Are you looking for an effective way to display your recent tweets on your WordPress website? Look no further! This step-by-step guide will explain several methods for displaying recent tweets in WordPress.
Before discussing the methods of displaying recent tweets in WordPress, let’s understand why it’s a good idea.
Why Embedding Tweets in WordPress is a Good Idea
Embedding tweets on your website can provide several benefits:
- Increased engagement: By displaying your recent tweets, you encourage visitors to interact with your Twitter content, leading to more likes, retweets, and replies.
- Real-time updates: When you embed your tweets, any changes or updates you make on Twitter will automatically reflect on your website. This ensures that your website visitors always have access to your latest tweets.
- Improved SEO: Embedding tweets can enhance your website’s search engine optimization. Including relevant keywords in your tweets can increase your chances of ranking higher in search engine results pages.
Now that we understand the benefits let’s explore the different methods you can use to display your recent tweets in WordPress.
How to Display Recent Tweets in WordPress (4 Methods)
Here are some of the methods to display recent tweets in WordPress.
- Via Classic Editor
- Via Gutenberg Editor
- With a Dedicated Plugin
- Using Twitter Publish Plugin
Method 1: Via Classic Editor
If you prefer using the Classic Editor in WordPress, follow these steps to display your recent tweets:
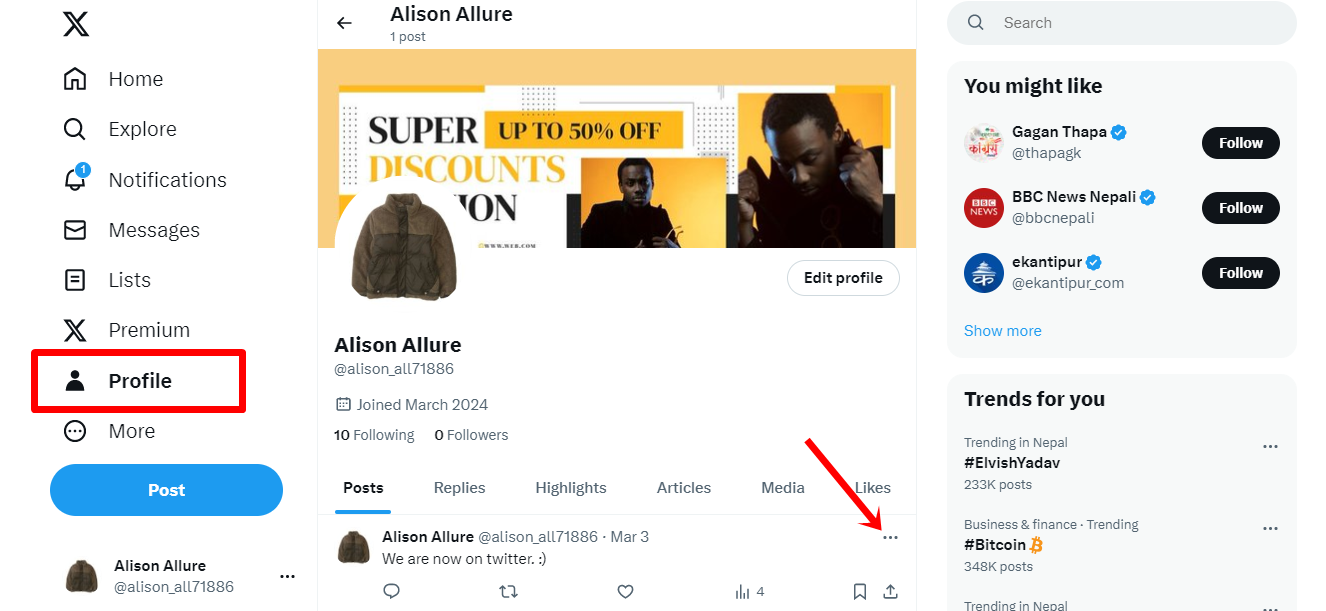
First, log in to your Twitter account. Once logged in, click on the Profile from the left-hand side menu. This will take you to your profile page, where you can find the tweet you want to embed. After selecting the post, click on the three dots at the side of the tweet.

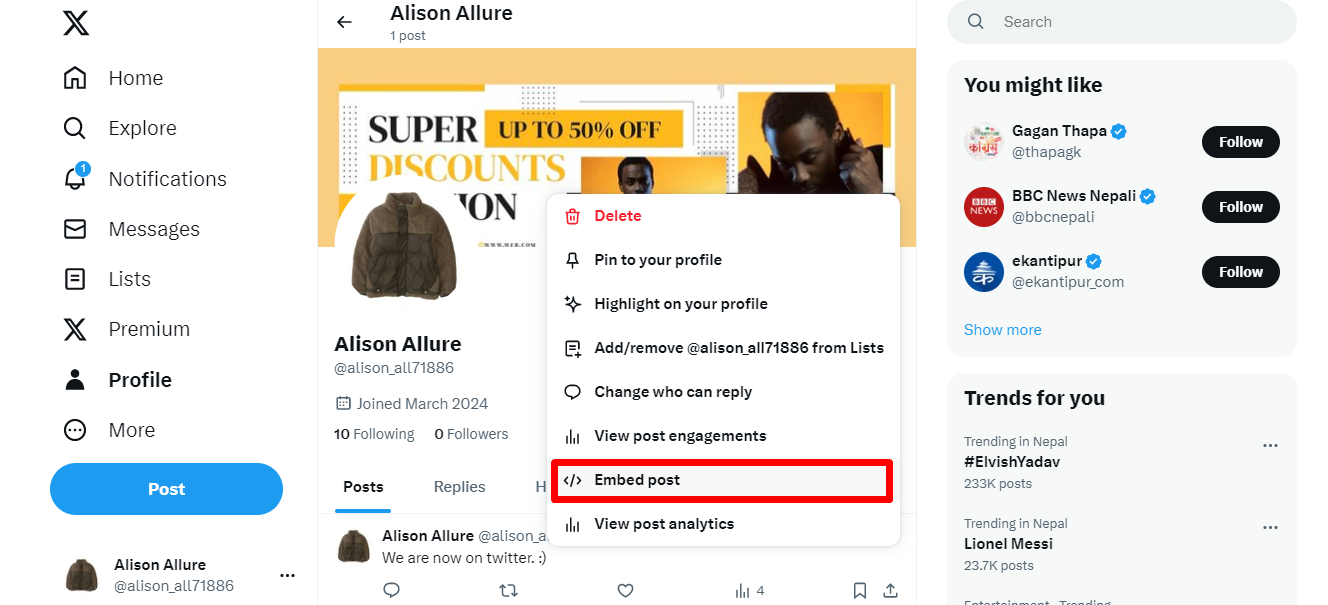
A dropdown menu with various options will appear. Choose “Embed Post.” This will redirect you to the Twitter Publish website.

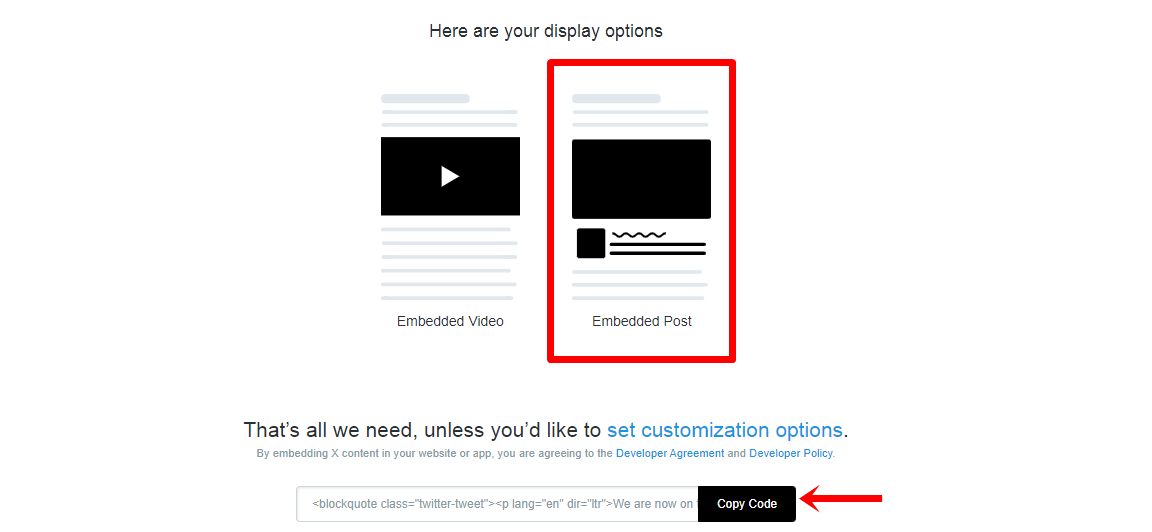
Now, you’ll be given two options: embed post or video. Select Embedded post. After clicking the Embed post option, you’ll get the code. Then, all you have to do is copy the provided HTML code.

Now that you have copied the HTML code open your WordPress dashboard. You can either create a new post or edit an existing one.
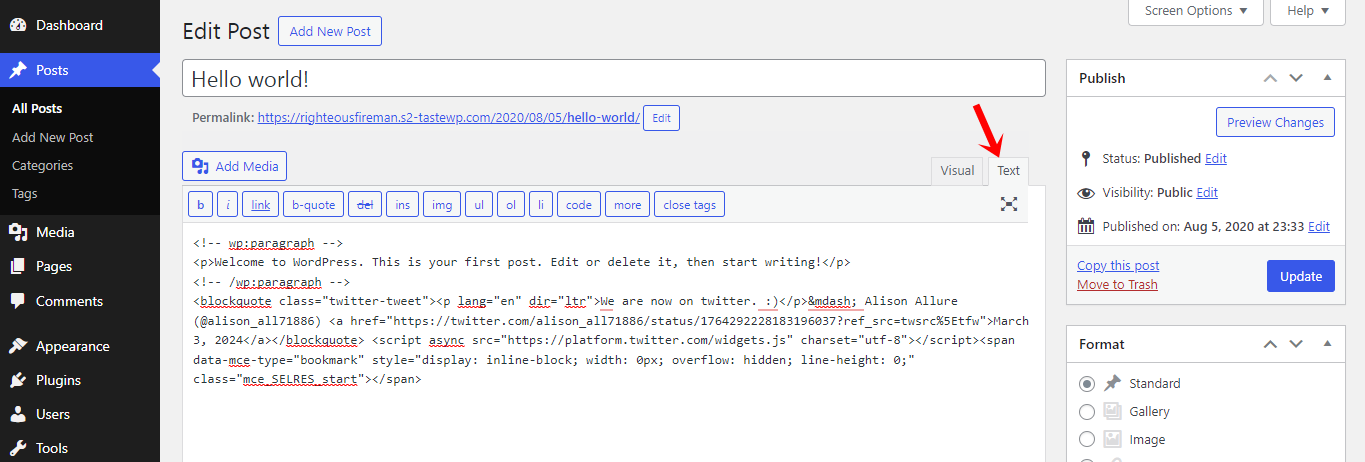
Once in the editor, switch to the Text tab instead of Visual. This will allow you to work with HTML code directly. Find the spot where you want the tweet to appear within your post and paste the HTML code there.

Finally, you can click on Preview or Publish your post to see the embedded tweet on your website.

Method 2: Via Gutenberg Editor
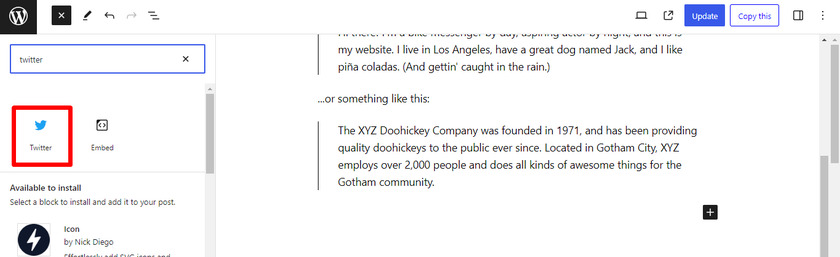
To display recent tweets in WordPress with Gutenberg, simply add the Twitter block to your post or page. To do so, navigate to the backend of any post or page and click the “+” icon.
![]()
In the search bar, type “Twitter” and select the Twitter block from the options provided.

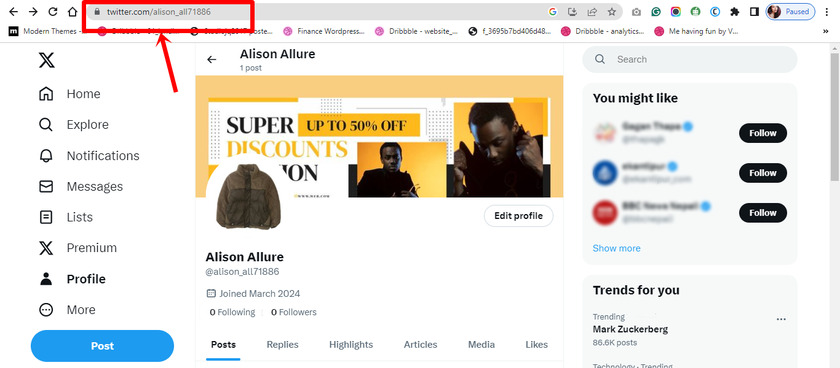
Once you have added the Twitter block, copy the URL of the designated Twitter profile you wish to showcase.

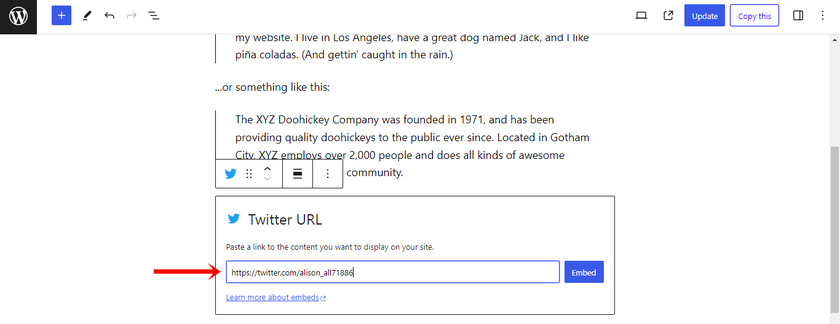
Paste this URL into the Twitter block and click the Embed button. This will integrate the Twitter feed into your blog post.

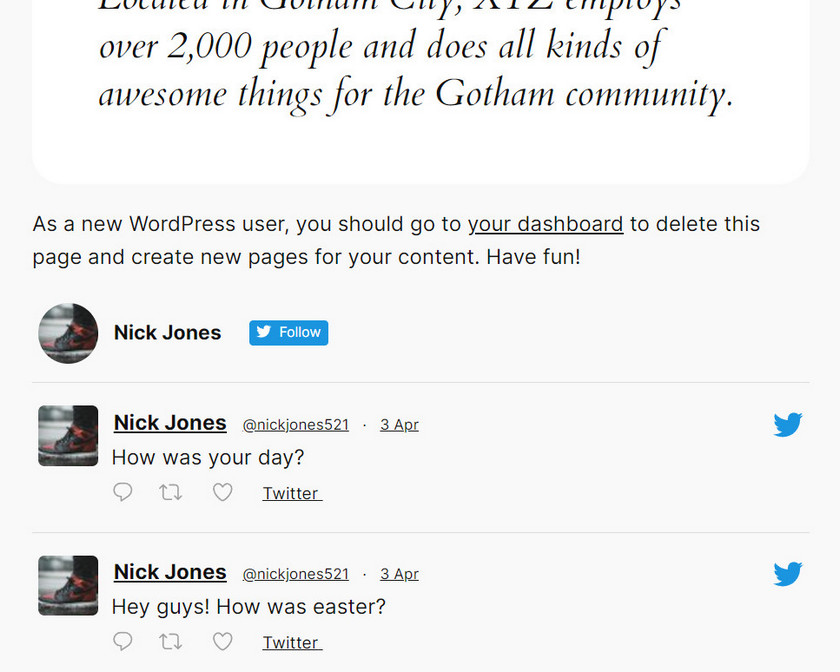
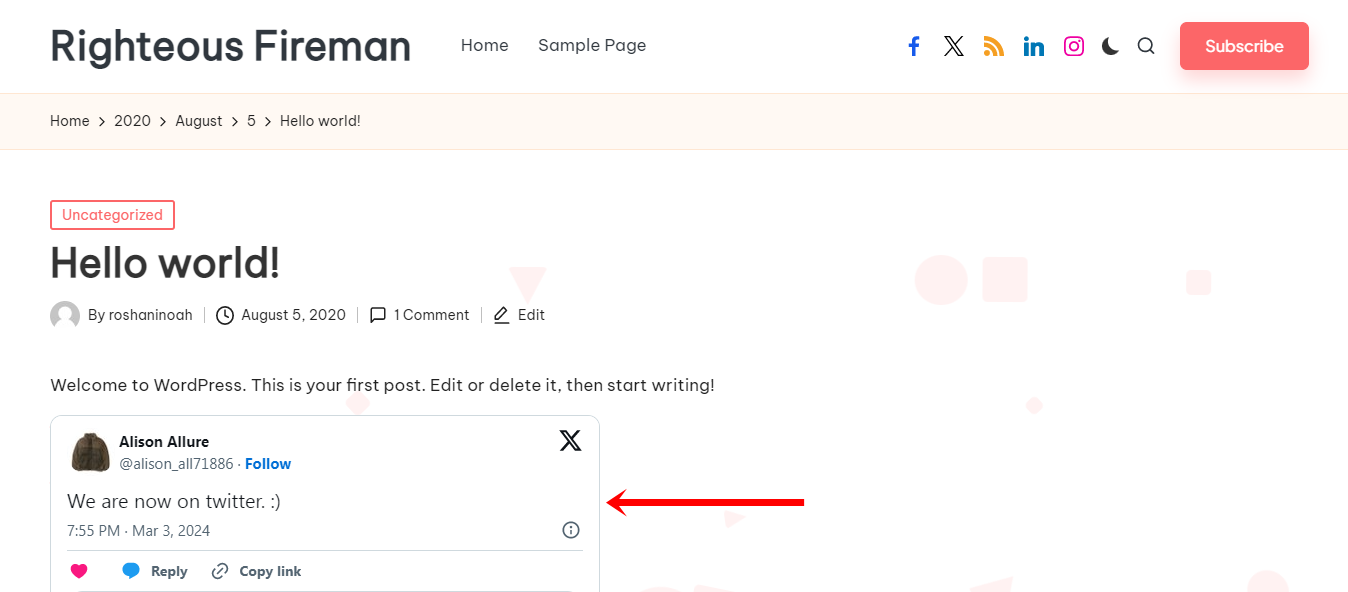
Don’t forget to update your blog post after making these changes. Once updated, check how it looks in the live feed. The displayed tweets should appear just as they would in a sidebar or any other location within your blog.
This option is excellent if you want to promote a specific Twitter profile within your blog posts. However, ensure that the displayed tweets are fresh and relevant to maintain engagement with your audience.
Method 3: With a Dedicated Plugin
Similarly, we can use a plugin to display recent tweets on your WordPress site. For this example, we will use a free WordPress plugin called Custom Twitter Feeds.
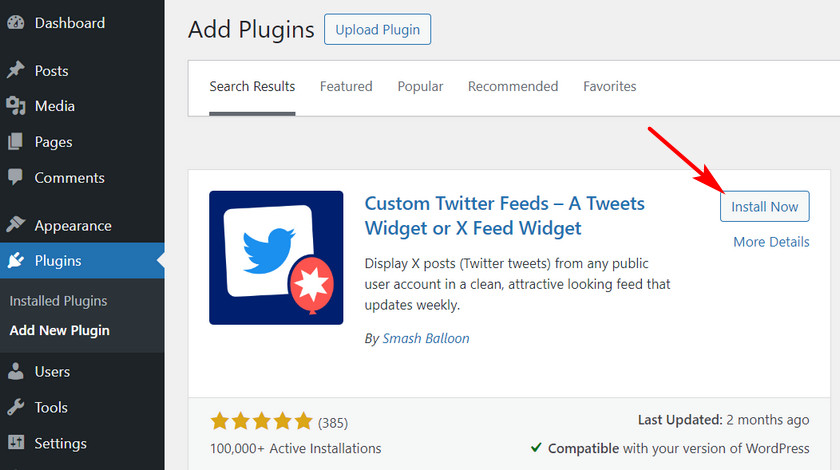
This plugin lets you display recent tweets in WordPress with a few clicks. To install it, you just need to search for the plugin in the WordPress repository and install it on your site.
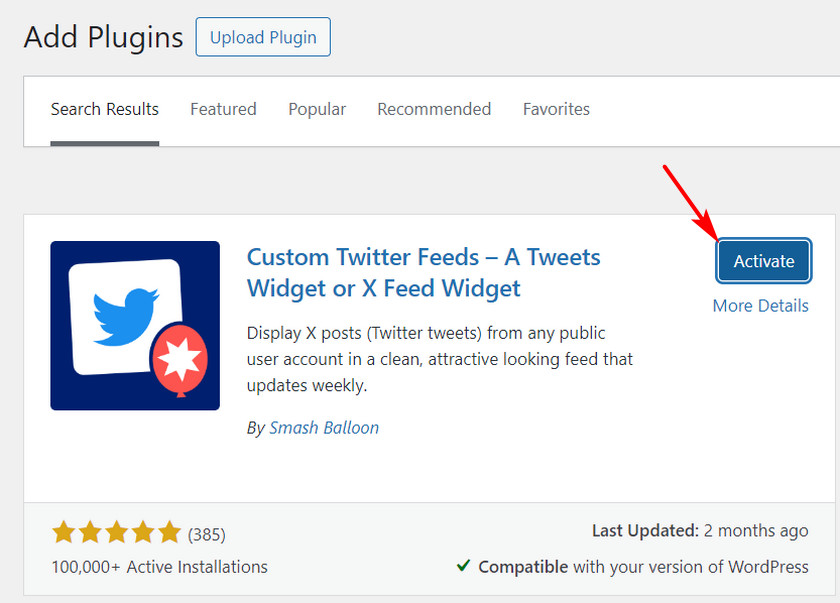
Then, click on the Activate button to complete the installation process.
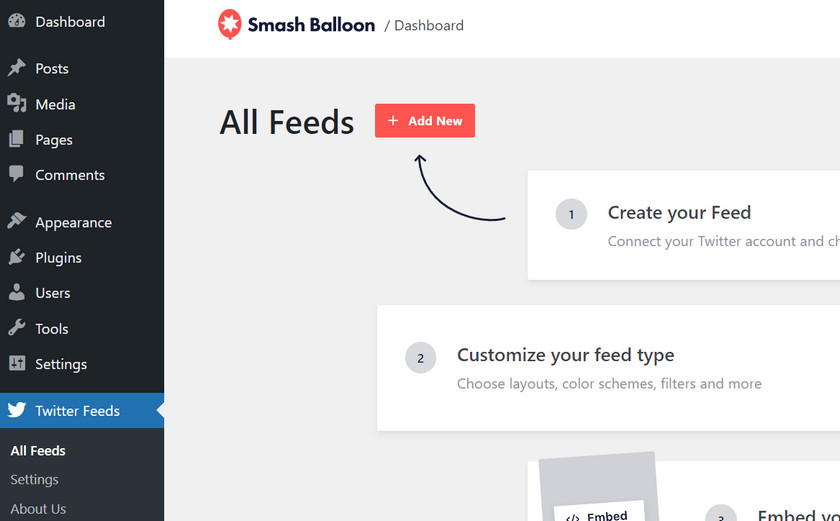
After that, you can see a Twitter Feeds option on your WordPress admin dashboard. So go to this option and click on the Add New button to get started.
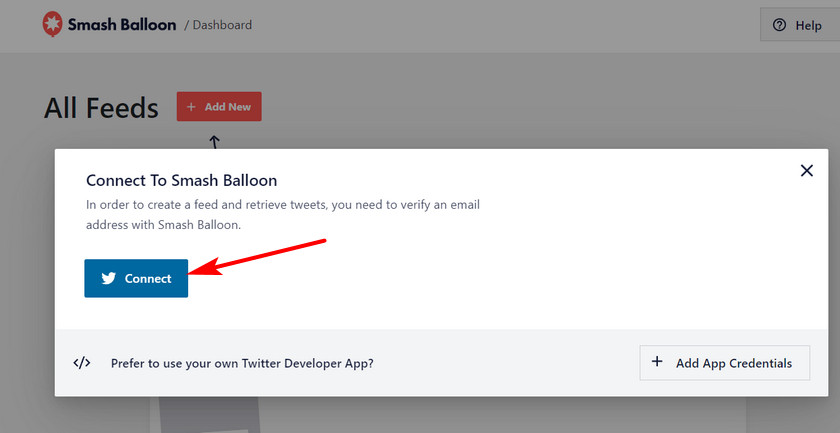
A small popup will appear, which will prompt you to connect your email address to the plugin. Just click on the Connect button here.
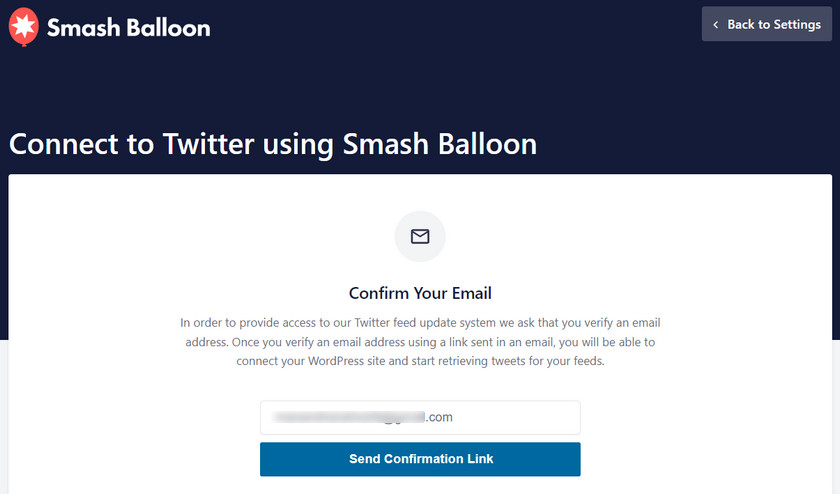
You will now see a new page where you can enter your email address and send the confirmation link.
After you click send, go to your email inbox to find the confirmation email.
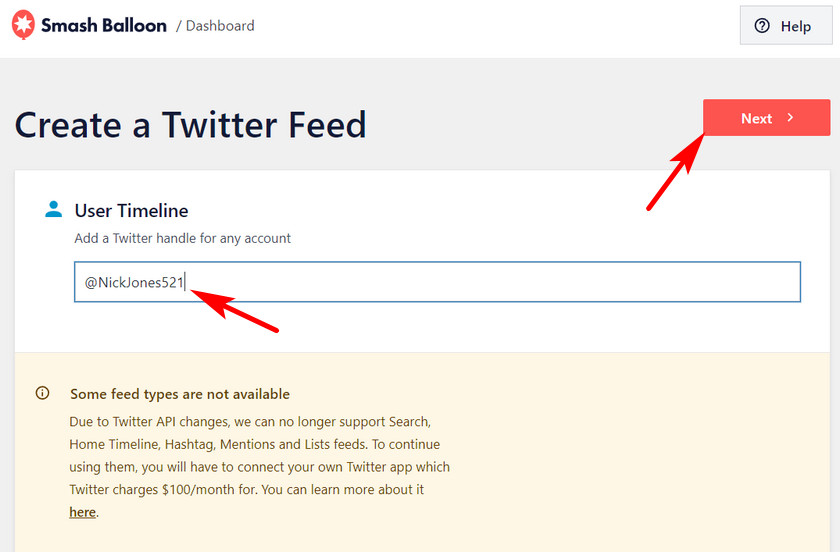
Once your email address is verified, you are transported back to the plugin dashboard. Here, you need to enter your Twitter handle and click on Next.
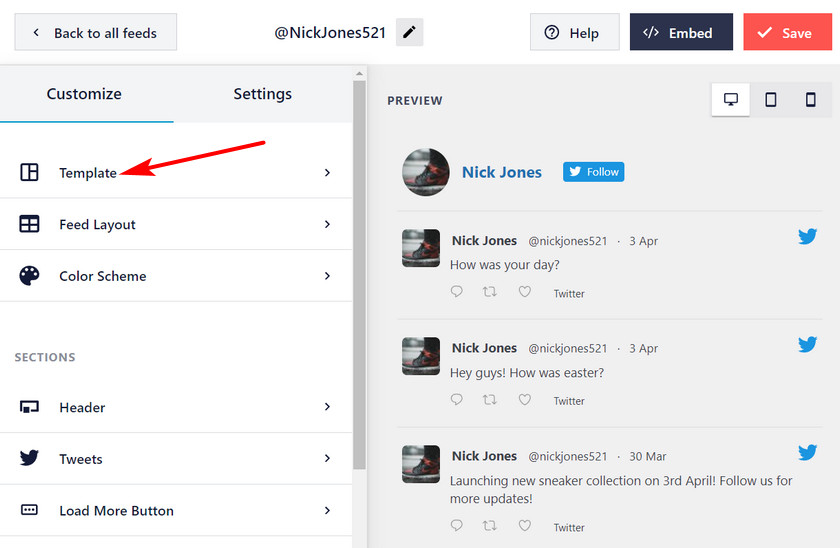
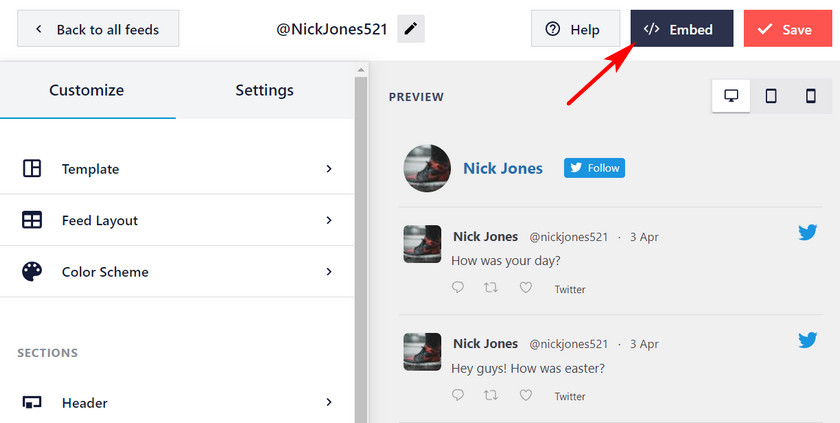
Next, you’ll see all the options to customize your Twitter feed. You can change the feed template, layout, and color scheme to match your requirements.
You can also edit the header, change the number of tweets displayed, and enable the load more button.
After you customize your feed, click the Embed button on the top-right side of the editor.
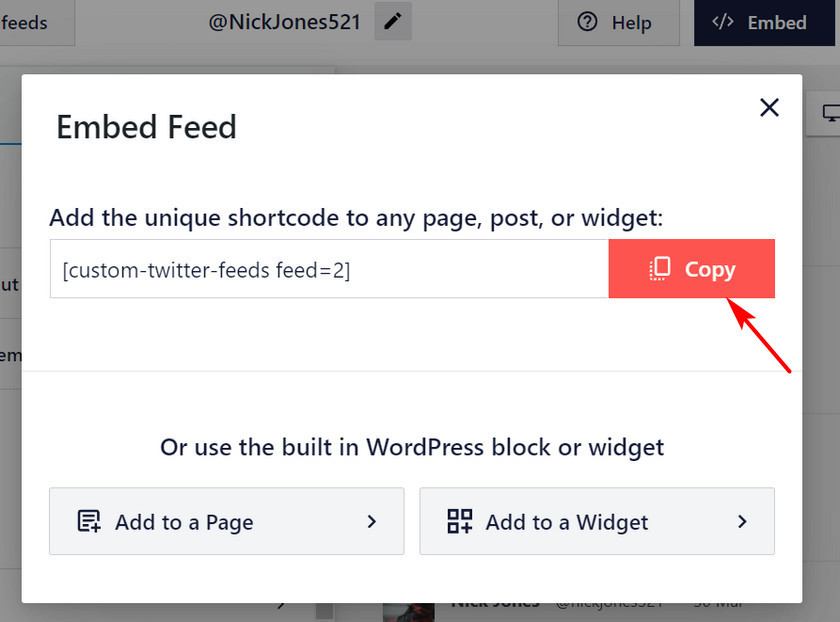
In the following popup, you’ll see a shortcode for displaying your recent tweets in WordPress pages and posts.
Click on the Add to a Page option to embed the Twitter feed on your site. You can also create a new page or post and copy-paste the custom shortcode.
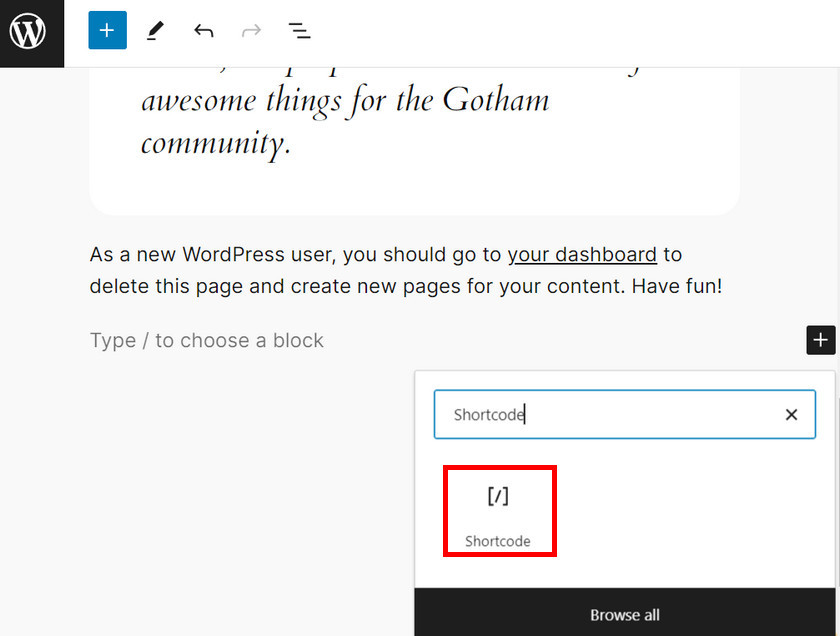
On the block editor, click the + option and search for the Shortcode block.
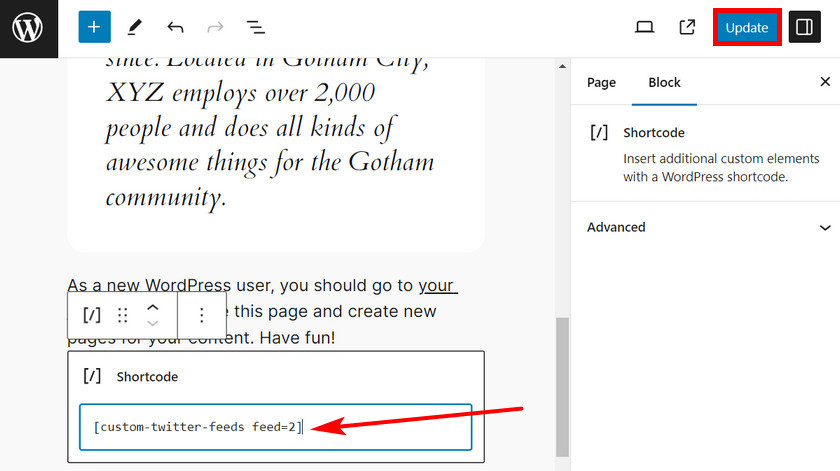
Then, paste the custom shortcode and update the page to display your recent tweets on your site.
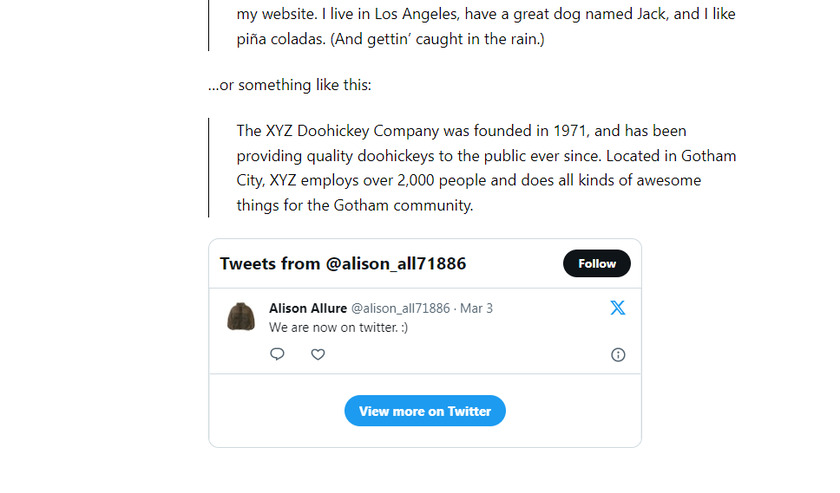
Once updated, your visitors can view all your recent tweets on this page.
Method 4: Via Twitter Publish
Another way to display recent tweets in WordPress is to use Twitter Publish. Twitter Publish is a website created for embedding posts and timelines from Twitter to other websites.
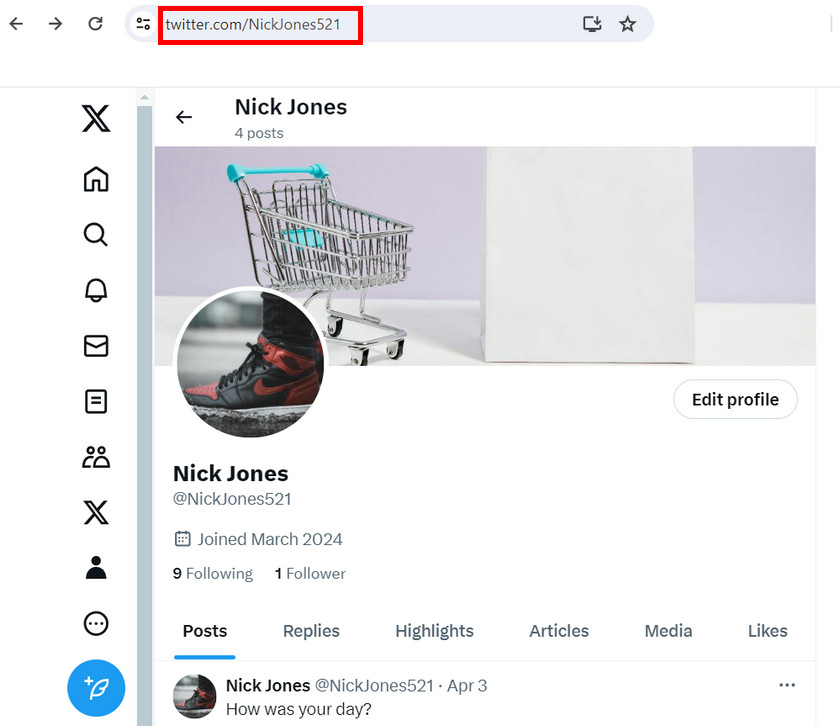
To do this, go to your Twitter profile and copy the profile URL.
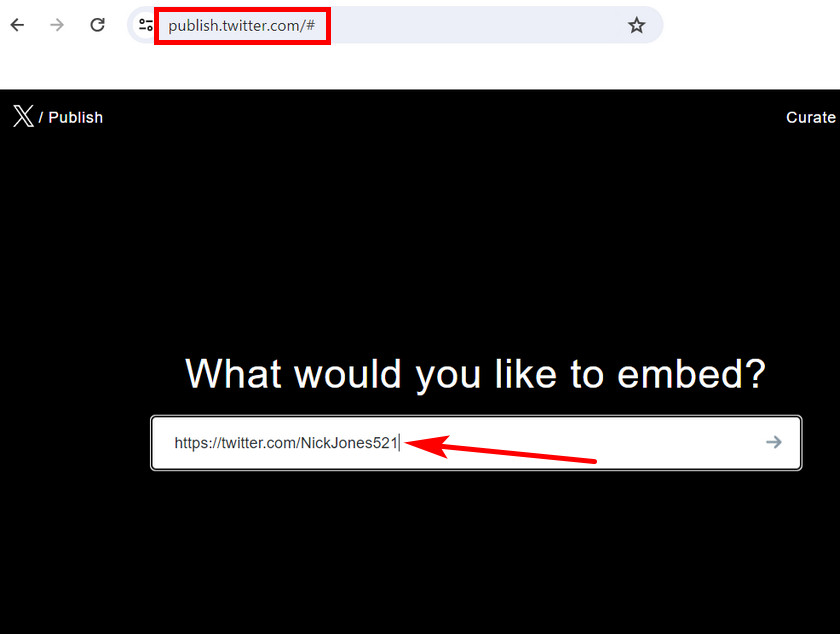
Next, open the Twitter Publish website and paste your profile URL on the embed option.
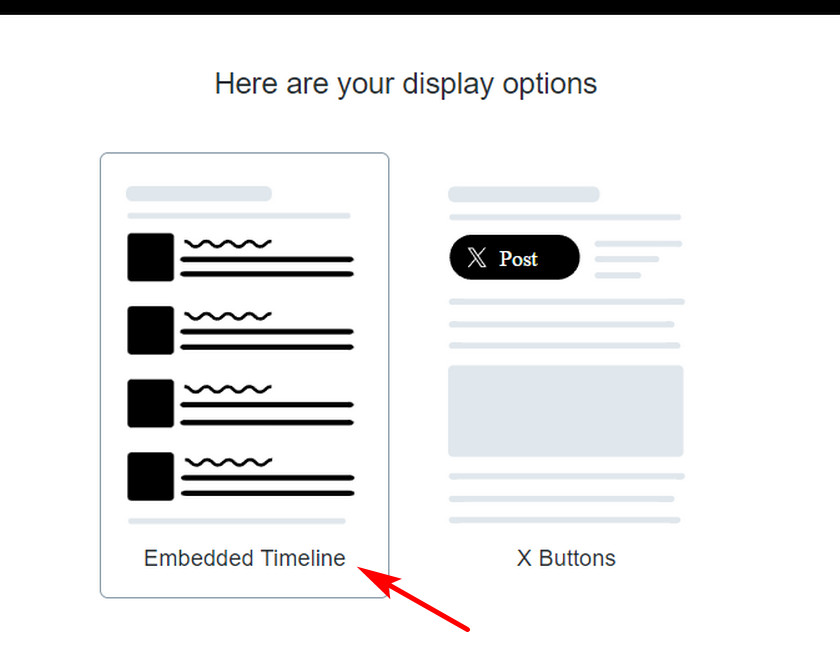
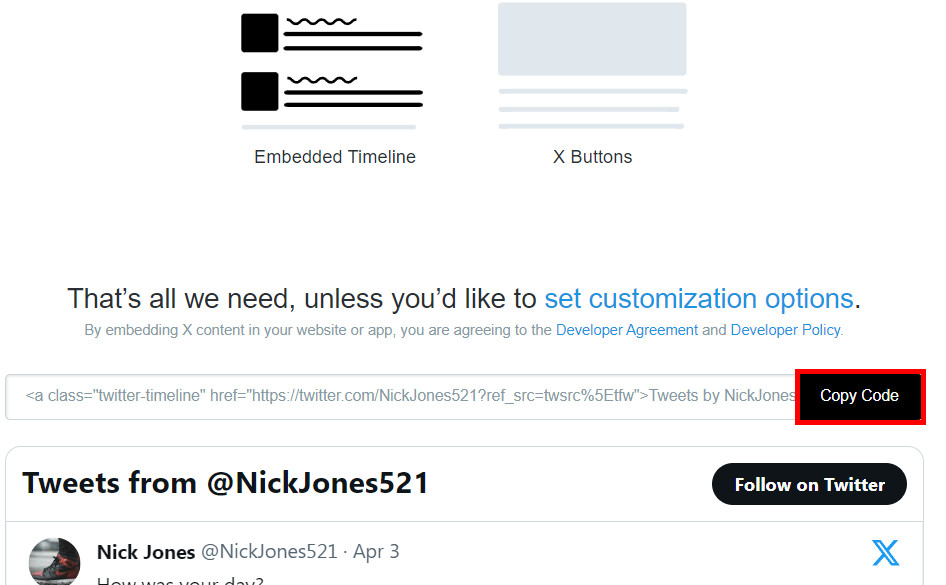
You’ll see two options to embed your Twitter feed: Embedded Timeline and X Buttons.
Here, click on the Embedded Timeline option because you want to display your recent tweets on your site.
Then, you’ll see a unique code that will help you display recent tweets in WordPress. So click on the Copy Code option and head over to your website.
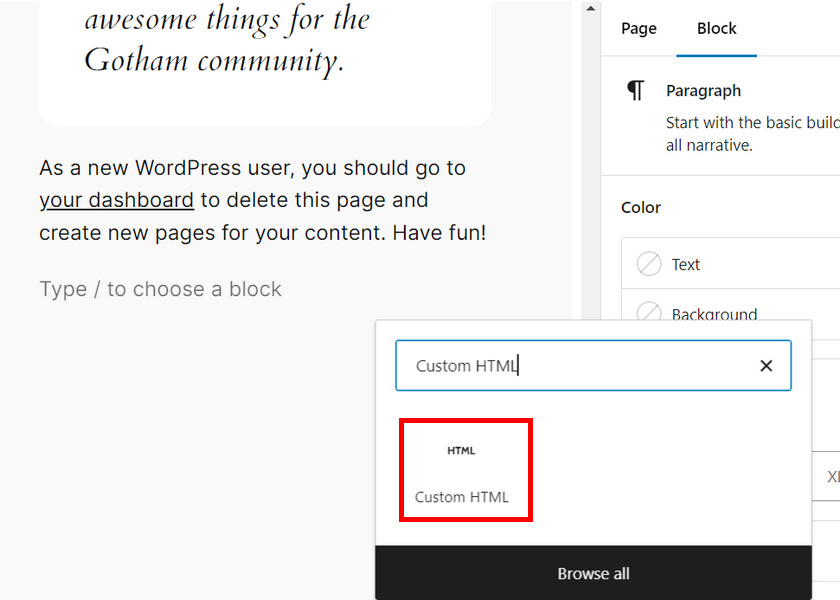
Open the page or post you want to display the recent tweets and search for the Custom HTML block on the block editor.
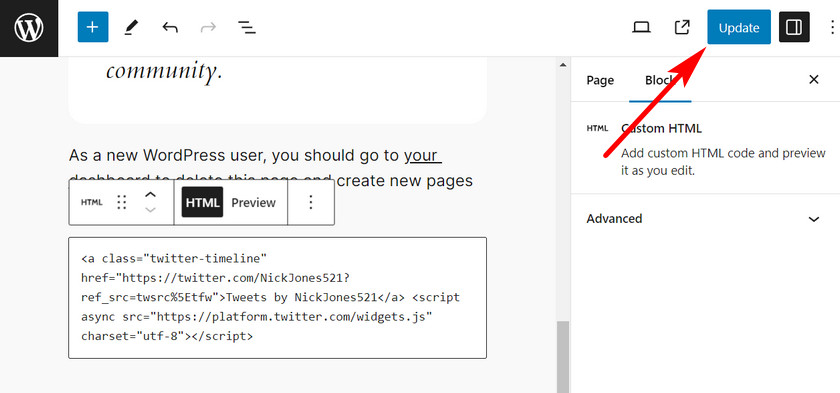
Now paste the custom code on the block and click the Update button.
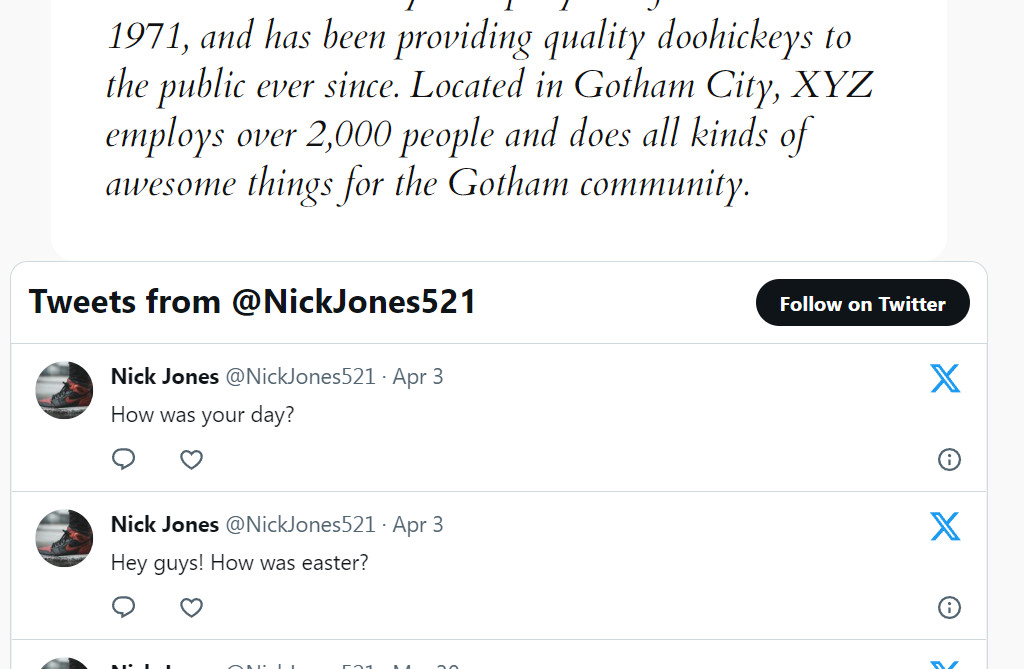
Then, you can see all your recent tweets on that page or post on the front end.
Bonus: How to Display Tweets on the WordPress Sidebar
Besides displaying tweets on your posts or pages, you can also display them on the sidebar of your website. And you don’t need the help of any plugin for this.
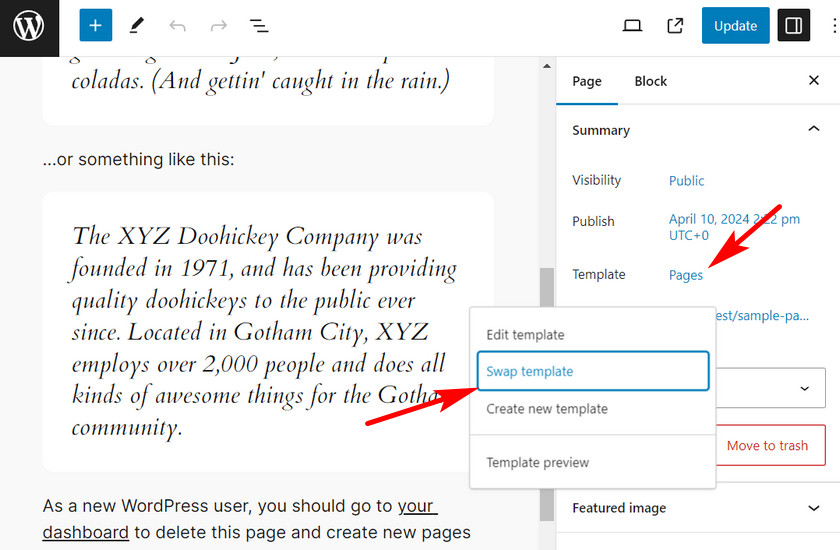
First, open the page where you want to display the Twitter feed sidebar. On the page editor, click the Templates option and click on Swap template.
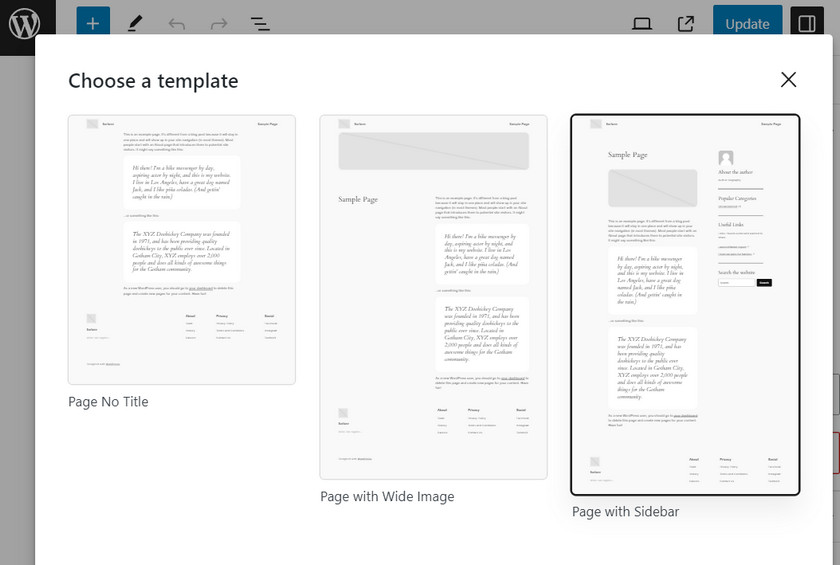
Then, you’ll see a page where you can choose the templates. Here, select the ‘Page with Sidebar’ template.
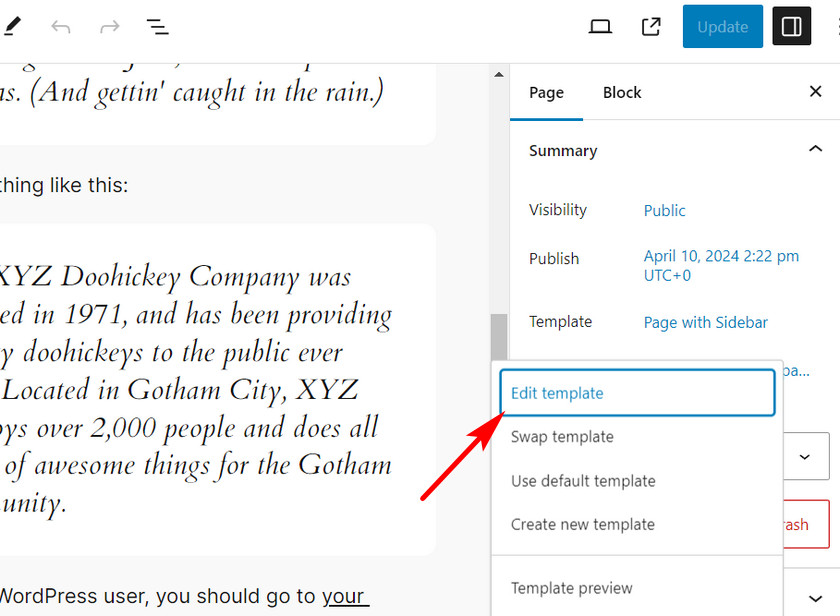
Again, click on the Template option on the page editor and select the Edit template option.
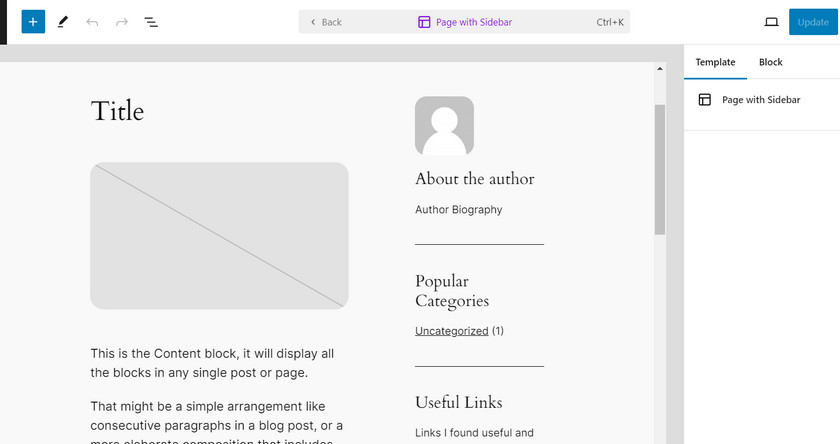
Now, you’ll see the template editor where you can customize each content block of your WordPress page.
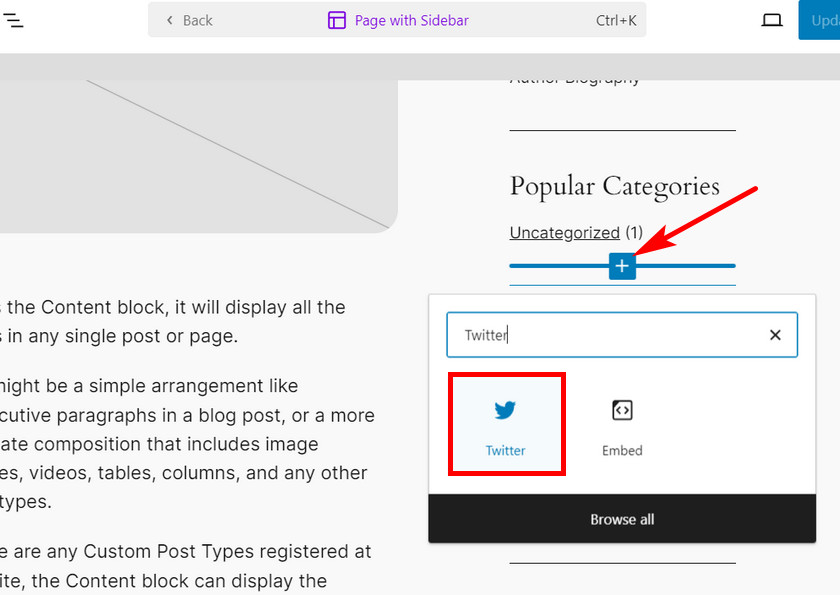
On the sidebar area, click the + button and search for the Twitter block.
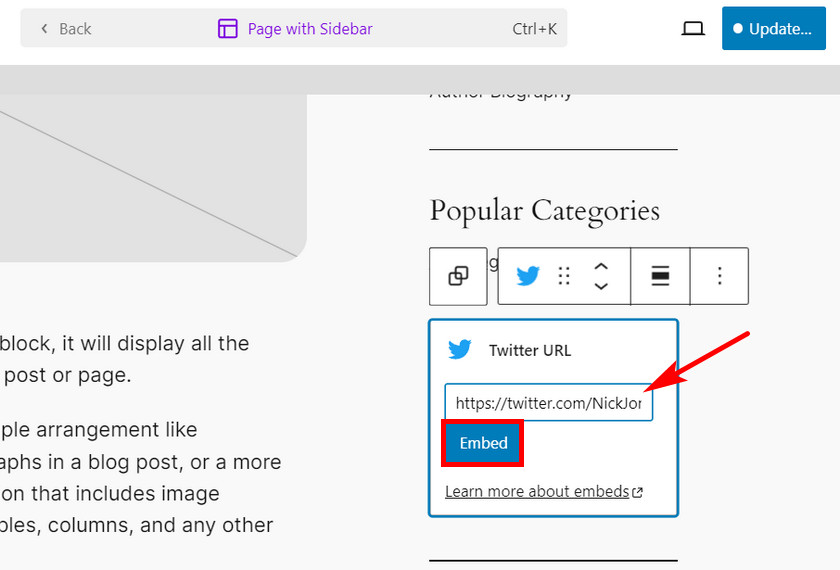
Next, copy your Twitter profile URL and paste it into the Twitter block. Then, click on the embed button.
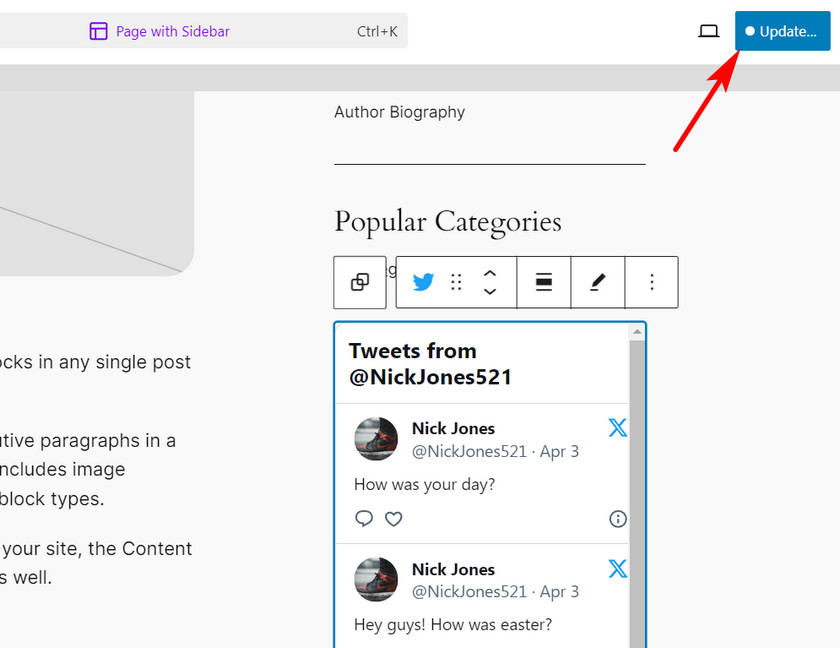
You can change the placement of the Twitter feed. Once you’re done, click the Update button to save the changes.
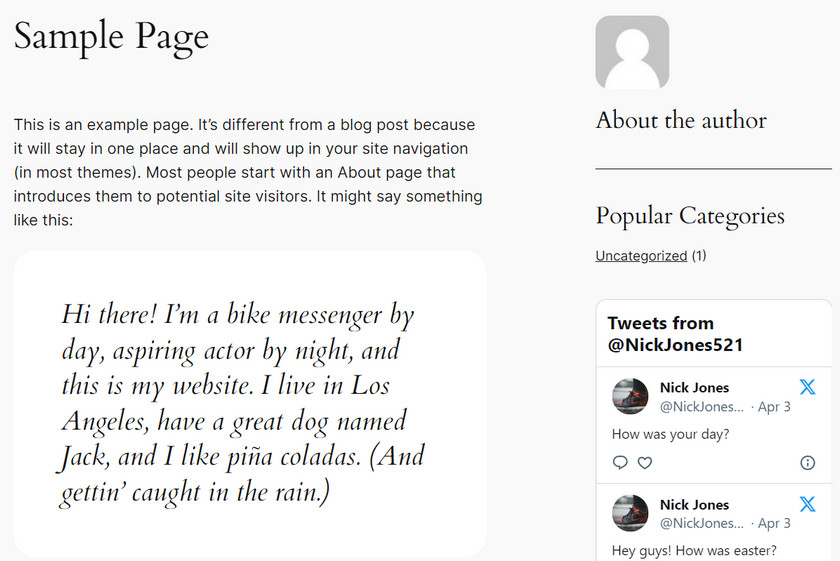
Now, you can easily display recent tweets in WordPress using the sidebar. You can also use this same template for other pages on your site.
Conclusion
And that’s all! Now, you can easily display your Twitter feed on your WordPress posts, pages, and sidebars without any trouble.
If you want an easy way to display tweets, you can use the Twitter block on the Gutenberg editor. The plugin offers additional customization options like feed templates, color schemes, and layout settings.
Similarly, you can display recent tweets in WordPress using sidebars. You don’t need a plugin for this. Just edit your page template and add a Twitter block on the sidebar.
Therefore, you can use any method mentioned above that is suitable for you to embed tweets on your website.
We hope you have found this article helpful and learned how to display recent tweets in WordPress.
Let us know in the comments if you know other valuable methods to embed recent tweets.
Here are a few articles that you will find helpful: