How to get WooCommerce Shop URL programmatically
Are you looking for ways to get the WooCommerce Shop URL? Do you want to change it? You’ve come to the right place. In this post, we’ll show you how to get the WooCommerce Shop URL programmatically and how to edit it to make the most of it.
The Default WooCommerce Shop Page URL
As you might already know, the default shop page on a WooCommerce online store is the website URL with a slash and the string “shop”. E.g. https://websitedomain.com/shop. That’s why in most cases, it’s easy to know the shop URL of an eCommerce store that was built using WooCommerce.
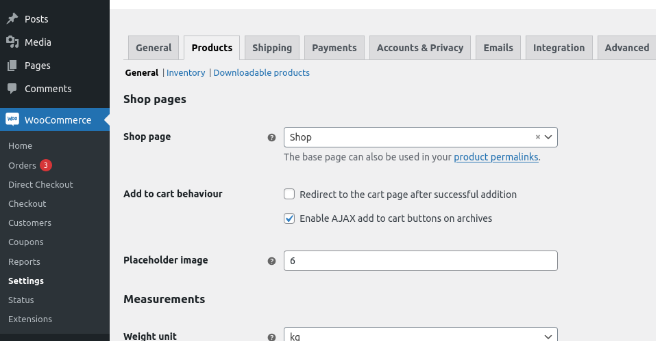
In the backend, you can find the shop URL in your dashboard by going to WooCommerce > Settings > Products.

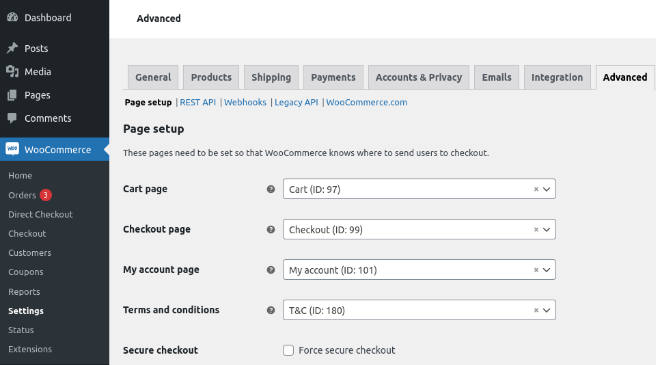
Additionally, to find the rest of WooCommerce pages such as cart, checkout, my account, and terms & conditions, you need to head to the Advanced tab.

As you can see, to know the shop URL of your WooCommerce store, you simply have to open the settings page on the admin dashboard. But what if you need to retrieve the URL to build a link or perform some type of validation with code?
In the following section, we’ll teach you how to get the shop URL programmatically and some other useful tips.
How to Get the WooCommerce shop URL
First, let’s see how to get the shop URL in WooCommerce. With the following snippet, you’ll get the base shop for your website:
$shop_page_url = get_permalink( wc_get_page_id( 'shop' ) );
To print the URL on the front end, you can use a hook. If you’re not familiar with hooks, we highly recommend you have a look at this guide.
In this example, we’ll use the wp_header hook so the URL will be printed above the header.
add_action('wp_head',function(){
$shop_page_url = get_permalink( wc_get_page_id( 'shop' ) );
echo $shop_page_url;
}
Now that you got your shop URL, let’s see different examples to customize it.
NOTE: We recommend you use the get shop URL sample script to test all the following scripts.
How to change the WooCommerce Shop URL
In this section, we’ll show you how you can change the base shop URL in WooCommerce. To do this, you first need to create a new page where the shop will be printed.
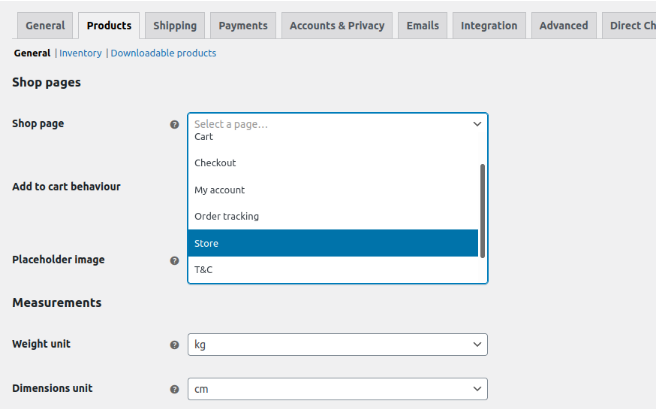
In your WooCommerce dashboard, go to Pages > Add New, create an empty page and give it a name. After this, head to the WooCommerce Settings page and use the dropdown in the Shop Page option to select your newly created page. In this example, we’ve created a new page called Store.

That’s it! From now on, your Shop page will be the new page that you created. This new base shop URL will print all the products and everything will be the same as the default shop page.
Similarly, you can do the same and change the cart, checkout, My Account, and Terms & Conditions page from the Advanced tab.
How to get WooCommerce pages URL
We’ve just seen how to get and change the WooCommerce shop URL. Now let’s have a look at how to get other pages URL programmatically so you can use them in your scripts.
Get checkout URL
To get the checkout URL programmatically, you can use the wc_get_checkout_url() function:
$checkout_page = wc_get_checkout_url();
For more ideas on how to customize your checkout, have a look at this full guide.
Find My Account URL
To get the “My Account” page URL, you can use the get_permalink() function again like this:
$account= get_permalink( wc_get_page_id( 'myaccount' ) );
The My Account page is usually overlooked, but it can help you improve your customers’ experience. For more information on how to make the most of it, check out our tutorial to edit the My Account Page in WooCommerce.
Get Cart URL
Similarly, you can get the cart URL using the get_permalink() function:
$cart= get_permalink( wc_get_page_id( 'cart' ) );
Customize the Return to Shop URL
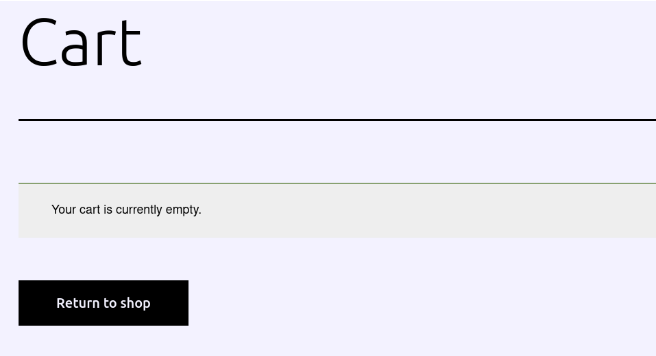
Now let’s have a look at a slightly more complex example. Let’s see how to customize the Return to Shop URL. The Return to Shop URL is the link or button that you see when the shop is empty.

By default, that link or button takes you to the shop page, but you can customize the URL and take users to any page you want.
For example, if you want to change the URL of the Return to shop link on the cart page and take users to the home page, use the following script:
add_filter( 'woocommerce_return_to_shop_redirect', 'QuadLayers_change_return_shop_url' );
function QuadLayers_change_return_shop_url() {
return home_url();
}
As you can see, we are using the home_url() function so it will redirect to the home page, but you can edit the return line and add any custom URL you want. For example, to redirect users to your blog page, in the return line you should use: return 'https://www.yourdomain.com/blog';
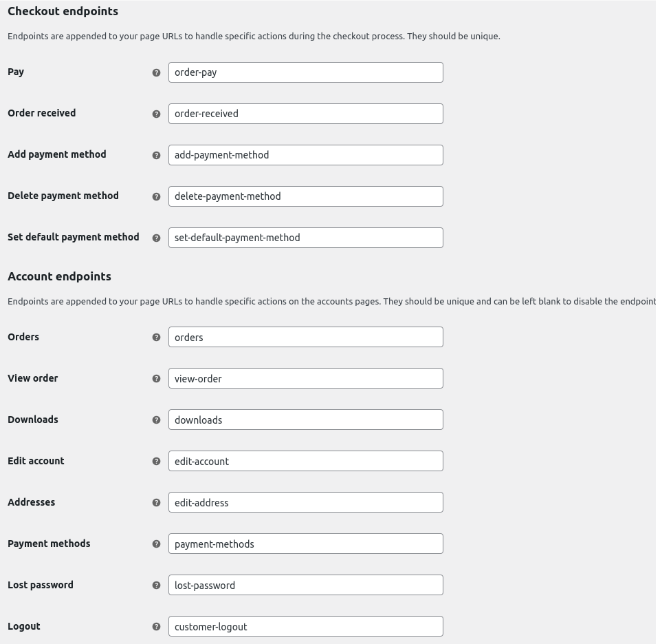
WooCommerce endpoints
At this point, you should know that some WooCommerce pages are not actually pages, but simple slugs added to the current URL instead. These are called endpoints and can be edited on the WooCommerce Settings page.

These endpoints are related to orders or accounts and will trigger special content that will be visible only when there’s an order or when a user is logged in. If those things don’t happen, the users will be redirected to the home page.
Find Payment page URL
This will work only if the user has added a product to the cart since it needs an existing order to reach the payment endpoint successfully.
$t=new WC_order; $payment_page = $t->get_checkout_payment_url();
Get a product URL using its ID
You can get any product URL using its ID and the get_permalink() function as follows
$product_id=34; $product_url = get_permalink($product_id);
Alternatively, you can use the name of a product (WordPress Pennant):
$product = get_page_by_title( 'WordPress Pennant', OBJECT, 'product' ); $producturl = get_permalink($product->ID);
Get home URL
As its name suggests, the home_url(); function will return the URL of the website’s home page.
$home_page = home_url();
Get website information
Finally, this is how you can retrieve some relevant information using a bit of code:
- Get website name
$site_title = get_bloginfo( 'name' );
- Get website description
$site_decription = get_bloginfo( description );
- Active theme
$my_theme = wp_get_theme();
- PHP version
$php_version = phpversion();
- Server date & time
$info = getdate(); $date = $info['mday']; $month = $info['mon']; $year = $info['year']; $hour = $info['hours']; $min = $info['minutes']; $sec = $info['seconds'];
How to get the WooCommerce Shop Page ID
In this section, we’ll see how to get the WooCommerce Shop Page ID programmatically. Simply copy the below code:
<?php
if(is_shop()){
$page_id = woocommerce_get_page_id('shop');
}else{
$page_id = $post->ID;
}
?>
If you also want to call the WooCommerce Shop featured image, you need to place the following line:
<?php get_shop_featured_image(); ?> |
So putting those things together, you get the WooCommerce Shop Page ID and its featured image as follows:
function get_shop_featured_image() {
if( is_shop() ) {
$shop = get_option( 'woocommerce_shop_page_id' );
if( has_post_thumbnail( $shop ) ) {
echo get_the_post_thumbnail( $shop );
}
}
}
Similarly, you can get the ID of other pages by using the following code depending on the page ID you need:
// Use the following code to get the ID of the page you need get_option( 'woocommerce_shop_page_id' ); get_option( 'woocommerce_cart_page_id' ); get_option( 'woocommerce_checkout_page_id' ); get_option( 'woocommerce_pay_page_id' ); get_option( 'woocommerce_thanks_page_id' ); get_option( 'woocommerce_myaccount_page_id' ); get_option( 'woocommerce_edit_address_page_id' ); get_option( 'woocommerce_view_order_page_id' ); get_option( 'woocommerce_terms_page_id' );
Bonus: How to edit the WooCommerce Shop Page
Apart from finding and changing the Shop page URL, you can also edit your shop page. A good shop page is vital for any eCommerce’s success, so customizing it will help you improve your customer satisfaction and boost your sales.
Now let’s see how to edit the Shop Page in WooCommerce.
- Create a child theme: If you don’t have a child theme, you can either create one or use any of these child theme plugins
- File structure: Go to your child theme and create a folder called WooCommerce. Then, create a file inside it called archive-product.php
- Shop Page content: To avoid creating shop content from scratch, we’ll use some templates. Go to the parent theme and look for the single.php or the index.php file. If your theme has bot files, only copy single.php. Then, paste the file into the WooCommerce folder you created before. Then, remove the archive-product.php file and rename the file you have just pasted here to archive-product.php
- Shortcodes: To customize the Shop Page, we’ll use shortcodes. For example, if you want to display your products in 3 columns of 9 products max, use this shortcode:
[
products limit="9" columns="3"]
Alternatively, you can display the most popular products. To do that, use the following shortcode:
[products orderby="popularity"]
These are just a few examples but there’s a lot more you can do to customize your Shop Page. For more information, check out our guide on how to edit the WooCommerce Shop Page.
Conclusion
In summary, from the WooCommerce dashboard, you can easily find the shop URL of your store. However, if you need to retrieve the URL, you’ll need a bit of code.
In this guide, we’ve seen how to get the WooCommerce shop URL programmatically. Additionally, you’ve learned how to change the shop URL and how to get other page URLs. Finally, we’ve also shown you a quick overview of how you can customize your Shop Page to make the most of it.
Was this tutorial useful? Is there any other guide you would like us to write? Let us know in the comments below!
To make the most of your online store, check out the following posts:
