Do you want to add Facebook group feeds to your site? You’ve come to the right place. In this post, we’ll show you 2 different ways to easily add Facebook group feeds to WordPress.
With more than 2.8 billion users, Facebook is one of the leading social media platforms. It provides individuals and businesses with extensive community options and allows users to connect and find groups with people who have the same interests. These groups and communities have proven to be extremely helpful for both individuals and business owners. Nowadays, some of these groups have become forums where users discuss various topics and even places where people sell and buy different products.
Facebook has been successful in gathering both users and businesses and there are ways that you can take advantage of that. In this guide, we’ll show you how you can add Facebook group feeds to your WordPress website. But before we go through the process, let’s have a look at why doing so is a good idea.
Why Embed Facebook Group Feeds in WordPress?
There are many benefits to adding Facebook group feeds to your website. Facebook allows you to create groups that can then be converted into an active community about your business or services. That’s actually one of the best ways to increase engagement with your audience as you can interact with them directly from the Facebook group.
So by adding a group feed to your site, your visitors can follow the discussions and visit the group from your site. This can also increase the possibility of more interaction between you and your audience. On top of that, it can also help you boost your website traffic if you use the Facebook group smartly from a marketing point of view.
More engagement in the group will also result in gaining traffic for your site and increasing your sales. Users who know you and see you as a respected authority in your industry thanks to the group are more likely to buy from you. For example, in our case, we have created a Facebook group for QuadLayers where people can discuss WooCommerce topics and it has proven to be beneficial for our website.
Now that we better understand the benefits, let’s go through the process of how to add Facebook group feeds to your WordPress site.
How to add Facebook Groups Feeds in WordPress?
Adding a Facebook group feed is extremely easy and you can do it using two different methods:
- With the official Facebook Page plugin
- Using a dedicated WordPress plugin
1. Add Facebook Group Feeds with the Facebook Page Plugin
Facebook provides a lot of customization options to add social media options to your website. There are many developer tools that you can use with code snippets. Page Plugin is one of those tools and lets you easily add group feeds to your WordPress site.
This is a developer-friendly approach, so it’s a good option if you have some basic knowledge of coding and programming.
1.1. Configure and Customize your Facebook Group Feed
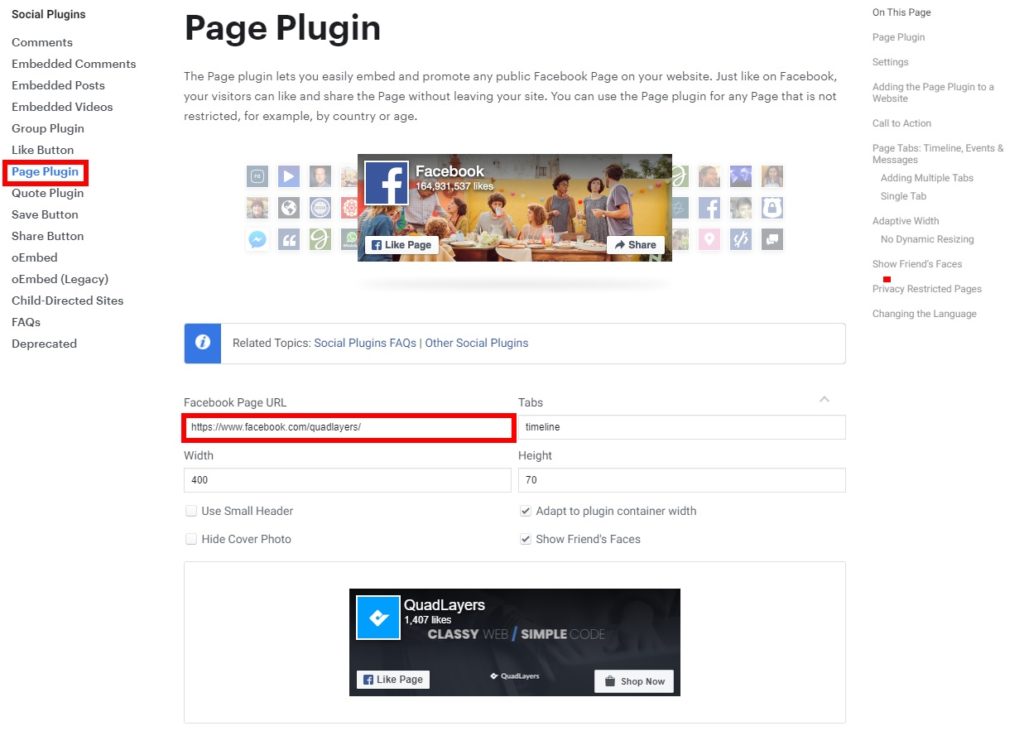
To add Facebook feeds using the Page plugin, go to the plugin page in the Facebook developer community and add the link to the Facebook group or page that you want to show on your website. To get the link, simply open the Facebook homepage of the group and copy its URL.
Then, paste the URL in the text box for Facebook Page URL. Similarly, you can add the details for tabs, width, and height depending on how you want to display the group feed on your website.

Additionally, you can use a smaller header, hide the cover photo, adapt the plugin container to width, or show friend’s faces. Once you’re happy with your selections, you will see a live preview of the feed on your site. You can then make further changes based on the preview until you’re happy with your feed.
1.2. Get Group Feed Code for your Website
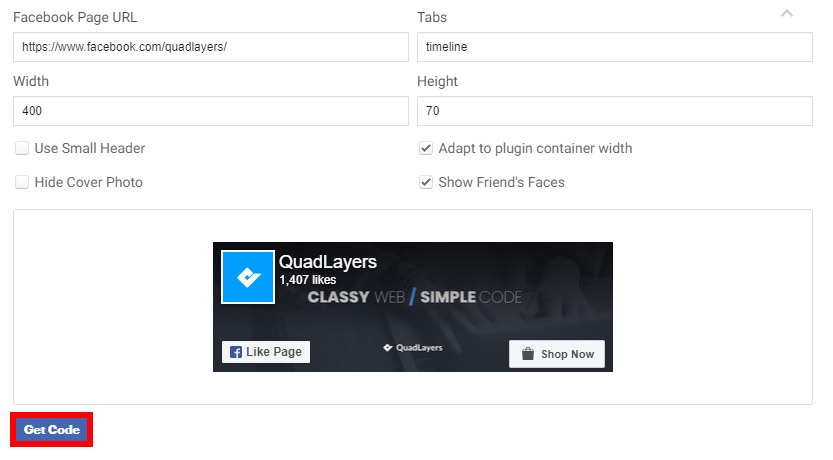
Once you have completed customizing your group feed, press Get Code.

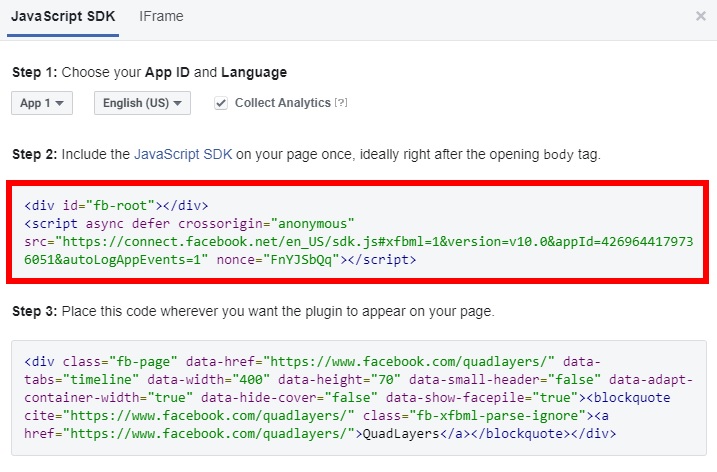
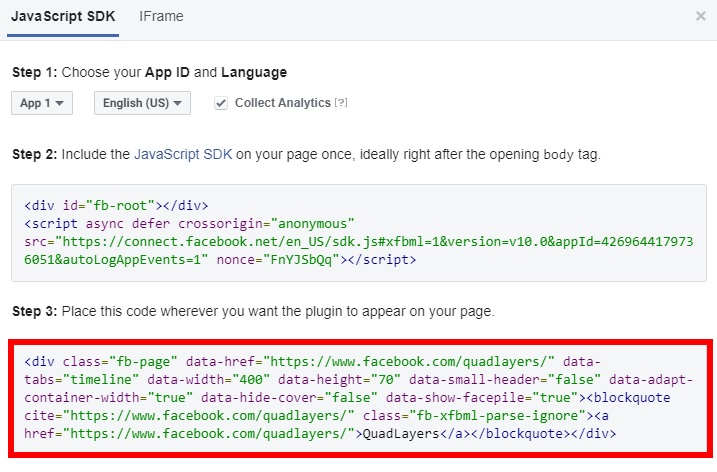
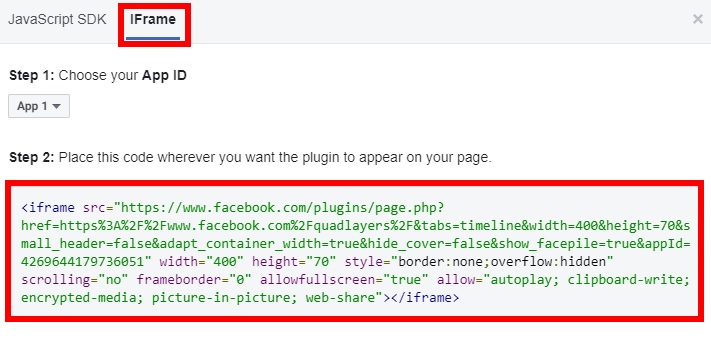
Now you will be able to see two sets of code snippets for your group feed under the JavaScript SDK tab. You will also see a set of codes including iFrame under the iFrame tab. You have to copy and paste these codes on your website.
1.3. Add the Code to your website
Before you add them, keep in mind that the theme files contain very sensitive information about your website. So if you change something by accident or anything goes wrong, you might break your site. That’s why we recommend you do a complete backup of your website and create a child theme before making these changes.
Once you’ve done that, you have to add the first JavaScript SDK code to your theme files.

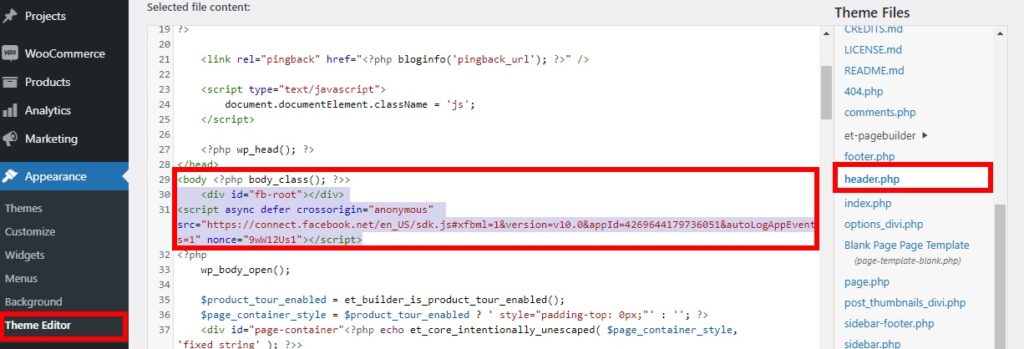
Copy the code and then go to Appearance > Theme Editor on your WordPress dashboard. Open the header.php file on the right side of your screen, paste the code right after the opening of the body tag and Update the file.
The codes and theme files might be a bit different depending on the theme you are using, but it should look something like the one below.

Similarly, you need to add the second code. In this case, you can place it wherever you want to show the group feed on your website.

Simply copy the code and paste it to the desired destination with the help of the code editor.
iFrame
Alternatively, if you want to use the iFrame code, you can do the same. However, you don’t need to copy and paste it into the theme files. Just paste it wherever you want on your website using the code editor.

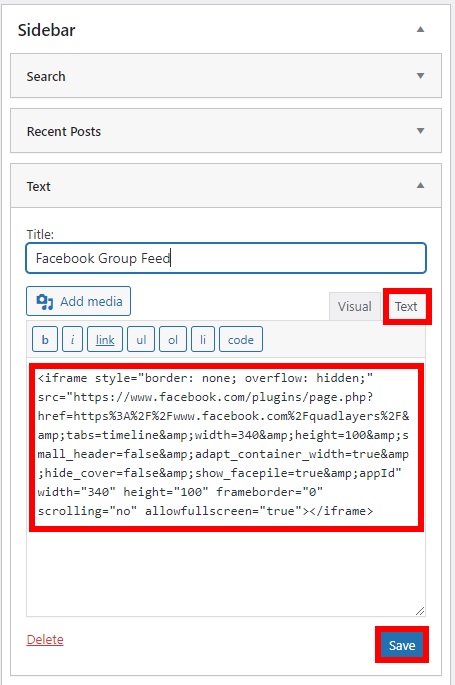
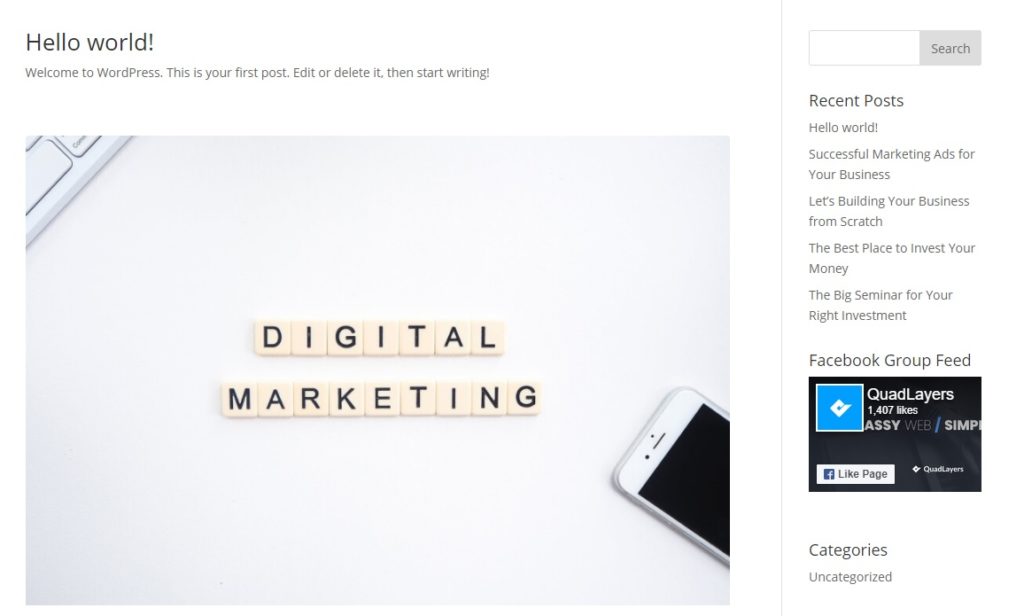
For example, for this demonstration, we have added it on the right sidebar from Appearance > Widgets using the text widget. After that, preview your site to see how it looks.

That’s it! This is how you add Facebook group feeds using the official Facebook Page Plugin.

2. Add Facebook Group Feeds using a WordPress Plugin
If you don’t have any coding skills and don’t feel comfortable editing core files, you can add Facebook group feeds to your WordPress site using a plugin.
There are many social media plugins that you can use. For this tutorial, we’ll use Smash Balloon Social Post Feed.
It is a freemium, easy-to-use plugin that lets you add a Facebook group feed to WordPress effortlessly and provides you with a wide range of customization options for your Facebook group feed.

Let’s have a look at how to add Facebook group feeds using this plugin step-by-step.
2.1. Install and Activate the Plugin
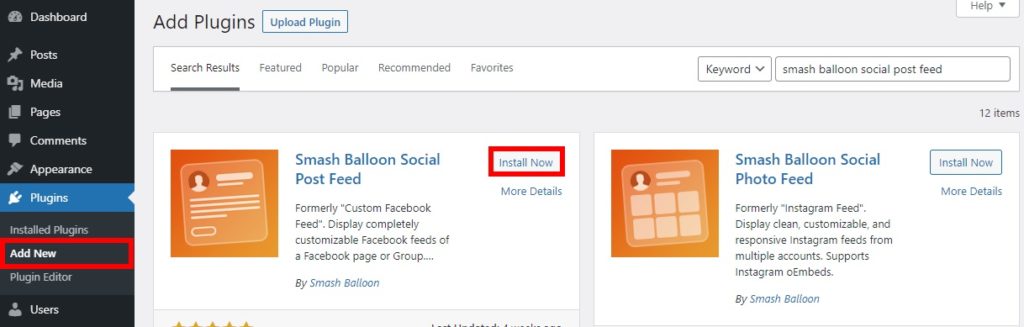
First, you need to install and activate the plugin. In your WordPress dashboard, go to Plugins > Add New and look for the plugin. Then, click Install Now and Activate it.

If you’re not familiar with this process, check out our guide on how to install WordPress plugins manually.
2.2. Connect to your Facebook Group
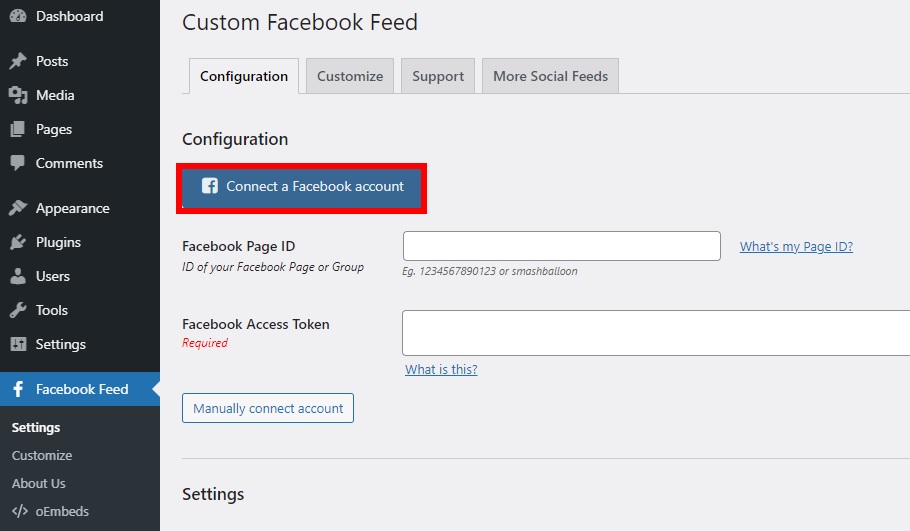
After activating the plugin, open the Facebook Feed tab from your dashboard and you will see the Configuration tab. You need to connect your Facebook account here. Press Connect a Facebook account to connect your account automatically.

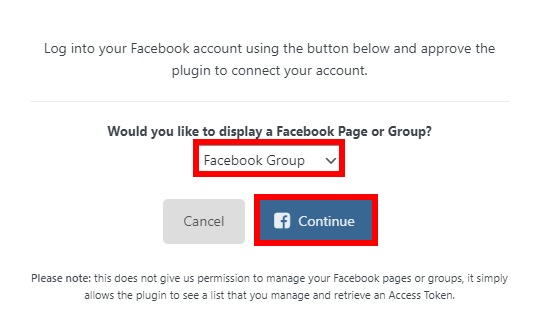
Then, you have to decide whether you want to display a Facebook page or a group on your website. Since we are going to add a group, select Facebook Group and hit Continue.

It will automatically detect your Facebook account, so you simply select the Facebook account that you want to continue with.

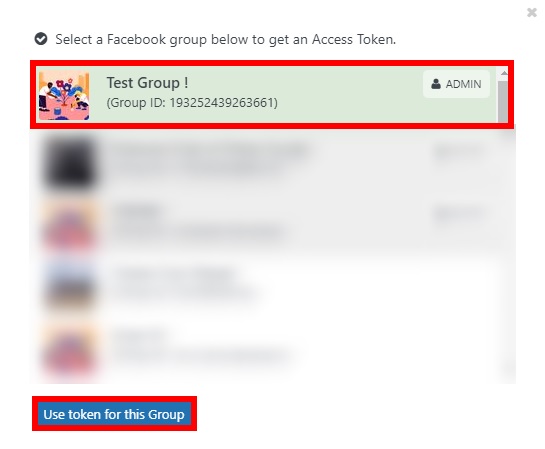
You will then be provided with a list of every group that your Facebook account is part of and the group IDs. Select the group you want to display and click Use token for this group to get the token.

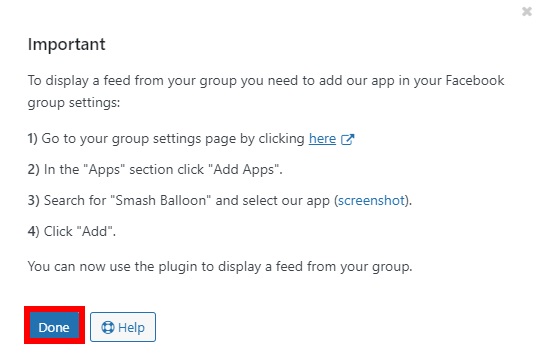
You will then see a pop-up message on how to add the Smash Balloon app. Go through the steps and then press Done.

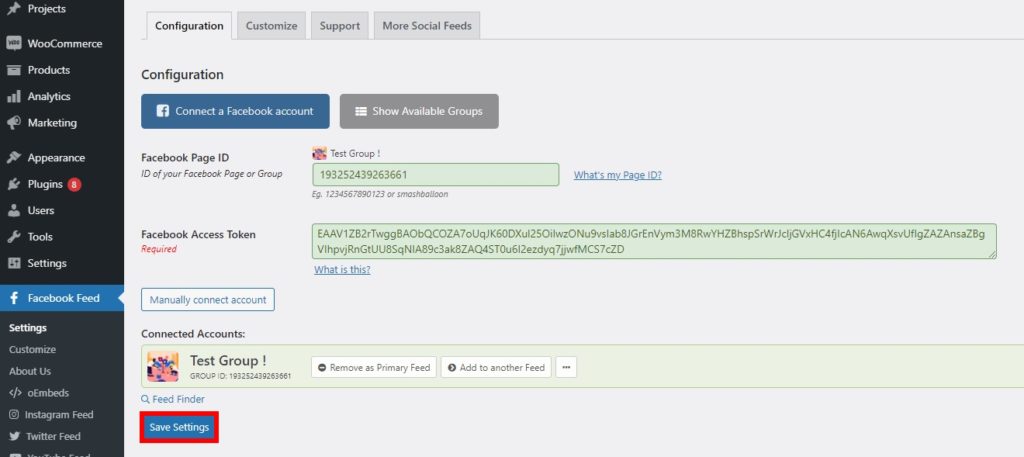
After that, your Facebook group will be listed on the dashboard of the Facebook Feed WordPress menu. The Page ID and Facebook Access Token will be automatically filled in. Select Save Settings to save your Facebook group account.

Alternatively, you can connect the group manually by clicking on the Manually connect account button. However, we recommend connecting your group automatically as the process is easier and quicker.
2.3. Connect Facebook Group with Smash Balloon App
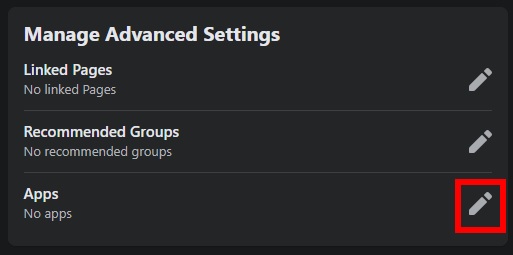
To ensure that the plugin works smoothly, you also need to add the Smash Balloon app to your Facebook group. To do this, go to your Facebook group page and open the Settings.
Under the Manage Advanced Settings, you will see the option to edit the apps. Click on the Edit icon to add one.

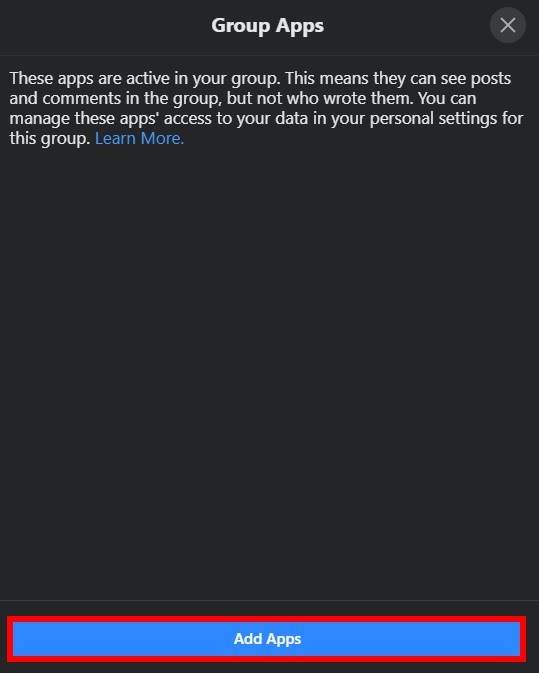
It will show you all the active apps of your Facebook group. Press Add Apps to add a new app to your group.

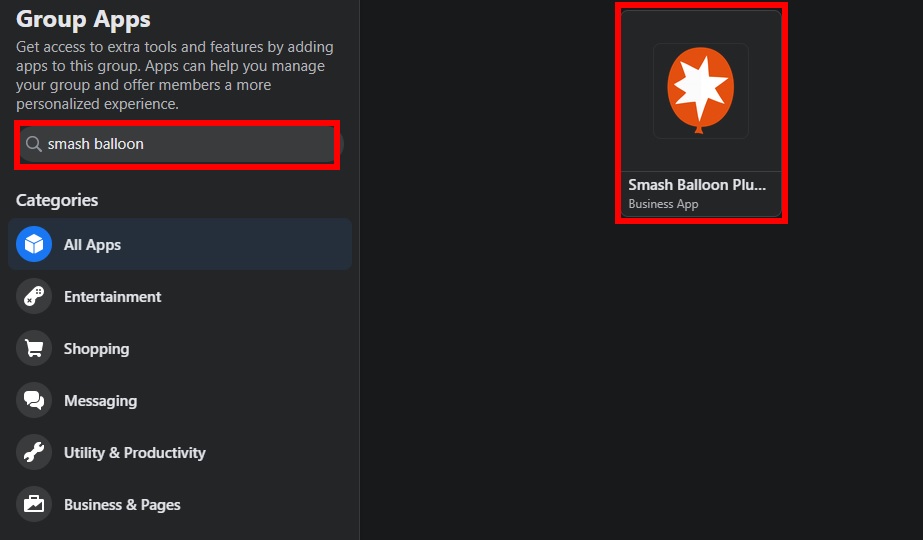
Now search for Smash Balloon and select it.

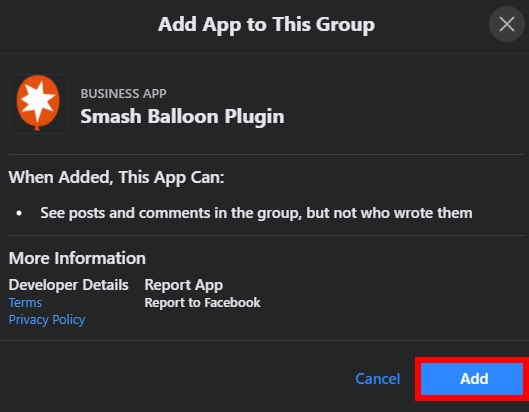
Finally, press Add to add the app to your Facebook group.

2.4. Customize your Facebook Group Feed
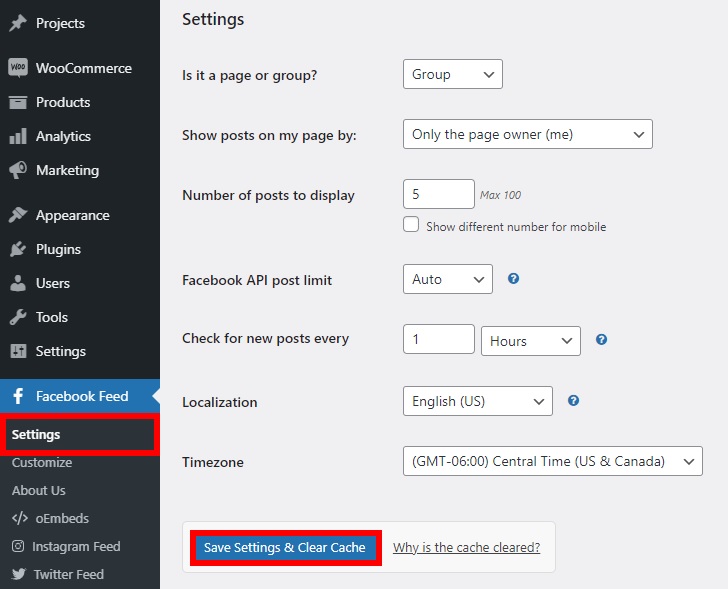
If you scroll down in Facebook Feed > Settings, you will find some additional settings to add Facebook group feeds. You can change various options such as the number of posts to display, timezone, posts to display on the page, and so on. Make the necessary changes and don’t forget to save the settings.

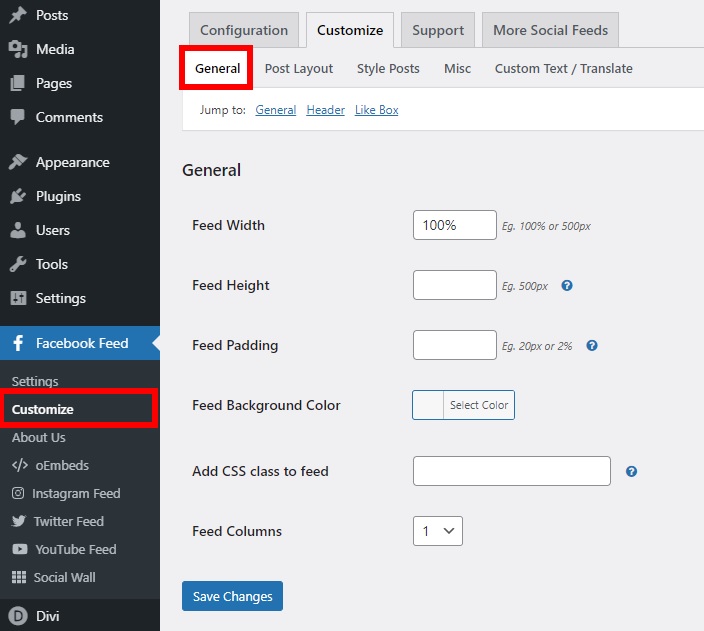
You also have additional customization options under the Customize tab. Here there are multiple sections that you can customize.
The General section lets you personalize the various options from general information, post types, header layouts, like boxes, and page plugin.

Additionally, you can customize various post layouts and choose what to display and hide in the group feed from the Post Layout section. However, it’s worth noting that the post layouts are only available on the premium version of the plugin.
The Style Posts section lets you customize the post items, text, description, author, date, and so on. You can also edit the event details, comment boxes, and post-action links from here.
In the Misc tab, you can add custom CSS and JavaScript and edit GDPR, media (premium), and other misc settings. Finally, in the Custom Text/Translate section, you can customize the text and translate almost every original text that you want to display on your website.
After you’re done with the customizations, make sure you save the changes.
2.5. Add Facebook Group Feed to your Website
With Smash Balloon, you can add Facebook group feeds to your site in two different ways. You can use shortcodes or the Facebook feed blocks as the plugin is compatible with Gutenberg.
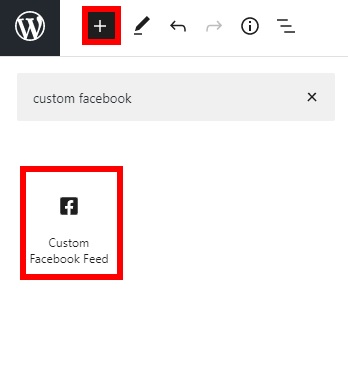
If you want to use the block editor, open the page or the post where you want to display the feed and click on “+” to add a new block. Then, search for the “Custom Facebook Feed” block and select it.

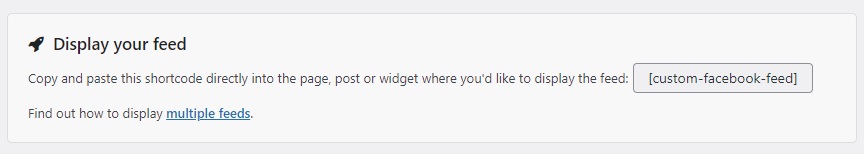
Alternatively, if you want to add Facebook group feeds to other locations other than posts and pages, you can use a shortcode. The shortcode for your feed will be provided at the bottom of the pages in the Facebook Feed dashboard. Just copy it and place it anywhere you want on your website.

After that, remember to save the changes and you will be able to see your Facebook groups on the frontend.
Bonus: How to Embed Facebook Group Feeds in Divi
We have shown you various ways to add Facebook group feeds to your WordPress site. Now let’s see how to do so using Divi. The process is very similar and takes no more than a few minutes.
All you need to do is copy and paste the codes from the Facebook Page Plugin in the integration section of the Theme Options. Let’s see how to do it step-by-step.
Install Divi Theme
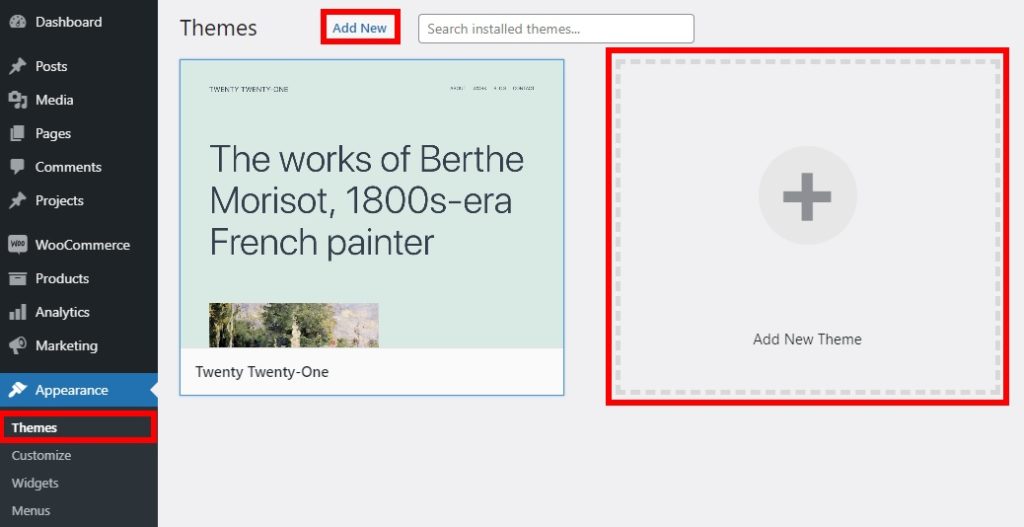
To add Facebook group feeds using Divi, you need to install the Divi theme first. In your WordPress dashboard, go to Appearance > Themes and click on the Add New button or Add New Theme option in the theme collection.

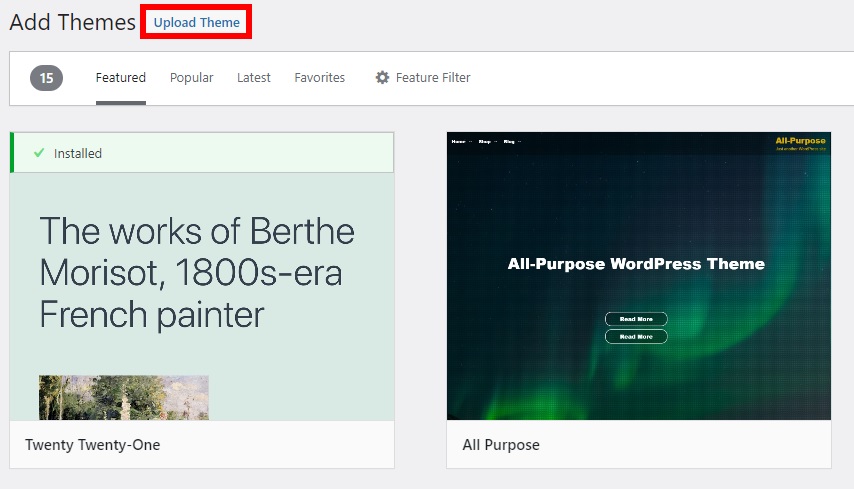
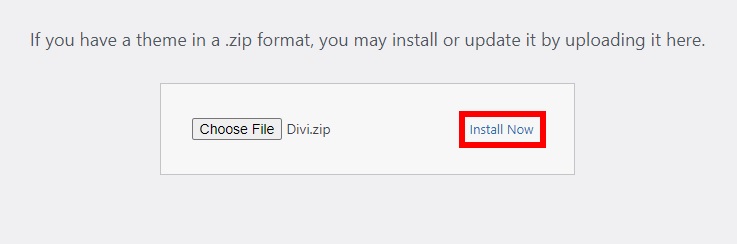
Since Divi is not available on the WordPress.org theme repository, you need to upload it. Click on Upload Theme and select the zip file that you downloaded when you purchased Divi.

Press Install Now to install the theme and Activate it after the installation is complete.

Get Codes from Facebook Page Plugin and Paste it on your Website
After that, you need to get the codes from the official Facebook Page Plugin from the Facebook for Developers page. Similar to what we explained before, get your group’s URL and paste it in the text box for Facebook Page URL. Customize the feed and once you’re happy, press Get Codes.
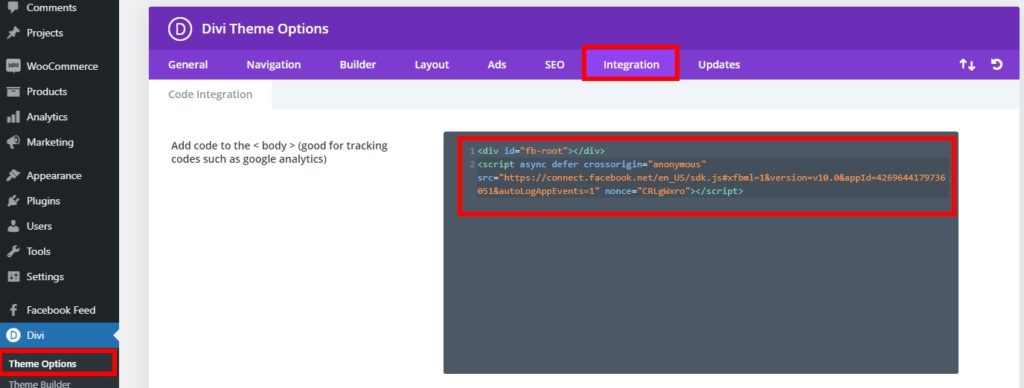
Then, copy the first set of code under the JavaScript SDK tab and in your WordPress dashboard go to Divi > Theme Options. Open the Integration tab, find the text box to add the codes into the <body tag>, and paste them there.

After that, copy the second code and add it wherever you want to display the group feed using the code editor.
Alternatively, you can use the iFrame code and avoid all the previous steps. Simply open the iFrame tab and copy and paste the code where you want to display the group feeds.
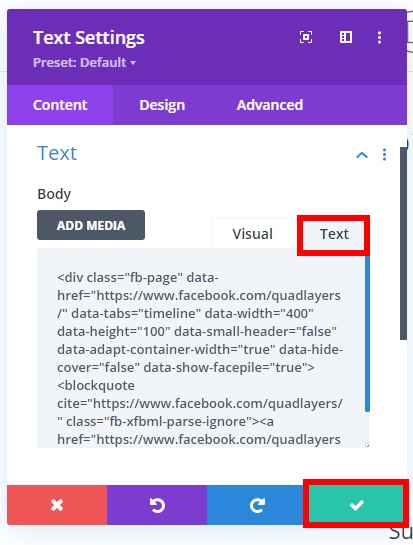
You can also edit the page or post with the Divi Builder. Then, add a text box on the desired location, paste the code under the Text(Code) editor, and save the changes.

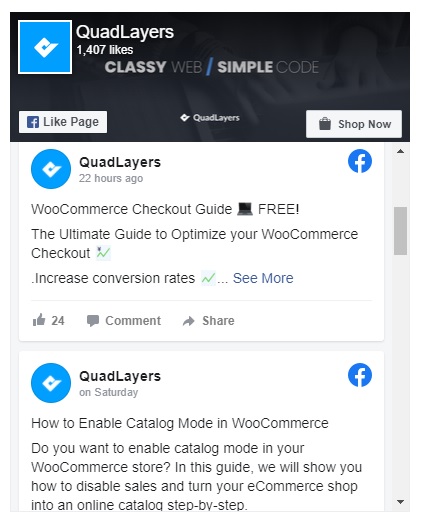
Finally, you will be able to see your Facebook group feed on the front end.

Conclusion
All in all, adding group feeds and letting visitors follow the discussions and visit the group from your site can be a great way to increase engagement with your audience and boost your site traffic.
In this tutorial, we have shown you two ways to add Facebook group feeds in WordPress:
- With the official Facebook Page Plugin
- Using Smash Balloon Social Post Feed
If you’re familiar with code and feel comfortable editing theme files, you can use the Facebook Page plugin. Otherwise, you can use Smash Balloon (or any other tool that you prefer) and add group feeds with tons of customization options.
Additionally, we’ve shown you the process step-by-step in Divi. You can directly add the code for integration from the Facebook Page Plugin and you’re good to go.
If you found this tutorial helpful, here are some other articles which you might find interesting.
- How to Add Facebook Widgets to WordPress
- Divi Theme for WordPress: The Complete Review
- Facebook Shop for WooCommerce: The Complete Guide
Have you added group feeds to your site? Which method did you use? Do you know of any other way? Let us know in the comments section below!
