortcode can do and how to make the most of them:
1. Page Shortcodes
Normally, WordPress comes with 4 default pages with the shortcodes included so you won’t need to manually add them. However, if for some reason that wasn’t the case, you could recreate the pages with the shortcodes and clarify them in the settings.
Within the page shortcodes you’ll find:
Cart
[woocommerce_cart]
It’s used for the cart page and it helps to show the cart content once your customers add products to their cart. Moreover, it also displays the interface for coupon codes, cart bits and pieces, and other elements for a standard cart page. This is a simple shortcode, so you don’t add any more conditions or parameters to it.
Checkout
[woocommerce_checkout]
Once your customers have collected all the products/services they want, they will click check-out, and this is when the checkout shortcode comes into action. It will display all the necessary information that the shopper needs to see before checkout such as payment method, billing info, shipping info, etc. This is also a simple shortcode that doesn’t accept any additional arguments.
My account
[woocommerce_my_account]
Customers should be able to see and modify their profile details, such as name, email address, password, as well as their order details such as shipping and billing address. With this shortcode, users will be able to view, edit, and update those details. Moreover, it contains an argument that will display information about the current shopper.
Order Tracking Form
[woocommerce_order_tracking]
Unlike the previous three page shortcodes, this one isn’t automatically generated by default but you can add it so that your customers can see and track the status of their ongoing orders. If they want to check the status of an order, the shoppers must input their order details in the Order Tracking Form.
![]()
You can use this WooCommerce shortcode for an individual page or combine it with other shortcodes to display the tracking form. For instance, you may use this shortcode on the My Account page to let your customers access the tracking form.
2. Product Shortcodes

Please keep in mind that to use Product Shortcodes you’ll need WooCommerce 3.2 and later versions. These versions let you use the product shortcode for all kinds of product display. If you have a previous version, check this document because you’ll need to use different shortcodes for each type of product grouping.
[products]
2.1 Product Shortcode Attributes
When using product shortcodes, you’ll need to specify which products you want to display based on different conditions that will allow you to filter products by post ID, SKU, categories, attributes, and so on. They also support pagination, random sorting, and product tags.
Let’s go through some product shortcodes:
Limit product quantity
With the limit attribute, you can establish a limit to the number of products displayed. For example, you can restrict the number of products to be shown to 8 items with the following:
[products limit="12"]
. Please note that by default, the limit is “-1” which means that all the products will be shown.
Change the product layout
With WooCommerce shortcodes you can also change the layout to diversify the product display. Just choose among the following attributes depending on the preferences of your customers: columns, paginate, or orderby.
a. Columns
If you want to set a certain number of columns, you’ll have to add the ‘columns’ attribute and clarify the number you want. So if you want 6 columns with a different product in each of them, you can use the shortcode:
[products limit="12" columns="4"]
b. Paginate
Another example is the paginate attribute, which divides your products into different pages. With this shortcode, you can specify the number of items shown in each page.
To use it, set paginate = “true”, and then enter the following shortcode:
[products limit="12" columns="4" paginate="true"]
c. Sort products with “orderby”
The orderby attribute opens up a wide range of options as it lets you sort your products according to multiple criteria to display them as you wish by adding conditions. These include:
-
- id: display products by product id.
- popularity: with this attribute, the products that get purchased the most will be shown first.
- title: sort products by their title. This is the default order of orderby.
- rating: another interesting way to sort products is based on their average rating value.
- date: to sort the items based on the date they were published. By default, the oldest product is shown first. However, you can change this using the date attribute.
- rand: with this attribute, you can alter the order of the products when the page is reloaded. Nonetheless, with sites where caching is enabled and the products are saved in a fixed order, this attribute may not work.
- menu_order: this will only work when you have set menu orders and it will show products according to that order. The lowest number will be shown first.
If you want even more customization, you can go one step further and combine these options just by adding a space between them. For example, you could try mixing the shortcodes to have six columns of products displayed in an order based on their popularity like this:
[products limit="12" columns="4" orderby="popularity"]
More product attributes
There are several more product attributes in WooCommerce that you can use combining them with the “products” shortcode. Some of the main ones are:
-
- SKU: you can display your products based on their SKU (stock-keeping unit). If you want to add several SKU, simply separate them by commas.
- on_sale: As its name suggests, this attribute will display all the on-sale products of your shop.
- category: It’s also a good idea to show products by their categories. You can have multiple categories separating the slugs with commas.
- best_selling: This is a good option if you want to show first your most popular and best-selling products.
- top_rated: Following the same logic, you can also show your top-rated items.
- class: This attribute helps you change the order using custom CSS by adding an HTML wrapper class.
For example, if you want to display your best selling products, four per row, with a maximum of twelve items you can use this shortcode:
[products limit="12" columns="4" best_selling="true"]
Visibility
This attribute allows you to display products based on the visibility settings. Some of the options are:
-
-
- catalog: It retrieves products visible only on the shop page
- search: It shows products that are visible only on the search page
- visible: It’s a combination of the previous two as it retrieves products that are visible on the shop page and search results.
- hidden: It shows products that can only be accessed by a direct URL.
- featured: It’ll only retrieve products that are marked as featured
-
For example, if you want to display your featured products, four per row, with a maximum of twelve items you can use this shortcode:
[products limit="12" columns="4" visibility="featured"]
Content product attributes
Within product shortcodes, there are content product attributes that you can use to retrieve products on a certain page or post. More specifically, it’s possible to retrieve stuff based on the available attribute or attribute terms (this is variations of that attribute). You can do this by including the slug, specifying the terms, and combining them with the attributes. This can be a bit confusing so let’s have a closer look at each of them:
-
- attribute: It helps display products by enclosing the slugs
- terms: It mentions the attribute terms separated by commas
- terms_operator: It gives you more control over how to show the attributes. There are three operators:
- AND: It’ll show products from all of the attributes that you’ve chosen.
- IN: It displays the products that have that chosen attribute.
- NOT IN: It’ll show products that don’t have the chosen attributes.
Categories
Following the same logic as content product attributes, you can also display items based on their categories:
-
-
- category: To choose the category you want to display
- cat_operator: You can apply conditions to show the items you want:
- AND: The products that are displayed need to belong to all the categories chosen
- IN: The products that are displayed need to be in at least one of the categories chosen
- NOT IN: The products that are displayed don’t need to be in any of the categories chosen
- You can also display products according to a comma-separated list of Post IDs or a list of SKUs.
- There are several more shortcodes/attributes that belong to the Product shortcodes: Special Attributes, Product Category, and Product Category. The logic is very similar to what you’ve read above but in case you want to have a look, you can check this out.
- If you want to know more about shortcodes, you can visit this page and have a look at the 8 scenarios.
-
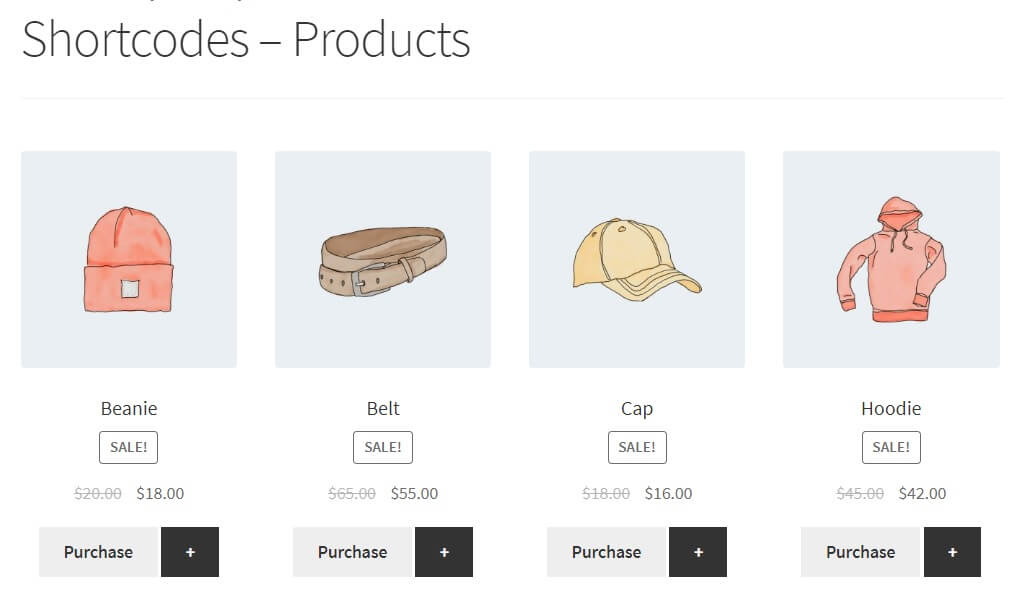
For example, if you want to display products for specific categories, four per row, with a maximum of twelve items you can use this shortcode:
[products limit="12" columns="4" category="hoodies, tshirts"]
3. Product Page Shortcodes

With this type of WooCommerce shortcode, you can show different product pages using two attributes: product IDs and SKUs. The code for this is .
It’s important to note that that you can even use both of the following shortcodes:
[product_page id="219"]
or
[product_page sku="hoodie"]
4. Related Products Shortcode
If you’ve used eCommerce stores such as Amazon or Alibaba, you’ve probably noticed that when you’re looking at a product, they show you other items that are related. For example, if you’re searching for a tent, they’ll show you other similar tents and sleeping bags. That’s because if you need a tent, you’re also likely to be interested in a sleeping bag.
Consequently, showing your shoppers related products is an excellent idea to boost your sales. In WooCommerce this is possible with the Related Products shortcode. You can indicate exactly how many products you want users to see. For example, if you want to show 4 products, the shortcode should be:
[related_products limit="4"]
5. Add to Cart button
An add to cart button is another excellent way to improve customer experience in your store and increase conversion rate. And the best part is that it’s very simple.
Let’s say you want to display the price of a product and an Add to Cart button on a post or page, the shortcode you need to use is
[add_to_cart sku="hoodie"]
WooCommerce shortcodes also allow you to redirect your shoppers to another URL instead of adding an item to the cart. To do this, you need to write
[add_to_cart_url id="219"]
for the product with id 219.
List of useful Shortcodes for WooCommerce
Finally, here’s a list of the most useful WooCommerce shortcodes you can use on your site.
- Cart page shortcode.
[woocommerce_cart]
- Check out page
[woocommerce_checkout]
- User Account.
[woocommerce_my_account]
- Order Tracking Form.
[woocommerce_order_tracking]
- Products shortcode.
[products]
- Featured products.
[featured_products]
- Sale products.
[sale_products]
- Best-selling products.
[best_selling_products]
- Recent products.
[recent_products]
- Product attribute.
[product_attribute]
- Top-rated products.
[top_rated_products]
- Product category: to display products in a specific category.
[product_category]
- Product categories: displays all your product categories.
[product_categories]
- Shop messages: to display messages.
[shop_messages]
- Product Filter: displays a product search filter.
[woocommerce_product_filter]
- Filter Attribute.
[woocommerce_product_filter_attribute]
- Product Filter Category.
[woocommerce_product_filter_category]
- Filter Price.
[woocommerce_product_filter_price]
- Product Filter Tag.
[woocommerce_product_filter_tag]
- Filter Rating.
[woocommerce_product_filter_rating]
- Product Filter Sale: displays a live filter for products on sale.
[woocommerce_product_filter_sale]
- Product Filter Reset: Displays a button to clear all live filters.
[woocommerce_product_filter_reset]
WooCommerce Shortcodes: Conclusion
All in all, WooCommerce shortcodes will help you customize your store without writing long lines of code. This way you can test different layouts and alternatives to find the right one for your store. Even though they can seem complicated at first, the truth is that with a bit of practice they’ll make your life much easier and will help you take your business to the next level.
For more alternatives to customize your online store, you can check out our guides on:
What do you think about WooCommerce shortcodes? Please let us know your thoughts in the comments below.
