How to Add a Blog to WooCommerce
Have you ever thought of including a blog in your WooCommerce store? A blog alongside an eCommerce store can open doors for you to new marketplaces and extend the reach of your online business. In this article, we will have a look at the underlying benefits of a blog and show you how you can add a blog to WooCommerce.
Since you are here, you probably have already made up your mind to create a blog. However, let’s establish why we need a blog in the first place. What benefits does it have for a WooCommerce store and what type of content to add?
Why Add a Blog to Your WooCommerce Store?
First off, a blog is a great tool to share news and updates regarding your products or your business in general. You can make announcements regarding the availability of your products, new arrivals, etc. Likewise, you can discuss policy updates like shipping, and refund on it too.
Besides news and updates, a blog is a great means of generating traffic on your domain. It works by increasing the amount of content on your website. With quality informative content, you can get more people to visit your blog. This increases the overall traffic on your site.
Moreover, a blog also helps improve your site’s SEO. Quality content on the blog draws backlinks from other articles on the web, which drives more traffic to your blog. Good backlinks and high traffic are an indication of quality content. Therefore, you will get higher placement in search engine results for both blog and store.
Lastly, it gives you an opportunity to highlight your brand and products as well. You can write about your products and explain to the users how your products are better than the competition. Moreover, you can link to your products within blog posts, so your users can check out the product without any additional effort.
As you have seen above, there are endless advantages to a blog. That’s why we always recommend adding a blog to a WooCommerce store.
Hopefully, by now, you are sold on the idea of creating a blog. The next big question is what content you can produce and share on your blog? Let’s discuss.
What Content to Add to a WooCommerce Store Blog?
As discussed in the previous section, a blog is a great tool for sharing news and updates related to your business or products. You can make announcements regarding products or policy changes, etc.
Moving further, you can write blog posts to highlight individual products. Such blogposts may include top features of the product, its composition, use cases, comparisons with the competition, etc. It gives you an opportunity to explain what sets your product apart from the competition.
Moreover, you can also write how-to guides to instruct the users on how to use a specific product. This is not specific to your products only, but anything within the same niche or industry. Writing how-to guides for a broader range of products drives more traffic to your blog and, subsequently, to your site.
Furthermore, blog posts also provide you with an opportunity to expand on your brand vision. You can share your brand vision and future goals with your customers. People who align with your vision may prove loyal customers as they believe they stand up for a vision when buying your products.
Lastly, you can leverage a blog to share your thoughts on the things happening in the industry. You can also clarify your position in unwanted situations, like price hikes, etc. You can also take frequently asked questions within your domain and turn them into blog posts. Likewise, there is a lot you can share on your blog to connect with your audience.
Now that you have a clear picture of why a blog is necessary and what content you can share. Let’s now see how you can add a blog to WooCommerce.
How to Add a Blog to WooCommerce
WordPress is essentially a blogging platform. WooCommerce is a plugin that turns this blogging platform into a powerful online store. Thus, chances are you might already have a blog and are just unaware of its existence.
So, the first thing you need to do is to determine whether you have an existing blog or not.
What to Do if You Have an Existing Blog?
As I said, WordPress is originally a blogging platform, so chances are you already had a blog at some time and maybe didn’t pay attention to it. Thus, you might have some posts there already that you might have added at some point in the past and have forgotten.
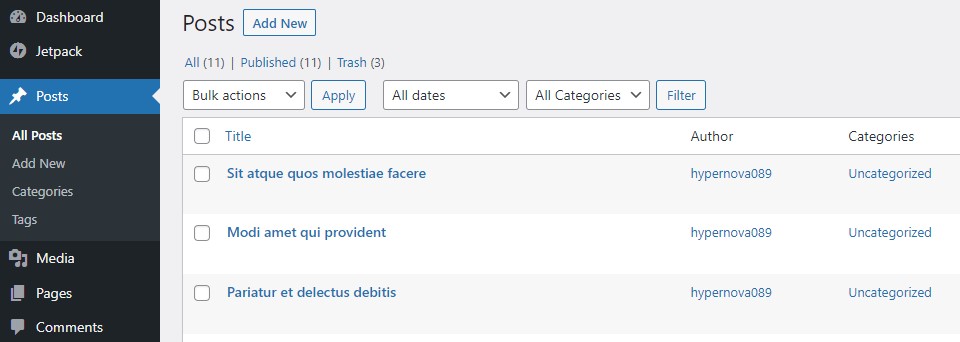
So, to find out whether you already have an existing blog on your site, you need to check if you have any posts on your site. To do that, go to the WP Admin Dashboard and navigate to Posts > All Posts.

Here, you will find all the pre-existing posts, if any. Now, if you have a number of posts already present on your blog, it is up to you to decide whether you would like to keep them or not. There are a few things you should consider while making this decision.
First off, identify if the content aligns with your brand vision or falls under the same niche or not. If the content is totally irrelevant, it is better to remove it at once.
Moving on, if the content is somewhat related, you should analyze whether it is SEO optimized or not. Unoptimized or over-optimized content can either be improved or removed as you deem suitable.
Lastly, before you remove any posts, check if there are any quality backlinks. Backlinks are very beneficial for the SEO of your site. Backlinks are hard to get, so you would not want to lose any good backlinks. Therefore, it is better to keep such posts to retain your backlinks.
So, by now, you have cleaned your blog and have only kept the useful stuff. The next step now is to add new posts to a blog. Also, if you never had a blog before, the next section will tell you how to add a blog to a WooCommerce store. Let’s go!
Steps to Add a Blog to WooCommerce
Since WordPress is a blogging platform, the structure is already set for you. A Blog page always exists for a WordPress site, and you can access it via the URL www.yourdomain.com/blog. It is also worth noting that a blog sits alongside your store and does not hamper your store in any way. So, you can get the best of both worlds.
So now we have our Blog page. Let’s start by adding posts to the blog.
Step I: Add New Posts to a WordPress Blog
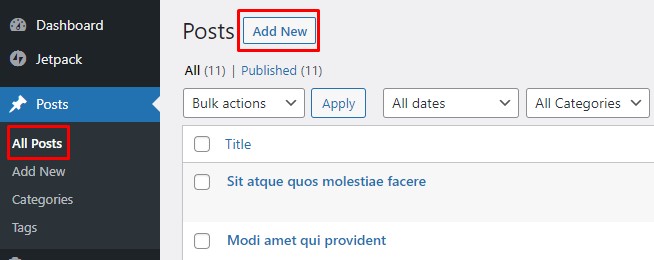
Go to your WP Admin Dashboard and navigate to Posts > All Posts. Here click on the Add New button to start adding a new post. Alternatively, from the WP Admin Dashboard, you can go to Posts > Add New in order to create a new post.

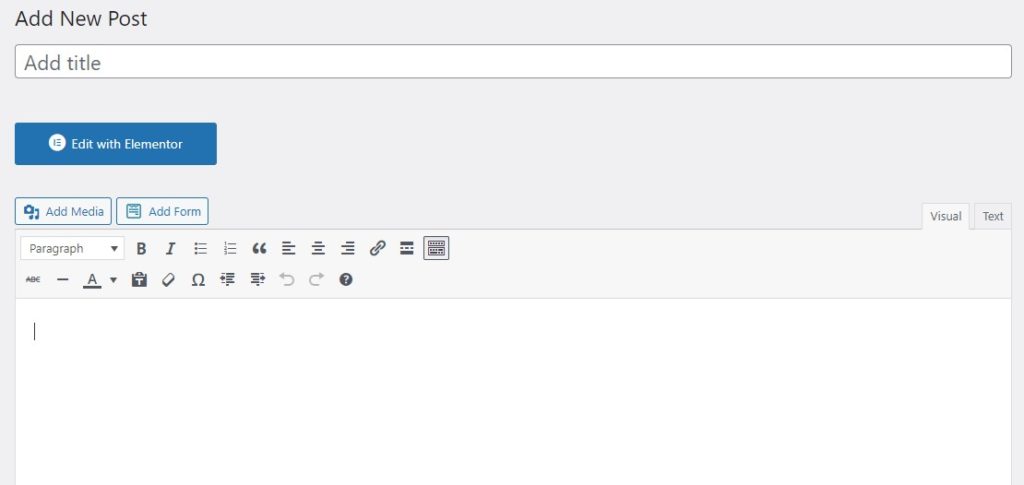
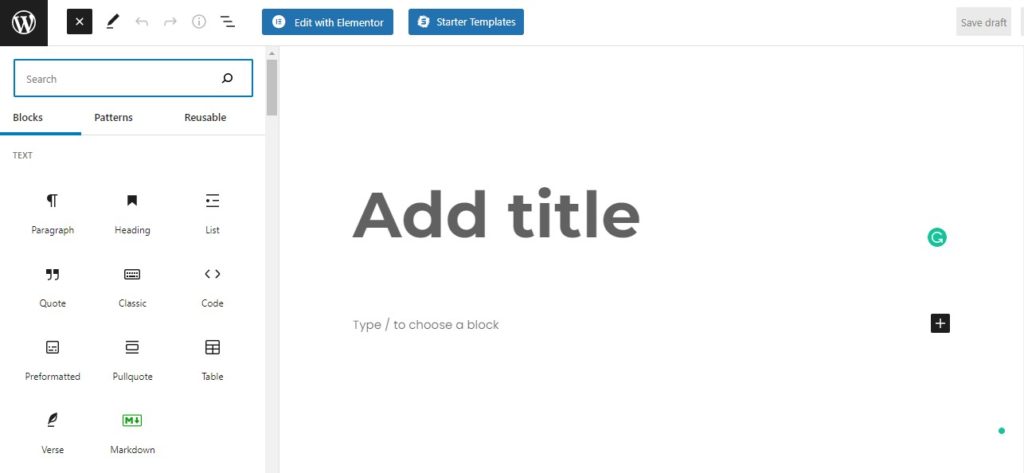
You will be taken to a new page where you can write your new post. Depending on your WordPress version, you will either come across the Classic Editor or the new Block Editor. Older versions of WordPress came with the Classic Editor. However, it is replaced by a cleaner Block Editor in the latest version.
In the case of the Classic Editor, you will have a block for the title and another block to add the post content. Writing and media tools are provided in the toolbar inside the content box. Everything you write inside this box will constitute the content of your blog post. Within the classic editor, you can add text, links, images, videos, code, shortcodes, etc.

Contrary to this, the new Block Editor provides a clean interface to add content. The editor is block-based. There is a block for each element, e.g., title, headings, paragraph, images, code, etc. You need to add a respective block to the page to add each block element. This gives you more control over the content you wish to add to your post.

For both editors, once you are done with the content, hit the Publish button to publish your post on the Blog page.
That’s it! That’s how you can add new posts to your WordPress blog. Next, we need to set our Blog page as the default posts page. Let’s do that.
Step II: Set Blog Page as the Default Posts Page
WordPress, by default, sets the Homepage as the default posts page. So, any post you add is published on the Homepage. We need to change this behavior to display posts on the Blog page instead of the Homepage.
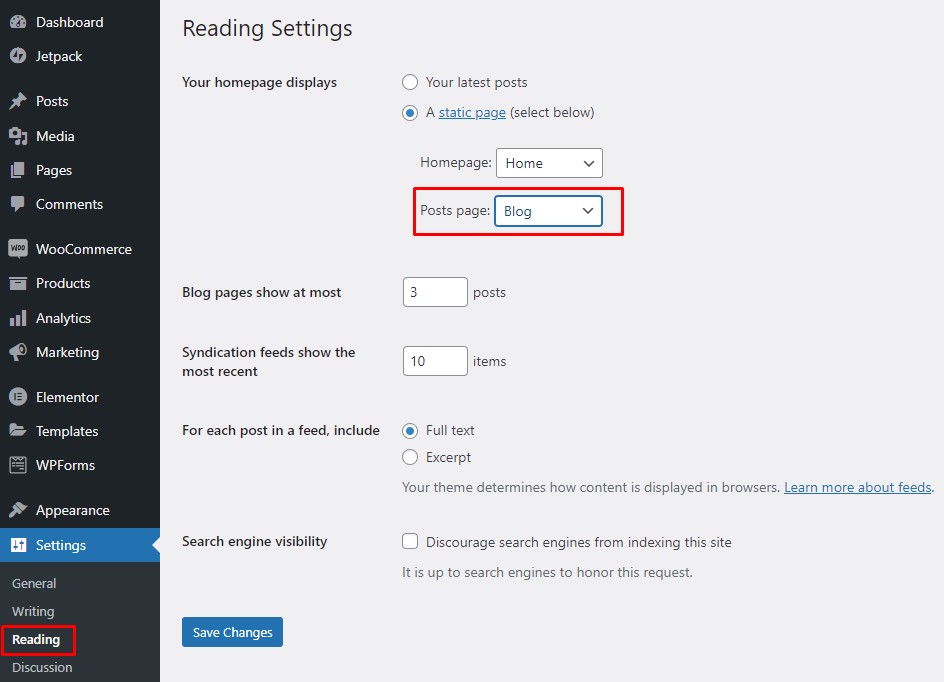
Go to your WP Admin Dashboard and navigate to Settings > Reading. Here, set the Homepage display setting to A Static page. The two drop-down menus will appear.
Now keep the Homepage as Home. And set Blog as your posts page.

Done! Now your Blog page is your default post page. Any previous and new posts will be published on the Blog page.
Now coming to the last step, which is to add a navigation menu entry for your Blog page. Thus, your users will be able to navigate to your Blog page from any page on your site. Let’s get to it.
Step III: Add Menu Entry for Blog Page
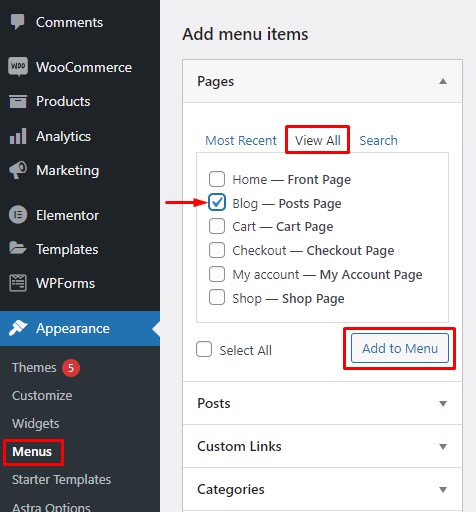
To add a menu entry for the Blog page, go to your WP Admin Dashboard and navigate to Appearance > Menus. Inside the Add Menus section, go to the Pages sub-section, and click on View All. Checkmark the Blog page and click on Add to Menu to add a menu entry.

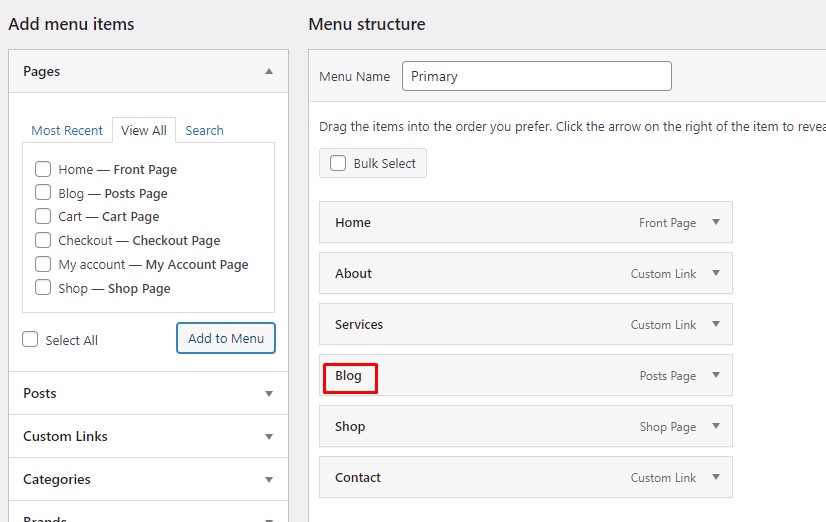
The Blog page will now appear in the Menu Structure section on the right. You can drag to reposition the menu entry for the Blog Page. Once you are done, click on the Save Menu button at the bottom right to save the changes.

That’s it! Your Blog page menu entry will appear on the navigation bar on your website.
Congratulations! You have now successfully added a blog to your WooCommerce store. Now is your time to take full leverage of your blog and take your business to greater heights.
Speaking of a WooCommerce store, let’s have a look at some general tips to optimize your WooCommerce store to make the most out of it.
BONUS: Tips to Optimize Your WooCommerce Store
As a store owner, there is a lot you can do to optimize your store. But what you need to do varies from store to store. It depends upon your products, industry, audience, services, market trends, etc. However, one thing to note is that customer is the center of attention. All the store optimizations revolve around the idea of providing the best shopping experience to your customers.
For instance, here are a few things you can do to optimize your WooCommerce store:
- Determine your audience. Knowing what your audience wants or expects from you is crucial before anything else. Once you have an idea of what your audience is looking for, you’ll get hints on what steps you can take to optimize your store.
- User experience is everything! So, make sure that each part of your site is easily accessible. Information should be laid out in a user-friendly manner that is well-structured, eye-catching, and easy to understand. Store aesthetics also play an important role here. Choose a theme that looks beautiful yet follows the best user experience practices.
- Make the purchase process faster for your shoppers to improve their shopping experience. Remove any redundant and time-consuming steps. Optimize your checkout to create a better user experience and make the purchase process quicker. You can even use plugins like WooCommerce Direct Checkout and Checkout Manager for WooCommerce to help you customize your checkout page.
- Improve the security of your store. Security is one of the most crucial factors in WooCommerce store optimization. With the increase in cybercrimes, user data security is much more called for today than ever before. Online stores have sensitive data like credit card details that must be secured at all costs.
Similarly, there is a lot more than you can do to optimize your WooCommerce store. Feel free to check our dedicated article on WooCommerce tips to optimize your store for further tips.
Conclusion
All in all, a blog is a useful resource that helps extend the reach of your business and make your way into new marketplaces. It provides you an opportunity to interact with your audience and connect with the masses. Besides, you can leverage a blog to write about your business and highlight your products. In short, a blog is a must-have for any WooCommerce store.
In this article, we saw how we can add a blog to WooCommerce. Since WordPress is originally a blogging platform, so chances are you already have a blog. So, we first determined if there is already an existing blog or not. If a blog exists, we discussed a few suggestions as to what you should do with that.
Afterward, we had a look at how you can create new posts for your blog. We also saw how you can set your Blog page as the default posts page. Lastly, we added a navigation menu entry for the Blog page so users can easily access the Blog page from anywhere on your site.
Have you ever tried to add a blog to a WooCommerce store? How much impact do you think a blog has on a WooCommerce store? Let us know your experience in the comments below.
Meanwhile, here are some more posts that might be helpful for your WooCommerce website:

Thank you, this is the article I was looking for. Btw may I know what you use for your great and fast website? I’m also planning to create a simple website for my business, but I need a domain and hosting recommendation.
Hi David,
Please check our article on best WordPress hosting providers.