Do you want to remove the WooCommerce sidebar? If you are into tweaking your WooCommerce store further and making changes, modifying the sidebar options would be one of the best things to try. If you do not know how to do it properly, keep reading this article.
Here, we will show you the step-by-step process you can use to remove the sidebar from the installation.
Before going further, let’s see what sidebars are.
What are Sidebars?
A sidebar is a narrow column on the side of a web page that often contains additional information or features related to the page’s content. In the context of WooCommerce, the sidebar typically displays product categories, cart information, and other relevant elements associated with the online store.
WooCommerce sidebars are designed to help customers navigate the online store and make their shopping experience more user-friendly. By displaying product categories and other information in the sidebar, customers can quickly find the products they want and add them to their cart.
While sidebars can be helpful for some websites, they can also be distracting or unnecessary for others. Some website owners may prefer a cleaner and minimalist design that does not include a sidebar. In such cases, you can remove the WooCommerce sidebar to help simplify the website’s design and improve the user experience.
Why Remove WooCommerce Sidebars
There are several reasons why website owners may choose to remove the WooCommerce sidebar from their online store:
- Simplify website design: Removing the sidebar can help create a cleaner, more minimalist design for your website. This can improve your website’s overall look and feel, making it more visually appealing and easier to navigate.
- Improve page loading speed: Sidebars can increase the page loading time on your website. You can remove the sidebar to improve the page loading speed, leading to a better user experience and higher search engine rankings.
- Focus on the product: By removing the distracting elements of the sidebar, you can focus your customer’s attention on the product. This can help improve your conversion rates and drive more sales.
- Create a more mobile-friendly website: Sidebars can be challenging to navigate on mobile devices with smaller screens. You can create a more mobile-friendly website that is easier for customers to use on their mobile devices by removing the WooCommerce sidebar.
Now you know why removing sidebars is a good option. Next, let’s see how to complete the task.
How to Remove WooCommerce Sidebars?
There are a few ways to remove the WooCommerce sidebar from different places in your store. You can remove the WooCommerce sidebar from the following:
- entire store
- individual product pages
- shop page
- static pages
We will explore these options one by one. However, we will deal with a few lines of PHP code in these tasks. So, we highly recommend you take a complete backup of your WordPress site before performing any of these tasks. Alternatively, you can also create a local WordPress installation and test every code there.
Without any further ado, let’s get into the tutorial.
1) From the Entire Store
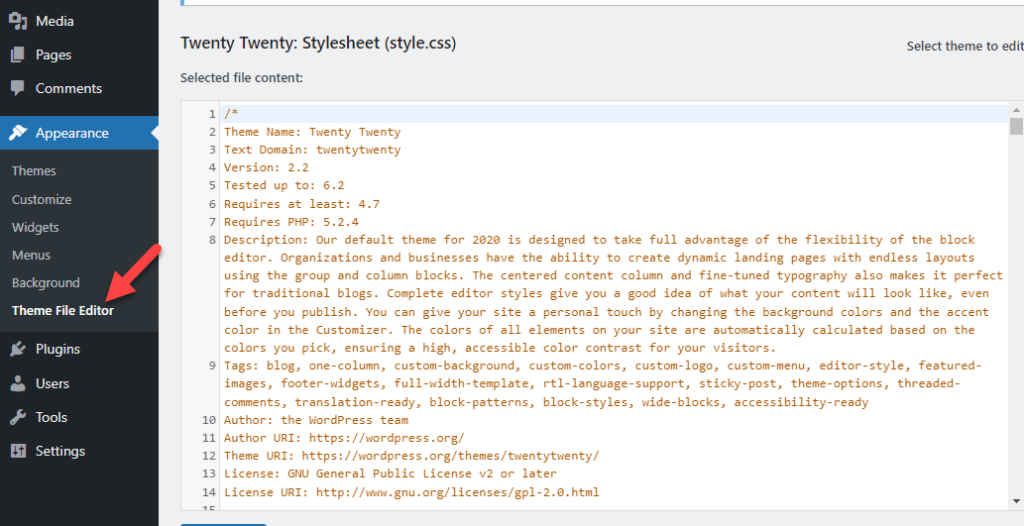
Follow this method if you need to remove the sidebar from your entire store. The first thing you need to do is log in to your WooCommerce store and open the theme editor.
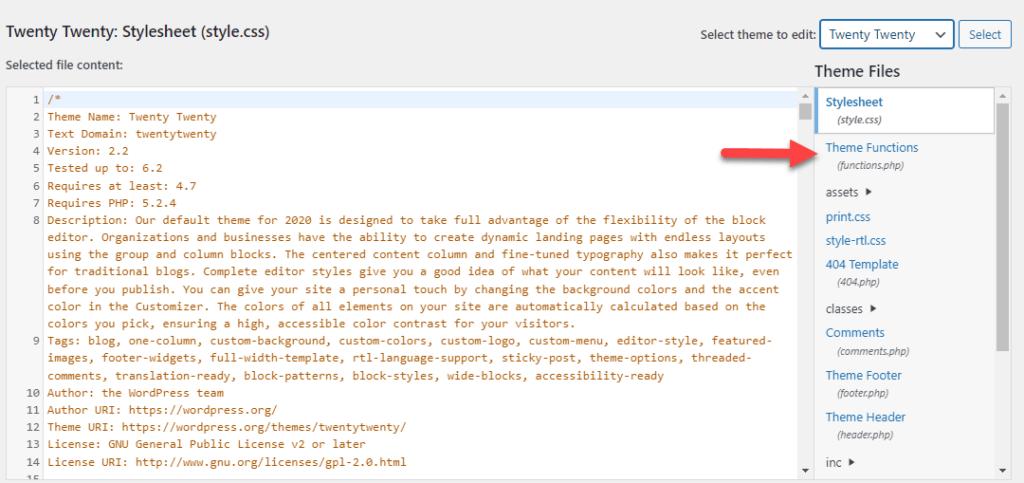
By default, the page will open up the style.css file. Now, from the right-hand side, choose the functions.php file.
Next, add this code to your functions file:
function disable_woo_commerce_sidebar() {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');
Once you have added the snippet, update the file.
This code adds a filter to the WooCommerce product add-to-cart section that removes the sidebar from all WooCommerce pages.
By removing the WooCommerce sidebar from the entire store, you can provide your customers with a streamlined shopping experience focusing solely on your products.
NOTE: Instead of editing your functions.php file directly, you can also use the Code Snippets plugin. This way, you can ensure the custom code you have added won’t be replaced after a theme update.
2) From Individual Product Pages
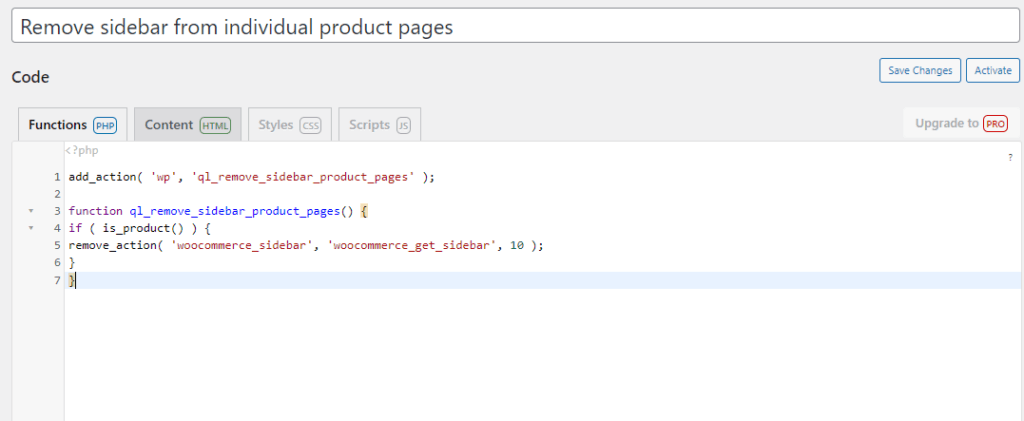
Removing sidebars from individual product pages is the next thing you should learn. To accomplish this, open the functions.php file or the Code Snippets plugin. From now on, we will start using the Code Snippets plugin. Next, copy this code:
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
function ql_remove_sidebar_product_pages() {
if ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}
Paste it inside the plugin settings and activate the snippet.
Now you are done with it!
If you check the individual product pages you have on your WooCommerce store, you won’t see a sidebar on the left-hand or right-hand side. If you are using the Storefront WordPress theme, you should use this code:
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
function ql_remove_storefront_sidebar() {
if ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
Next, let’s move to the final topic, where we will teach you to remove the sidebar from your entire shop archive.
3) From the Shop Page
If you want to remove the WooCommerce sidebar from the shop page specifically, follow this guide. Some WordPress themes come with a dedicated settings panel. From there, you can tweak every inch of your WordPress website. In our dummy WordPress install, we are using the popular Astra theme.
And it comes with dedicated theme options. If you check the customizer, you will see dedicated WooCommerce settings.
There, open the Product Catalog option.
Next, open the sidebar customization options and choose the no sidebar option.
After selecting the no sidebar option, publish the updates.
This way, you can remove the sidebar from your shop page. Since it doesn’t include any coding, the method is feasible for most beginners.
4) From Static Page
The newest WordPress themes include full-width templates without sidebars. You can use one of these templates on your website as a static page. It only takes a few minutes to change the style. Here’s how you can do it.
First, open the page you need to apply a full-width template. Once you have done that, on the right-hand side, you will see an option to Page Attributes > Template.
From the dropdown, choose Full Width Template.
Once you have selected the item, publish (or update) the page.
Now, check your page from the front end to see a sidebar-less custom page. You can do this manually to every page you need to remove the sidebar from.
Bonus: Best WordPress Sidebar Plugins
If you want to use plugins for dealing with sidebar customization, check out these options.
1) WP Sticky Sidebar
If you need to create a sticky sidebar widget on your website, you should use WP Sticky Sidebar. With this tool, you can create floating sidebars without touching a single line of CSS code. It is a lightweight tool, so the speed and performance of the website won’t be affected.
Another notable feature of the WP Sticky Sidebar is you can use the plugin with any WordPress theme you would like. The tool is compatible with most of the themes available in the market. You can add CSS code to your sticky sidebar through the plugin’s settings. This would be a great option when you need to customize the sidebar further.
Finally, if you need to disable floating sidebars on any posts, pages, or custom post types, that’s possible too. The plugin is a freemium tool, and if you are interested in the free version, check out the repository.
The premium version will cost you $19 a year and can be downloaded from here.
2) Custom Sidebars
If you need to take your sidebar customization to the next level, you should check out Custom Sidebars. It is a plugin that will help you create different sidebars on individual posts and pages. The plugin comes with minimal configuration and doesn’t require any coding knowledge. Thankfully, the plugin also helps you import/export the configuration options between WordPress websites,
So if you have a website and need similar customization options, you can easily use the import/export feature. Based on the user roles, you can also set visibility options.
Custom Sidebar is a free tool. You can download it from the WordPress plugins repository.
Conclusion
WooCommerce sidebars can be removed. When you need to provide your products with 100% of the available space, removing the sidebar would be one of the feasible options. When you use WordPress, you will have total control over the website. As you have seen in this article, there are multiple ways you can use to take care of the sidebar removal process.
You can remove the sidebar from
- from your entire store
- individual pages
- the store pages
- static pages
You only need to use a dedicated plugin or add some custom codes. However, we recommend you generate a complete website backup before working with the codes. As per your requirements, you can deal with the sidebar and remove it from your website.
We hope you have found this article helpful and enjoyed reading it. If you did, please consider sharing this post with your friends and fellow bloggers on social media.
Similar articles you might like: