Have you installed AMP on your website, and are you facing some issues? If you are, keep reading this article. Here, we will show you how to fix common AMP issues in WordPress and improve the user experience.
Before going further, let’s see what AMP is.
What is AMP?
Accelerated Mobile Pages (AMP) is an open-source initiative designed to enhance the performance of mobile web pages. Twitter and Google sponsored this project. The AMP uses technology to load lightweight pages quickly for smartphones and tablets.
AMP uses a simplified version of HTML to improve the performance and functionality of mobile pages. Some tags that work for ordinary web page code are incompatible with AMP. It is necessary to use a lightweight CSS version; pictures load only when the user scrolls to their position, and forms are not supported. AMP comes with a restricted JavaScript library.
Google caches most AMP pages, but third parties and publishers can maintain them. According to Google, AMP pages served in Google searches use one-tenth the data of regular pages and typically load in less than one second.
Now you know what AMP is. Next, let’s see why using AMP on your WordPress site is good.
Why You Should Use AMP
There are many reasons to use AMP. Some of the major advantages of AMP are:
- User Experience: AMP provides a smooth and faster user experience on mobile devices. Since it reduces page load time, users will stay engaged and satisfied with your content. That will lead to lower bounce rates and increased user retention.
- Better Ranking and Traffic: Google prioritizes AMPs in its search engines because the time it takes for a page to load fully is an important component in determining results. This has a good impact on website ranking.
- Page Speed: AMP uses stripped-down versions of HTML, CSS, and JavaScript, along with its caching capabilities. These versions help websites to load faster.
- Mobile Optimization: As mobile usage rises, ensuring your website is mobile-friendly is crucial. AMP optimizes your web pages for different screen sizes and devices. And this optimization provides a seamless and responsive experience for mobile users.
- Analytics Integration: With the analytics integration options, AMP enables you to track user behavior and measure engagement. It also helps you to gather valuable insights about your website’s performance.
- Increases Revenue: AMP-encoded HTML enhances the overall utility of advertisements and images. Due to the increased ad viewability rate, publishers can make more money from the website.
The next section will show you six popular AMP issues and how to fix them.
How to Fix Common AMP Issues in WordPress
There are different AMP errors that you can face while building your site. Now we will discuss various AMP errors and how to fix common AMP issues in WordPress. The problems most people face on their AMP enabled website are:
- URLs returning 404 error
- Blank pages
- Missing favicon
- HTML attribute issues
- JS error
- Content mismatch
Below, we will explain how to fix it properly.
So without any further ado, let’s get into solving every problem.
1) 404 Error
If everything goes well after installing the AMP plugin, you can immediately visit posts/pages by adding the AMP extension to your post URL in a mobile browser.
For example, if the URL is like https://example.com/sample-post, use this URL on your browser: https://example.com/sample-post/amp/.
Sometimes the URLS will return a 404 error. It is not a big issue, and you can resolve it quickly. All you need to do is save your permalinks again.
Here is how you can do it.
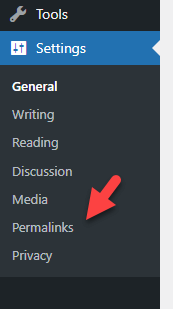
First, go to the Permalinks settings. You can see it under the WordPress settings section.
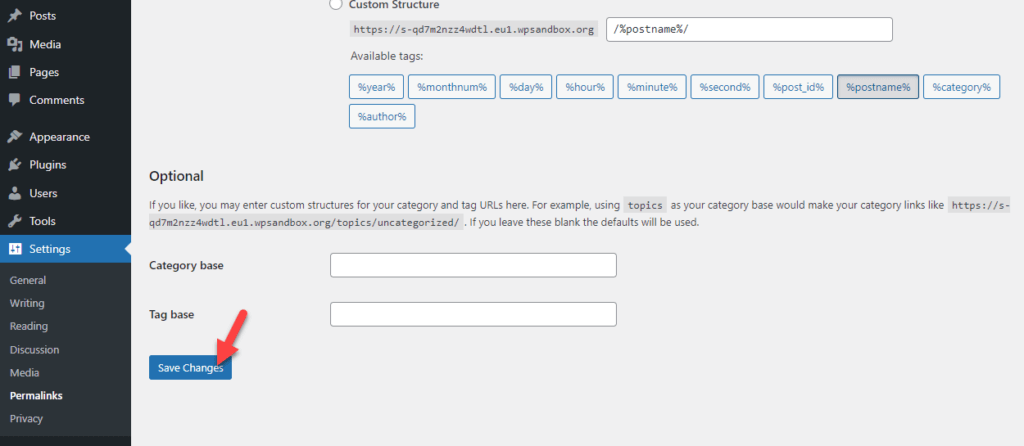
Do not change anything in the permalinks setting, and click the Save Changes button.
Once you refresh the permalink structure, the 404 errors will be resolved. For a detailed tutorial, check out our guide on fixing permalinks.
2) Blank Pages Error
White bank pages are another error you can see after installing the plugin.
This error means that your page exists but cannot be displayed. You can resolve this error by refreshing your permalinks. Check your AMP settings if you still face issues after modifying the permalinks.

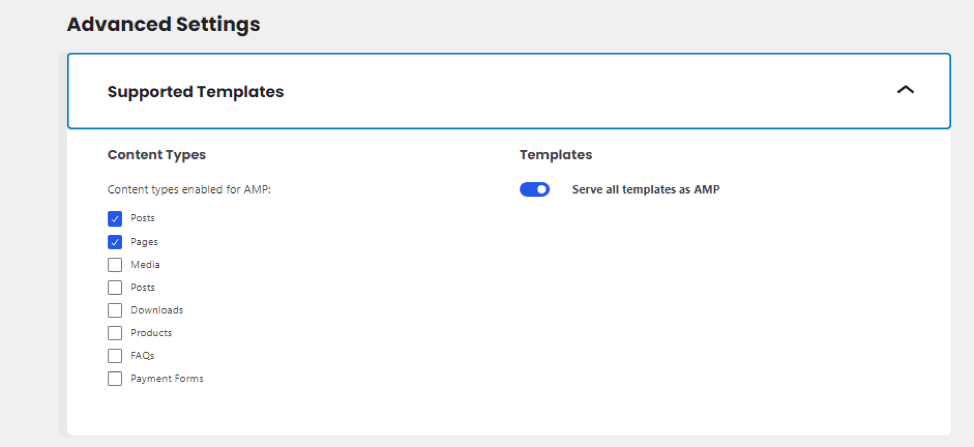
Now go to advanced settings and click on supported templates. Select the Pages and Serve all templates as AMP and hit the Save button.

Check if the issue has been fixed by visiting your blogs or pages.
3) “A Value for the Logo Field is Required” Error
This is one of the most common AMP-related WordPress errors. If you receive this error in your AMP report, it indicates that your site lacks a favicon.
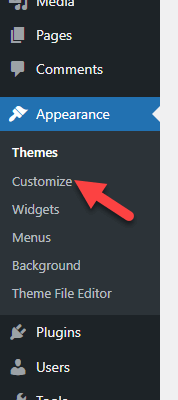
After creating the favicon using any online tools or Adobe Illustrator, go to appearance and click on customize.
Look for the site identity and click on Select an image.
After selecting the image, click on publish.
From now on, you won’t face the “A Value for the Logo Field is Required” Error” issue.
4) Invalid URL for HTML Attribute ‘href’ in Tag ‘A’ Error
When you receive an error report such as an Invalid URL for HTML attribute ‘href’ in element ‘<a>,’ it indicates that your website contains a link pointing to a nonexistent web page.
To solve the issue, check the URL is in the correct format and spelled correctly. Another notable thing is to ensure you are using the right protocol (HTTP or HTTPS). You can use any online tool to scan for broken links. If you use WordPress as the CMS, use a plugin like Broken Link Checker.
After solving the URL issues, the AMP error will be gone.
5) “The Tag’ *********.js Script’ Appears More Than Once in the Document” Error
If you have added the same JavaScrpt files to the web page twice or more, the page will generate this error. The best way to fix this issue is by removing the duplicated files. When the JS files are executed twice, the website’s ranking and user experience can be affected. You can view the source page and scan the HTML page.
You are good to go once you have removed all the duplicate entries.
6) Content Mismatch in AMP
When the AMP version of the web page and the canonical version shows different content, you will get a content mismatch in AMP on your Google search console report. To fix this issue, first, you need to identify what’s causing this mismatch. You can compare both versions and analyze the text, images, other media, and so on.
Once you have found the issue, please fix it. After that, you can use the AMP validator tool to verify the fix. You can monitor the search console reports for more information.
Once you have re-submitted the URL in the search console property, it can take 2 to 4 days to crawl the page again.
Best AMP-Ready WordPress Themes
Here are five of the best AMP-ready WordPress themes you can use:
- Jannah
- Javelin
- Noor
- Soledad
- Chap
Below, we will list what makes each theme special. Based on your needs, pick an option.
1) Jannah
Jannah is a retina-ready and responsive AMP theme that opens up a world of opportunity for you. This theme is popular for its versatile and feature-rich design, suitable for various websites, including news, magazine, blog, and publishing sites. You get more than a WordPress theme designed for online blogs and magazines. Jannah got you covered whether you want to launch a trendy magazine, a personal blog, or a solid online portfolio.
This theme has 20+ ready-to-use demos that fasten the site-building process. Jannah is a fully compatible AMP theme. This ensures your website’s mobile pages load quickly and provides an optimal user experience. With the AMP integration, publishers can easily create mobile-ready content.
Key Features
- AMP Compatibility
- Optimized for speed
- Highly customizable
- Page builder friendly
- Ad optimized
Pricing
Jannah is a premium theme. And it costs $59 (one-time fee). The product can be purchased from the ThemeForest marketplace.
2) Jevelin
This theme is one of the best AMP-ready WordPress themes available, and it will give users a great experience no matter what device they’re using. You can use any of the fantastic demos with the theme when you start using it. These are easy to customize, and you can be sure that your website will look good and load quickly in just a few minutes.
Another notable feature of the theme is it is best for SEO. You can rank your content higher with the theme. Since Javelin is also translation ready,
Key Features
- AMP Compatible
- Optimized for SEO
- Translation ready
- Multiple demo sites
- Clean code
Pricing
Javelin is a premium WordPress theme. The theme can be downloaded from the ThemeForest marketplace, costing you $59 (one-time).
3) Noor
Noor is a responsive, versatile, and SEO-friendly theme with excellent features. This is a good choice for users who want to use AMP themes with 0 bloats. You can also make your site fully functional using premium plugins like BuddyPress, WooCommerce, bbPress, and Event Calendar Pro. All these plugins are compatible with the Noor WordPress theme.
You can use the drag-and-drop builder to add elements to your page. The support team is also great. If you need help, you can contact Noor’s support department. They will help you with every issue.
Key Features
- Multiple excellent demos
- SEO optimized
- AMP supported
- Translation ready and support RTL languages
Pricing
It is a premium theme. Noor costs $59 (lifetime). The theme can be downloaded from the ThemeForest marketplace.
4) Soledad
Soledad is a multipurpose theme ideal for running any website for mobile users. It includes the Visual Composer page builder module, which makes it simple to customize a website or blog. If you want to get your website up and running quickly, there are many high-quality demo templates (more than 2000) you can use as a starting point.
This theme is WooCommerce compatible, so running an online store won’t be a problem. The theme is fully designed for search engines. And if you use other SEO plugins and AMP technology, you can quickly rank your content on Google and other search engines.
This theme also offers 11 unique widgets, a tremendous sticky sidebar and menu, and other features that make it easy for users to maneuver around your site. You can also use different archive styles on your website.
Key Features
- Over 2000 demo sites
- AMP supported
- Optimized for desktops and mobile devices
- Translation ready and RTL support
Pricing
Soledad is a premium WordPress theme. You can download it from the ThemeForest marketplace, which costs $59 (one-time fee).
5) Chap
Chap is a great-looking and highly customizable AMP-ready WordPress theme. It is optimal for various website types, including blogs, portfolios, landing pages, eCommerce stores, and businesses. You can use the theme panel to launch your website quickly. Chap also offers you many demos to make your website operational.
The theme is also highly customizable. You can change every inch of it through the WordPress customizer.
One of the notable features of the theme is the ten unique menu styles. Chap will also significantly improve your WooCommerce checkout process with the blazing-fast experience. The theme’s design is best for AMP; this way, you can get enhanced search results, better traffic, and better website engagement.
Key Features
- Multiple demo options
- Optimized for WooCommerce
- Page builder friendly
- AMP optimized
- Highly customizable
Pricing
Chap is a premium theme. The regular license costs $59 (one-time fee). You can download it from the ThemeForest marketplace.
Conclusion
You could face several issues when you enable AMP on your WordPress website. The most common problems are pages returning 404 errors, content mismatch, invalid URLs for HTML attributes, etc. This article showed six popular issues you can have on an AMP website and their fixes.
All the fixes don’t need technical knowledge, and you can solve the issues with a few mouse clicks.
We hope you have found this article useful and enjoyed reading it. If you did, please consider sharing this post with your friends and fellow bloggers on social media.
Are you facing any issues after implementing AMP?
Let us know in the comments.
Plus, here are a few articles you will find useful: