Do you want to display custom code on your website? If you need, using WordPress syntax highlighter plugins would be one of the best things you can do. There are so many plugins available to display code. But which one to choose?
If you are confused with the available options, keep reading this article. Here, we will show you the top six WordPress syntax highlighter plugins you should try.
But before going further, let’s see why using a syntax highlighter plugin is a good idea.
Why Use WordPress Syntax Highlighter Plugins
Using syntax highlighter plugins will make your life simple. You can display code in WordPress using the preformatted text or the dedicated Gutenberg block – Code.
But they come with some limitations. While with the dedicated plugins, it is so simple to display code. Since the plugins can display multiple programming languages, you can ensure the tools can display the code according to your requirements.
On top of that, managing the codes with syntax highlighter plugins are also easy. The codes you are going to display will have better readability. Better user experience is another notable feature of these plugins.
Finally, most plugins come with a copy-paste option in the front end. So, users can easily copy the code you have displayed in the front end and use it wherever needed.
Now you know why using syntax highlighter plugins instead of the manual method is better. Now, let’s look at the top syntax highlighter plugins in the market.
Best WordPress Syntax Highlighter Plugins
This article will cover six of the best syntax highlighter plugins for WordPress:
- SyntaxHighlighter Evolved
- Enlighter
- WP-Syntax
- Code Syntax Block
- Highlighting Code Block
- Prismatic
Each tool comes with unique features. Below, we will mention what makes it special. Based on your requirements and preferences, you can choose a tool.
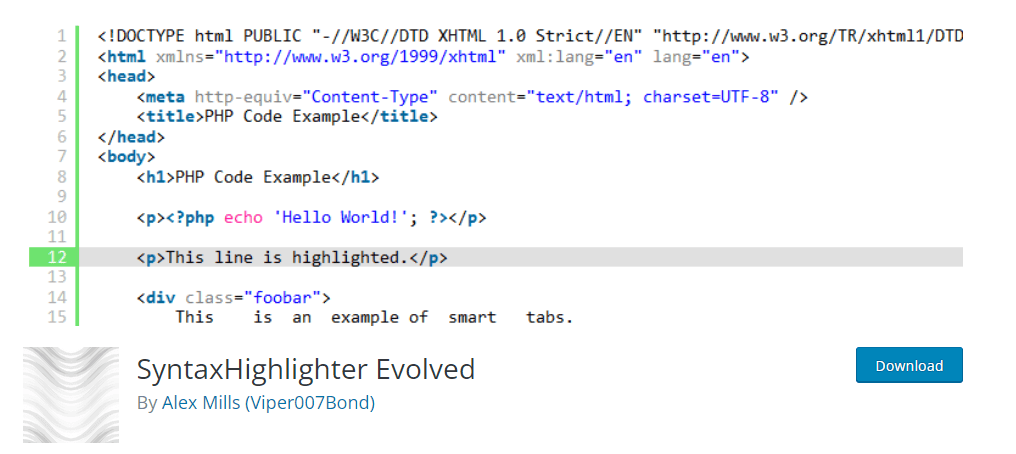
1) SyntaxHighlighter Evolved
If you prefer using an easy-to-use solution for displaying codes, check out SyntaxHighliter Evolved. SyntaxHighligher Evolved is an excellent tool optimized for Gutenberg editor and Classic Editor. It provides no technical configuration options. Once you have activated the tool, you can start displaying codes.
This tool also supports 10+ coding languages. Some of the popular ones are HTML, PHP, Java, JavaScript, Python, SQL, XML, and so on. You will have total control over the code. You can change the languages as per your liking. On top of that, you also have the option to tweak the code displayed in the front end.
If you prefer, you can show numbers beside the line. Also, you can make URLs clickable with the plugin. If you are using the shortcode to display code with SyntaxHighlighter, there are extra parameters you can use. By using them, you can customize every inch of the code. It is one of the best tools to display code in WordPress.
Features
- Supports multiple languages
- Optimized for Gutenberg editor
- Lightweight
- Shortcodes
- Extra parameters
Pricing
SyntaxHighlighter plugin is a free tool. From the WordPress plugins repository, you can get it.
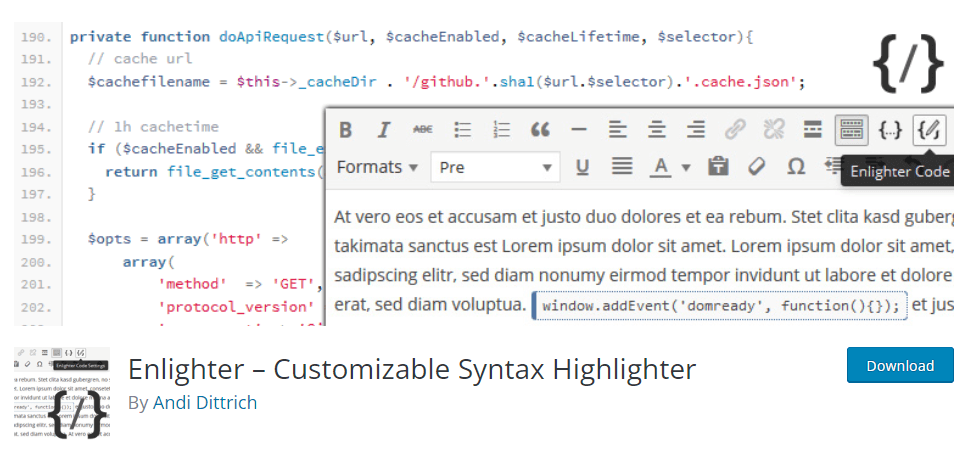
2) Enlighter
When you need a tool with lightweight code, look at Enlighter. This tool will help you display code in your posts, pages, or custom post types without hassle. Since the plugin is compatible with most WordPress themes, you can use it on any website. Also, it is well-coded, ensuring the best speed and performance.
Enlighter can be integrated with both Gutenberg and Classic Editor. You can use the dedicated Gutenberg block with the tool to display code. On the other hand, if you are using the old-style Classic Editor, the plugin can be combined with the TinyMCE editor. The inline syntax highlighting is another notable feature of the tool.
The plugin will work well with all commonly used languages, making it one of the best WordPress syntax highlighter plugins.
Features
- Compatible with Gutenberg and Classic Editor
- Supports all languages
- Inline syntax highlighter
- Lightweight
- Compatible with all themes
Pricing
Enlighter is a free plugin. The same can be downloaded from the WordPress plugins repository.
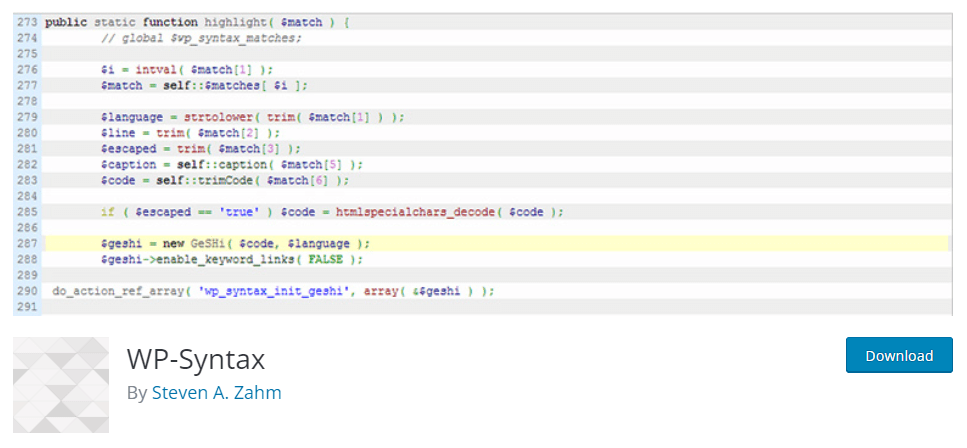
3) WP-Syntax
If you need to use a syntax highlighter plugin that is compatible with most third-party WordPress or WooCommerce plugins, check out WP-Syntax. It is an easy-to-use and basic plugin you can rely on to display codes on your WordPress site. With WP-Syntax, you can show multiple languages on your website without hassle. To mention what language you need to show, you can use the <pre> tag.
As of June 2023, the plugin doesn’t have a dedicated Gutenberg block. This is one of the major drawbacks of WP-Syntax. The plugin comes with in-built numbering and color customization. When you need to edit the numbering in your code, you can tweak the <pre> text. You will also have the option to change the coloring of the lines. You have to tweak the wp-syntax.css file for this.
If you need to customize the plugin further or enhance its features, you can use the dedicated hook available in the tool. This will give the users more control over the plugin and its features.
Features
- Supports multiple languages
- Line numbering
- Color customization
- Easy to use
- Compact
Pricing
WP-Syntax is a free WordPress plugin. You can download it from the WordPress plugins repository.
4) Code Syntax Block
When you are a big fan of Prism syntax highlighting and need to insert it into your WordPress website, you can use Code Syntax Block. The plugin will help display code without any hassle. Since the tool also seamlessly integrates with the Prism highlighter, you do not need to do any integration manually. So many people around the globe use Prism, and it is an excellent option.
Code Syntax Block is also optimized for the Gutenberg editor. You can use the dedicated block available when displaying the code in the front end. Another notable feature of the tool is the option to add a title to the code. This feature will be handy when you mention specific file names for the code.
You can also use this plugin to display multiple languages in your blog posts or pages. Once you have added the code, you can choose the language from the block settings. It makes the process so simple that anyone can tweak the language according to their preferences.
Features
- No complex configuration
- Gutenberg compatible
- Title for code
- CSS customization
- Multiple languages
Pricing
Code Syntax Block is a free tool. From the WordPress plugins repository, you can get the plugin.
5) Highlighting Code Block
When you prefer a syntax highlighter plugin compatible with Gutenberg and Classic Editor, check out Highlighting Code Block. You will never face any issues with displaying code with this tool. Using it is also simple. All you need to do is, search for the dedicated Gutenberg – Highlighted Code block and insert it into your posts/pages or custom post types.
Make sure you are using PHP version 5.6 or up. On top of that, also check that you are using WordPress version 5.6 or up. The plugin will only work with those. You can display more than 15 custom languages with the plugin. Since the plugin comes with lightweight code, it will not affect the speed and performance of your website.
This is the best option if you need a simple plugin to help you highlight code in your articles.
Features
- Works with the classic editor
- Gutenberg compatible
- Multiple languages support
- Easy to use
- Lightweight
Pricing
Highlighting Code Block is a free plugin. If you need to get it, check out the WordPress plugins repository.
6) Prismatic
If you are looking for a feature-rich syntax highlighter plugin for WordPress, you should check out Prismatic. The plugin comes with three custom modes you can choose from to display code – Prism.js, Highlight.js, and plan mode. You will have total control over the models, and you can choose one according to your requirements. The plugin supports over 60 languages, which is very extreme.
And when it comes to the theme design, you will have multiple choices. The prism.js will give you access to eight themes. Hihglight.js will provide you with 90+ themes to choose from. So according to your requirements and brand colors, you can select a theme. The plugin will also only load CSS and JS files only when required.
This will help you keep the website’s speed stable without compromising performance.
Features
- Multiple modes
- Supports 60+ languages
- ACF support
- Gutenberg compatible
- Clean code
Pricing
Prismatic is a free WordPress plugin. You can download it from the repository.
Bonus: How to Display Code in WordPress
This section will show you how to display code in WordPress. You can do it with the dedicated Code block with the Gutenberg editor or any syntax highlighter plugins we mentioned above.
Gutenberg Editor Method
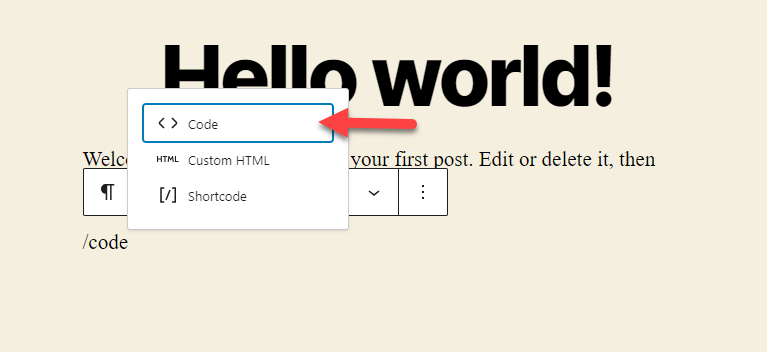
Here’s how you can display code in WordPress using Gutenberg editor. The first thing you need to do is add the Code block to the editor.
Once you have done that, mention the code you need to display.
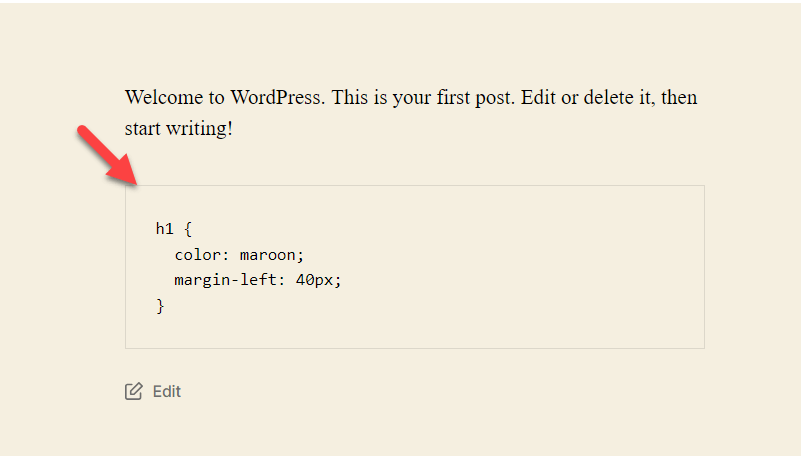
That’s it1. If you check the front end, you will see the code.
Next, let’s see how to display code with a dedicated plugin.
Plugin Method
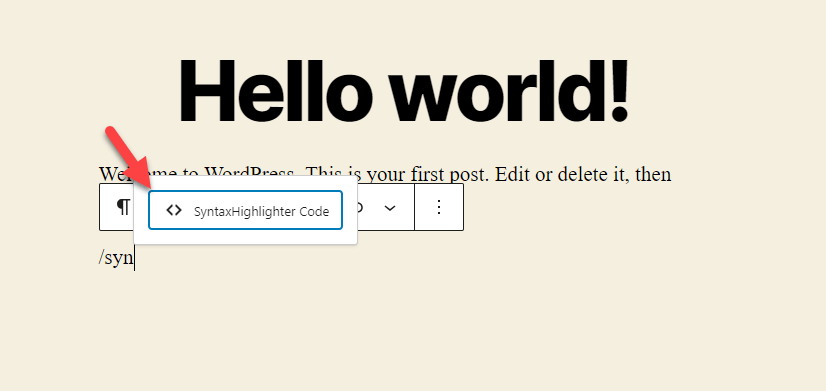
For this task, we will be using the SyntaxHighlighter plugin. So, install and activate it on your website. Once you have done that, add the SyntaxHighlighter Code block to the editor.
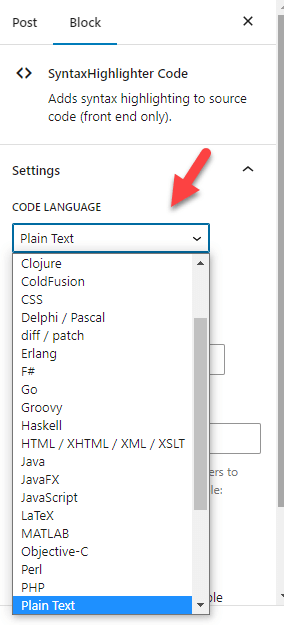
Now from the block settings section on the right-hand side, you can select the language you plan to add.
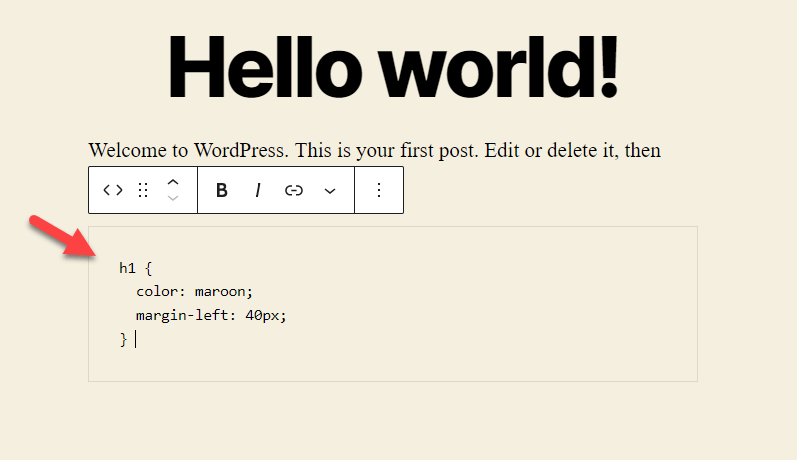
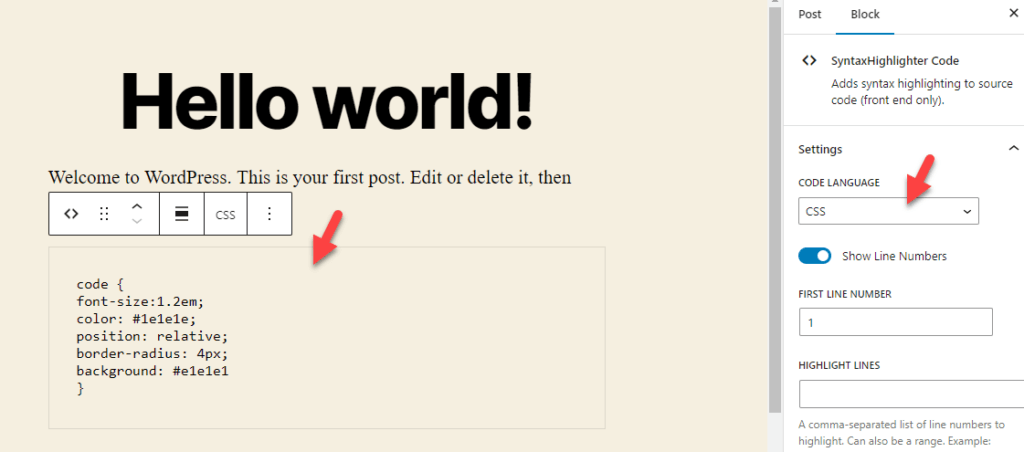
In this demo, we will be pasting CSS code. So, select CSS from the dropdown, and paste the code in the block. After that, you can update the page.
Check the post from the front.
You will see the code there.
That’s it! You can use the plugin to display any code you need.
Check out this article if you want a definitive guide on the topic.
Conclusion
You must display code to your visitors if you are writing tutorials or handling a blog. A dedicated syntax highlighter plugin would be feasible instead of manually doing it. You won’t get additional customization options when you display the code manually. On the other hand, if you have a dedicated syntax highlighter plugin, you can tweak the displaying method, theme, and everything according to your preferences.
The plugins we mentioned in this article come with minimal configuration options. If you prefer an easy-to-use solution, check out SyntaxHighlighter Evolved, Highlight Code Block. If you prefer more features, check out Prismatic and WP-Syntax. Finally, you can choose Enlighter or Code Syntax Block if you need a lightweight solution.
We hope you have found this article helpful and enjoyed reading it. If you did, please consider sharing this post with your friends and fellow bloggers. Here are a couple of related articles that you can check to learn more about WordPress: