How to Hide Widgets in WooCommerce
Are you looking for ways to hide widgets in WooCommerce? If so then you have landed at the right place. We will be showing you all the possible ways to hide or remove the widgets of your online store in this tutorial.
What are widgets in WordPress?
Widgets are various types of content or elements that can be added to the sidebar, footer, and other areas of the website. It allows you to set specific features like calendar, clock, weather report, and so on. Depending on the widgets, they even help in increasing the functionality of the website.
A whole series of standard widgets are available on most of the themes. For example, the “Text” widget can be used to output simple text (incl. HTML). Similarly, there are also widgets for images, audio, menus, categories, RSS, recent comments, and more.
According to the nature of your business, we might not always need all of the widgets provided by the theme. So the best thing to do is hide them. But before you hide the widgets in WooCommerce, you must understand why you might need to disable or even remove the widgets too.
Why should you hide widgets in WooCommerce?
Whether you want to increase customer experience or make your WooCommerce site more robust, widgets hold an essential place in your site development. Most of the widgets come with the WordPress core and are available in every installation from the start. But some of the widgets might not be required for your store depending on your customers.
Let’s suppose that you have a WooCommerce site where you want to add how-to videos. Then, you may need a lot of video widgets for it. But at the same time, if you have audio widgets along with them, it makes no sense and might seem unnecessary.
Similarly, your website may have widgets like recent posts/comments, a news subscription block, or a weather forecast. If so, it would be very out of place to show them on every page of your website. For WooCommerce pages like the checkout page or the cart page, these widgets are not required. You can disable the comments in WordPress, but this solution is not applicable to all the widgets.
In addition, having an extra element on the front end of your WooCommerce site can slow down your website which directly affects the user experience. That’s why it’s best to hide widgets in WooCommerce that do not add much value to the users and improve the usability of the site as a whole.
How to Hide WooCommerce Widgets?
There are two different methods that you can use to hide widgets in WooCommerce.
- With plugin
- Programatically
Before you start with the tutorial, make sure that you have properly set up WooCommerce without missing any steps.
1. Hide Widgets in WooCommerce using Plugin
The default WooCommerce feature offers very little functionality when it comes to widgets. It doesn’t let you hide widgets in WooCommerce. So if you want to hide or disable widgets on a particular page or post, you should use a dedicated plugin.
There are several free and premium tools when it comes to hiding widgets. These are some of the best tools you can use to hide the ones that aren’t important for your WooCommerce website.
Widgets Options

Widget Options is a WordPress plugin that gives you complete control over your widgets. With more than 100,000 installations, it is one of the most popular widget management solution plugins in WordPress. Therefore, you can easily hide or remove the widgets on your website using this plugin.
It has a user-friendly interface and seamless integration with WooCommerce which can be used effortlessly for your widgets customizations. You can also find the particular widget that you want to edit with the help of its live widget search filter.
Key Features
- Hide widget title
- Import or export widgets
- Live widget search
- Show or hide widgets on the specific device
- Widget Logic – Conditional to hide and show widget
Price
Widget Option comes with a free as well as a premium version. You can extend features starting at 19 USD annually.
Widget Disable

Widget Disable is a free plugin with which you can hide the sidebar widgets in a very simple way. The plugin displays all the widgets on your website and lets you choose which widget you want to hide. Not only that, you can even disable the dashboard widgets to make your dashboard area less cluttered.
The plugin is also lightweight and doesn’t overload or penalize the speed of your web page. Additionally, it is a developer-friendly plugin as well and even provides filters to exclude the widgets on the sidebar or the dashboard.
Key Features
- Suitable for both beginners and developers
- Simple and easy to use interface
- Disable sidebar and dashboard widgets
- Filters are provided to modify files on the core part
Price
Widget Disable is a free plugin. You can download it from the official WordPress plugin repository.
Hide Widgets in WooCommerce Using Widget Disable Plugin
Now that we had a look at the plugins let’s look at how to use them too. So for this demonstration, we will hide the widgets in WooCommerce using the Widget Disable plugin. It is a free plugin and very easy to use with a simple interface that does the job perfectly.
But if you prefer to use any other plugin, you can do so too. The process is similar no matter what plugin you use. But you need to install and activate it before you start using it.
1.1. Install and Activate the plugin
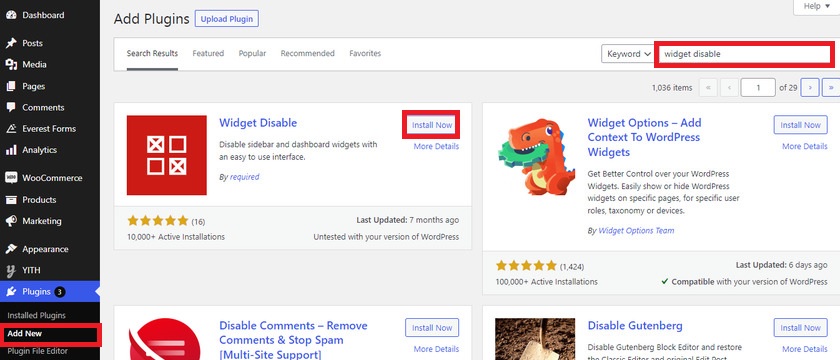
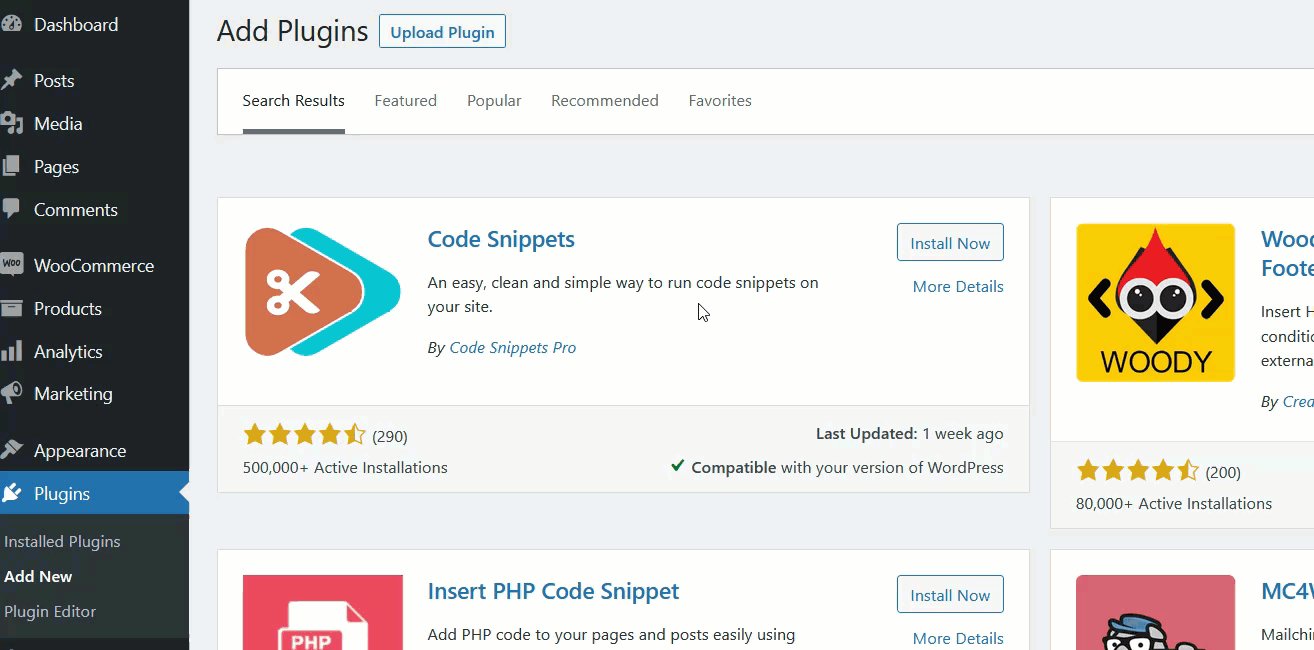
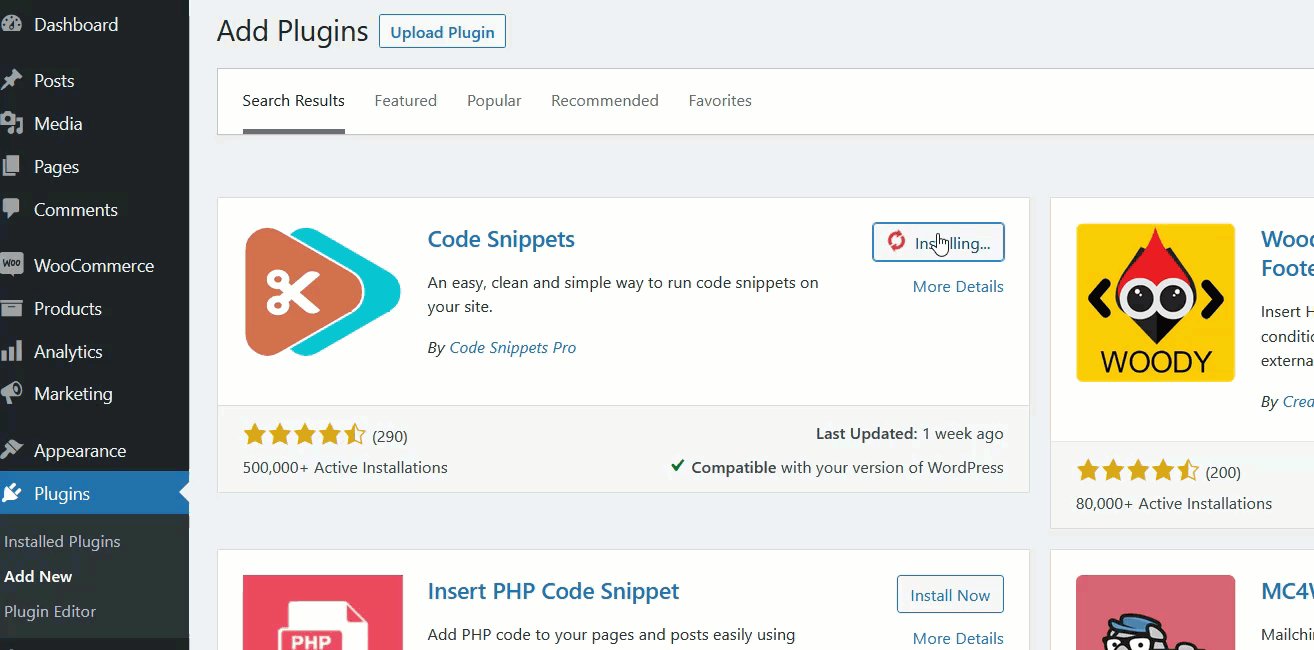
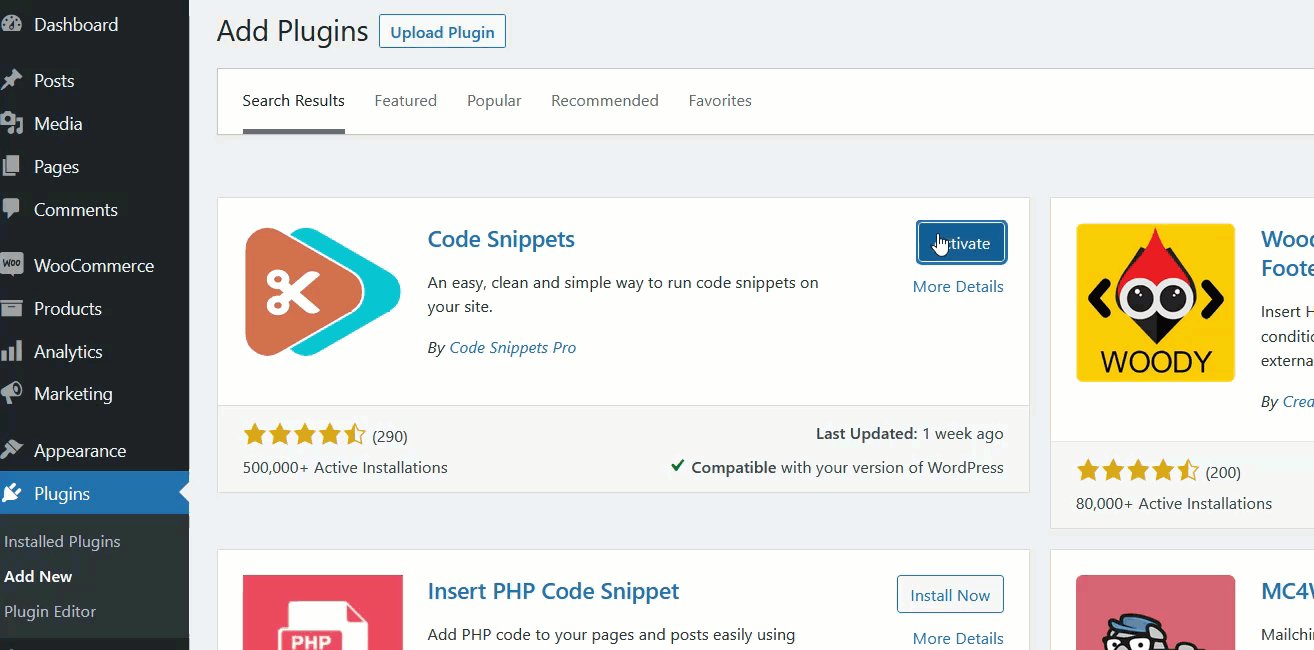
To install a plugin, go to your Plugins>Add New from the WordPress dashboard and search for the Widget Disable plugin in the search bar located on the right side. Then, click on Install Now and Activate it after the installation is complete.

If you use a premium plugin or any other free plugin that is not included in the WordPress plugin repository, you need to download and install it manually. Please go through our guide on how to install a WordPress plugin manually for more information on it.
1.2. Hide Widgets using the Plugin
The best thing about the Widgets Disable plugin is that you don’t need to configure or change any of the settings.
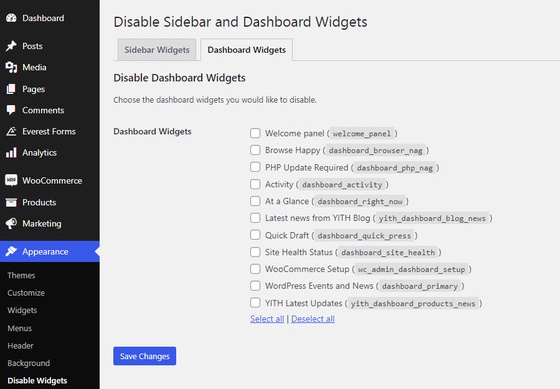
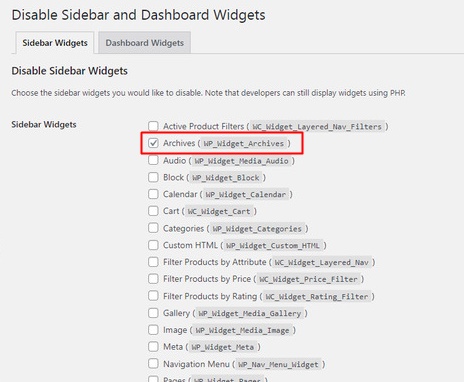
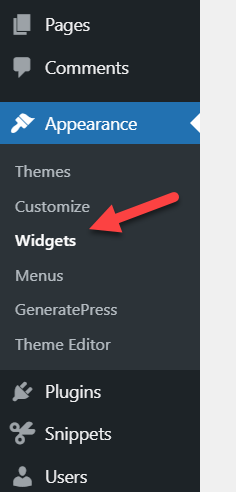
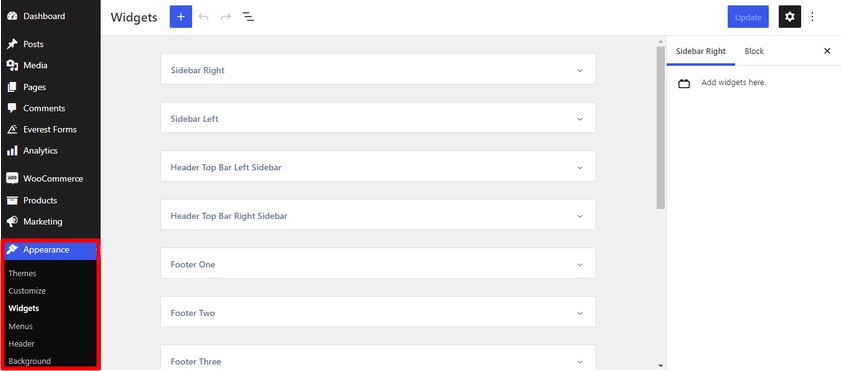
Once the plugin is activated, you will be able to see the Disable Widgets option in the Appearance of your WordPress dashboard. Just select the option and you’ll be redirected to the page where all of the sidebar widgets and dashboard widgets are listed.

You can select the widgets that you want to hide from these tabs. If you want to hide any of the sidebar widgets, click on Sidebar Widget and check the widgets that you want to hide.

Do the same for Dashboard Widgets if you want to hide any of them too. Once, you have selected widgets that you want to hide from the sidebar and dashboard, make sure to Save Changes.

As you saw it just takes a few steps and very little time to hide widgets in WooCommerce.
Similarly, if you want to display any widgets that you have disabled then simply enable it by unchecking the box. And your hidden widget will appear on the website without any error.

Did it Work? Great job! You can now hide the widgets in your WooCommerce store using dedicated plugins.
2. Hide Widgets in WooCommerce Programmatically
Let’s say you’d rather not use a plugin to disable the widgets in WooCommerce. Plugins add weight to your website and you may prefer an efficient and light framework. If you have any other similar reasons to avoid using a plugin, you can also hide the widgets with a programmatic approach.
But to continue further, we strongly recommend you to backup your website and use a child theme since we will be modifying the core part of your theme. You can create a child theme with codes or else you can use child theme plugins. Don’t worry, these plugins are essential for your website and won’t impact much on your lightweight framework.
Now, go to Appearance > Theme File Editor from your child theme and open the functions.php file.

All you need to do is copy the following code and paste it at the bottom of the functions.php file.
add_filter( 'sidebars_widgets', 'quadlayers_woocommerce_conditionally_hide_widget' );
function quadlayers_woocommerce_conditionally_hide_widget( $sidebars_widgets ) {
if ( ! is_admin() ) {
if ( is_cart() ) {
foreach ( $sidebars_widgets as $sidebar_id => $sidebar ) {
$key = array_search( 'estore_woocommerce_product_grid-1', $sidebars_widgets['tg-column-4 collection-block'] );
if ( $key ) {
unset( $sidebars_widgets['tg-column-4 collection-block' ][ $key ] );
}}
}
}
return $sidebars_widgets;
}
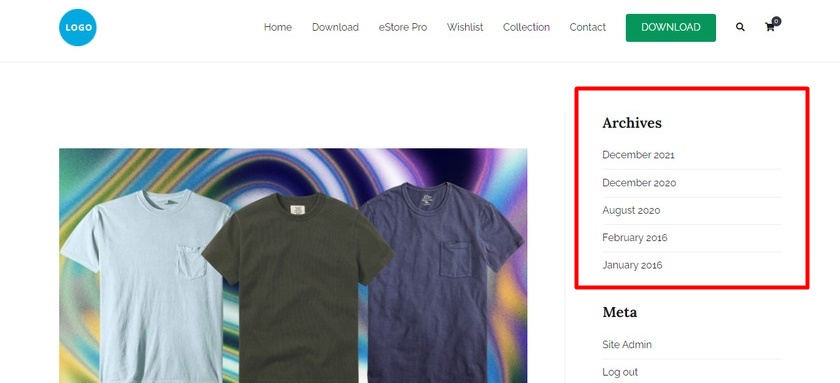
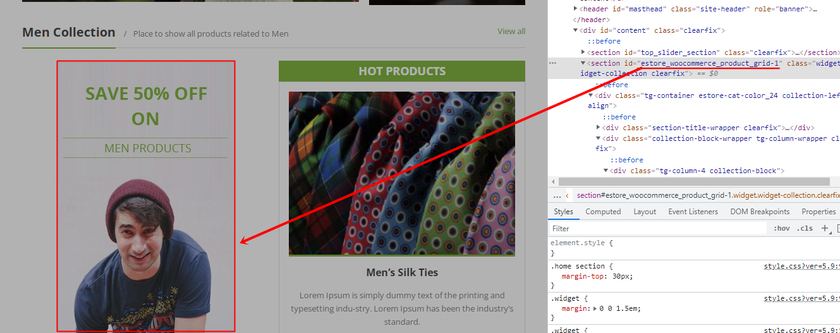
In this demonstration, we are hiding the promotional widget which is in the left sidebar. So firstly, we need to find the Widget ID and Sidebar ID for the snippet to work.
To get the widget ID, left-click on the selected widget and click on Inspect. In this case, the widget ID is provided in the section id= tag.

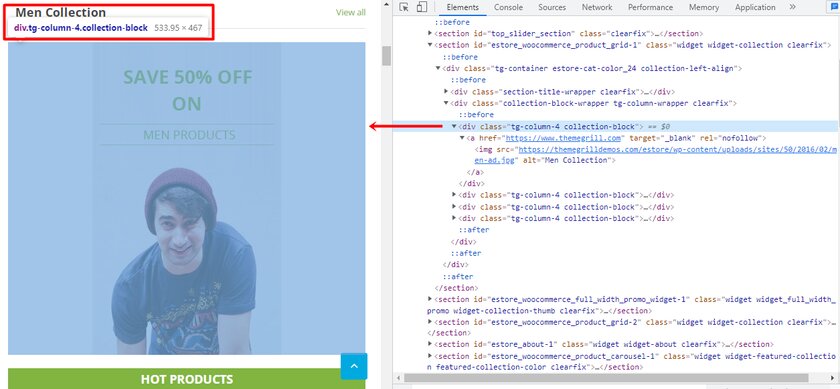
Similarly, to find the Sidebar ID, you can move your cursor to other elements in the inspect elements. If the widget is highlighted when you select the particular class or id then that’s more likely going to be your Sidebar ID. This is one of the easiest ways to find your Sidebar ID with the help of Inspect elements.

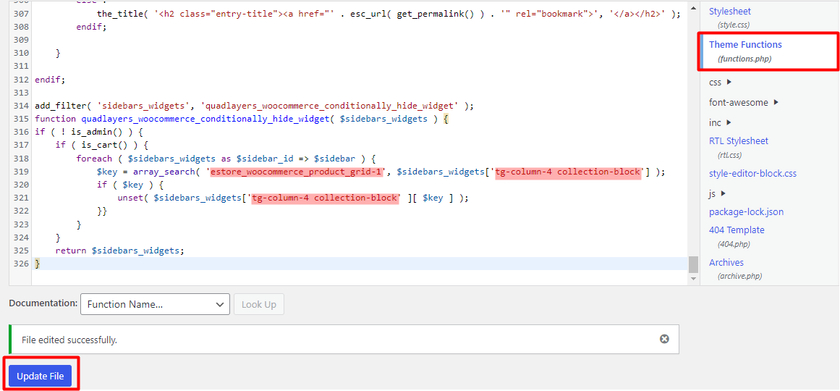
Once you have found your Widget ID and Sidebar ID, now you can go to your functions.php file from the Theme Editor and paste the code we provided above.
If you look at the above screenshot, our widget ID is ‘estore_woocommerce_product_grid-1’. When you copy and paste the snippet, replace ‘estore_woocommerce_product_grid-1’ with your own widget ID. And same goes with the sidebar ID. According to our theme, our sidebar ID is ‘tg-column-4 collection-block‘, you must replace it with your own sidebar ID, or else the code won’t work.
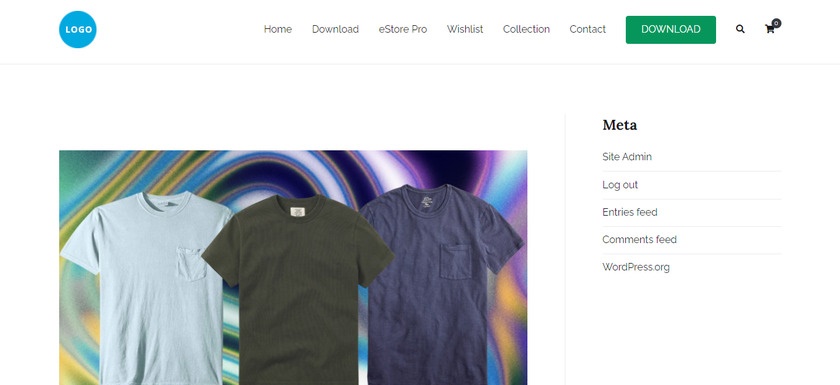
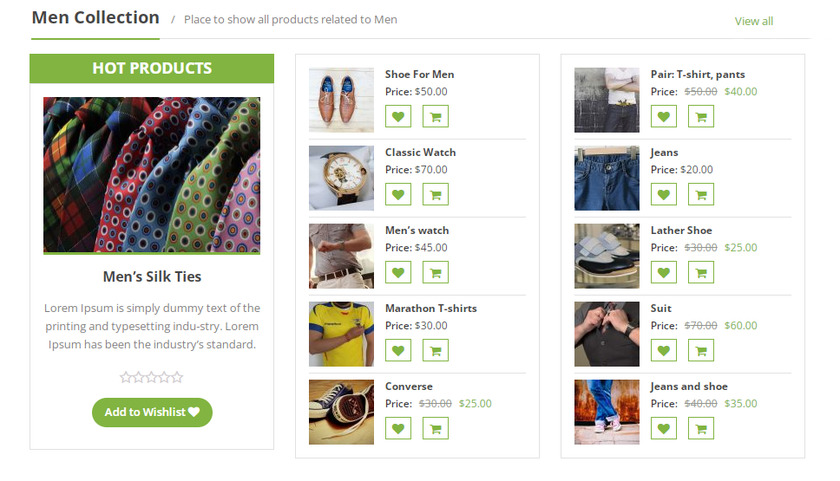
As a result, you can see, the promotional widget section is not displayed on the front end of the WooCommerce website.

That’s it! You have successfully disabled the widget that you want to hide in WooCommerce using code snippets. You can modify the codes based on your needs to hide more widgets.
Bonus: How to Create a Custom Header Widget
You already know why and how to hide widgets in WooCommerce. Similarly, you might want to create a custom header widget for your website.
Most of the WordPress themes don’t allow you to add widget areas above the content or in the header. But if you add a custom header widget, your website can stand out from your competitors and also increase some functionalities. For example, you can display elements like ads, recent articles, or anything similar.
Creating a customer header widget is very easy with the help of code snippets. All you have to do is add a script to the core part which is the functions.php of your theme. But in order to add a custom header widget, we need to create a new widget area first.
1. Create a New Widget Area
To create a new widget area for your custom header widget, you’ll need to add a code snippet to your theme files.
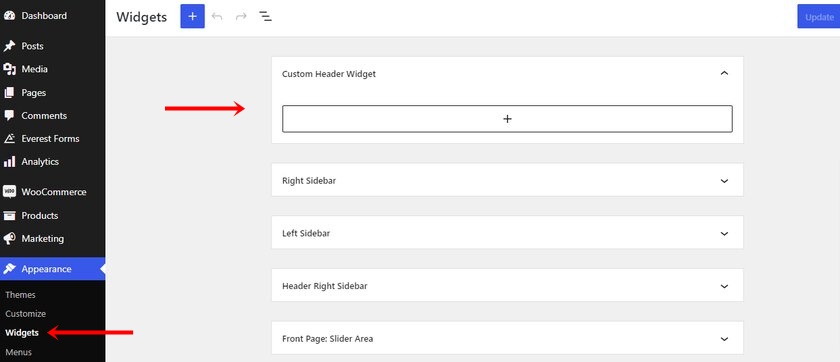
But before that, let’s have a look at the available widget areas provided by your theme. So go to Appearance > Widgets from your WordPress dashboard.

All the active widgets areas of the theme can be seen here. This is where we’ll add the new widget area too.

Now let’s move on to create a new widget area. We need to adjust the functions.php file of our child theme similar to the programmatic approach to hide the widgets. You can also use a plugin like Code Snippets if you are not comfortable enough to edit the files directly.
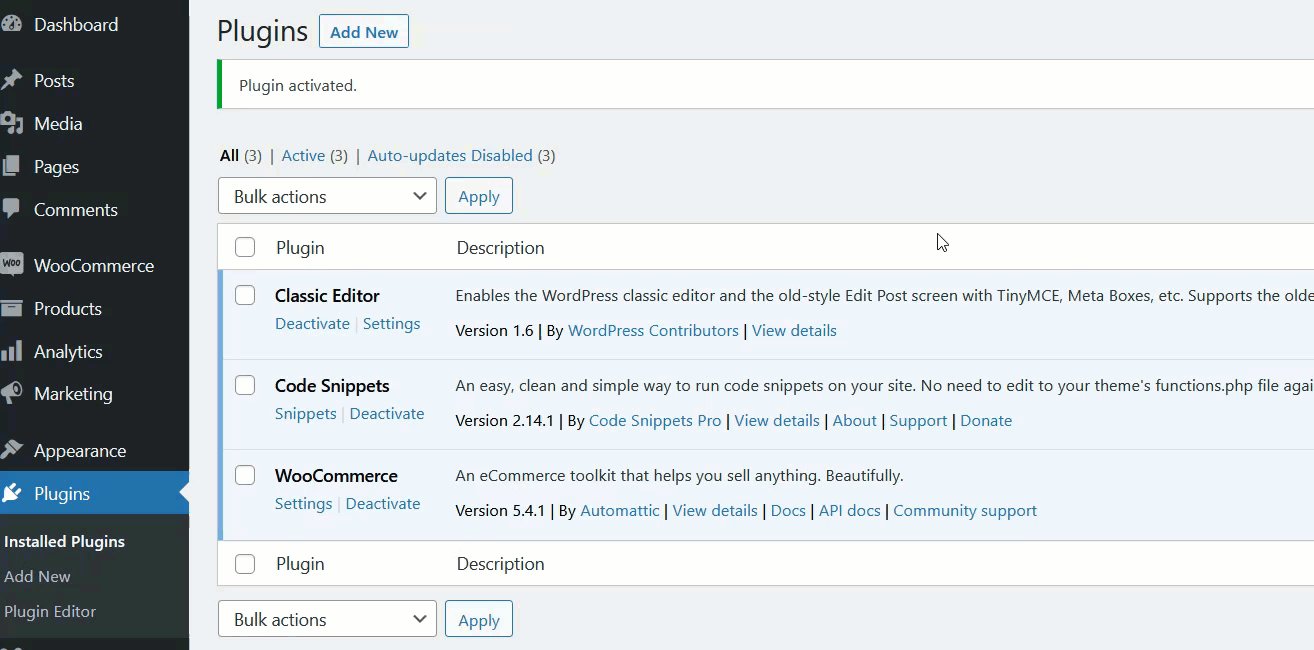
We’ll use the Code Snippets plugin for this tutorial. First of all, install the plugin and activate it.

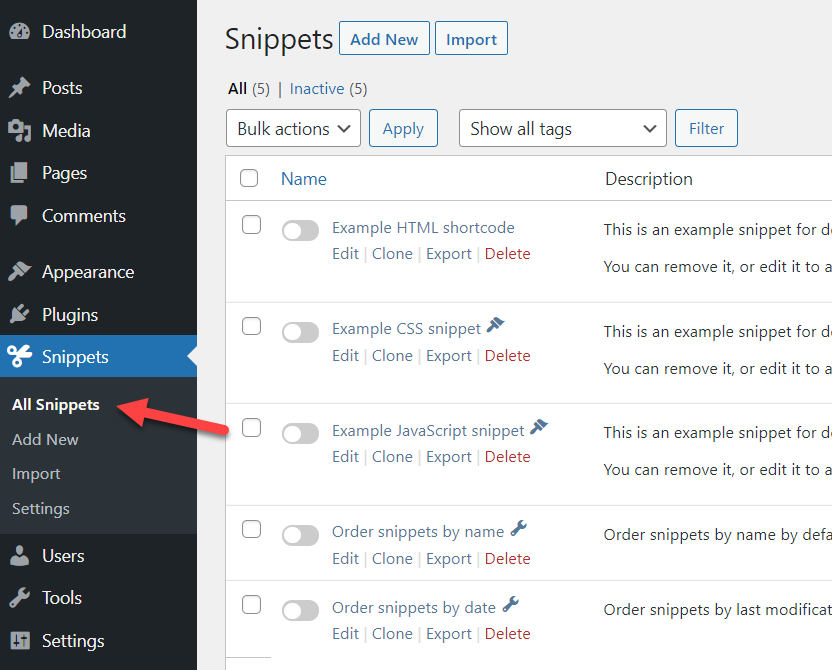
After activation, we can find the plugin’s setting on the WordPress dashboard under Snippets > All Snippets. Now click on Add New to create a new snippet.

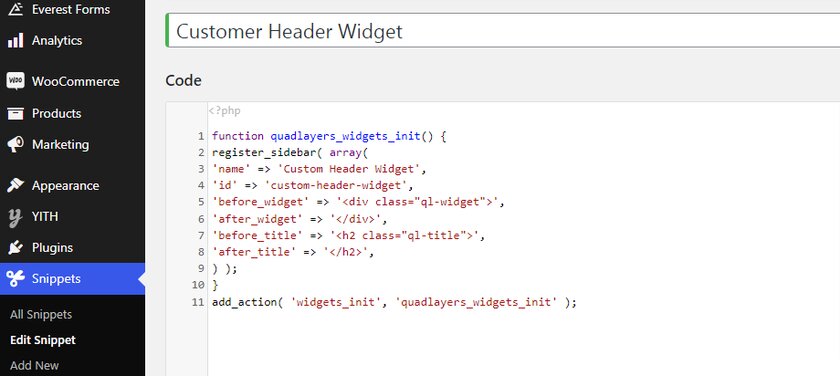
We have named it as “Custom Header Widget” but you can give your own desired name to it. Now copy and paste the following code inside the code section.
function quadlayers_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget',
'id' => 'custom-header-widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'quadlayers_widgets_init' );

After you paste the code and save it, the new widget is created as Custom Header Widget in your WordPress site.

2. Add the Widget to the Header
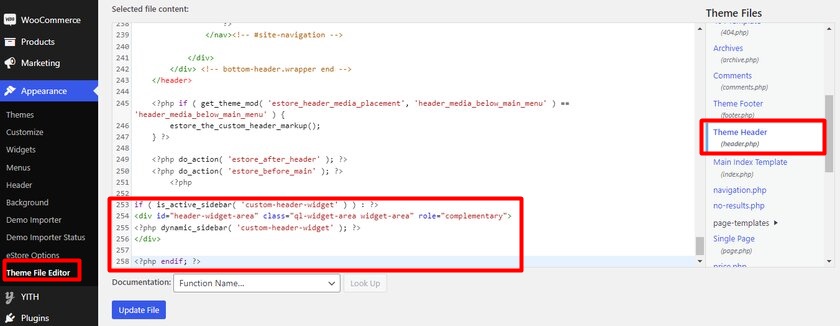
To add the widget to the header, we need to edit the header.php file. You can locate the header file in the theme editor by navigating through Appearance > Theme File Editor from your WordPress dashboard. Now, open the Theme header (header.php) file from the list of the theme files and paste the following code here.
<?php if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?> <div id="header-widget-area" class="ql-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'quadlayers-header-widget' ); ?> </div> <?php endif; ?>
As usual, Update the file after you add the code.

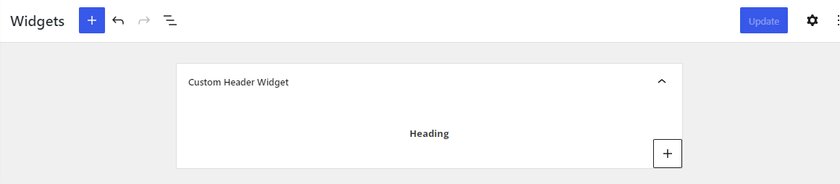
Now, let’s add a widget to the new widget area. Here we have added a paragraph block to test the widget.

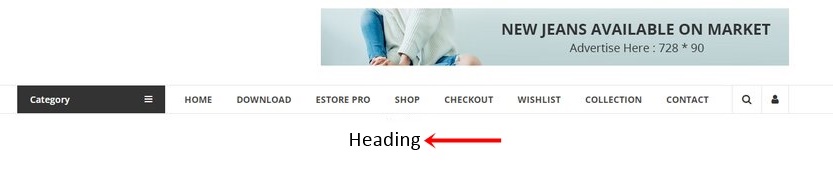
As a result, you should be able to see the header at the front end of the website.

However, you may have noticed that you need to polish the appearance of the header to make it look appealing. You can follow this guide to further customize it and control the visibility of the header widget.
Conclusion
And that ends our guide on how to hide widgets in WooCommerce. Hiding particular widgets can be very useful if you don’t want to display unnecessary elements in your website resulting in a slow and cluttered website. Whereas, displaying only the widgets that you actually need improves the overall usability of your WooCommerce store.
To summarize, we have provided you with two different ways to hide widgets in your website:
- Using a Plugin
- Programmatically
The easiest way to hide the widgets is by using the plugin. However, the snippets that we’ve worked with today are also simple and easy to customize. You can customize it by finding the widget ID and renaming it in order to make the code work for your website.
Additionally, we have also included a section to create a custom header to create some extra widget space without obstructing the main menu. They can be useful to display your latest offers, discounts, ads in an organized manner. Likewise, we also have a guide to add a custom widget for an Instagram feed using Instagram Feed Gallery if you want to add more custom widgets.
Lastly, here are some more articles that you might want to check to further improve your WooCommerce store and the customer experience:
- How to Edit Header in WordPress
- Best Plugins to Customize WooCommer Product Page
- How to Customize WooCommerce Templates
Can you hide the widgets in your eCommerce website now? Have you done it before? We will be glad to know about it in the comments below.
