Would you like to set a default featured image in WordPress? If you are looking for a simple guide to do that, keep reading this article. In this blog post, we will show you two methods!
Before diving into the tutorial, let’s review the features and images featured and why you need them.
What Are Featured Images and Why Use Them
Featured images are particular images assigned to blog posts, pages, or custom post types. Unlike the standard images we added to the post content, the featured image will be displayed on the front end of the archive pages. Featured images are also known as post thumbnails.
Adding a featured image to a blog post will help you in multiple ways. It makes your blog post visually appealing. This will help[ you with increasing the engagement rate. Similarly, featured images will also help you with SEO.
Now that you know why featured images are mandatory, let’s see what to include in WordPress featured images.
What to Include in Featured Images
When developing a featured image for your blog posts, you can include a vector image, the title of the blog post, and a time to read the content. Most people use software like Illustrator to develop featured images for their blogs. Since AI is increasingly advanced, you can rely on AI tools to build featured images.
If you need inspiration for designing your featured image, you can check out popular websites like Elegant Themes, WPBeginner, OptinMonster, etc. These websites create stunning featured images for their blog posts.
How to Set a Default Featured Image in WordPress
You can set a default featured image in WordPress for blog posts or social media. Below, we will show you both methods, and you can pick an option based on your preferences. Without any further ado, let’s get into the tutorial.
1. Setting a Default Featured Image with a Dedicated Plugin
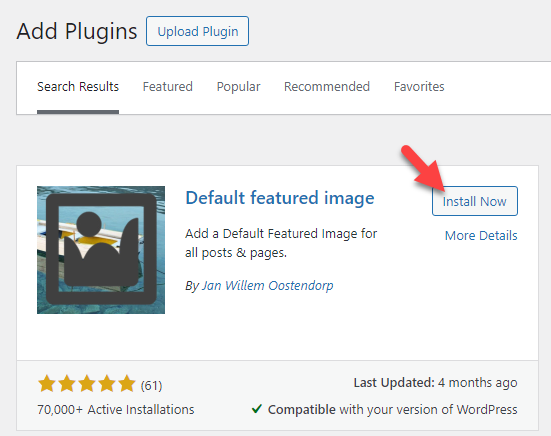
For this purpose, we will use a free WordPress plugin called the default featured image. You can download it from the repository. The first thing you need to do is install the plugin on your WordPress site.
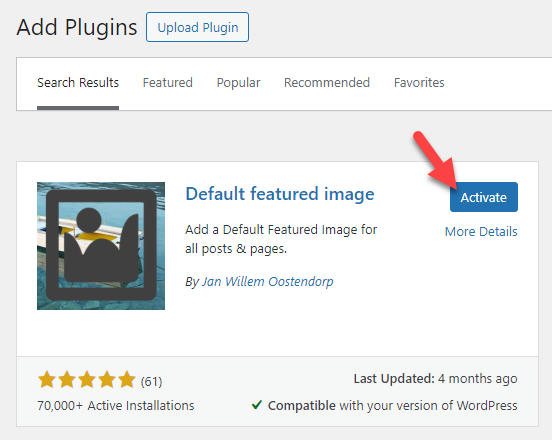
Once you have completed the installation, activate the plugin.
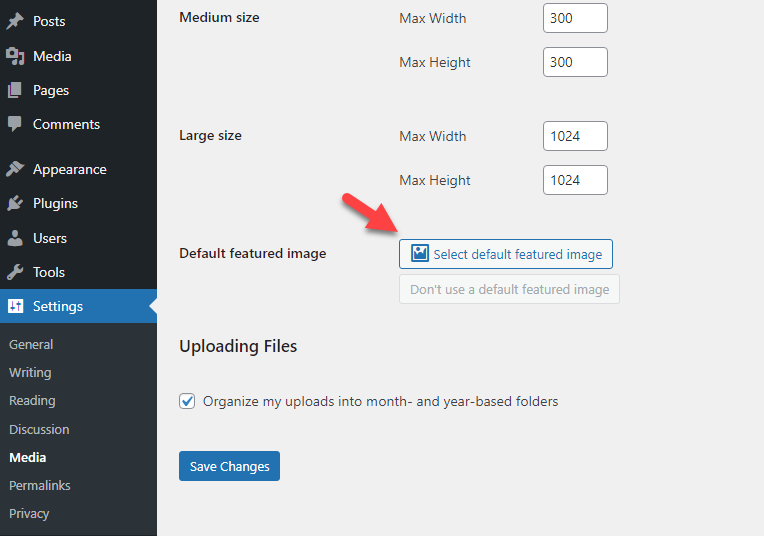
After activation, you need to go to the Media Settings page.
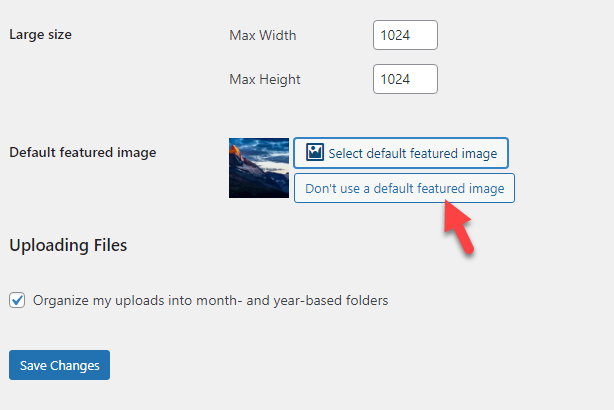
There, you will see the option to set a default featured image for your next blog posts.
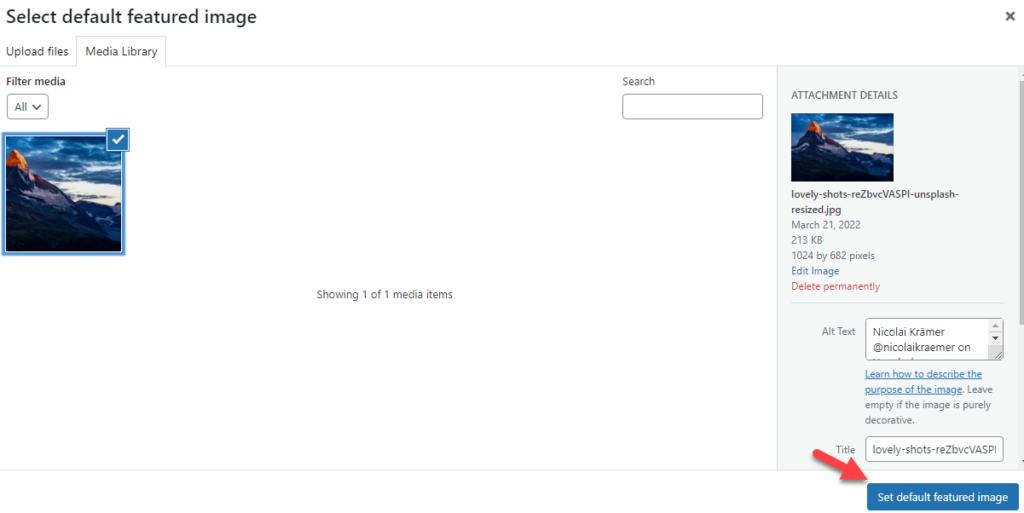
You will be redirected to the media library if you click the button. From there, you can choose your default featured image.
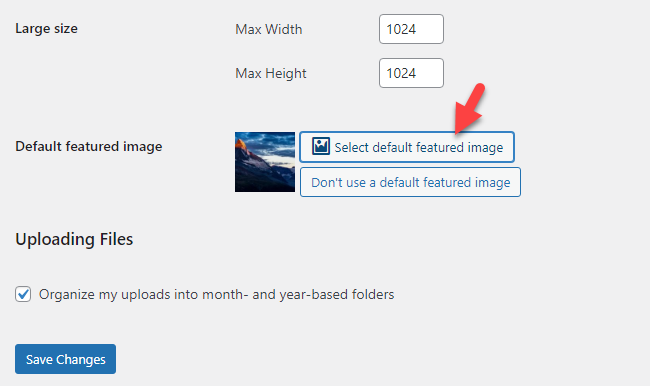
From now on, you can see the default featured image on the settings page.
You can update the featured image whenever you need it. If you need to modify the featured image, click the select default featured image button again.
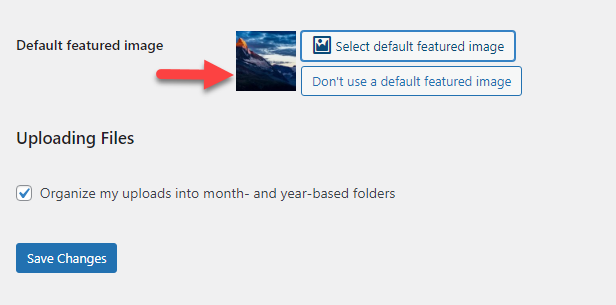
Conversely, if you need to remove the featured image, click the Don’t use a default featured image button.
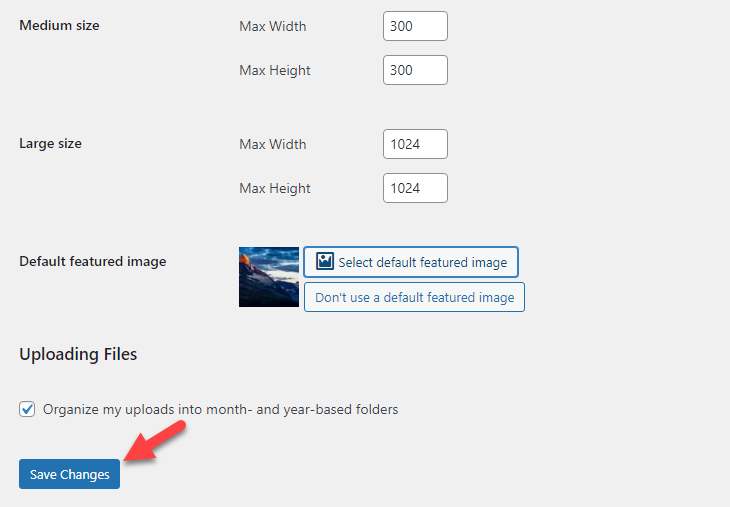
Once you are done with the configuration, save the changes.
You can now start publishing blog posts. When you publish articles without a featured image, the default featured image will be displayed in the front end. On the other hand, if you have manually uploaded a custom featured image on the article, that specific image will be displayed.
NOTE: The featured image will be displayed only on new blog posts. If you have published posts before configuring the default featured image, they won’t show the configured picture. You might want to set the featured image on those posts manually.
That’s it!
This way, you can set a default featured image in WordPress for posts.
2. Setting Default Social Media Image
Now, let’s set a default featured image in WordPress for social media networks. When you select a default image here, this image will be used every time someone shares your blog post or website on social networks such as Twitter or Facebook. You can achieve this with the help of any SEO plugin.
We will show you the method using both Rank Math and Yoast.
1. Rank Math Method
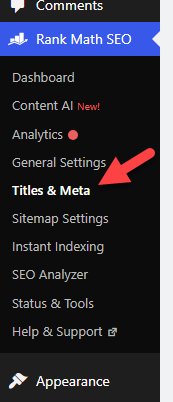
The first thing you need to do is install and activate the Rank Math plugin. If you are already using it, you can leave this part. Now, you need to open the Title & Meta settings.
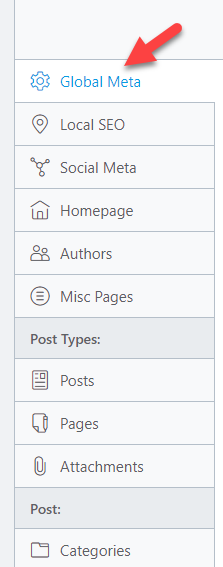
There, choose Global Meta.
If you scroll down the page, you will see the option to add an OG thumbnail.
You can select an image from the media library or upload a new one. Once you have chosen the image, save the settings.
This image will be used when someone shares your posts, pages, or CPTs on social media.
2. Yoast Method
Get the plugin’s premium version if you need to set up an OG thumbnail via Yoast. As of March 2024, the free version of the Yoast plugin doesn’t have the OG thumbnail feature. If you are using Yoast Premium, open the plugin settings.
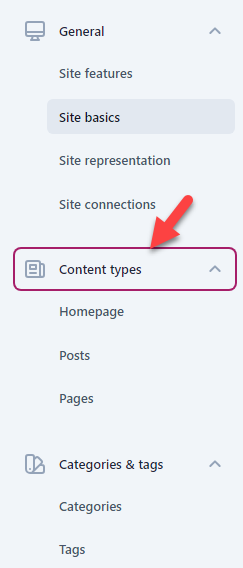
Now, you need to open the content types settings.
Under content types, you will see three options.
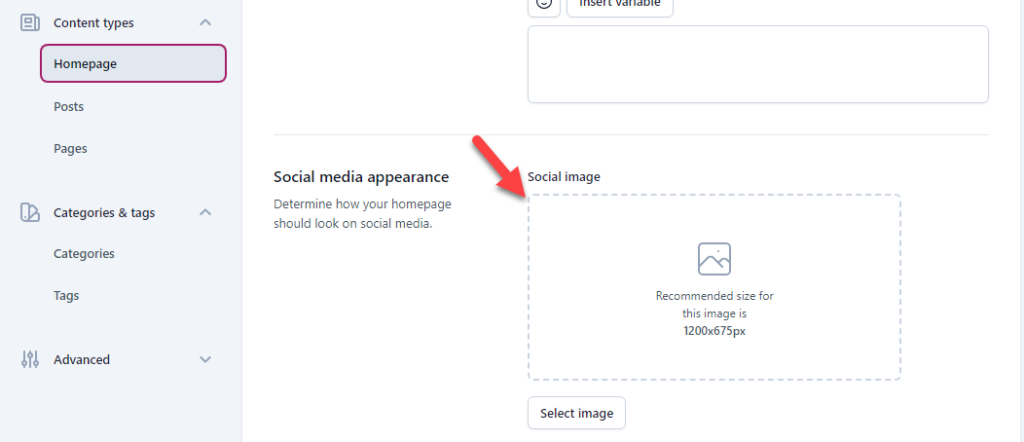
- Homepage
- Posts
- Pages
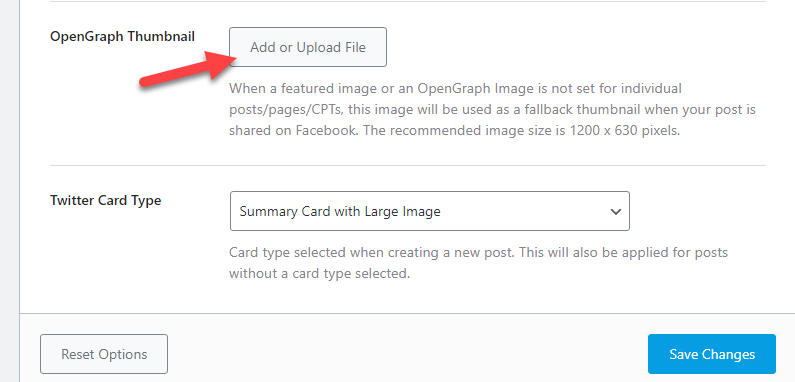
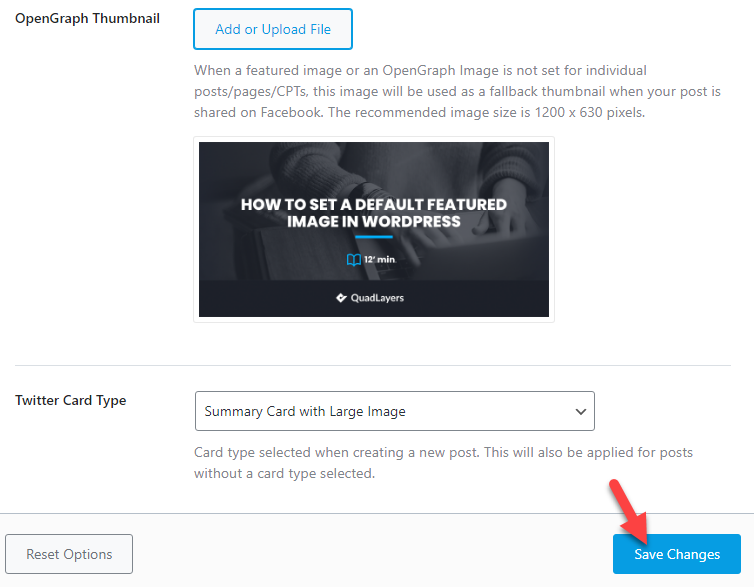
Under each option, you can see a section for adding an OG thumbnail.
You can upload the image there and save the settings. Those images will be used when someone shares social media posts, pages, or homepage.
That’s it!
This way, you can use Yoast Premium to set a default thumbnail for social media.
Conclusion
Featured images are mandatory in any WordPress blog or WooCommerce store. When someone visits archive pages like blogs, categories, or tags, displaying featured images can improve their experience. Most people would feel comfortable clicking blog posts with featured images to learn more about the topic.
Sometimes, you forget to add a featured image to the blog post. In that case, this article will come in handy. We have shown you the best method to add a default featured image to WordPress. The plugin we introduced (default featured image) is lightweight and has no performance issues.
Similarly, you can set a default featured image for social media with an SEO plugin like Yoast. This way, the default image will be used when someone shares their blog posts on social media.
We hope you have found this article helpful and learned more about setting a default featured image in WordPress. Please consider sharing this post with your friends and fellow bloggers if you did.
How else are you going to tweak your WordPress website or WooCommerce stores?
Let us know in the comments!
Here are a few related articles you can check to improve your WordPress website or WooCommerce store: