If you’re running a website and want to show your visitors the weather forecast in WordPress, you’re in luck! Integrating a weather forecast into your WordPress site can be informative and engaging. You can inform your audience about the weather in any location of interest by displaying the current weather forecasts.
This article will discuss some weather forecast plugins and steps to show the weather forecast in WordPress. Whether you are running a travel blog or local news site or want to improve user experience, this article will guide you on using a plugin to display accurate and visually appealing weather information.
When Do You Need to Show Weather Forecast in WordPress
Not every site needs a weather forecast; for example, there is no reason to show a weather forecast in WordPress on a fashion store site. However, adding a weather forecast widget on some sites can be extremely helpful. Here are some examples of websites that need weather forecasts.
- Local News and Events: News websites, community portals, or event listings can benefit from including weather forecasts. Residents and event attendees can stay informed about weather-related updates. Moreover, this will help them decide about outdoor activities or event attendance.
- Travel and Tourism Blogs: If you are running travel and tourism sites, providing weather forecasts can be incredibly helpful for your audience. Visitors can plan their trips more effectively, knowing what weather conditions to expect.
- Outdoor Activities and Sports: You can show weather forecasts if your website is related to outdoor activities, sports, and recreational hobbies. For example, hiking blogs can inform readers about trail conditions, while sports event websites can provide weather updates for upcoming games.
- Event and Wedding Planning: Event planners and wedding websites can show weather forecasts on WordPress sites. This will assist their clients in choosing the correct date and making backup arrangements for outdoor activities.
- Educational Websites: Educational websites can use weather forecasts for geography lessons or to teach students about climate patterns and their impact on different regions.
Now you know why showing weather forecasts in WordPress is ideal. Next, let’s see the top plugins and the best method to show the weather on your website.
Best 3 WordPress Weather Plugins
Before covering the steps to show the weather forecast in WordPress, we will look into some weather forecast plugins. The plugins we will cover are:
- Simple Weather
- Location Weather
- WP-Forcast
Let’s see what makes each plugin unique.
1. Simple Weather

Simple Weather is an easy-to-use plugin to show weather forecasts in WordPress via shortcodes or widgets. This plugin offers options like GPS coordinates, location, day and night temperature, customizable update intervals, background colors, etc.
Additionally, Simple Weather allows you to use your API key from OpenWeatherMap.org for better performance. This plugin also offers a 7-day forecast option and supports multilanguage (translated according to the existing WordPress localization).
Features
- Unlimited color options
- Custom date format
- Use metric or imperial units
- Seven days forecast options
- Show day/night temperature
Price
This is a premium plugin that costs $18 (one-time fee). You can download this plugin from the CodeCanyon marketplace.
2. Location Weather

Location Weather is one of the best plugins for showing weather forecasts. Without coding, you can easily show weather widgets and blocks anywhere on your site. Also, this plugin offers powerful customization options that are very easy to use. Features like mobile friendliness make your weather forecasts more relevant to your audience while being consistent with your organization’s branding and site aesthetics.
Location weather is lightweight, user-friendly, and compatible with themes, plugins, page builders, and browsers. It is 100% responsive and also supports WordPress multisite.
Features
- Fully responsive & mobile friendly
- Easy to use – No coding required!
- Translatable (includes all .pot files) & RTL ready
- Guttenberg compatible
- Work with page builders like Elementor, Divi, WPBakery, and more
Price
Location Weather is a freemium plugin. You can download the free version from the WordPress plugin directory. Their premium version plugin starts at $29 a year.
3. WP-Forecast Plugin

WP-Forecast is a free plugin that offers 9-day forecasts from WeatherBug and AccuWeather. You can add extra options like humidity and wind speed on your WordPress websites. This plugin supports twelve languages, so you don’t have to worry about a visitor who does not know English.
WP-Forecast has a very easy-to-use interface and is an excellent choice for those who want to stay up-to-date with the latest weather conditions. Lastly, this plugin has a responsive design for mobile devices and a customizable forecast display.
Features
- User-friendly & responsive interface
- Temperature Units options
- Location-based weather display
- Easily accessible
Price
The WP-Forecast is a free plugin. You can download it from the WordPress plugin repository.
If you need to learn more about the best WordPress weather plugins, check out this article.
Show Weather Forecast in WordPress Using a Plugin
Let’s move on to show the weather forecast in WordPress.
We will use the free Location Weather plugin to add weather forecasts to any post and page. It is an easy-to-use and beginner-friendly WordPress plugin.
Follow the given steps to show the weather forecast in WordPress.
Installation and Activation
First, install and activate the plugin. You can do it from your WordPress dashboard or install the plugin manually.

This plugin collects its information from an online service called OpenWeather. To access this service, create an API key and add it to the plugin settings.
Configuration
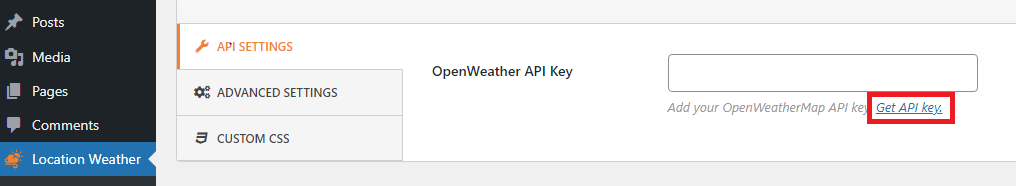
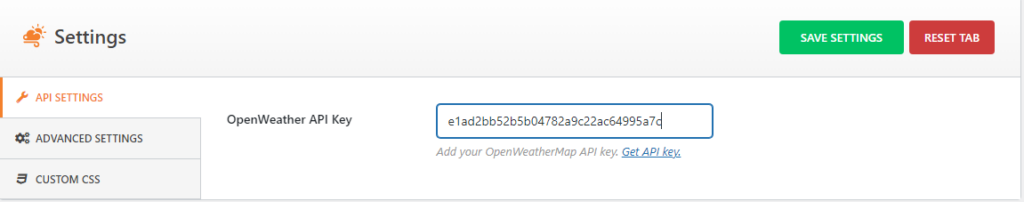
Go to Location Weather » Settings » and Click the Get API key.

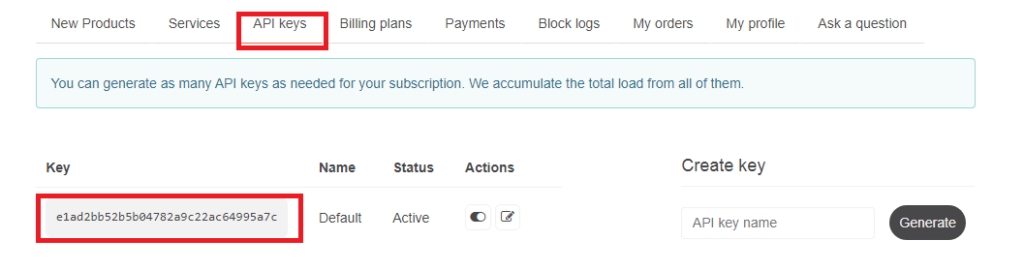
Now, you need to create an OpenWeather account. Once you have done that, you can see the valid keys on the profile.

Copy the key from there, paste it into Location Weather settings, and hit the save settings button.

Now, your plugin can add weather forecasts to a WordPress page or post.
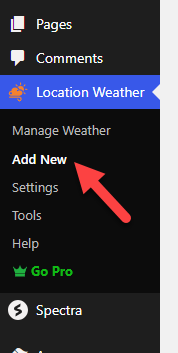
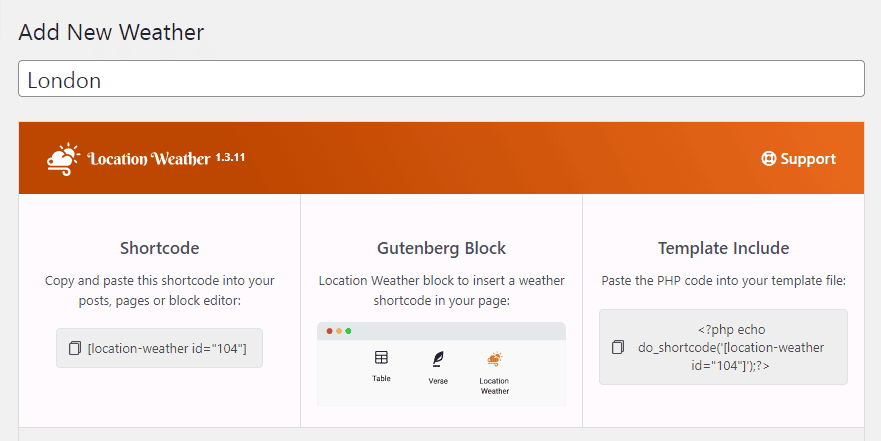
To do that, go to Location Weather » Add New.
Add the title for the weather forecast. This title will show up on your WordPress website for your visitors.

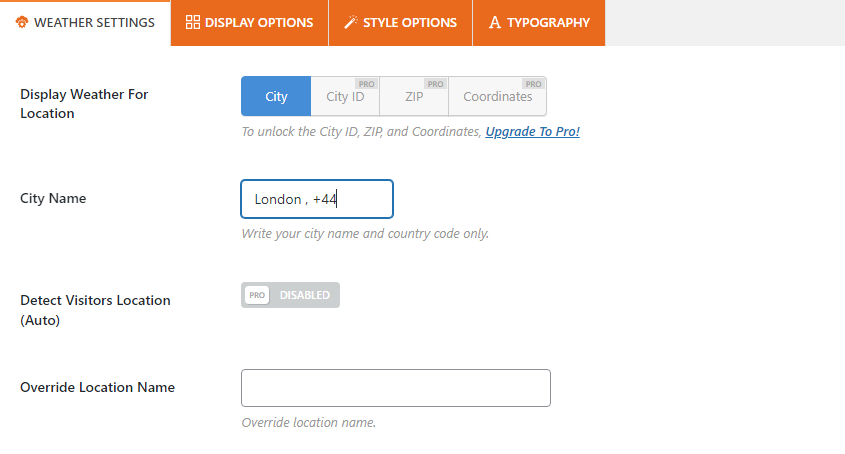
Now, go to the city name to add the weather forecast. Moreover, you can enter the city ID, zip, and coordinates if you have purchased the pro version.

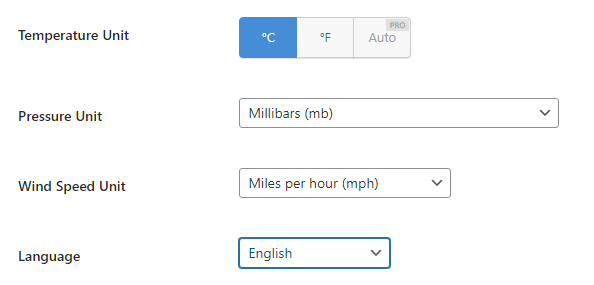
After adding the city, you can also choose the temperature unit, pressure unit, wind speed unit, and language.

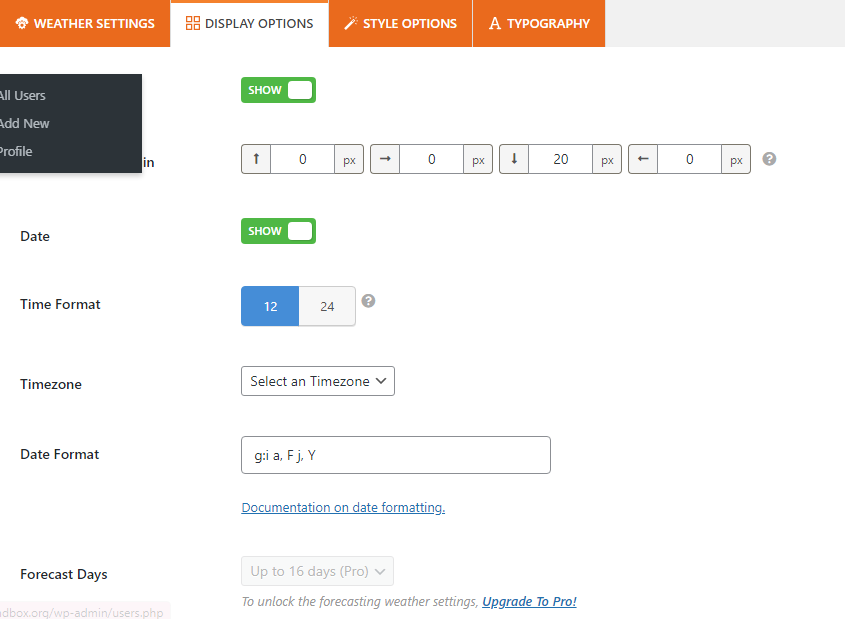
Now click on the display option and choose the settings you want.

You can also hide or show the different settings from the display options.
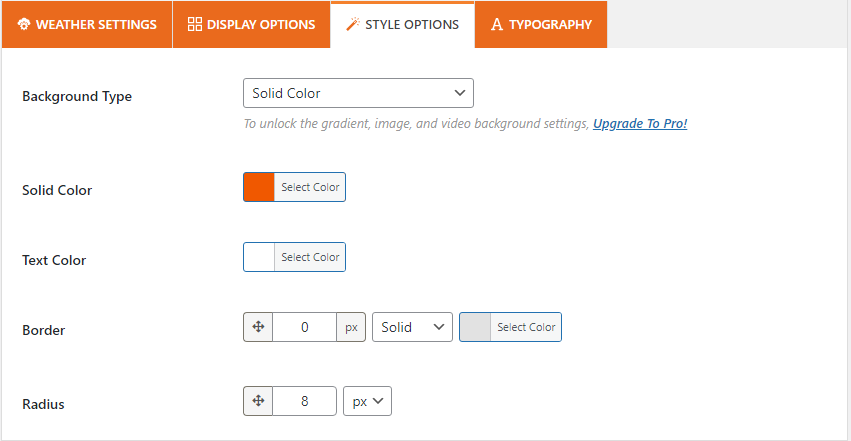
Click on style options to further change the background and text colors.

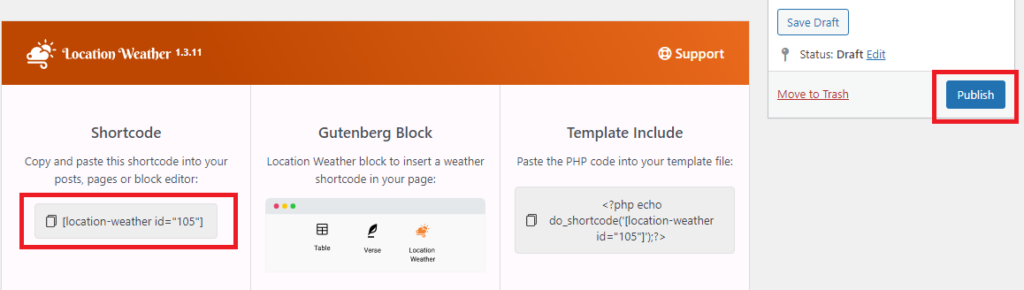
A typography option is also available, but only for the pro version. After finishing the setting, click the publish button and copy the shortcode that Location Weather creates automatically.

When embedding the weather widget, you can use the copied shortcode. You can also use the dedicated Gutenberg block to embed the weather widget.
Embedding the Weather Widget
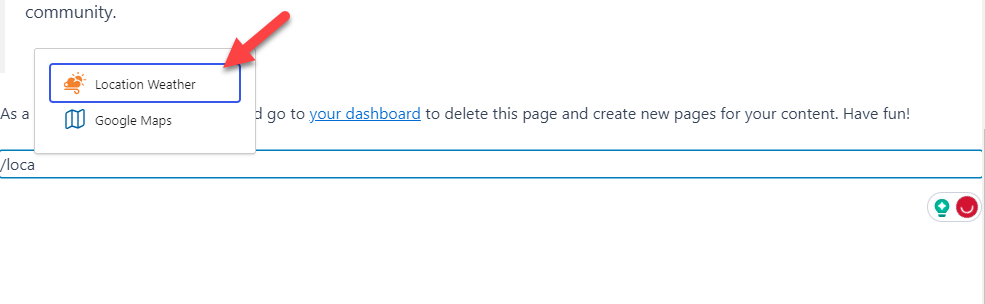
On the Gutenberg editor, search for Location Weather Gutenberg block.
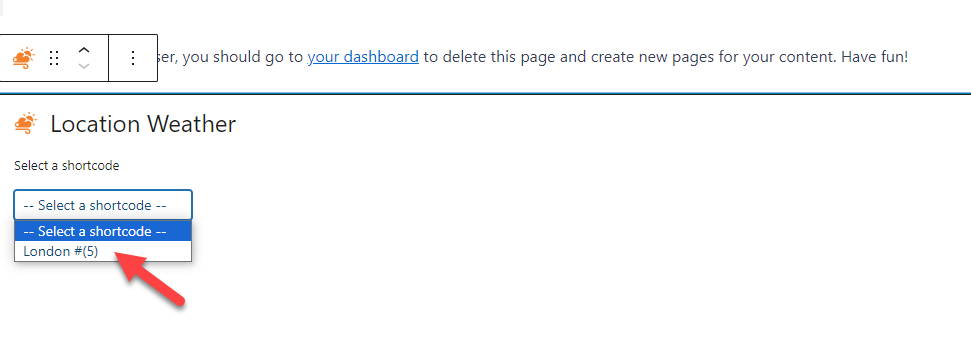
Once you have found the widget, add it to your post/page. Next, choose the location from the dropdown.
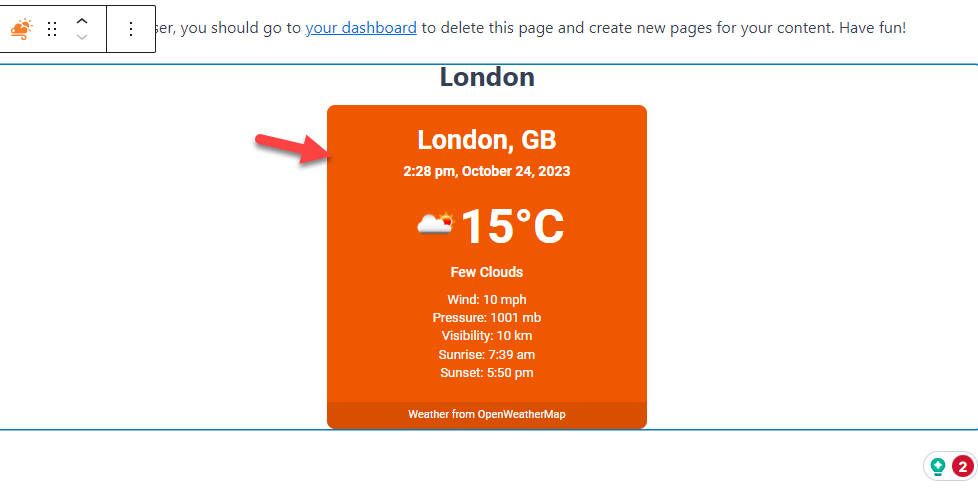
Within a few seconds, you will see a preview of the widget.
If you are okay with the widget styling, update/publish the post/page.
That’s it!
This is how you can display the weather on a WordPress website.
Conclusion
In conclusion, adding weather forecasts to your WordPress website improves user experience, gives real-time weather information, and adds functionality.
Always consider the needs and preferences of your targeted audience when implementing weather forecasts. Moreover, to ensure accuracy and the best functionality, update your weather data source and monitor your weather forecast features periodically.
Maintaining this feature keeps website visitors informed and interested while showing your commitment to providing valuable, current information.
This article explained the need and how to show weather forecasts in WordPress using a plugin. Choose a reliable weather API provider, a proper plugin, and a design that matches your site’s aesthetics.
Do you use weather forecasts in WordPress?
For which site do you use it for?
Tell us in the comment section below.
Here are some relevant articles you might like: