How to Add Product Variations in WooCommerce: 4 Methods!
Are you looking for the perfect guide to create unique variable products in your store? You’ve come to the right place. In this guide, we’ll see how to add product variations in WooCommerce and improve the variation product experience.
What are Product Variations in WooCommerce and how do they work?
Let’s start with Product Variations. As opposed to simple products, WooCommerce lets you create products with variations. For example, you might have seen shops with shirts of different sizes and colors or items with different designs and decals. Each of those combinations is a different variation. So variable products are products that have variations based on attributes.
You can add prices, images, dimensions, descriptions, product SKU’s, inventory, and a lot more to each product variation. Essentially, this allows you to offer more options of the same product with different prices and product details opening a more flexible yet convenient way of adding products.
Product attributes
An important part of variations is product attributes. By default, WooCommerce lets you add attributes to any product. This provides a way to define specific products with specific characteristics for your online store. Attributes can be things such as color, size, shape, weight, pattern, material, and so on, and it all depends on the kind of products you’re selling.
Each combination of attributes defines a different variation of a product. This means that product variations depend on these attributes. Without attributes, you can’t create product variations in WooCommerce. If you want more information about how to create product attributes with variations, check out this guide.
Don’t worry if this isn’t 100% clear to you. In this guide, we’ll show you different ways to add a variable product and define its attributes and variations.
How to Add Product Variations in WooCommerce
There are different ways to add product variations in WooCommerce:
- From the WooCommerce dashboard
- Default options
- Using global attributes
- With a dedicated plugin
- Programmatically
Let’s have a look at each method, so you can choose the most appropriate one for you.
1.1) How to Add Product Variations using the WooCommerce default options
Let’s start with the simple process of adding a variable product from the WooCommerce dashboard.
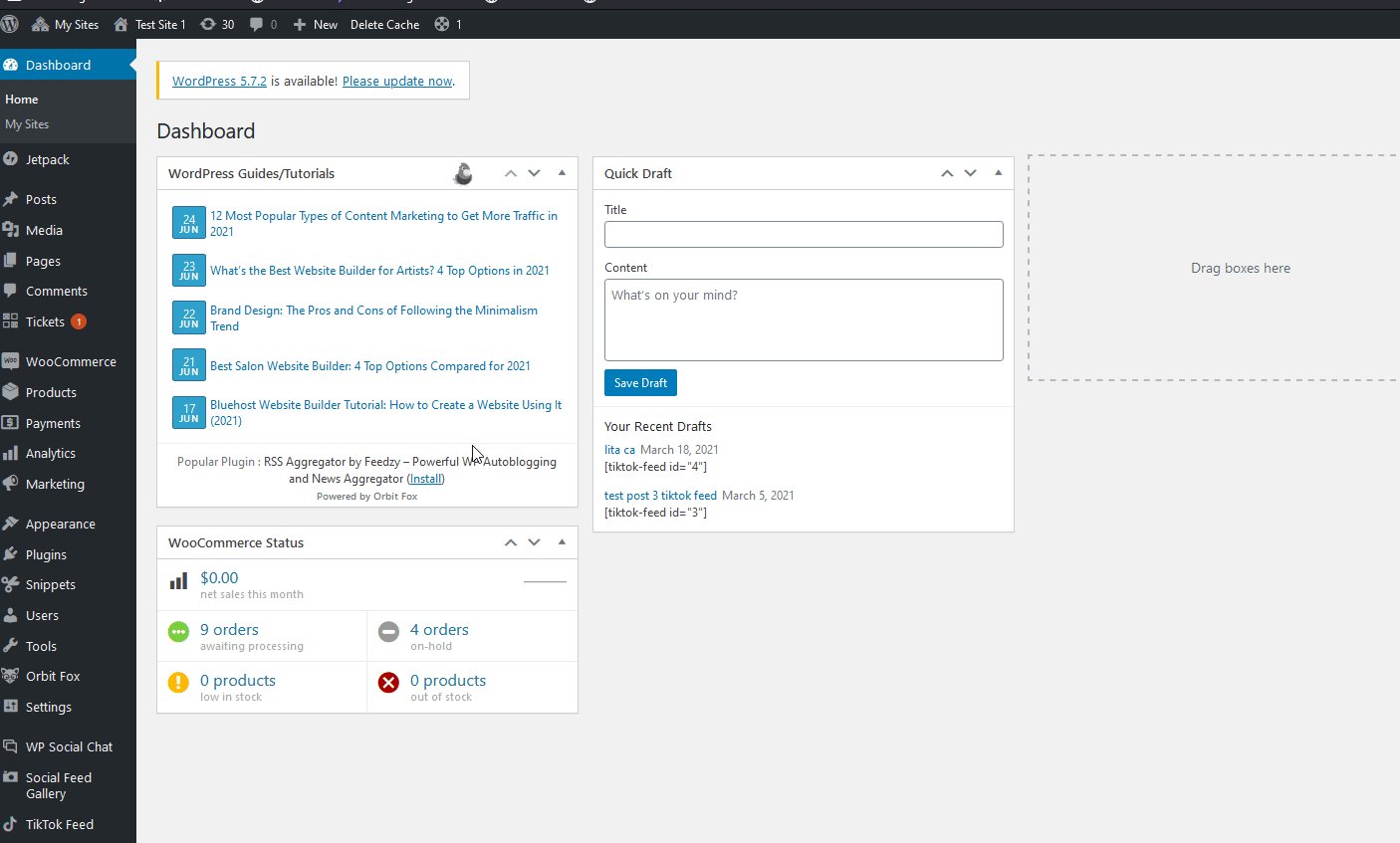
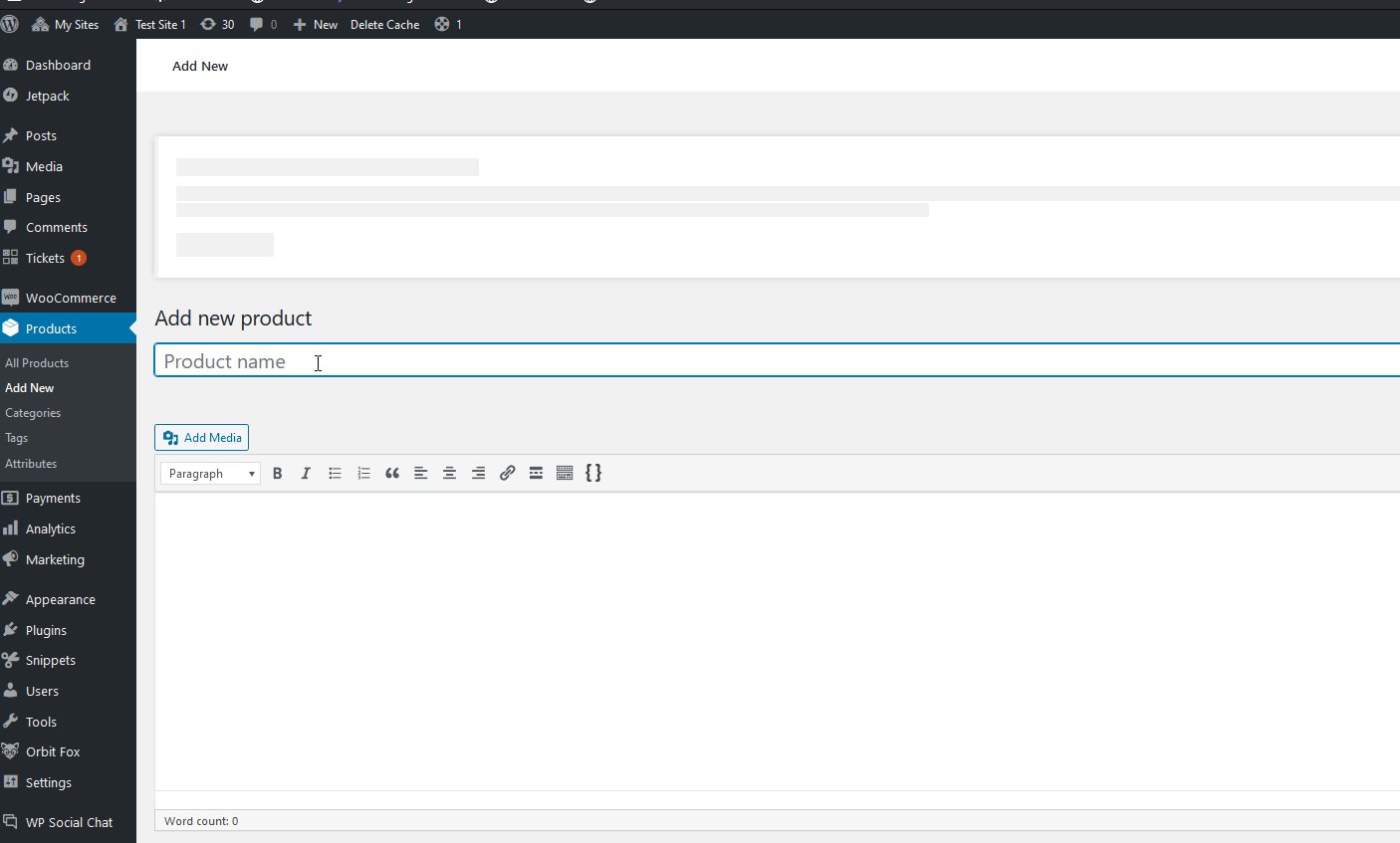
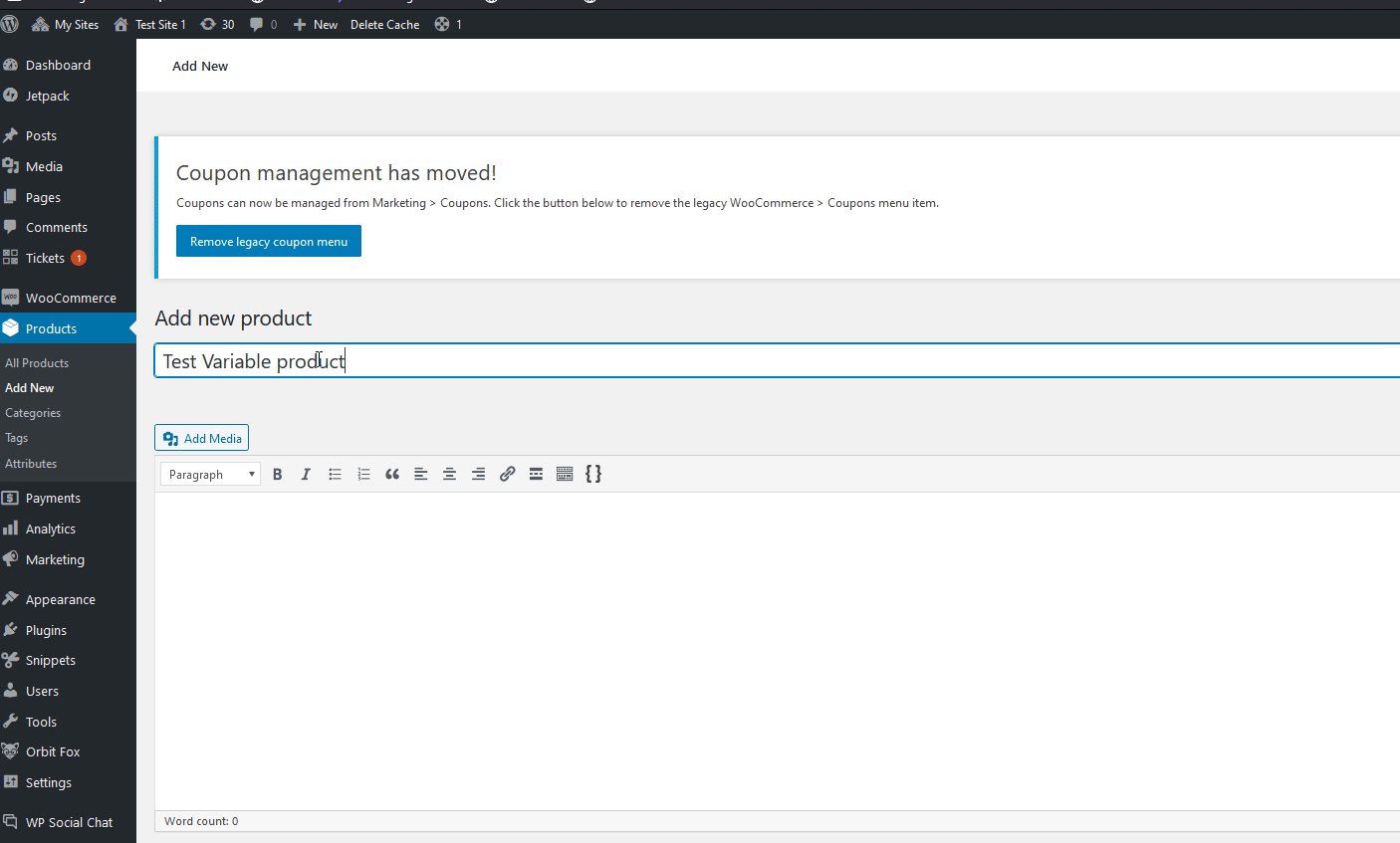
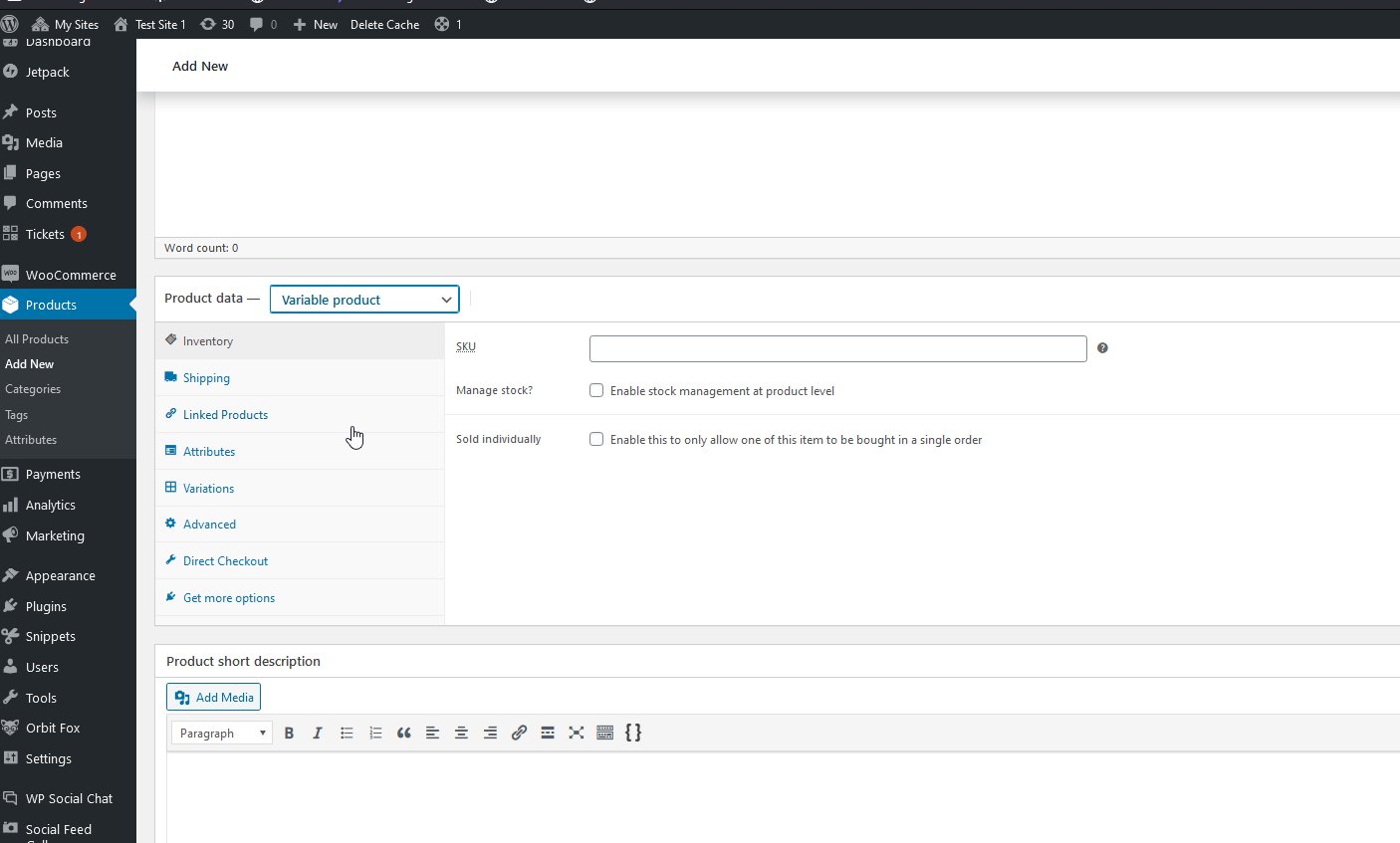
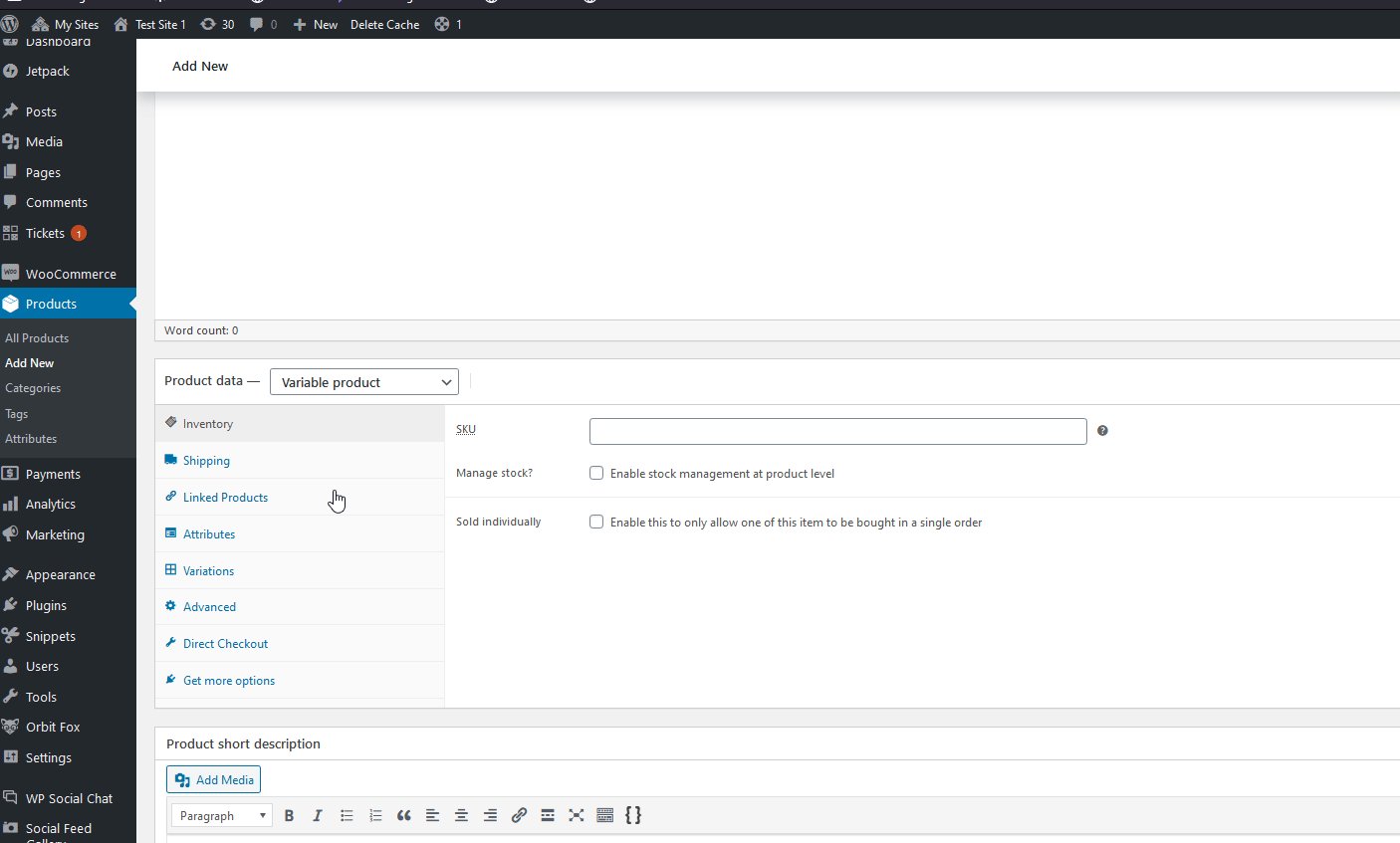
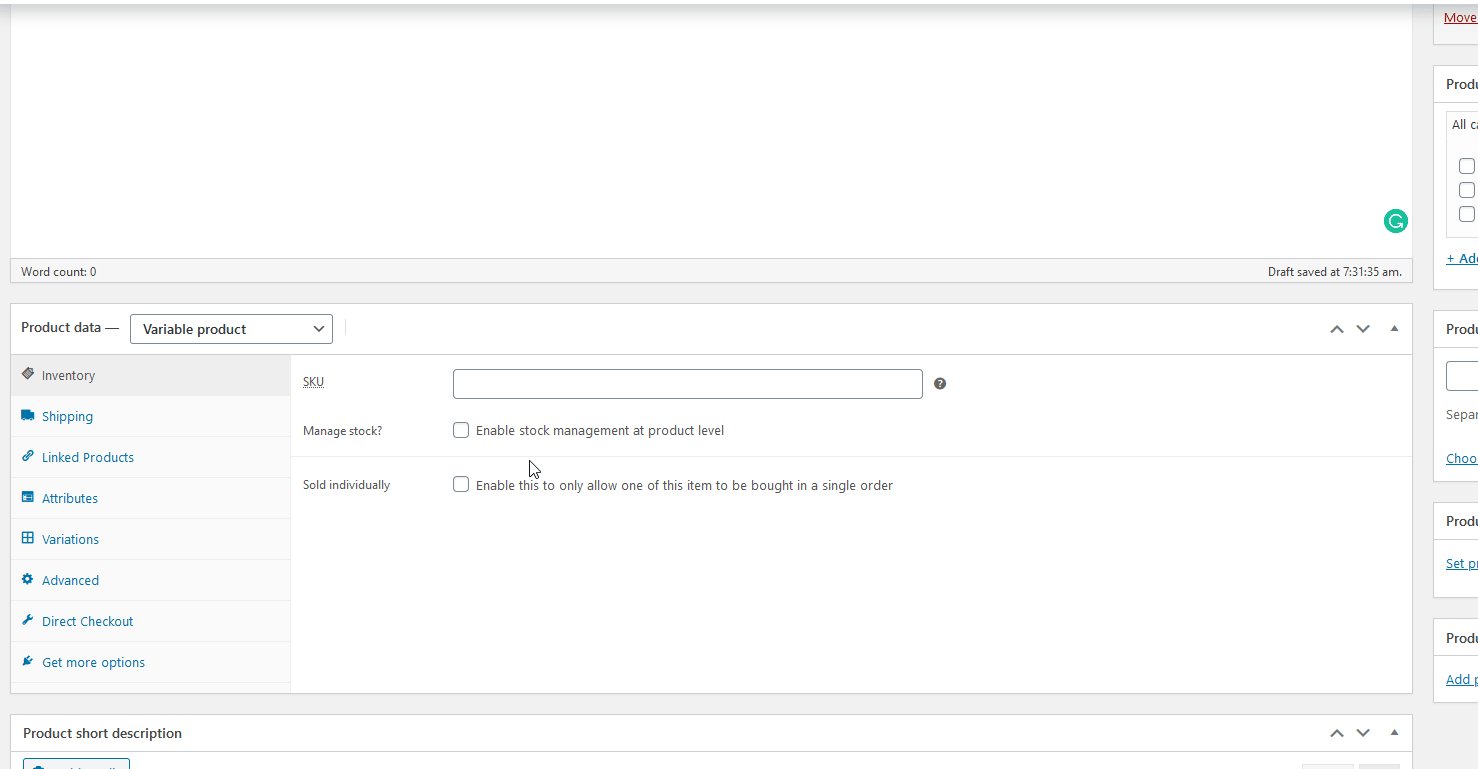
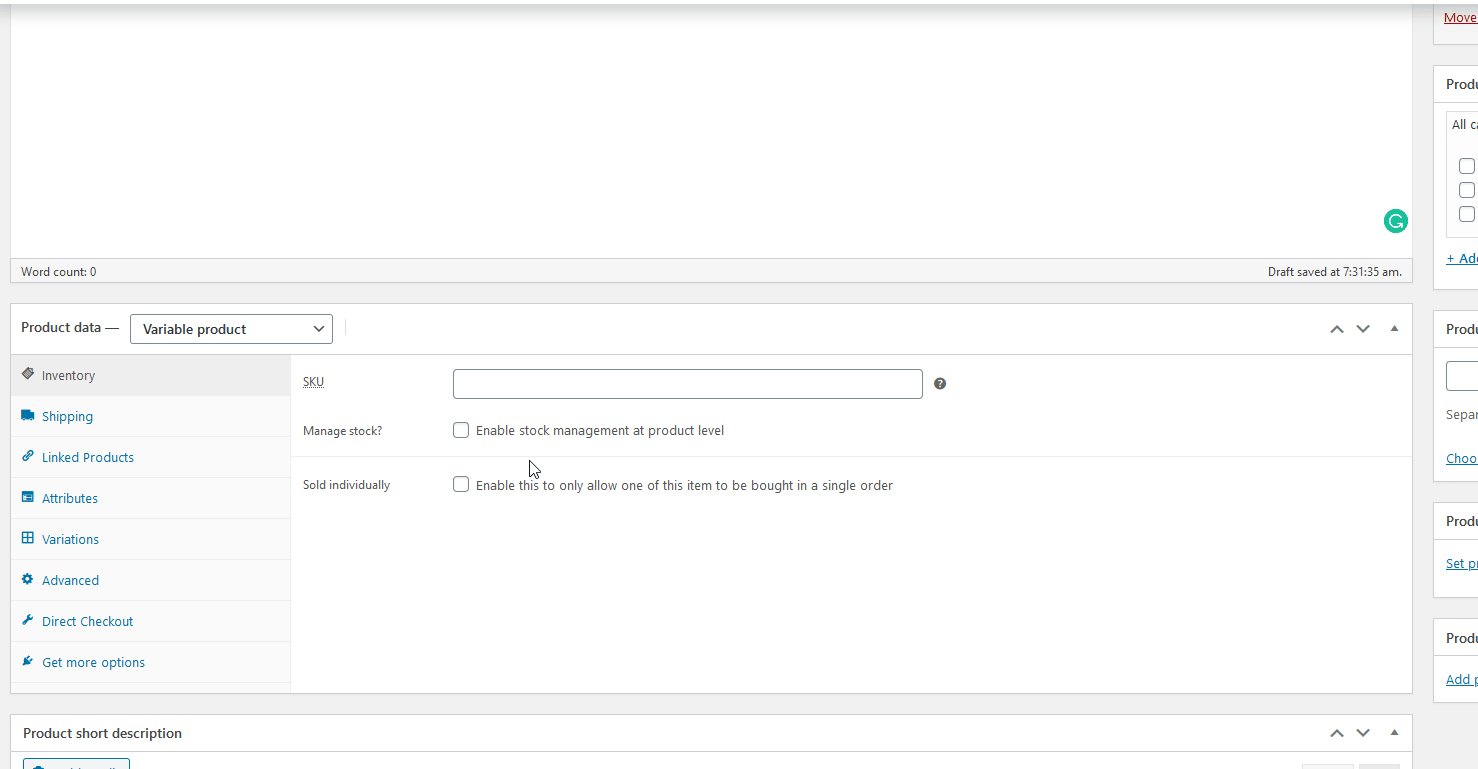
In your dashboard, go to Products > Add New. Then, name your product, set it as a Variable product under Product data, and add a product description (optional).

Adding Variations and Attributes to a Single product
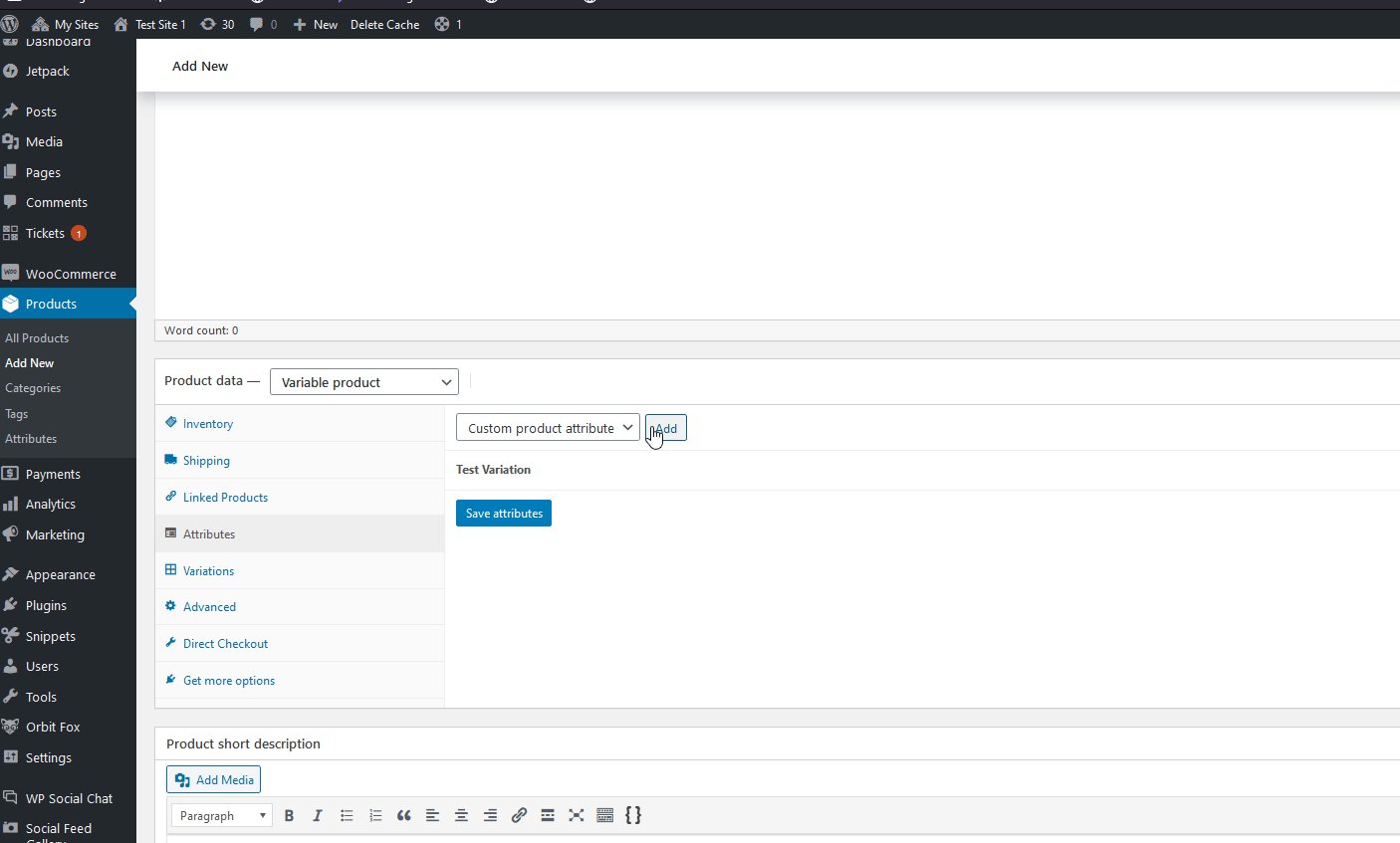
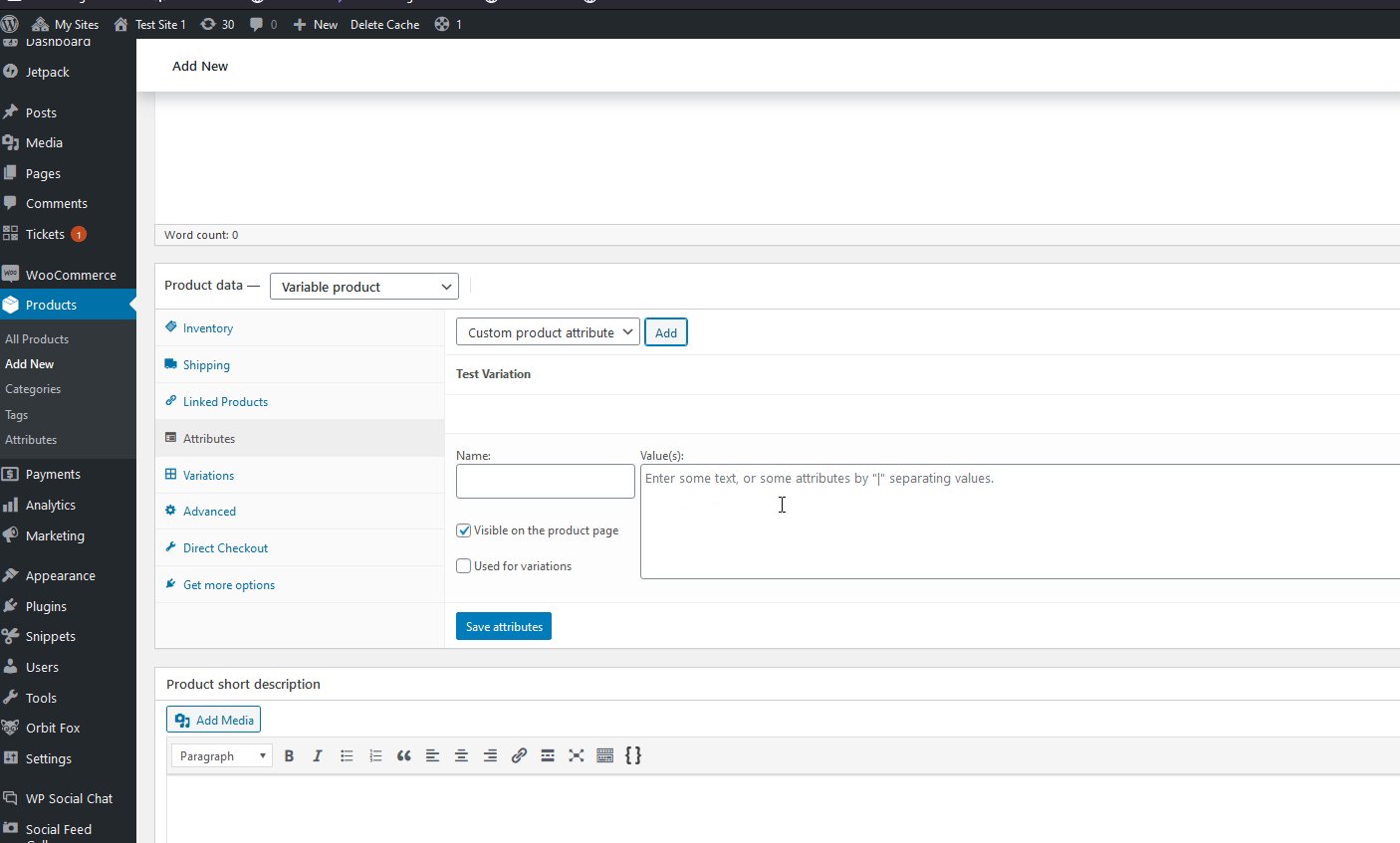
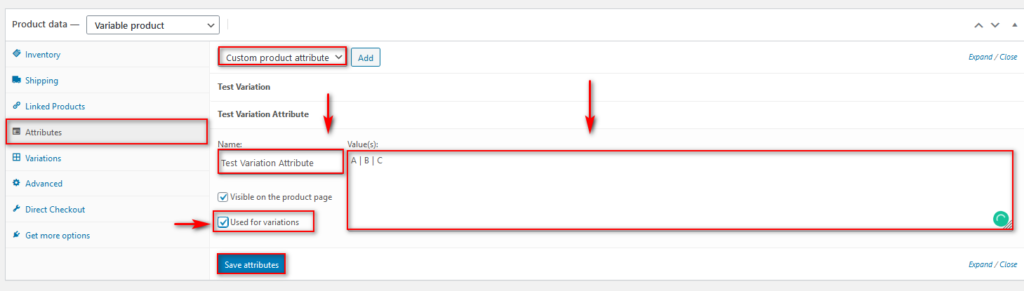
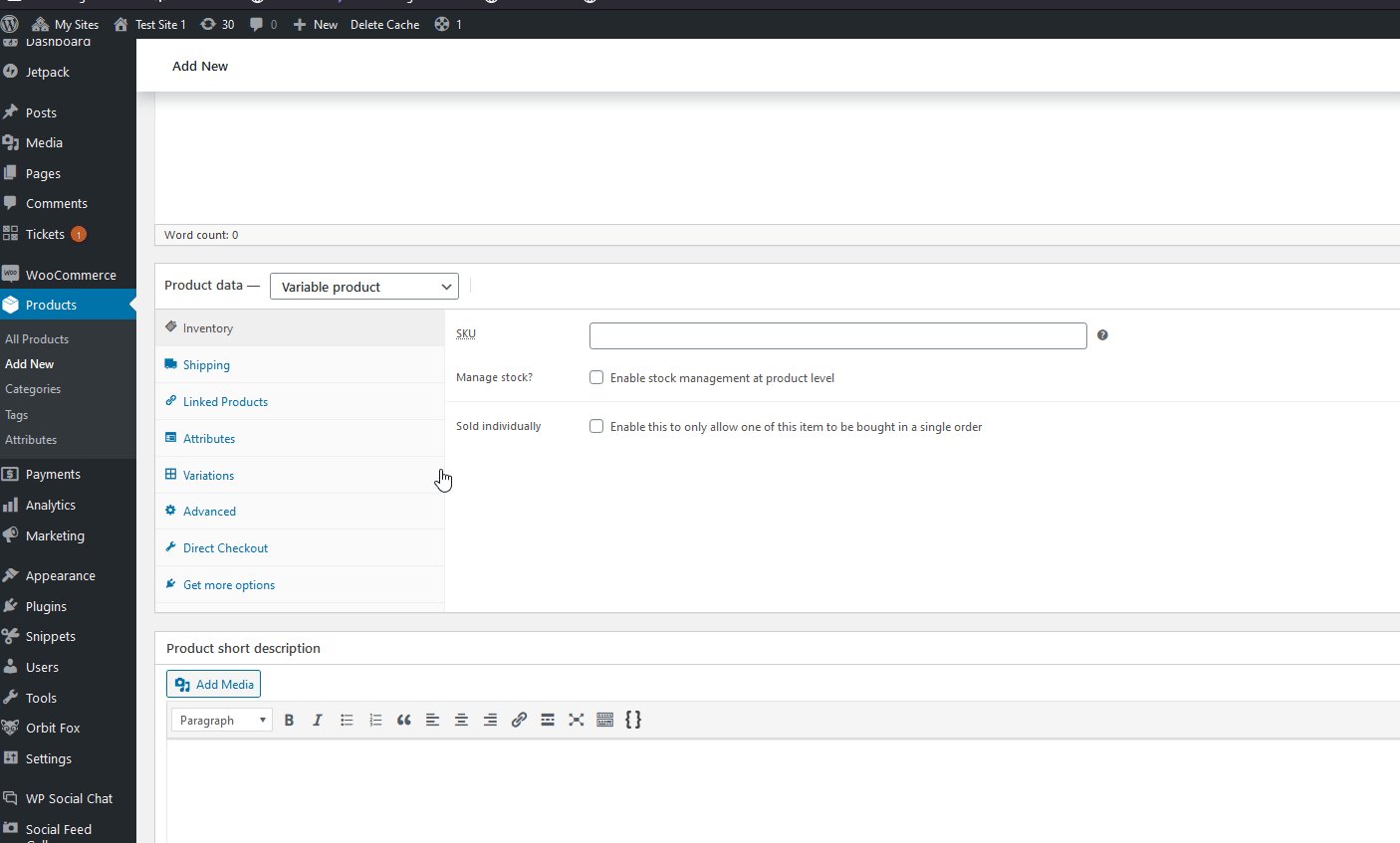
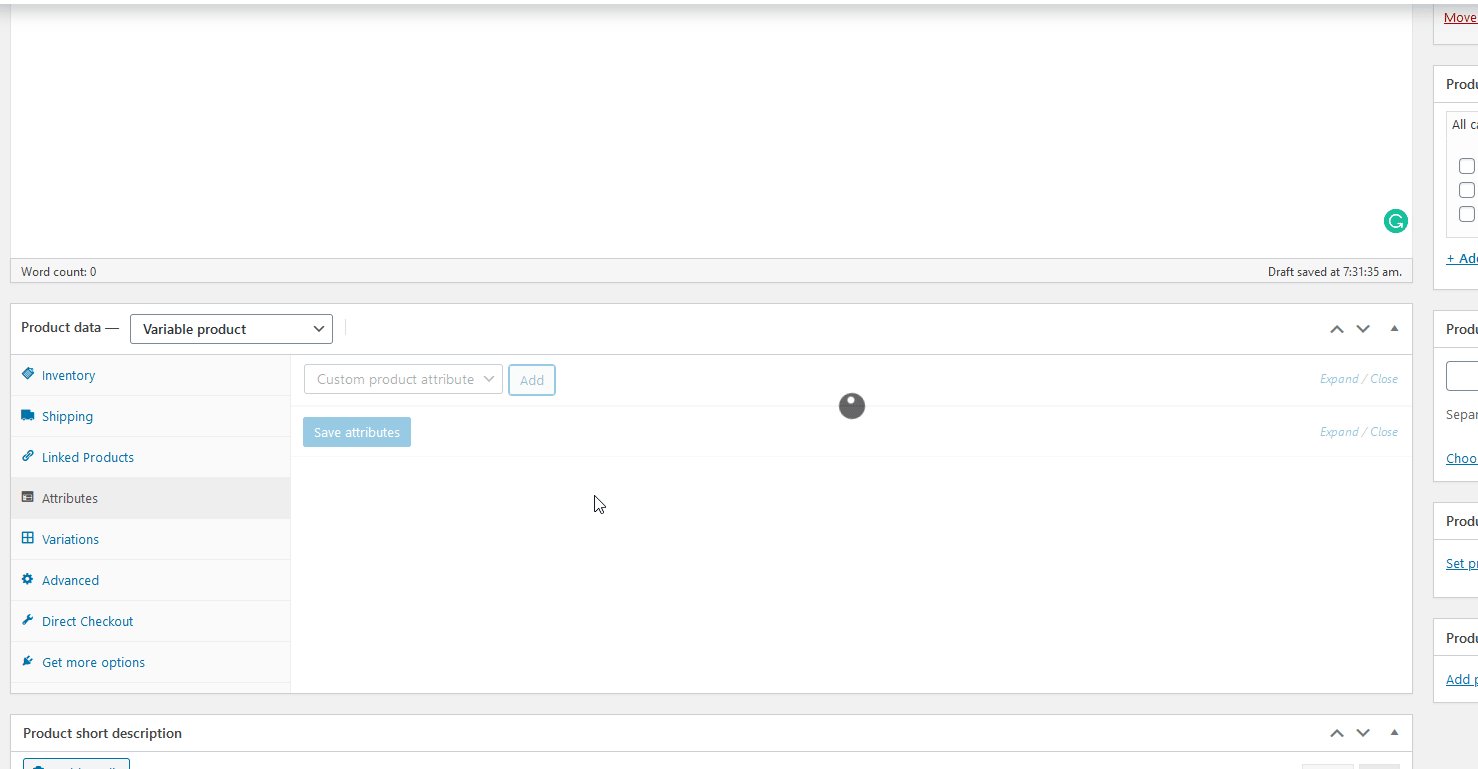
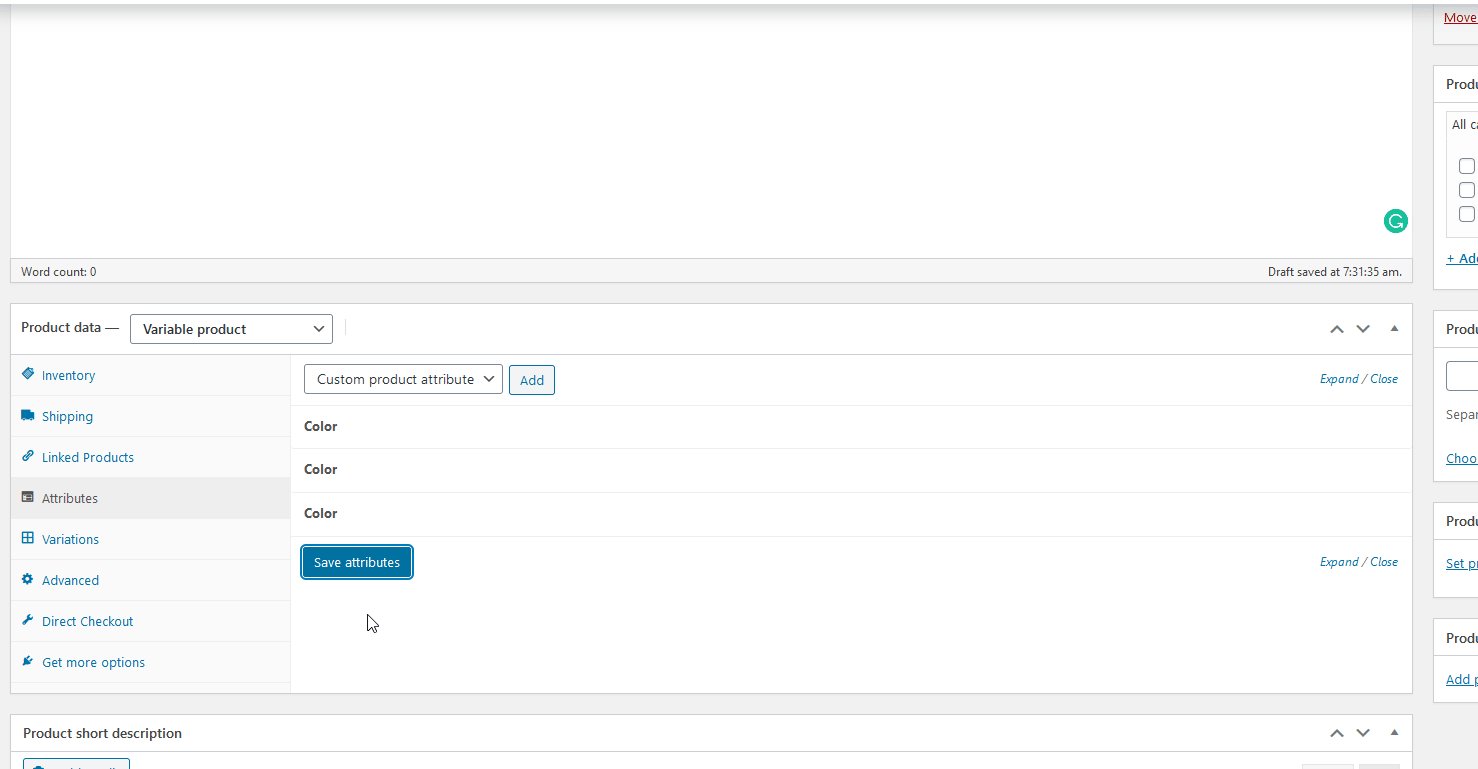
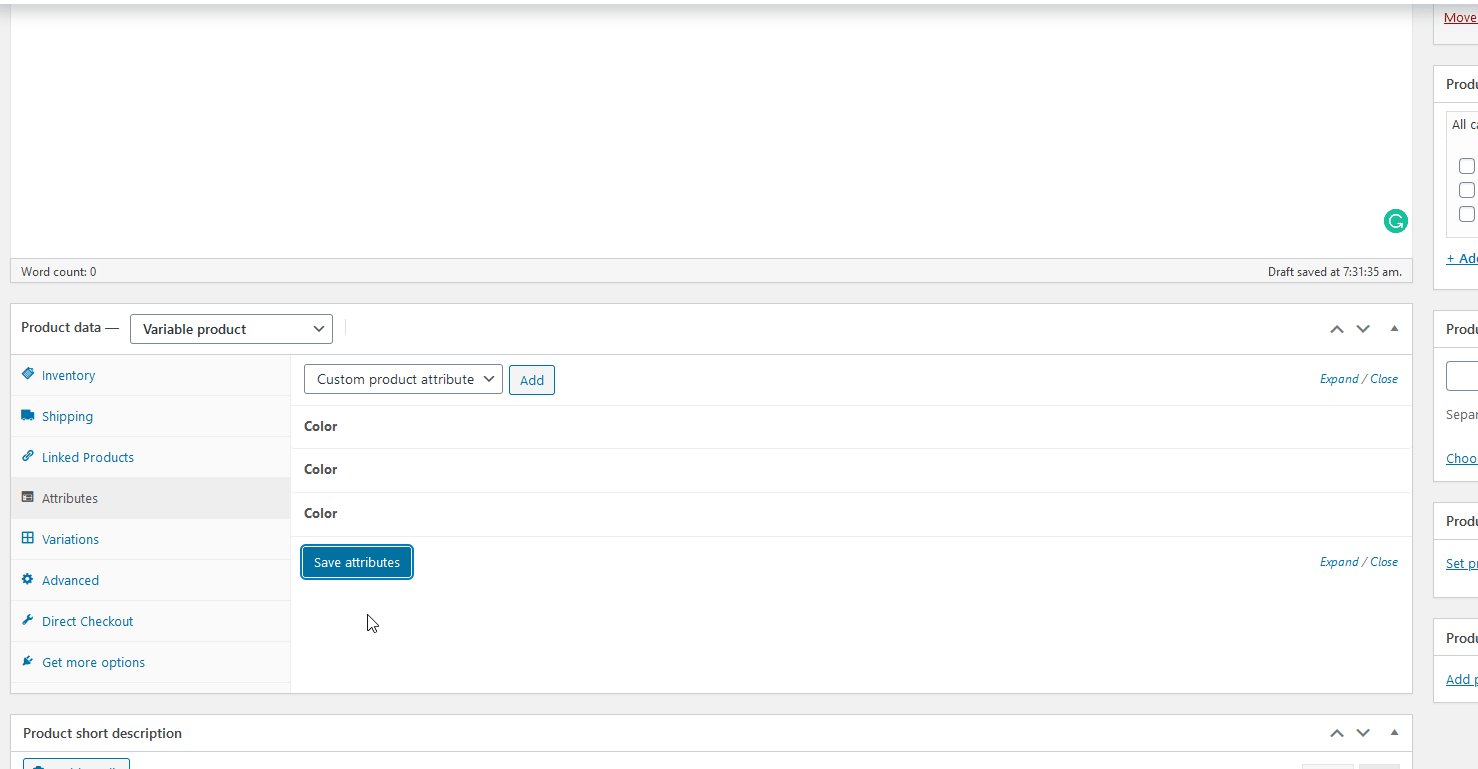
As we mentioned before, to create a variable product, you need to define attributes for that product. The most common attributes are size, color, quality, and so on. To add an attribute, simply head to the Attributes tab under Product data and click Add.

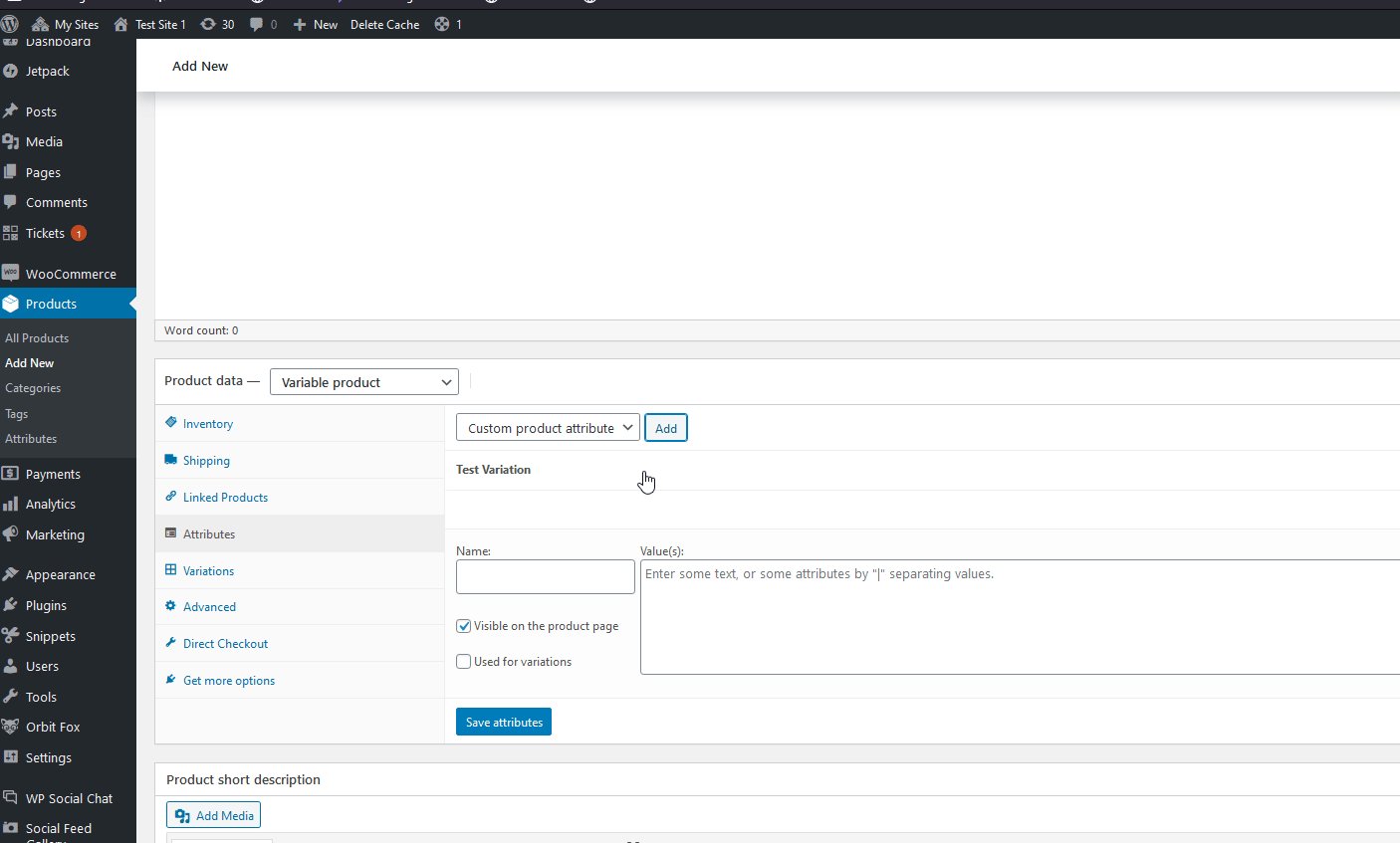
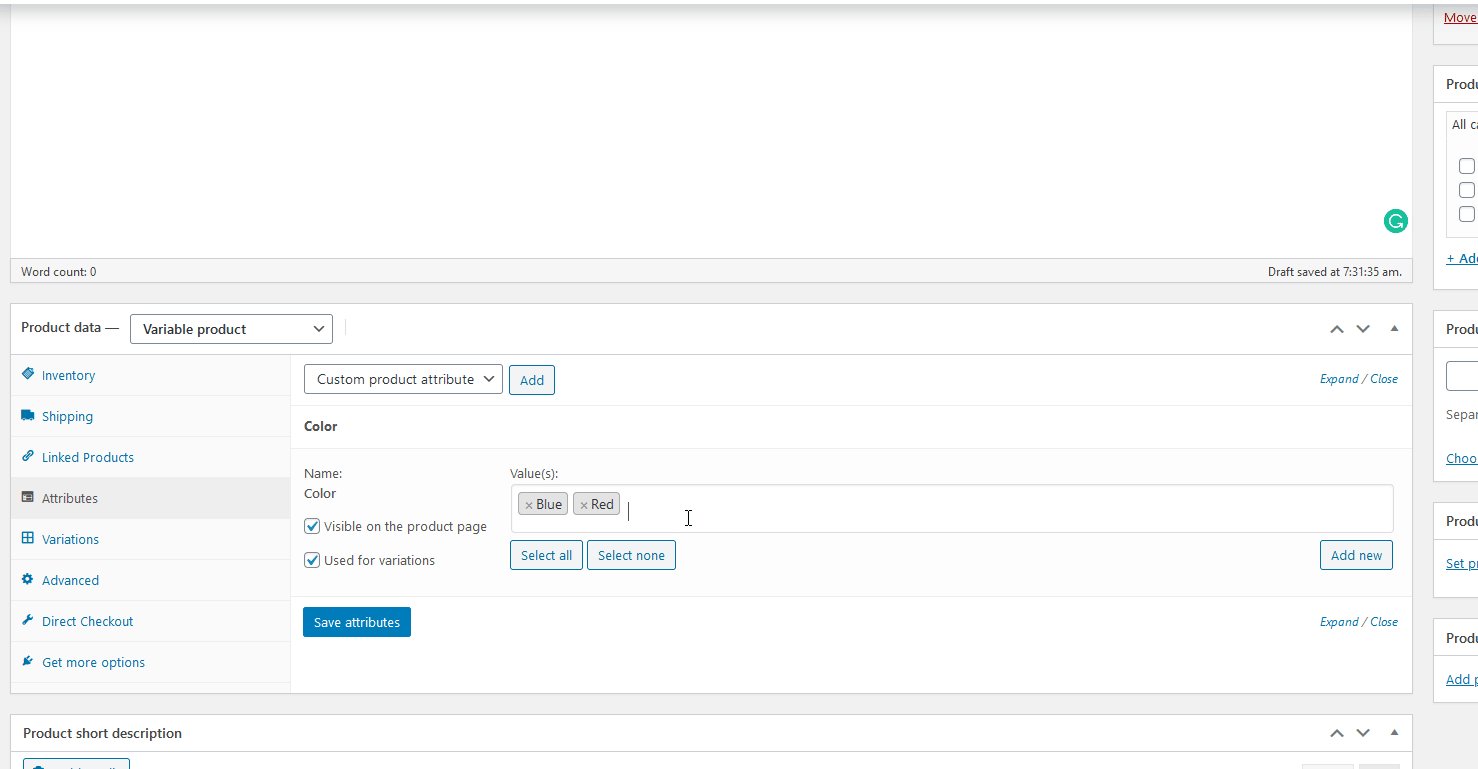
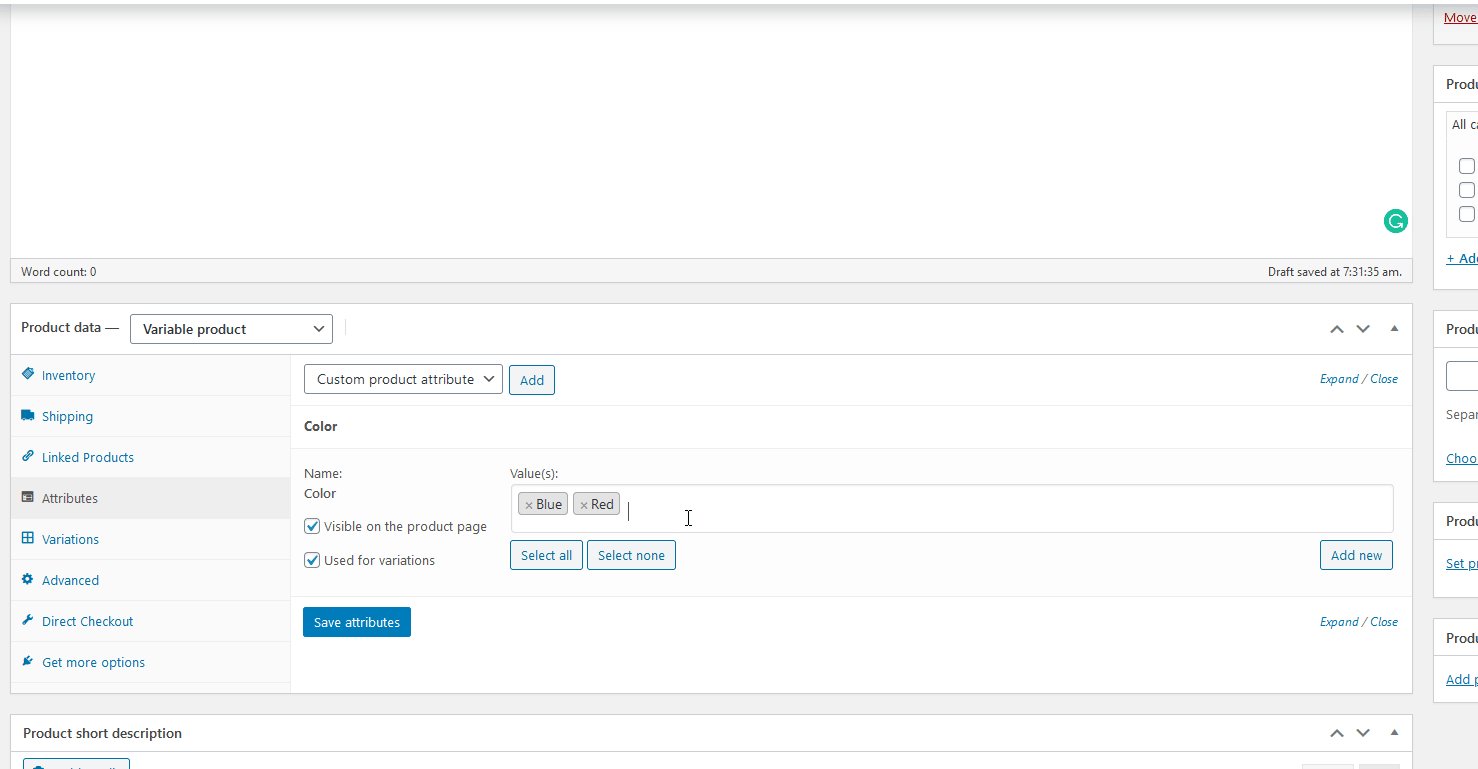
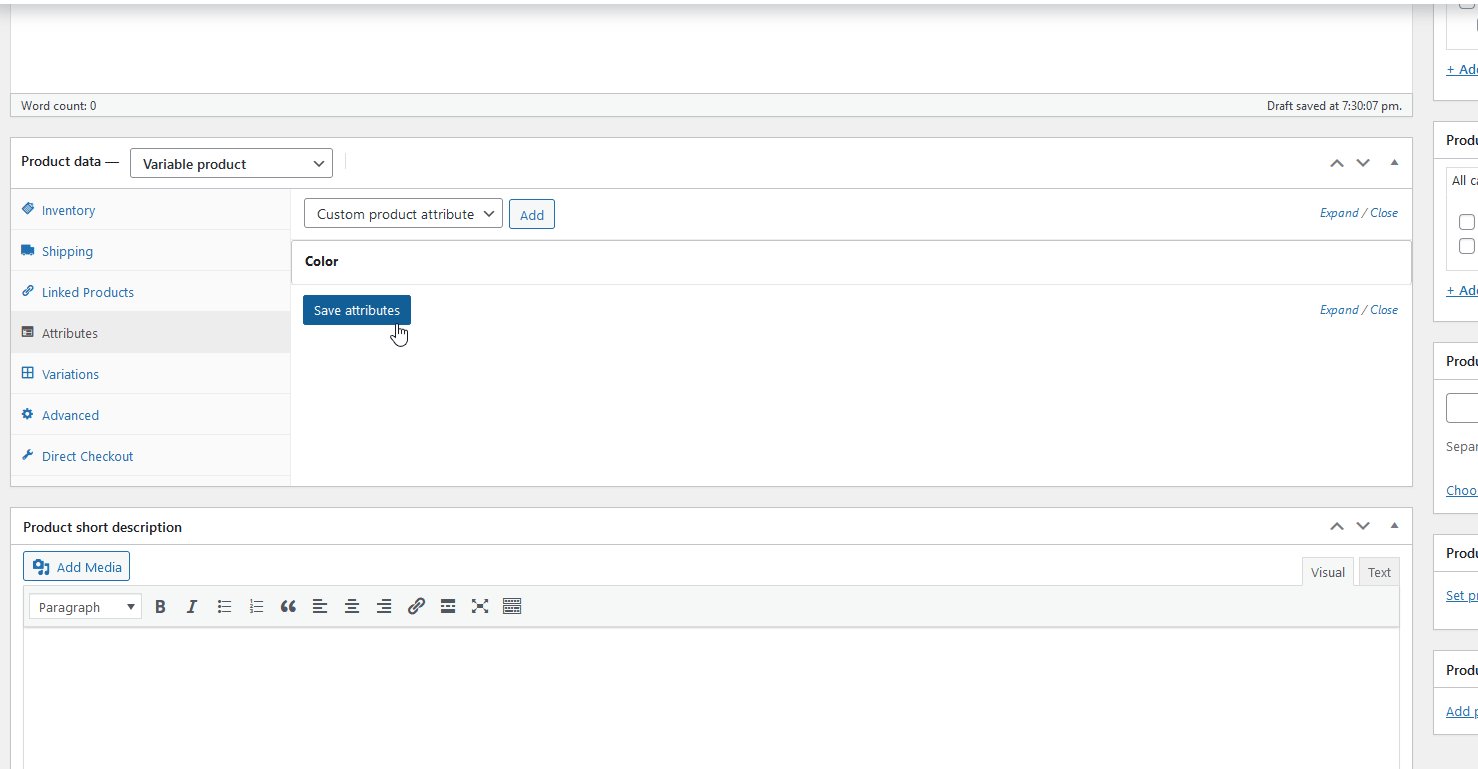
Then, give the attribute a name and add its values i.e. the variations, separating each value by using ‘|’. Click the ‘Use for Variations’ option to enable the product attribute and create variations and press Save attributes.

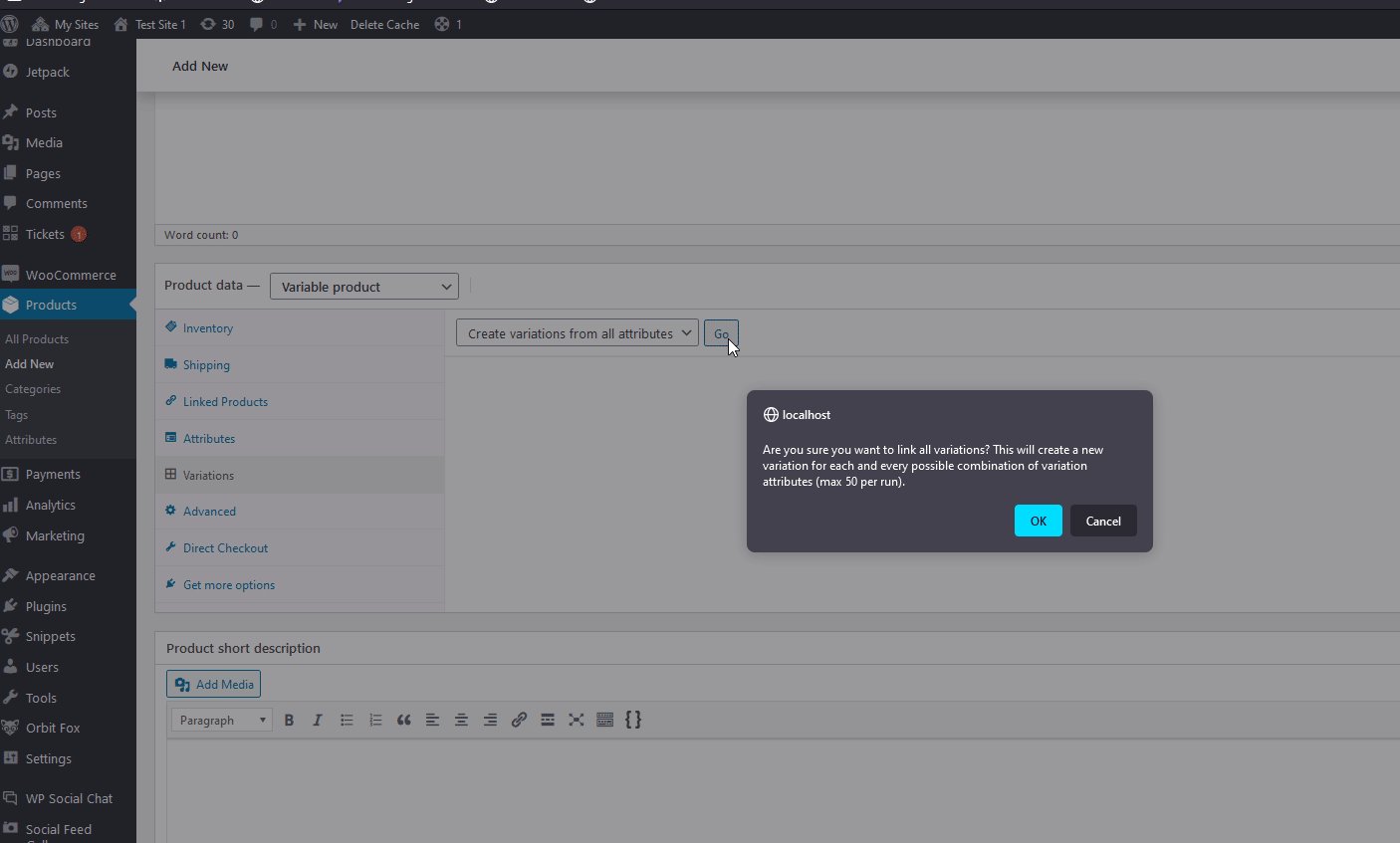
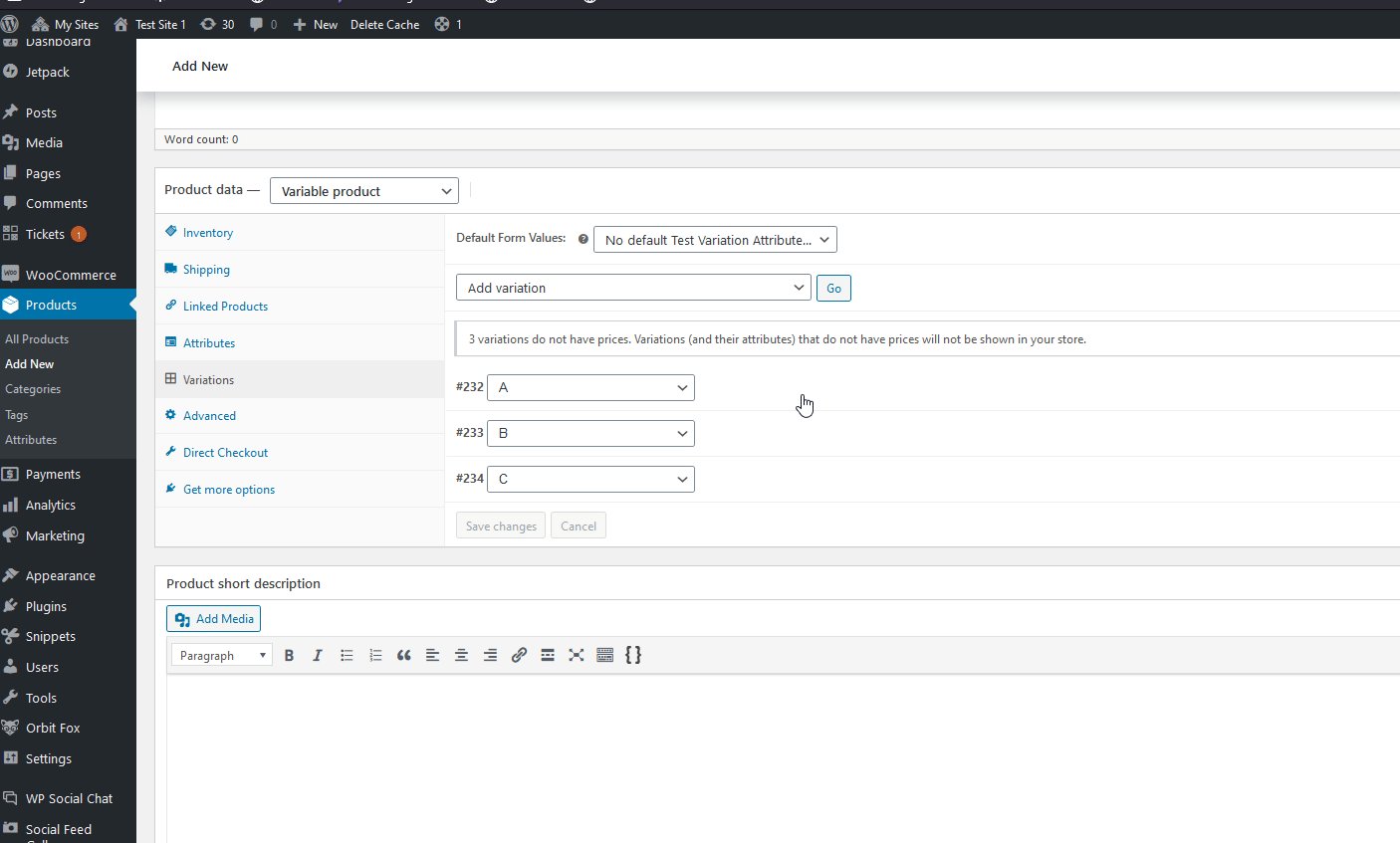
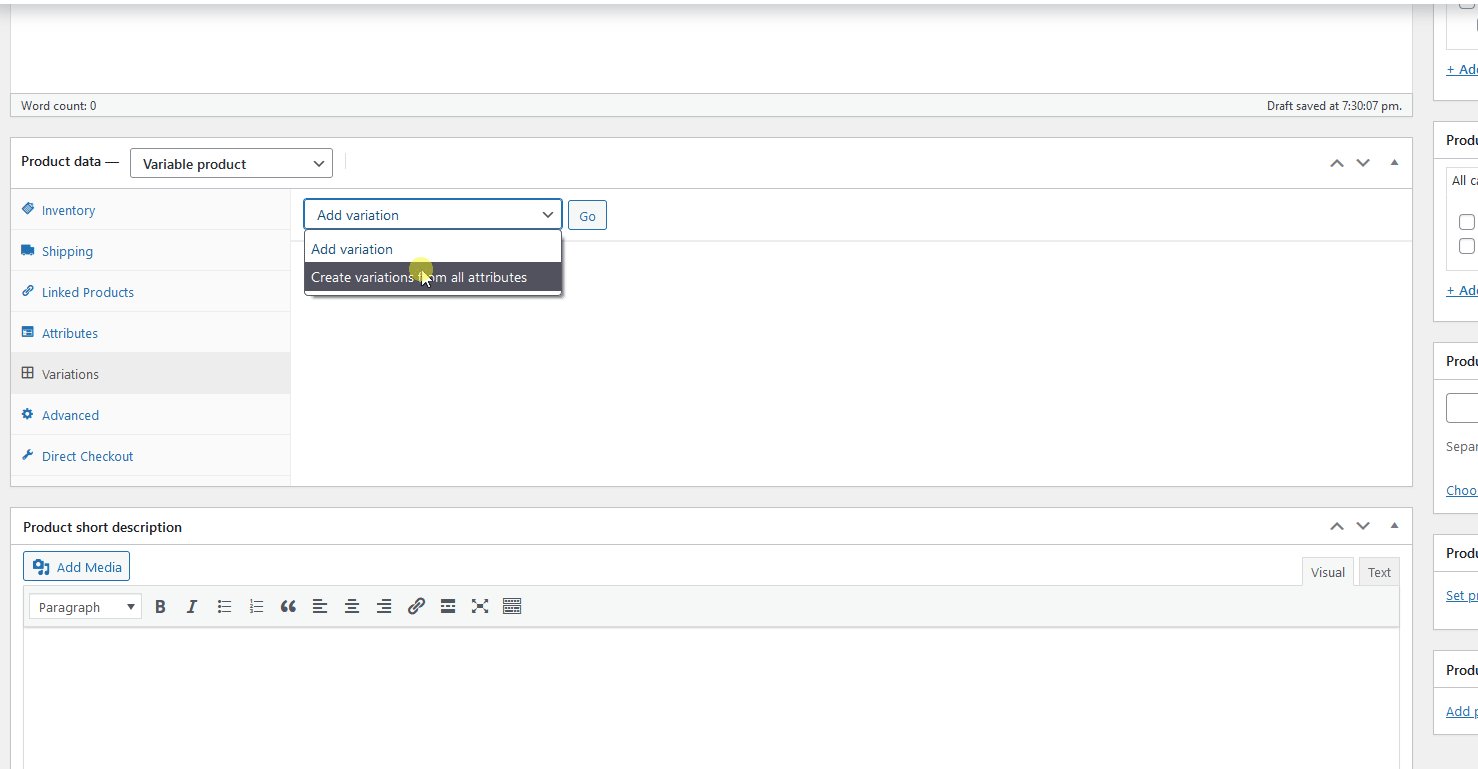
Then, in the Variations tab, you can create a variation of the product using the attribute and each of its values. You can add each variation individually, but we recommend you click the drop-down bar with the ‘Add Variation’ label, select Create variations from all Attributes, and click Go. This will automatically create a variation for each of the values you just added to the attribute.

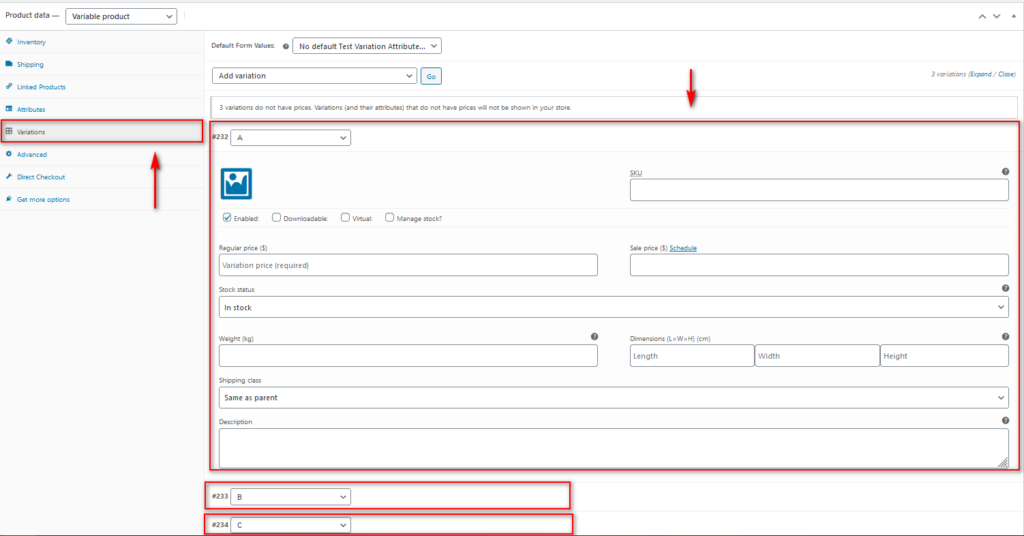
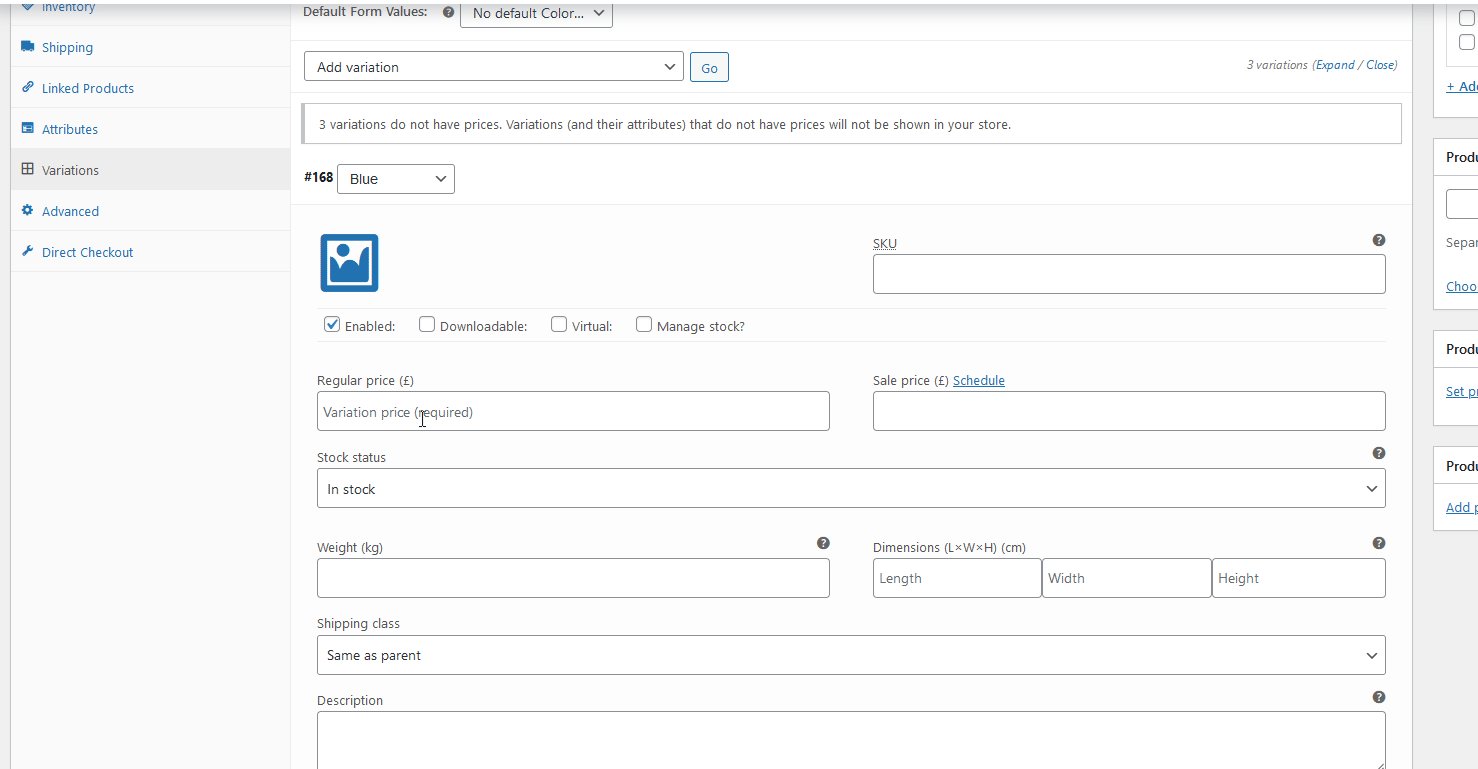
After that, click on each product variation under the Variations tab to view their product IDs and change details such as names, pricing, images, dimensions, and more.
You can also add multiple variations for your products. To do so, simply create new attributes, add them using the Variations tab, and customize them accordingly.

Once you’re done with all the variation products, save/publish your newly created product and it should be fully set up. To learn more about setting up your products and adding variations, check out this dedicated guide.
1.2) How to Add Product Variations using Global Attributes
Now instead of adding individual attributes to all your products, you can also set a global attribute and use it for all your product variations. This is especially useful if you have several products with the same attribute. For example, color, size, and so on.
Create a global attribute
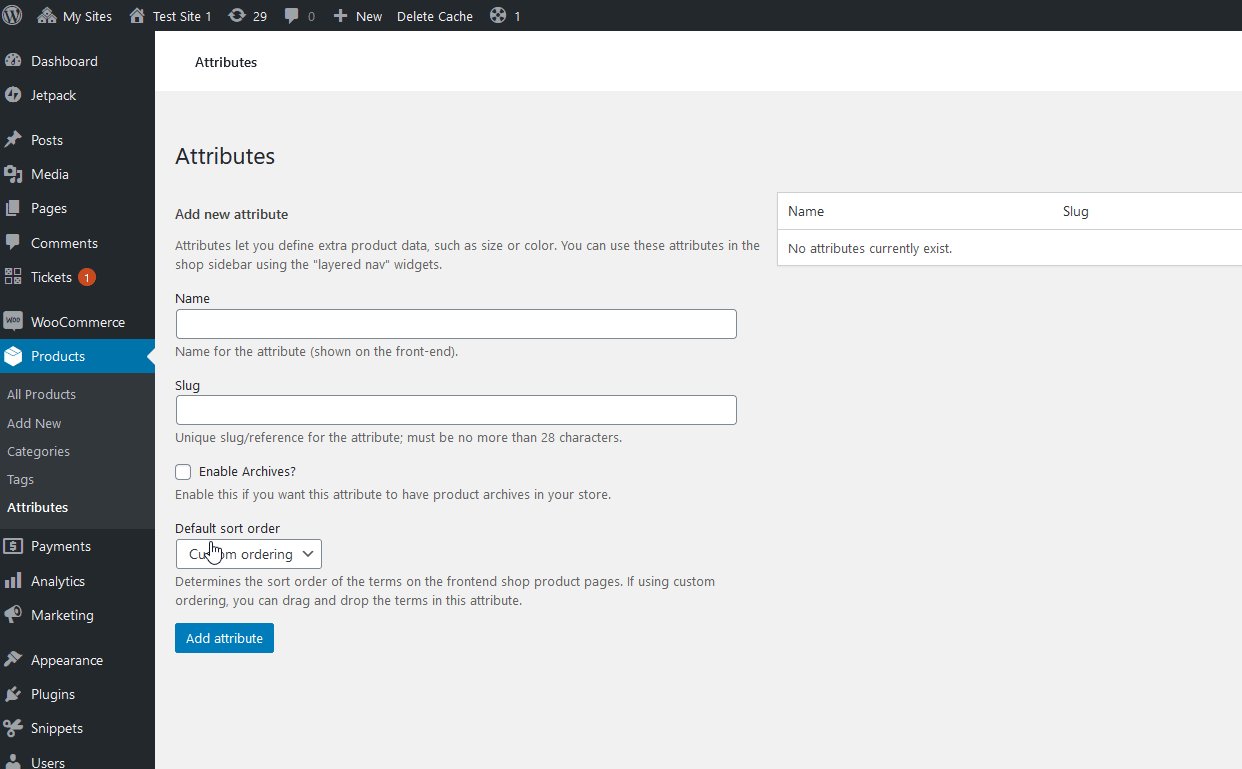
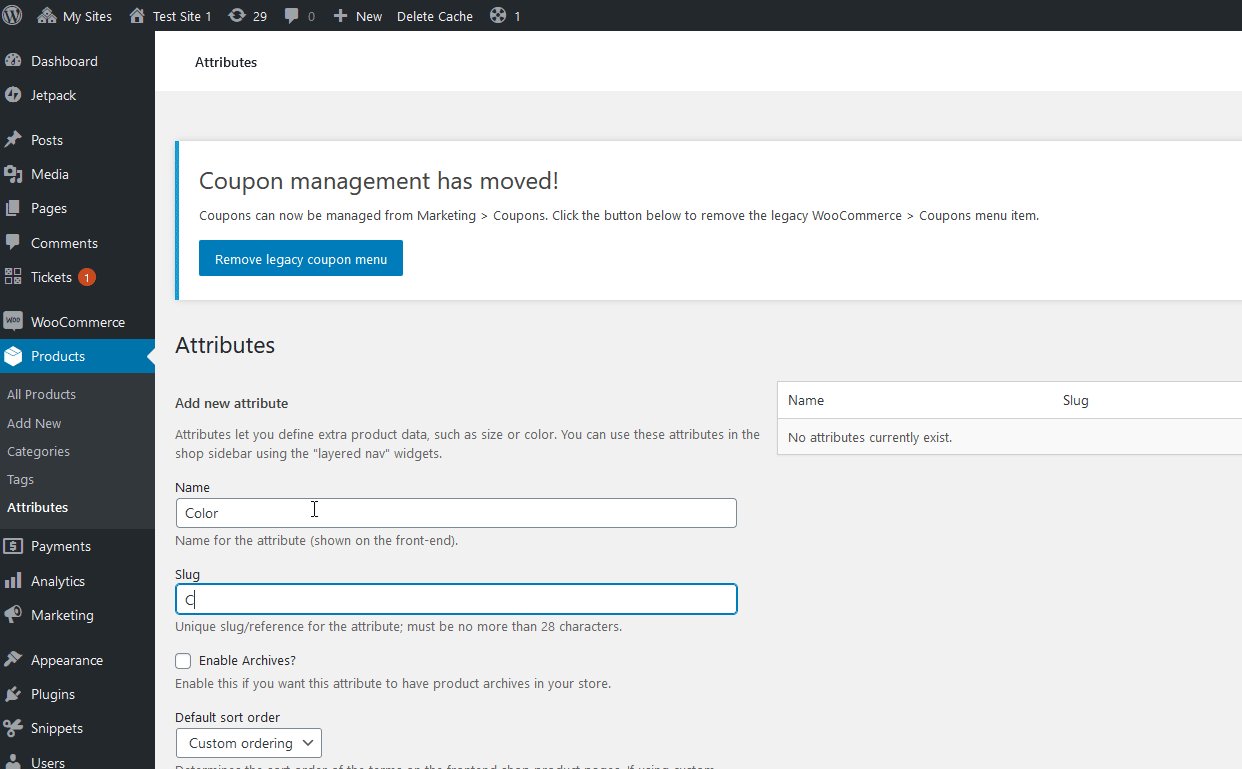
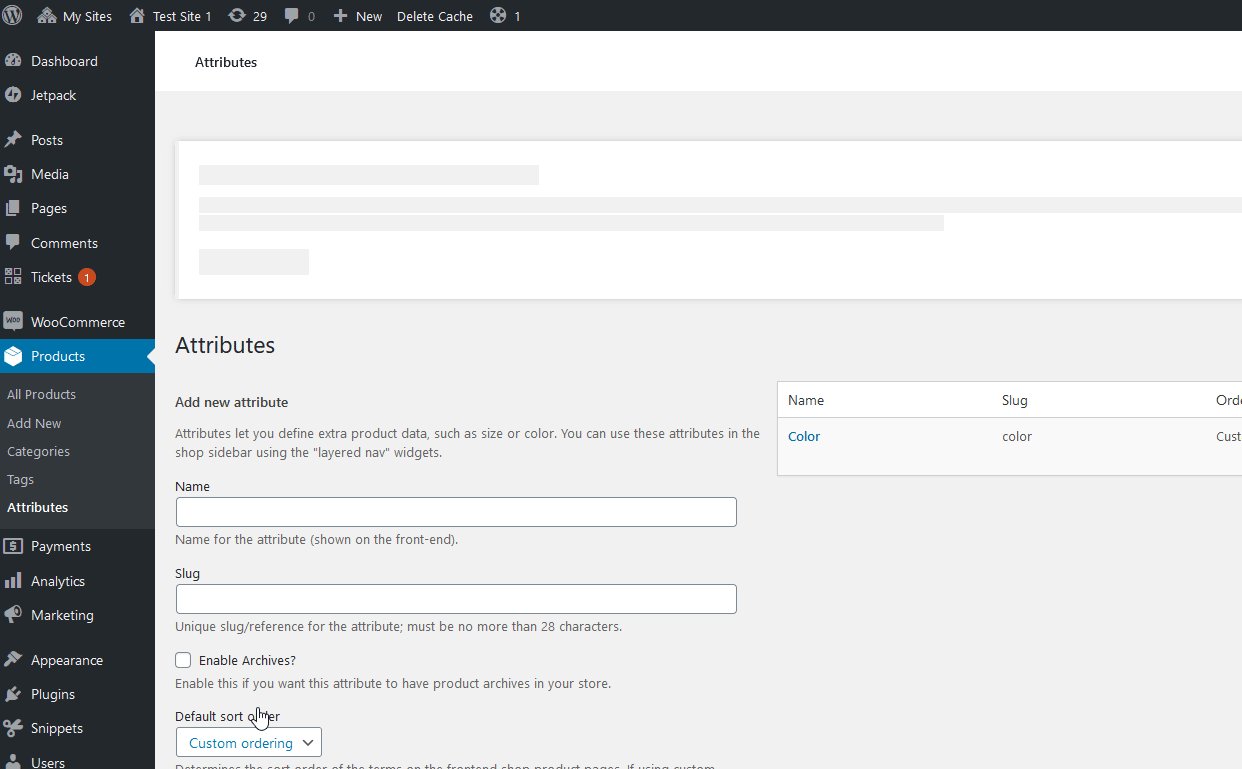
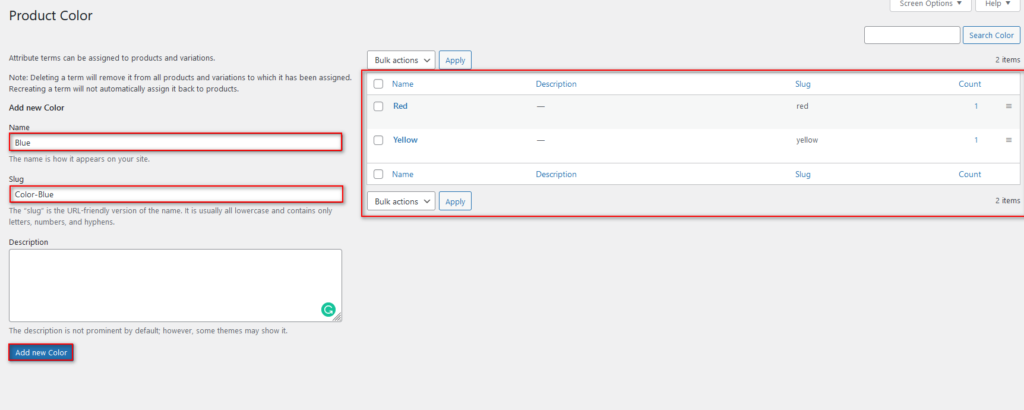
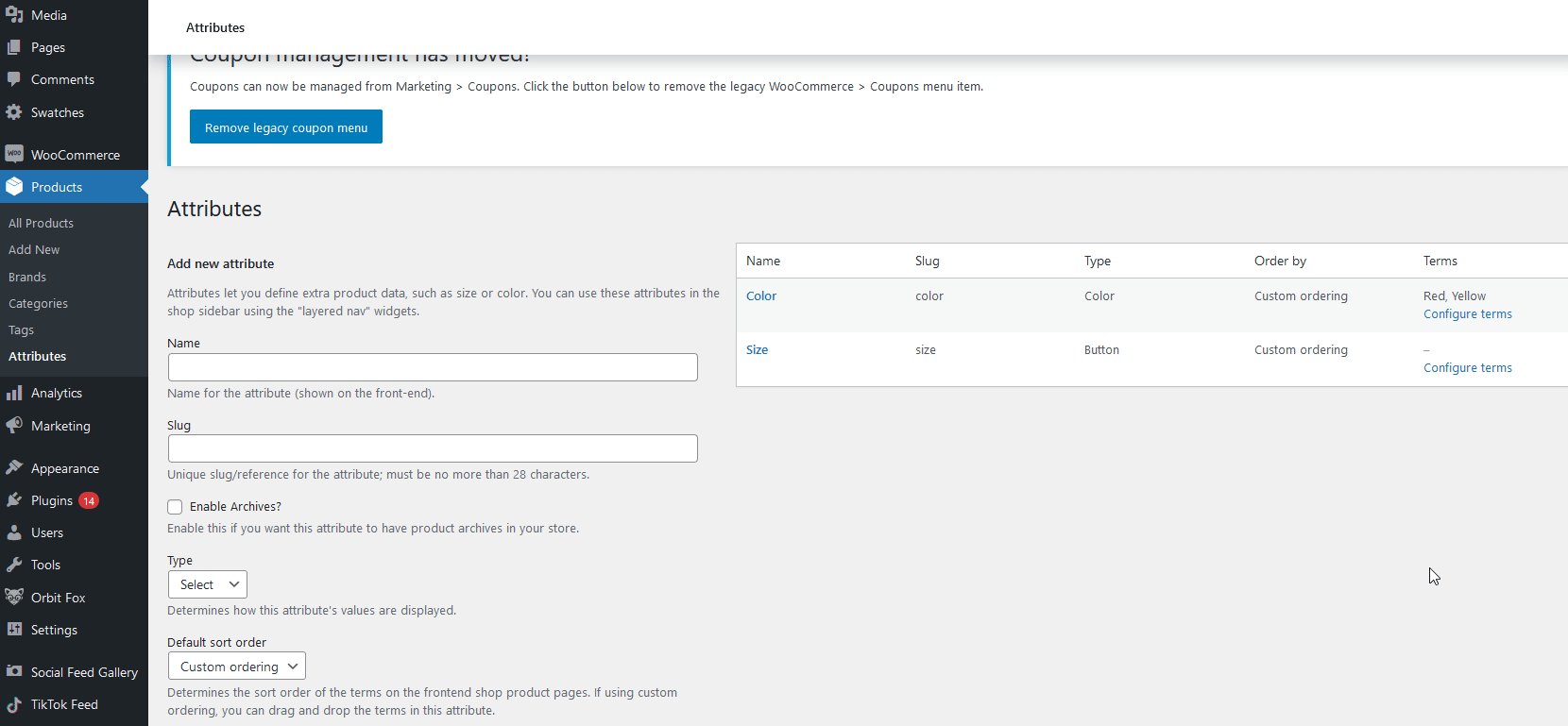
To create a Global attribute, go to Products > Attributes. Add a Name and a Slug and click Add Attribute. For our demo, we’re going to add the Color attribute.

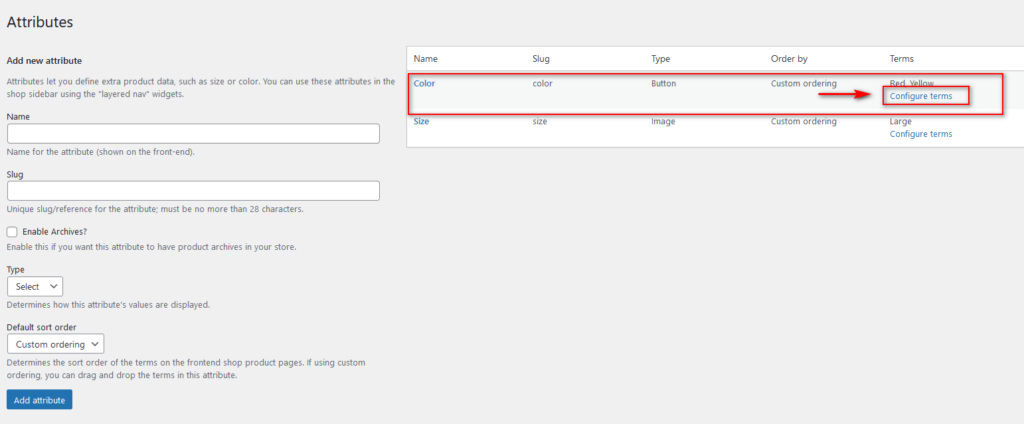
Now let’s add the variations/terms for this attribute. For this, go to Attributes and press Configure Terms under the attribute you’ve just created.

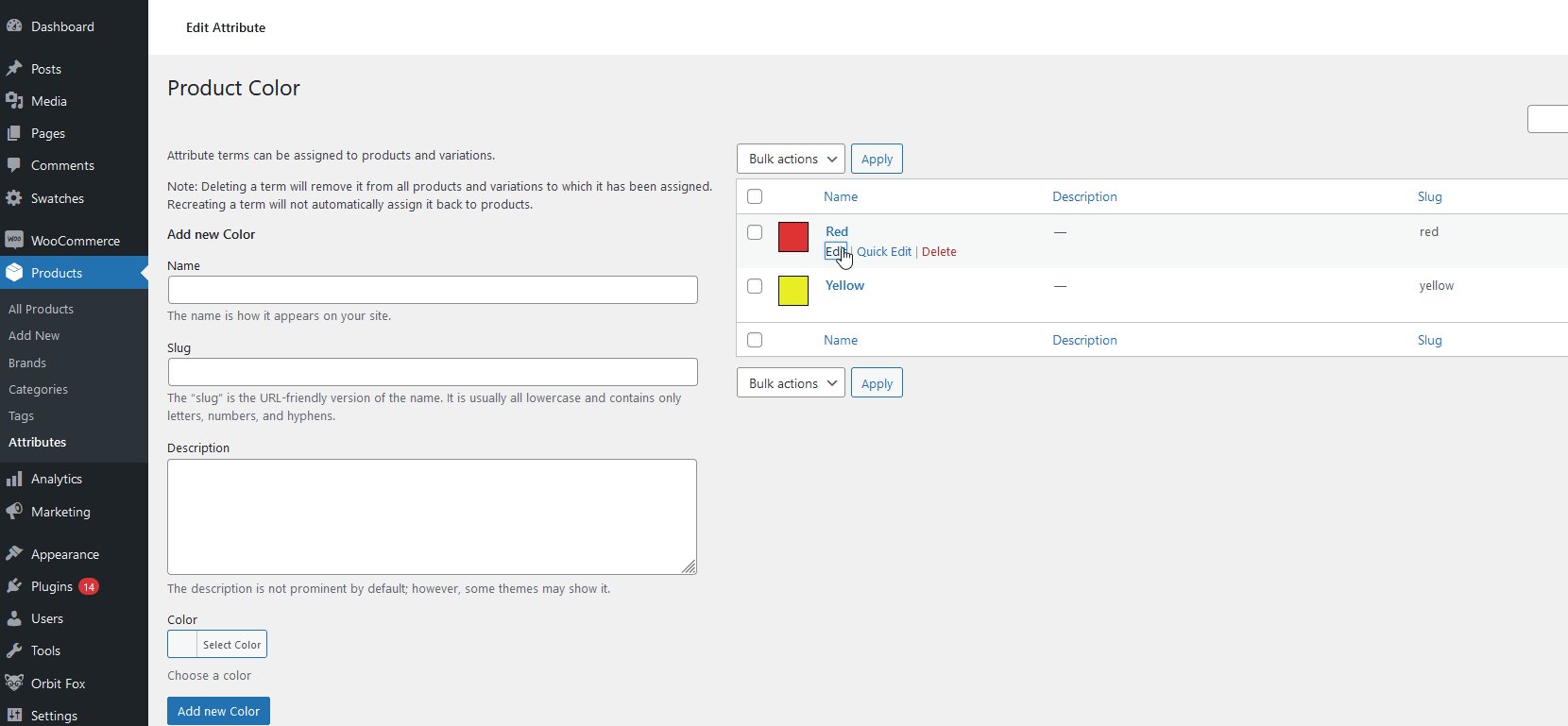
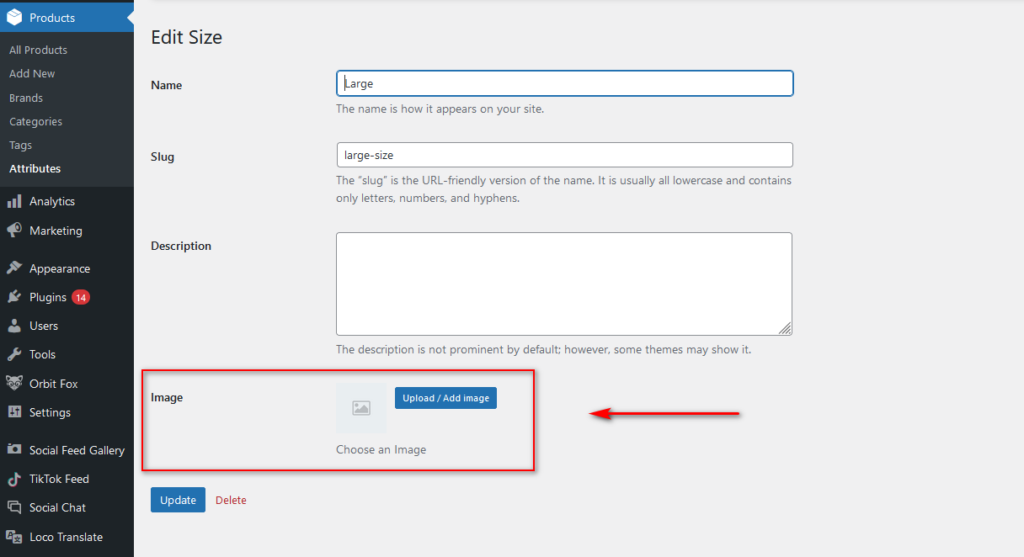
Then you’ll need to add the name, slug, and description for your Attribute term. For example, we’ll add the color red, so we press the Add New Color/Size/Term button and this will add your attribute’s set variations.

Go ahead and add as many terms as you want so you have more variations to play around with.
Add the global attribute to a variable product
Then, the process of adding this attribute to any of your variation products is pretty similar to what we saw before.

Simply go to the Attributes tab under the Product tab and click on the Attributes selection drop-down option. Select your newly created global attribute and click on the values field to add all the values that you’ve created for the attribute. Then, hit Add, enable the Used for Variation option, and hit Save attributes.

The rest of the process is also the same as above. Simply go to Variations and click on the Add Variation dropdown. Choose the Create variations from all attributes option and then press Go. The rest of the process only requires you to add prices and additional details to each variation.

You can also add multiple variations and WooCommerce will create a combination of each variation with the Create variation from all attributes option, but remember to add product details for each variation.
The options that WooCommerce offers are convenient and get the job done. However, the process can be tedious if you have a large number of products that you want to add. There’s also limited personalization with the default options. In particular, there are no options to customize the swatches for your variations and the drop-down box isn’t exactly inviting for your customers.
If you want more options to create product variations in WooCommerce, you can use dedicated plugins.
2) Plugins to Customize WooCommerce Variations and Bulk Add Variable Products
Another alternative to improve your product variations in WooCommerce and customize them is to use dedicated plugins. Let’s have a look at some of the best tools you can use.
1) YaySwatches – Variation Swatches for WooCommerce

If you are looking for a feature-rich and highly customizable variation swatches plugin for WooCommerce, you should check out YaySwatches. Created by YayCommerce, this tool comes with an easy-to-use interface and easy customization.
Some of the significant features of YaySwatches include WooCommerce product option syncing, custom attributes, customizable buttons, and multiple visual effects.
If you have already customized the product options by default, you can sync them with YaySwatches and increase the customization options available. You can mark the product based on color or image attributes to help the store admin filter through results.
Moreover, the customizable buttons and visual effects feature will help you enhance the functions of your WooCommerce store even further. With YaySwatches, you can control the color and custom buttons and can create multiple visual effects to grab the user’s attention. You can also implement third-party integrations upon request.
Overall, YaySwatches is one of the finest WooCommerce plugins for adding product variations.
Key Features
- Easy-to-use customization and interface
- Compatible with most third-party tools and plugins
- Fully customizable
- Custom visual effects to grab visitor’s attention
- Responsive
- Button customization (change color or add images)
Pricing
YaySwatches is a freemium WordPress plugin. You can download the free version from the WordPress plugin repository and if you want more advanced features, consider using the premium version that starts at $59 per year. You can also get the lifetime license that start at $199 for a single domain license.
2) Variation Swatches for WooCommerce

Variation Swatches provides you a free option to customize your variation product swatches and personalize them using radio and colored buttons, or mini images. This works great as a replacement for the default drop-down box that WooCommerce offers when you add multiple variations to your products.
If your products have multiple variation options you can also display your variations in different ways. You can add simple text swatches for size, colored swatches for color variations, and images for different textures. You can even add shapes for the swatches and choose what styles you want to display.
Setting up the plugin is an easy task and it automatically converts all your drop-down variation swatches once you activate it. Setting up unique swatch options for each attribute is easy as well and you can customize tons of specific and global options.
Key features
- User-friendly
- Supports variable products with multiple variations and attributes
- Auto converts all your variation dropdowns and easily converts globally created attribute variations drop-down options into swatches too
Price
Variation Swatches for WooCommerce is a freemium plugin. It has a free version with basic features and some premium plans that start at 49 USD per year.
3) Elex Bulk Edit Products For WooCommerce

Elex Bulk Edit Products lets you mass edit products, their prices, and much more. You can edit over 10,000 products at the same time using the bulk editing options. Additionally, you can also use dedicated filter options to mass edit specific products.
Elex’s real standout feature is how well it works with variable products. It allows you to update regular or sale prices for all your variable products and variations in bulk with specific product categories. Likewise, managing the regular and sales prices for the plugin is extremely convenient with the options to change prices based on % or fixed value. Moreover, you can also select multiple variations with the same prices and update their details as needed.
Key features
- Bulk edit multiple products to manage their product data, details, shipping details, dimensions, and more
- Fully supports variation products and bulk editing variation products and their prices
- Option to bulk edit global variable attributes of products
Pricing
Elex Bulk Edit Products For WooCommerce is a freemium tool. You can get the free version from the WordPress repository or get the premium plans that will set you back 79 USD per year.
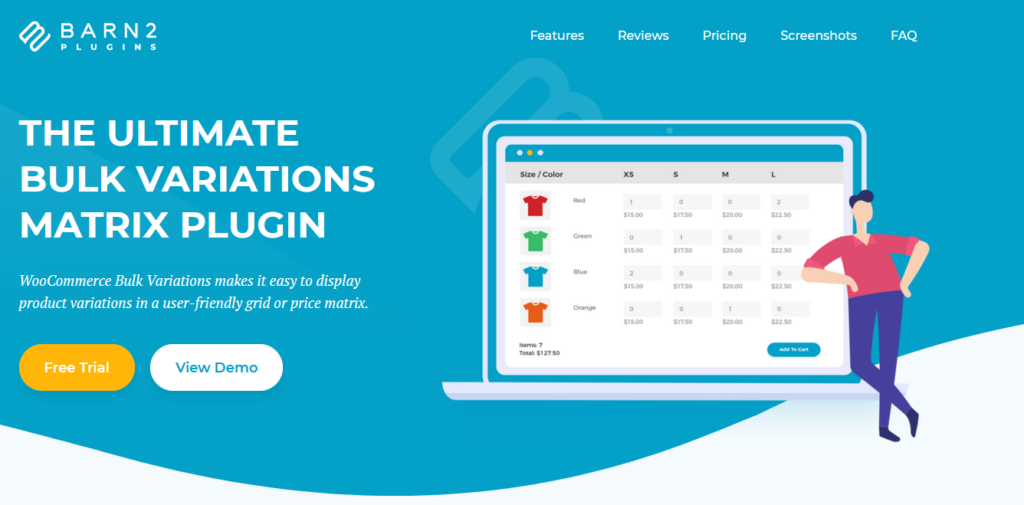
4) Barn 2 WooCommerce Bulk Variation

Barn 2 WooCommerce Bulk Variation is an excellent plugin that lets you display your product variations in unique matrices. This provides you a quick and easy way to display a huge number of product variations in a simple-to-view grid. This tool is perfect for those who have variable products with tons of attributes and variations. It allows you to display all the variations, attribute details, and differences alongside comparable prices and features in an interactable table.
This grid is the perfect tool for B2B businesses or any businesses selling large quantities. You can also add the option to allow customers to enter quantities and add multiple variations in the grid to compare the prices better. Similarly, you are provided with two unique highly configurable grid designs to display your variation products on and you can display these bulk variations anywhere on your websites.
Key features
- Provides the option to show bulk variation products in a unique grid design
- Can show all your variation product attributes, quantity, stock information, and prices in a table design
- Enables options for customers to define the quantity and which variations to choose from
Pricing
Barn 2 WooCommerce Bulk Variation premium plugin that starts at 79 USD per year.
5) Product Variations Table For WooCommerce

Product Variations Table for WooCommerce is a convenient premium plugin that lets you display product variation data in a convenient data table. This easy-to-use table lets your customers view different variations, individually add quantity and add to the cart. Easily set up a Variation table with dedicated AJAX filter options and more. Customers can also easily search for different variations with different attributes and tags and sort based on different values such as prices, attributes, names, and more.
The plugin even lets you add multiple variations to your table so customers can view all the possible variations and combinations of the products’ variations. The plugin also comes with easy options to define the table layout individually or globally. You can also export the product variations for easy offline viewing if needs be.
Key features
- Easy to use, mobile-ready front-end table to show all your product variations.
- AJAX Filters and sorting options for the variation table.
- Additional options for table layouts, pagination, and export options for variations.
Pricing
Product Variations Table for WooCommerce starts at $49/ year
6) YITH WooCommerce Color and Label Variations

YITH WooCommerce Color and Label Variations is the perfect plugin to add more flavor to your product variations. Add unlimited variations to your Variable products and personalize them individually for your shop. Setup unique images, swatches, logos, and even images for your product variation buttons. The default WooCommerce variations buttons look almost bland and you could definitely use the help of this plugin if you want your WooCommerce store to stand out better.
The plugin lets you easily add unique color pickers and image galleries for your variations; And you can even add custom tooltips for each attribute/variation so your customers know what each variation gets them. With the premium price of the plugin, you also get premium features. This includes dynamic images that change on hover, custom labels for variations, options to add variations to the additional information tab, and much more.
Key features
- User-friendly plugin to customize product variation images, colors, labels, and more.
- Dedicated option to add customizable tooltips to each variation and attribute.
- Options to add unique image galleries, description attributes, dynamic variation images, etc.
Pricing
YITH WooCommerce Color and Label Variations is priced at €79,99(about 94 USD)/ year
How to edit Variation Swatches with a plugin
There are different plugins to improve your WooCommerce variation products and change the default dropdown variation options for your products. For this demonstration, we’ll use WooCommerce Variation Swatches.
Using the WooCommerce Variation Swatches plugin
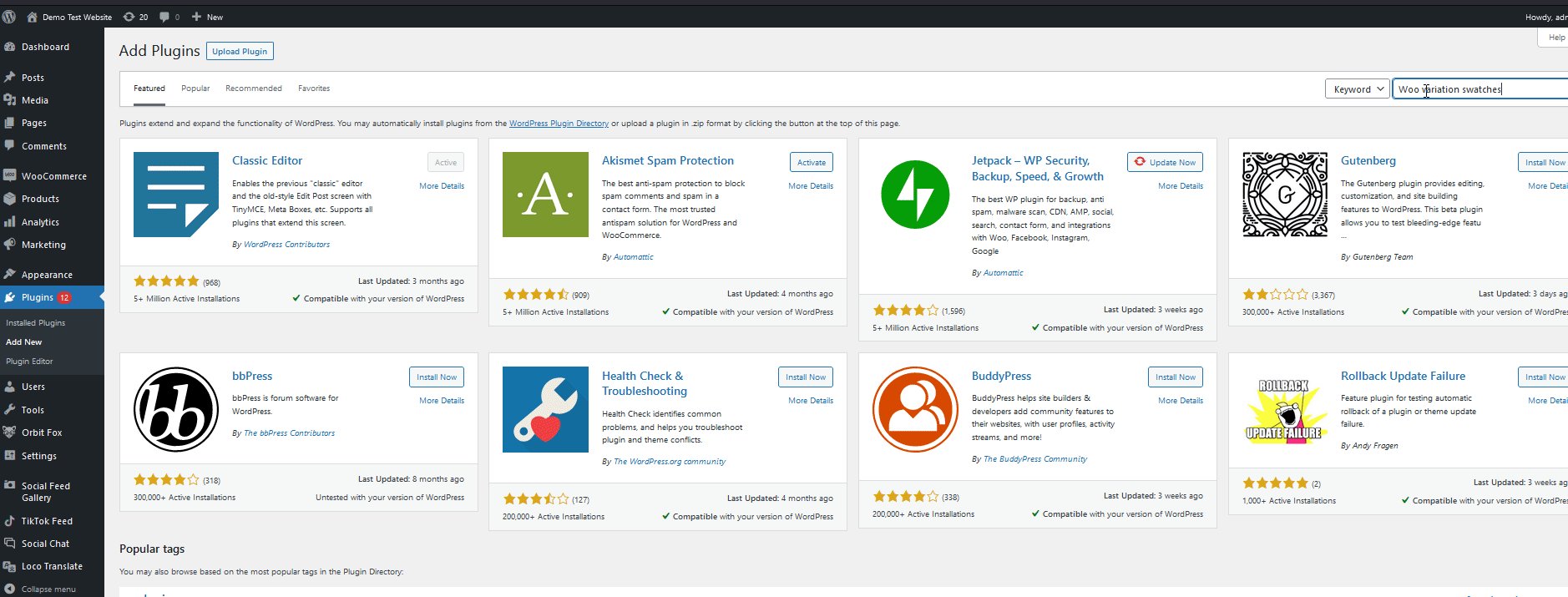
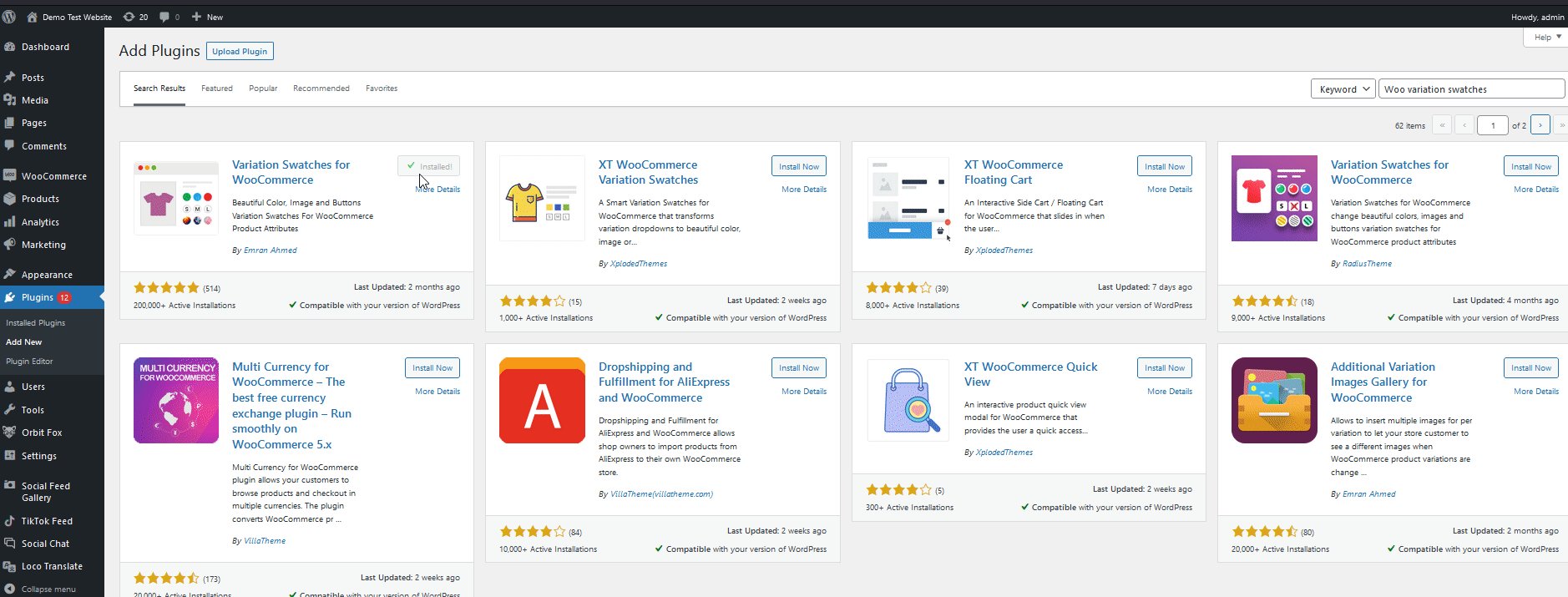
First, open your WP Admin Dashboard and go to Products > Add New. Then, use the search bar on the top right to search for Woo Variation Swatches by Emran Ahmed. Click Install on the plugin’s card and then activate it.

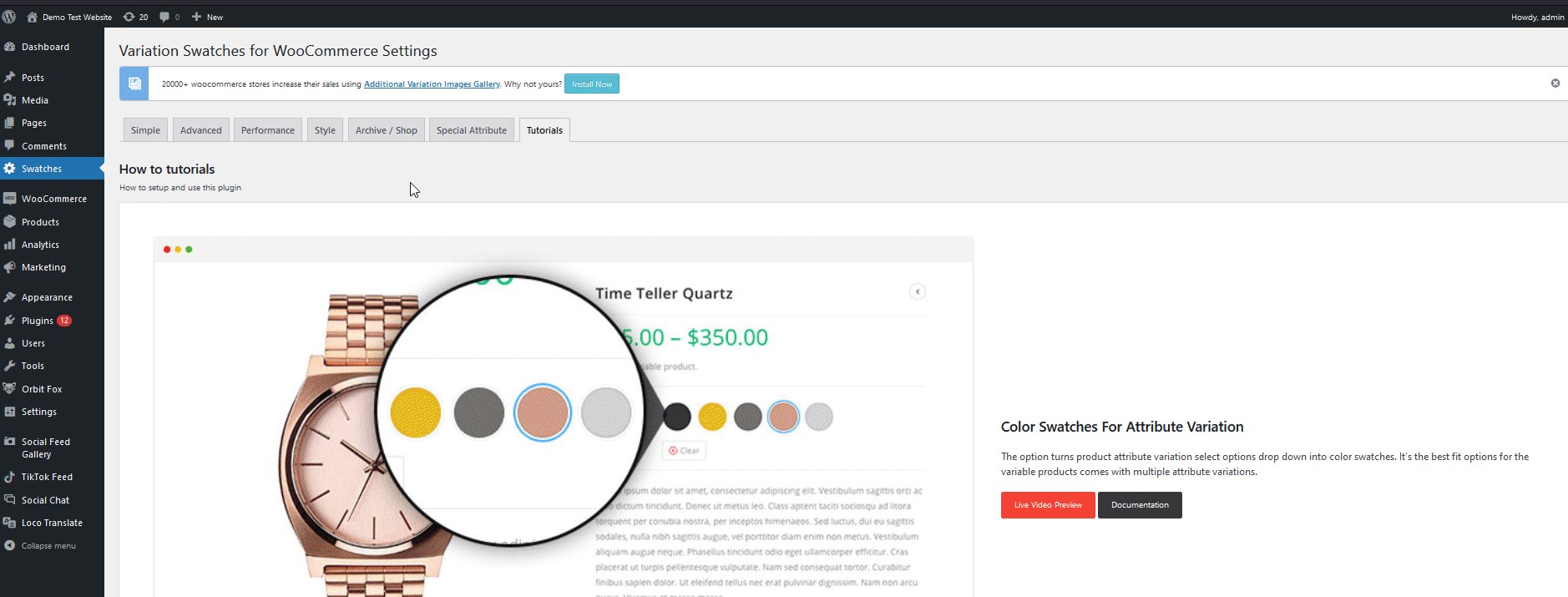
By default, all your product attributes should change from drop-down options to specific Variation swatches. However, Variation Swatches lets you add specific swatch options for all your global attributes with the free version.
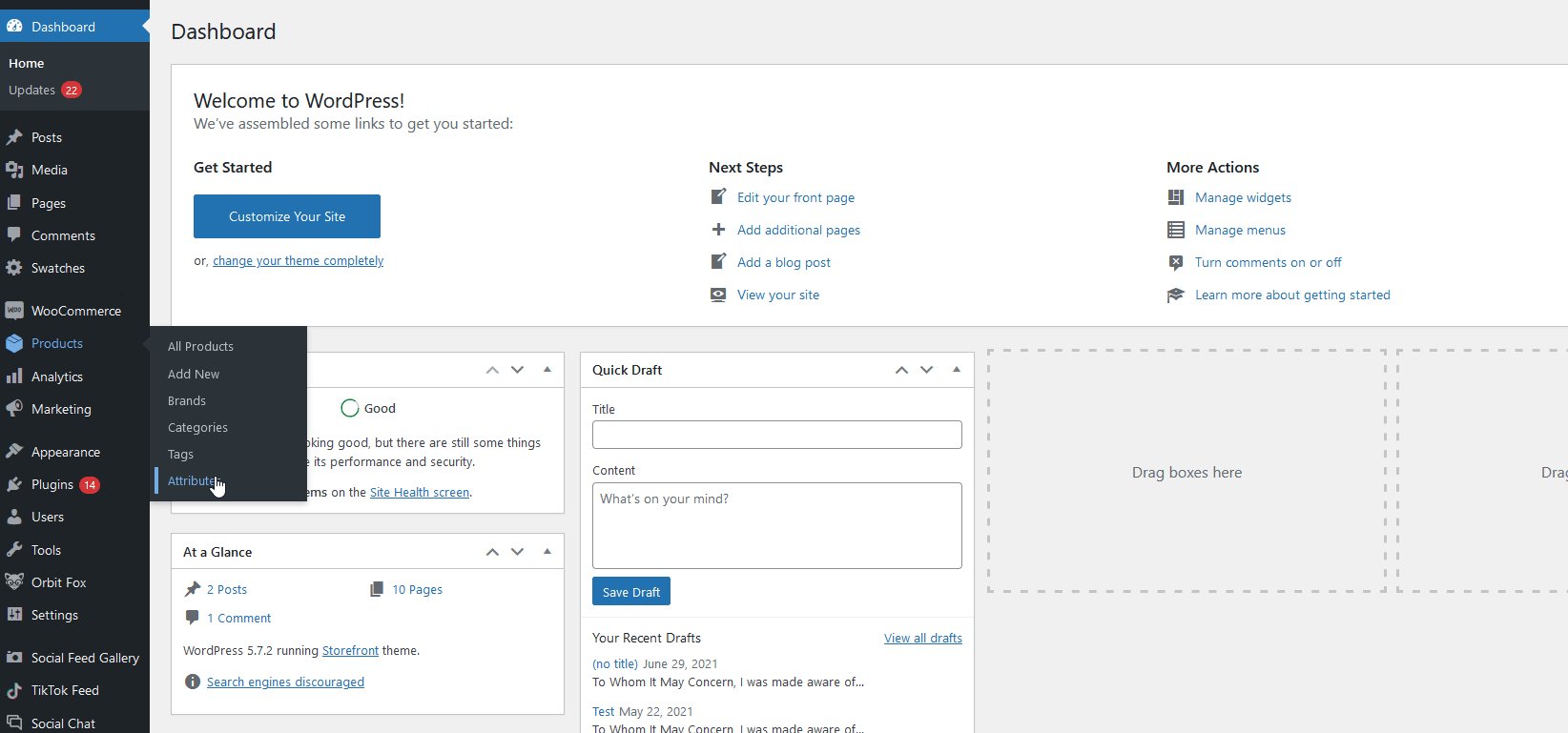
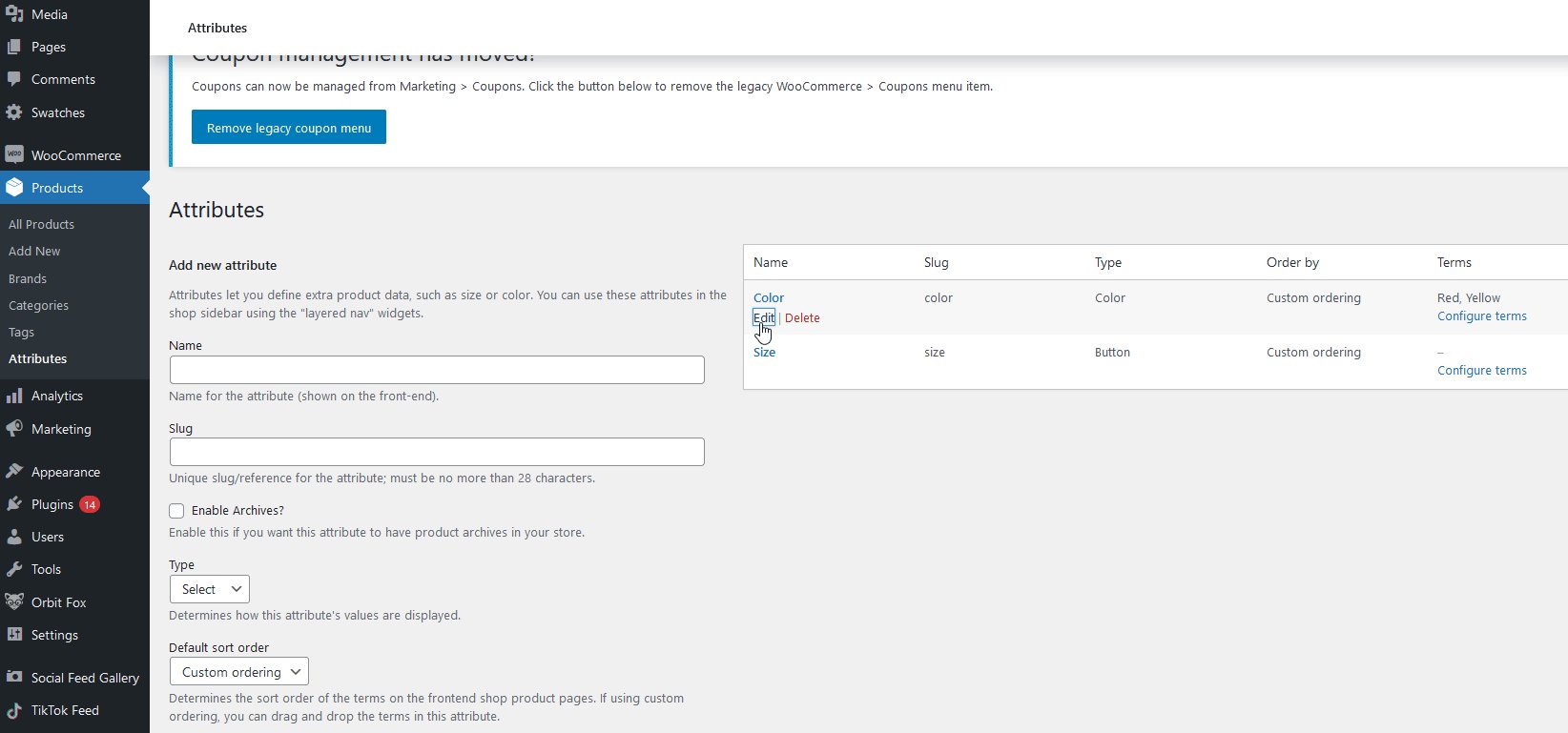
To do this, let’s go to Products > Attributes and open one of the previously created global attributes.

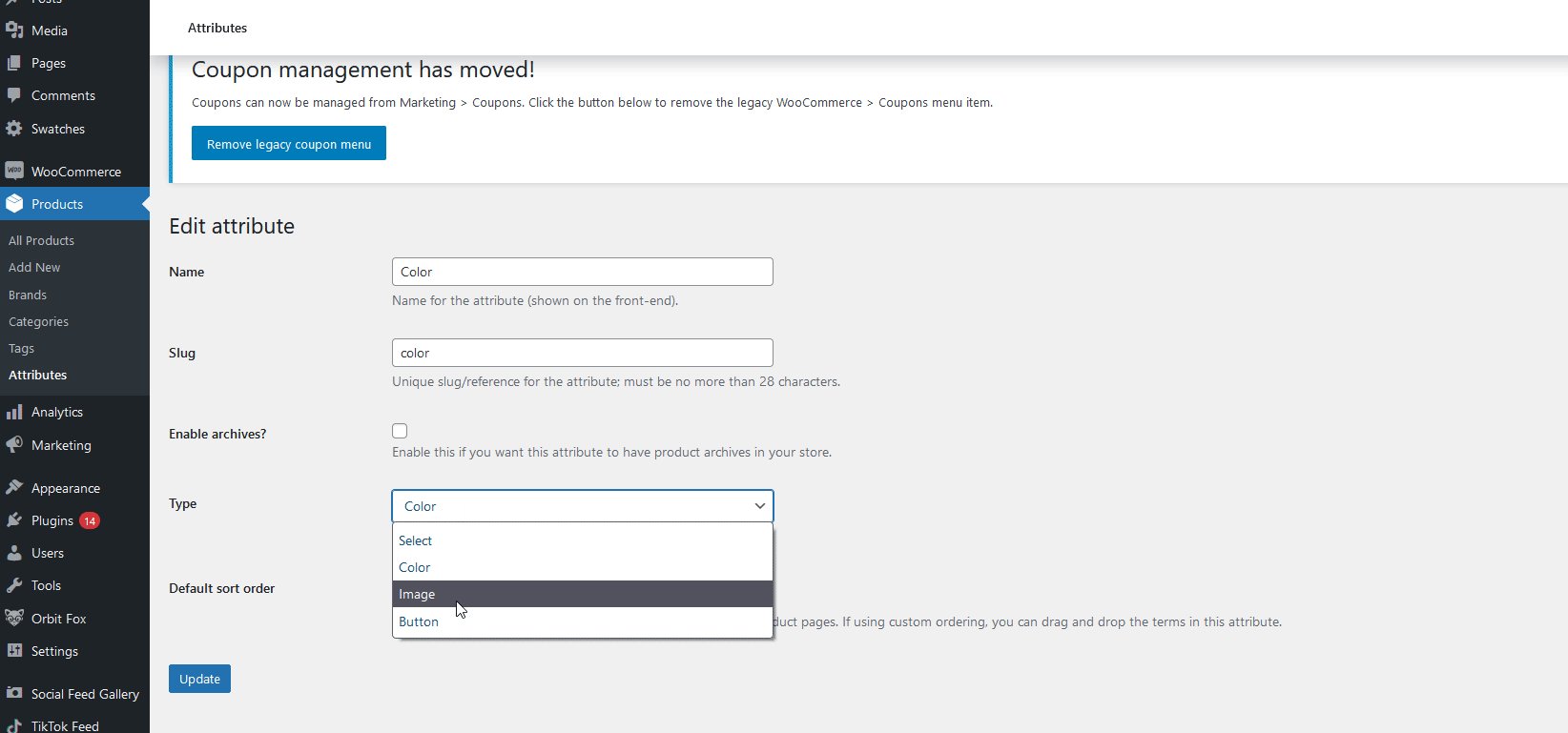
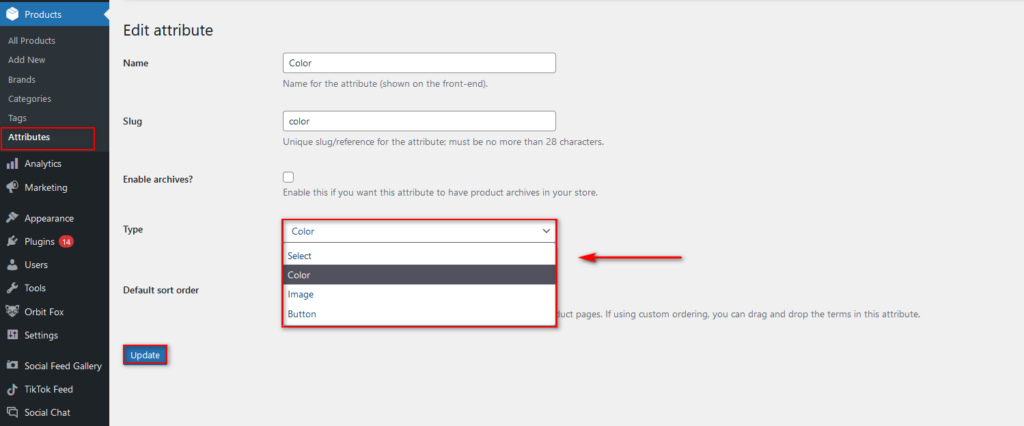
Then, press Edit under your global product attribute and use the Type option to select the kind of swatch design that you’d like to enable. For our color attribute, we’ll select the color option and then click Update.

Finally, let’s go back to the Attributes page to define each color option for our terms. Select the Configure terms option on the Attributes page next to your global attribute and you should see a Color option under the Add New color fields.
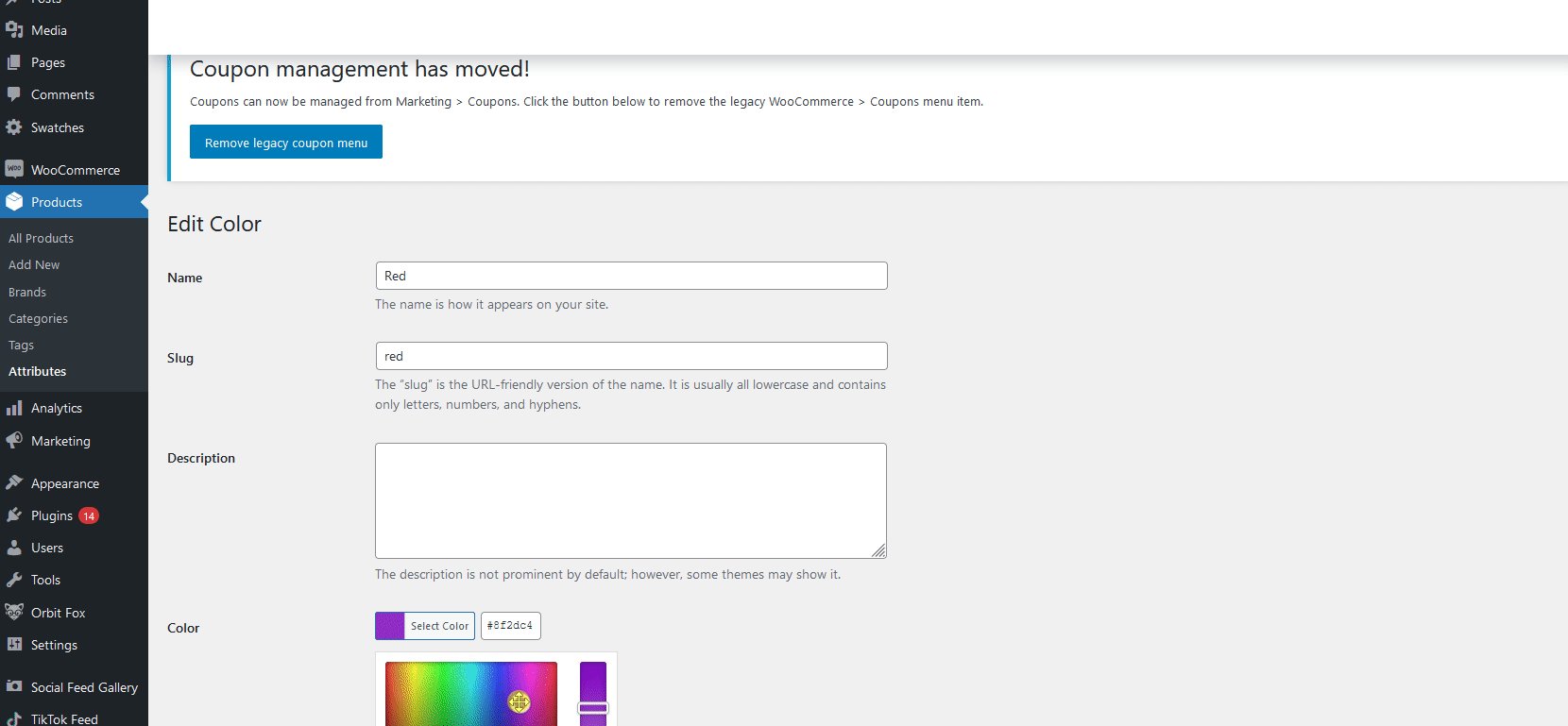
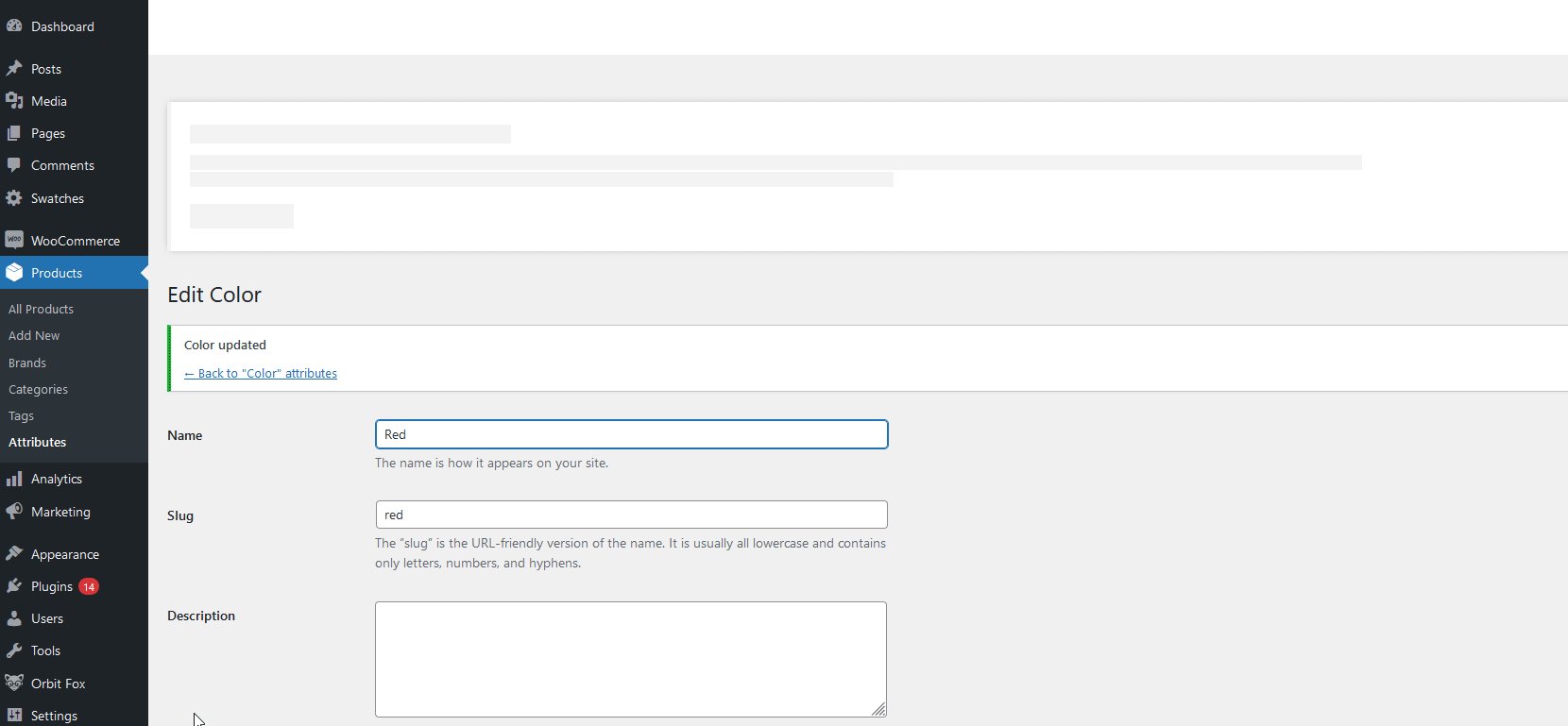
If you want to change your terms’ color, press Edit under them and customize the color.

You can also choose to use the Image option as your swatch type and add specific images for each term.

If the default WooCommerce options aren’t enough and you want more flexibility without installing any plugins, you have one more option. You can create WooCommerce product variations programmatically with a bit of coding.
4) How to Add Product Variations in WooCommerce Programmatically
Apart from the above methods, you can also get variable products in bulk programmatically. This will give you more flexibility but requires a bit of knowledge about WordPress programming, PHP, and WooCommerce Hooks.
If you’re not familiar with how to create products programmatically, we recommend you have a look at this post first. In this section, we’ll go straight to the point and skip the explanation on how to create your own WordPress plugin to add your WooCommerce products, so check that guide first if you don’t know how to do that.
NOTE: Before you start, make sure you create a full backup of your site and install a child theme.
Once you create your WordPress plugin, you’ll need to add the following line of code. Alternatively, you could add the following function to the functions.php file of your child theme. However, we highly recommend you follow the plugin process as it provides you with more control.
// Creating the product variation
$variation_id = wp_insert_post( $variation_post );
// Get an instance of the WC_Product_Variation object
$variation = new WC_Product_Variation( $variation_id );
// Iterating through the variations attributes
foreach ($variation_data['attributes'] as $attribute => $term_name )
{
$taxonomy = 'pa_'.$attribute; // The attribute taxonomy
// If taxonomy doesn't exist we create it (Thanks to Carl F. Corneil)
if( ! taxonomy_exists( $taxonomy ) ){
register_taxonomy(
$taxonomy,
'product_variation',
array(
'hierarchical' => false,
'label' => ucfirst( $attribute ),
'query_var' => true,
'rewrite' => array( 'slug' => sanitize_title($attribute) ), // The base slug
),
);
}
// Check if the Term name exists and if not we create it.
if( ! term_exists( $term_name, $taxonomy ) )
wp_insert_term( $term_name, $taxonomy ); // Create the term
$term_slug = get_term_by('name', $term_name, $taxonomy )->slug; // Get the term slug
// Get the post Terms names from the parent variable product.
$post_term_names = wp_get_post_terms( $product_id, $taxonomy, array('fields' => 'names') );
// Check if the post term exists and if not we set it in the parent variable product.
if( ! in_array( $term_name, $post_term_names ) )
wp_set_post_terms( $product_id, $term_name, $taxonomy, true );
// Set/save the attribute data in the product variation
update_post_meta( $variation_id, 'attribute_'.$taxonomy, $term_slug );
}
## Set/save all other data
// SKU
if( ! empty( $variation_data['sku'] ) )
$variation->set_sku( $variation_data['sku'] );
// Prices
if( empty( $variation_data['sale_price'] ) ){
$variation->set_price( $variation_data['regular_price'] );
} else {
$variation->set_price( $variation_data['sale_price'] );
$variation->set_sale_price( $variation_data['sale_price'] );
}
$variation->set_regular_price( $variation_data['regular_price'] );
// Stock
if( ! empty($variation_data['stock_qty']) ){
$variation->set_stock_quantity( $variation_data['stock_qty'] );
$variation->set_manage_stock(true);
$variation->set_stock_status('');
} else {
$variation->set_manage_stock(false);
}
$variation->set_weight(''); // weight (reseting)
$variation->save(); // Save the data
}
Of course, you’ll have to use an array to add the product variations to your WooCommerce store. For this, you can use an array such as:
$parent_id = 123; // Or get the variable product id dynamically
// The variation data
$variation_data = array(
‘attributes’ => array(
‘size’ => ‘L’,
‘color’ => ‘Blue’,
),
‘sku’ => ”,
‘regular_price’ => ‘92.00’,
‘sale_price’ => ”,
‘stock_qty’ => 15,
);
// The function to be run
create_product_variation( $parent_id, $variation_data );
This code snippet should work smoothly on all sites. However, we recommend you take it as a base and customize it based on your requirement. If this part isn’t super clear, we highly recommend you read our guides on how to add WooCommerce products programmatically and the full guide about WooCommerce Hooks. Those posts will work as a good guide before you set up your plugin/function.php file.
Conclusion
In summary, by adding attributes, you can create different variations for your products and give more options to your customers.
In this guide, we’ve seen different ways to add product variations in WooCommerce:
- Creating a variable product and adding its attributes and variations manually
- Creating a global attribute and applying it to each of your variable products
- Using a WooCommerce bulk variation plugin
- Getting variable products programmatically
All the methods get the job done, but which one is the best one for you? If you’re a beginner user, you can use the WooCommerce default options. They’re easy to use and require little setup. If you have many products and want more customization options, we recommend you use a bulk variation plugin. These tools make it very easy and speed up the process of creating variations. Moreover, they failproof the process of bulk-adding product variations which is very convenient.
Finally, if you have coding skills, you can code your own solution and create product variations programmatically. This is a bit more complex and requires coding skills but provides you with a lot of flexibility.
Did you like the post? Do you have any questions regarding any of the methods? Let us know in the comments below!
To learn more about different product options in WooCommerce, we recommend you have a look at the following posts: