Do you want to display bits of code on your site but aren’t sure of the best way to do it? This post is for you. In this guide, we’ll show you different methods to easily display code in WordPress.
Why is it hard to display code in WordPress?
If you have a site where you post useful guides to your users, you may need to showcase code snippets on your blog posts. The thing is that it’s not as simple as pasting the code. Actually, if you paste an HTML snippet in your blog post, for example, it won’t work. As you know, the WordPress text editor is an HTML-based editor, so it automatically processes the code and prints it.
Similarly, if you copy and paste a shortcode, WordPress will display the function instead of simply showing the written shortcode.
This isn’t ideal if you want to display the code and can lead to poor formatting. For example, if you want to embed some HTML code in your article through the WordPress classic editor, the editor will process the code and display it inside the content.
The best way to fix this issue is to use dedicated styling for your code snippets. And that’s what we are going to show you in this article.
How to display code in WordPress
There are 3 main methods to display code in WordPress:
- Using the WordPress editor
- Gutenberg
- Classic Editor
- Using a dedicated WordPress plugin
- Inserting the code manually
Let’s have a look at each method and show you how to display code on your site step-by-step.
1) Using the WordPress Editor
The easiest way to display code in WordPress is to use the WordPress Editor. In this section, we’ll show you how to do it using both Gutenberg and the Classic Editor.
1.1) Gutenberg
First, log in to your WordPress website and open the post where you want to display the code. Search for a block called Code and select it.
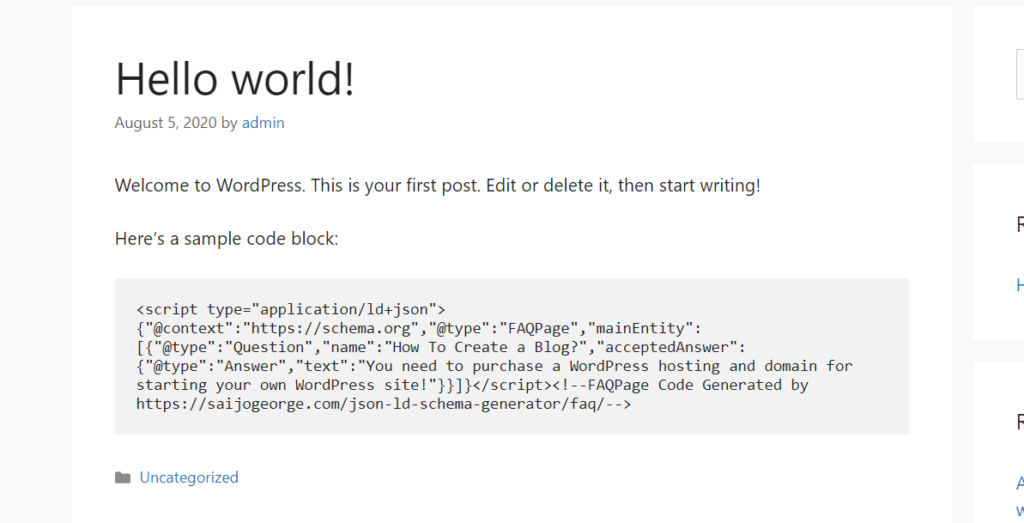
You can start writing your code there and once you’re done, publish the post. In the front end, you will see the code.
This is how you can use the Gutenberg editor to display code on your site.
1.2) Classic Editor
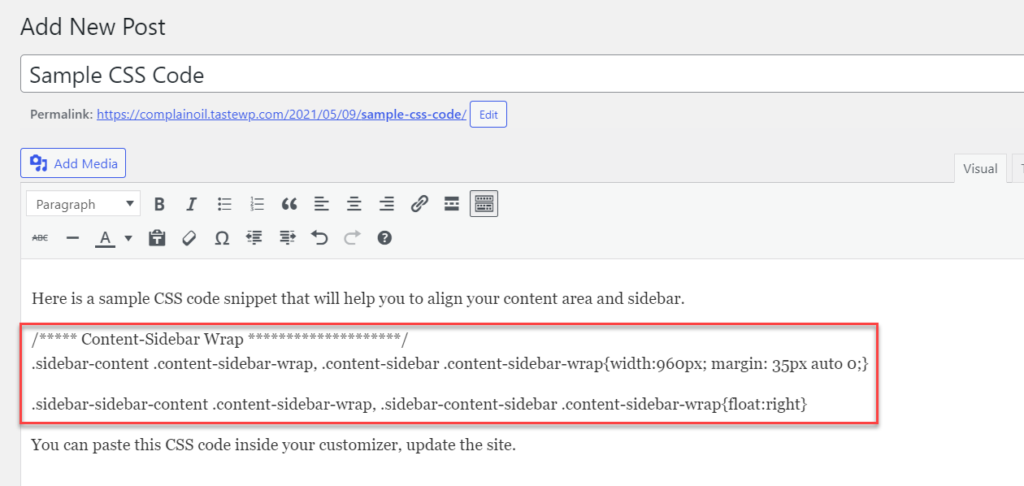
If you’re still using the Classic Editor, you can also display code snippets by using the preformatted text option. First, open the post where you want to include the code using the classic editor.
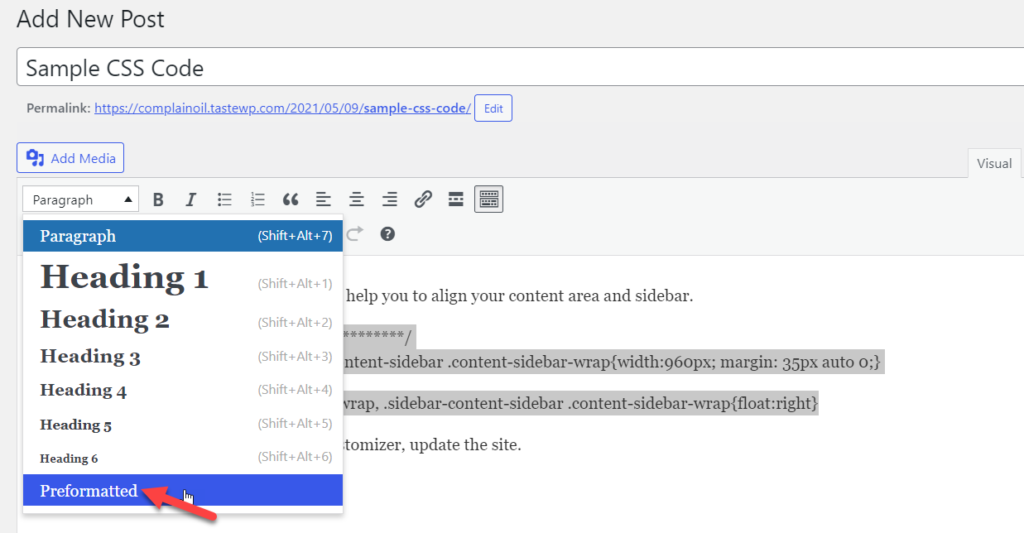
Then, select the code snippet and choose the preformatted text option from the dropdown.
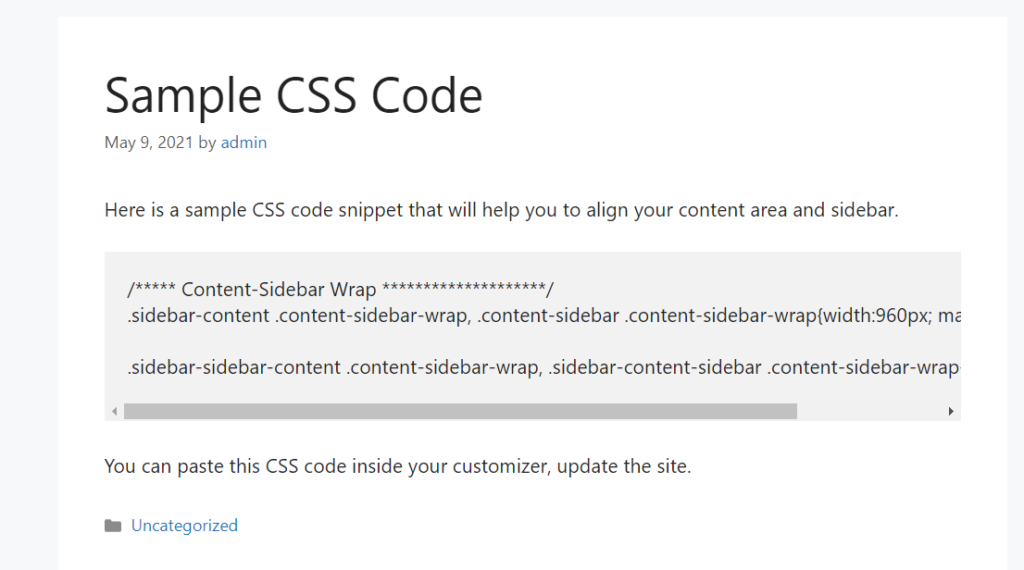
You’ll see how the text changes. Then, publish the article and check the page from the front end and you will see the code inside a custom box as shown below.
This way, you can display any code on your WordPress website.
As you can see, using the WordPress Editor is simple and straightforward. However, if you want more options to display different types of code, you’ll need something else.
2) Display code with a WordPress plugin
Another way to display code in WordPress is by using a dedicated plugin. There are many options out there, but for this demonstration, we’ll use a free tool called SyntaxHighighter Evolved.
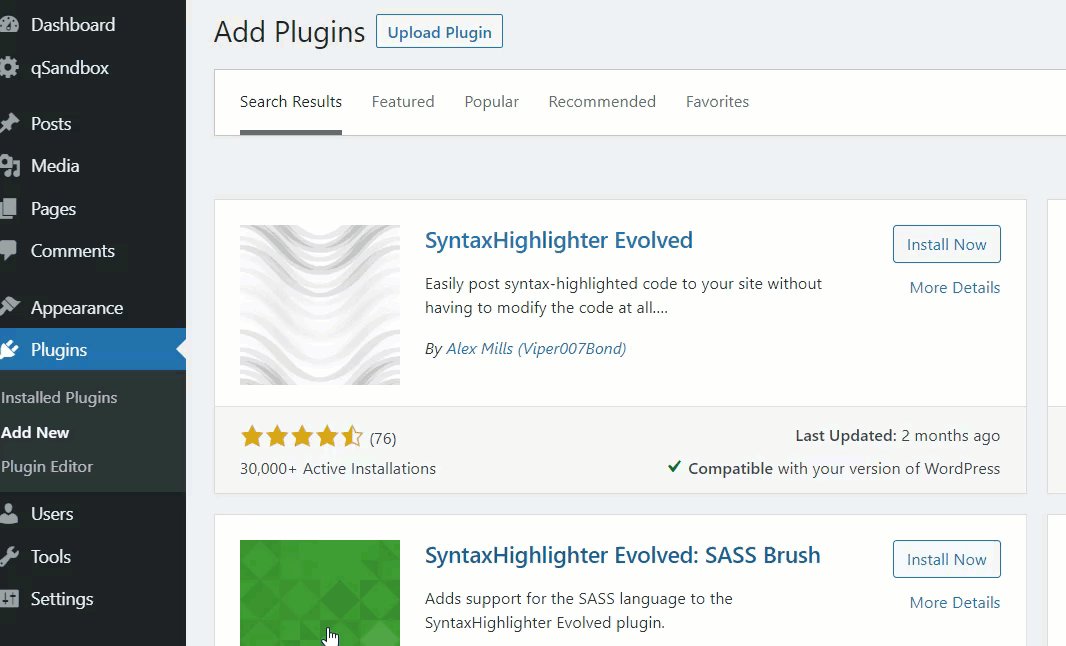
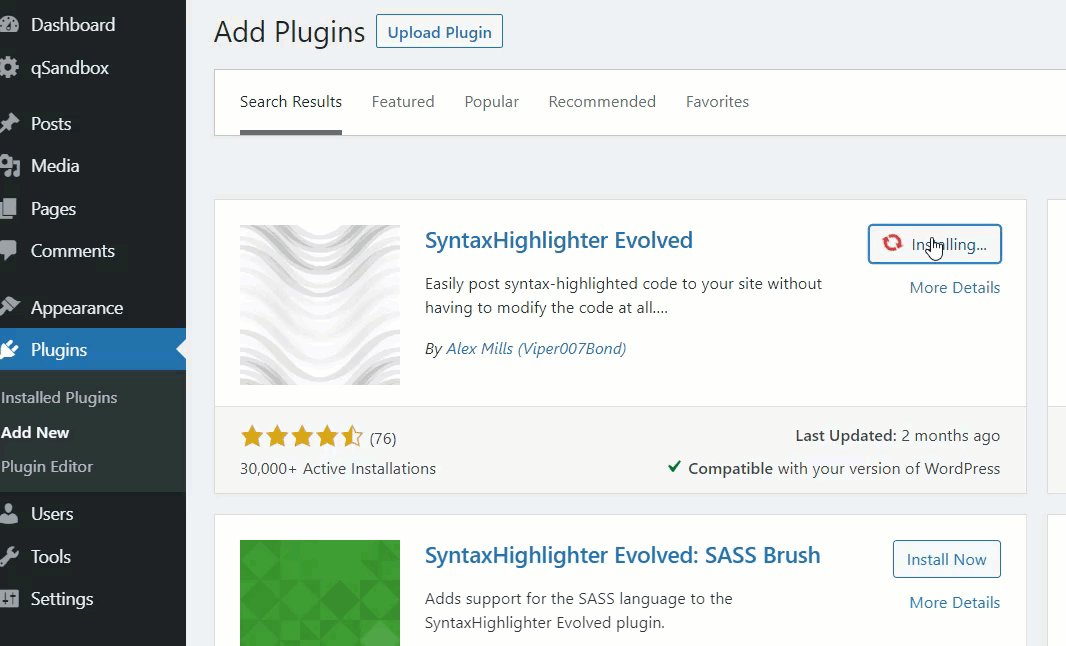
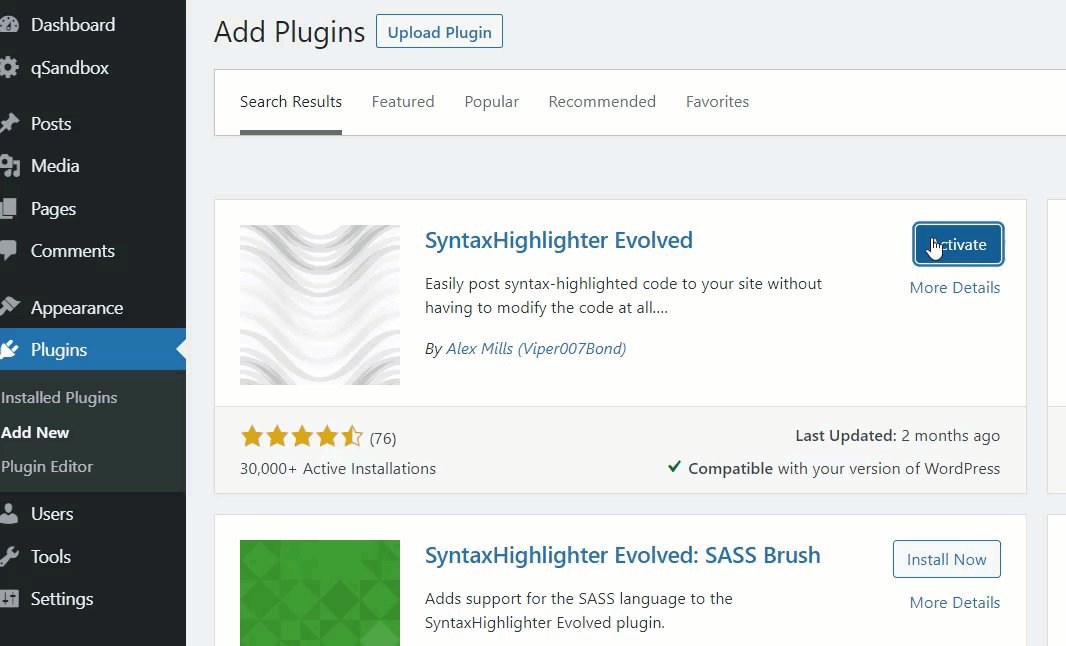
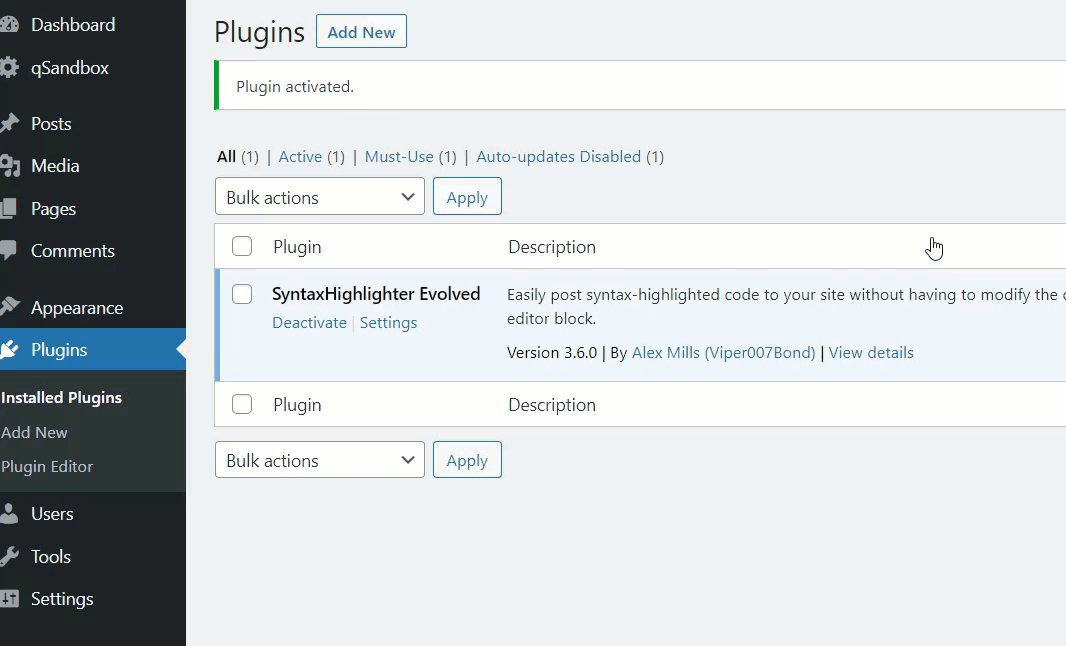
First, you need to install the plugin, so after logging in to your site, go to Plugins > Add New. Search for the SyntaxHighlighter Evolved plugin, install it, and activate it.
Under the WordPress Settings section, you will see the plugin’s configuration options.
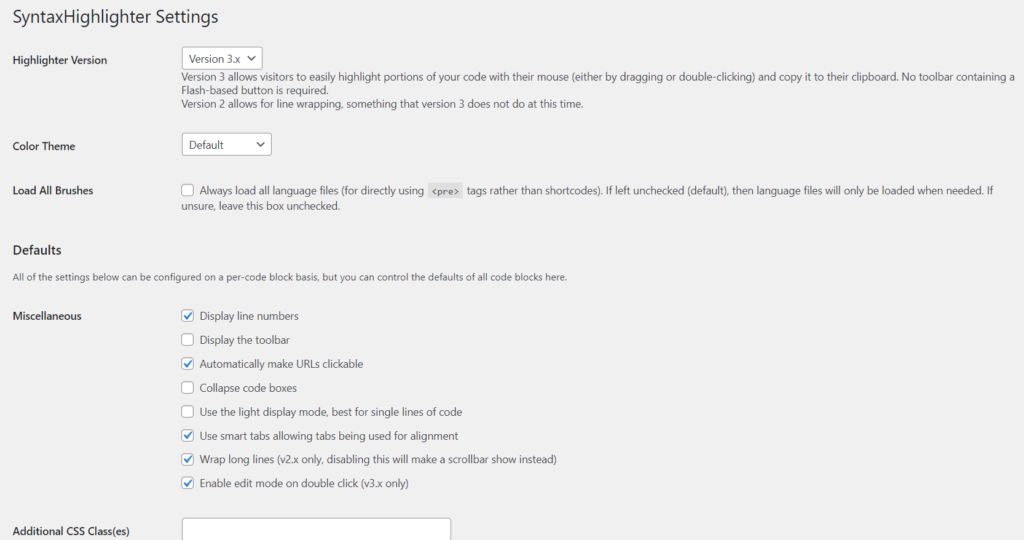
On the plugin’s settings page, you will see several customization options:
- Version control
- Color theme
- Brushes loading
- Miscellaneous
- Additional CSS classes
- Starting line number
- Line number padding
- Tab size
- Title
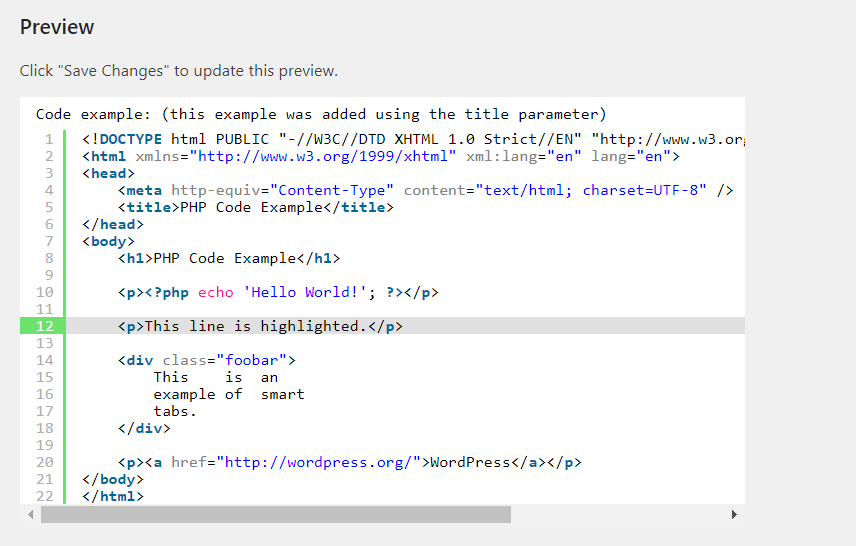
If you are a basic user, the default configuration is good enough, whereas if you are an advanced user, you may want to have a look at the settings and adjust them to your needs. Once you have changed the settings, save the changes. Under the live preview section, you will see a sample code with a highlighting effect.
At this point, the process varies depending on the editor you’re using. Let’s have a look at both.
2.1) Gutenberg Editor
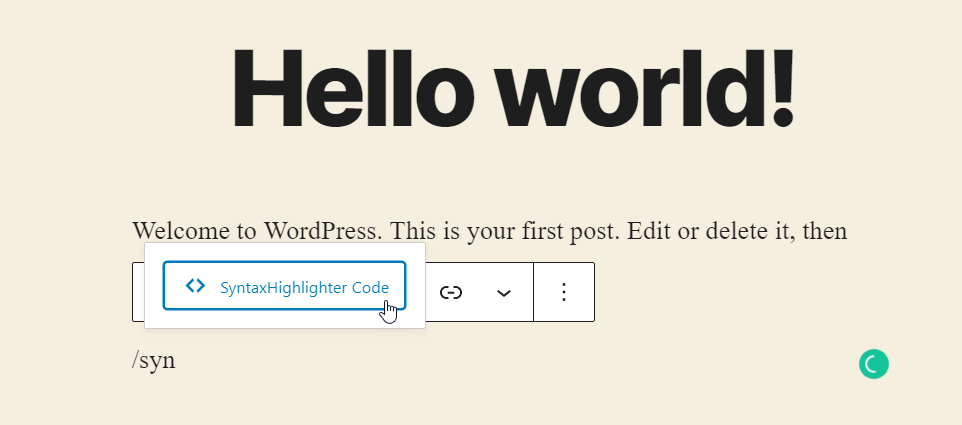
After activating the plugin, you will see a new block called SyntaxHighlighter Code in the editor.
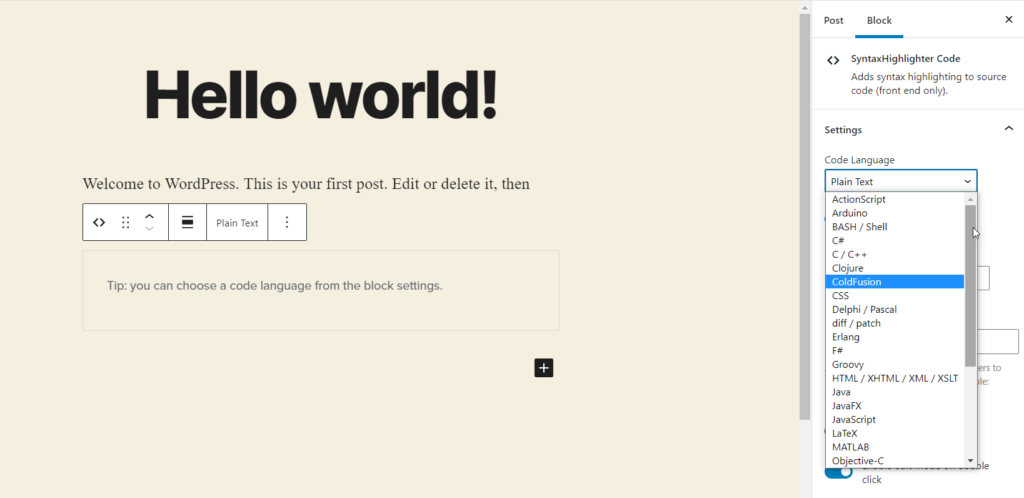
You can use that block to display different types of code in your posts. Simply select the block and in the settings panel, you will see the option to choose the language you want to display. You’ll see that there are dozens of languages you can choose from.
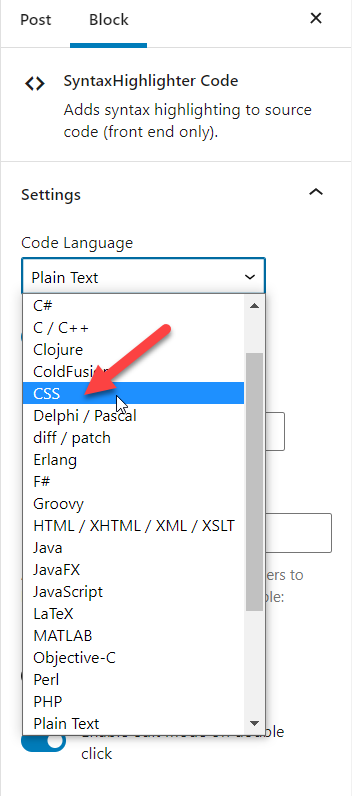
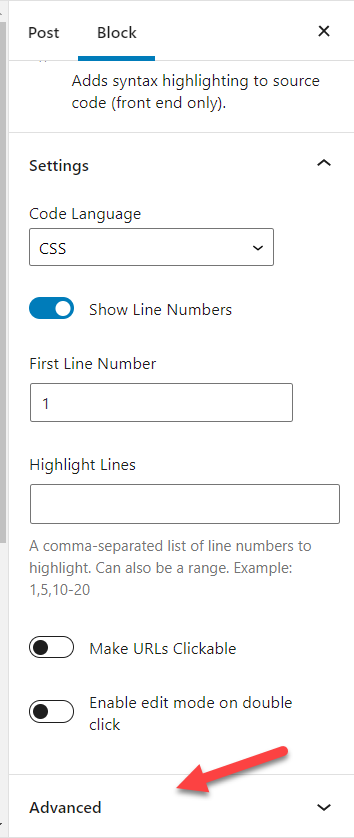
For this example, we will display a CSS code snippet, so we’ll choose CSS from the dropdown.
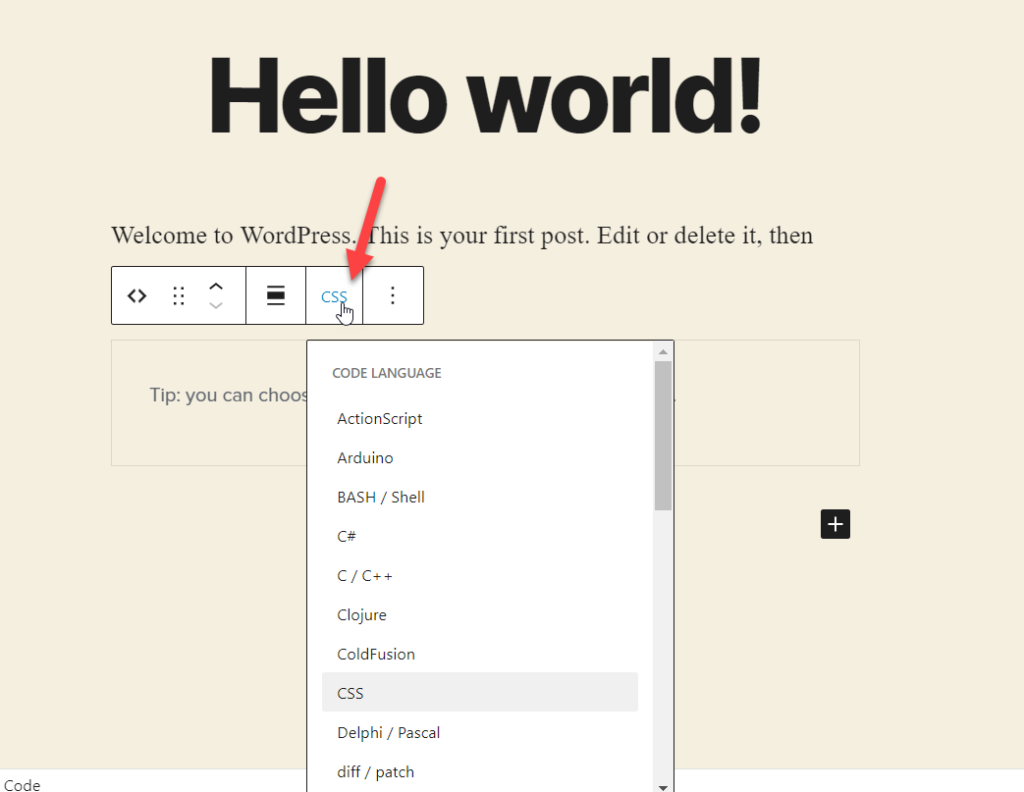
You can also change the code language from the block section.
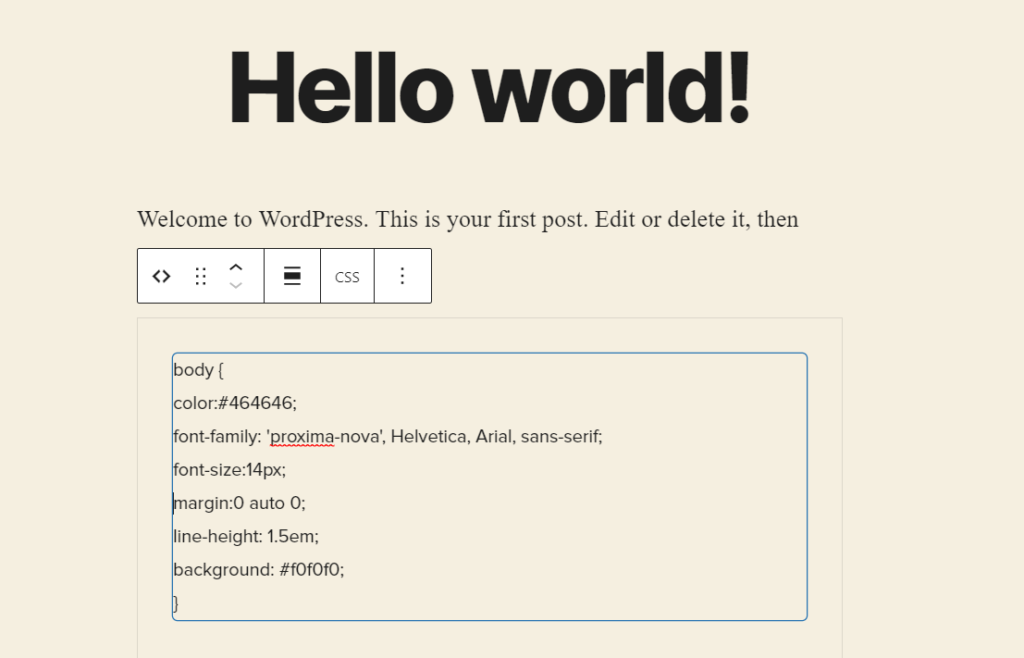
After selecting the code language, paste the script in the block.
Additionally, you can adjust the plugin’s default settings from the Advanced section in the right panel and change the styling.
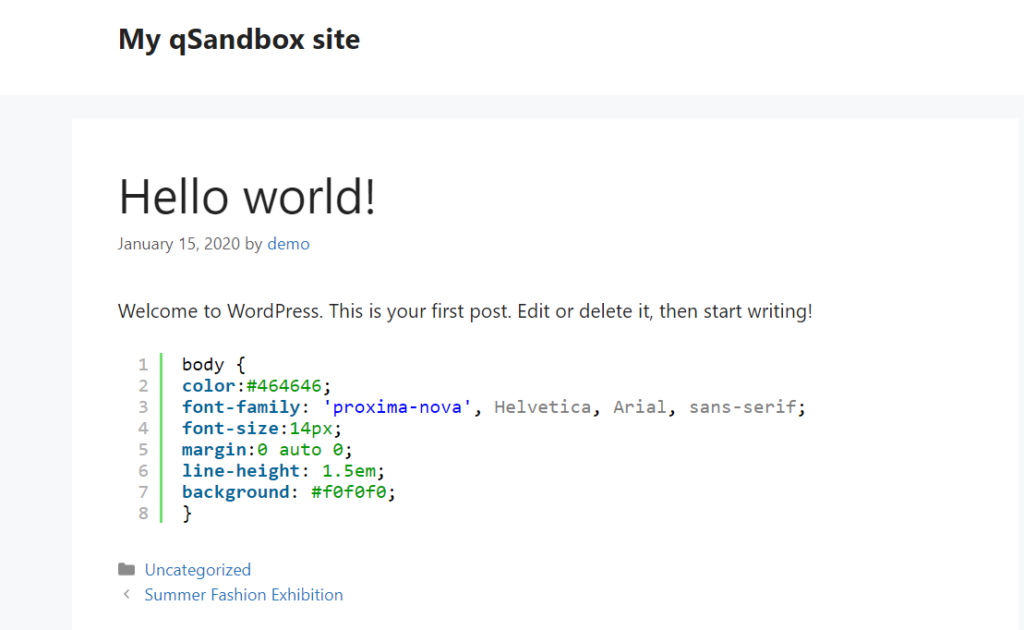
Once you’re done, publish (or update) the post and check the post from the front end to see the results.
As you can see in the above screenshot, we have successfully highlighted the CSS code on our post. This way, you can display any code you want in WordPress by simply selecting the correct code language from the block settings.
2.2) Classic Editor
If you are not using the Gutenberg editor, you’ll need to enter the language code manually. To display the Syntaxhighlighter codes using classic editor, we will use shortcodes. If you’re not familiar with shortcodes, we recommend you have a look at this guide.
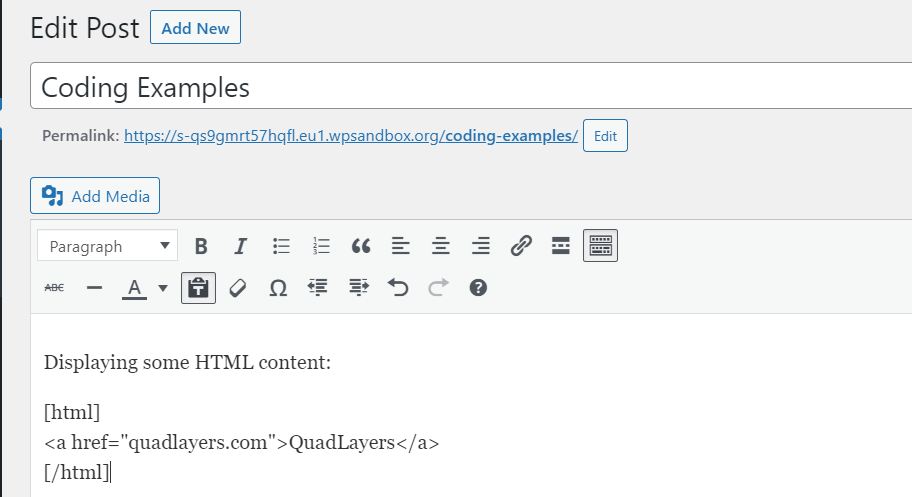
First, open any post or create a new one using the Classic editor. To display HTML content, for example, use the [html] [/html] shortcode and paste the code between them as follows and publish the post.
[html]
<a href=”quadlayers.com”>QuadLayers</a>
[/html]
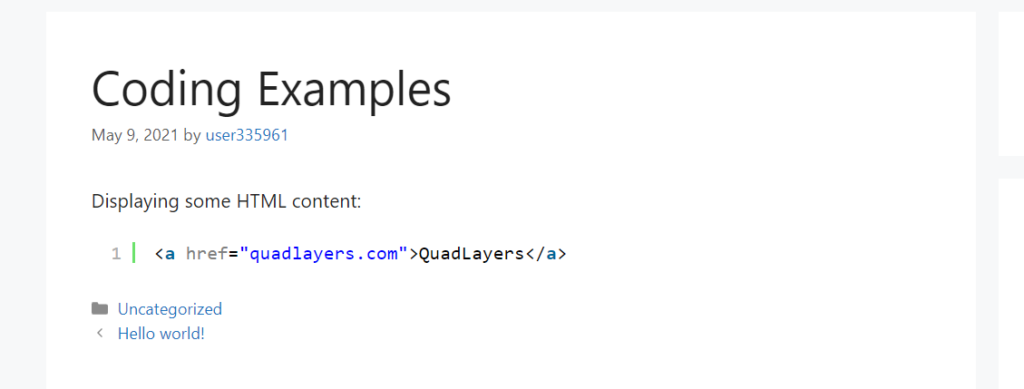
If you check the post from the front end, you will see the highlighted HTML code.
This is how you can use the HTML embedding feature but you can do the same for any other code languages. For example, to display a PHP snippet, use the [php] [/php] shortcodes, [css] [/css] shortcodes to show CSS, and so on.
This way, you can modify the shortcodes and display any code snippets you like. Let’s display an example PHP code snippet in an article:
[php]
<?php
?>
[/php]
As you can see, you can change the codes and display any snippet on your WordPress site.
NOTE: If you want to change the font, font size, and font weight of your code, you need to add a custom CSS class for the Syntaxhighlighter plugin. You can do this from the plugin’s settings and then add CSS code through the WordPress customizer or the theme editor to customize it.
3) Display code manually
If you have coding skills, you can display code in WordPress manually. This is a more advanced method and provides you with a lot of flexibility. For this demonstration, we will use the <pre> and <code> tags to display code in a post.
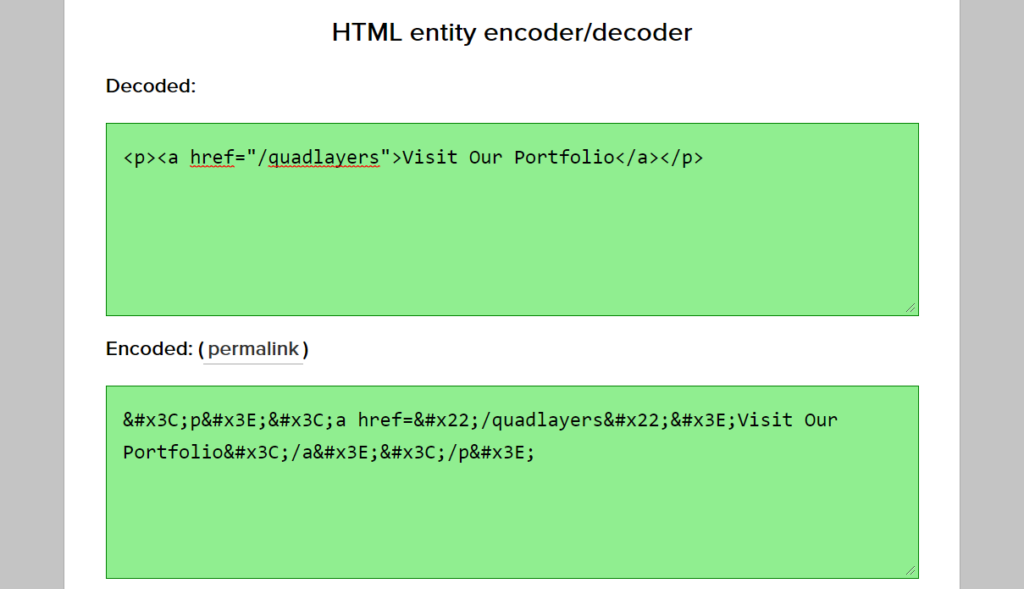
First, you need to use an external tool to convert your text into HTML. We’ll use MotherEff but you can use any other HTML encoder you like.
Then, paste your HTML snippet in the decoded box and the tool will give you an encoded version.
For this example, our code is:
<p><a href="/quadlayers">Visit Our Portfolio</a></p>
And the tool transforms it into this:![]()
The code won’t look friendly, but it will do the job.
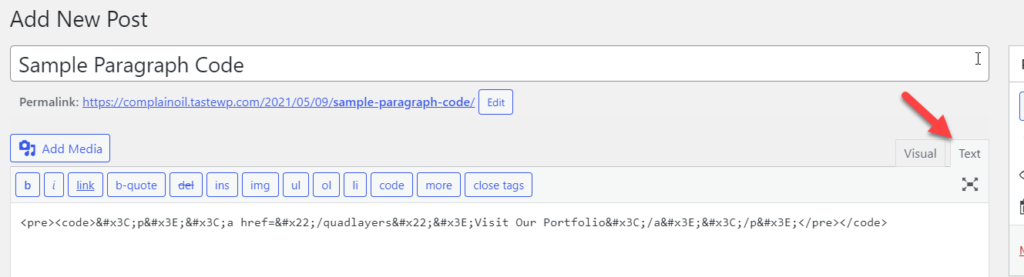
Then, in your WordPress dashboard open the Classic editor and switch to the text editor.
Paste the encoded code there using the <pre> and <code> open tags and </code> and </pre> to close them. For example, our sample code will look like this:
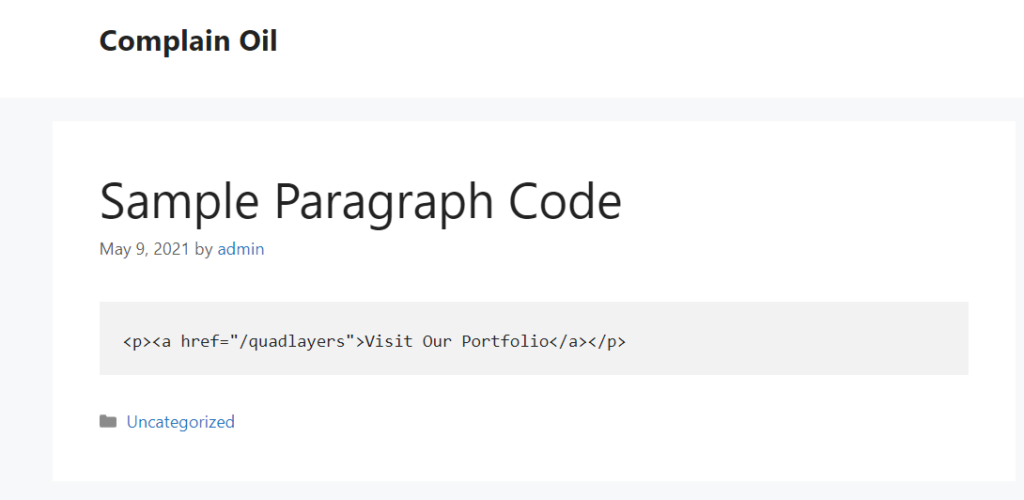
Then, publish the post and in the front end, you will see the code highlighted as shown below.
This way, you can manually display code in any WordPress post.
NOTE: Gutenberg users won’t be able to use this method. You can only do this using the Classic Editor.
Bonus: How to display code in a paragraph
Apart from displaying code in a WordPress post, another interesting alternative is to display code in a paragraph. In this section, we will show you how to do it. For this, we will use a bit of CSS and HTML.
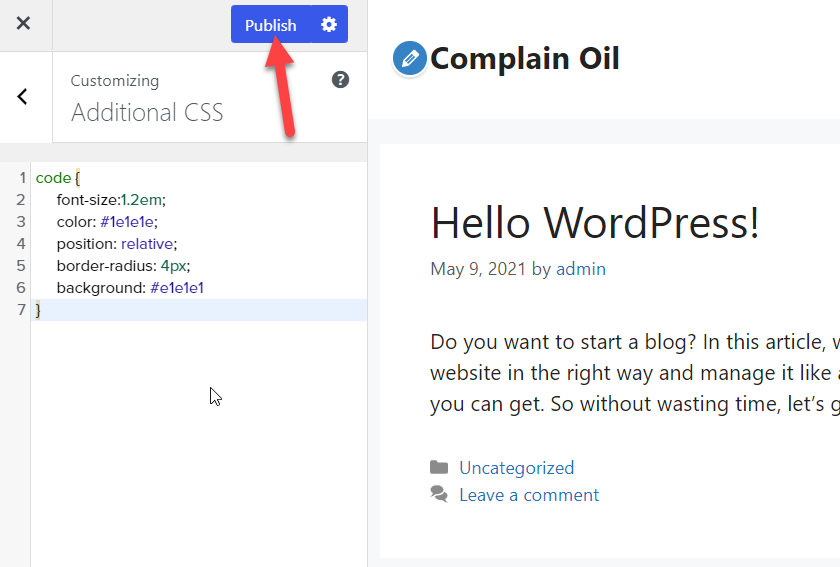
First, you need to add a simple CSS code to your website. You can either use the WordPress customizer or a site-specific plugin like Code Snippets. For this demo, we will go to Appearance > Customize > Additional CSS and paste our code there.
code {
font-size:1.2em;
color: #1e1e1e;
position: relative;
border-radius: 4px;
background: #e1e1e1
}
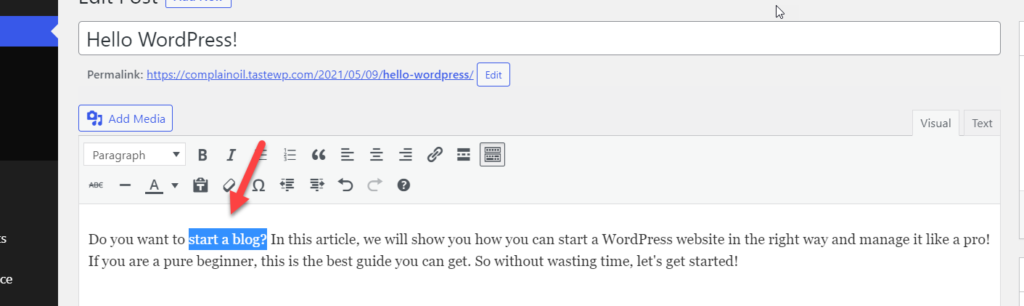
Once you publish the changes, open any post you want to edit. Then, select the content you want to highlight. For example, we will display the phrase “start a blog” as code in this paragraph.
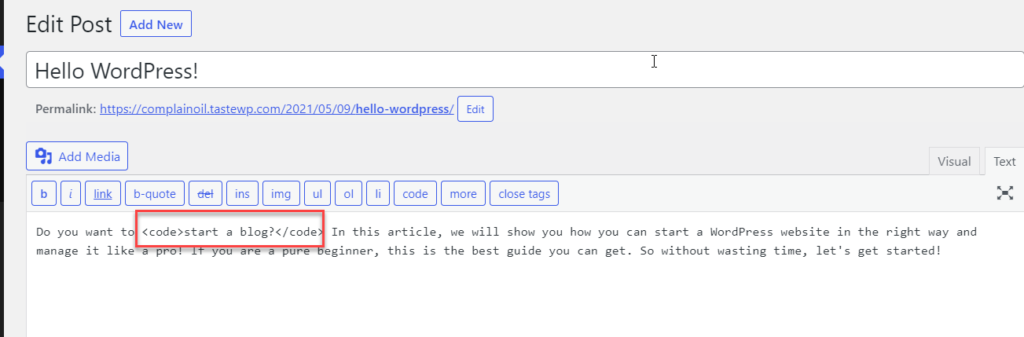
Switch to the text editor and wrap the content inside the <code> and </code> tags. Following with our example, our code will look like this:
<code>start a blog</code>
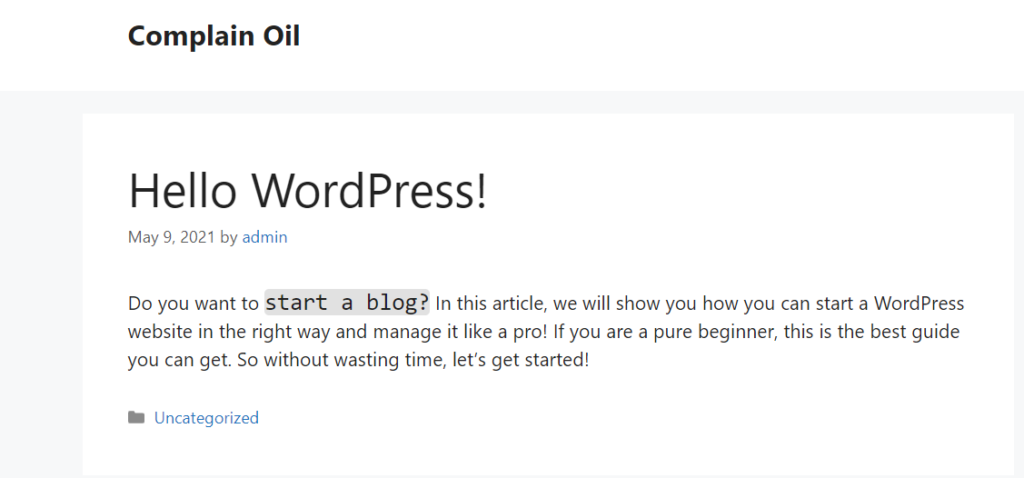
Then, publish or update the changes and check the front end to see the changes.
This way, you can highlight specific words or sentences. If you want to modify the CSS styling of the code, feel free to edit the CSS script we’ve used here.
Conclusion
All in all, showcasing code on your site isn’t as simple as pasting the script. However, in this guide, we’ve shown you different methods to display code in WordPress:
- Using the WordPress content editor
- With a dedicated plugin
- Manually
If you want a quick and easy solution, the WordPress content editor provides you the tools to showcase scripts on any post. However, if you need more customization options, the SyntaxHighligher Evolved plugin is your best choice. On the other hand, if you have coding skills, you can add your code snippets manually and customize the styling in the frontend with a bit of CSS.
Finally, if you want to highlight specific sentences or words in a paragraph, you can wrap the text in the <code> </code> tags.
For more information on how to edit code on your site, check out the following guide to edit HTML in WordPress.
Have you found this post helpful? Which method do you prefer to display code on your site? Let us know in the comments section below.