Do you need to choose Elementor for your website but read the complete Elementor review before that? If you are looking for an Elementor review, keep reading this article.
Are you looking for the right tool to design your website?
While you use WordPress, you can create custom designs for your website without touching a single line of code. Using any page builder plugin, you can customize every inch of your website without any hassle.
But if you search for a page builder plugin for WordPress, you will land on multiple free, freemium, and premium options. As a beginner, choosing the right tool would be overwhelming.
Well, not anymore.
We have researched and found the #1 page builder you can rely on to create visually appalling web pages – Elementor.
This article is going to show you the complete Elementor review. So, if you plan to purchase the plugin, keep reading this post to understand more about the tool.
Elementor: An Introduction
As we mentioned initially, many WordPress page builder plugins are available.
And Elementor is one of them.
Elementor is a freemium WordPress page builder plugin that offers cutting-edge features for its users. Since it is a freemium tool, the free version can be downloaded from the plugins repository (Elementor Website Builder).
The lite version plugin comes with basic features. But if you need to get more cutting-edge features, you should consider the premium version tool.
Apart from the WordPress plugin, they also developed tools like:
- Website Builder
- Cloud Hosting
- Hello Theme
- Strattic
- Elementor AI
Here, we will focus on the Elementor WordPress plugin.
Elementor Review
This article will help you learn more about the following:
- Features
- Pricing
- Support and Documentation
- Pros and Cons
Let’s see what makes Elementor the best in the market without further ado.
Elementor Features
In a nutshell, the main features of the plugin are:
- Drag and drop editor
- Performance mode
- Header and footer builder
- Optimized for WooCommerce
- Pre-made landing pages
- Custom popups
- Third-party add-ons
- Dynamic content
- Layouts and animations
Let’s keep a closer look at each feature.
1) Drag and Drop Editor
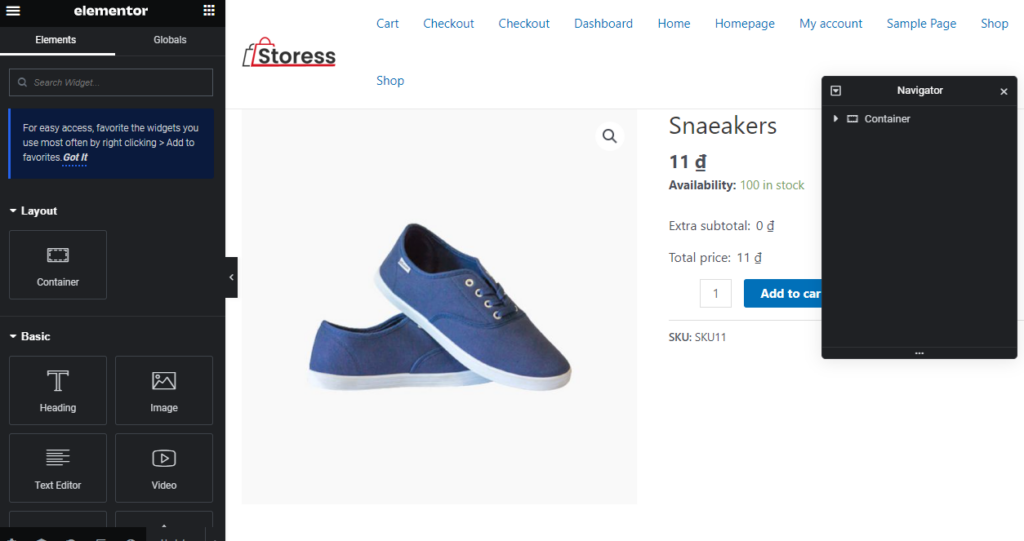
You can create custom web page designs without touching a single line of code. Elementor has a drag-and-drop editor. It will help you create stunning designs without any hassle. The left-hand side will show you all the available elements you can use. You can pick the components and drop them inside the editor. This is how you can modify the pages. An example is here:
You can add any element to the design and complete the process.
2) Performance Mode
By default, page builders can slow the website down. The overall performance can be affected since the tool adds CSS and JS to the website’s front end. To solve this issue, Elementor has something under its sleeves.
The performance options offered by Elementor can help you save loading time. Under the Elementor settings, you can see all the possibilities.
The major ones are:
- DOM output
- Asset loading
- CSS loading
- Accessibility improvements
- Custom breakpoints
You can tweak them according to your preference and see how it helps you improve the page speed. Use a tool like Google Page Speed Insights or GTmetrix to analyze the before and after performance reports.
3) Header and Footer Builder
The header is the first thing visitors see after landing on your website. Handling them carefully and optimizing them for better readability is one of the best things you should do.
By default, you will get access to a header design according to your selected theme. But it would be too basic. To set up a custom header, you can use Elementor.
With the visual editor, you can tweak your header and optimize it for conversions. If you are running an online store, adding links to your products or making mega menus are good choices.
You can also add sticky headers to keep the header visible while visitors scroll down. The best part is you could do the same to your website’s footers.
So, use this feature properly to create stunning header and footer designs.
4) Optimized for WooCommerce
If you need to run an online store, using WooCommerce with WordPress would be one of the best options. Using the Elementor plugin, you can customize every inch of your online store. You can tweak your product, cart, or checkout pages.
WooCommecre comes with a default design for these pages. To stand out from the crowd and improve the user experience, you could tweak them with Elementor. This will help you make a more elegant online store.
The plugin is also compatible with most WooCommerce plugins. So you won’t feel any compatibility issues or face errors while using it.
5) Landing Pages
You should build a landing page if you need to convert your website visitors into customers or subscribers. As the name says, once the visitor lands on the page, they need to decide regarding the item you have for sale or the subscription you offer.
Page builder plugins are the best way to create landing pages without issues. And Elementor is one of the top tools. Using the landing page builder; you can create landing pages that can convert easily.
On top of that, the developers have already created a set of well-built templates you can use. You can import the templates to the editor and start tweaking them.
All the templates are 100% customizable, which makes the process simple. According to your brand colors and preferences, you can choose an option that suits you.
6) Custom Popups
Capturing emails will help you build a successful business. Since most of your website’s visitors won’t return, investing time in setting up email marketing campaigns is essential.
By default, you must invest in a lead generation tool to create stunning popups that grab users’ attention. Well, without any third-party tools or using custom HTML, CSS, and JS codes, you can create elegant popups through Elementor.
These pop-ups can also be combined with several animations, such as fade-out or zoom. Doing something similar would make the popup eye-catching, and it can quickly grab the user’s attention.
7) Third-Party Add-ons
To enhance your design skills, you can use add-ons for Elementor. Some so many developers created add-ons for Elementor, which will help you design a unique design without much effort. Some of the popular add-ons are:
- Essential Addons
- Ultimate Addons
- Dynamic.ooo
- Crocoblock
- Premium Addons
- Happy Addons
- Mighty Addons
- Move Addons
Most of them are freemium. You can use the free version add-on to see how things are going. If interested in the tool, consider upgrading to a premium version.
8) Dynamic Content
Displaying content from your database would be a perfect option to impress visitors. Elementor has a feature called Dynamic Content. When building a custom design, you can display your post title, description, excerpts, etc.
You also do not need to copy-paste any data. From the Elementor designer wizard, you can pick what you need to show in the front end. The plugin will automatically display the data without any additional configuration options.
The next thing that’s worth pointing out is the compatibility between plugins. The feature can be integrated with third-party plugins like ACF (Advanced Custom Fields), PODS, Meta Box, Toolset, etc.
You can add the content wherever you need on the website. This is one of the best things Elementor is offering.
9) Layouts and Animations
While developing a custom design, you should tweak different layout options. By default, you need to use complex CSS codes for the task. But if you have Elementor, it is going to be a cakewalk.
The Elementor plugin allows you to create custom layouts without any hassle. You can tweak your existing layout options according to your preferences.
On top of that, you can also get custom animations with the tool. Animations will be fancy and helpful if you are running a customer-centric business. It will help you boost the customer experience by a lot.
With the Elementor plugin, you can add scroll animations to text, images, or pages. Adding click/hover images to certain elements improves the website design.
All these can be handled right through the editor without adding extra codes.
Elementor Pricing
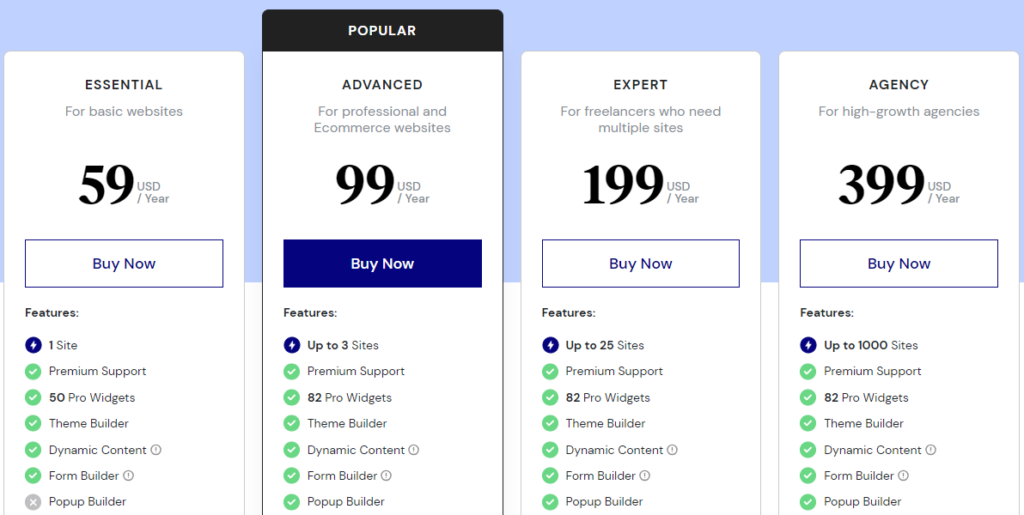
Elementor has four pricing options.
- Essential Plan – $59/year – 1 Website License
- Advanced Pro – $99/year – 3 Website Licenses
- Expert Plan – $199/year – 25 Website Licenses
- Agency Plan – $399/year – 1000 Website Licenses
You can pick a plan according to your preferences. For example, the Essential Plan would be a great fit if you only have one blog or WooCommerce store. On the other hand, if you represent something like an agency, any higher subscriptions would do the job.
You can complete the purchase using PayPal or credit cards.
Also, all the subscriptions come with a 30-day free trial. So, if you are unhappy with the purchase, you can get a complete refund within the first 30 days.
Support and Documentation
If you use the lite version of Elementor, you can get support from the support forum.
You can create an issue if you need help with the plugin. One of their support staff will help you with the problem. As always, the support will be limited to the free version of the plugin.
On the other hand, if you have access to the Elementor premium, you have priority support. You can contact the support team via ticketing, and they will respond to your ticket within a business day.
This way, you can solve every pre-sale-related issue and technical issue.
If you need written content for specific tasks on your Elementor plugin, you can check their documentation section.
You can use the search feature there to check particular tutorials. Or, scroll down to see the categories.
They have categorized the documentation articles into
- Getting started
- Accounts
- Billing
- WordPress
- Editor
And so on.
Contact the support team if you can’t find what you want.
Pros of Elementor
Here are the six advantages of Elementor.
- Easy to use
- A lot of useful options
- No coding needed
- Compatible with most themes
- Optimized for beginners
- Easy upgrade/downgrade option
Cons of Elementor
Here are the main disadvantages of Elementor.
- Not a lightweight plugin
- It can affect performance slightly
- Minor bugs in codes/updates
Get Started with Elementor
You can get the premium version of Elementor from here:
Frequently Asked Questions
Now, let’s look at some of the frequently asked questions.
Why Use Elementor?
There are so many page builder plugins available for WordPress. Among them, Elementor is the best. The tool has every unique feature you need, support, and a hassle-free page-building experience.
These are some of the main benefits of choosing Elementor over other tools.
Does Elementor Cause Performance Issues in WordPress?
Elementor can slightly affect the performance of your website or store. The developers have already bundled performance mode where you can experience max speed without affecting the user experience.
So, if your website is having trouble after using Elementor, enable performance mode to optimize the speed.
How to Design Custom Pages with Elementor?
You can design custom pages using Elementor through the drag-and-drop editor. Once you have opened the editor, you will see all the elements you can use on the left-hand side. On the right-hand side, you will see the live editor.
Since you can see every update in the live preview wizard, you can see what you are building.
Do You Need to Know Coding to Use Elementor?
No. As a drag-and-drop page builder, you do not need to know coding to use Elementor. You can design pages without touching a single line of code.
How Much Does Elementor Cost?
Elementor has four pricing options. If you are into a single domain license, they will charge you $59 a year. On the other hand, if you need a license for multiple domains, you can choose a plan according to your preferences.
Check out their pricing page for more.
Is There Any Moneyback Guarantee Available?
Every Elementor subscription comes with a 30-day money-back guarantee. So, if you are unhappy with the purchase, you should get a complete refund within the first 30 days.
Conclusion
Choosing the right page builder plugin could be challenging. Since several options exist, you should know what you will get with each tool.
Elementor would be an excellent solution for everyone who needs to create a stunning website without touching a single line of code. The tool has impressive features, every element, and a helpful support team.
Hence, we highly recommend giving Elementor a try. If you are starting your first website or blog, you can choose the free version of Elementor. On the other hand, if you need more powerful and unique features, check out the premium version.
So, choose an option according to your preferences.
We hope you have found this Elementor review helpful and enjoyed reading it. Please share this post with your friends and fellow bloggers if you do. If you are looking for more articles, check out our blog archive.