Best Tips to Improve Design of WooCommerce Stores
Do you think that your online store needs some design upgrades? We have the perfect solution for you. In this article, we will show you some of the best tips to improve the design of a WooCommerce store.
Why Improve the Design of your WooCommerce Store?
When you create an online store with WooCommerce, just adding good products is not enough. We live in a very competitive era which means that every aspect of your website must be top-notch if you want to grow your business. And when it comes to eCommerce websites, the visual appearance and designs are always considered by the customers initially.
There are many factors that decide how good a website is and among them, website design is also one of them. Of course, the functionality and usability of a website are more important. But to provide a good first impression towards your customers, your website design has to do the talking.
That is why you need to improve the design of your online store too. And if done correctly, you can even increase the overall functionality of your website for a better customer experience with the design improvements.
Additionally, you might want to improve the design if you’ve owned an eCommerce store for a very long time. The design trends for websites that worked a few years ago may not work at the present time. Therefore, you may have to make re-design your website to still be ahead of your competition and stand out for a competitive advantage.
So without further ado, let’s look at some of the best design tips for your WooCommerce website.
Best Tips to Improve the WooCommerce Store Design
There are many tips that can work for you to improve the design of your WooCommerce store. But here are some of the best ones.
1. Shortlist Store Designs for Inspiration
Currently, we can find millions of eCommerce websites on the internet. They all vary with each other depending on their website design, products they sell, based location of the store, and so on.
Out of all these websites, there might be some eCommerce stores that inspire you by their design. If you find any of them attractive, you can just make a list of a few of these websites. It can be the whole website or just any part of the website like the home page, shop page, product page, or even just the checkout page.
You can then use the idea of the website you shortlisted to create a new design or improve the current design for your WooCommerce store. But make sure that you don’t copy it all to make your website look exactly the same. Just take the design inspiration from the website and implement them in your WooCommerce store accordingly.
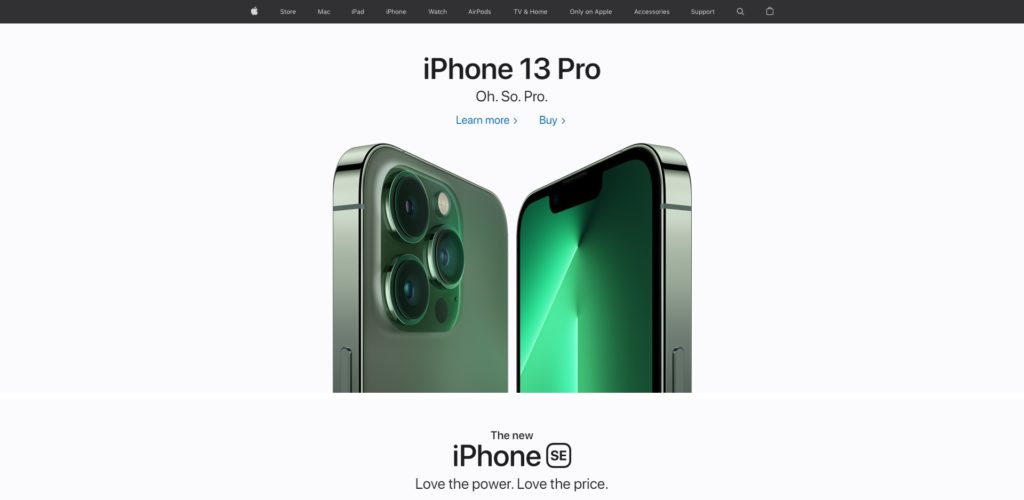
For example, a minimalist look is one of the most unique designs that websites prefer. However, you can also switch it up a bit to make it more elegant like that of the Apple web store.

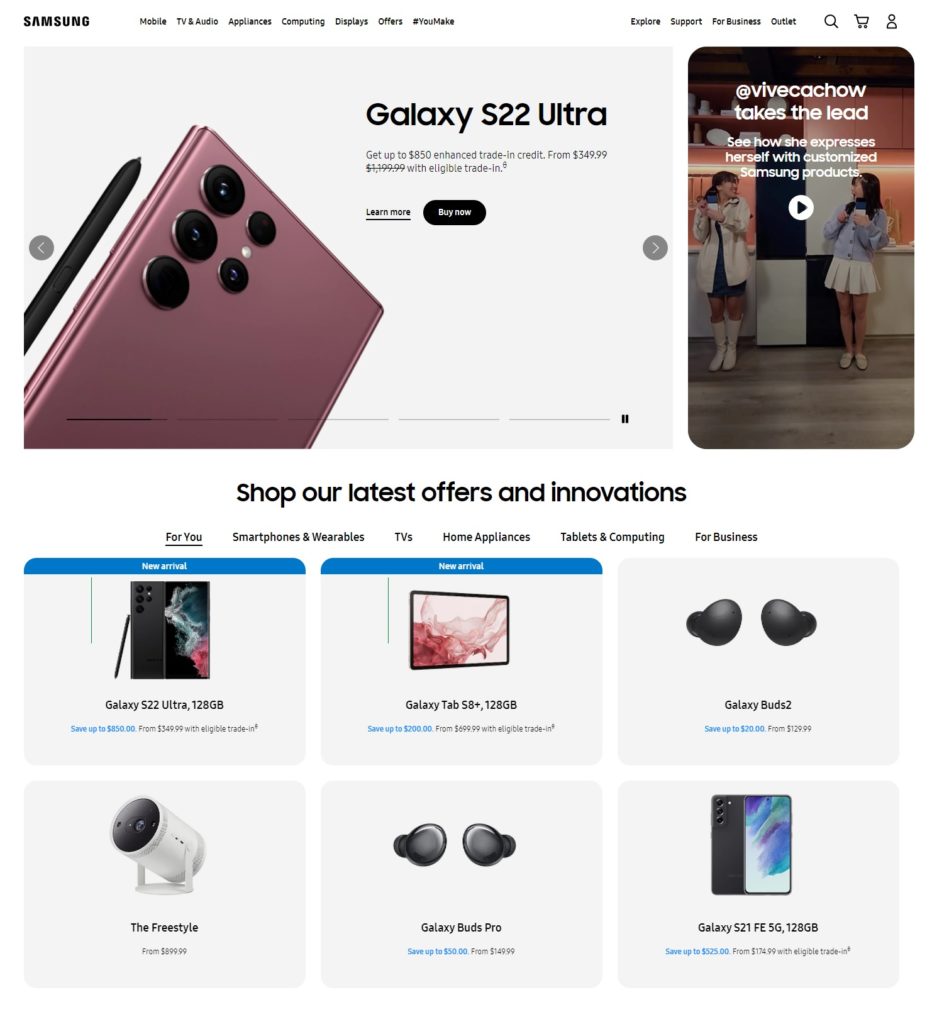
Alternately, if you have a wide variety of products and want to showcase them, you can also take inspiration from the Samsung website.

Even we at QuadLayers have inspiration for our design. If you want to guess it feel free to do so in the comments.
2. Select a Suitable WooCommerce Theme
We all know that a theme in WordPress is the main framework of your website that controls all its visual appearance. So selecting a suitable theme can also improve the design of your WooCommerce store a lot.
There are many WooCommerce compatible themes that you can select for your website in WordPress. Most of them even have premade eCommerce templates to help you design your online store. All you have to do is find a template that suits the design of your website and install it.
But before you select the theme, go through its features and appearance thoroughly and make sure that you have everything you need. Then, you can use the desired template for your website and start customizing it. This will even save a lot of your time.

The Divi theme is a great example of it. You can easily find more than 20 responsive templates just for eCommerce websites. They can also be further modified with their own page builder, the Divi Builder, which is very easy to use as well.
3. Organize the WooCommere Homepage Design
The homepage is the first thing of your online store that customers will see when they open it. So you have to make sure that your WooCommerce homepage includes all the necessary elements to grab the attention of your customers.
The use of images is highly recommended on the homepage. So, adding an image carousel of your highlighting products can be great to keep the customers hooked on your website. You can even add featured products in them or the new arrivals so that the customers can know about your major products.
However, don’t forget about the other products on your website. They can be also added to the homepage as you scroll down the page. Similarly, adding various categories and a brief description of your business is also a great idea to improve the design and provide more information to the customers.

But depending on your website, you can even add a link to all the products of your store on the homepage itself. It’s very common with eCommerce tech stores related to software. Even we have done the same with the image slider of our homepage.
If you need any help modifying the homepage, have a look at our guide on how to edit the WordPress homepage.
4. WooCommerce Header with Good Navigation
Just like the homepage, the header of your website is also very important for the overall design. After all, it is one of the elements that your customers can be able to view on every page of your website. So, you need to make sure that it’s very easy for them to navigate your store through the header.
To help the navigation from the header, you can add useful header menus to your website. Some of the most helpful menu items for an eCommerce store are shop, my account, and cart. No matter what your eCommerce store is related to, these are a must.
Furthermore, you can even add a WooCommerce mini cart on the header to improve the customer experience of your store. Moreover, you can also try adding submenus to the main menu of your store to provide more navigation options for your customers.

We also have a detailed guide on how to edit the WordPress header to help you improve the design of your WooCommerce website.
5. Improve Designs of the WooCommerce Pages
When you set up WooCommerce for your WordPress website, there are 4 main pages that are created by default. They include the shop page, cart page, checkout page, and my account page.
Apart from this, WooCommerce even creates custom post types for the products of your store. So when you add a product to your website, you also get a single product page for the particular product.
There are a number of small design changes that you can perform for some of these WooCommerce pages. So let’s go through them, in brief, to help you improve your WooCommerce store even more.
5.1. Shop Page
One of the most essential pages of any WooCommerce website is the shop page since it includes all the products of your website. There are many changes that you can make on the shop page depending on the products that you sell.
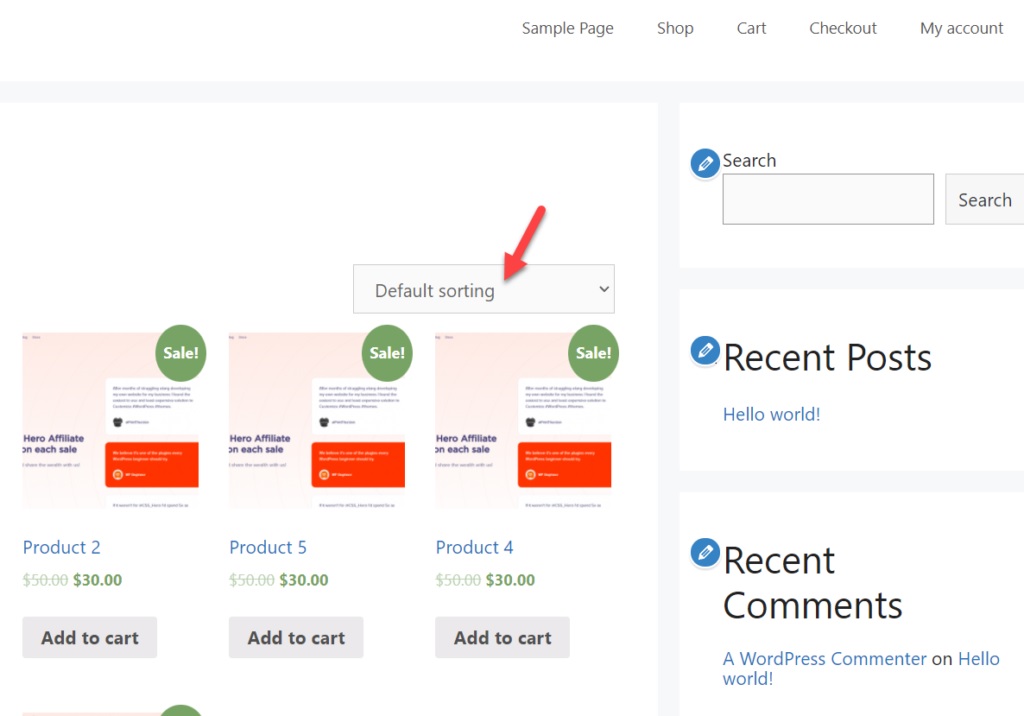
As soon as you open the default shop page, you’ll see that the products are sorted by default on the basics of custom ordering and name. Changing the default sort of the products can also improve the design of your WooCommerce shop page to boost your sales.

For example, when you set the default sort to popularity, the most popular products will be shown at the top. These products are popular for a reason and it’s because they are the most purchased items on your website. And if your new customers are interested in them, you can automatically increase the sales of these products.
Similarly, adding product filters or an infinite scroll can also help you improve the overall design of your shop page. In fact, they can also help the user experience of the shop page.
You can customize the shop page even more if needed. Even plugins, page builders, and shortcodes can be used to do so.
5.2. Checkout Page
When a customer wants to purchase a product after viewing it on the shop page, they need to add it to the cart first. When the items are added to the cart, they can view them on the cart page. Then, they have to proceed to the checkout page.
There are very limited changes that you can do to the checkout page by default. However, if you use plugins like Checkout Manager for WooCommerce, you can edit them further.
You can add, hide, or re-order fields on the checkout page using it. When you add the fields, you can even add custom buttons and radio types for them to suit the needs of your website.
Additionally, you can even add product images to the checkout page if it has just texts. As mentioned earlier, adding images can improve the design of the WooCommerce checkout page as well.
5.3. My Account Page
My account page is created by WooCommerce specifically for the customers of your online store. When a customer creates a new account on your website, all the information that they entered can be viewed from my account page. They include their general information along with their billing and shipping details.
It’s the only page that the customers can make changes to when they aren’t making any purchases. So in order to make them feel welcomed, it’s best that you improve the design of the WooCommerce my account page as well.
But, WooCommerce doesn’t provide any default options to customize its visual appearance of it. Thankfully, there are many plugins to customize my account page in WordPress. You can use them to edit the page’s color, spacing, field options, and so on.
Check out our detailed guide on how to edit my account page programmatically if you have the basic coding skills required to edit a WordPress website.
5.4. Single Product Page
Similar to the shop page, there are a lot of visual customizations that you can perform on the single product pages too. You can improve the design of the WooCommerce product pages by adding product galleries, product tabs, product magnifiers, and so on.
Even the product page templates can be modified to make visual changes to your product page. But we recommend doing that only if you have basic knowledge of programming.
If you want to know more about editing the product page, we have a detailed guide on how to customize the product page too.
6. General Tips to Improve WooCommerce Store Design:
The above suggestions focus mostly on the elements of WooCommerce. But here are some general website tips that you should also keep in mind to improve the design of your WooCommerce store.
6.1. Website Color Options
Make sure that all the color options of your store are in sync with each other. You can create a vibrant website by adding multiple color options for your website. But the colors that you use for your website must match the overall color scheme of your website
6.2. Adjust Proper Spacing
Spacing between the content and various section of your website is also very essential to improve the overall design. You must be very consistent with the spacing between the text, images, input fields, or any other post types on your website.
Avoid using huge gaps between them since your website might have many black spaces in it. Having mentioned that, do note that there is the proper spacing between them so that your WooCommerce store doesn’t look congested either.
6.3. Use Proper Image Sizes
The product images are the most notable element of your online store in the eyes of the customers. Hence, confirm that the product images are well viewable on the device screen. You can even add custom image sizes for it or fix the image size issues altogether if required.
6.4. Mobile Responsive Design
Since a majority of online shopping is done through mobile devices, it’s very important that your website has a responsive design. If your WooCommerce store can’t be used well on mobile devices, there are very high chances that you may lose a lot of customers.
So test your eCommerce website thoroughly on mobile devices too before you finalize your designs.
A quick example can be to match the desktop and mobile menus. We have already mentioned the header menus in this article. Therefore, keep in mind that the menus should work well on mobile devices too.
Conclusion
These are some of the best tips to improve the design of your WooCommerce website. They can be a real game-changer for your business to increase potential customers. Additionally, you can also provide a better user experience for them with the help of some of these design changes.
Even though most of these suggestions are solely focused on WooCommerce, you also have made some general design changes. Otherwise, the design changes for WooCommerce might not be as effective as they should be.
So do you think these improvements can make a better design for a WooCommerce store? Please let us know in the comments.
Meanwhile, here are some more articles that you might be interested in:
