o you want to display FAQs in WordPress? Showing FAQs or frequently asked questions on your website will help the users understand more about your business or the service you offer. It is a common practice used by so many customer-centric businesses these days. If you are looking for a step-by-step guide on adding FAQs in WordPress, keep reading this article.
But before going through these methods, we will look at what FAQs are and why we need them for our WordPress sites.
What are FAQs?
FAQs stands for frequently asked questions. These are the common questions and their relevant answers. Usually, they are on the website’s product pages and customer services sections. They aim to address frequent doubts and provide users with quick access to relevant information.
Now you know what FAQs are. Next, let’s learn why adding FAQs to your website is a good option.
Why Do You Need FAQs?
There are many reasons to display FAQs in WordPress. Here are some of the advantages:
- Better User Experience: Improve user experience by providing questions and their answers in a central place. Finding the answers to their questions at a place will increase satisfaction and engagement.
- Time and Resource Savings: If you use FAQs on your site, you don’t have to give answers to the same questions again and again.
- Building Trust and Credibility: If you display FAQs on the WordPress site, it will show honesty and a dedication to providing your audience with helpful information. Users can gain confidence and credibility in your brand or business if you anticipate their queries and provide simple answers.
- Efficient Information Access: FAQs provide users quick and easy access to answers to common questions or problems. Users can find the information they need without navigating through multiple pages or contacting support staff.
- Up-to-Date Information: You should always consider regularly reviewing and updating the FAQs to reflect product, service, or policy changes. This ensures that users can always access the most accurate and current information.
- Great for Organic Search: A frequently asked questions (FAQ) page is a great way to answer questions about your business and your industry or competitors. People who didn’t know about your business but found the answer to their question on your site and clicked through to find out more may come to your business.
Next, let’s move to the article’s core, where we will explain how to add FAQs in WordPress.
How to Add FAQs in WordPress
There are different methods to display FAQs in WordPress.
- With a dedicated FAQ plugin
- Using an SEO plugin
Let’s see how we can use each method to display FAQs in WordPress.
1) Display FAQs in WordPress using a FAQ Plugin
There are so many FAQ plugins available in the market. We have already covered some of the best FAQ plugins in this article. For this tutorial, we will use the Quick and Easy FAQs.
1.1) Installation & Activation
The first thing you should do is install and activate the Quick and Easy FAQs WordPress plugin. Once you have logged in to the admin panel, go to the Plugins > Add New.
Now, search for Quick and Easy FAQs. After finding the right plugin, please install and activate it on your website. If you prefer the manual method for installing a plugin, check out this blog post.
1.2) Plugin Configuration
After activation, you can see the plugin’s settings on the left-hand side.
Now, you can start creating FAQs. To do that, click on Add New.
Next, add the question and answer in the editor. You can save it once you are done with the FAQ.
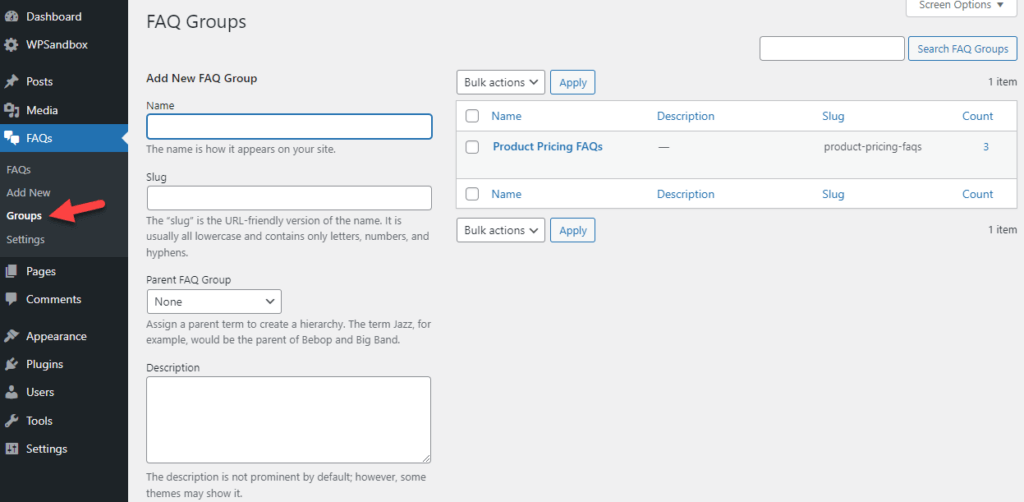
One other option that’s worth checking out is the groups.
If you need to group two more FAQs into a section, the grouping option could be used. This feature will come in handy when displaying multiple FAQs on a single page.
