How to Enable Catalog Mode in WooCommerce
Do you want to enable catalog mode in your WooCommerce store? In this guide, we will show you how to disable sales and turn your eCommerce shop into an online catalog step-by-step.
There are many marketing and business strategies that can help you grow your online store. Similarly, using a catalog mode can be beneficial in some situations, depending on the type of products you sell. Let’s better understand what catalog mode is and the main advantages it can create for your site.
What’s Catalog Mode?
A catalog mode site is an online store where customers can view the complete list of products but can’t buy them immediately.
In a traditional eCommerce website, visitors and customers can buy any product they like whenever they want. They simply add the product to their carts, go through the checkout process and pay for the products or services they want to purchase. In a catalog mode store, however, users can’t buy a product. These websites hide the “Add to Cart” buttons and disable access to cart and checkout pages so that customers can’t purchase the products.
Does this mean that you can’t buy anything at all? No. Most stores only let registered users purchase or ask visitors to contact them through their website.
The catalog mode is widespread amongst wholesale and member-only eCommerce websites but it can also be very useful for other stores when they are pre-launching products or websites that just want to show their product stocks for marketing purposes.
Benefits of Catalog Mode in WooCommerce
The benefits that you get after you enable catalog mode in WooCommerce can be a real game-changer for some websites. Turning your store into a catalog and making users contact you to know more about your products can help you provide a more personalized experience. Additionally, it can also increase user engagement and help you upsell them.
Similarly, if you run a member-only eCommerce site, using catalog mode can encourage your audience to sign up as this is the only option they have if they want to buy your products. This way, you may get fewer customers but they will be people who are really interested in what you have to offer. On top of that, catalog mode might also be effective if you sell limited edition products on your site.
Lastly, catalog mode can also create hype if you are pre-launching a product or even a new online store. You can display the items on your site and use them to gain popularity before the store is live.
All in all, some of the general benefits of catalog mode are:
- Display your products differently for different types of customers
- Increase the number of registered users, which can be helpful for email and newsletter marketing
- Provide users with a more personalized experience
- Increase engagement with your customers and strengthen their trust and loyalty in your products
- Disable certain types of users from buying your products
- Create hype before launching a product
Now that we better understand the benefits, let’s see different ways to enable catalog mode in WooCommerce.
How to Enable Catalog Mode in WooCommerce
There are 2 ways to activate catalog mode in WooCommerce:
- Programmatically
- Using a Plugin
NOTE: We’ll assume that you are already using WooCommerce on your site. If that’s not your case, make sure that you install and properly set up WooCommerce on your store before continuing.
1. Enable Catalog Mode in WooCommerce Programmatically
Enabling catalog mode is very easy if you have some coding skills. The basic concept is to just hide the prices and Add to Cart button on your product pages. After that, your store will only work as a catalog.
Another approach is to hide the Add to Cart button but display the prices in catalog mode. There’s no right or wrong choice, so choose the approach that works best for you.
NOTE: This method requires editing some core files, so before you change anything, make sure you backup your website and create a child theme. The theme files have very delicate information and can break your site, so it’s always a good idea to have a way of going back in case anything goes wrong during the process.
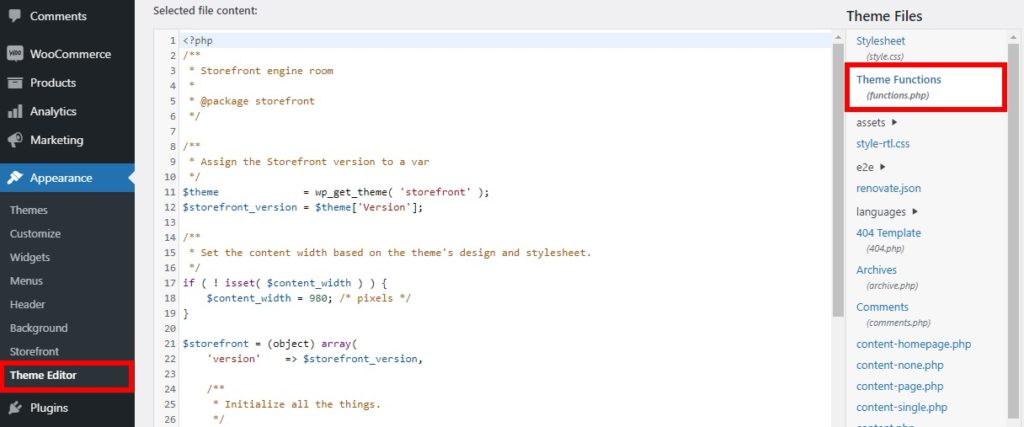
Now, we’ll have a look at some snippets. All you need to do is add them to the functions.php tab. You can access it from your WordPress dashboard under Appearance > Theme Editor > Theme Functions. Keep in mind that the theme files may be different depending on the WordPress theme you use but you should be able to follow the guide without any issues.

If you don’t have access to the theme files or don’t feel comfortable editing the files directly, you can add code to your theme or use dedicated plugins such as Code Snippets and Insert Headers and Footers.
1.1. Hide the “Add to Cart” Button
The first step to enable catalog mode in your WooCommerce store is to hide the “Add to Cart” buttons. To remove the button, simply use the following code snippet.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
The first remove_action() will disable the “Add to Cart” button for the product page and the second function will do the same for the shop page.
You can also make the products unpurchasable and prevent customers from adding products to their carts. To do that, add the following snippet:
add_filter( 'woocommerce_is_purchasable', '__return_false');
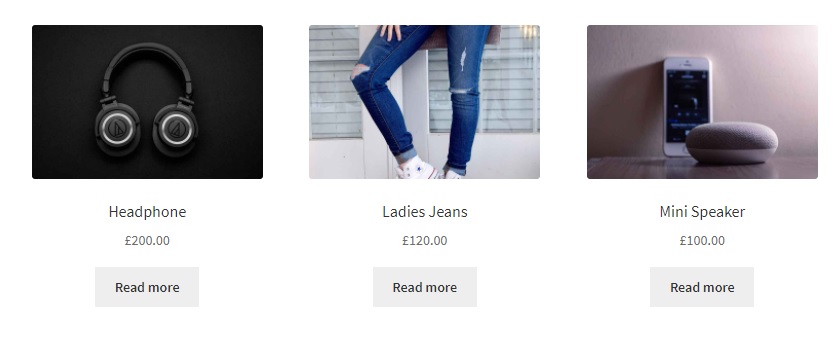
This will also replace the “Add to Cart” with a “Read More” button.

Hide Add to Cart for non-registered users
Another interesting alternative is to hide the “Add to Cart” button just for non-logged-in users. This way, only users who are registered will be able to see the “Add to Cart” button and purchase products. For this, use the following code snippet:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
// in product page
add_filter('woocommerce_is_purchasable', '__return_false');
}
These are just a few examples but there’s a lot more you can do. For more information and options to hide the “Add to Cart” button, check out our guides:
- How to remove the “Add to Cart” button
- Hide Prices in WooCommerce
- How to customize the “Add to Cart” button in WooCommerce
1.2. Hide Prices in your Store
After hiding the “Add to Cart” button, your next step would be to remove the price to enable catalog mode in WooCommerce. Similar to what we did before with the buttons, the process of hiding prices with code is very easy and can be done in several ways.
If you want to hide all the prices in your store, you can use the following snippet:
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
function QuadLayers_remove_price($price){
return ;
}
But, if you want to display the prices for the admin and hide them from all the other website visitors, you can use the following snippet:
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
function QuadLayers_remove_price($price){
if ( is_admin() ) return $price;
return ;
}
Additionally, you can also hide the prices of the products only on the shop page using this script:
add_filter( 'woocommerce_after_shop_loop_item_title', 'remove_woocommerce_loop_price', 2 );
function remove_woocommerce_loop_price() {
if( ! is_shop() ) return; // Hide prices only on shop page
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
}
Furthermore, there are many other ways in which you can remove prices from your website. For more information, have a look at our tutorial on how to hide prices in WooCommerce.
2. Enable Catalog Mode in WooCommerce with a Plugin
If you don’t have coding skills and don’t feel comfortable editing core files, you can enable catalog mode in WooCommerce using a plugin. It is one of the simplest methods to add any type of functionality and features to your WordPress website.
There are many plugins that you can use to enable catalog mode. In this section, we’ll have a look at some of the best ones.
Best Plugins to Enable Catalog Mode in WooCommerce
1. YITH WooCommerce Catalog Mode

YITH WooCommerce Catalog Mode is one of the most popular ones in the WordPress repository to enable catalog mode in WooCommerce.
With the help of this tool, you can easily remove all the “Add to Cart” buttons from your store, as well as hide them only on the shop and product pages. Similarly, it also allows you to remove access to checkout pages to entirely turn your website into a catalog.
Key Features
- Option to let the admin see the store in catalog mode
- Hide “Add to Cart” buttons in all the pages or just some specific ones
- Remove access to checkout pages so that your website is completely in catalog mode
- Well documented and awesome support
Price
YITH WooCommerce Catalog Mode is a freemium plugin. It has a free version with basic features and a premium plan that starts at 79 Euros per year.
2. Advanced Catalog Mode for WooCommerce

As its name suggests, Advanced Catalog Mode for WooCommerce is a premium plugin to enable catalog mode in WooCommerce. As it’s an extension available on the official WooCommerce website, it offers full support and compatibility with WooCommerce.
With this tool, you can easily turn your store into a catalog by removing the “Add to Cart” buttons in a few clicks. Alternatively, you can also set it to a role-based catalog for specific products or users.
Key Features
- Enable catalog mode only for guest or unregistered users
- Customize the text and redirect the link for the “Add to Cart” button
- Hide product prices, or cart and checkout pages for specific user roles
- Full compatibility and support with WooCommerce
Price
Advanced Catalog Mode is a premium tool that’s available for 79 USD and includes 1 year of updates and a 30-day money-back guarantee.
How to Enable Catalog Mode in WooCommerce with YITH Catalog Mode
Now that we have looked at the plugins, let’s see how you can enable catalog mode in WooCommerce using one of these tools. For this tutorial, we will use YITH WooCommerce Catalog Mode since it has a free version and is very easy to use.
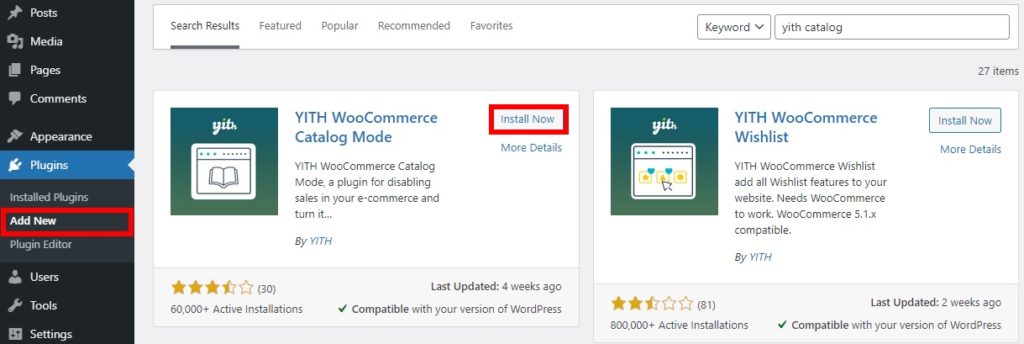
First, you need to install and activate this plugin, so in your WordPress dashboard, go to Plugins > Add New and search for the plugin. Then, click Install Now to install the plugin and activate it.

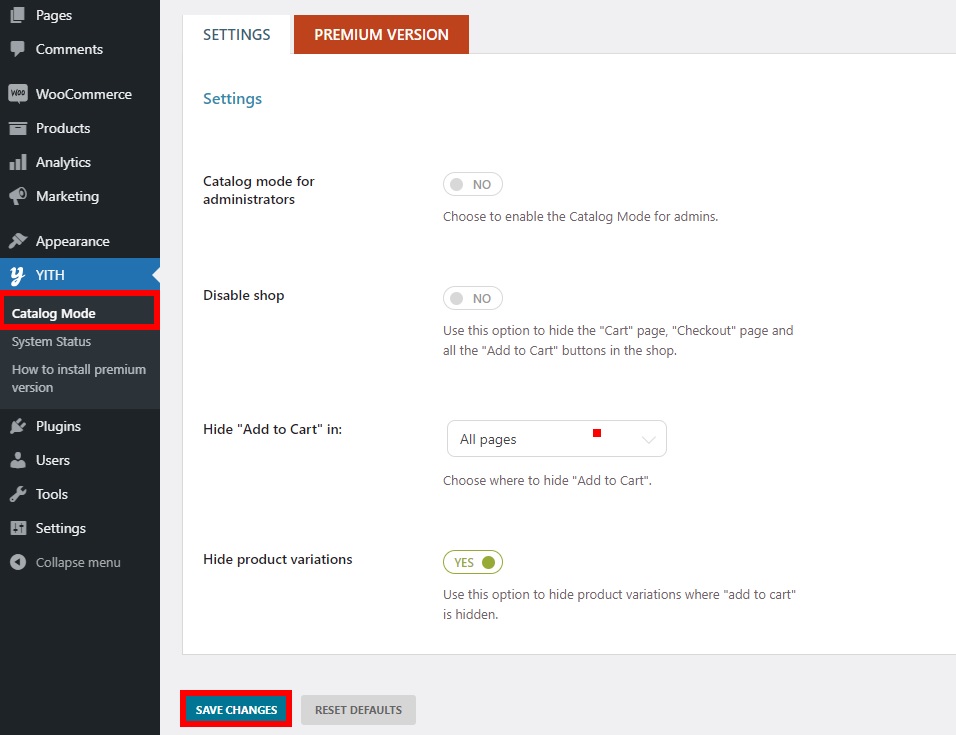
After that, go to YITH > Catalog Mode from your dashboard. You will see the settings page which is pretty straightforward.
You can select options to enable or disable catalog mode for administrators as well as hide the cart, checkout, and add to cart from the shop page. If you select disable shop, it will remove it everywhere along with the cart and checkout pages. Additionally, you can hide “Add to Cart” buttons from all pages, shop, or product pages.
Lastly, you can also select whether you want to hide the product variations where you’re hiding the Add to Cart.

After you have made all the necessary changes, click Save Changes.
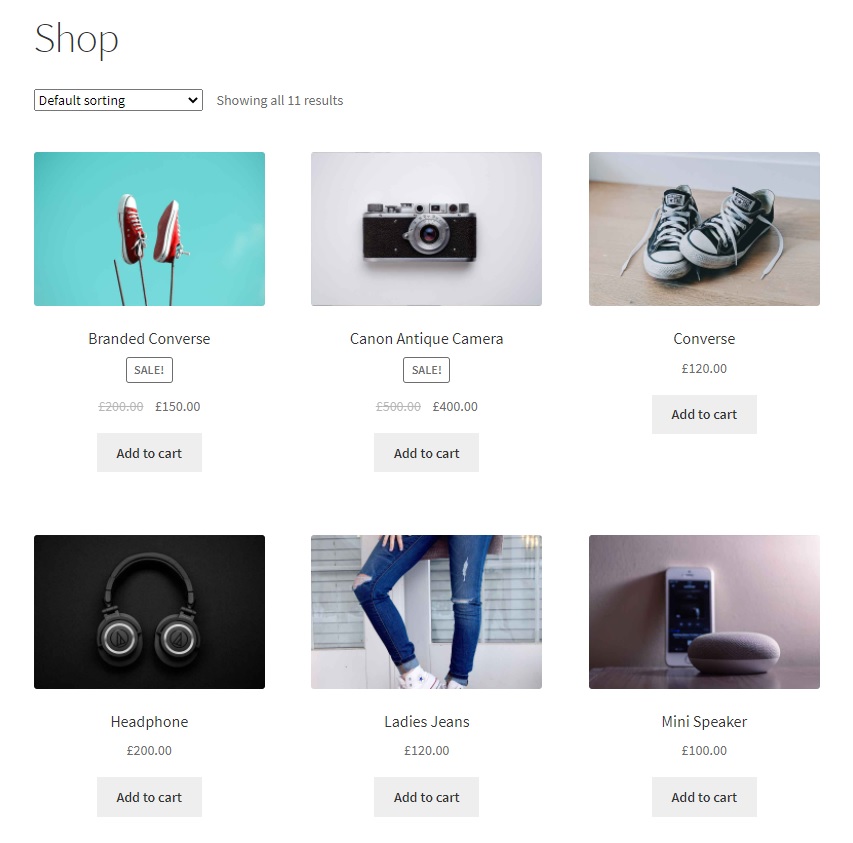
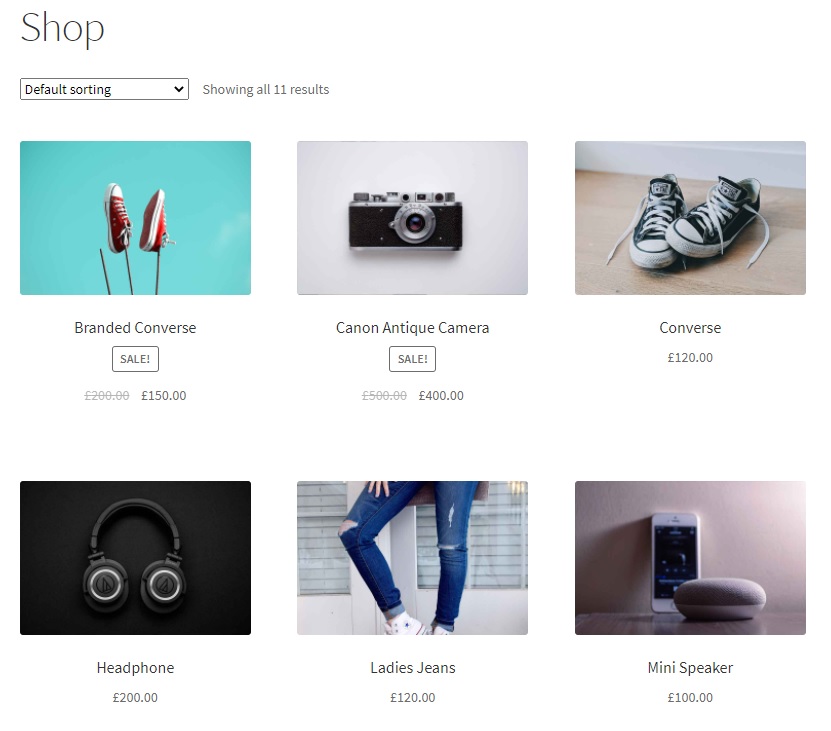
That’s it! You will be able to see your website in catalog mode once you preview it as shown below.
Shop Page Before Changes

Shop Page after enabling Catalog Mode

Conclusion
In summary, catalog mode can be a good idea for stores that want to increase the number of registered users, provide users with a more personalized shopping experience to increase engagement, create hype before launching a new product, or restrict purchases only from logged-in users.
In this guide, we’ve seen a few different ways to enable catalog mode in WooCommerce.
- Programmatically with code snippets
- With a plugin
Both options are effective so choose the one that best fits your skills and needs. If you have coding skills, you can write your own code and create a tailor-made solution for your store. If you don’t feel comfortable coding and editing core files, you can use a plugin. There are both free and premium options.
Finally, if you found this article helpful, here are some more posts that you might find interesting:
- How to Hide Out of Stock Products in WooCommerce Pages
- How to remove the “Add to Cart” button
- Customize the “Add to Cart” button in WooCommerce
- How to Add the Add to Cart Button in Divi Shop Pages
Have you enabled catalog mode on your store? Which method did you use? Let us know in the comments section below.