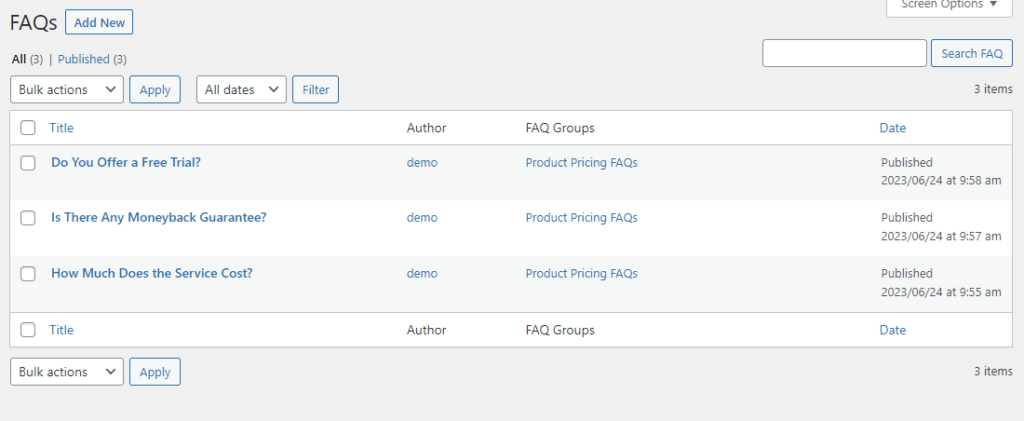
Now, create as many FAQs as you need to display.
If you want to g deeper and customize every group you have created, check out this section:
1.3) Embedding FAQs
Next, it is time to embed the FAQs in a page or post. There are three different styles you can use to display your FAQs.
- List Style
- Toggle Style
- Filterable Toggle Style
The best thing is you do not need to use codes or edit template files to insert the FAQs on your website. Since the plugin is optimized for Gutenberg, you can use the dedicated block with the plugin to display the FAQs.
To display a single FAQ, the FAQs block is enough. On the other hand, if your goal is to show a set of FAQs assigned to a group, choose the grouped block. You can choose the styling based on your requirement. In this case, we will be using accordion-style grouped FAQs.
Now the plugin will add a custom shortcode to the editor.
If you check your post from the front end, you can see the live results.
You can try switching styles to see which suits your brand and website’s design.
That’s it!
This is how you can use a dedicated FAQ plugin for the task. In the next section, we will show you how to use a dedicated SEO plugin to add FAQs to your website.
2) Display FAQs in WordPress with an SEO Plugin
Since FAQs can significantly help you boost your SEO, most SEO plugins offer this function. For example, plugins like Rank Math, Yoast, and All In One SEO Pack offer this feature.
Let’s see how to use an SEO plugin to display FAQs on your website. For this tutorial, we will be using Rank Math. So the first thing we will do is install and activate Rank Math.
We have a detailed guide on configuring Rank Math for first-time users. So if you need a step-by-step guide on setting up the plugin, check it out.
Once you have finished the configuration, you can start adding FAQs. Go to a page or post where you need to display FAQs. Next, search for the FAQ by Rank Math block.
You’ll see the FAQ editor on the block settings.
You can add FAQs in the settings. Once you are done with the addition, click on publish or update.
Now, check the page/post from the front end.
You will see every FAQs there. By default, there won’t be any custom designs. t with a little bit of CSS codes, you can design the part better.
This way, you can use an SEO plugin to add FAQs in WordPress.
3) Display FAQs in WordPress Programmatically
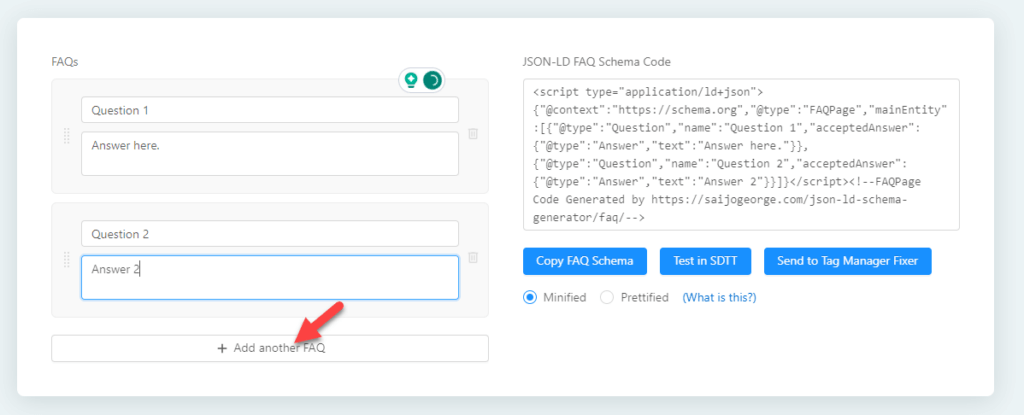
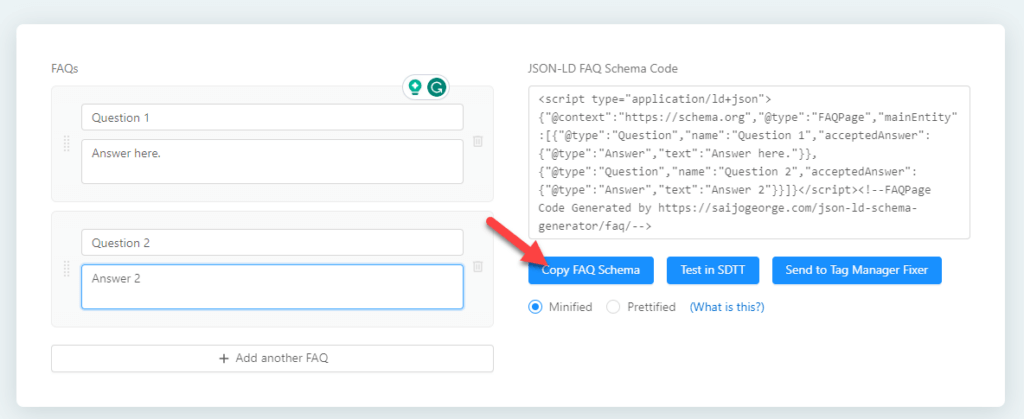
This is a different way you can try to add FAQs to your WordPress website. Here’s how you can do it. The first thing you need to do is go to this website and enter your questions and answers there.
Once you are done adding the questions and answers, copy the FAQ schema code.
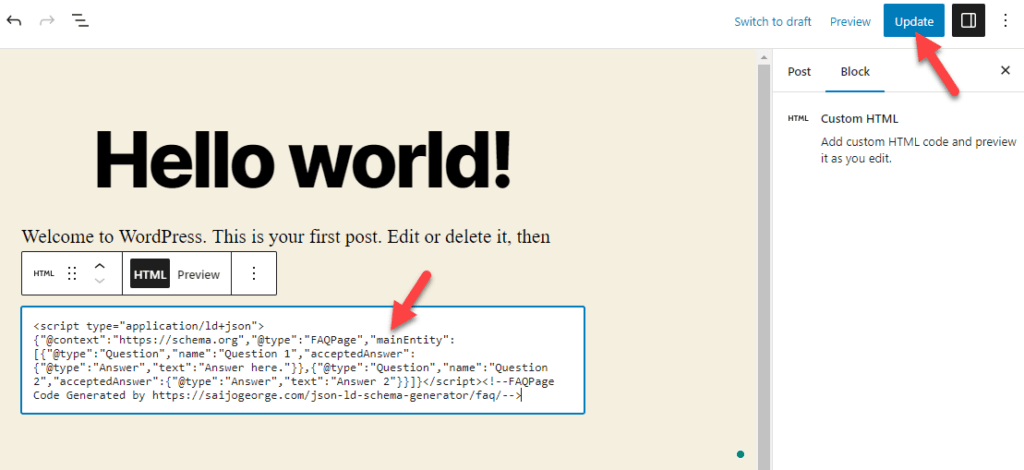
Next, you need to open the Gutenberg editor and add a custom HTML block.
Next, paste the HTML code you copied earlier and update the post.
After updating, you can check the post from the front end. You won’t see any visible changes there.
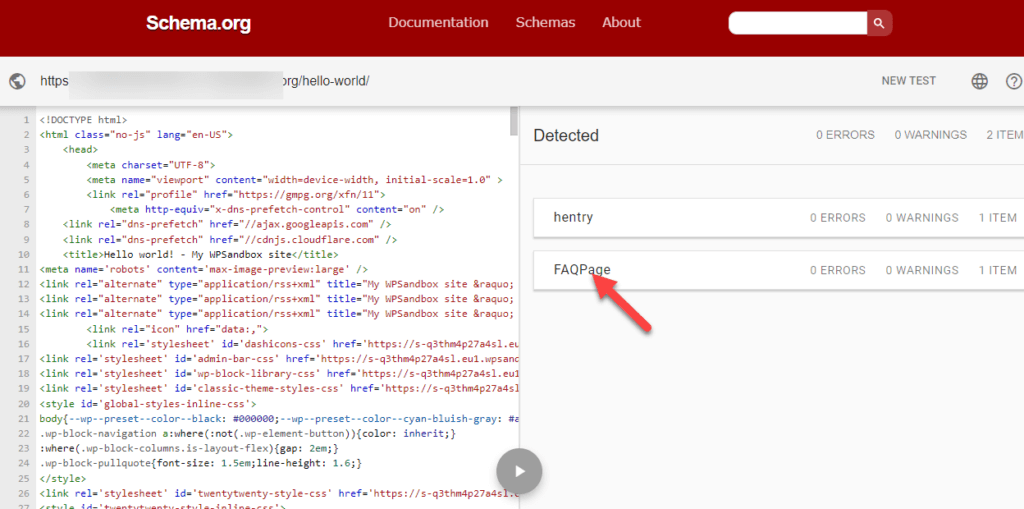
But the FAQ schema got added correctly. You can verify the same by using the Schema Validation tool here. Once you have entered the post’s URL, check it.
That’s it!
This is how you can display FAQs in WordPress and validate them.
Bonus: Creating an “FAQ” Page and Displaying It
If you do not need to use a dedicated FAQ plugin or code to deal with frequently asked questions, check out this method. With this method, you can create a dedicated FAQ page, add your questions and answers there, and link to the page from your primary menu or footer.
So, start the process by creating a new page.
Now add the questions and answers to the page. You can use H2 or H3 for questions. This will ensure the questions stand out from the rest of the content.
Once you are down with the questions and answers, publish the page. The next thing you need to do is add the page’s link to your primary menu or footer. In our case, we will add it to the website’s header.
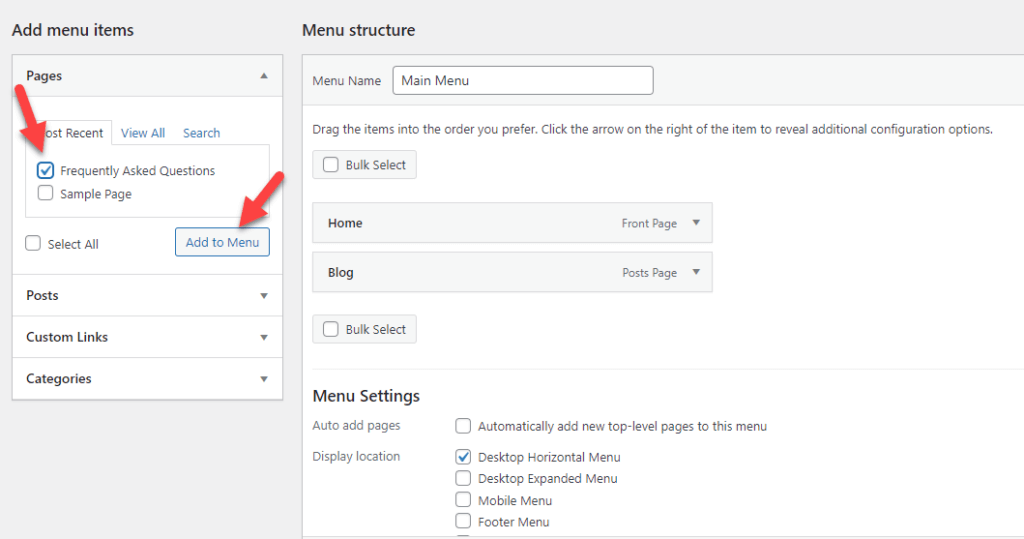
Now, go to Appearance > Menus. Next, select the page, and add it to the menu.
Once you have updated the menu, check your website from the front end. You will see the FAQ page on your primary menu.
This method is one of the easiest ways to display FAQs in WordPress, but it also has some limitations.
Conclusion
If you display FAQs in WordPress, it can significantly benefit your website and improve user experience.
Whether you use a dedicated plugin or an SEO plugin for the FAQ section, the goal remains the same. However, using a plugin will simplify the process and helps you to create, categorize, and customize your FAQs. The various customization options of the plugin will ensure the FAQ section aligns with your website’s design and branding.
On the other hand, if you need to ensure the snippet is present without displaying the FAQ section on your website, the coding method is suitable.
However, we recommend displaying FAQs in WordPress using a plugin because it’s a simple process. This way, you can add multiple groups for the FAQs and show them without hassle.
So, do you use FAQs on your WordPress site?
Whichever method you use to display FAQs in WordPress, tell us in the comment section below. Here are a couple more articles you should check out: